Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
青阳龙野
kiftd
提交
144f1a20
kiftd
项目概览
青阳龙野
/
kiftd
通知
1244
Star
27
Fork
21
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
6
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
kiftd
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
6
Issue
6
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
前往新版Gitcode,体验更适合开发者的 AI 搜索 >>
提交
144f1a20
编写于
9月 12, 2018
作者:
青阳龙野
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update to v1.0.5
上级
6502fc03
变更
7
展开全部
隐藏空白更改
内联
并排
Showing
7 changed file
with
208 addition
and
65 deletion
+208
-65
README.md
README.md
+22
-17
kiftd-1.0.5-SNAPSHOT.jar
kiftd-1.0.5-SNAPSHOT.jar
+0
-0
webContext/css/overrall.css
webContext/css/overrall.css
+2
-1
webContext/css/overrall.min.css
webContext/css/overrall.min.css
+1
-1
webContext/home.html
webContext/home.html
+71
-2
webContext/js/home.js
webContext/js/home.js
+110
-43
webContext/js/home.min.js
webContext/js/home.min.js
+2
-1
未找到文件。
README.md
浏览文件 @
144f1a20
...
...
@@ -4,7 +4,7 @@
-------


-------
...
...
@@ -64,6 +64,14 @@ _注:kift为功能性内核的开发代号,其应用版本被称为kiftd_
最新讯息:
> 提示:当您更新版本后,请手动清除浏览器的缓存,之后刷新网盘主页以确保数据文件保持最新!否则可能导致新版页面功能无法使用。
### 新版本v1.0.5
本次更新加入了搜索功能,同时优化了界面使用体验,推荐所有用户升级。
+
全新界面风格——现在,kiftd拥有了更加“复杂”的页面,这也使得kiftd现在看起来更加专业了。
+
搜索!——搜索功能是最早被提出的功能之一,现在,它终于到来了。您可以在文件列表内搜索关键字来快速查询文件或文件夹。
+
界面操作优化——现在,所有提示框的蓝色按钮均可使用回车进行快速操作了。这能让您更加流畅地操作。
### 新版本v1.0.4
本次更新主要针对于一些新功能,使其能够应对更加多样化的需求。推荐所有用户升级体验。
+
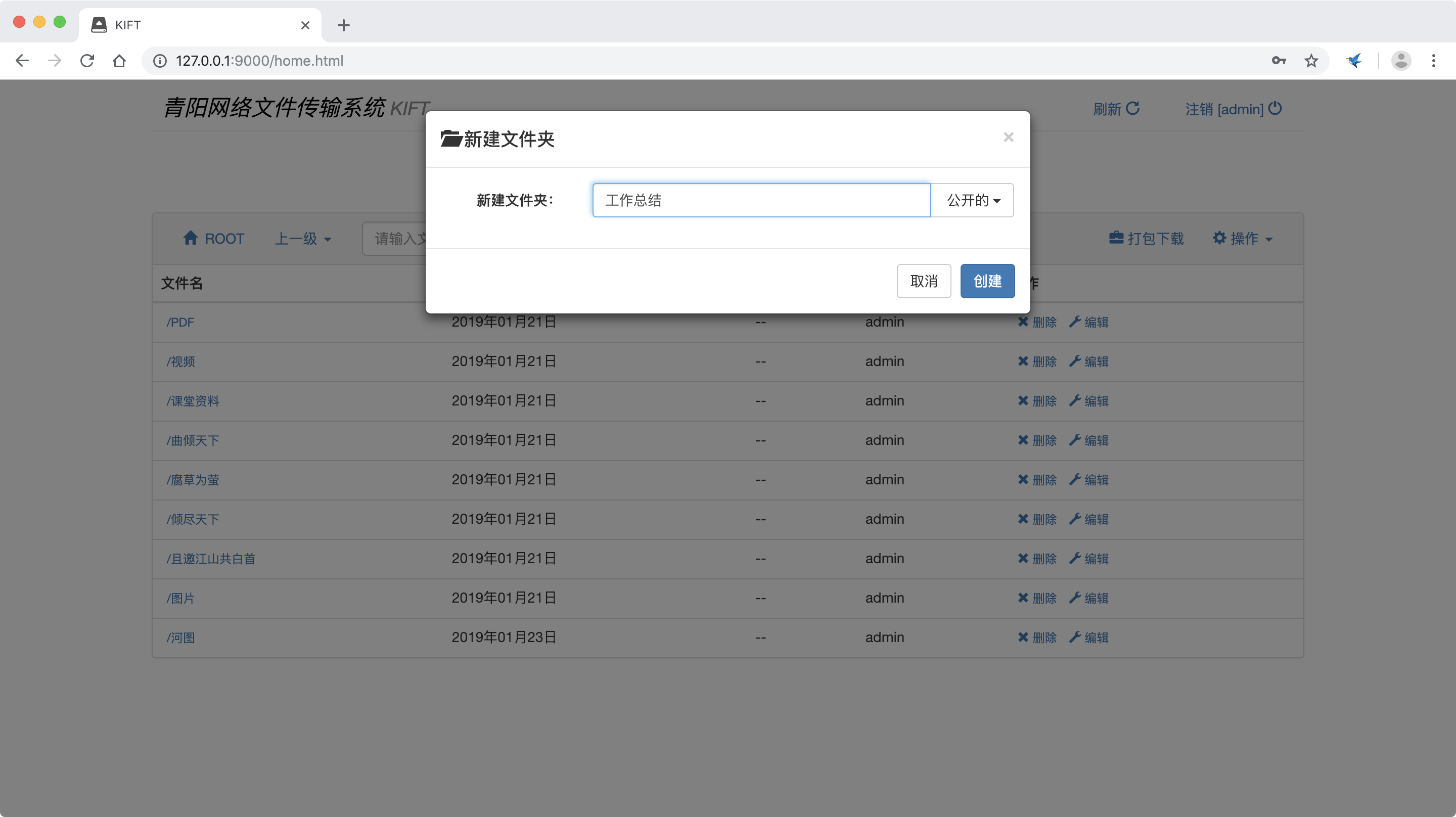
增加了文件夹访问级别——现在,您可以为文件夹设定访问级别了:“公开的”、“仅小组”和“仅创建者”。您可以通过该功能更加灵活地限制他人查看您的资料,使其更加适用于团队使用。
...
...
@@ -72,34 +80,31 @@ _注:kift为功能性内核的开发代号,其应用版本被称为kiftd_
+
优化了登录过程——现在,打开登录窗口将直接选中“账户”输入框。
+
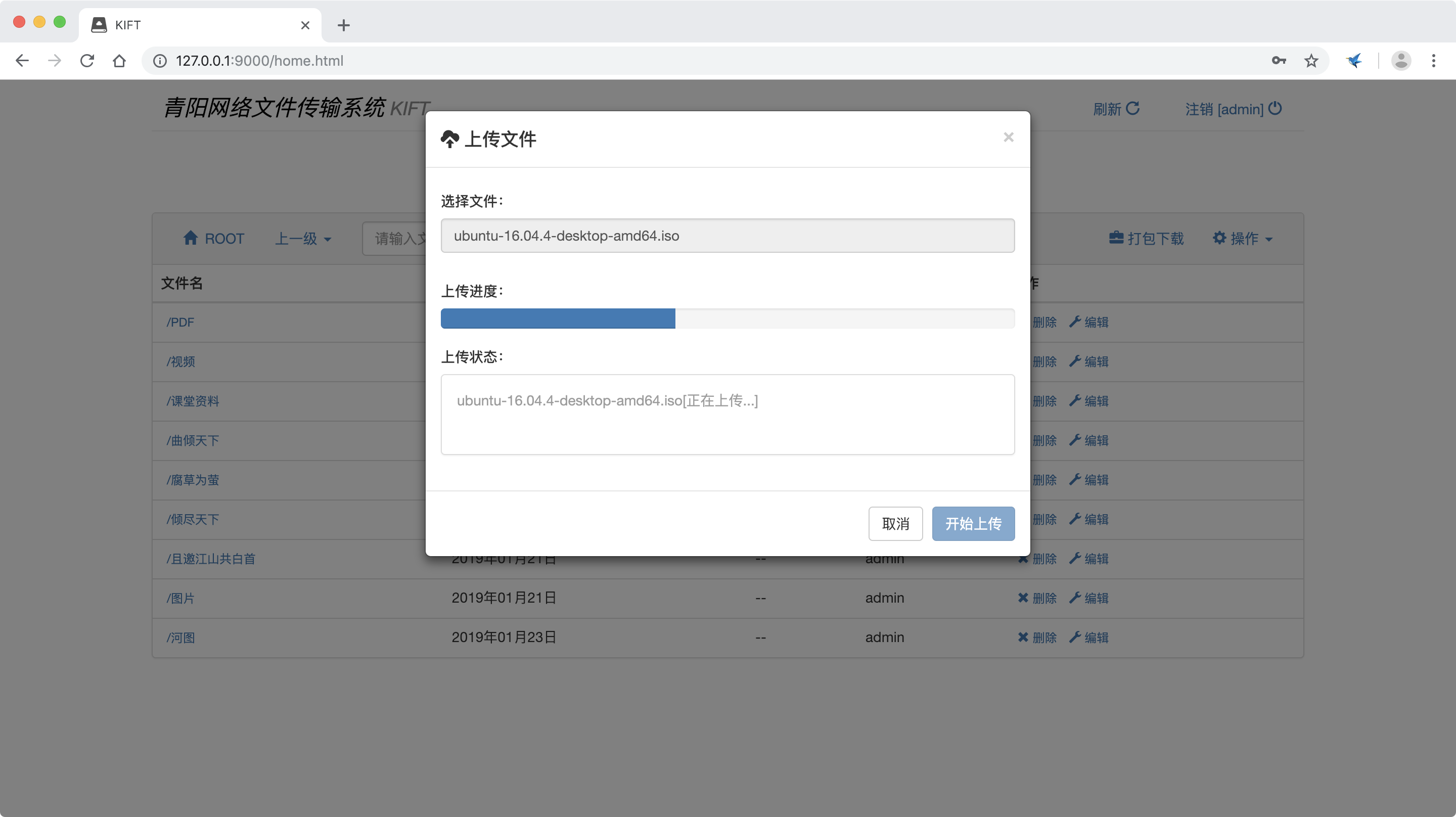
优化了上传提示的字体——使其能够自适应屏幕分辨率。
### 新版本v1.0.3
新的kiftd v 1.0.3增加了更多便捷的操作功能,并修复了一些Bug。该版本建议所有用户升级体验。
+
拖拽,上传!——需要上传已经在文件夹中找好的文件?现在,您可以把它们拖入文件列表试试。
+
移动文件——需要把一些上传好的文件移动到另一个文件夹中?现在您可以像您喜欢的那样进行“剪切”和“粘贴”了。
+
文件排序——需要将文件列表按照名称、大小、创建日期或者是创建者进行排序显示?仅需点击文件列表的相应标题栏就行。
+
更快登录——输入账户、密码,然后回车。
+
一些Bug修复——完善了纯命令模式下的错误提示信息。修正了文件系统选择相关的一些Bug,修正了IE浏览器下无法上传文件的Bug。
+
更新了《kiftd说明文档》使其更加易读——指引内容更加全面,还增加了如何升级kiftd至最新版本的提示。
--------------------
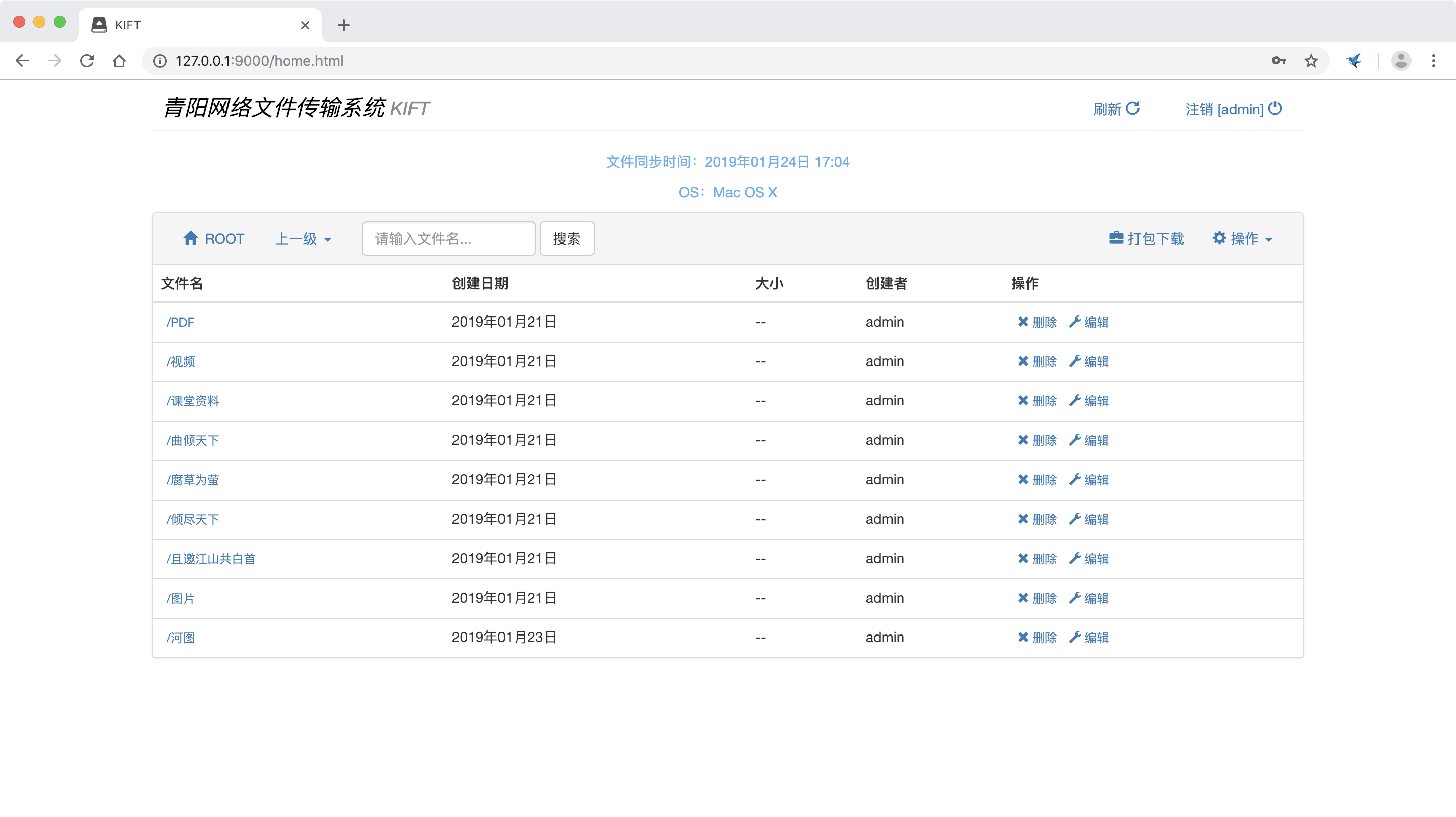
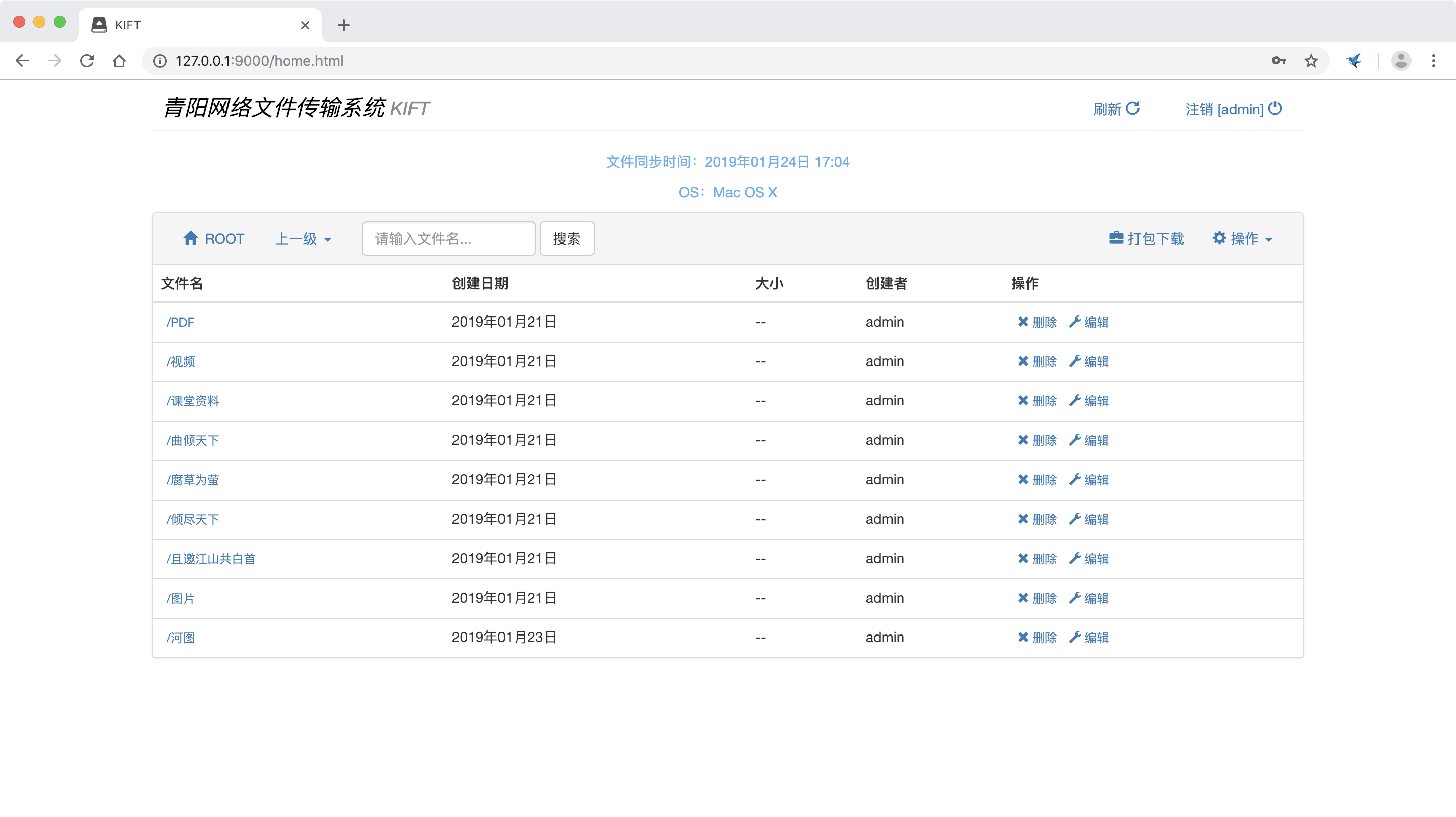
## Functional Examples
### 功能速览
v1.0.2
### 功能速览
>注:图中涉及资源均来源于网络,仅用于展示kiftd功能,版权归其作者所有。
+
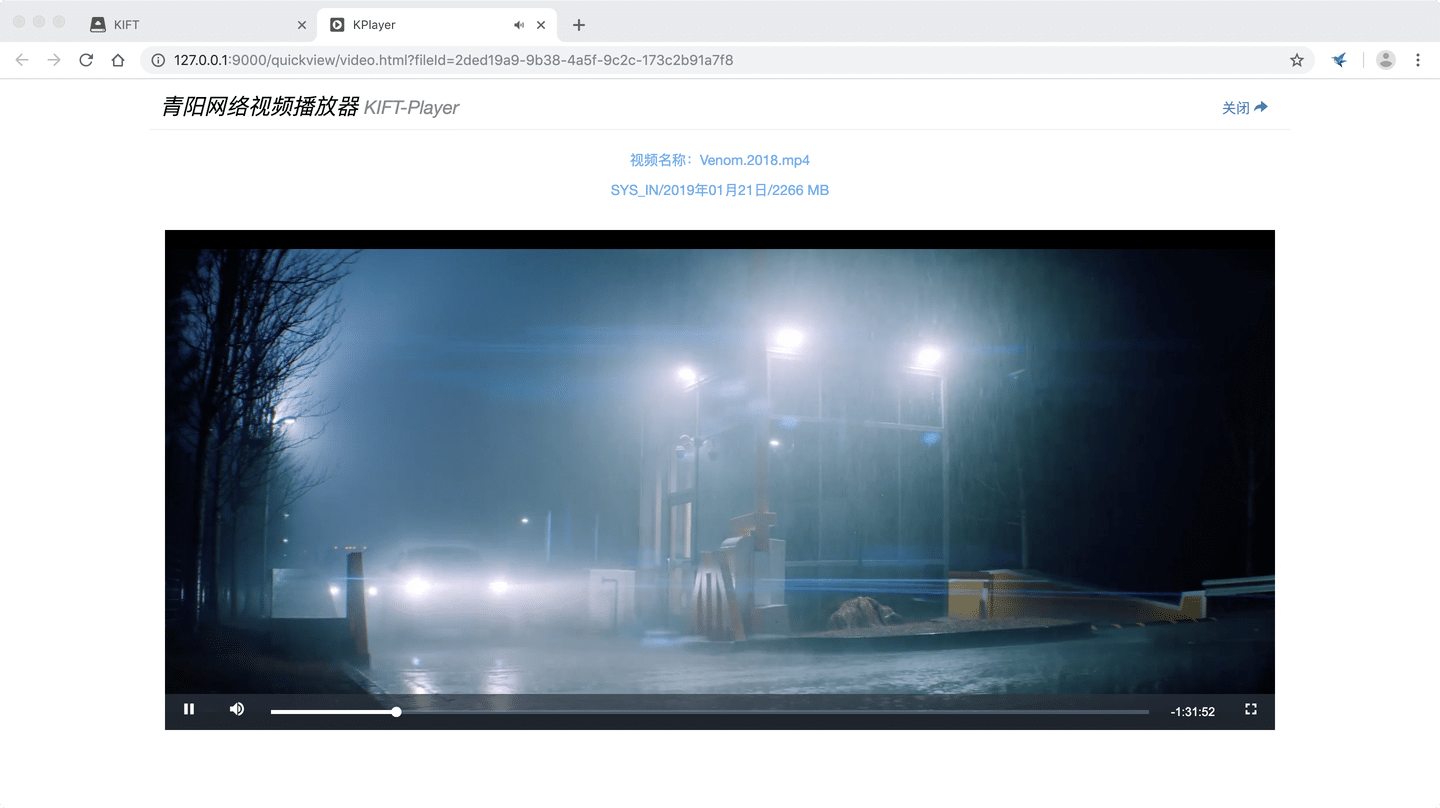
强大的视频播放功能
+
主页与基本功能展示……



+
各种高级功能展示……

+
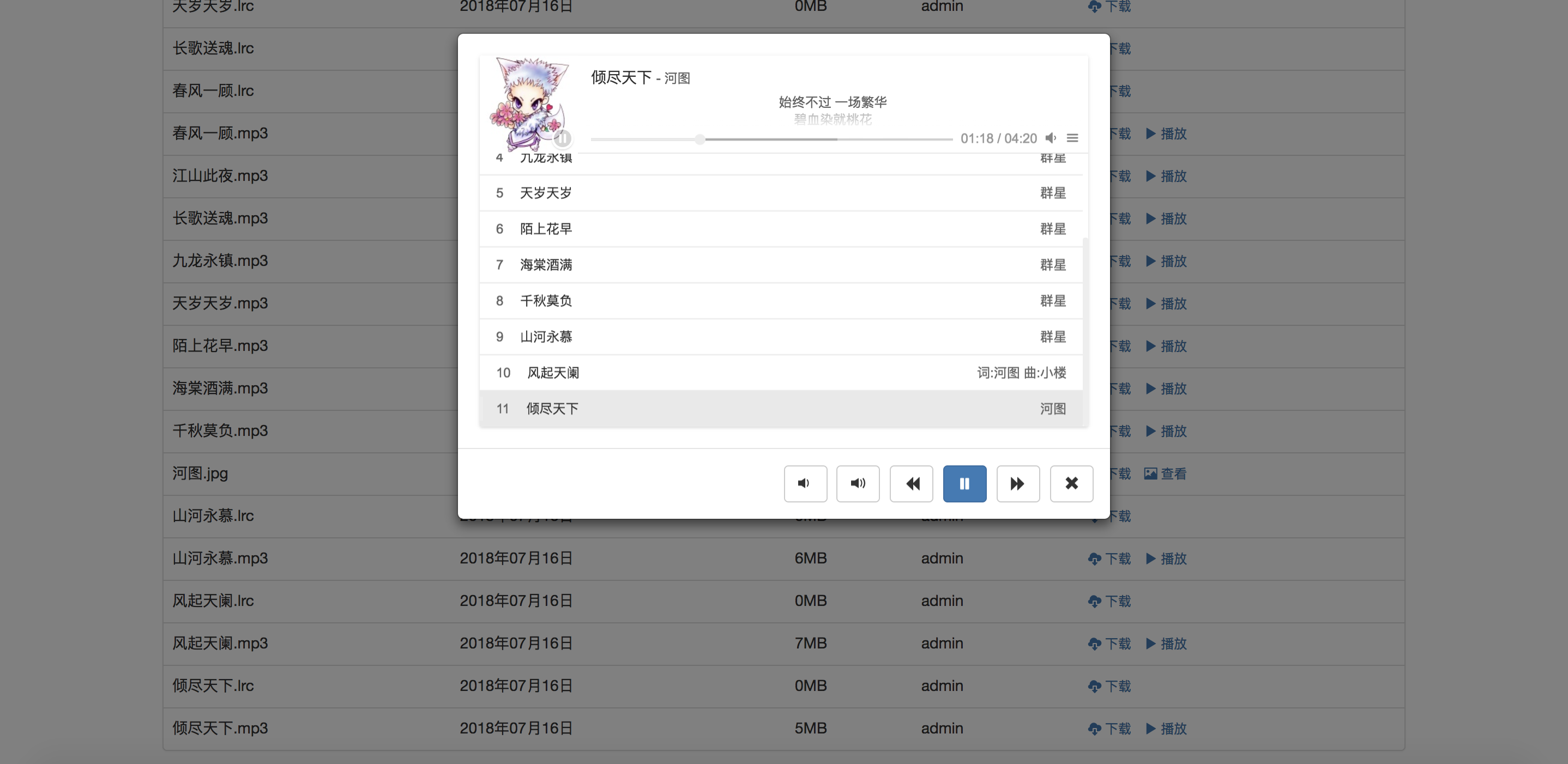
专业的音乐播放功能

+
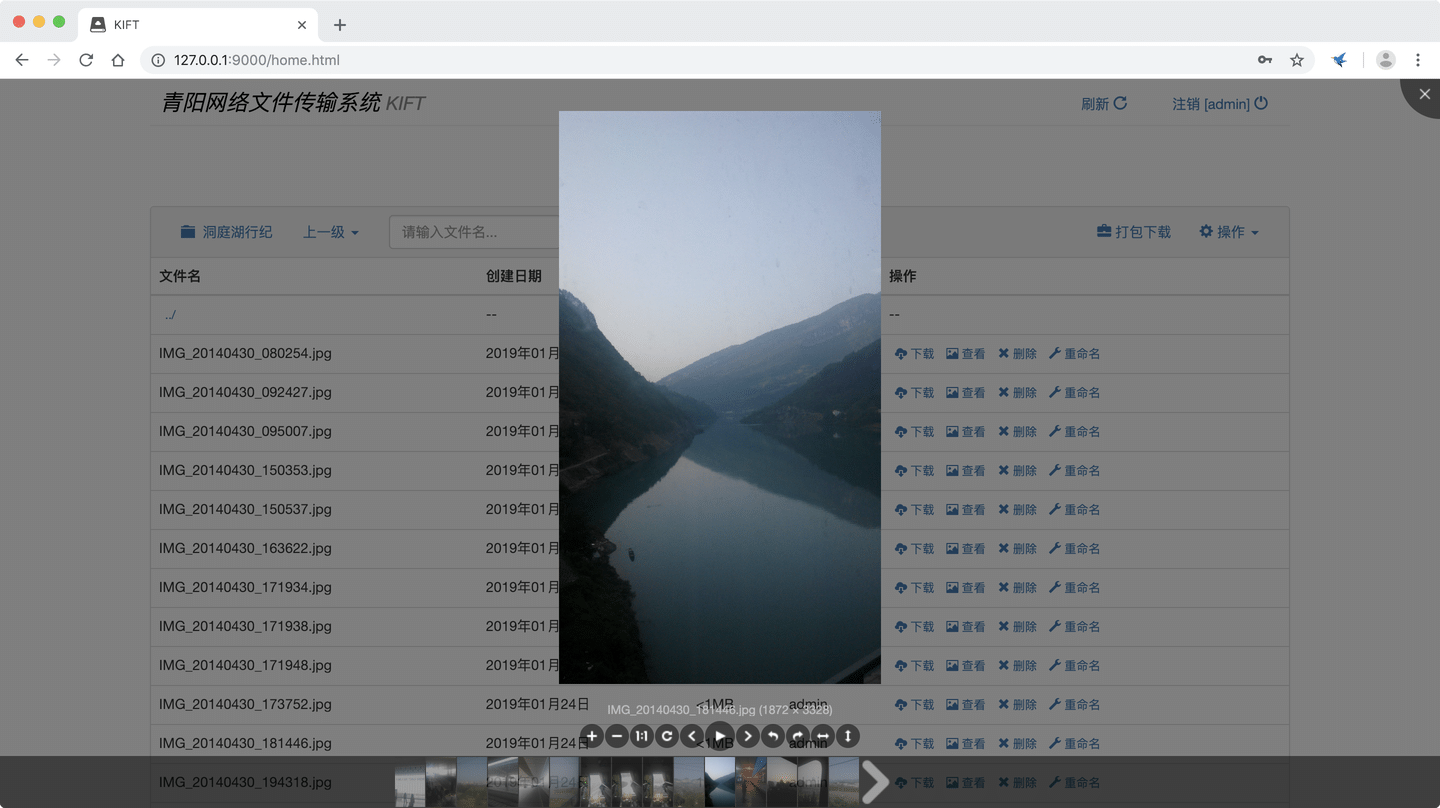
便捷的图片查看功能

+
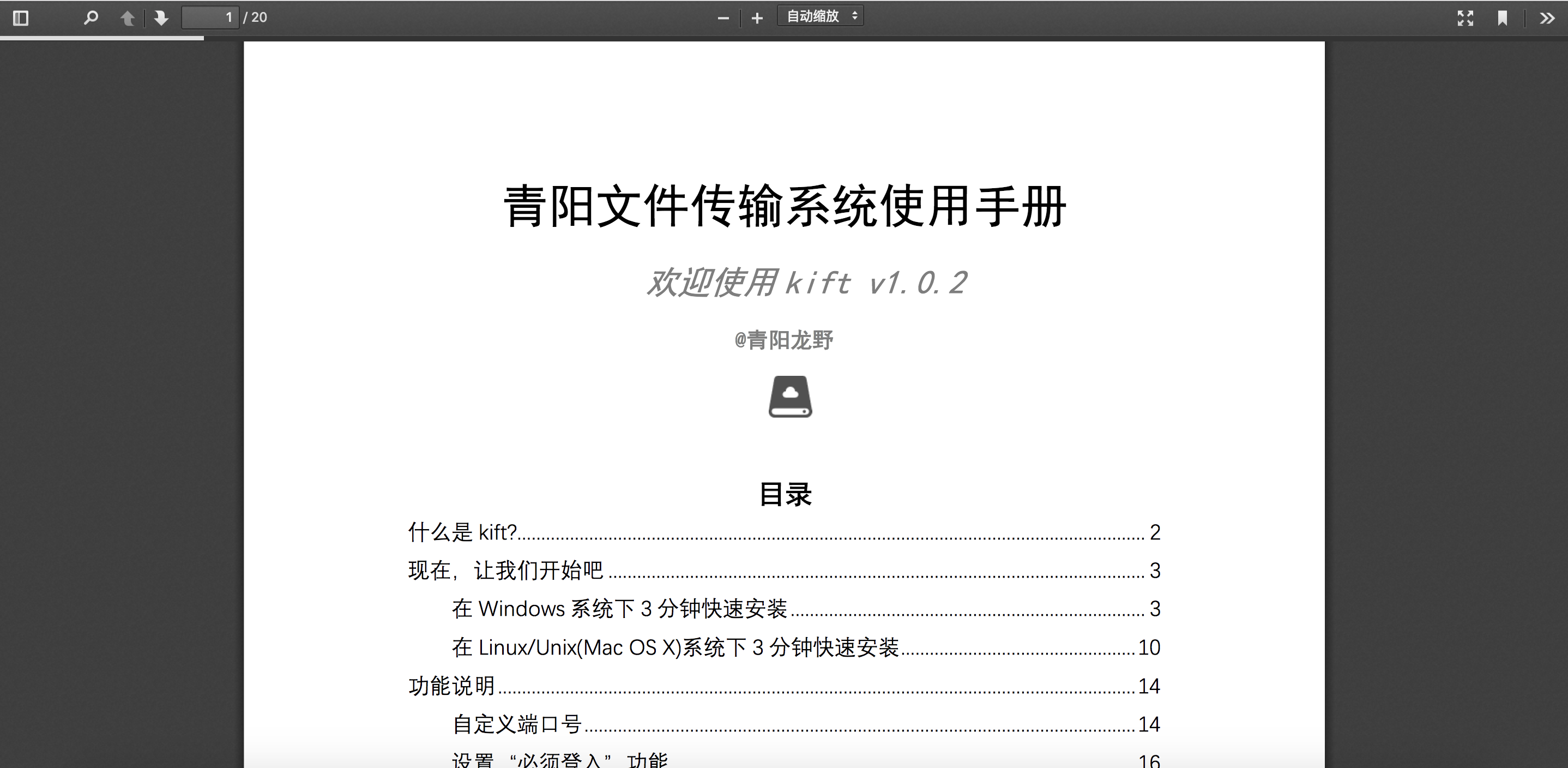
面向工作的PDF预览功能

+
简单易用的服务器操作界面
+
人性化的服务器控制面板

...
...
@@ -114,4 +119,4 @@ _注:kift为功能性内核的开发代号,其应用版本被称为kiftd_
_作者会每隔1-3周浏览一次邮箱,如未能及时回复请耐心等待。回复或许会迟到,但它不会缺席。_
2018-07-27 kohgylw@青阳龙野 作者保留版权
\ No newline at end of file
2018-09-12 kohgylw@青阳龙野 作者保留版权
\ No newline at end of file
kiftd-1.0.
4
-SNAPSHOT.jar
→
kiftd-1.0.
5
-SNAPSHOT.jar
浏览文件 @
144f1a20
无法预览此类型文件
webContext/css/overrall.css
浏览文件 @
144f1a20
...
...
@@ -32,7 +32,8 @@
}
.heading
{
height
:
8px
;
margin-top
:
-10px
;
margin-bottom
:
-10px
;
}
.centerText
{
...
...
webContext/css/overrall.min.css
浏览文件 @
144f1a20
@charset
"UTF-8"
;
.titlebox
{
height
:
30px
;
line-height
:
30px
;
padding-top
:
5px
;
padding-bottom
:
5px
;
padding-left
:
10px
;
padding-right
:
10px
;
position
:
relative
;
bottom
:
-7px
}
.titletext
{
color
:
#000
;
font-size
:
22px
}
.graytext
{
color
:
#8b8b8b
}
.subtitle
{
color
:
#5cacee
;
text-align
:
center
}
.rightbtn
{
border-right
:
10px
;
float
:
right
;
margin-left
:
10px
}
.heading
{
height
:
8px
}
.centerText
{
text-align
:
center
}
.uploadstatusbox
{
color
:
#9c9c9c
;
height
:
48px
;
overflow
:
auto
}
html
{
height
:
100%
}
body
{
height
:
100%
}
.loading
{
line-height
:
56px
;
color
:
#545454
;
padding-left
:
60px
;
font-size
:
15px
;
background
:
#fff
url(loading.gif)
no-repeat
10px
50%
;
opacity
:
.7
;
-moz-border-radius
:
20px
;
-webkit-border-radius
:
20px
;
border-radius
:
20px
;
filter
:
alpha
(
opacity
=
70
)}
\ No newline at end of file
@charset
"UTF-8"
;
.titlebox
{
height
:
30px
;
line-height
:
30px
;
padding-top
:
5px
;
padding-bottom
:
5px
;
padding-left
:
10px
;
padding-right
:
10px
;
position
:
relative
;
bottom
:
-7px
}
.titletext
{
color
:
#000
;
font-size
:
22px
}
.graytext
{
color
:
#8b8b8b
}
.subtitle
{
color
:
#5cacee
;
text-align
:
center
}
.rightbtn
{
border-right
:
10px
;
float
:
right
;
margin-left
:
10px
}
.heading
{
margin-top
:
-10px
;
margin-bottom
:
-10px
}
.centerText
{
text-align
:
center
}
.uploadstatusbox
{
color
:
#9c9c9c
;
height
:
48px
;
overflow
:
auto
}
html
{
height
:
100%
}
body
{
height
:
100%
}
.loading
{
line-height
:
56px
;
color
:
#545454
;
padding-left
:
60px
;
font-size
:
15px
;
background
:
#fff
url(loading.gif)
no-repeat
10px
50%
;
opacity
:
.7
;
-moz-border-radius
:
20px
;
-webkit-border-radius
:
20px
;
border-radius
:
20px
;
filter
:
alpha
(
opacity
=
70
)}
\ No newline at end of file
webContext/home.html
浏览文件 @
144f1a20
...
...
@@ -51,9 +51,47 @@
</p>
<div
id=
"filetable"
class=
"panel panel-default"
unselectable=
"on"
onselectstart=
"return false;"
style=
"-moz-user-select: none;"
>
<!--
Default panel contents
-->
<!--
文件列表头部,也就是操作栏
-->
<div
class=
"panel-heading"
>
<p
class=
"heading"
id=
"parentlistbox"
></p>
<div
class=
"heading"
>
<div
class=
"navbar-header"
>
<a
href=
"javascript:void(0);"
class=
"navbar-text"
data-toggle=
"modal"
data-target=
"#folderInfoModal"
><span
id=
"folderIconSpan"
class=
"glyphicon glyphicon-folder-close"
></span>
  
<span
id=
"currentFolderName"
></span></a>
</div>
<div
class=
"collapse navbar-collapse"
>
<ul
class=
"nav navbar-nav"
>
<li
class=
"dropdown"
><a
href=
"javascript:void(0);"
class=
"dropdown-toggle"
data-toggle=
"dropdown"
role=
"button"
aria-haspopup=
"true"
aria-expanded=
"false"
>
上一级
<span
class=
"caret"
></span></a>
<ul
class=
"dropdown-menu"
id=
"parentFolderList"
></ul></li>
</ul>
<form
class=
"navbar-form navbar-left"
>
<div
class=
"form-group"
>
<input
id=
"sreachKeyWordIn"
type=
"text"
class=
"form-control"
placeholder=
"请输入文件名..."
>
</div>
<button
type=
"button"
class=
"btn btn-default"
onclick=
"doSearchFile()"
>
搜索
</button>
</form>
<ul
class=
"nav navbar-nav navbar-right"
>
<li
id=
"packageDownloadBox"
></li>
<li
class=
"dropdown"
><a
class=
"dropdown-toggle"
data-toggle=
"dropdown"
role=
"button"
aria-haspopup=
"true"
aria-expanded=
"false"
><span
class=
"glyphicon glyphicon-cog"
></span>
操作
<span
class=
"caret"
></span></a>
<ul
class=
"dropdown-menu"
id=
"fileListDropDown"
>
<li
id=
"createFolderButtonLi"
><a>
新建文件夹
</a></li>
<li
role=
"separator"
class=
"divider"
></li>
<li
id=
"uploadFileButtonLi"
><a>
上传文件
</a></li>
<li
role=
"separator"
class=
"divider"
></li>
<li
id=
"cutFileButtonLi"
><a><span
id=
'cutSignTx'
>
剪切
</span></a></li>
<li
id=
"deleteSeelectFileButtonLi"
><a>
批量删除
</a></li>
</ul></li>
</ul>
</div>
</div>
</div>
<table
class=
"table table-hover"
>
<thead>
...
...
@@ -502,6 +540,37 @@
</div>
</div>
<!-- end 移动文件提示框 -->
<!-- 文件夹详情模态框 -->
<div
class=
"modal fade"
id=
"folderInfoModal"
tabindex=
"-1"
role=
"dialog"
aria-labelledby=
"Folder Informaction Modal"
>
<div
class=
"modal-dialog modal-sm"
role=
"document"
>
<div
class=
"modal-content"
>
<div
class=
"modal-header"
>
<button
type=
"button"
class=
"close"
data-dismiss=
"modal"
aria-label=
"Close"
>
<span
aria-hidden=
"true"
>
×
</span>
</button>
<h4
class=
"modal-title"
id=
"myModalLabel"
>
详细信息...
</h4>
</div>
<div
class=
"modal-body"
>
<dl>
<dt>
文件夹名称:
</dt>
<dd
id=
"fim_name"
></dd>
<dt>
创建者:
</dt>
<dd
id=
"fim_creator"
></dd>
<dt>
创建时间:
</dt>
<dd
id=
"fim_folderCreationDate"
></dd>
<dt>
文件统计:
</dt>
<dd
id=
"fim_statistics"
></dd>
</dl>
</div>
<div
class=
"modal-footer"
>
<button
type=
"button"
class=
"btn btn-primary"
data-dismiss=
"modal"
>
确定
</button>
</div>
</div>
</div>
</div>
<!-- end 文件夹详情模态框 -->
</body>
<!-- jquery基本框架 -->
<script
type=
"text/javascript"
src=
"js/jquery-1.12.4.min.js"
></script>
...
...
webContext/js/home.js
浏览文件 @
144f1a20
...
...
@@ -11,7 +11,7 @@ var originFolderView;// 保存原始的文件视图对象
var
fs
;
// 选中的要上传的文件列表
var
checkedMovefiles
;
// 移动文件的存储列表
var
constraintLevel
;
// 当前文件夹限制等级
var
account
;
//用户账户
var
account
;
//
用户账户
// 页面初始化
$
(
function
()
{
...
...
@@ -42,11 +42,17 @@ $(function() {
$
(
"
#accountid
"
).
val
(
''
);
$
(
"
#accountpwd
"
).
val
(
''
);
});
// 回车键快捷登录响应
$
(
"
#loginModal
"
).
keypress
(
function
(
e
)
{
// 各个模态框的回车响应功能。该功能仅对“首选”的按钮有效,对其他按钮无效,以避免用户误操作。
$
(
'
.modal
'
).
on
(
'
shown.bs.modal
'
,
function
(
e
)
{
$
(
this
).
addClass
(
"
shown
"
);
});
$
(
'
.modal
'
).
on
(
'
hidden.bs.modal
'
,
function
(
e
)
{
$
(
this
).
removeClass
(
"
shown
"
);
});
$
(
"
body
"
).
keypress
(
function
(
e
)
{
var
keyCode
=
e
.
keyCode
?
e
.
keyCode
:
e
.
which
?
e
.
which
:
e
.
charCode
;
if
(
keyCode
==
13
)
{
dologin
();
if
(
keyCode
==
13
)
{
$
(
"
.shown .btn-primary
"
).
click
();
}
});
// 开启登陆模态框自动聚焦账户输入框
...
...
@@ -70,6 +76,10 @@ $(function() {
$
(
"
#foldertypelist
"
).
append
(
"
<li><a onclick='changeNewFolderType(0)'>
"
+
folderTypes
[
0
]
+
"
</a></li>
"
);
}
});
// 开启新建文件夹模态框自动聚焦文件名输入框
$
(
'
#newFolderModal
'
).
on
(
'
shown.bs.modal
'
,
function
(
e
)
{
$
(
"
#foldername
"
).
focus
();
});
// 开启编辑文件夹框自动初始化状态
$
(
'
#renameFolderModal
'
).
on
(
'
show.bs.modal
'
,
function
(
e
)
{
$
(
"
#newfolderalert
"
).
removeClass
(
"
alert
"
);
...
...
@@ -155,8 +165,7 @@ $(function() {
$
(
'
#moveFilesModal
'
).
on
(
'
hidden.bs.modal
'
,
function
(
e
)
{
checkedMovefiles
=
undefined
;
$
(
"
#cutSignTx
"
).
text
(
"
剪切
"
);
$
(
"
#cutSignSp
"
).
removeClass
();
$
(
"
#cutSignSp
"
).
addClass
(
"
glyphicon glyphicon-scissors
"
);
$
(
"
#cutSignTx
"
).
removeClass
(
"
cuted
"
);
$
(
'
#moveFilesBox
'
).
html
(
""
);
});
// IE内核浏览器内的startsWith方法的自实现
...
...
@@ -165,6 +174,14 @@ $(function() {
return
this
.
indexOf
(
suffix
,
this
.
length
-
suffix
.
length
)
!==
-
1
;
};
}
// 开启详细信息模态框自动显示信息内容
$
(
'
#folderInfoModal
'
).
on
(
'
show.bs.modal
'
,
function
(
e
)
{
var
f
=
folderView
.
folder
;
$
(
"
#fim_name
"
).
text
(
f
.
folderName
);
$
(
"
#fim_creator
"
).
text
(
f
.
folderCreator
);
$
(
"
#fim_folderCreationDate
"
).
text
(
f
.
folderCreationDate
);
$
(
"
#fim_statistics
"
).
text
(
"
共包含
"
+
folderView
.
folderList
.
length
+
"
个文件夹,
"
+
folderView
.
fileList
.
length
+
"
个文件。
"
);
});
});
// 全局请求失败提示
...
...
@@ -214,6 +231,8 @@ function showFolderView(fid) {
locationpath
=
folderView
.
folder
.
folderId
;
parentpath
=
folderView
.
folder
.
folderParent
;
constraintLevel
=
folderView
.
folder
.
folderConstraint
;
screenedFoldrView
=
null
;
$
(
"
#sreachKeyWordIn
"
).
val
(
""
);
showParentList
(
folderView
);
showAccountView
(
folderView
);
showPublishTime
(
folderView
);
...
...
@@ -383,23 +402,27 @@ function dologout() {
// 显示当前文件夹的父级路径
function
showParentList
(
folderView
)
{
$
(
"
#parent
listbox
"
).
html
(
""
);
$
(
"
#parent
FolderList
"
).
html
(
""
);
var
f
=
folderView
.
folder
;
var
index
=
0
;
$
.
each
(
folderView
.
parentList
,
function
(
n
,
val
)
{
if
(
index
<=
3
)
{
$
(
"
#parentlistbox
"
).
append
(
"
<button onclick='entryFolder(
"
+
'
"
'
+
val
.
folderId
+
'
"
'
+
"
)' class='btn btn-link btn-xs'>
"
+
val
.
folderName
+
"
</button> /
"
);
index
++
;
}
else
{
}
});
if
(
index
>
3
)
{
$
(
"
#parentlistbox
"
).
append
(
"
... /
"
);
if
(
folderView
.
parentList
.
length
>
0
){
$
.
each
(
folderView
.
parentList
,
function
(
n
,
val
)
{
$
(
"
#parentFolderList
"
).
append
(
"
<li><a href='javascript:void(0);' onclick='entryFolder(
"
+
'
"
'
+
val
.
folderId
+
'
"
'
+
"
)'>
"
+
val
.
folderName
+
"
</a></li>
"
);
});
}
else
{
$
(
"
#parentFolderList
"
).
html
(
"
<li class='disabled'><a>无</a></li>
"
);
}
if
(
f
.
folderName
.
length
>
6
){
$
(
"
#currentFolderName
"
).
text
(
f
.
folderName
.
substr
(
0
,
6
)
+
"
...
"
);
}
else
{
$
(
"
#currentFolderName
"
).
text
(
f
.
folderName
);
}
if
(
f
.
folderName
==
"
ROOT
"
){
$
(
"
#folderIconSpan
"
).
removeClass
(
"
glyphicon-folder-close
"
);
$
(
"
#folderIconSpan
"
).
addClass
(
"
glyphicon-home
"
);
}
else
{
$
(
"
#folderIconSpan
"
).
removeClass
(
"
glyphicon-home
"
);
$
(
"
#folderIconSpan
"
).
addClass
(
"
glyphicon-folder-close
"
);
}
$
(
"
#parentlistbox
"
).
append
(
f
.
folderName
);
}
// 显示用户视图,包括文件列表、登录信息、操作权限接口等
...
...
@@ -420,33 +443,36 @@ function showAccountView(folderView) {
"
<button class='btn btn-link rightbtn' data-toggle='modal' data-target='#loginModal'>登入<span class='glyphicon glyphicon-user' aria-hidden='true'></span></button>
"
);
}
var
authList
=
folderView
.
authList
;
// 对操作菜单进行初始化,根据权限显示可操作的按钮(并非约束)。
$
(
"
#fileListDropDown li
"
).
addClass
(
"
disabled
"
);
$
(
"
#fileListDropDown li a
"
).
attr
(
"
onclick
"
,
""
);
$
(
"
#fileListDropDown li a
"
).
attr
(
"
href
"
,
"
javascript:void(0);
"
);
if
(
authList
!=
null
)
{
if
(
checkAuth
(
authList
,
"
C
"
))
{
$
(
"
#parentlistbox
"
)
.
append
(
"
<button onclick='showNewFolderModel()' class='btn btn-link btn-xs rightbtn'><span class='glyphicon glyphicon-folder-open'></span> 新建文件夹</button>
"
);
$
(
"
#createFolderButtonLi
"
).
removeClass
(
"
disabled
"
);
$
(
"
#createFolderButtonLi a
"
).
attr
(
"
onclick
"
,
"
showNewFolderModel()
"
);
}
if
(
checkAuth
(
authList
,
"
U
"
))
{
$
(
"
#parentlistbox
"
)
.
append
(
"
<button onclick='showUploadFileModel()' class='btn btn-link btn-xs rightbtn'><span class='glyphicon glyphicon-cloud-upload'></span> 上传文件</button>
"
);
$
(
"
#uploadFileButtonLi
"
).
removeClass
(
"
disabled
"
);
$
(
"
#uploadFileButtonLi a
"
).
attr
(
"
onclick
"
,
"
showUploadFileModel()
"
);
}
if
(
checkAuth
(
authList
,
"
L
"
))
{
$
(
"
#parentlistbox
"
)
.
append
(
"
<button onclick='showDownloadAllCheckedModel()' class='btn btn-link btn-xs rightbtn'><span class='glyphicon glyphicon-cloud-download'></span> 打包下载</button>
"
);
$
(
"
#packageDownloadBox
"
)
.
html
(
"
<button class='btn btn-link navbar-btn' onclick='showDownloadAllCheckedModel()'><span class='glyphicon glyphicon-briefcase'></span> 打包下载</button>
"
);
}
else
{
$
(
"
#packageDownloadBox
"
).
html
(
""
);
}
if
(
checkAuth
(
authList
,
"
D
"
))
{
$
(
"
#parentlistbox
"
)
.
append
(
"
<button onclick='showDeleteAllCheckedModel()' class='btn btn-link btn-xs rightbtn'><span class='glyphicon glyphicon-trash'></span> 批量删除</button>
"
);
$
(
"
#deleteSeelectFileButtonLi
"
).
removeClass
(
"
disabled
"
);
$
(
"
#deleteSeelectFileButtonLi a
"
).
attr
(
"
onclick
"
,
"
showDeleteAllCheckedModel()
"
);
}
if
(
checkAuth
(
authList
,
"
M
"
))
{
$
(
"
#parentlistbox
"
).
append
(
"
<button onclick='startMoveFile()' class='btn btn-link btn-xs rightbtn'><span id='cutSignSp' class='glyphicon glyphicon-scissors'></span> <span id='cutSignTx'>剪切</span></button>
"
);
$
(
"
#cutFileButtonLi
"
).
removeClass
(
"
disabled
"
);
$
(
"
#cutFileButtonLi a
"
).
attr
(
"
onclick
"
,
"
startMoveFile()
"
);
if
(
checkedMovefiles
!==
undefined
&&
checkedMovefiles
.
length
>
0
){
$
(
"
#cutSignTx
"
).
text
(
"
粘贴(
"
+
checkedMovefiles
.
length
+
"
)
"
);
$
(
"
#cutSignSp
"
).
removeClass
();
$
(
"
#cutSignSp
"
).
addClass
(
"
glyphicon glyphicon-import
"
);
$
(
"
#cutSignTx
"
).
addClass
(
"
cuted
"
);
}
}
}
...
...
@@ -779,7 +805,7 @@ function showRenameFolderModel(folderId, folderName, type) {
$
(
"
#renameFolderModal
"
).
modal
(
'
show
'
);
}
//修改编辑文件夹的约束等级
//
修改编辑文件夹的约束等级
function
changeEditFolderType
(
type
){
$
(
"
#editfoldertype
"
).
text
(
folderTypes
[
type
]);
$
(
"
#newfoldername
"
).
attr
(
"
folderConstraintLevel
"
,
type
+
""
);
...
...
@@ -1572,13 +1598,17 @@ function showOriginFolderView(){
$
(
"
#sortByCD
"
).
removeClass
();
$
(
"
#sortByFS
"
).
removeClass
();
$
(
"
#sortByCN
"
).
removeClass
();
folderView
=
$
.
extend
(
true
,
{},
originFolderView
);
if
(
screenedFoldrView
!=
null
){
folderView
=
$
.
extend
(
true
,
{},
screenedFoldrView
);
}
else
{
folderView
=
$
.
extend
(
true
,
{},
originFolderView
);
}
showFolderTable
(
folderView
);
}
// 确认文件移动(剪切-粘贴)操作
function
startMoveFile
(){
if
(
$
(
"
#cutSign
Sp
"
).
hasClass
(
"
glyphicon glyphicon-import
"
)
&&
checkedMovefiles
!==
undefined
){
if
(
$
(
"
#cutSign
Tx
"
).
hasClass
(
"
cuted
"
)
&&
checkedMovefiles
!==
undefined
){
var
moveIdArray
=
new
Array
();
for
(
var
i
=
0
;
i
<
checkedMovefiles
.
length
;
i
++
)
{
moveIdArray
[
i
]
=
checkedMovefiles
[
i
].
id
;
...
...
@@ -1588,14 +1618,13 @@ function startMoveFile(){
$
(
'
#moveFilesBox
'
).
html
(
"
<button id='dmvfbutton' type='button' class='btn btn-danger' onclick='doMoveFiles()'>全部移动</button>
"
);
$
(
'
#moveFilesModal
'
).
modal
(
'
show
'
);
}
else
{
checkedMovefiles
=
$
(
"
.info
"
).
get
();
checkedMovefiles
=
$
(
"
#foldertable
.info
"
).
get
();
if
(
checkedMovefiles
==
undefined
||
checkedMovefiles
.
length
==
0
)
{
$
(
'
#moveFilesMessage
'
).
text
(
"
提示:您还未选择任何文件,请先选中一些文件后再执行本操作(点击某一文件行来选中单一文件;按住Shift并点击文件行选中多个文件;使用Shift+A选中/取消选中所有文件)。
"
);
$
(
'
#moveFilesModal
'
).
modal
(
'
show
'
);
}
else
{
$
(
"
#cutSignTx
"
).
text
(
"
粘贴(
"
+
checkedMovefiles
.
length
+
"
)
"
);
$
(
"
#cutSignSp
"
).
removeClass
();
$
(
"
#cutSignSp
"
).
addClass
(
"
glyphicon glyphicon-import
"
);
$
(
"
#cutSignTx
"
).
addClass
(
"
cuted
"
);
}
}
}
...
...
@@ -1644,4 +1673,42 @@ function doMoveFiles(){
$
(
"
#dmvfbutton
"
).
attr
(
'
disabled
'
,
false
);
}
});
}
var
screenedFoldrView
;
// 经过排序的文件视图
// 执行搜索功能
function
doSearchFile
(){
startLoading
();
try
{
var
keyworld
=
$
(
"
#sreachKeyWordIn
"
).
val
();
if
(
keyworld
.
length
!=
0
){
var
reg
=
new
RegExp
(
keyworld
+
"
+
"
);
screenedFoldrView
=
$
.
extend
(
true
,
{},
originFolderView
);
screenedFoldrView
.
folderList
=
[];
screenedFoldrView
.
fileList
=
[];
for
(
var
i
=
0
,
j
=
originFolderView
.
folderList
.
length
;
i
<
j
;
i
++
){
if
(
reg
.
test
(
originFolderView
.
folderList
[
i
].
folderName
)){
screenedFoldrView
.
folderList
.
push
(
originFolderView
.
folderList
[
i
]);
}
}
for
(
var
i
=
0
,
j
=
originFolderView
.
fileList
.
length
;
i
<
j
;
i
++
){
if
(
reg
.
test
(
originFolderView
.
fileList
[
i
].
fileName
)){
screenedFoldrView
.
fileList
.
push
(
originFolderView
.
fileList
[
i
]);
}
}
$
(
"
#sortByFN
"
).
removeClass
();
$
(
"
#sortByCD
"
).
removeClass
();
$
(
"
#sortByFS
"
).
removeClass
();
$
(
"
#sortByCN
"
).
removeClass
();
folderView
=
$
.
extend
(
true
,
{},
screenedFoldrView
);
showFolderTable
(
folderView
);
}
else
{
screenedFoldrView
=
null
;
showOriginFolderView
();
}
}
catch
(
e
){
alert
(
"
错误:搜索关键字有误。请在特殊符号(例如“*”)前加上“
\\
”进行转义。
"
);
}
endLoading
();
}
\ No newline at end of file
webContext/js/home.min.js
浏览文件 @
144f1a20
此差异已折叠。
点击以展开。
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录