Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
qq_16800119
unidocs-zh
提交
5d73254d
unidocs-zh
项目概览
qq_16800119
/
unidocs-zh
与 Fork 源项目一致
Fork自
DCloud / unidocs-zh
通知
1
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
5d73254d
编写于
11月 21, 2023
作者:
A
Anne_LXM
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
支持点击图片全屏预览
上级
0374375a
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
25 addition
and
8 deletion
+25
-8
docs/uniCloud/uni-pay.md
docs/uniCloud/uni-pay.md
+25
-8
未找到文件。
docs/uniCloud/uni-pay.md
浏览文件 @
5d73254d
...
...
@@ -362,11 +362,15 @@ module.exports = {
[
点击此处进入服务空间列表
](
https://unicloud.dcloud.net.cn/home
)
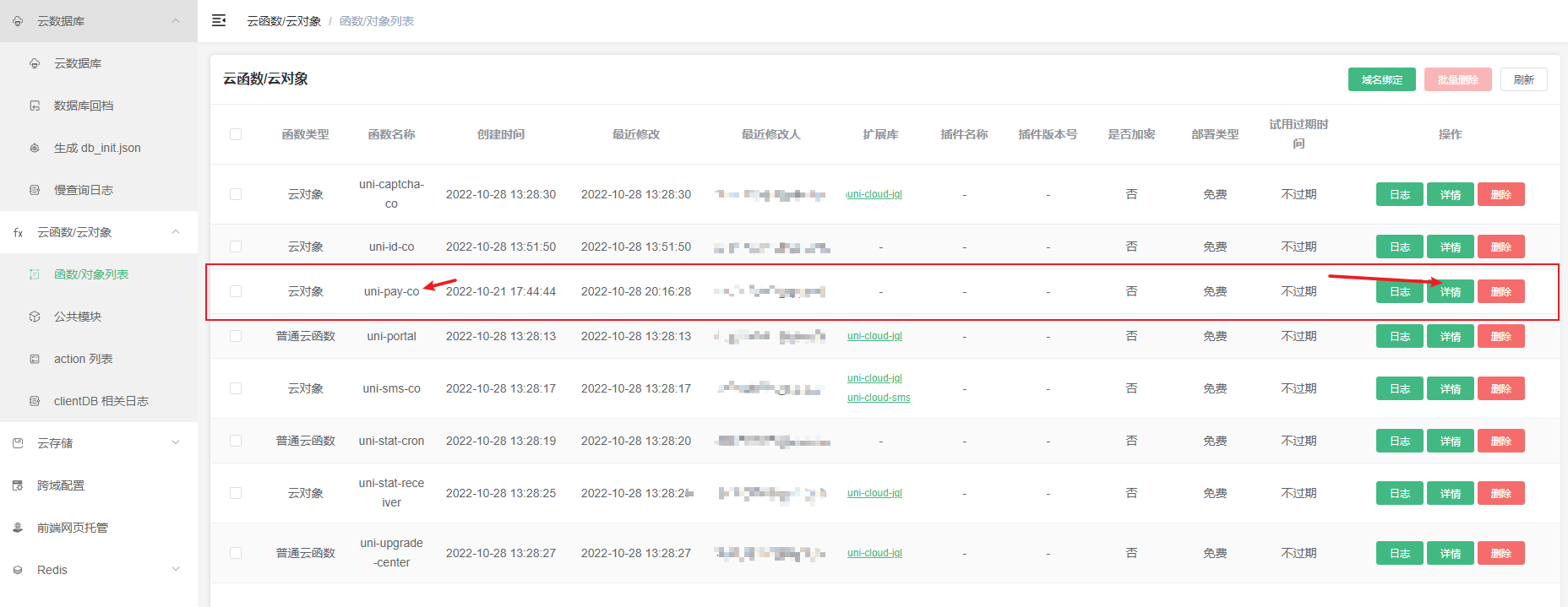
,找到你项目用的服务空间,点击服务空间名称进入空间详情页,点击左侧菜单【云函数/云对象】- 点击【uni-pay-co】云对象右侧的【详情】按钮

<div
align=
center
>
<img
class=
"zooming"
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-pay-5.png"
/>
</div>
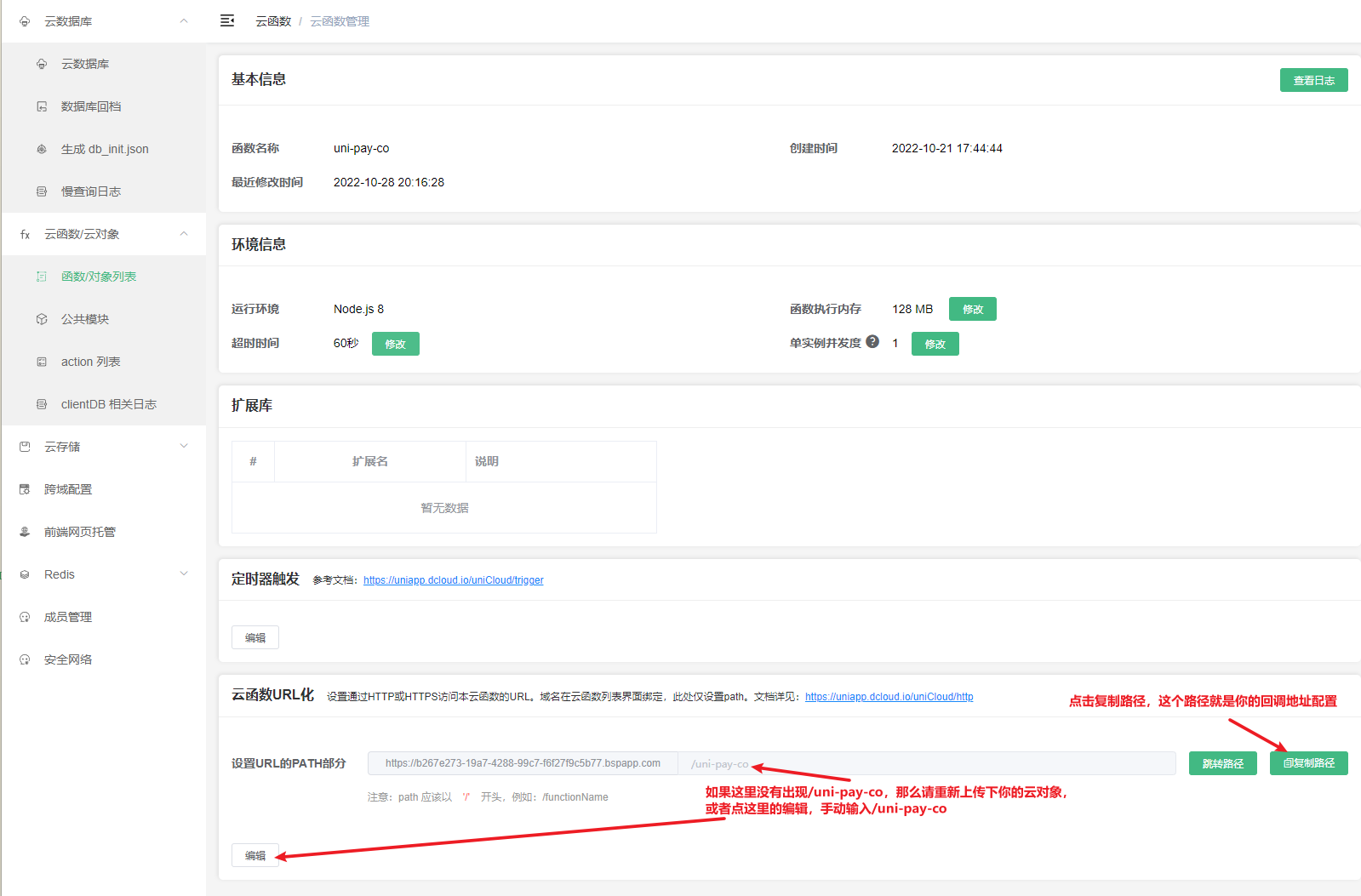
进入详情后,点下面的【复制路径】,复制的内容就是【URL化地址】

<div
align=
center
>
<img
class=
"zooming"
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-pay-6.png"
/>
</div>
### 分渠道支付配置示例@config-part
...
...
@@ -2124,13 +2128,17 @@ this.$refs.pay.createOrder({
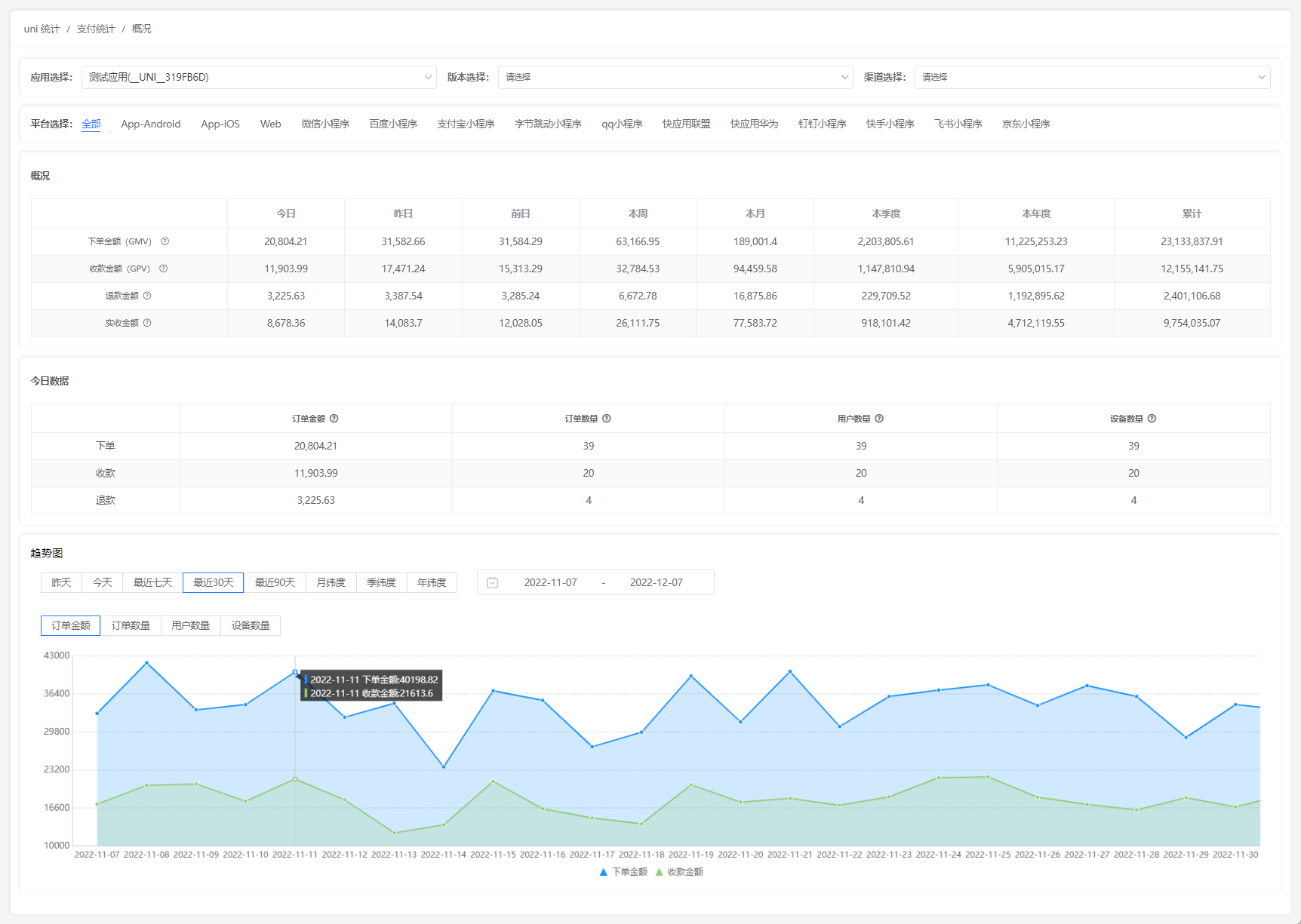
### 收款趋势

<div
align=
center
>
<img
class=
"zooming"
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/%E6%94%AF%E4%BB%98%E7%BB%9F%E8%AE%A101.png"
/>
</div>
**概况**
在
`概况`
栏目中可以直观的看到今日、昨日、前日、本周、本月、本季度、本年度、累计数据。

<div
align=
center
>
<img
class=
"zooming"
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/%E6%94%AF%E4%BB%98%E7%BB%9F%E8%AE%A101-01.png"
/>
</div>
**名词解释:**
...
...
@@ -2144,7 +2152,9 @@ this.$refs.pay.createOrder({
在
`今日数据`
栏目中可以看到更多今日统计数据。

<div
align=
center
>
<img
class=
"zooming"
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/%E6%94%AF%E4%BB%98%E7%BB%9F%E8%AE%A101-02.png"
/>
</div>
**名词解释:**
...
...
@@ -2241,7 +2251,9 @@ module.exports = {
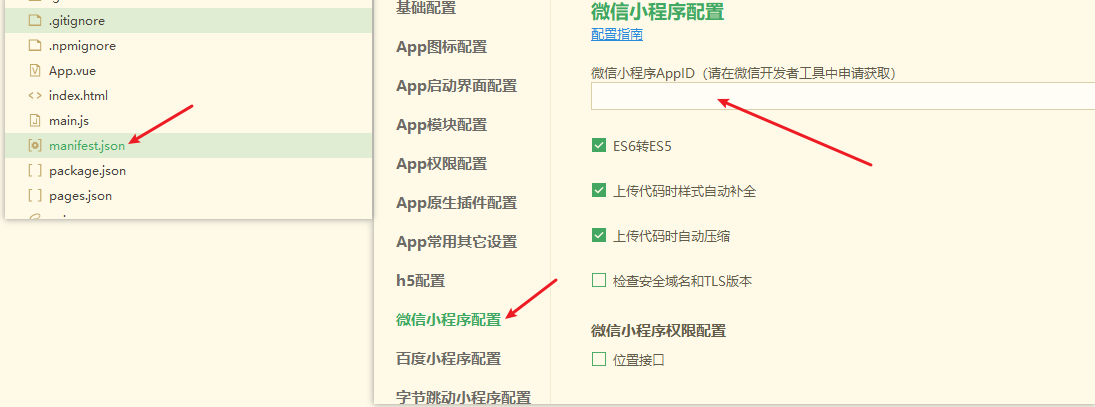
微信小程序支付除了配置uni-pay的支付配置外,还需要配置
`manifest.json`
内的 微信小程序appid,如下图所示。

<div
align=
center
>
<img
class=
"zooming"
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-pay-7.png"
/>
</div>
如果报如下错误,请点
[
这里
](
#question-mp-weixin-domain
)
...
...
@@ -2251,7 +2263,10 @@ module.exports = {
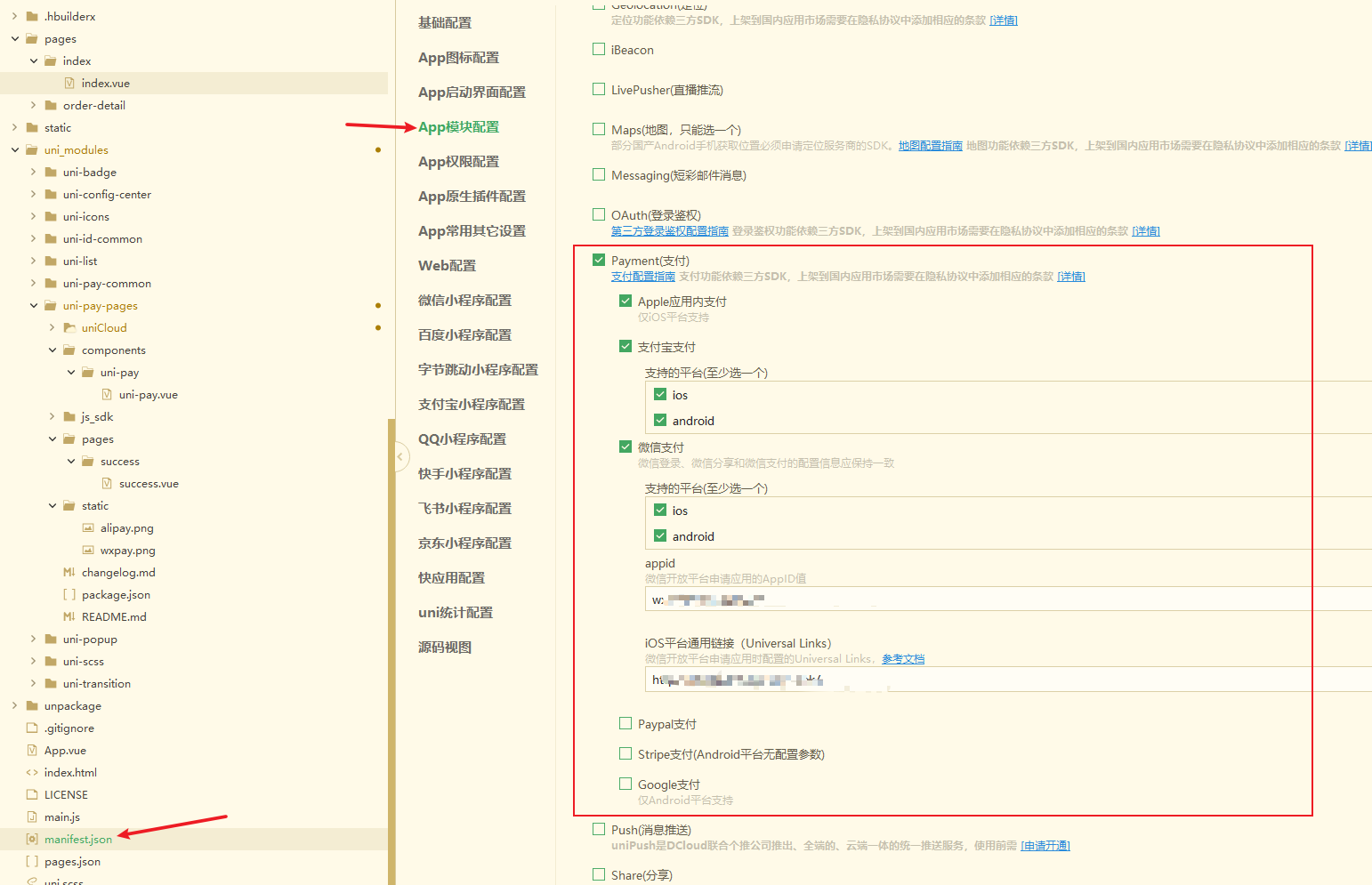
APP支付除了配置uni-pay的支付配置外,还需要打包时添加支付模块,如下图所示。

<div
align=
center
>
<img
class=
"zooming"
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-pay-8.png"
/>
</div>
同时,还需要打自定义基座(包名需要和开放平台下填写的一致),且你在开放平台下的这个应用必须通过审核才可以。(比如微信开放平台下的APP应用显示通过审核才可以)
...
...
@@ -2355,6 +2370,8 @@ APP支付除了配置uni-pay的支付配置外,还需要打包时添加支付
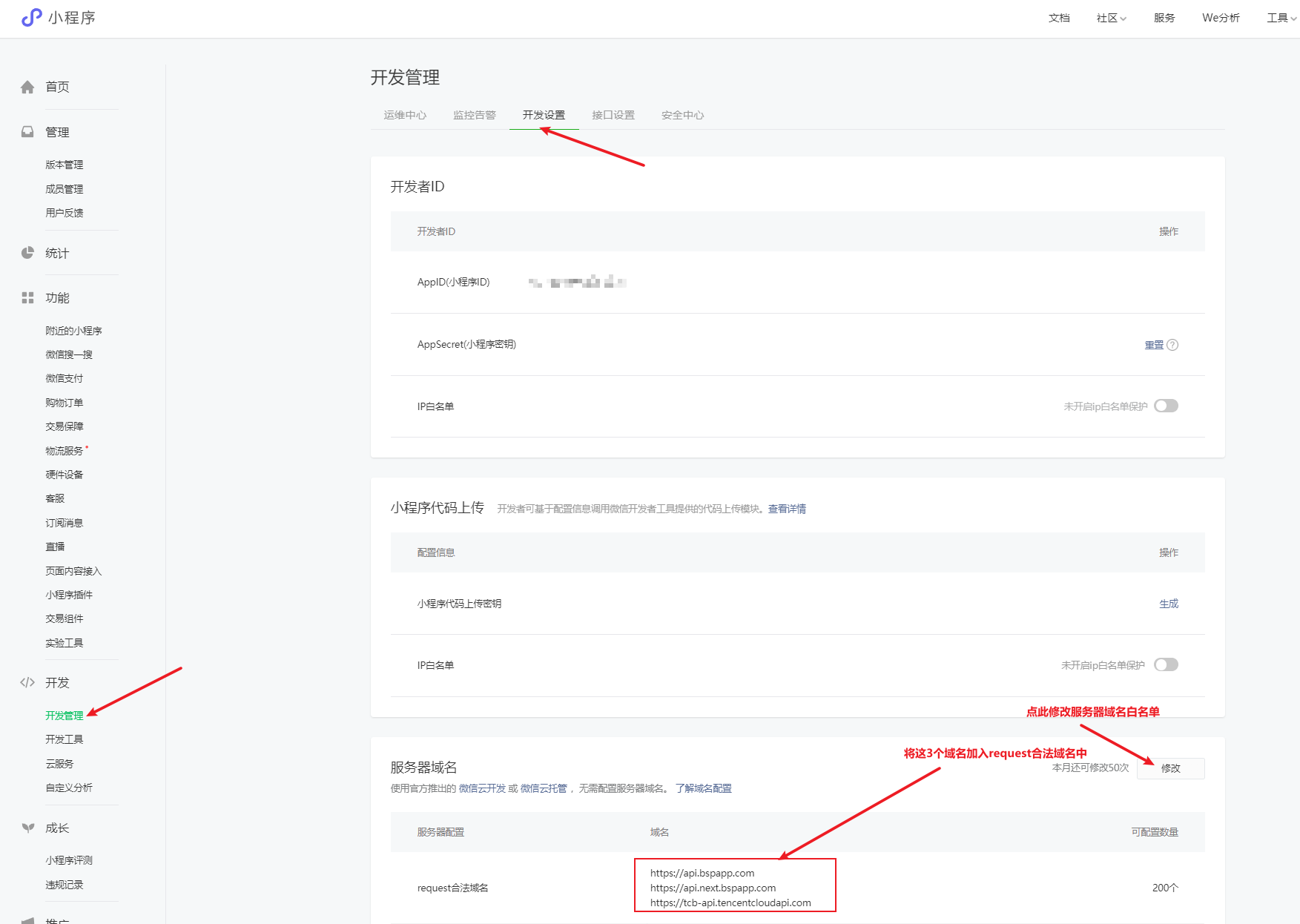
https://api.next.bspapp.com;https://api.bspapp.com;https://tcb-api.tencentcloudapi.com;
```

<div
align=
center
>
<img
class=
"zooming"
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-pay-31.png"
/>
</div>
**添加完域名后,一定要重启微信开发者工具,然后去手机微信里删除最近使用的小程序(这一步很关键),最后重新扫二维码进入小程序。**
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录