Merge pull request #67 from Jinqn/dev-1.3.0
Dev 1.3.0
Showing
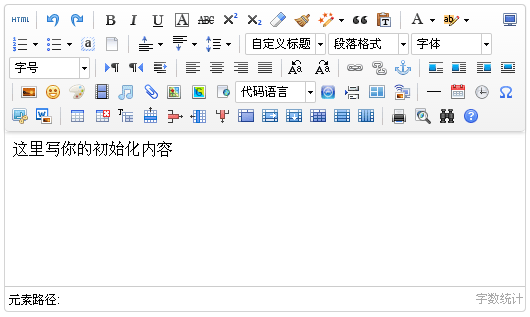
_doc/images/demo.png
0 → 100644
26.8 KB
_doc/images/newbtn-setaction.png
0 → 100644
17.8 KB
_doc/images/newbtn-setstyle.png
0 → 100644
9.8 KB
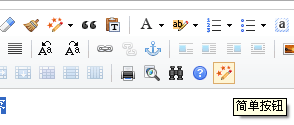
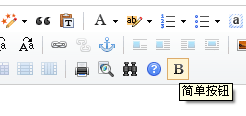
_doc/images/newbtn.png
0 → 100644
8.0 KB
_doc/images/sourcedir.png
0 → 100644
3.2 KB
_doc/拖拽插入和粘贴图片.md
已删除
100644 → 0
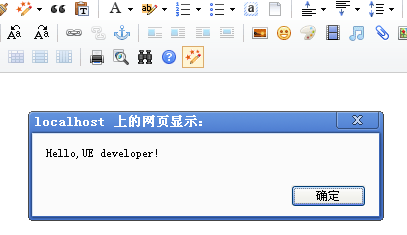
_doc/提交表单并展示内容.md
0 → 100644