Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
PaddlePaddle
Paddle-Lite
提交
d01750f6
P
Paddle-Lite
项目概览
PaddlePaddle
/
Paddle-Lite
通知
332
Star
4
Fork
1
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
271
列表
看板
标记
里程碑
合并请求
78
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
P
Paddle-Lite
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
271
Issue
271
列表
看板
标记
里程碑
合并请求
78
合并请求
78
Pages
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
提交
Issue看板
提交
d01750f6
编写于
3月 09, 2020
作者:
H
huzhiqiang
提交者:
GitHub
3月 09, 2020
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
[docs]add ios\android demo doc
上级
90a9d739
变更
5
隐藏空白更改
内联
并排
Showing
5 changed file
with
256 addition
and
5 deletion
+256
-5
docs/index.rst
docs/index.rst
+2
-1
docs/user_guides/android_app_demo.md
docs/user_guides/android_app_demo.md
+126
-0
docs/user_guides/android_ios_app_demo.md
docs/user_guides/android_ios_app_demo.md
+0
-3
docs/user_guides/cpp_demo.md
docs/user_guides/cpp_demo.md
+1
-1
docs/user_guides/ios_app_demo.md
docs/user_guides/ios_app_demo.md
+127
-0
未找到文件。
docs/index.rst
浏览文件 @
d01750f6
...
...
@@ -41,7 +41,8 @@ Welcome to Paddle-Lite's documentation!
user_guides/model_optimize_tool
user_guides/cpp_demo
user_guides/java_demo
user_guides/android_ios_app_demo
user_guides/android_app_demo
user_guides/ios_app_demo
user_guides/library_tailoring
.. toctree::
...
...
docs/user_guides/android_app_demo.md
0 → 100644
浏览文件 @
d01750f6
# Android demo
## 多种应用场景
我们提供的Paddle-Lite示例工程
[
Paddle-Lite-Demo
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo
)
,其中包含
[
Android
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo/tree/master/PaddleLite-android-demo
)
、
[
iOS
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo/tree/master/PaddleLite-ios-demo
)
和
[
Armlinux
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo/tree/master/PaddleLite-armlinux-demo
)
平台的示例工程。涵盖
[
人脸识别
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo/tree/master/PaddleLite-android-demo/face_detection_demo
)
、
[
人像分割
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo/tree/master/PaddleLite-android-demo/human_segmentation_demo
)
、
[
图像分类
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo/tree/master/PaddleLite-android-demo/image_classification_demo
)
、
[
目标检测
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo/tree/master/PaddleLite-android-demo/object_detection_demo
)
4个应用场景。
### 1. 人脸识别
人脸检测是Paddle-Lite提供的人像检测demo。在移动端上提供了高精度、实时的人脸检测能力,能处理基于人脸检测的业务场景。在移动端预测的效果图如下:
<p
align=
"center"
><img
width=
"300"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/demo/face.jpg"
/>
     
<img
width=
"300"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/demo/face2.jpg"
/></p>
### 2. 人像分割
人像分割是Paddle-Lite 提供的图像分割demo ,在移动端上提供了实时的人像分割能力,可以应用证件照自动抠图、面积测量、智能交通(标记车道和交通标志)等场景。 在移动端预测的效果图如下:
<p
align=
"center"
><img
width=
"250"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/demo/human.jpg"
/>
     
<img
width=
"250"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/demo/human2.jpg"
/></p>
### 3. 图像分类
图像分类是Paddle-Lite 提供的图像处理demo ,在移动端上提供了实时的物体识别能力,可以应用到生产线自动分拣或质检、识别医疗图像、辅助医生肉眼诊断等场景。在移动端预测的效果图如下:
<p
align=
"center"
><img
width=
"250"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/demo/tabby_cat.jpg"
/>
     
<img
width=
"250"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/demo/tabby_cat2.jpg"
/></p>
### 4. 物体检测
物体检测是Paddle-Lite 提供的图像识别demo ,在移动端上提供了检测多个物体的位置、名称、位置及数量的能力。可以应用到视频监控(是否有违规物体或行为)、工业质检(微小瑕疵的数量和位置)、医疗诊断(细胞计数、中药识别)等场景。在移动端预测的效果图如下:
<p
align=
"center"
><img
width=
"250"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/demo/dog.jpg"
/>
     
<img
width=
"250"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/demo/dog2.jpg"
/></p>
## Android demo部署方法
下面我们以
**目标检测示例(object_detection_demo)**
为例讲解如何部署。
**目的**
:将基于Paddle-Lite预测库的Android APP 部署到手机,实现物体检测
**需要的环境**
: Android Studio、Android手机(开启USB调试模式)、下载到本地的
[
Paddle-Lite-Demo
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo
)
工程
**部署步骤**
:
1、 目标检测的Android示例位于
`Paddle-Lite-Demo\PaddleLite-android-demo\object_detection_demo`
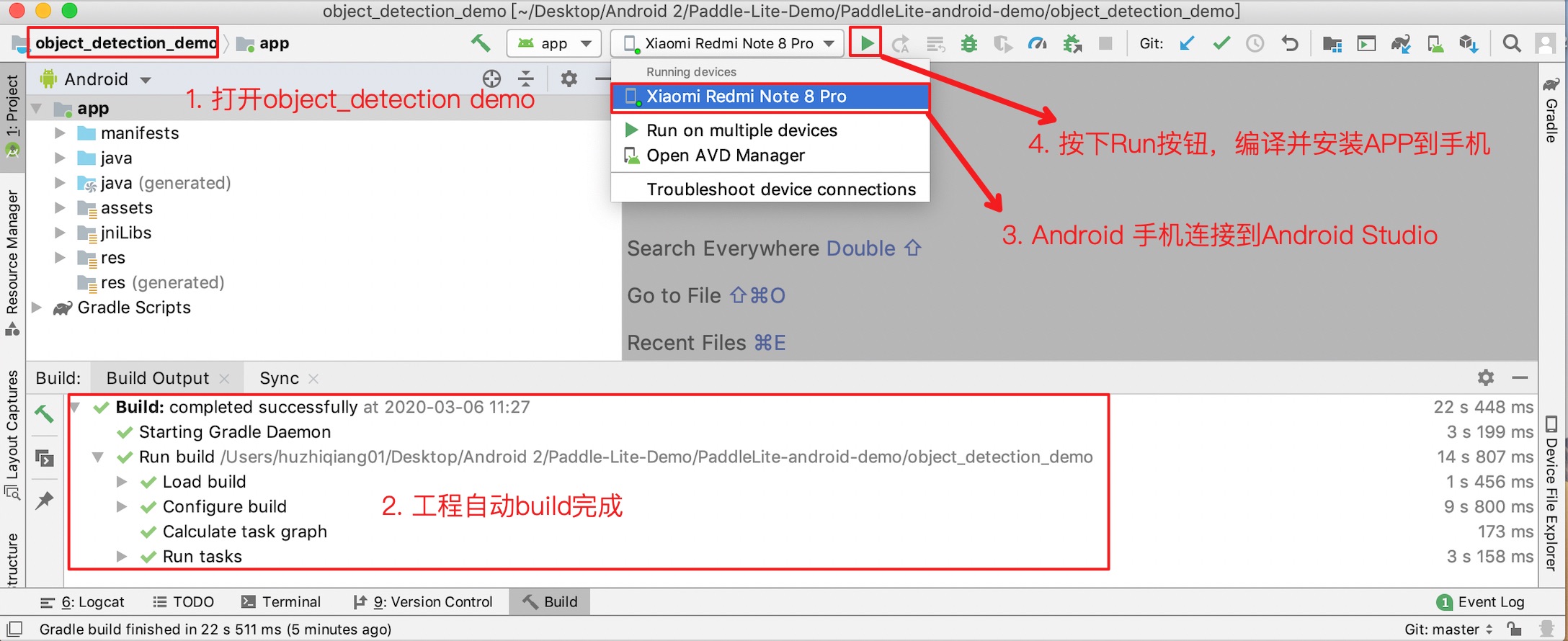
2、用Android Studio 打开object_detection_demo工程 (本步骤需要联网)。
3、手机连接电脑,打开
**USB调试**
和
**文件传输模式**
,在Android Studio上连接自己的手机设备(手机需要开启允许从 USB安装软件权限)

4、按下 Run按钮,自动编译APP并安装到手机。(该过程会自动下载Paddle-Lite预测库和模型,需要联网)
成功后效果如下,图一:APP安装到手机 图二: APP打开后的效果,会自动识别图片中的物体并标记
<p
align=
"center"
><img
width=
"300"
height=
"450"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/android/AndroidApp0.png"
/>
     
<img
width=
"300"
height=
"450"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/android/AndroidApp1.jpg"
/></p>
## Android demo结构讲解
Android 示例的代码结构如下图所示:
<p
align=
"center"
><img
width=
"600"
height=
"450"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/android/Android_struct.png"
/>
1、 Predictor.java: 预测代码
```
shell
# 位置:
object_detection_demo/app/src/main/java/com/baidu/paddle/lite/demo/object_detection/Predictor.java
```
2、 model.nb : 模型文件 (opt 工具转化后Paddle-Lite模型)
```
shell
# 位置:
object_detection_demo/app/src/main/assets/models/ssd_mobilenet_v1_pascalvoc_for_cpu/model.nb
```
3、 libpaddle_lite_jni.so、PaddlePredictor.jar:Paddle-Lite Java 预测库与Jar包
```
shell
# 位置
object_detection_demo/app/src/main/jniLibs/arm64-v8a/libpaddle_lite_jni.so
object_detection_demo/app/libs/PaddlePredictor.jar
```
4、 build.gradle : 定义编译过程的 gradle 脚本。(不用改动,定义了自动下载Paddle-Lite预测和模型的过程)
```
shell
# 位置
object_detection_demo/app/build.gradle
```
## 代码讲解 (使用Paddle-Lite Java API 执行预测)
Android 示例基于Java API 开发,调用Paddle-Lite Java API包括以下五步。更详细的API 描述参考:
[
Paddle-Lite Java API
](
https://paddle-lite.readthedocs.io/zh/latest/api_reference/java_api_doc.html
)
。
```
c++
// 导入Java API
import
com
.
baidu
.
paddle
.
lite
.
MobileConfig
;
import
com
.
baidu
.
paddle
.
lite
.
Tensor
;
import
com
.
baidu
.
paddle
.
lite
.
Predictor
;
import
com
.
baidu
.
paddle
.
lite
.
PowerMode
;
// 1. 写入配置:设置MobileConfig
MobileConfig
config
=
new
MobileConfig
();
config
.
setModelFromFile
(
<
modelPath
>
);
// 设置Paddle-Lite模型路径
config
.
setPowerMode
(
PowerMode
.
LITE_POWER_NO_BIND
);
// 设置CPU运行模式
config
.
setThreads
(
4
);
// 设置工作线程数
// 2. 创建 PaddlePredictor
PaddlePredictor
predictor
=
PaddlePredictor
.
createPaddlePredictor
(
config
);
// 3. 设置输入数据
long
[]
dims
=
{
100
,
100
};
float
[]
inputBuffer
=
new
float
[
10000
];
for
(
int
i
=
0
;
i
<
10000
;
++
i
)
{
inputBuffer
[
i
]
=
i
;
}
Tensor
input
=
predictor
.
getInput
(
0
);
input
.
resize
(
dims
);
input
.
setData
(
inputBuffer
);
// 4. 执行预测
predictor
.
run
();
// 5. 获取输出数据
Tensor
output
=
predictor
.
getOutput
(
0
);
float
[]
output
=
result
.
getFloatData
();
for
(
int
i
=
0
;
i
<
1000
;
++
i
)
{
System
.
out
.
println
(
output
[
i
]);
}
```
docs/user_guides/android_ios_app_demo.md
已删除
100644 → 0
浏览文件 @
90a9d739
# Android/IOS APP demo
请参考
[
Paddle-Lite-Demo
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo
)
。
docs/user_guides/cpp_demo.md
浏览文件 @
d01750f6
...
...
@@ -173,7 +173,7 @@ predictor->Run();
std
::
unique_ptr
<
const
Tensor
>
output_tensor
(
std
::
move
(
predictor
->
GetOutput
(
0
)));
// 转化为数据
auto
output_data
=
output_tensor
<
float
>
();
auto
output_data
=
output_tensor
->
data
<
float
>
();
```
...
...
docs/user_guides/ios_app_demo.md
0 → 100644
浏览文件 @
d01750f6
# iOS demo
## 多种应用场景
我们提供Paddle-Lite示例工程
[
Paddle-Lite-Demo
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo
)
,其中包含
[
Android
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo/tree/master/PaddleLite-android-demo
)
、
[
iOS
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo/tree/master/PaddleLite-ios-demo
)
和
[
Armlinux
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo/tree/master/PaddleLite-armlinux-demo
)
平台的示例工程。iOS demo涵盖
[
图像分类
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo/tree/master/PaddleLite-android-demo/image_classification_demo
)
、
[
目标检测
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo/tree/master/PaddleLite-android-demo/object_detection_demo
)
2个应用场景。
### 1. 图像分类
图像分类是Paddle-Lite 提供的图像处理demo ,在移动端上提供了实时的物体识别能力,可以应用到生产线自动分拣或质检、识别医疗图像、辅助医生肉眼诊断等场景。在移动端预测的效果图如下:
<p
align=
"center"
><img
width=
"250"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/demo/tabby_cat.jpg"
/>
     
<img
width=
"250"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/demo/tabby_cat2.jpg"
/></p>
### 2. 物体检测
物体检测是Paddle-Lite 提供的图像识别demo ,在移动端上提供了检测多个物体的位置、名称、位置及数量的能力。可以应用到视频监控(是否有违规物体或行为)、工业质检(微小瑕疵的数量和位置)、医疗诊断(细胞计数、中药识别)等场景。在移动端预测的效果图如下:
<p
align=
"center"
><img
width=
"250"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/demo/dog.jpg"
/>
     
<img
width=
"250"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/demo/dog2.jpg"
/></p>
## iOS demo部署方法
下面我们以
**目标检测(object_detection_demo)**
为例讲解如何部署iOS工程。
**目的**
:将基于Paddle-Lite预测库的iOS APP部署到苹果手机,实现物体检测。
**需要的环境**
:Mac 电脑上安装Xcode、苹果手机、下载到本地的
[
Paddle-Lite-Demo
](
https://github.com/PaddlePaddle/Paddle-Lite-Demo
)
工程
**部署步骤**
:
1、 目标检测的iOS示例位于
`Paddle-Lite-Demo\PaddleLite-ios-demo\object_detection_demo`
2、终端中执行
`download_dependencies.sh`
脚本自动下载模型和Paddle-Lite预测库
```
shell
cd
PaddleLite-ios-demo
# 1. 终端中进入 Paddle-Lite-Demo\PaddleLite-ios-demo
sh download_dependencies.sh
# 2. 执行脚本下载依赖项 (需要联网)
```
下载完成后会出现提示:
`Extract done `
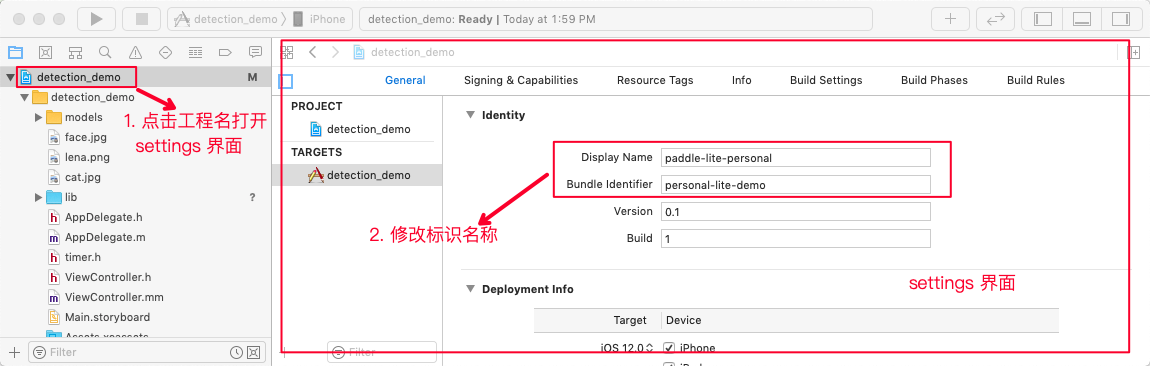
3、用Xcode打开
`object_detection_demo/detection_demo.xcodeproj`
文件,修改工程配置。
依次修改
`General/Identity`
和
`Signing&Capabilities`
属性,替换为自己的工程代号和团队名称。(必须修改,不然无法通过编译)


4、 IPhone手机连接电脑,在Xcode中连接自己的手机 (第一次连接IPhone到电脑时,需要在IPhone的
`设置->通用->设备管理`
中选择本电脑并信任)
<p
align=
"center"
><img
width=
"600"
height=
"250"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/iOS/Xcode-phone.jpg"
/>
5、按下左上角的 Run按钮,自动编译APP并安装到手机。在苹果手机中设置信任该APP(进入
`设置->通用->设备管理`
,选中新安装的APP并
`验证该应用`
)
成功后效果如下,图一:APP安装到手机 图二: APP打开后的效果,会自动识别图片中的物体并标记
<p
align=
"center"
><img
width=
"300"
height=
"450"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/iOS/IOS2.jpeg"
/>
     
<img
width=
"300"
height=
"450"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/iOS/IOS3.jpeg"
/></p>
## iOS demo结构讲解
iOS 示例的代码结构如下图所示:
<p
align=
"center"
><img
width=
"600"
height=
"450"
src=
"https://paddlelite-data.bj.bcebos.com/doc_images/Android_iOS_demo/iOS/IOS-struct.png"
/>
1、 mobilenetv1-ssd: 模型文件 (opt 工具转化后Paddle-Lite模型)
```
shell
# 位置:
ios-detection_demo/detection_demo/models/mobilenetv1-ssd
```
2、 libpaddle_api_light_bundled.a、paddle_api.h : Paddle-Lite C++ 预测库和头文件
```
shell
# 位置:
# iOS预测库
ios-detection_demo/detection_demo/lib/libpaddle_api_light_bundled.a
# 预测库头文件
ios-detection_demo/detection_demo/include/paddle_api.h
ios-detection_demo/detection_demo/include/paddle_use_kernels.h
ios-detection_demo/detection_demo/include/paddle_use_ops.h
```
3、 ViewController.mm:主要预测代码
```
shell
# 位置
ios-detection_demo/detection_demo/ViewController.mm
```
## 代码讲解 (如何使用Paddle-Lite C++ API 执行预测)
IOS 示例基于C++ API 开发,调用Paddle-Lite C++ API包括以下五步。更详细的API 描述参考:
[
Paddle-Lite C++ API
](
https://paddle-lite.readthedocs.io/zh/latest/api_reference/java_api_doc.html
)
。
```
c++
#include <iostream>
// 引入C++ API
#include "paddle_lite/paddle_api.h"
#include "paddle_lite/paddle_use_ops.h"
#include "paddle_lite/paddle_use_kernels.h"
// 1. 设置MobileConfig
MobileConfig
config
;
config
.
set_model_from_file
(
<
modelPath
>
);
// 设置NaiveBuffer格式模型路径
config
.
set_power_mode
(
LITE_POWER_NO_BIND
);
// 设置CPU运行模式
config
.
set_threads
(
4
);
// 设置工作线程数
// 2. 创建PaddlePredictor
std
::
shared_ptr
<
PaddlePredictor
>
predictor
=
CreatePaddlePredictor
<
MobileConfig
>
(
config
);
// 3. 设置输入数据
std
::
unique_ptr
<
Tensor
>
input_tensor
(
std
::
move
(
predictor
->
GetInput
(
0
)));
input_tensor
->
Resize
({
1
,
3
,
224
,
224
});
auto
*
data
=
input_tensor
->
mutable_data
<
float
>
();
for
(
int
i
=
0
;
i
<
ShapeProduction
(
input_tensor
->
shape
());
++
i
)
{
data
[
i
]
=
1
;
}
// 4. 执行预测
predictor
->
run
();
// 5. 获取输出数据
std
::
unique_ptr
<
const
Tensor
>
output_tensor
(
std
::
move
(
predictor
->
GetOutput
(
0
)));
std
::
cout
<<
"Output shape "
<<
output_tensor
->
shape
()[
1
]
<<
std
::
endl
;
for
(
int
i
=
0
;
i
<
ShapeProduction
(
output_tensor
->
shape
());
i
+=
100
)
{
std
::
cout
<<
"Output["
<<
i
<<
"]: "
<<
output_tensor
->
data
<
float
>
()[
i
]
<<
std
::
endl
;
}
```
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录