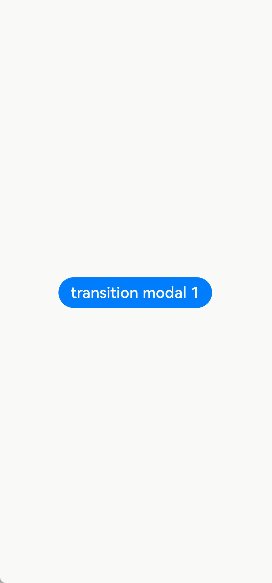
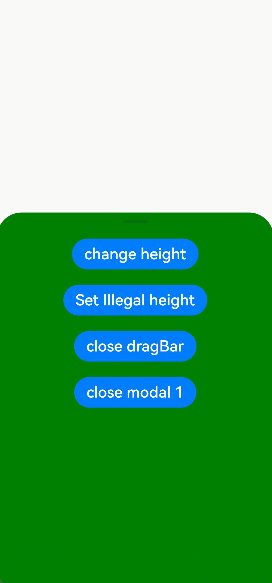
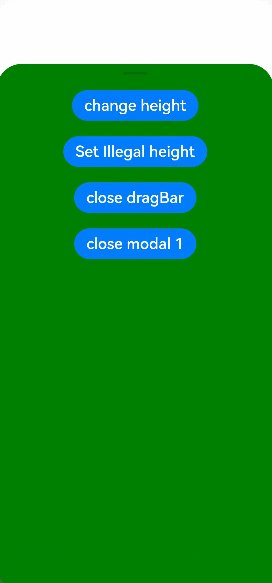
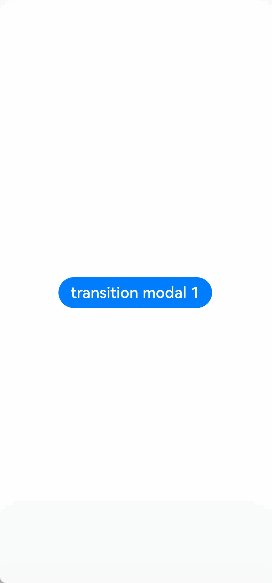
!20386 修改半模态转场和全屏模态转场中文说明文档
Merge pull request !20386 from tinyturnip/overlay_dev
Showing

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:


Merge pull request !20386 from tinyturnip/overlay_dev

128.7 KB | W: | H:

186.7 KB | W: | H:





195.7 KB | W: | H:

171.6 KB | W: | H:





72.5 KB | W: | H:

112.2 KB | W: | H:





128.5 KB | W: | H:

137.6 KB | W: | H:





595.8 KB | W: | H:

417.5 KB | W: | H: