Update getting started guide for Rails 5 [ci skip]
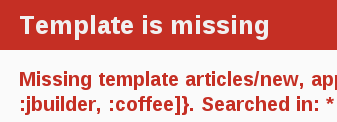
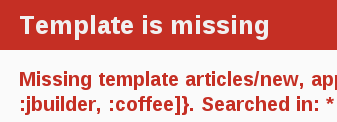
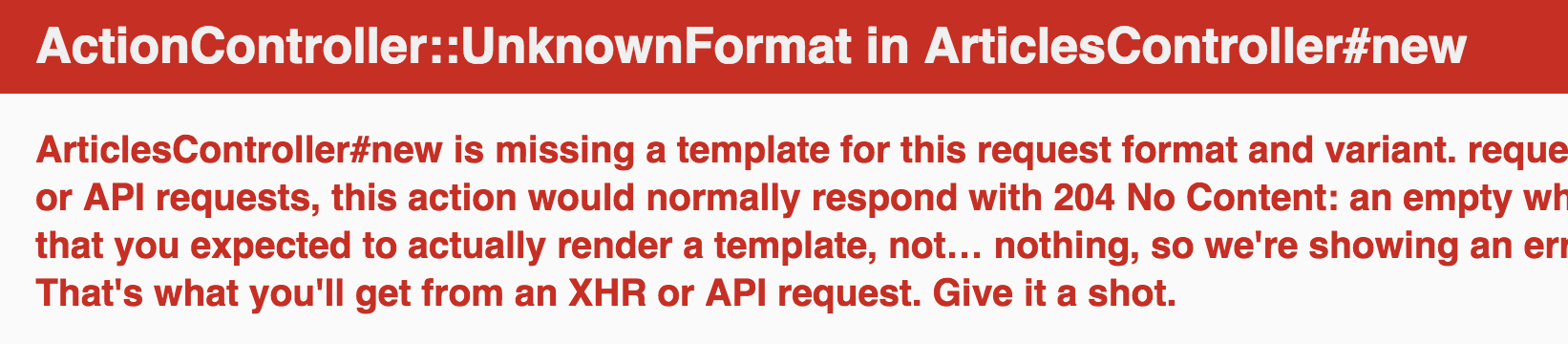
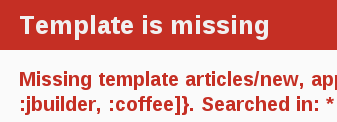
- Rails 5 will return 204 No Content by default for controller actions which do not have a template or do not specify how to render. - The "Getting started" guide needs to be updated for this.
Showing

| W: | H:
| W: | H: