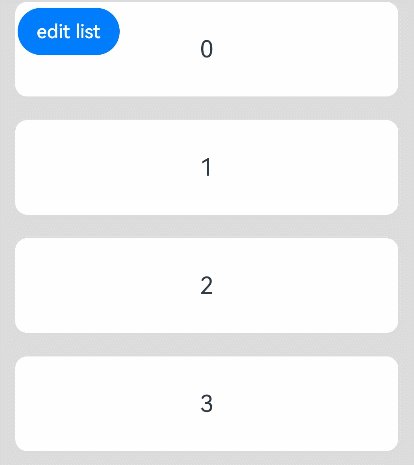
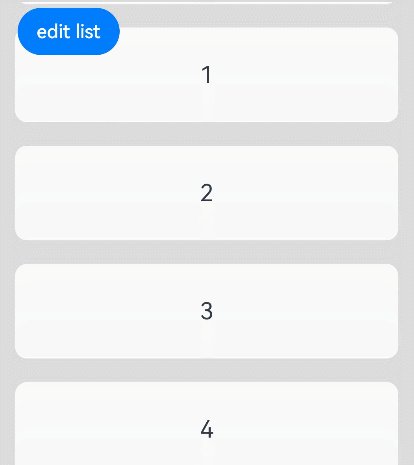
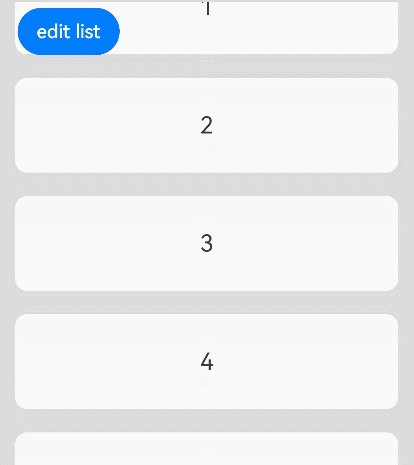
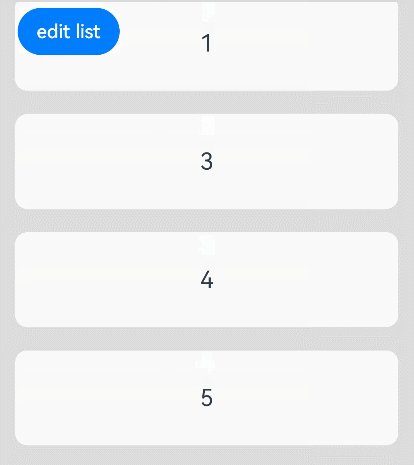
list文档增加用户实现删除方案demo
Signed-off-by: Nlijianing <lijianing7@huawei.com>
Change-Id: I29c0f0374561dec4abe29662f4cba295f3ed4782
Showing
131.8 KB
Signed-off-by: Nlijianing <lijianing7@huawei.com>
Change-Id: I29c0f0374561dec4abe29662f4cba295f3ed4782

131.8 KB
mentioned in commit c355b5ec
·