Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
qq_24279267
unidocs-zh
提交
14fe3b3e
U
unidocs-zh
项目概览
qq_24279267
/
unidocs-zh
与 Fork 源项目一致
Fork自
DCloud / unidocs-zh
通知
1
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
前往新版Gitcode,体验更适合开发者的 AI 搜索 >>
提交
14fe3b3e
编写于
3月 11, 2022
作者:
DCloud-yyl
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update image url @payment
上级
58f24708
变更
8
隐藏空白更改
内联
并排
Showing
8 changed file
with
16 addition
and
16 deletion
+16
-16
docs/app-payment-aip.md
docs/app-payment-aip.md
+1
-1
docs/app-payment-alipay.md
docs/app-payment-alipay.md
+1
-1
docs/app-payment-paypal-open.md
docs/app-payment-paypal-open.md
+7
-7
docs/app-payment-paypal.md
docs/app-payment-paypal.md
+1
-1
docs/app-payment-stripe-open.md
docs/app-payment-stripe-open.md
+3
-3
docs/app-payment-stripe.md
docs/app-payment-stripe.md
+1
-1
docs/app-payment-weixin.md
docs/app-payment-weixin.md
+1
-1
docs/app-payment.md
docs/app-payment.md
+1
-1
未找到文件。
docs/app-payment-aip.md
浏览文件 @
14fe3b3e
...
...
@@ -13,7 +13,7 @@
### 配置
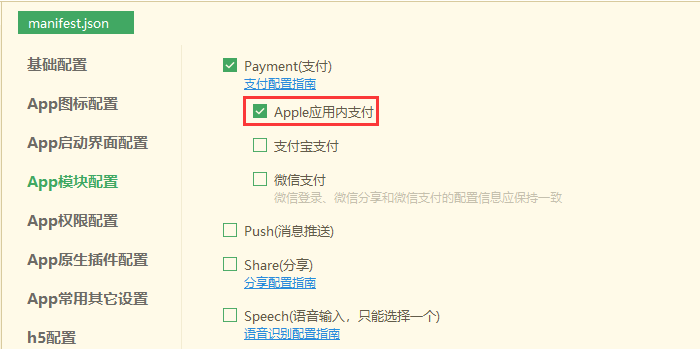
打开项目的manifest.json文件,在“App模块配置”项的“Payment(支付)”下勾选“Apple应用内支付”:


> 提示:需提交云端打包后才能生效,真机运行时请使用[自定义调试基座](https://ask.dcloud.net.cn/article/35115);本地离线打包参考[Apple应用内支付模块配置](https://nativesupport.dcloud.net.cn/AppDocs/usemodule/iOSModuleConfig/pay?id=%e8%8b%b9%e6%9e%9c%e5%ba%94%e7%94%a8%e5%86%85%e8%b4%ad%e6%94%af%e4%bb%98)
...
...
docs/app-payment-alipay.md
浏览文件 @
14fe3b3e
...
...
@@ -11,7 +11,7 @@
### 配置
打开项目的manifest.json文件,在“App模块配置”项的“Payment(支付)”下,勾选“支付宝支付”:


**注意**
-
支付宝支付没有绑定应用包名、签名信息,可以使用标准基座开发测试,正式发布前请提交云端打包并使用
[
自定义调试基座
](
https://ask.dcloud.net.cn/article/35115
)
...
...
docs/app-payment-paypal-open.md
浏览文件 @
14fe3b3e
...
...
@@ -2,23 +2,23 @@
*
[
登录/注册
](
https://www.paypal.com/c2/signin
)
*
打开
[
paypal开发者中心
](
https://developer.paypal.com/developer/applications
)
如图,依次选择My Apps & Credentials -> Live(如果创建沙箱环境点击Sandbox) -> Create App


*
输入App Name,点击Create App


*
创建完成后,点击AppName


*
查看Client ID 以及 Secret


*
添加return URL并保存(必须使用小写字母)


*
勾选Accept payments 并点击Advanced options选择详情配置(点击保存后生效)


*
勾选Log in with PayPal 并点击Advanced options选择详情配置(点击保存后生效)


docs/app-payment-paypal.md
浏览文件 @
14fe3b3e
...
...
@@ -12,7 +12,7 @@
### 配置
在manifest.json文件“App模块配置”项的“Payment(支付)”下,勾选“paypal支付”项并配置相关参数


**参数说明**
-
returnURL_android
...
...
docs/app-payment-stripe-open.md
浏览文件 @
14fe3b3e
...
...
@@ -2,11 +2,11 @@
*
[
登录/注册
](
https://dashboard.stripe.com/login
)
*
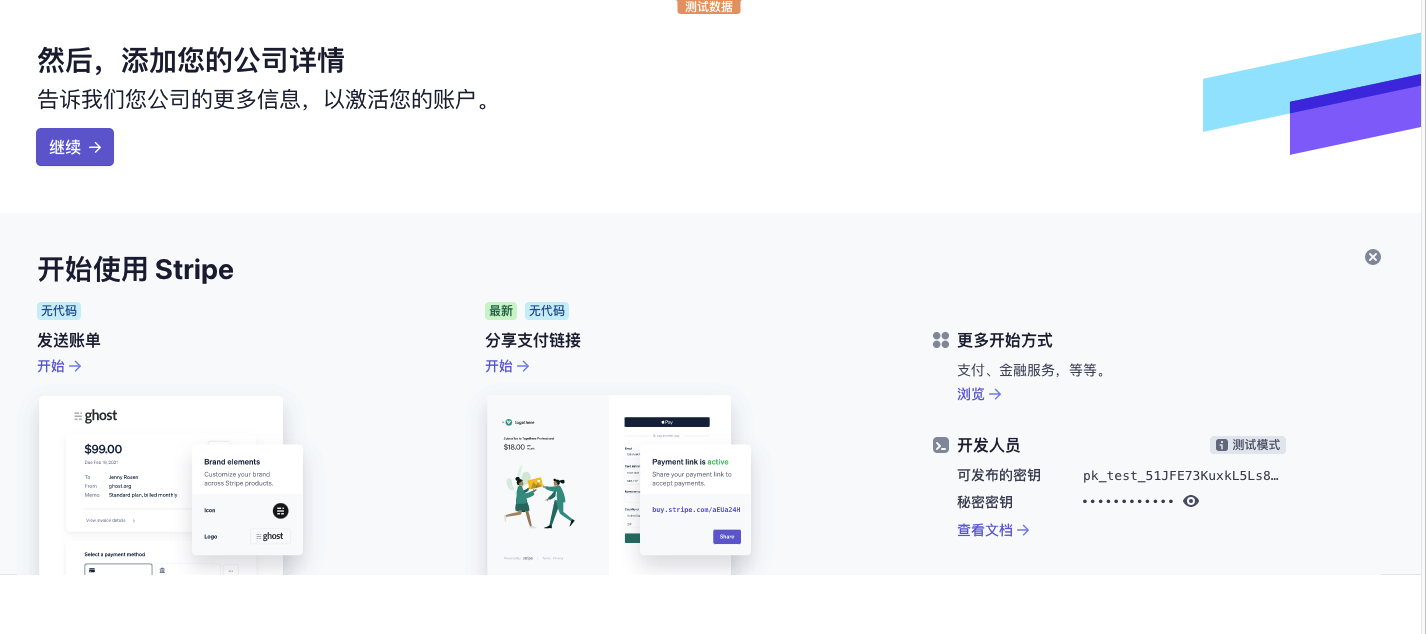
进入主页后,点击顶部继续按钮


*
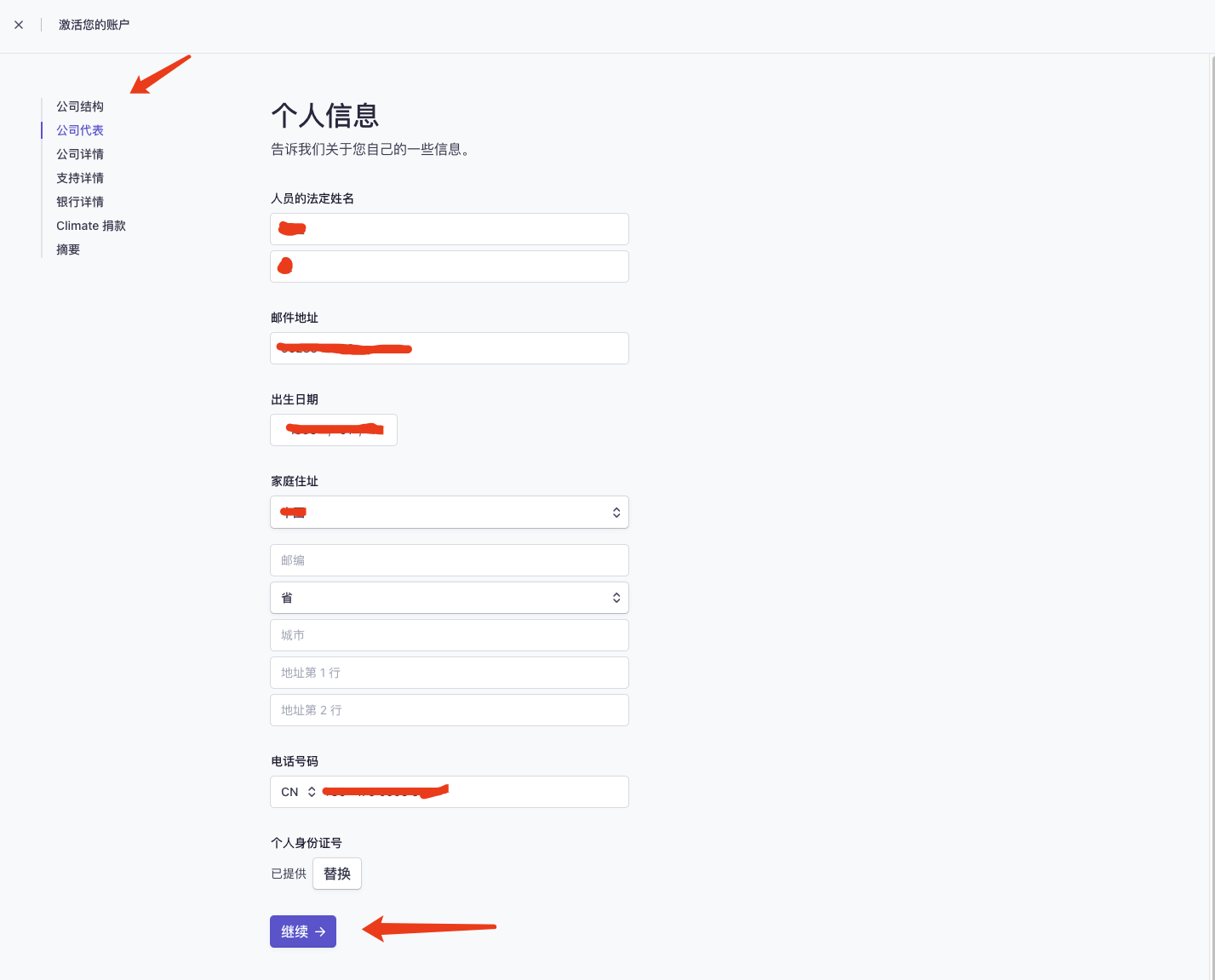
完善公司信息


*
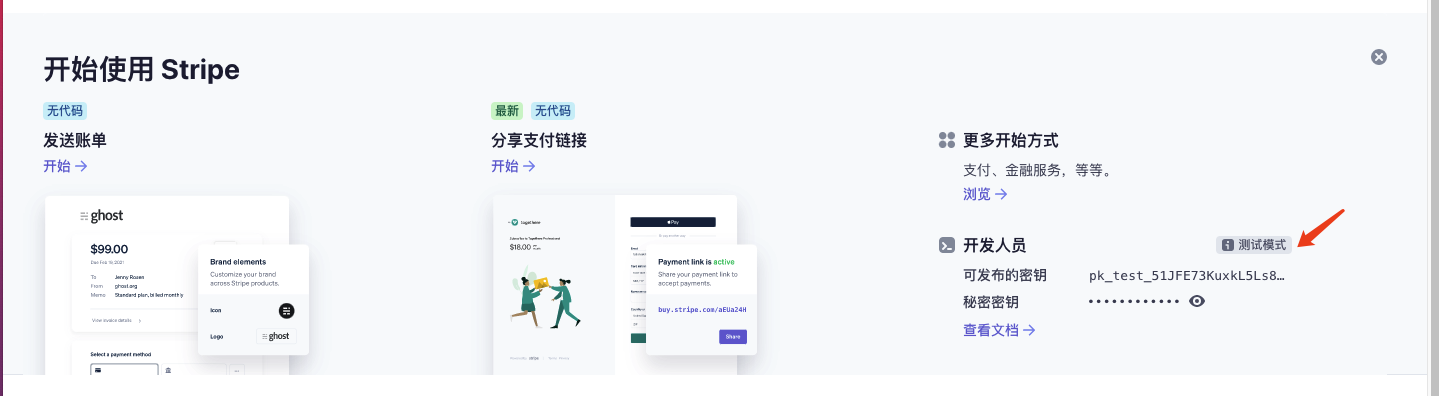
完善信息后,回到首页即可在右侧查看密钥


docs/app-payment-stripe.md
浏览文件 @
14fe3b3e
...
...
@@ -10,7 +10,7 @@
### 配置
在manifest.json文件“App模块配置”项的“Payment(支付)”下,勾选“paypal支付”项并配置相关参数


**参数说明**
-
returnURL
...
...
docs/app-payment-weixin.md
浏览文件 @
14fe3b3e
...
...
@@ -9,7 +9,7 @@
### 配置
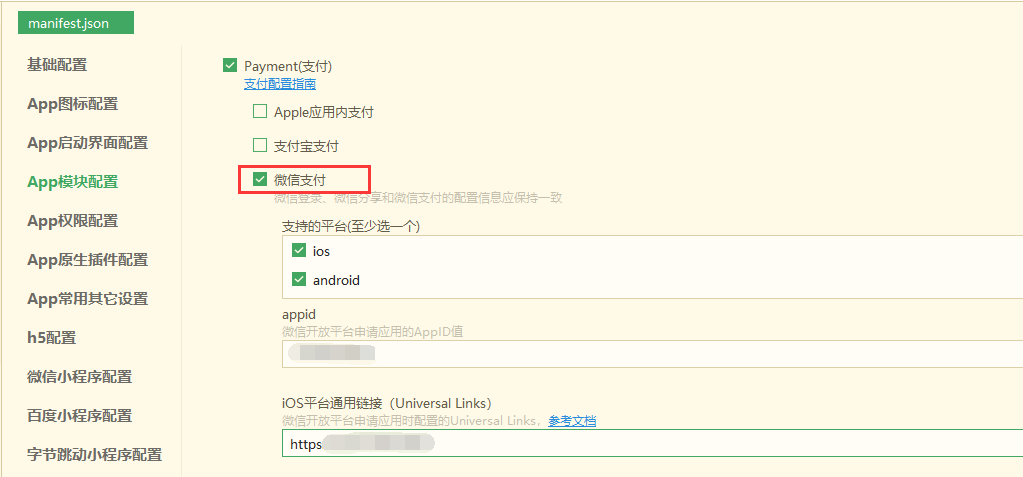
在manifest.json文件“App模块配置”项的“Payment(支付)”下,勾选“微信支付”项


#### 参数说明
-
appid
...
...
docs/app-payment.md
浏览文件 @
14fe3b3e
...
...
@@ -8,7 +8,7 @@ App端支付模块封装了市场上主流的三方支付平台SDK,提供JS AP
如果服务端使用
[
uniCloud
](
https://uniapp.dcloud.io/uniCloud/README
)
,官方提供了
[
uniPay
](
https://uniapp.dcloud.io/uniCloud/unipay
)
云端统一支付服务,极大提升支付业务的开发效率,强烈推荐给开发者使用,参考示例:
[
https://ext.dcloud.net.cn/plugin?id=1835
](
https://ext.dcloud.net.cn/plugin?id=1835
)
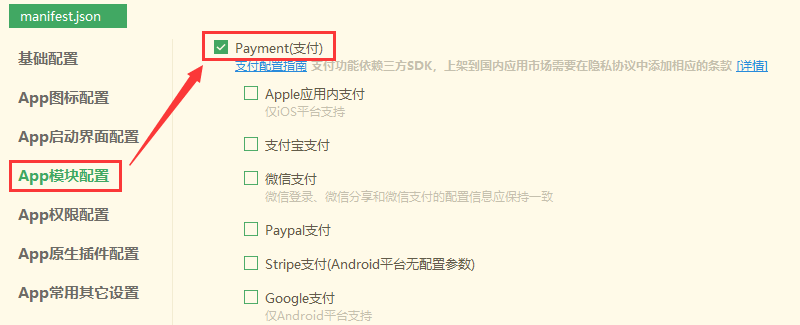
使用支付功能需在项目manifest.json的“App模块配置”中勾选“Payment(支付)”,并根据项目实际情况勾选使用的三方支付平台:


> 提示:支付模块参数配置需提交云端打包后才能生效,真机运行调试时请使用[自定义基座](http://ask.dcloud.net.cn/article/35115)
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录