You need to sign in or sign up before continuing.
Merge pull request #2105 from PaddlePaddle/dev-hym
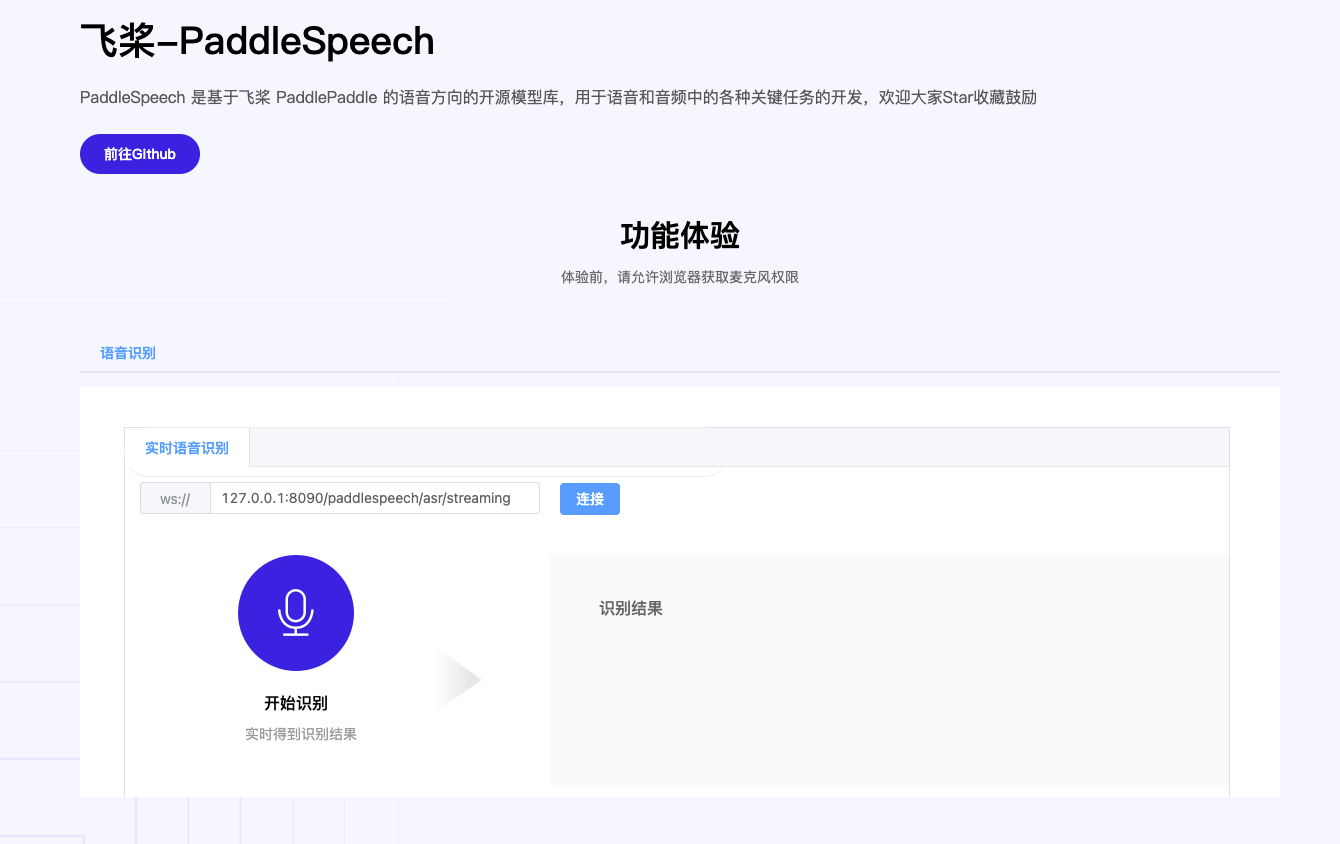
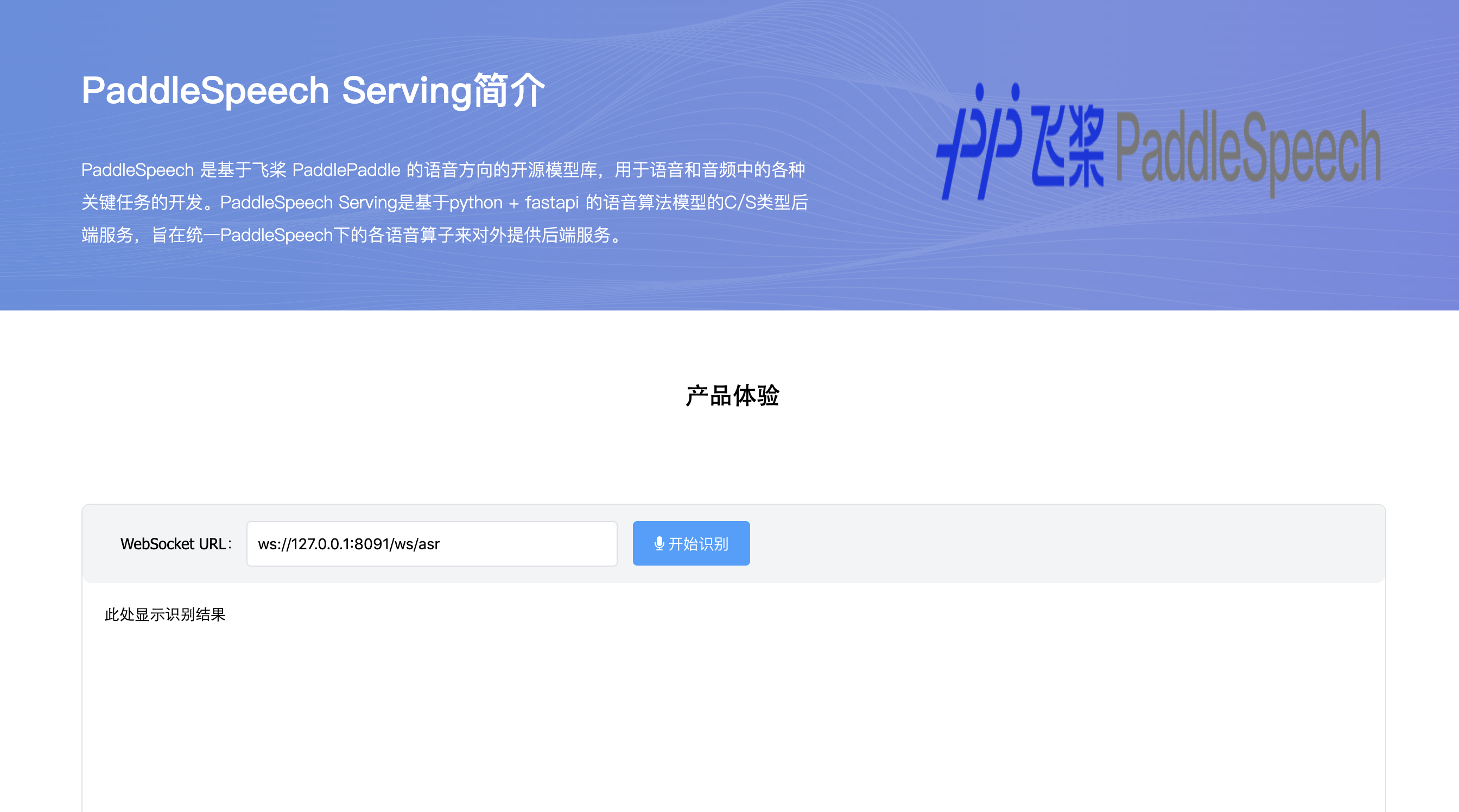
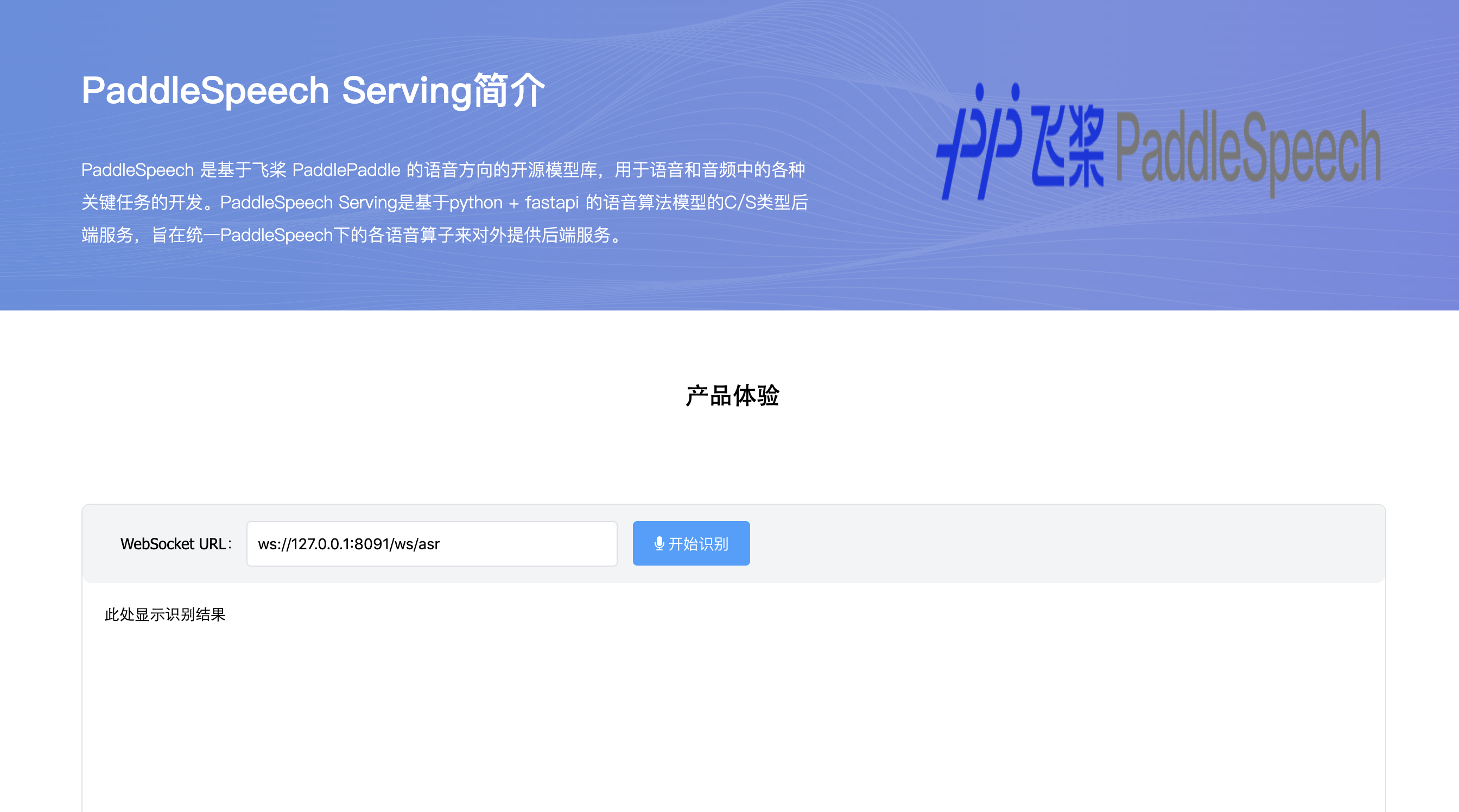
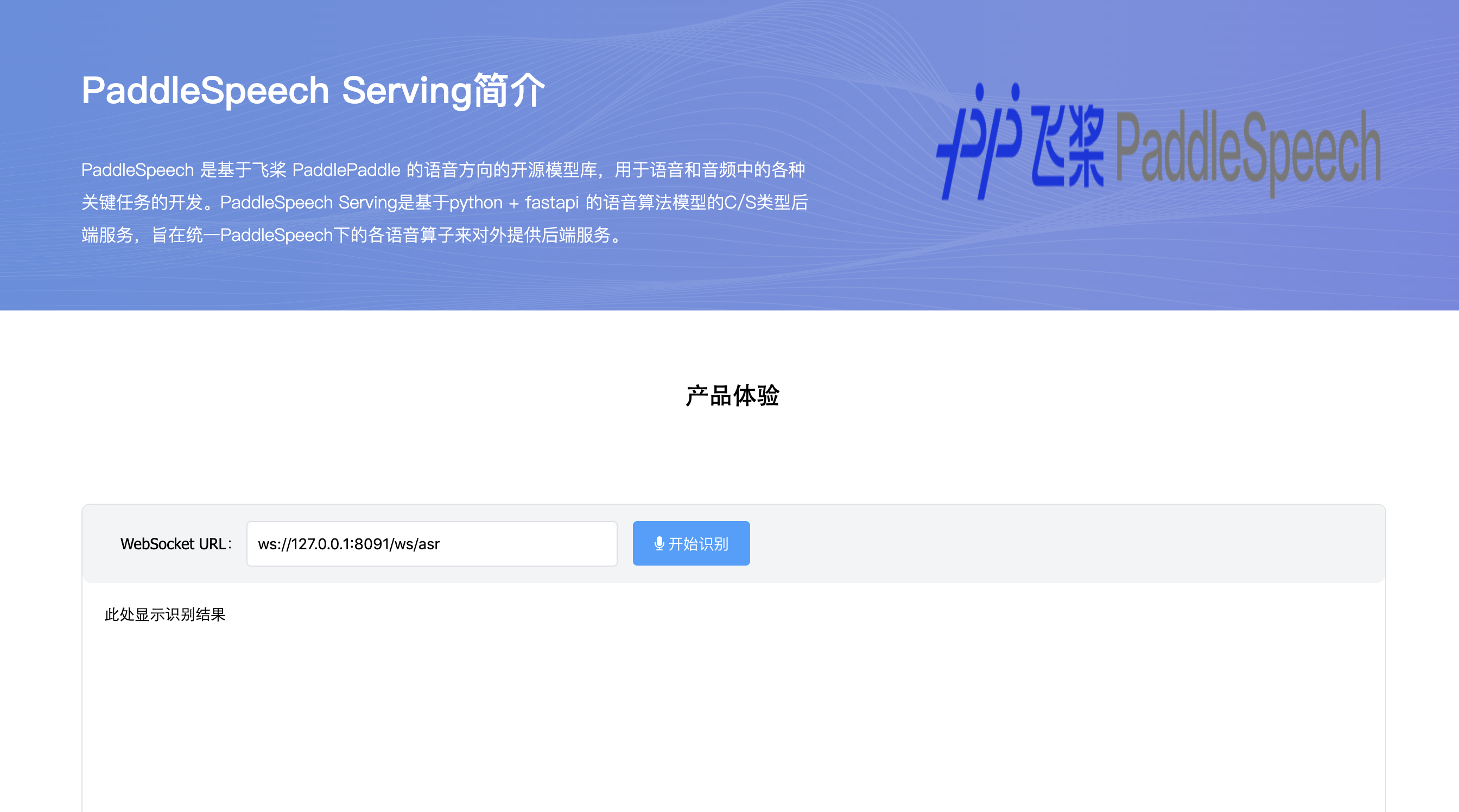
[demos] use paddle web for streaming asr
Showing
4.2 KB
此差异已折叠。

| W: | H:
| W: | H:


此差异已折叠。
文件已删除
因为 它太大了无法显示 source diff 。你可以改为 查看blob。
文件已删除
文件已删除
文件已删除
71.5 KB
因为 它太大了无法显示 source diff 。你可以改为 查看blob。
此差异已折叠。
此差异已折叠。
4.2 KB