Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
qq_16800119
unidocs-zh
提交
da39e3cb
unidocs-zh
项目概览
qq_16800119
/
unidocs-zh
与 Fork 源项目一致
Fork自
DCloud / unidocs-zh
通知
1
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
da39e3cb
编写于
8月 24, 2023
作者:
lizhongyi_
浏览文件
操作
浏览文件
下载
差异文件
Merge branch 'master' of
https://gitcode.net/dcloud/unidocs-zh
上级
430b14fa
185e17bd
变更
6
隐藏空白更改
内联
并排
Showing
6 changed file
with
89 addition
and
10 deletion
+89
-10
docs/api/location/location.md
docs/api/location/location.md
+12
-0
docs/component/map.md
docs/component/map.md
+30
-7
docs/uniCloud/cf-database.md
docs/uniCloud/cf-database.md
+23
-1
docs/uniCloud/jql.md
docs/uniCloud/jql.md
+22
-0
docs/uniCloud/uni-im.md
docs/uniCloud/uni-im.md
+1
-1
docs/uniCloud/unicloud-map.md
docs/uniCloud/unicloud-map.md
+1
-1
未找到文件。
docs/api/location/location.md
浏览文件 @
da39e3cb
...
...
@@ -144,3 +144,15 @@ uni.chooseLocation({
DCloud为开发者争取了福利,可优惠获取高德的商业授权。如有需求请发邮件到
`bd@dcloud.io`
(注明你的公司名称、应用介绍、HBuilder账户);你也可以直接通过
`uni-im`
发起在线咨询,在线咨询地址:
[
DCloud地图服务专员
](
https://im.dcloud.net.cn/#/?user_id=b9839630-a479-11ea-b772-0f6ad6cf835c
)
。
详见:
[
https://uniapp.dcloud.net.cn/tutorial/app-geolocation.html#lic
](
https://uniapp.dcloud.net.cn/tutorial/app-geolocation.html#lic
)
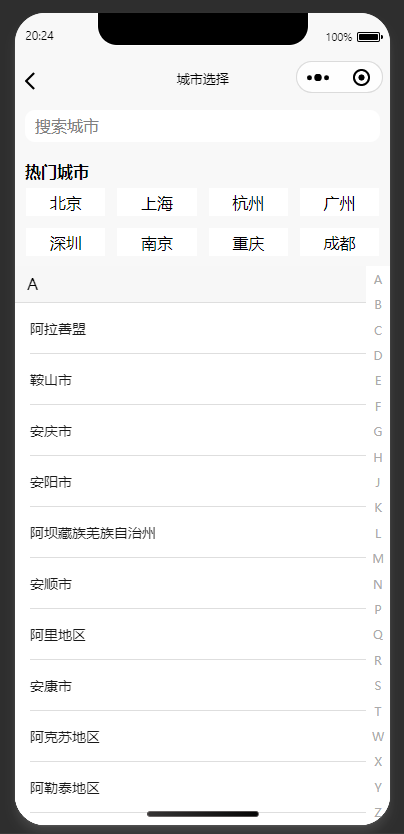
### unicloud-city-select 城市选择组件
若想要实现城市选择功能,可以使用
`unicloud-city-select`
城市选择组件。
**运行效果图**

> 下载地址:[https://ext.dcloud.net.cn/plugin?name=unicloud-city-select](https://ext.dcloud.net.cn/plugin?name=unicloud-city-select)
> 文档地址:[https://uniapp.dcloud.net.cn/uniCloud/unicloud-city-select.html](https://uniapp.dcloud.net.cn/uniCloud/unicloud-city-select.html)
docs/component/map.md
浏览文件 @
da39e3cb
##
#
map
## map
地图组件。
...
...
@@ -256,9 +256,9 @@ export default {
```
:::
## App平台地图服务商差异
##
#
App平台地图服务商差异
### Map 地图组件
###
#
Map 地图组件
|属性 |说明 |高德是否支持 |google地图是否支持 |
|:---- |:---- |:---- |:---- |
...
...
@@ -268,25 +268,25 @@ export default {
|labeltap |点击label时触发 |已支持 |Android支持iOS不支持 |
|poitap |点击地图poi点时触发 |已支持 |Android不支持 iOS支持 |
### marker
###
#
marker
|属性 |说明 |高德是否支持 |google地图是否支持 |
|:---- |:---- |:---- |:---- |
|label |为标记点旁边增加标签 |已支持 |Android支持 iOS不支持 |
### marker 上的气泡 callout
###
#
marker 上的气泡 callout
|属性 |说明 |高德是否支持 |google地图是否支持 |
|:---- |:---- |:---- |:---- |
|display |'BYCLICK':点击显示; 'ALWAYS':常显 |已支持 |Android支持iOS只支持 'BYCLICK' |
### marker 上的自定义气泡 customCallout
###
#
marker 上的自定义气泡 customCallout
|属性 |说明 |高德是否支持 |google地图是否支持 |
|:---- |:---- |:---- |:---- |
|display|'BYCLICK':点击显示; 'ALWAYS':常显 |已支持 |Android支持iOS只支持 'BYCLICK' |
### polyline
###
#
polyline
|属性 |说明 |高德是否支持 |google地图是否支持 |
|:---- |:---- |:---- |:---- |
...
...
@@ -340,3 +340,26 @@ DCloud为开发者争取了福利,可优惠获取商业授权。如有需求
联系电话:17778170760
详见:
[
https://uniapp.dcloud.net.cn/tutorial/app-geolocation.html#lic
](
https://uniapp.dcloud.net.cn/tutorial/app-geolocation.html#lic
)
### unicloud-map 云端一体组件
若想要在地图上展示自定义的POI信息,试试
`unicloud-map`
云端一体组件,该组件将前端地图组件与云端数据库无缝连接,只需写一个
`<unicloud-map>`
组件,即可从数据库中获取附近的POI信息并在地图上呈现。无论是静态还是动态的POI,甚至更多自定义功能,都轻松实现。让地图开发变得愉快又高效。
> 下载地址:[https://ext.dcloud.net.cn/plugin?name=unicloud-map](https://ext.dcloud.net.cn/plugin?name=unicloud-map)
> 文档地址:[https://uniapp.dcloud.net.cn/uniCloud/unicloud-map.html](https://uniapp.dcloud.net.cn/uniCloud/unicloud-map.html)
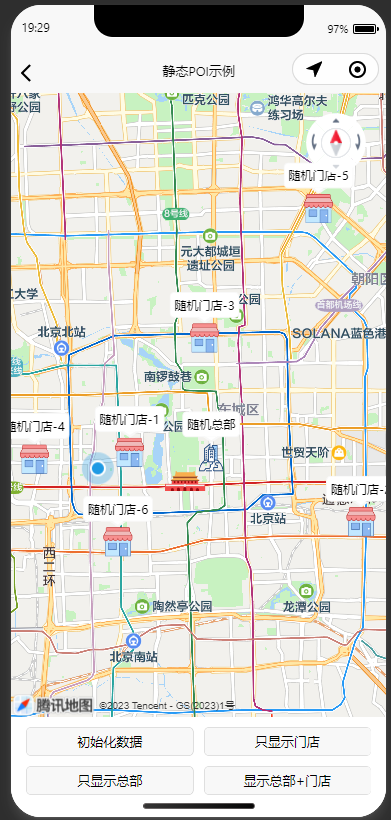
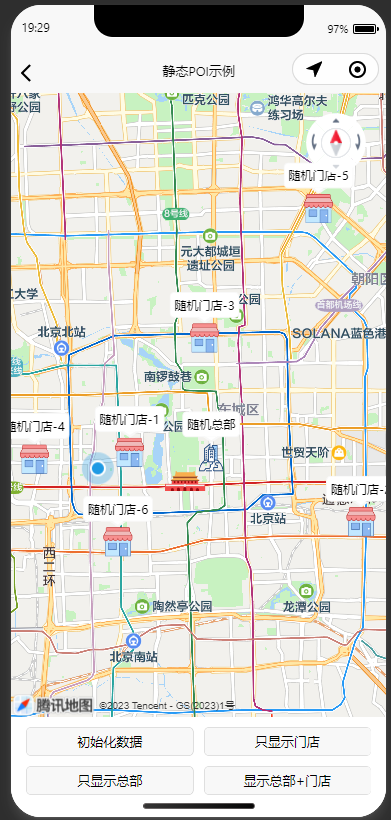
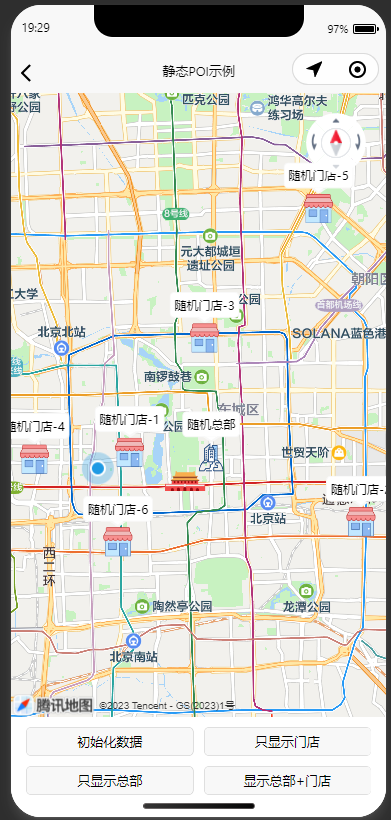
**渲染静态POI运行效果图**
通过从数据库获取POI数据,渲染到地图上

**渲染动态POI运行效果图**
通过从数据库获取POI数据,并通过 uni-id-common 内的路线规划API,计算路线、距离、时间
**运行效果图**

docs/uniCloud/cf-database.md
浏览文件 @
da39e3cb
...
...
@@ -1747,7 +1747,29 @@ let res = await db.collection('user').where({
geometry
:
line
})
}).
get
()
```
```
#### unicloud-map 云端一体组件
若想要在地图上展示自定义的POI信息,试试
`unicloud-map`
云端一体组件,该组件将前端地图组件与云端数据库无缝连接,只需写一个
`<unicloud-map>`
组件,即可从数据库中获取附近的POI信息并在地图上呈现。无论是静态还是动态的POI,甚至更多自定义功能,都轻松实现。让地图开发变得愉快又高效。
> 下载地址:[https://ext.dcloud.net.cn/plugin?name=unicloud-map](https://ext.dcloud.net.cn/plugin?name=unicloud-map)
> 文档地址:[https://uniapp.dcloud.net.cn/uniCloud/unicloud-map.html](https://uniapp.dcloud.net.cn/uniCloud/unicloud-map.html)
**渲染静态POI运行效果图**
通过从数据库获取POI数据,渲染到地图上

**渲染动态POI运行效果图**
通过从数据库获取POI数据,并通过 uni-id-common 内的路线规划API,计算路线、距离、时间
**运行效果图**

## 事务@transaction
...
...
docs/uniCloud/jql.md
浏览文件 @
da39e3cb
...
...
@@ -2667,6 +2667,28 @@ const res = await db.collection('geo-near').aggregate().geoNear({
-
存在geoNear时其query参数将取代where/doc作为权限校验依据,即query匹配到的结果需要满足权限才可以查询
#### unicloud-map 云端一体组件
若想要在地图上展示自定义的POI信息,试试
`unicloud-map`
云端一体组件,该组件将前端地图组件与云端数据库无缝连接,只需写一个
`<unicloud-map>`
组件,即可从数据库中获取附近的POI信息并在地图上呈现。无论是静态还是动态的POI,甚至更多自定义功能,都轻松实现。让地图开发变得愉快又高效。
> 下载地址:[https://ext.dcloud.net.cn/plugin?name=unicloud-map](https://ext.dcloud.net.cn/plugin?name=unicloud-map)
> 文档地址:[https://uniapp.dcloud.net.cn/uniCloud/unicloud-map.html](https://uniapp.dcloud.net.cn/uniCloud/unicloud-map.html)
**渲染静态POI运行效果图**
通过从数据库获取POI数据,渲染到地图上

**渲染动态POI运行效果图**
通过从数据库获取POI数据,并通过 uni-id-common 内的路线规划API,计算路线、距离、时间
**运行效果图**

### 查询某字段和另一个表的字段相等的记录@enhanced-in
> 新增于 HBuilderX 3.7.12
...
...
docs/uniCloud/uni-im.md
浏览文件 @
da39e3cb
...
...
@@ -40,7 +40,7 @@ uni-im是云端一体的、全平台的、免费的、开源即时通讯系统
优先开发哪些,取决于开发者的反馈。同时也欢迎开发者共建这个开源项目。
> uni-im相关功能建议或问题,可以加入由uni-im(本插件)搭建的交流群,[点此加入](https://im.dcloud.net.cn/#/?joinGroup=63ef49711d358337456f4d67)
,备用QQ群(当系统处于维护中使用)群号:[854520009](https://qm.qq.com/cgi-bin/qm/qr?k=DJNSajXAYHnYcr9pouOfxF9Rwwl1AJHc&jump_from=webapi&authKey=HZ1fG58Eudp3o0GCoyx1/UPMY9Fv1sGT5jdqYqPJlTGT0XVUip3Bk8E+UyToQOMo)
> uni-im相关功能建议或问题,可以加入由uni-im(本插件)搭建的交流群,[点此加入](https://im.dcloud.net.cn/#/?joinGroup=63ef49711d358337456f4d67)
## 使用uniCloud产生的费用说明@cost
...
...
docs/uniCloud/unicloud-map.md
浏览文件 @
da39e3cb
...
...
@@ -245,7 +245,7 @@ export default {
</
style
>
```
#### 渲染动态POI
I
@dynamicspoi
#### 渲染动态POI@dynamicspoi
通过从数据库获取POI数据,并通过 uni-id-common 内的路线规划API,计算路线、距离、时间
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录