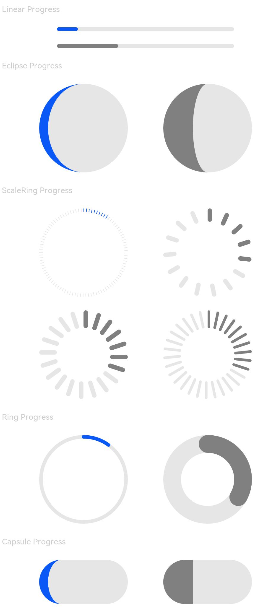
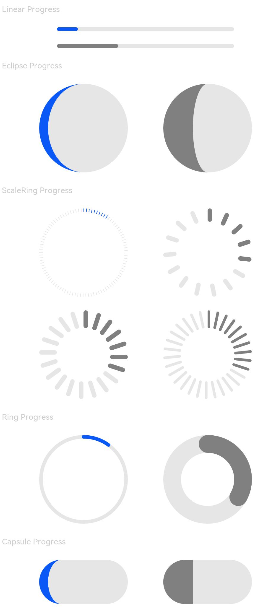
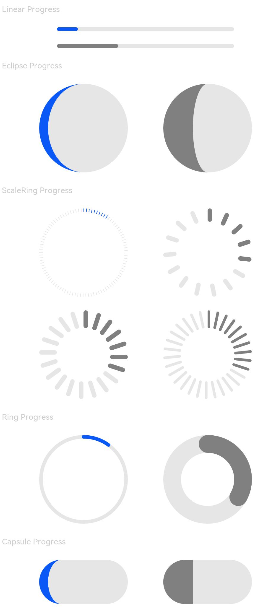
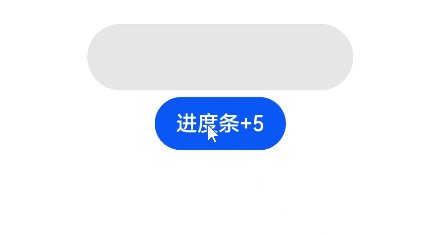
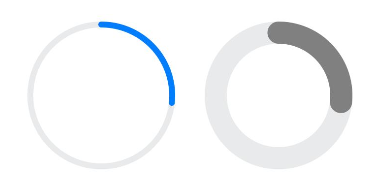
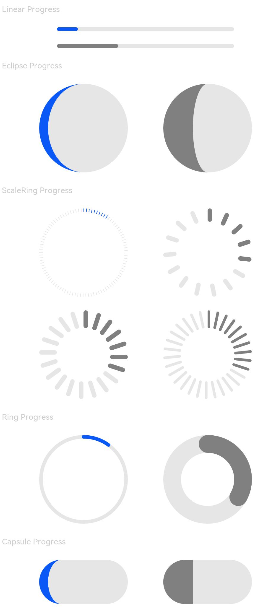
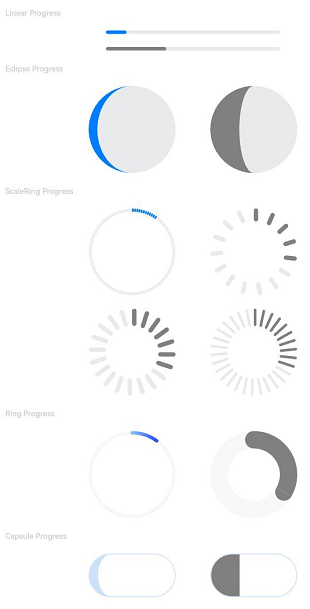
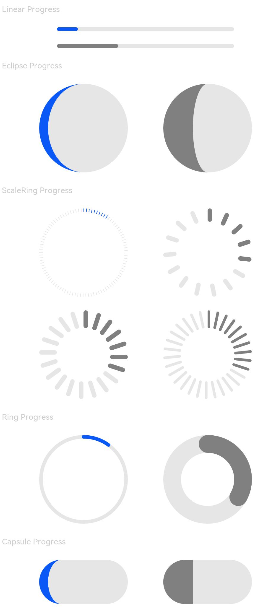
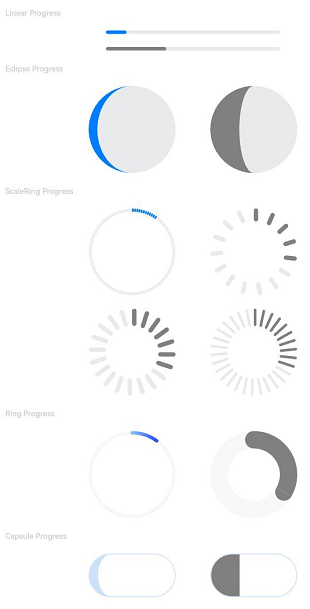
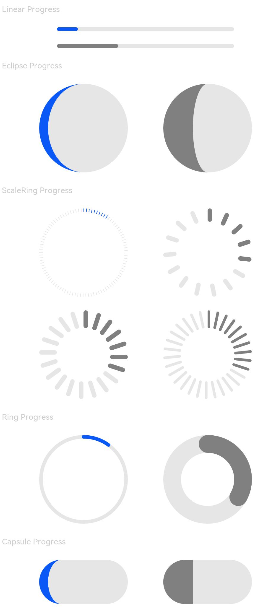
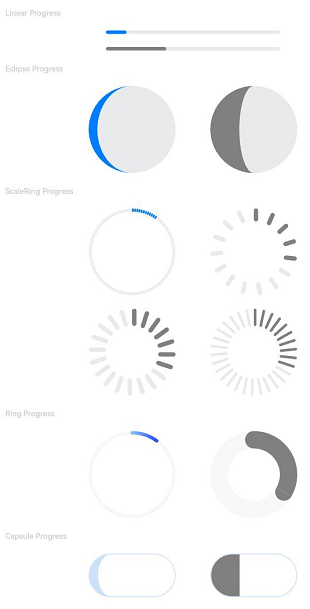
Add new APIs for progress.
Signed-off-by: Nsunjiakun <sunjiakun3@huawei.com>
Showing

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:


Signed-off-by: Nsunjiakun <sunjiakun3@huawei.com>

34.1 KB | W: | H:

53.4 KB | W: | H:





132.7 KB | W: | H:

832.8 KB | W: | H:





23.3 KB | W: | H:

48.7 KB | W: | H:





15.5 KB | W: | H:

15.6 KB | W: | H: