Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
psoho
fast-poster
比较版本
36b49353b6d83840ce9a638a4c510f61c38e7b11...bef703fbed0542fdb3a41a67e8f793bf99c1baca
F
fast-poster
项目概览
psoho
/
fast-poster
通知
1
Star
1
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
F
fast-poster
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
前往新版Gitcode,体验更适合开发者的 AI 搜索 >>
源分支
bef703fbed0542fdb3a41a67e8f793bf99c1baca
选择Git版本
...
目标分支
36b49353b6d83840ce9a638a4c510f61c38e7b11
选择Git版本
比较
Commits (5)
https://gitcode.net/psoho/fast-poster/-/commit/02bf495763f2fa6ca8d5c2368ed1b39d353d8134
v2.16.0
2023-07-26T11:41:03+08:00
thomas
thomastangweixin@163.com
- 增加PHP代码生成SDK - 更新文档
https://gitcode.net/psoho/fast-poster/-/commit/b76e37fdc1d684db8bc5bc5c08e8a6456481d5d8
v2.16.0
2023-07-26T18:00:49+08:00
thomas
thomastangweixin@163.com
- 增加PHP代码生成SDK - 更新文档
https://gitcode.net/psoho/fast-poster/-/commit/d42b9f1883ba648ece608fcd2c1e844c071ba857
v2.16.0 - 更新文档
2023-07-26T18:05:45+08:00
thomas
thomastangweixin@163.com
https://gitcode.net/psoho/fast-poster/-/commit/c5ad5c6ae554ed5317e122e71e0c764302d7dcc4
v2.16.0 - 更新文档
2023-07-26T18:05:54+08:00
thomas
thomastangweixin@163.com
https://gitcode.net/psoho/fast-poster/-/commit/bef703fbed0542fdb3a41a67e8f793bf99c1baca
v2.16.0 - 更新文档
2023-07-26T20:54:28+08:00
thomas
thomastangweixin@163.com
展开全部
隐藏空白更改
内联
并排
Showing
11 changed file
with
35 addition
and
43 deletion
+35
-43
README.en.md
README.en.md
+4
-4
README.md
README.md
+26
-35
server/data/db/poster.sqlite
server/data/db/poster.sqlite
+0
-0
server/data/store/preview/20220403/1bd4e18809667d2d.jpeg
server/data/store/preview/20220403/1bd4e18809667d2d.jpeg
+0
-0
server/data/store/preview/20220403/920bca84e86628fb.jpeg
server/data/store/preview/20220403/920bca84e86628fb.jpeg
+0
-0
server/data/store/preview/20220403/a92253de48657ff2.jpeg
server/data/store/preview/20220403/a92253de48657ff2.jpeg
+0
-0
server/fast.py
server/fast.py
+2
-1
server/static/css/app.9c10ffb0.css
server/static/css/app.9c10ffb0.css
+1
-1
server/static/index.html
server/static/index.html
+1
-1
server/static/js/app.870cf102.js
server/static/js/app.870cf102.js
+0
-1
server/static/js/app.aead1e65.js
server/static/js/app.aead1e65.js
+1
-0
未找到文件。
README.en.md
浏览文件 @
bef703fb
<p
align=
"center"
><a
href=
"https://poster.prodapi.cn/doc/"
target=
"_blank"
><img
width=
"120"
src=
"https://
poster.prodapi.cn/doc/assets/dragonfly.sv
g"
alt=
"fast-poster logo"
></a></p>
<p
align=
"center"
><a
href=
"https://poster.prodapi.cn/doc/"
target=
"_blank"
><img
width=
"120"
src=
"https://
fastposter.net/dassets/dragonfly2x.pn
g"
alt=
"fast-poster logo"
></a></p>
<p
align=
"center"
>
<a
href=
"https://github.com/psoho/fast-poster"
class=
"link github-link"
target=
"_blank"
><img
style=
"max-width: 100px;"
alt=
"GitHub Repo stars"
src=
"https://img.shields.io/github/stars/psoho/fast-poster? style=social"
></a>
...
...
@@ -48,12 +48,12 @@ docker run -it --name fast-poster -p 5000:5000 tangweixin/fast-poster
2.
Edit the poster


3.
Generate code


Sample request (you can pass the required parameters directly)
...
...
@@ -106,4 +106,4 @@ Sample response (Return the poster's access address)
The author of wechat 'fastposter'

\ No newline at end of file

\ No newline at end of file
README.md
浏览文件 @
bef703fb
<p
align=
"center"
><a
href=
"https://poster.prodapi.cn/doc/"
target=
"_blank"
><img
width=
"168"
src=
"https://
poster.prodapi.cn/doc/
assets/dragonfly2x.png"
alt=
"fast-poster logo"
></a></p>
<p
align=
"center"
><a
href=
"https://poster.prodapi.cn/doc/"
target=
"_blank"
><img
width=
"168"
src=
"https://
fastposter.net/d
assets/dragonfly2x.png"
alt=
"fast-poster logo"
></a></p>
<p
align=
"center"
>
<a
href=
"https://github.com/psoho/fast-poster"
class=
"link github-link"
target=
"_blank"
><img
style=
"max-width: 100px;"
alt=
"GitHub Repo stars"
src=
"https://img.shields.io/github/stars/psoho/fast-poster?style=social"
></a>
...
...
@@ -11,34 +11,28 @@
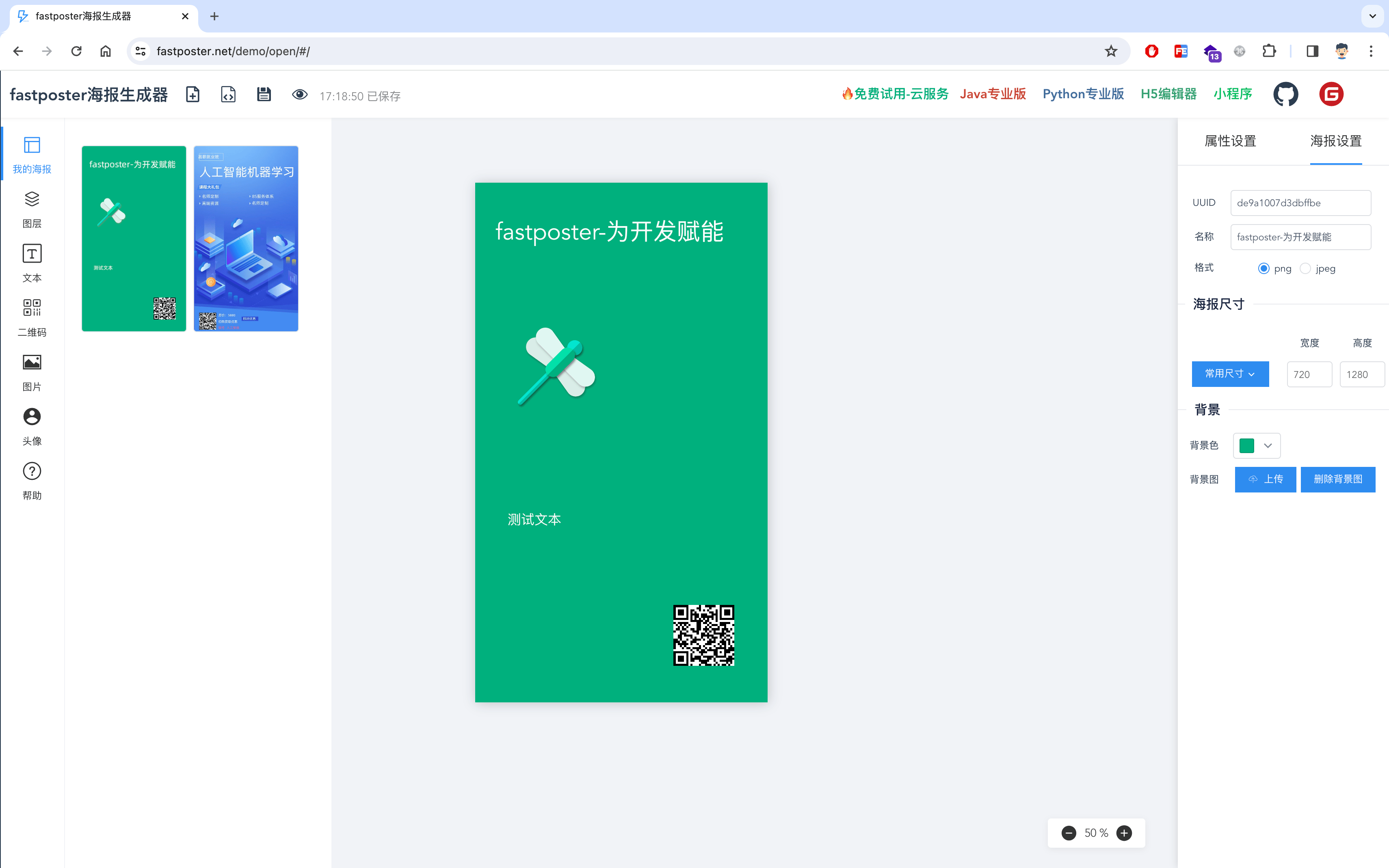
## 介绍
fastposter海报生成器是一款快速开发海报的工具。只需上传一张背景图,在对应的位置放上组件(
`文字`
、
`图片`
、
`二维码`
、
`头像`
)即可生成海报。 点击
`代码`
直接生成各种语言的调用代码,方便快速开发。
fastposter海报生成器是一款快速开发海报的工具。只需上传一张背景图,在对应的位置放上组件(
`文字`
、
`图片`
、
`二维码`
、
`头像`
)即可生成海报。 点击
`代码`
直接生成各种语言
SDK
的调用代码,方便快速开发。
现已服务众多电商类项⽬,多个项⽬有
`60W+`
⽤户,通过多年⽣产环境的考验,稳定可靠。广泛应用于各类电商、分销系统、电商海报、电商主图等海报生成和制作场景。
>
非常感谢大家的支持与认可,开源不易、希望能够一直坚持。
>
如果项目有帮到您,请点亮你点亮的小星星
## 文档
-
开发文档:
[
https://cloud.fastposter.net/doc/
](
https://cloud.fastposter.net/doc/
)
-
在线体验:
[
https://poster.prodapi.cn/
](
https://poster.prodapi.cn/#from=2.16.0
)
-
🔥🔥免费试用-云服务:
[
https://cloud.fastposter.net/
](
https://cloud.fastposter.net/login?p=pDQ0koJ+Z9oU0PyaHzbpHA==
)
-
Java专业版:
[
https://poster.prodapi.cn/pro/java/
](
https://poster.prodapi.cn/pro/java/#from=2.16.0
)
-
Python专业版:
[
https://poster.prodapi.cn/pro/
](
https://poster.prodapi.cn/pro/#from=2.16.0
)
> 你点亮的小星星,正在加速项目开发迭代
-
开发文档:
[
https://fastposter.net/doc/
](
https://fastposter.net/doc/
)
-
Java专业版-在线体验:
[
https://fastposter.net/demo/java/
](
https://fastposter.net/demo/java/
)
-
Python专业版-在线体验:
[
https://fastposter.net/demo/python/
](
https://fastposter.net/demo/python/
)
-
社区版-在线体验:
[
https://fastposter.net/demo/open/
](
https://fastposter.net/demo/open/
)
-
🔥🔥云服务-免费试用:
[
https://fastposter.net/
](
https://fastposter.net/
)
## 特性
-
`云服务`
无需部署直可接使用
-
支持docker快速部署
-
支持电商级生产环境
-
支持多种编程语言
`Java`
`Python`
`PHP`
`Golang`
`JavaScript`
`小程序`
-
新增 SDK 支持,方便快速开发。
-
主流的SDK支持,方便快速开发
`Java`
`Python`
`PHP`
`Go`
`JavaScript`
`小程序`
-
无需编写复杂的绘图渲染代码
-
极低的服务器资源开销
-
支持多种文件格式
`jpeg`
`png`
`webp`
`pdf`
`base64`
-
便捷的代码生成
-
提供常用的组件
`文字`
`头像`
`图片`
`二维码`
## 快速开始
...
...
@@ -51,36 +45,33 @@ docker run -it --name fast-poster -p 5000:5000 tangweixin/fast-poster
### 二、编辑海报


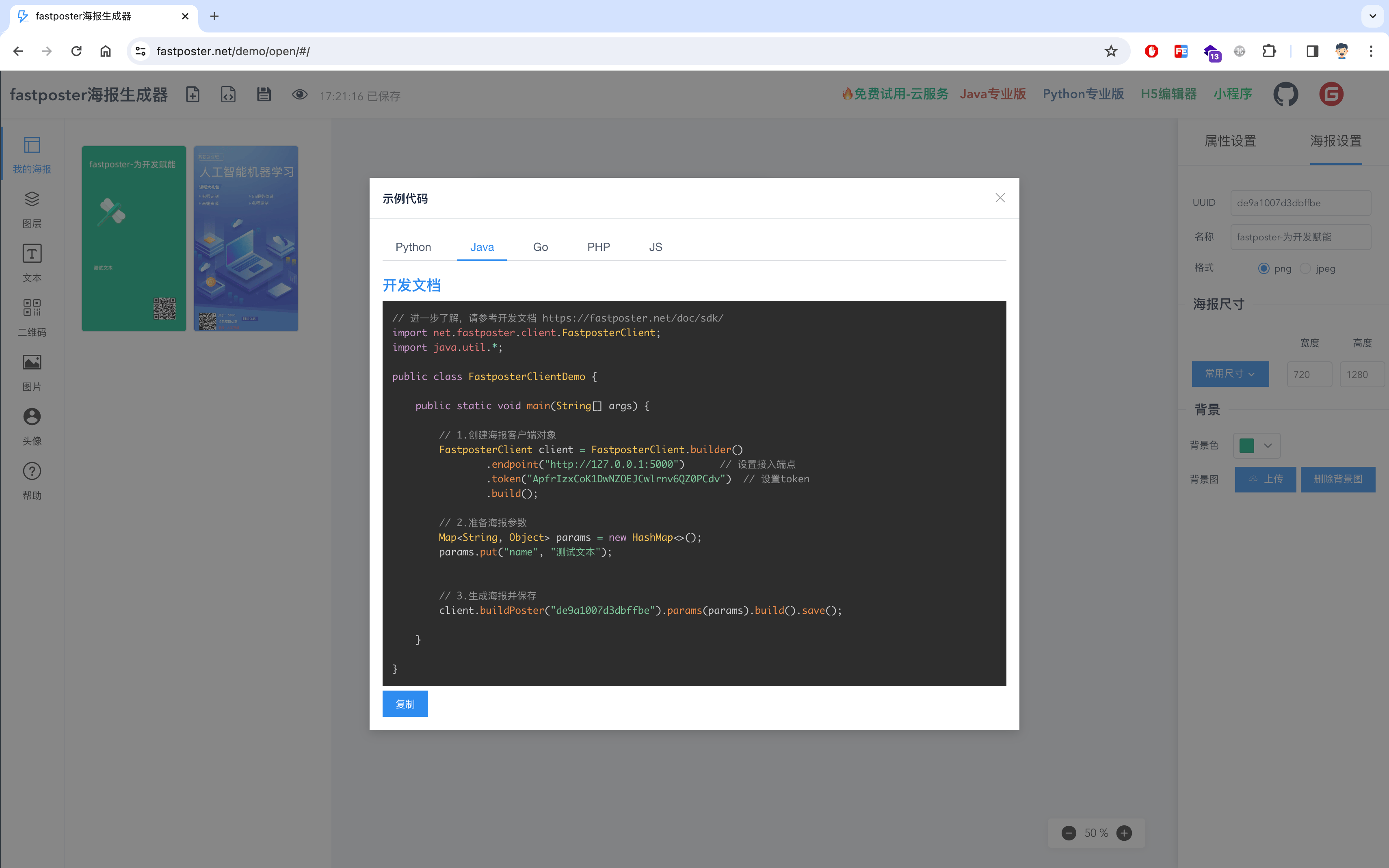
### 三、生成代码


请求示例(可直接传递需要的参数)
```
bash
curl
--location
--request
POST
'https://poster.prodapi.cn/api/link'
\
--header
'Content-Type: application/json'
\
--header
'token: ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv'
\
--data-raw
'{
"title": "人工智能+机器学习",
"id": 2
}'
```
java
// 1.创建海报客户端对象
FastposterClient
client
=
FastposterClient
.
builder
()
.
endpoint
(
"http://127.0.0.1:5000"
)
// 设置接入端点
.
token
(
"ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv"
)
// 设置token
.
build
();
// 2.准备海报参数
Map
<
String
,
Object
>
params
=
new
HashMap
<>();
params
.
put
(
"name"
,
"测试文本"
);
// 3.生成海报并保存
client
.
buildPoster
(
"80058c79d1e2e617"
).
params
(
params
).
build
().
save
(
"demo.png"
);
```
响应示例(返回海报的访问地址)
```
json
{
"code"
:
0
,
"msg"
:
"success"
,
"data"
:
{
"url"
:
"https://poster.prodapi.cn/v/90295c118d4c8802"
}
}
```
<img
width=
300
src=
"https://fastposter.net/dassets/demo.png"
/>
## 适用场景
...
...
@@ -109,4 +100,4 @@ curl --location --request POST 'https://poster.prodapi.cn/api/link' \
作者微信
`fastposter`


server/data/db/poster.sqlite
浏览文件 @
bef703fb
无法预览此类型文件
server/data/store/preview/20220403/1bd4e18809667d2d.jpeg
已删除
100644 → 0
浏览文件 @
36b49353
55.6 KB
server/data/store/preview/20220403/920bca84e86628fb.jpeg
已删除
100644 → 0
浏览文件 @
36b49353
49.6 KB
server/data/store/preview/20220403/a92253de48657ff2.jpeg
已删除
100644 → 0
浏览文件 @
36b49353
45.0 KB
server/fast.py
浏览文件 @
bef703fb
...
...
@@ -184,6 +184,7 @@ def make_app(p):
settings
=
{
'debug'
:
not
C
.
indocker
()
or
os
.
environ
.
get
(
'POSTER_DEBUG'
,
'false'
)
==
'true'
}
print
(
'p'
,
p
)
return
Application
([
(
f
"
{
p
}
api/login"
,
ApiLoginHandler
),
(
f
"
{
p
}
api/user/posters"
,
ApiUserPostersHandler
),
...
...
@@ -213,7 +214,7 @@ if __name__ == "__main__":
| |
|_|
fastposter(v2.16.0)
https://
poster.prodapi.cn
/doc/
https://
fastposter.net
/doc/
'''
PORT
=
5000
print
(
banner
)
...
...
server/static/css/app.
cf2e796a
.css
→
server/static/css/app.
9c10ffb0
.css
浏览文件 @
bef703fb
此差异已折叠。
点击以展开。
server/static/index.html
浏览文件 @
bef703fb
<!DOCTYPE html>
<html
lang=
en
><head><meta
charset=
utf-8
><meta
http-equiv=
X-UA-Compatible
content=
"IE=edge"
><meta
name=
viewport
content=
"width=device-width,initial-scale=1"
><link
rel=
icon
href=
favicon.ico
><link
rel=
stylesheet
href=
static/font/iconfont.css
><title>
fastposter海报生成器
</title><meta
name=
keywords
content=
"fastposter海报生成器 电商海报编辑器 电商海报设计器器 二维码推广海报 低代码海报生成器 在线作图 Java生成二维码分享海报图片 海报生成器在线制作 在线海报生成器 免费海报一键生成器 海报在线生成 Poster在线制作"
><meta
name=
description
content=
"fastposter海报生成器 电商海报编辑器 电商海报设计器器 二维码推广海报 fastposter低代码海报生成器 Java Graphics2D绘制海报图片 通过JSON生成海报图片 程序员的海报设计器 一款程序员的海报生成器 python生成海报 java生成海报 免费海报一键生成器"
><script>
var
_hmt
=
_hmt
||
[];(
function
()
{
var
hm
=
document
.
createElement
(
"
script
"
);
hm
.
src
=
"
https://hm.baidu.com/hm.js?666f29845ed43fbcd0282a91cb281b83
"
;
var
s
=
document
.
getElementsByTagName
(
"
script
"
)[
0
];
s
.
parentNode
.
insertBefore
(
hm
,
s
);})();
</script><script>
var
baseURI
=
"
/
"
;
if
(
baseURI
===
'
/
'
)
{
baseURI
=
(
location
.
protocol
+
'
//
'
+
location
.
host
+
location
.
pathname
).
replace
(
/
(
.+
\/)
.*$/
,
'
$1
'
)};
window
.
API_URL
=
baseURI
;
window
.
PREVIEW_URL
=
baseURI
+
'
api/preview
'
;
window
.
UPLOAD_URL
=
baseURI
+
'
api/upload
'
;
console
.
info
(
'
fastposter(2.16.0): 震撼来袭...
'
)
</script><link
href=
js/about.eb687494.js
rel=
prefetch
><link
href=
css/app.cf2e796a.css
rel=
preload
as=
style
><link
href=
css/chunk-vendors.87d3b6c6.css
rel=
preload
as=
style
><link
href=
js/app.870cf102.js
rel=
preload
as=
script
><link
href=
js/chunk-vendors.d3f19a59.js
rel=
preload
as=
script
><link
href=
css/chunk-vendors.87d3b6c6.css
rel=
stylesheet
><link
href=
css/app.cf2e796a.css
rel=
stylesheet
></head><body><noscript><strong>
请开启JS支持
</strong></noscript><div
id=
app
></div><script
src=
js/chunk-vendors.d3f19a59.js
></script><script
src=
js/app.870cf102.js
></script></body></html>
\ No newline at end of file
<!DOCTYPE html>
<html
lang=
en
><head><meta
charset=
utf-8
><meta
http-equiv=
X-UA-Compatible
content=
"IE=edge"
><meta
name=
viewport
content=
"width=device-width,initial-scale=1"
><link
rel=
icon
href=
favicon.ico
><link
rel=
stylesheet
href=
static/font/iconfont.css
><title>
fastposter海报生成器
</title><meta
name=
keywords
content=
"fastposter海报生成器 电商海报编辑器 电商海报设计器器 二维码推广海报 低代码海报生成器 在线作图 Java生成二维码分享海报图片 海报生成器在线制作 在线海报生成器 免费海报一键生成器 海报在线生成 Poster在线制作"
><meta
name=
description
content=
"fastposter海报生成器 电商海报编辑器 电商海报设计器器 二维码推广海报 fastposter低代码海报生成器 Java Graphics2D绘制海报图片 通过JSON生成海报图片 程序员的海报设计器 一款程序员的海报生成器 python生成海报 java生成海报 免费海报一键生成器"
><script>
var
_hmt
=
_hmt
||
[];(
function
()
{
var
hm
=
document
.
createElement
(
"
script
"
);
hm
.
src
=
"
https://hm.baidu.com/hm.js?666f29845ed43fbcd0282a91cb281b83
"
;
var
s
=
document
.
getElementsByTagName
(
"
script
"
)[
0
];
s
.
parentNode
.
insertBefore
(
hm
,
s
);})();
</script><script>
var
baseURI
=
"
/
"
;
if
(
baseURI
===
'
/
'
)
{
baseURI
=
(
location
.
protocol
+
'
//
'
+
location
.
host
+
location
.
pathname
).
replace
(
/
(
.+
\/)
.*$/
,
'
$1
'
)};
window
.
API_URL
=
baseURI
;
window
.
PREVIEW_URL
=
baseURI
+
'
api/preview
'
;
window
.
UPLOAD_URL
=
baseURI
+
'
api/upload
'
;
console
.
info
(
'
fastposter(2.16.0): 震撼来袭...
'
)
</script><link
href=
js/about.eb687494.js
rel=
prefetch
><link
href=
css/app.9c10ffb0.css
rel=
preload
as=
style
><link
href=
css/chunk-vendors.87d3b6c6.css
rel=
preload
as=
style
><link
href=
js/app.aead1e65.js
rel=
preload
as=
script
><link
href=
js/chunk-vendors.d3f19a59.js
rel=
preload
as=
script
><link
href=
css/chunk-vendors.87d3b6c6.css
rel=
stylesheet
><link
href=
css/app.9c10ffb0.css
rel=
stylesheet
></head><body><noscript><strong>
请开启JS支持
</strong></noscript><div
id=
app
></div><script
src=
js/chunk-vendors.d3f19a59.js
></script><script
src=
js/app.aead1e65.js
></script></body></html>
\ No newline at end of file
server/static/js/app.870cf102.js
已删除
100644 → 0
浏览文件 @
36b49353
此差异已折叠。
点击以展开。
server/static/js/app.aead1e65.js
0 → 100644
浏览文件 @
bef703fb
此差异已折叠。
点击以展开。