Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
psoho
fast-poster
比较版本
d9ff6ad905dbeb2125e2e3f020214872efd93f5b...f77d0e4eec5db6e94d80274c796898105dcacfce
F
fast-poster
项目概览
psoho
/
fast-poster
通知
1
Star
1
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
F
fast-poster
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
前往新版Gitcode,体验更适合开发者的 AI 搜索 >>
源分支
f77d0e4eec5db6e94d80274c796898105dcacfce
选择Git版本
...
目标分支
d9ff6ad905dbeb2125e2e3f020214872efd93f5b
选择Git版本
比较
Commits (5)
https://gitcode.net/psoho/fast-poster/-/commit/1b9ac907a843204698f6927c6ef69514b327e236
v2.13.0
2023-03-15T23:20:52+08:00
thomas
thomastangweixin@163.com
- 增加云服务版本地址
https://gitcode.net/psoho/fast-poster/-/commit/41b4600a9e9524ad66dba4dc4b2b9123b3b35833
v2.13.0
2023-03-15T23:25:36+08:00
thomas
thomastangweixin@163.com
- 增加云服务版本地址 - 新文档地址
https://gitcode.net/psoho/fast-poster/-/commit/b0a74246784e738381cd5d832f240e6e4380665f
v2.13.0
2023-03-15T23:45:18+08:00
thomas
thomastangweixin@163.com
- 增加云服务版本地址 - 全新开发文档,使用vitepress搭建 -
https://gitcode.net/psoho/fast-poster/-/commit/395301f520fff526d1e094bffe7f8f63faf1ca98
v2.13.0
2023-03-16T00:21:11+08:00
thomas
thomastangweixin@163.com
- 增加云服务版本地址 - 全新开发文档,使用vitepress搭建 - 可以生成SDK调用代码,让开发更简单
https://gitcode.net/psoho/fast-poster/-/commit/f77d0e4eec5db6e94d80274c796898105dcacfce
v2.13.0
2023-03-16T00:24:27+08:00
thomas
thomastangweixin@163.com
- 增加云服务版本地址 - 全新开发文档,使用vitepress搭建 - 可以生成SDK调用代码,让开发更简单
展开全部
隐藏空白更改
内联
并排
Showing
6 changed file
with
22 addition
and
21 deletion
+22
-21
README.en.md
README.en.md
+6
-6
README.md
README.md
+13
-10
server/fast.py
server/fast.py
+2
-2
server/static/css/app.d9914c2c.css
server/static/css/app.d9914c2c.css
+0
-1
server/static/index.html
server/static/index.html
+1
-1
server/static/js/app.0f82a9db.js
server/static/js/app.0f82a9db.js
+0
-1
未找到文件。
README.en.md
浏览文件 @
f77d0e4e
...
...
@@ -6,7 +6,7 @@
<img
alt=
"csharp"
src=
"https://img.shields.io/badge/language-python-yellow.svg"
>
<img
alt=
"csharp"
src=
"https://img.shields.io/badge/language-vue-brightgreen.svg"
>
<img
alt=
"license"
src=
"https://img.shields.io/badge/license-MIT-blue.svg"
>
<img
Alt =
"version"
SRC =
"https://img.shields.io/badge/version-2.1
2
.0-brightgreen"
>
<img
Alt =
"version"
SRC =
"https://img.shields.io/badge/version-2.1
3
.0-brightgreen"
>
</p>
## Introduction
...
...
@@ -20,9 +20,9 @@ Now it has served a large number of e-commerce projects, many of which have '52W
## Document
-
development documentation:
[
https://poster.prodapi.cn/doc/
](
https://poster.prodapi.cn/doc/
)
-
online experience:
[
https://poster.prodapi.cn/
](
https://poster.prodapi.cn/#from=2.1
2
.0
)
-
ProPython:
[
https://poster.prodapi.cn/pro/
](
https://poster.prodapi.cn/pro/#from=2.1
2
.0
)
-
ProJava:
[
https://poster.prodapi.cn/pro/java/
](
https://poster.prodapi.cn/pro/java/#from=2.1
2
.0
)
-
online experience:
[
https://poster.prodapi.cn/
](
https://poster.prodapi.cn/#from=2.1
3
.0
)
-
ProPython:
[
https://poster.prodapi.cn/pro/
](
https://poster.prodapi.cn/pro/#from=2.1
3
.0
)
-
ProJava:
[
https://poster.prodapi.cn/pro/java/
](
https://poster.prodapi.cn/pro/java/#from=2.1
3
.0
)
> The little star you lit is accelerating the project development iteration
...
...
@@ -48,12 +48,12 @@ docker run -it --name fast-poster -p 5000:5000 tangweixin/fast-poster
2.
Edit the poster


3.
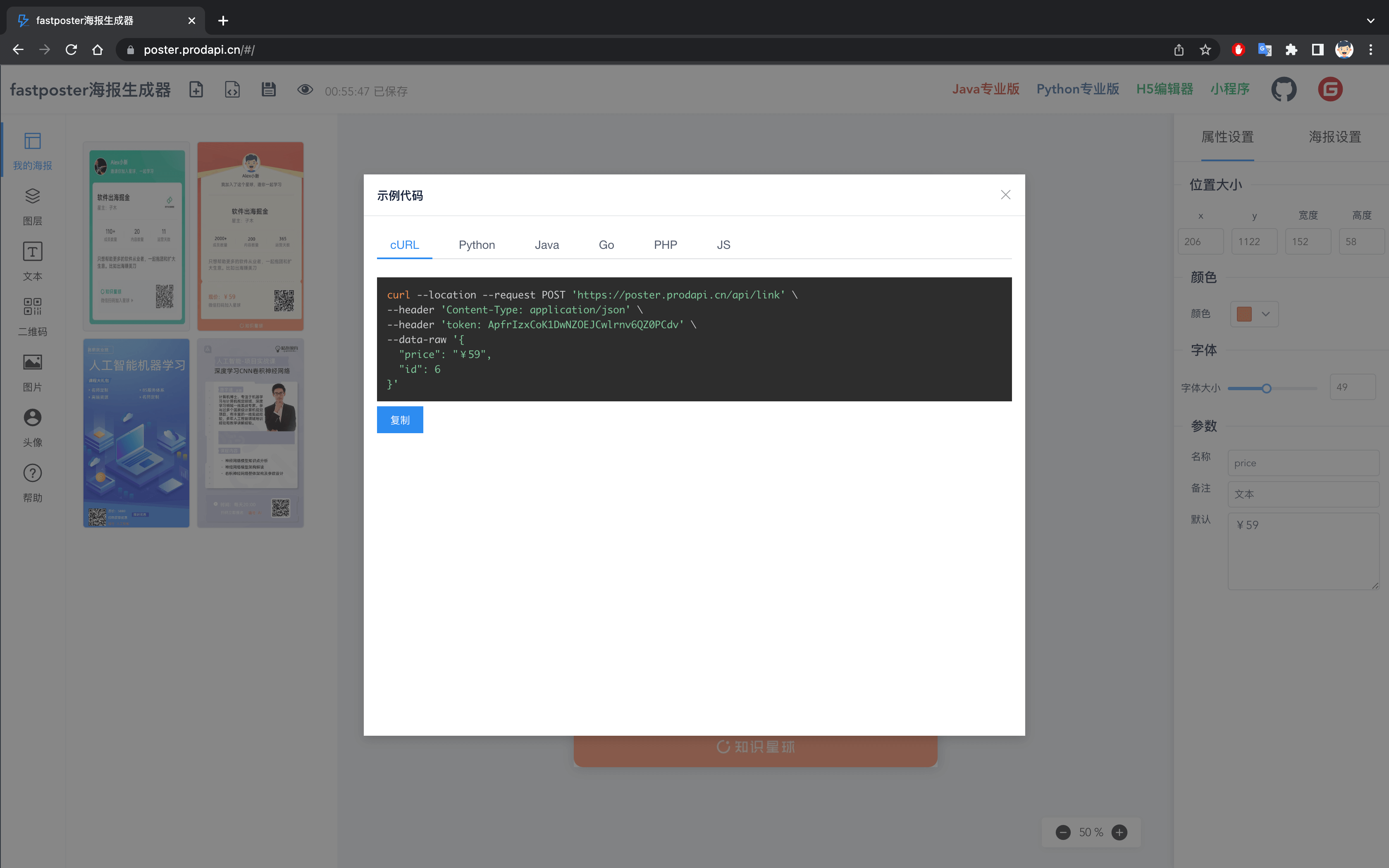
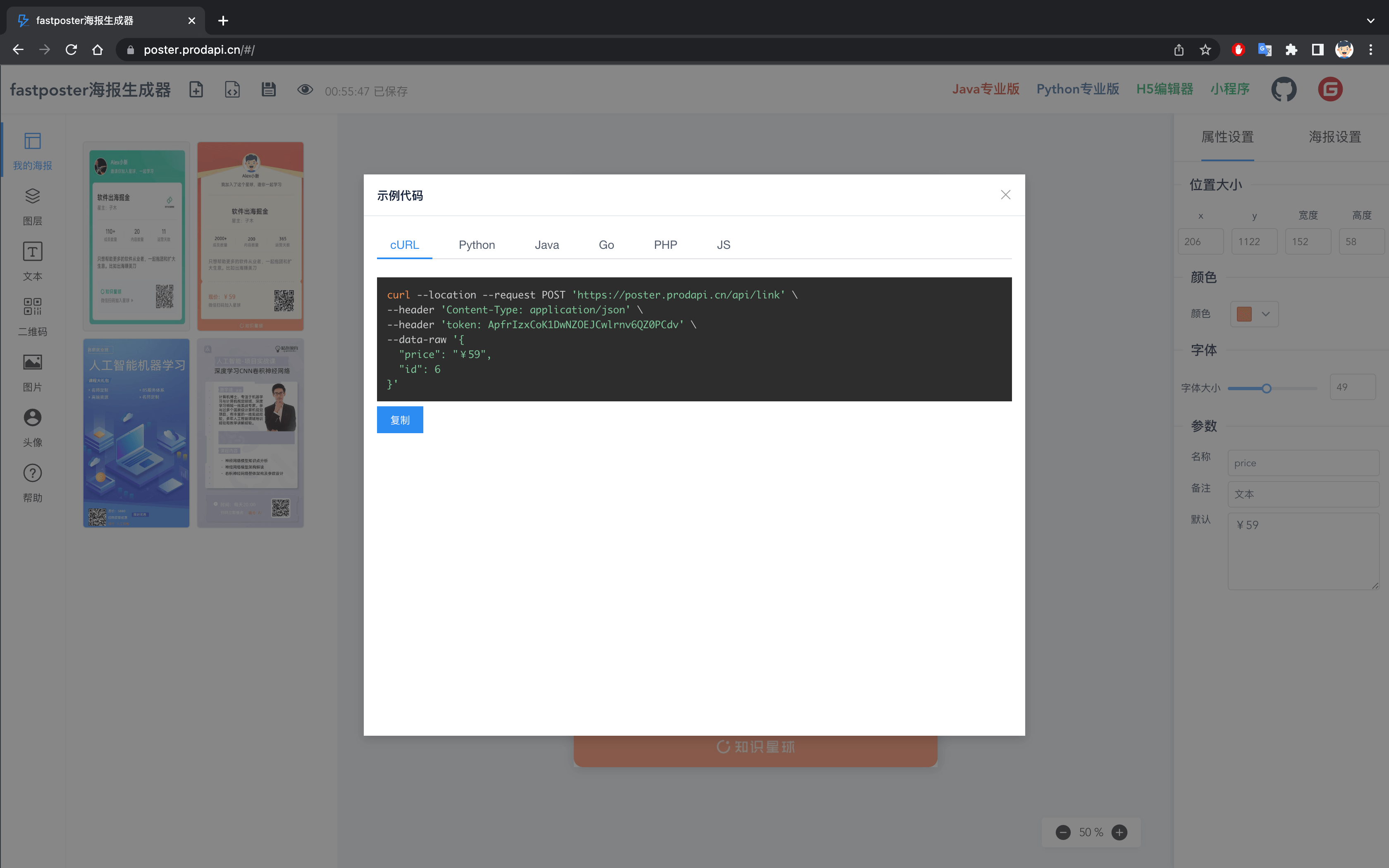
Generate code


Sample request (you can pass the required parameters directly)
...
...
README.md
浏览文件 @
f77d0e4e
<p
align=
"center"
><a
href=
"https://poster.prodapi.cn/doc/"
target=
"_blank"
><img
width=
"1
20"
src=
"https://poster.prodapi.cn/doc/assets/dragonfly.sv
g"
alt=
"fast-poster logo"
></a></p>
<p
align=
"center"
><a
href=
"https://poster.prodapi.cn/doc/"
target=
"_blank"
><img
width=
"1
68"
src=
"https://poster.prodapi.cn/doc/assets/dragonfly2x.pn
g"
alt=
"fast-poster logo"
></a></p>
<p
align=
"center"
>
<a
href=
"https://github.com/psoho/fast-poster"
class=
"link github-link"
target=
"_blank"
><img
style=
"max-width: 100px;"
alt=
"GitHub Repo stars"
src=
"https://img.shields.io/github/stars/psoho/fast-poster?style=social"
></a>
...
...
@@ -6,31 +6,34 @@
<img
alt=
"csharp"
src=
"https://img.shields.io/badge/language-python-yellow.svg"
>
<img
alt=
"csharp"
src=
"https://img.shields.io/badge/language-vue-brightgreen.svg"
>
<img
alt=
"license"
src=
"https://img.shields.io/badge/license-MIT-blue.svg"
>
<img
alt=
"version"
src=
"https://img.shields.io/badge/version-2.1
2
.0-brightgreen"
>
<img
alt=
"version"
src=
"https://img.shields.io/badge/version-2.1
3
.0-brightgreen"
>
</p>
## 介绍
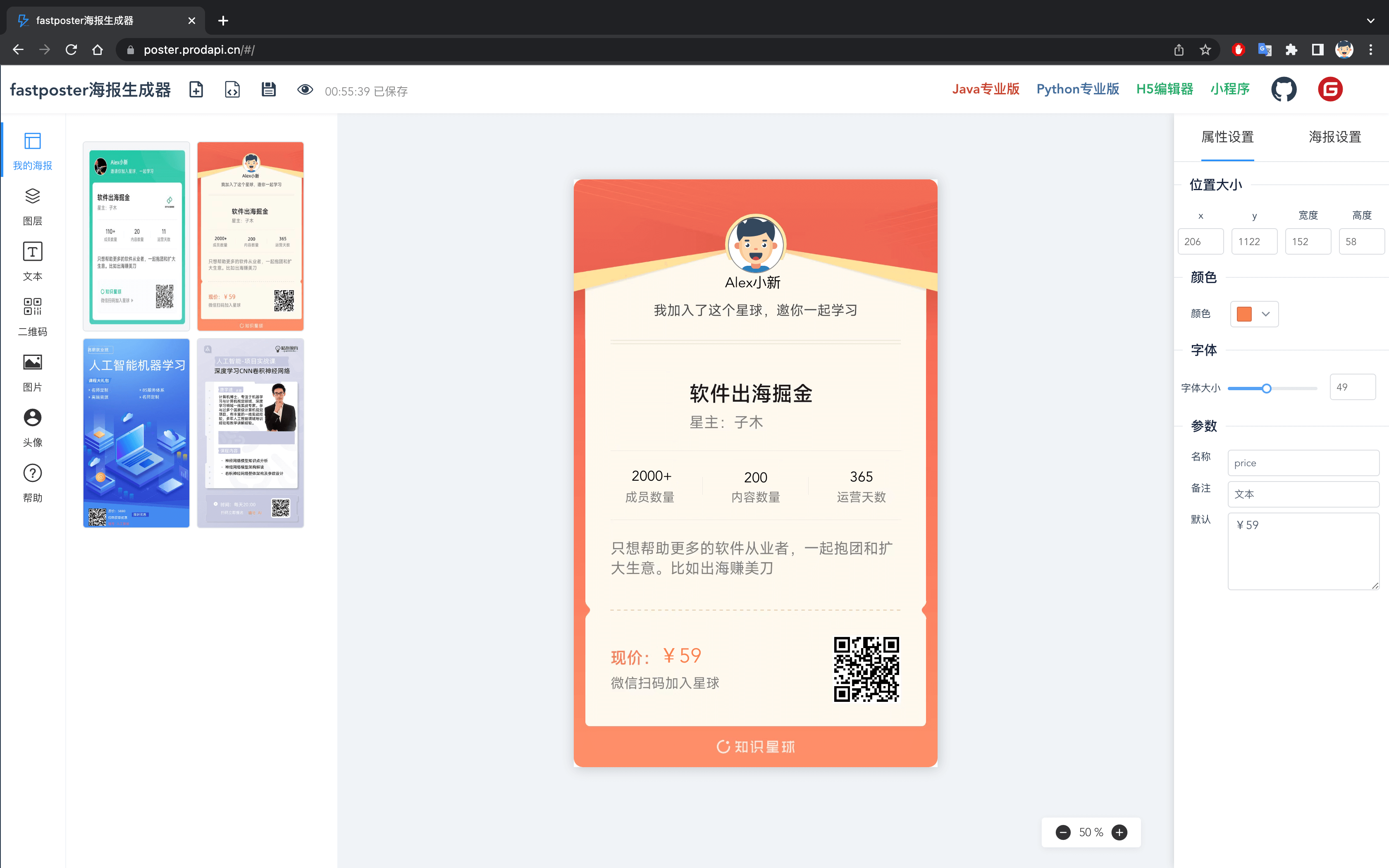
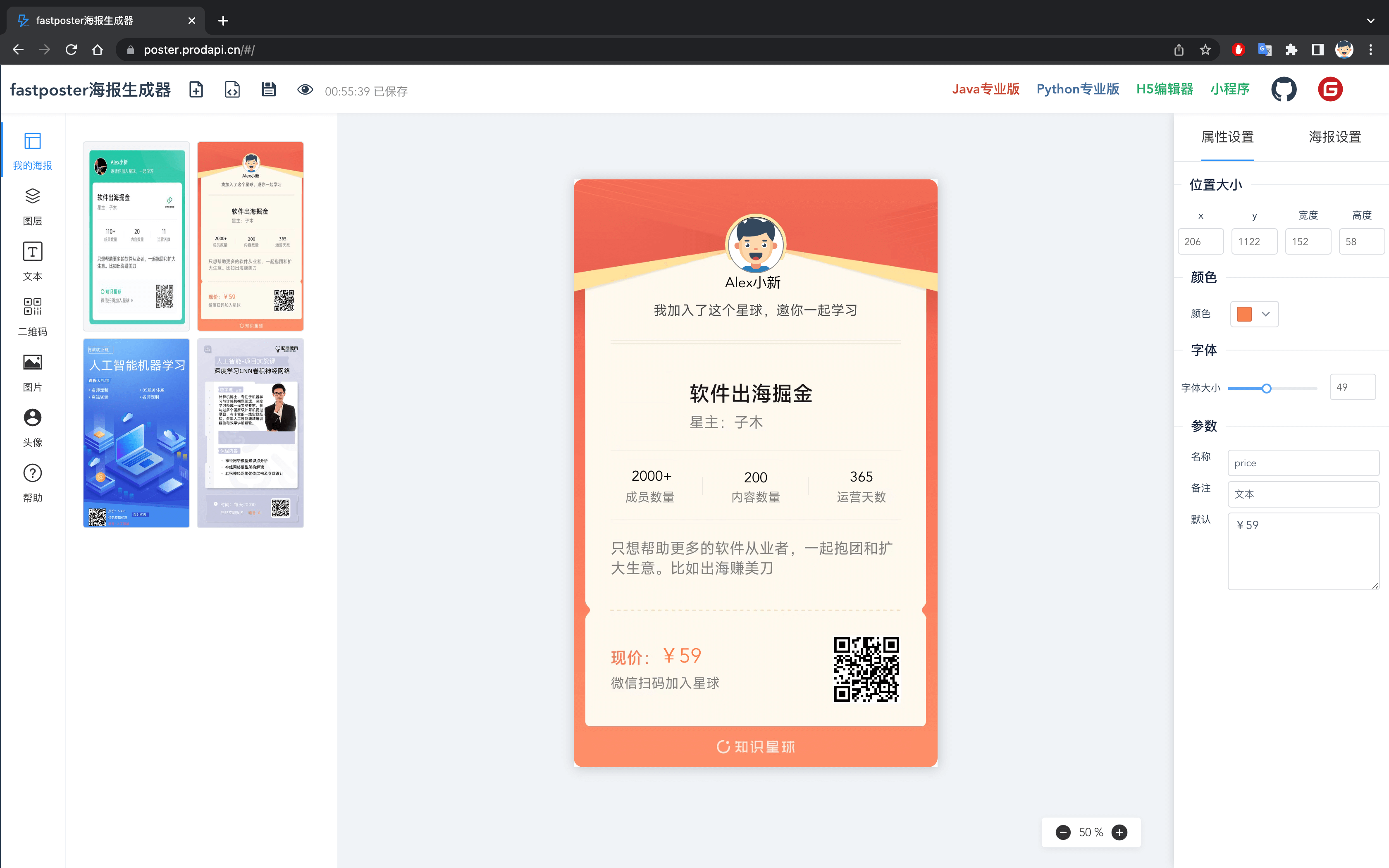
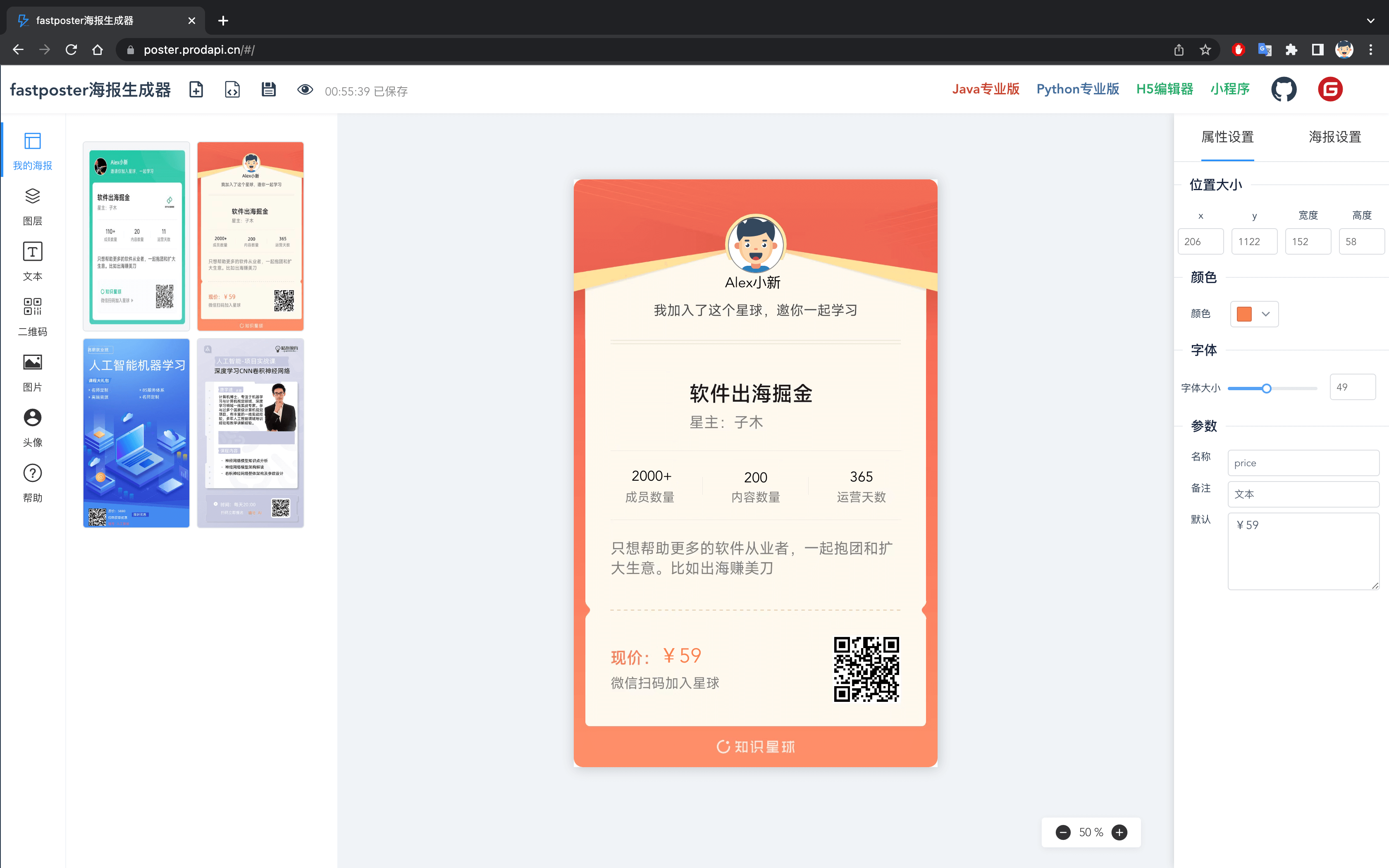
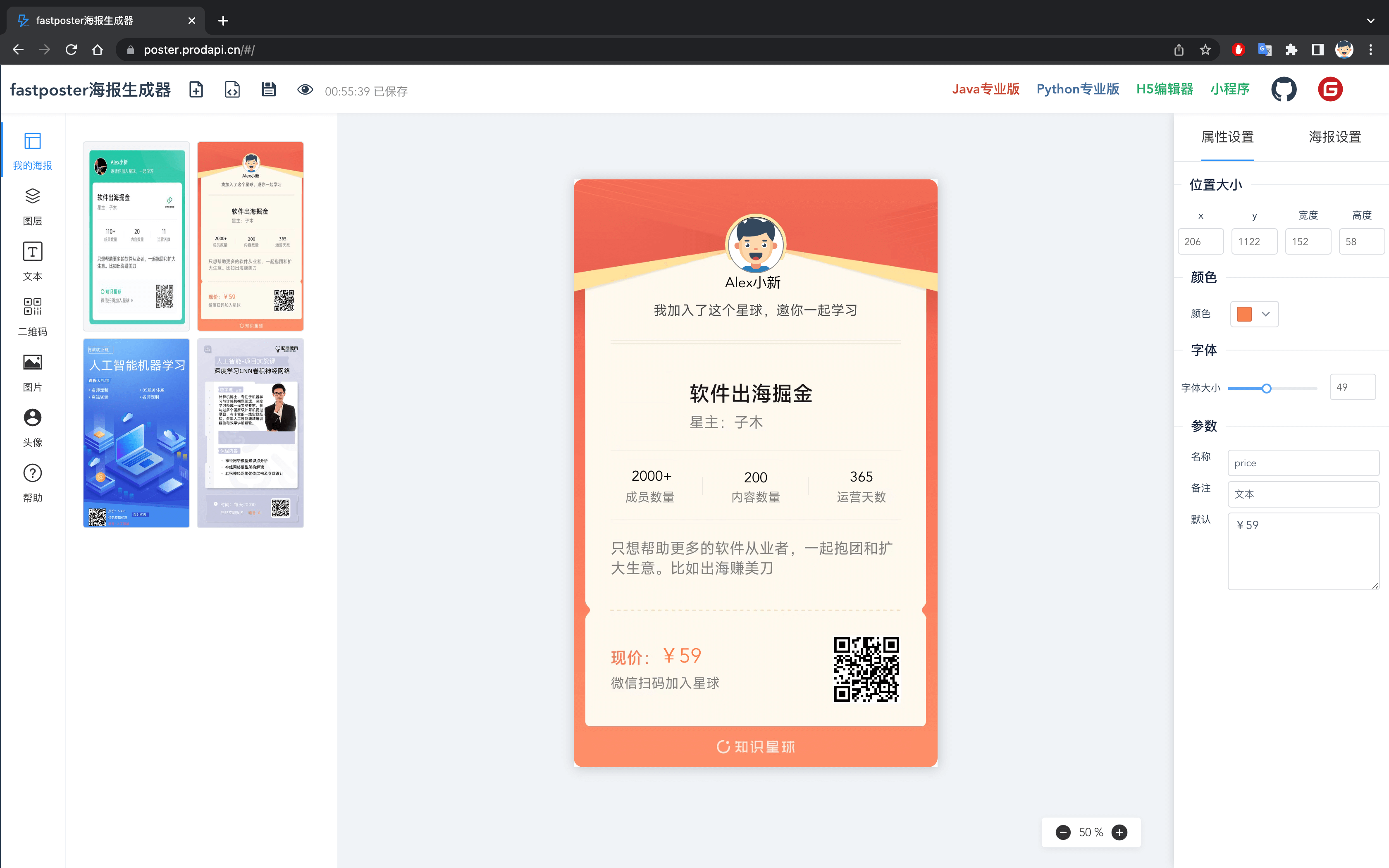
🔥🔥🔥
fastposter海报生成器是一款快速开发海报的工具。只需上传一张背景图,在对应的位置放上组件(
`文字`
、
`图片`
、
`二维码`
、
`头像`
)即可生成海报。 点击
`代码`
直接生成各种语言的调用代码,方便快速开发。
fastposter海报生成器是一款快速开发海报的工具。只需上传一张背景图,在对应的位置放上组件(
`文字`
、
`图片`
、
`二维码`
、
`头像`
)即可生成海报。 点击
`代码`
直接生成各种语言的调用代码,方便快速开发。
现已服务众多电商类项⽬,多个项⽬有
`5
4
W+`
⽤户,通过多年⽣产环境的考验,稳定可靠。广泛应用于各类电商、分销系统、电商海报、电商主图等海报生成和制作场景。
现已服务众多电商类项⽬,多个项⽬有
`5
6
W+`
⽤户,通过多年⽣产环境的考验,稳定可靠。广泛应用于各类电商、分销系统、电商海报、电商主图等海报生成和制作场景。
> 非常感谢大家的支持与认可,开源不易、希望能够一直坚持。
## 文档
-
开发文档:
[
https://poster.prodapi.cn/doc/
](
https://poster.prodapi.cn/doc/
)
-
在线体验:
[
https://poster.prodapi.cn/
](
https://poster.prodapi.cn/#from=2.12.0
)
-
专业版-Python:
[
https://poster.prodapi.cn/pro/
](
https://poster.prodapi.cn/pro/#from=2.12.0
)
-
专业版-Java:
[
https://poster.prodapi.cn/pro/java/
](
https://poster.prodapi.cn/pro/java/#from=2.12.0
)
-
开发文档:
[
https://cloud.fastposter.net/doc/
](
https://cloud.fastposter.net/doc/
)
-
在线体验:
[
https://poster.prodapi.cn/
](
https://poster.prodapi.cn/#from=2.13.0
)
-
云服务版:
[
https://cloud.fastposter.net/
](
https://cloud.fastposter.net/login?p=pDQ0koJ+Z9oU0PyaHzbpHA==
)
-
Java专业版:
[
https://poster.prodapi.cn/pro/java/
](
https://poster.prodapi.cn/pro/java/#from=2.13.0
)
-
Python专业版:
[
https://poster.prodapi.cn/pro/
](
https://poster.prodapi.cn/pro/#from=2.13.0
)
> 你点亮的小星星,正在加速项目开发迭代
## 特性
-
🔥🔥🔥
`云服务`
无需部署直可接使用
-
支持docker快速部署
-
支持电商级生产环境
-
支持多种编程语言
`Java`
`Python`
`PHP`
`Golang`
`JavaScript`
`小程序`
-
🔥🔥🔥新增 SDK 支持,方便快速开发。(不断扩充中)
-
无需编写复杂的绘图渲染代码
-
极低的服务器资源开销
-
支持多种文件格式
`jpeg`
`png`
`webp`
`pdf`
`base64`
...
...
@@ -48,12 +51,12 @@ docker run -it --name fast-poster -p 5000:5000 tangweixin/fast-poster
### 二、编辑海报


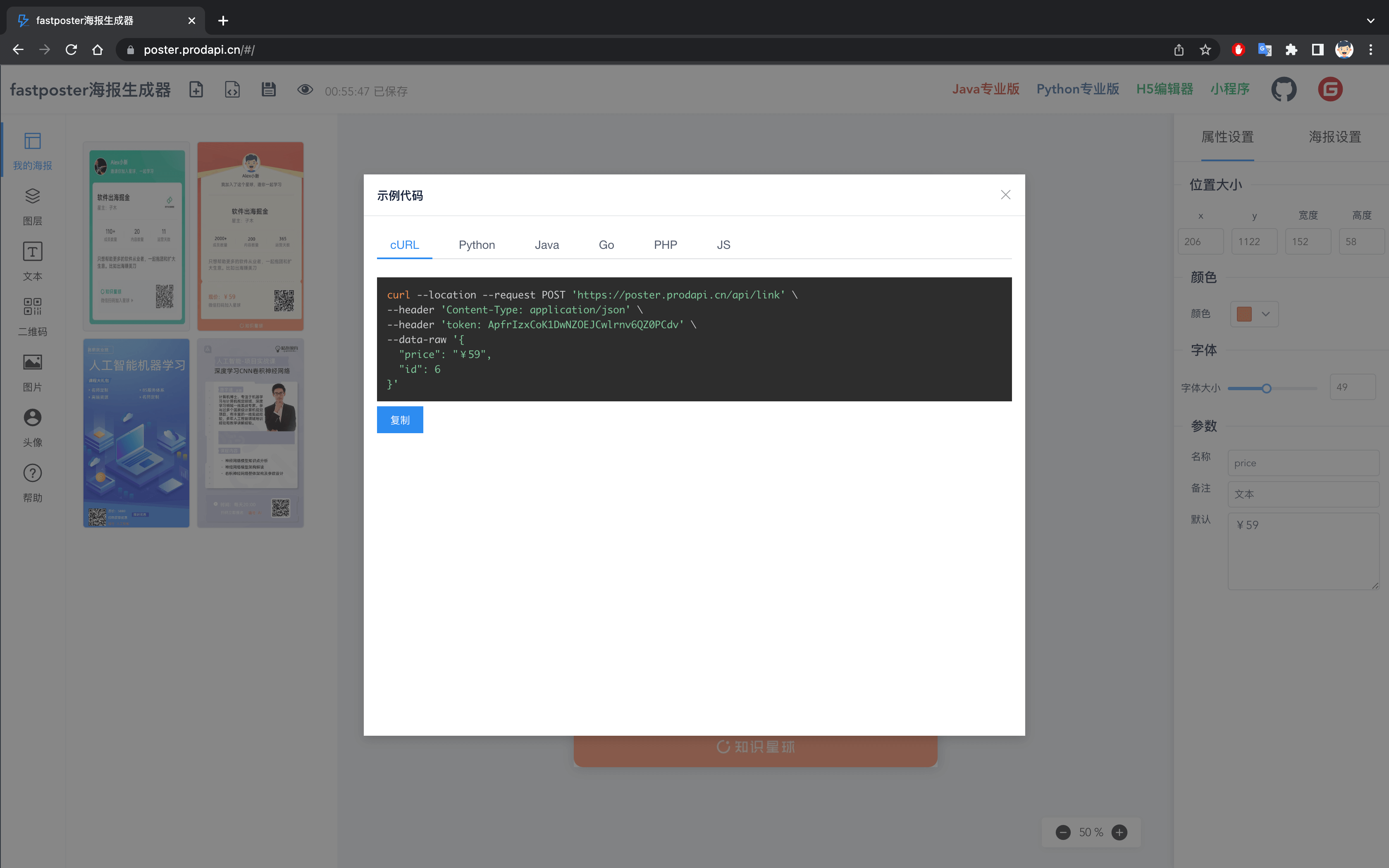
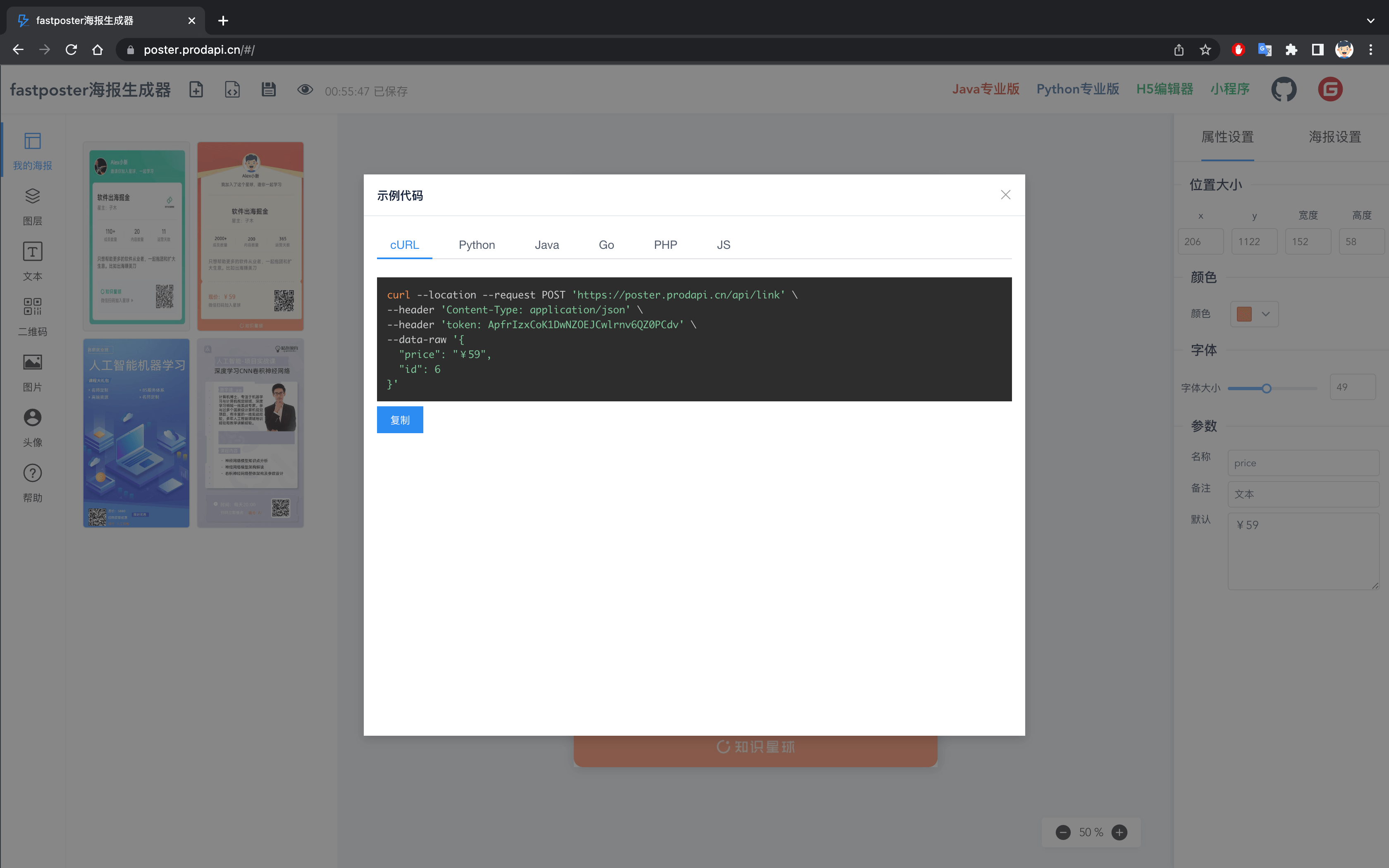
### 三、生成代码


请求示例(可直接传递需要的参数)
...
...
server/fast.py
浏览文件 @
f77d0e4e
...
...
@@ -20,7 +20,7 @@ class BaseHandler(RequestHandler):
origin_url
=
self
.
request
.
headers
.
get
(
'Origin'
)
if
not
origin_url
:
origin_url
=
'*'
self
.
set_header
(
'Access-Control-Allow-Methods'
,
'POST, PUT, DELETE, GET, OPTIONS'
)
self
.
set_header
(
'fastposter'
,
'fastposter/v2.1
2
.0'
)
self
.
set_header
(
'fastposter'
,
'fastposter/v2.1
3
.0'
)
self
.
set_header
(
'Access-Control-Allow-Credentials'
,
'true'
)
self
.
set_header
(
'Access-Control-Allow-Origin'
,
origin_url
)
self
.
set_header
(
'Access-Control-Allow-Headers'
,
'x-requested-with,token,Content-type'
)
...
...
@@ -212,7 +212,7 @@ if __name__ == "__main__":
|_| \__,_||___/ \__|| .__/ \___/ |___/ \__| \___||_|
| |
|_|
fastposter(v2.1
2
.0)
fastposter(v2.1
3
.0)
https://poster.prodapi.cn/doc/
'''
PORT
=
5000
...
...
server/static/css/app.d9914c2c.css
已删除
100644 → 0
浏览文件 @
d9ff6ad9
#app
{
font-family
:
Avenir
,
Helvetica
,
Arial
,
sans-serif
;
-webkit-font-smoothing
:
antialiased
;
-moz-osx-font-smoothing
:
grayscale
;
color
:
#2c3e50
;
width
:
100%
;
height
:
100%
;
position
:
absolute
}
div
.ivu-modal-content
{
border-radius
:
0
}
div
.ivu-modal-footer
{
display
:
none
}
div
.ivu-modal
{
top
:
132px
}
button
.ivu-btn
{
border-radius
:
0
}
.ivu-modal-wrap
.code
*
{
-webkit-user-select
:
text
;
-moz-user-select
:
text
;
-ms-user-select
:
text
;
user-select
:
text
}
.poster-item-qrcode
[
data-v-0a24c513
]
{
width
:
100%
!important
;
height
:
100%
!important
}
.item-image
[
data-v-e03238ea
]
{
width
:
100%
;
height
:
100%
}
.poster-item
.vdr.active
:before
{
content
:
""
;
width
:
100%
;
height
:
100%
;
top
:
0
;
left
:
0
;
outline
:
1px
solid
#6ccfff
}
.vdr
{
text-align
:
left
}
.vdr.active
{
cursor
:
move
}
.poster-item-vue-drag
:hover
{
outline
:
1px
solid
#6ccfff
}
.poster-item-vue-drag
.vdr-stick-bl
,
.poster-item-vue-drag
.vdr-stick-br
,
.poster-item-vue-drag
.vdr-stick-tl
,
.poster-item-vue-drag
.vdr-stick-tr
{
border-radius
:
50%
}
.poster-item-vue-drag
.vdr-stick
{
width
:
12px
!important
;
height
:
12px
!important
;
border
:
1px
solid
rgba
(
0
,
0
,
0
,
.2
)}
.poster-item-vue-drag
.vdr-stick
:hover
{
outline
:
none
}
.poster-item-vue-drag
.vdr-stick-ml
,
.poster-item-vue-drag
.vdr-stick-mr
{
width
:
7px
!important
;
height
:
14px
!important
;
border-radius
:
6px
}
.poster-item-vue-drag
.vdr-stick-bm
,
.poster-item-vue-drag
.vdr-stick-tm
{
width
:
14px
!important
;
height
:
7px
!important
;
border-radius
:
6px
}
.poster-item-vue-drag
.vdr-stick-tl
{
top
:
-6px
!important
;
left
:
-6px
!important
}
.poster-item-vue-drag
.vdr-stick-tr
{
top
:
-6px
!important
;
right
:
-6px
!important
}
.poster-item-vue-drag
.vdr-stick-bl
{
bottom
:
-6px
!important
;
left
:
-6px
!important
}
.poster-item-vue-drag
.vdr-stick-br
{
bottom
:
-6px
!important
;
right
:
-6px
!important
}
.poster-item-vue-drag
.vdr-stick-ml
,
.poster-item-vue-drag
.vdr-stick-mr
{
margin-top
:
-7px
!important
}
.poster-item-vue-drag
.vdr-stick-bm
,
.poster-item-vue-drag
.vdr-stick-tm
{
margin-left
:
-6px
!important
}
.contextmenu
[
data-v-014fdc05
]
{
position
:
absolute
;
z-index
:
1000
}
.contextmenu
ul
[
data-v-014fdc05
]
{
border
:
1px
solid
#e4e7ed
;
border-radius
:
4px
;
background-color
:
#fff
;
-webkit-box-shadow
:
0
2px
12px
0
rgba
(
0
,
0
,
0
,
.1
);
box-shadow
:
0
2px
12px
0
rgba
(
0
,
0
,
0
,
.1
);
-webkit-box-sizing
:
border-box
;
box-sizing
:
border-box
;
margin
:
5px
0
;
padding
:
6px
0
;
text-align
:
left
}
.contextmenu
ul
li
[
data-v-014fdc05
]
{
font-size
:
14px
;
padding
:
0
20px
;
position
:
relative
;
white-space
:
nowrap
;
overflow
:
hidden
;
text-overflow
:
ellipsis
;
color
:
#606266
;
height
:
34px
;
line-height
:
34px
;
-webkit-box-sizing
:
border-box
;
box-sizing
:
border-box
;
cursor
:
pointer
}
.contextmenu
ul
li
[
data-v-014fdc05
]
:hover
{
background-color
:
#f5f7fa
}
p
[
data-v-2a577a8e
]
{
margin
:
0
;
padding
:
0
}
.content-warpper
[
data-v-2a577a8e
]
{
text-align
:
center
;
width
:
100%
;
height
:
calc
(
100vh
-
58px
);
background-color
:
#f1f3f7
}
.content-warpper
.canvas-wrapper
[
data-v-2a577a8e
]
{
position
:
absolute
;
left
:
80px
;
right
:
260px
;
top
:
0
;
bottom
:
0
;
background
:
#f1f3f7
;
overflow
:
auto
;
-webkit-transition
:
left
.3s
ease-in-out
;
transition
:
left
.3s
ease-in-out
}
.content-warpper
.canvas-wrapper.sidebar-extend
[
data-v-2a577a8e
]
{
left
:
408px
}
.content-warpper
.canvas-content-wrapper
[
data-v-2a577a8e
]
{
background-color
:
#fff
;
position
:
relative
;
display
:
flow-root
;
-webkit-box-shadow
:
rgba
(
0
,
0
,
0
,
.2
)
1px
1px
15px
;
box-shadow
:
1px
1px
15px
rgba
(
0
,
0
,
0
,
.2
);
margin
:
80px
auto
}
.content-warpper
.canvas-content-wrapper
.canvas-content
[
data-v-2a577a8e
]
{
padding
:
0
;
margin
:
0
;
height
:
100%
}
.content-warpper
.canvas-content-wrapper
.canvas-content.bl
[
data-v-2a577a8e
],
.content-warpper
.canvas-content-wrapper
.canvas-content.br
[
data-v-2a577a8e
]
{
border-right
:
1px
dashed
var
(
--primary
)}
.content-warpper
.canvas-content-wrapper
.canvas-content.bt
[
data-v-2a577a8e
]
{
border-top
:
1px
dashed
var
(
--primary
)}
.content-warpper
.canvas-content-wrapper
.canvas-content.bb
[
data-v-2a577a8e
]
{
border-bottom
:
1px
dashed
var
(
--primary
)}
.content-warpper
.canvas-tool-bar
[
data-v-2a577a8e
]
{
width
:
120px
;
margin-left
:
-100px
;
height
:
36px
;
background
:
#fff
;
border-radius
:
4px
;
position
:
fixed
;
right
:
300px
;
bottom
:
25px
;
color
:
#333
;
line-height
:
36px
;
font-size
:
12px
;
z-index
:
99
;
-webkit-box-shadow
:
0
2px
8px
0
rgba
(
0
,
0
,
0
,
.06
);
box-shadow
:
0
2px
8px
0
rgba
(
0
,
0
,
0
,
.06
)}
.content-warpper
.canvas-tool-bar
.scale-area
[
data-v-2a577a8e
]
{
margin
:
0
auto
;
width
:
88px
;
font-size
:
14px
;
font-weight
:
700
}
.content-warpper
.canvas-tool-bar
.scale-area
.icon-minus
[
data-v-2a577a8e
]
{
float
:
left
;
font-size
:
20px
;
cursor
:
pointer
}
.content-warpper
.canvas-tool-bar
.scale-area
.scale-num
[
data-v-2a577a8e
]
{
display
:
inline-block
;
font-weight
:
200
}
.content-warpper
.canvas-tool-bar
.scale-area
.icon-plus
[
data-v-2a577a8e
]
{
float
:
right
;
font-size
:
20px
;
cursor
:
pointer
}
.content-warpper
.canvas-tool-bar
.iconfont
[
data-v-2a577a8e
]
{
float
:
left
;
font-size
:
14px
;
cursor
:
pointer
}
.content-warpper
.canvas-tool-bar
.iconfont
[
data-v-2a577a8e
]
:hover
{
color
:
#555
}
.my-poster-list
[
data-v-577ecc48
]
{
padding-top
:
30px
;
overflow-y
:
auto
}
.my-poster-list
.picture-container
[
data-v-577ecc48
]
{
padding
:
0
16px
20px
;
display
:
-webkit-box
;
display
:
-ms-flexbox
;
display
:
flex
;
-webkit-box-orient
:
horizontal
;
-webkit-box-direction
:
normal
;
-ms-flex-direction
:
row
;
flex-direction
:
row
;
-ms-flex-wrap
:
wrap
;
flex-wrap
:
wrap
}
.my-poster-list
.my-poster-item
[
data-v-577ecc48
]
{
width
:
130px
;
height
:
230px
;
border
:
1px
solid
#e0e5ea
;
border-radius
:
4px
;
overflow
:
hidden
;
position
:
relative
;
margin
:
4px
}
.my-poster-list
.my-poster-item
.item-title
[
data-v-577ecc48
]
{
position
:
absolute
;
display
:
none
;
width
:
100%
;
height
:
100%
}
.my-poster-list
.my-poster-item
.item-title
.title
[
data-v-577ecc48
]
{
width
:
100%
;
cursor
:
auto
;
color
:
#fff
;
background
:
#2c3e50
;
opacity
:
.8
;
font-size
:
11px
;
display
:
inline-block
;
border-radius
:
2px
;
padding
:
4px
}
.my-poster-list
.my-poster-item
.item-title
.btn-delete
[
data-v-577ecc48
]
{
position
:
absolute
;
display
:
block
;
bottom
:
0
;
right
:
2px
;
cursor
:
pointer
}
.my-poster-list
.my-poster-item
.item-title
.btn-delete
[
data-v-577ecc48
]
:hover
{
color
:
#ff787b
;
font-size
:
20px
;
font-weight
:
bolder
;
-webkit-transition
:
font-size
.3s
ease-in-out
;
transition
:
font-size
.3s
ease-in-out
}
.my-poster-list
.my-poster-item
.item-title
.btn-copy
[
data-v-577ecc48
]
{
position
:
absolute
;
display
:
block
;
bottom
:
0
;
left
:
2px
;
cursor
:
pointer
}
.my-poster-list
.my-poster-item
.item-title
.btn-copy
[
data-v-577ecc48
]
:hover
{
color
:
var
(
--primary
);
font-size
:
20px
;
font-weight
:
bolder
;
-webkit-transition
:
font-size
.3s
ease-in-out
;
transition
:
font-size
.3s
ease-in-out
}
.my-poster-list
.my-poster-item
:hover
.item-title
[
data-v-577ecc48
]
{
display
:
block
}
.my-poster-list
.my-poster-item
[
data-v-577ecc48
]
:before
{
content
:
" "
;
background
:
rgba
(
0
,
0
,
0
,
.15
);
position
:
absolute
;
left
:
0
;
top
:
0
;
right
:
0
;
bottom
:
0
;
opacity
:
0
;
-webkit-transition
:
opacity
.2s
ease
;
transition
:
opacity
.2s
ease
}
.my-poster-list
.my-poster-item
[
data-v-577ecc48
]
:hover:before
{
opacity
:
1
}
.my-poster-list
.poster-preview-img
[
data-v-577ecc48
]
{
width
:
130px
;
height
:
230px
;
min-height
:
100px
}
.setting-layer
[
data-v-26ff44a0
]
{
padding
:
6px
;
color
:
var
(
--primary
);
color
:
var
(
--text
);
background-color
:
#f1f3f7
;
border-radius
:
2px
;
cursor
:
pointer
;
-webkit-user-select
:
none
;
-moz-user-select
:
none
;
-ms-user-select
:
none
;
user-select
:
none
;
margin
:
6px
4px
0
;
font-size
:
12px
}
.setting-layer
.mr8
[
data-v-26ff44a0
]
{
margin-right
:
10px
}
.setting-layer
.warn
[
data-v-26ff44a0
]
{
color
:
var
(
--red
)}
.setting-layer
.icon
[
data-v-26ff44a0
]
{
font-size
:
16px
}
.setting-layer.active
[
data-v-26ff44a0
]
{
color
:
var
(
--primary
)}
.setting-layer
[
data-v-26ff44a0
]
:focus
{
outline
:
1px
dashed
var
(
--text
);
-webkit-transition
:
opacity
1s
ease-in-out
;
transition
:
opacity
1s
ease-in-out
;
-webkit-animation
:
glow-data-v-26ff44a0
.8s
ease-out
infinite
alternate
;
animation
:
glow-data-v-26ff44a0
.8s
ease-out
infinite
alternate
}
@-webkit-keyframes
glow-data-v-26ff44a0
{
0
%
{
outline
:
1px
dashed
#ccc
;
-webkit-box-shadow
:
none
;
box-shadow
:
none
}
to
{
outline
:
1px
dashed
var
(
--primary
);
-webkit-box-shadow
:
rgba
(
0
,
0
,
0
,
.3
)
1px
1px
6px
;
box-shadow
:
1px
1px
6px
rgba
(
0
,
0
,
0
,
.3
)}}
@keyframes
glow-data-v-26ff44a0
{
0
%
{
outline
:
1px
dashed
#ccc
;
-webkit-box-shadow
:
none
;
box-shadow
:
none
}
to
{
outline
:
1px
dashed
var
(
--primary
);
-webkit-box-shadow
:
rgba
(
0
,
0
,
0
,
.3
)
1px
1px
6px
;
box-shadow
:
1px
1px
6px
rgba
(
0
,
0
,
0
,
.3
)}}
.tool-layout
[
data-v-376d1a92
]
{
position
:
absolute
;
height
:
100%
}
.tool-layout
.preview-picture
[
data-v-376d1a92
]
{
display
:
none
}
.nav-layout
[
data-v-376d1a92
]
{
position
:
absolute
;
left
:
0
;
top
:
0
;
width
:
80px
;
background-color
:
#fff
;
border-right
:
1px
solid
#f1f3f7
;
height
:
100%
;
padding-top
:
10px
;
z-index
:
12
}
.nav-layout
.nav-item
[
data-v-376d1a92
]
{
position
:
relative
;
display
:
inline-block
;
text-align
:
center
;
width
:
100%
;
height
:
66px
;
cursor
:
pointer
;
margin-top
:
1px
;
border-left
:
4px
solid
#fff
;
border-right
:
4px
solid
#fff
}
.nav-layout
.nav-item
.nav-item-text
[
data-v-376d1a92
]
{
color
:
var
(
--text
);
font-size
:
12px
;
margin-top
:
4px
}
.nav-layout
.nav-item.active
[
data-v-376d1a92
]
{
color
:
var
(
--primary
);
border-left-color
:
var
(
--primary
)}
.nav-layout
.nav-item.active
.iconfont
[
data-v-376d1a92
],
.nav-layout
.nav-item.active
.nav-item-text
[
data-v-376d1a92
]
{
color
:
var
(
--primary
)}
.nav-layout
.nav-item
[
data-v-376d1a92
]
:hover
{
border-left-color
:
var
(
--primary
)}
.nav-layout
.nav-item
.iconfont
[
data-v-376d1a92
]
{
display
:
inline-block
;
margin-top
:
4px
;
font-size
:
24px
;
color
:
var
(
--text
)}
.tool-extend-wrapper
[
data-v-376d1a92
]
{
position
:
absolute
;
top
:
0
;
height
:
100%
;
width
:
328px
;
background
:
#fff
;
margin-left
:
80px
;
left
:
-328px
;
z-index
:
11
;
-webkit-transition
:
left
.3s
ease-in-out
;
transition
:
left
.3s
ease-in-out
}
.tool-extend-wrapper
[
data-v-376d1a92
]
:hover
{
outline
:
none
}
.tool-extend-wrapper.active
[
data-v-376d1a92
]
{
left
:
0
}
.tool-extend-wrapper
.panel-layers
[
data-v-376d1a92
]
{
width
:
100%
;
height
:
100%
;
text-align
:
center
;
overflow
:
hidden
}
.tool-extend-wrapper
.panel-layers
.panel-layers-title
[
data-v-376d1a92
]
{
padding
:
10px
;
background-color
:
#fff
}
.tool-extend-wrapper
.panel-layers
.panel-layers-items
[
data-v-376d1a92
]
{
display
:
-webkit-box
;
display
:
-ms-flexbox
;
display
:
flex
;
-webkit-box-orient
:
vertical
;
-webkit-box-direction
:
reverse
;
-ms-flex-direction
:
column-reverse
;
flex-direction
:
column-reverse
;
text-align
:
left
;
background-color
:
#fff
;
padding
:
12px
;
overflow
:
auto
}
.setting-item-base
{
text-align
:
center
;
vertical-align
:
center
}
.setting-item-base
.input
{
width
:
56px
}
.setting-item-base
.ivu-input-number-handler-wrap
{
width
:
18px
!important
}
.setting-item-base
.ivu-row
{
margin-top
:
6px
}
.setting-item-base
.lh32
{
line-height
:
32px
}
.setting-item-base
.lh36
{
line-height
:
36px
}
.setting-item-base
.mt10
{
margin-top
:
10px
}
.property-layout
{
text-align
:
center
;
vertical-align
:
center
}
.property-layout
.input
{
width
:
56px
}
.property-layout
.ivu-input-number-handler-wrap
{
width
:
18px
!important
}
.property-layout
.ivu-row
{
margin-top
:
6px
}
.property-layout
.lh32
{
line-height
:
32px
}
.property-layout
.lh36
{
line-height
:
36px
}
.property-layout
.mt10
{
margin-top
:
10px
}
.property-layout
.mt20
{
margin-top
:
20px
}
p
[
data-v-16c46d15
]
{
margin
:
0
;
padding
:
0
}
.property-layout
[
data-v-16c46d15
]
{
position
:
absolute
;
right
:
0
;
top
:
0
;
bottom
:
0
;
background
:
#fff
;
width
:
260px
;
-webkit-box-shadow
:
0
0
10px
#cecece
;
box-shadow
:
0
0
10px
#cecece
;
z-index
:
99
}
.property-layout
.title
[
data-v-16c46d15
]
{
width
:
100%
;
height
:
59px
;
border-bottom
:
1px
solid
#e4e9ee
}
.property-layout
.title
.item
[
data-v-16c46d15
]
{
width
:
130px
;
height
:
60px
;
text-align
:
center
;
float
:
left
;
cursor
:
pointer
}
.property-layout
.title
.item
p
[
data-v-16c46d15
]
{
padding
:
0
;
margin
:
0
;
height
:
58px
;
line-height
:
58px
;
font-size
:
16px
;
color
:
var
(
--text
);
display
:
inline-block
}
.property-layout
.title
.item.active
p
[
data-v-16c46d15
],
.property-layout
.title
.item
:hover
p
[
data-v-16c46d15
]
{
border-bottom
:
2px
solid
var
(
--primary
)}
.property-layout
.canvas-setting
[
data-v-16c46d15
]
{
width
:
100%
;
padding-top
:
20px
;
height
:
calc
(
100%
-
80px
)}
.property-layout
.canvas-setting
.panel-item
[
data-v-16c46d15
]
{
display
:
-webkit-box
;
display
:
-ms-flexbox
;
display
:
flex
;
-ms-flex-pack
:
justify
;
-webkit-box-pack
:
justify
;
justify-content
:
space-between
;
-webkit-box-align
:
center
;
-ms-flex-align
:
center
;
align-items
:
center
;
margin-left
:
19px
;
margin-bottom
:
10px
}
.property-layout
.canvas-setting
.panel-item
.item-title
[
data-v-16c46d15
]
{
display
:
inline
;
font-size
:
14px
;
color
:
#666
;
float
:
left
}
.property-layout
.canvas-setting
.panel-item
.input-area
[
data-v-16c46d15
]
{
right
:
20px
;
position
:
relative
}
.property-layout
.canvas-setting
.panel-item
.input-area
input
[
data-v-16c46d15
]
{
background
:
#f4f4f4
;
width
:
60px
;
height
:
36px
;
border-radius
:
4px
;
text-align
:
center
;
font-size
:
14px
;
color
:
#999
;
outline
:
none
;
border
:
0
solid
#fff
}
.property-layout
.canvas-setting
.panel-item
.input-area
input
[
data-v-16c46d15
]
:focus
{
width
:
58px
;
height
:
34px
;
border
:
1px
solid
var
(
--primary
)}
.property-layout
.canvas-setting
.panel-item.panel-item-bg-color
.input-area
input
[
data-v-16c46d15
],
.property-layout
.canvas-setting
.panel-item.panel-item-bg-color
.input-area
input
[
data-v-16c46d15
]
:focus
{
width
:
100px
}
.debug-layout
[
data-v-a4c62e20
]
{
width
:
1px
;
background-color
:
#2c3e50
;
color
:
#f1f1f1
;
position
:
absolute
;
top
:
0
;
z-index
:
100
;
overflow
:
hidden
;
cursor
:
default
;
-webkit-user-select
:
text
;
-moz-user-select
:
text
;
-ms-user-select
:
text
;
user-select
:
text
;
-webkit-transition
:
left
.4s
ease-in-out
;
transition
:
left
.4s
ease-in-out
;
width
:
420px
;
height
:
100vh
;
overflow
:
auto
;
left
:
-419px
}
.debug-layout
pre
[
data-v-a4c62e20
]
{
-webkit-user-select
:
auto
;
-moz-user-select
:
auto
;
-ms-user-select
:
auto
;
user-select
:
auto
}
.debug-layout.active
[
data-v-a4c62e20
]
{
left
:
0
}
.iv-modal
.ivu-modal-mask
{
background-color
:
#5edfff
;
background-color
:
#dcdfe6
}
.vertical-center-modal
{
display
:
-webkit-box
;
display
:
-ms-flexbox
;
display
:
flex
;
-webkit-box-align
:
center
;
-ms-flex-align
:
center
;
align-items
:
center
;
-webkit-box-pack
:
center
;
-ms-flex-pack
:
center
;
justify-content
:
center
}
.vertical-center-modal
.ivu-modal
{
top
:
0
}
.code
[
data-v-2f10b55e
],
.code
[
data-v-5e043ca9
],
.code
[
data-v-9f77927c
],
.code
[
data-v-202b0034
],
.code
[
data-v-27287050
],
.code
[
data-v-cf190d3c
]
{
text-align
:
left
;
overflow
:
auto
;
-webkit-user-select
:
text
;
-moz-user-select
:
text
;
-ms-user-select
:
text
;
user-select
:
text
;
cursor
:
text
;
max-height
:
500px
}
.top-bar-layout
[
data-v-563231f4
]
{
height
:
58px
;
background
:
#fff
;
border-bottom
:
0
solid
#ff7671
;
z-index
:
100
;
position
:
absolute
;
min-width
:
inherit
;
width
:
100%
;
-webkit-box-shadow
:
0
1px
4px
hsla
(
0
,
0%
,
88.2%
,
.5
);
box-shadow
:
0
1px
4px
hsla
(
0
,
0%
,
88.2%
,
.5
)}
.top-bar-layout
.left-bar
[
data-v-563231f4
]
{
height
:
58px
;
line-height
:
58px
;
float
:
left
;
padding-left
:
12px
}
.top-bar-layout
.left-bar
.main-title
[
data-v-563231f4
]
{
font-size
:
20px
;
font-weight
:
bolder
;
display
:
inline-block
;
margin-right
:
10px
}
.top-bar-layout
.left-bar
.btn-icon
[
data-v-563231f4
]
{
padding
:
8px
10px
;
font-size
:
20px
;
border-radius
:
4px
;
cursor
:
pointer
;
margin-right
:
4px
}
.top-bar-layout
.left-bar
.btn-icon
[
data-v-563231f4
]
:hover
{
background-color
:
rgba
(
44
,
62
,
80
,
.12549019607843137
)}
.top-bar-layout
.left-bar
.unused
[
data-v-563231f4
]
{
cursor
:
unset
}
.top-bar-layout
.left-bar
.text-saved
[
data-v-563231f4
]
{
color
:
rgba
(
0
,
0
,
0
,
.4666666666666667
);
font-size
:
14px
}
.top-bar-layout
.right-bar
[
data-v-563231f4
]
{
height
:
58px
;
line-height
:
58px
;
float
:
right
;
padding-right
:
30px
;
display
:
-webkit-box
;
display
:
-ms-flexbox
;
display
:
flex
;
width
:
168px
;
-webkit-box-pack
:
space-evenly
;
-ms-flex-pack
:
space-evenly
;
justify-content
:
space-evenly
}
.top-bar-layout
.right-bar
.iconfont
[
data-v-563231f4
]
{
font-size
:
30px
;
color
:
#2c3e50
;
display
:
block
}
.top-bar-layout
.right-pro
[
data-v-563231f4
]
{
display
:
-webkit-box
;
display
:
-ms-flexbox
;
display
:
flex
;
float
:
right
;
line-height
:
58px
;
height
:
58px
;
width
:
360px
;
-webkit-box-pack
:
justify
;
-ms-flex-pack
:
justify
;
justify-content
:
space-between
}
.top-bar-layout
.right-xxx
[
data-v-563231f4
]
{
display
:
none
;
width
:
140px
;
-webkit-box-pack
:
space-evenly
;
-ms-flex-pack
:
space-evenly
;
justify-content
:
space-evenly
}
.feedback
[
data-v-563231f4
]
{
width
:
100%
}
.kf-qrcode
[
data-v-563231f4
]
{
width
:
200px
;
margin
:
60px
auto
;
display
:
block
}
.pro-logo
[
data-v-563231f4
]
{
display
:
block
;
text-decoration
:
none
;
font-size
:
16px
;
font-weight
:
700
}
body
,
html
{
padding
:
0
;
margin
:
0
}
*
{
-webkit-user-select
:
none
;
-moz-user-select
:
none
;
-ms-user-select
:
none
;
user-select
:
none
}
:root
{
--blue
:
#2c8ef8
;
--indigo
:
#727cf5
;
--purple
:
#6b5eae
;
--pink
:
#ff787b
;
--red
:
#fa5c7c
;
--orange
:
#fd7e14
;
--yellow
:
#ffbc00
;
--green
:
#0acf97
;
--teal
:
#02a8b5
;
--cyan
:
#39afd1
;
--white
:
#fff
;
--gray
:
#98a6ad
;
--gray-dark
:
#343a40
;
--primary
:
#2c8ef8
;
--secondary
:
#6c757d
;
--success
:
#0acf97
;
--info
:
#39afd1
;
--warning
:
#ffbc00
;
--danger
:
#fa5c7c
;
--light
:
#e3eaef
;
--dark
:
#313a46
;
--text
:
#333
;
--breakpoint-xs
:
0
;
--breakpoint-sm
:
576px
;
--breakpoint-md
:
768px
;
--breakpoint-lg
:
992px
;
--breakpoint-xl
:
1200px
;
--font-family-sans-serif
:
"Nunito"
,
sans-serif
;
--font-family-monospace
:
SFMono-Regular
,
Menlo
,
Monaco
,
Consolas
,
"Liberation Mono"
,
"Courier New"
,
monospace
}
.poster-layout
{
width
:
100%
;
height
:
100%
;
overflow
:
hidden
;
position
:
relative
}
.layout-wrapper
{
background-color
:
#f1f3f7
;
position
:
absolute
;
top
:
58px
;
left
:
0
;
width
:
100%
;
height
:
calc
(
100%
-
58px
);
overflow
:
hidden
}
.home
[
data-v-21eff840
]
{
width
:
100%
;
height
:
100%
}
.container
{
width
:
100vw
;
height
:
100vh
;
background-color
:
#f1f3f7
}
.container
.top
{
height
:
80px
;
-webkit-box-shadow
:
0
1px
4px
hsla
(
0
,
0%
,
88.2%
,
.5
);
box-shadow
:
0
1px
4px
hsla
(
0
,
0%
,
88.2%
,
.5
);
line-height
:
80px
;
padding-left
:
40px
}
.container
.nav-bar
,
.container
.top
{
background-color
:
#2c3e50
;
z-index
:
10000
;
color
:
#fff
;
font-weight
:
700
;
font-size
:
20px
}
.container
.nav-bar
{
height
:
calc
(
100vh
-
80px
);
width
:
200px
;
position
:
absolute
;
left
:
0
;
top
:
80px
}
.container
.nav-bar
.nav-item
{
padding-left
:
20px
;
margin-top
:
10px
}
.container
.nav-bar
.nav-item
:hover
{
background-color
:
#fff
;
color
:
#2c3e50
}
.container
.content-container
{
height
:
calc
(
100%
-
80px
);
position
:
relative
;
overflow
:
hidden
;
padding-left
:
200px
}
.container
.content-container
iframe
{
width
:
100%
;
height
:
100%
;
border
:
none
}
\ No newline at end of file
server/static/index.html
浏览文件 @
f77d0e4e
<!DOCTYPE html>
<html
lang=
en
><head><meta
charset=
utf-8
><meta
http-equiv=
X-UA-Compatible
content=
"IE=edge"
><meta
name=
viewport
content=
"width=device-width,initial-scale=1"
><link
rel=
icon
href=
favicon.ico
><link
rel=
stylesheet
href=
static/font/iconfont.css
><title>
fastposter海报生成器
</title><meta
name=
keywords
content=
"fastposter海报生成器 电商海报编辑器 电商海报设计器器 二维码推广海报 低代码海报生成器 在线作图 Java生成二维码分享海报图片 海报生成器在线制作 在线海报生成器 免费海报一键生成器 海报在线生成 Poster在线制作"
><meta
name=
description
content=
"fastposter海报生成器 电商海报编辑器 电商海报设计器器 二维码推广海报 fastposter低代码海报生成器 Java Graphics2D绘制海报图片 通过JSON生成海报图片 程序员的海报设计器 一款程序员的海报生成器 python生成海报 java生成海报 免费海报一键生成器"
><script>
var
_hmt
=
_hmt
||
[];(
function
()
{
var
hm
=
document
.
createElement
(
"
script
"
);
hm
.
src
=
"
https://hm.baidu.com/hm.js?666f29845ed43fbcd0282a91cb281b83
"
;
var
s
=
document
.
getElementsByTagName
(
"
script
"
)[
0
];
s
.
parentNode
.
insertBefore
(
hm
,
s
);})();
</script><script>
var
baseURI
=
"
/
"
;
if
(
baseURI
===
'
/
'
)
{
baseURI
=
(
location
.
protocol
+
'
//
'
+
location
.
host
+
location
.
pathname
).
replace
(
/
(
.+
\/)
.*$/
,
'
$1
'
)};
window
.
API_URL
=
baseURI
;
window
.
PREVIEW_URL
=
baseURI
+
'
api/preview
'
;
window
.
UPLOAD_URL
=
baseURI
+
'
api/upload
'
;
console
.
info
(
'
fastposter(2.12.0): 震撼来袭...
'
)
</script><script
src=
https://poster.prodapi.cn/static/js/app.9e57fcda.js
></script><link
href=
js/about.eb687494.js
rel=
prefetch
><link
href=
css/app.d9914c2c.css
rel=
preload
as=
style
><link
href=
css/chunk-vendors.87d3b6c6.css
rel=
preload
as=
style
><link
href=
js/app.0f82a9db.js
rel=
preload
as=
script
><link
href=
js/chunk-vendors.d3f19a59.js
rel=
preload
as=
script
><link
href=
css/chunk-vendors.87d3b6c6.css
rel=
stylesheet
><link
href=
css/app.d9914c2c.css
rel=
stylesheet
></head><body><noscript><strong>
请开启JS支持
</strong></noscript><div
id=
app
></div><script
src=
js/chunk-vendors.d3f19a59.js
></script><script
src=
js/app.0f82a9db.js
></script></body><link
rel=
stylesheet
href=
https://poster.prodapi.cn/static/css/app.7373ae34.css
></html>
\ No newline at end of file
<!DOCTYPE html>
<html
lang=
en
><head><meta
charset=
utf-8
><meta
http-equiv=
X-UA-Compatible
content=
"IE=edge"
><meta
name=
viewport
content=
"width=device-width,initial-scale=1"
><link
rel=
icon
href=
favicon.ico
><link
rel=
stylesheet
href=
static/font/iconfont.css
><title>
fastposter海报生成器
</title><meta
name=
keywords
content=
"fastposter海报生成器 电商海报编辑器 电商海报设计器器 二维码推广海报 低代码海报生成器 在线作图 Java生成二维码分享海报图片 海报生成器在线制作 在线海报生成器 免费海报一键生成器 海报在线生成 Poster在线制作"
><meta
name=
description
content=
"fastposter海报生成器 电商海报编辑器 电商海报设计器器 二维码推广海报 fastposter低代码海报生成器 Java Graphics2D绘制海报图片 通过JSON生成海报图片 程序员的海报设计器 一款程序员的海报生成器 python生成海报 java生成海报 免费海报一键生成器"
><script>
var
_hmt
=
_hmt
||
[];(
function
()
{
var
hm
=
document
.
createElement
(
"
script
"
);
hm
.
src
=
"
https://hm.baidu.com/hm.js?666f29845ed43fbcd0282a91cb281b83
"
;
var
s
=
document
.
getElementsByTagName
(
"
script
"
)[
0
];
s
.
parentNode
.
insertBefore
(
hm
,
s
);})();
</script><script>
var
baseURI
=
"
/
"
;
if
(
baseURI
===
'
/
'
)
{
baseURI
=
(
location
.
protocol
+
'
//
'
+
location
.
host
+
location
.
pathname
).
replace
(
/
(
.+
\/)
.*$/
,
'
$1
'
)};
window
.
API_URL
=
baseURI
;
window
.
PREVIEW_URL
=
baseURI
+
'
api/preview
'
;
window
.
UPLOAD_URL
=
baseURI
+
'
api/upload
'
;
console
.
info
(
'
fastposter(2.13.0): 震撼来袭...
'
)
</script><link
href=
js/about.eb687494.js
rel=
prefetch
><link
href=
css/app.def70a2f.css
rel=
preload
as=
style
><link
href=
css/chunk-vendors.87d3b6c6.css
rel=
preload
as=
style
><link
href=
js/app.918c6ea8.js
rel=
preload
as=
script
><link
href=
js/chunk-vendors.d3f19a59.js
rel=
preload
as=
script
><link
href=
css/chunk-vendors.87d3b6c6.css
rel=
stylesheet
><link
href=
css/app.def70a2f.css
rel=
stylesheet
></head><body><noscript><strong>
请开启JS支持
</strong></noscript><div
id=
app
></div><script
src=
js/chunk-vendors.d3f19a59.js
></script><script
src=
js/app.918c6ea8.js
></script></body></html>
\ No newline at end of file
server/static/js/app.0f82a9db.js
已删除
100644 → 0
浏览文件 @
d9ff6ad9
此差异已折叠。
点击以展开。