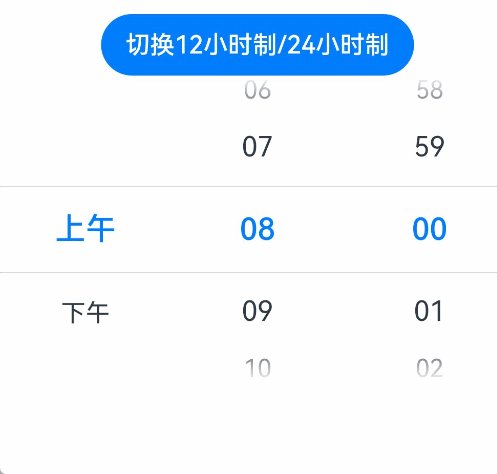
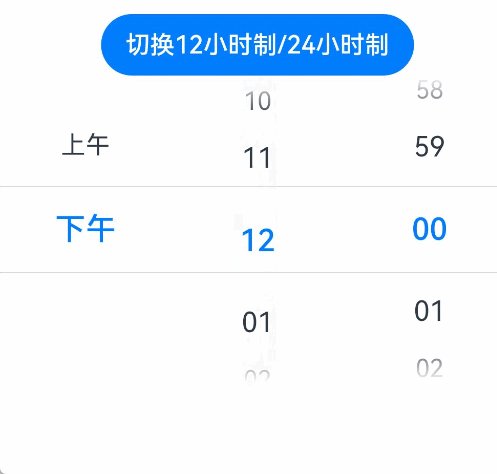
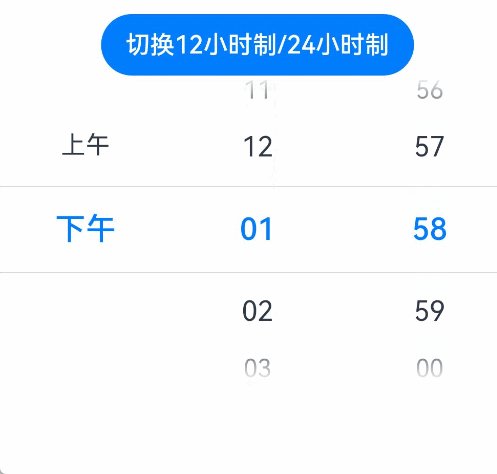
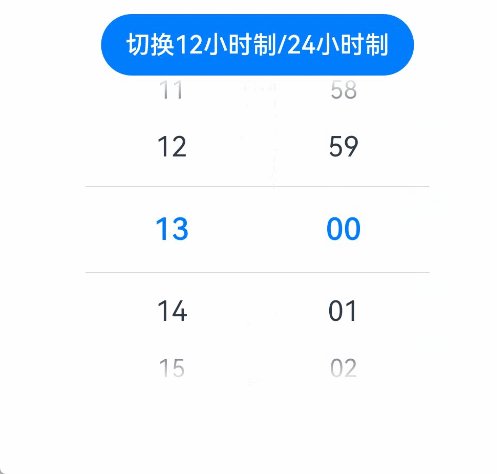
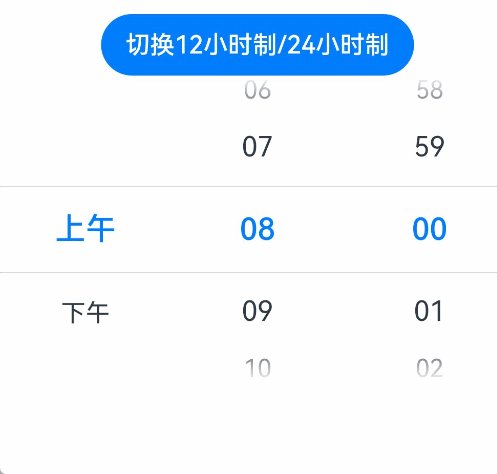
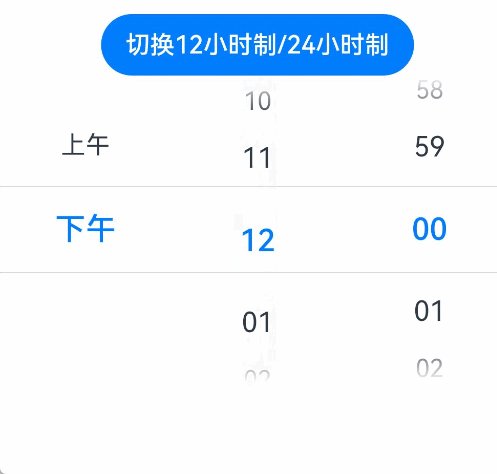
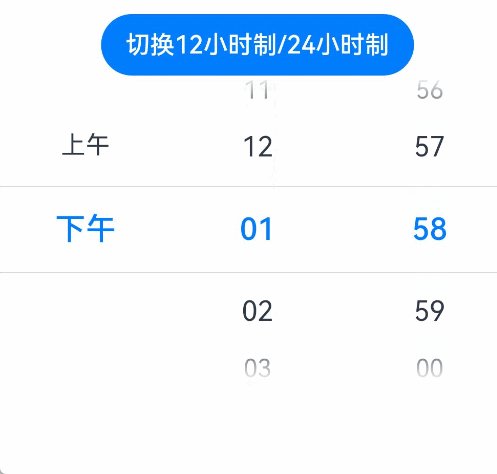
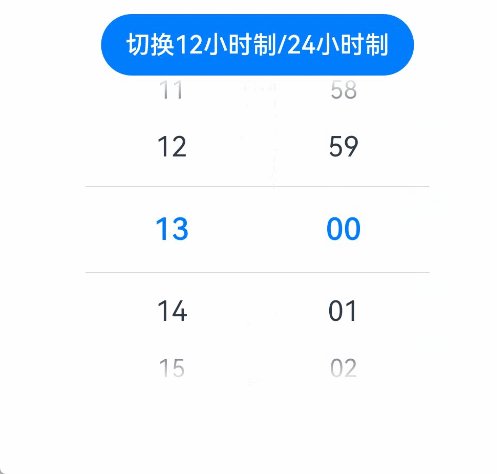
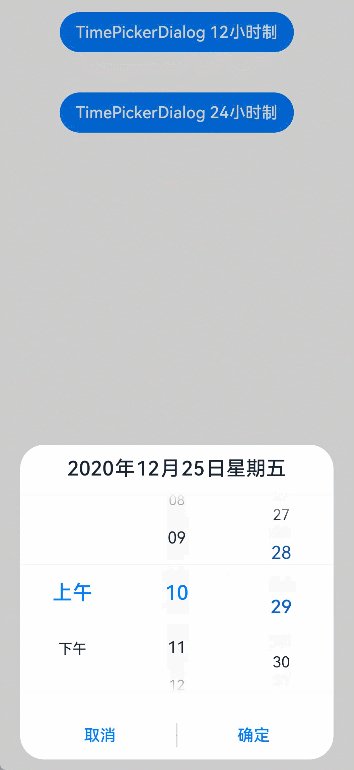
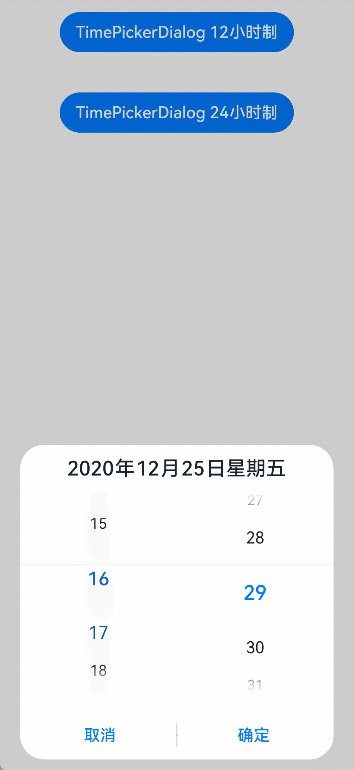
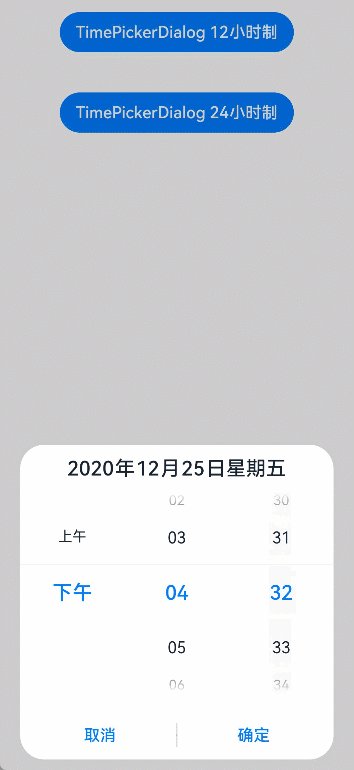
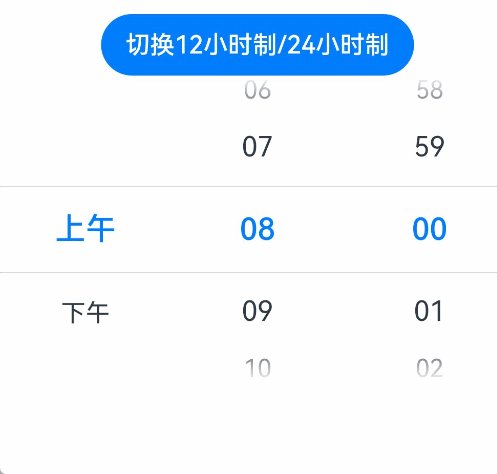
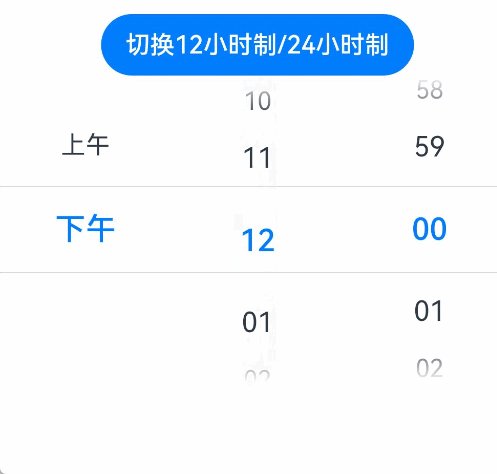
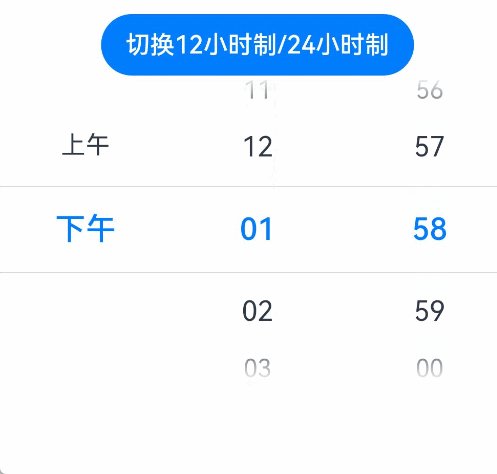
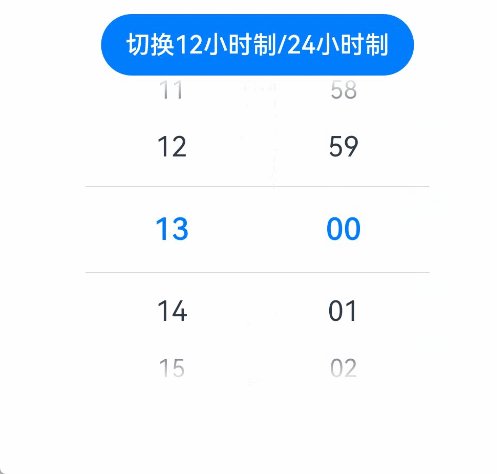
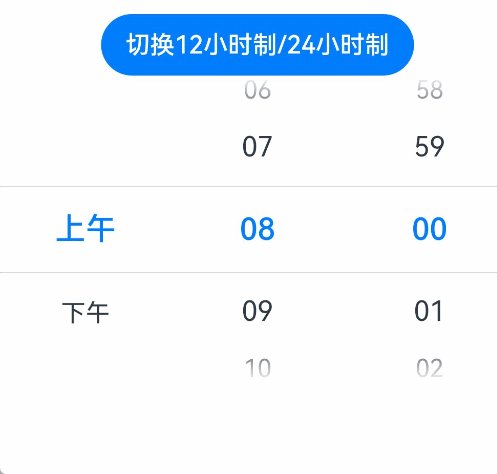
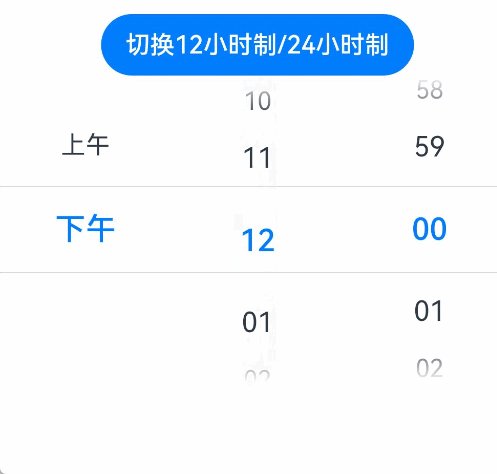
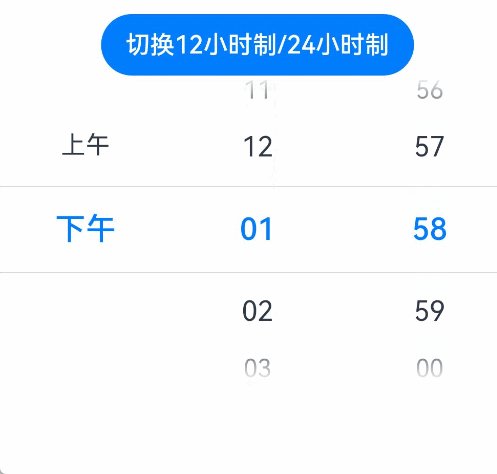
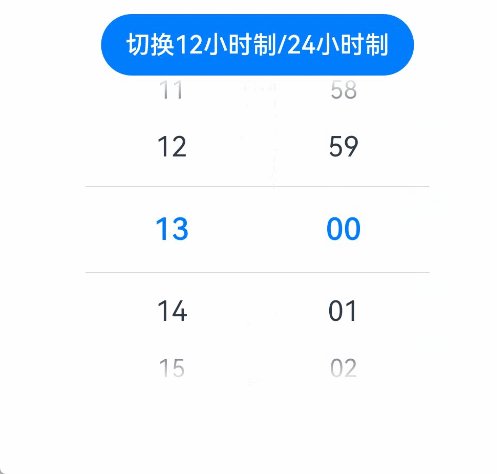
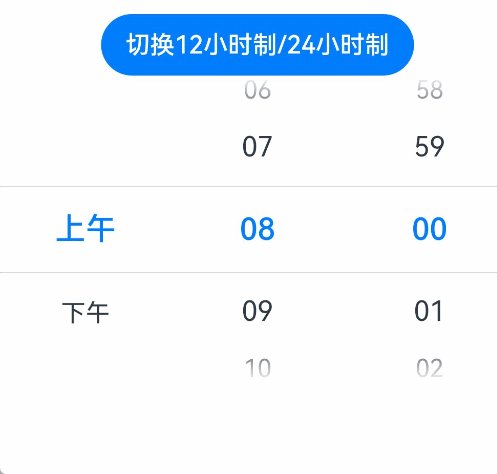
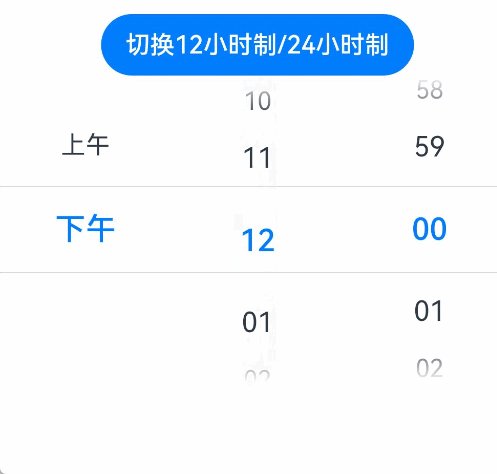
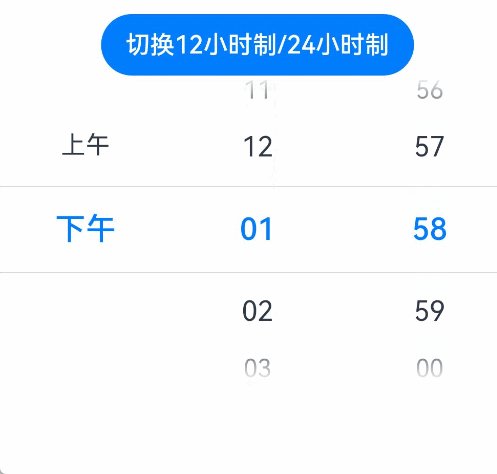
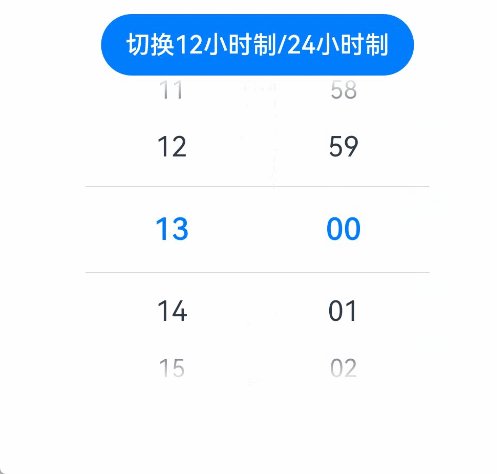
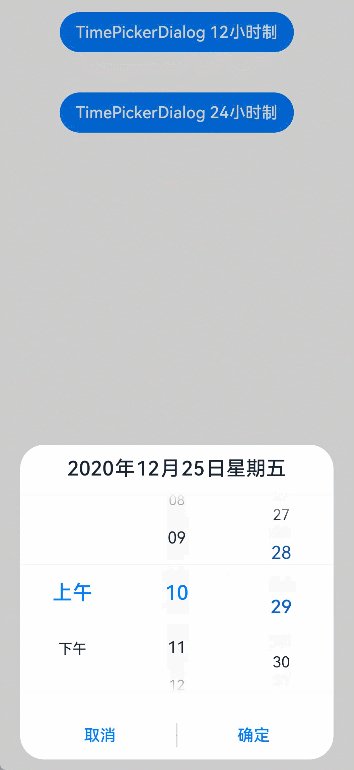
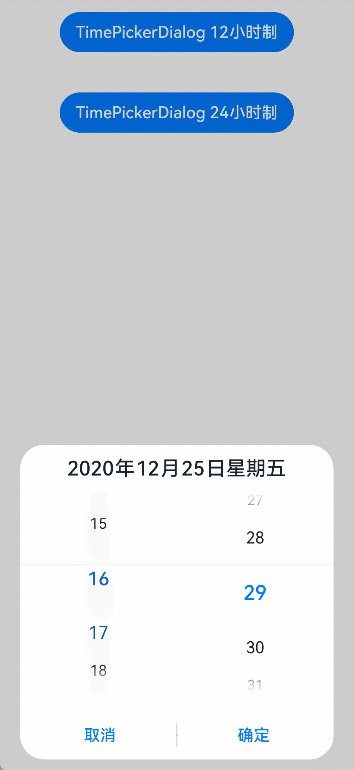
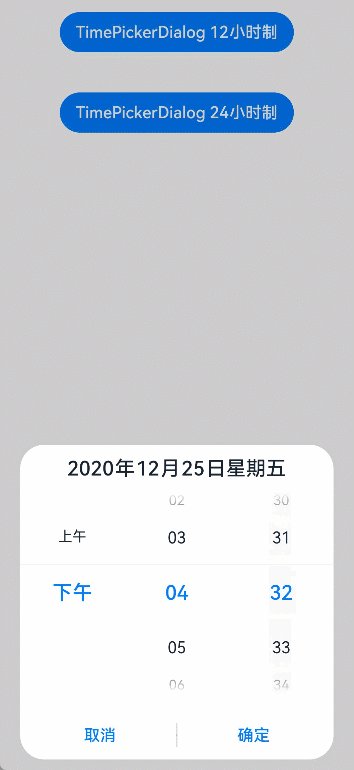
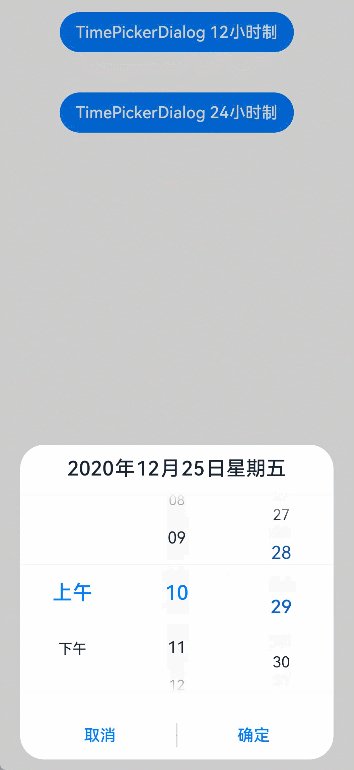
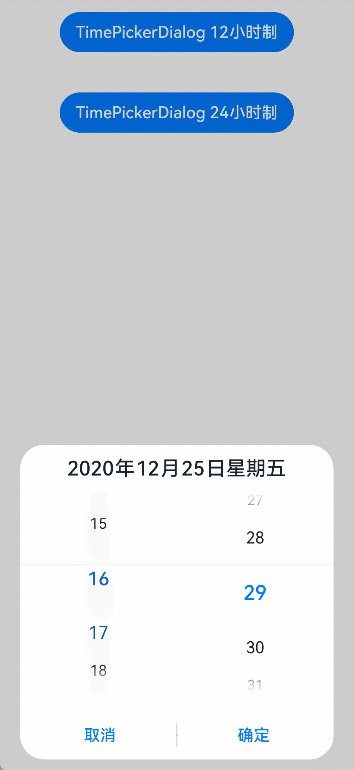
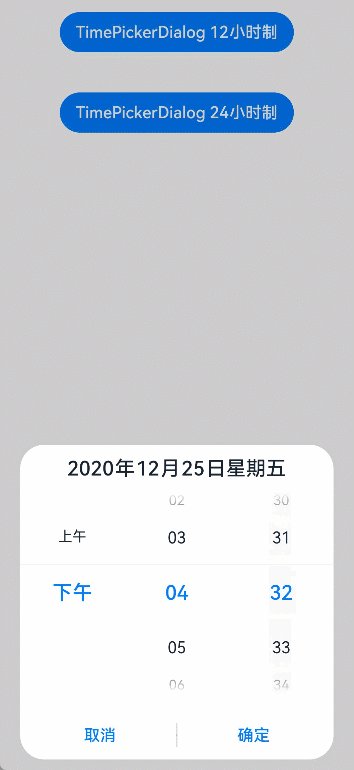
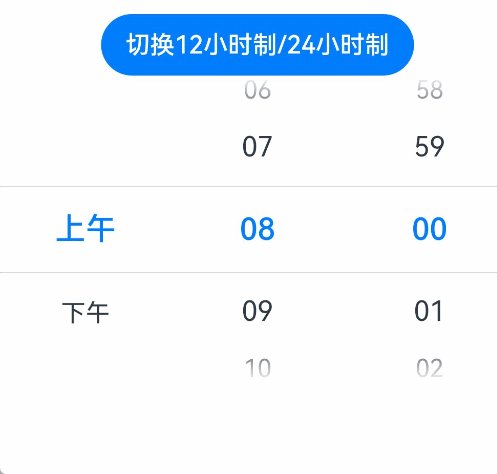
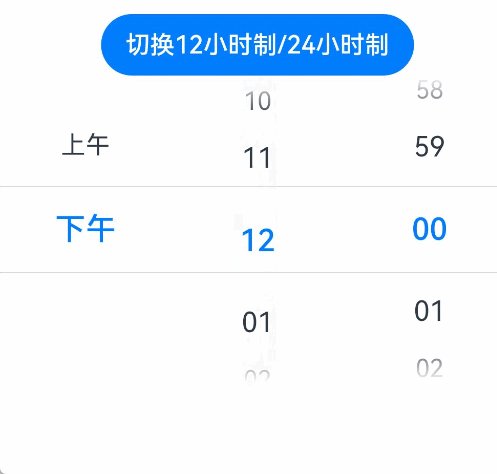
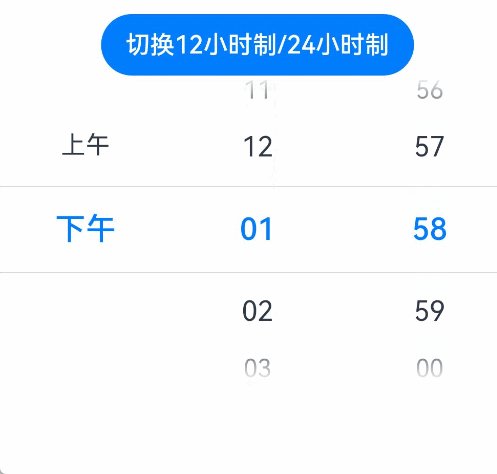
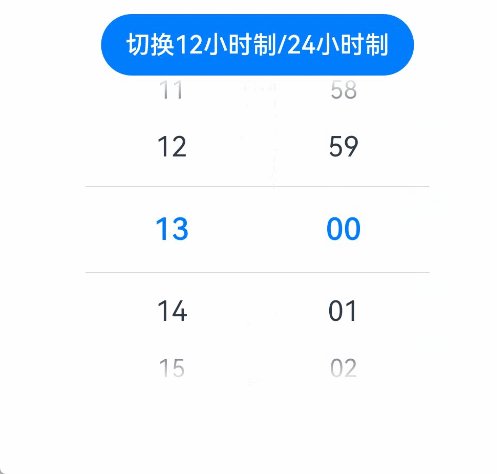
!20770 对timepicker更新demo代码及动图
Merge pull request !20770 from tengfan/timepicker_0711
Showing

| W: | H:
| W: | H:



| W: | H:
| W: | H:


Merge pull request !20770 from tengfan/timepicker_0711

655.7 KB | W: | H:

772.6 KB | W: | H:





224.3 KB | W: | H:

524.5 KB | W: | H: