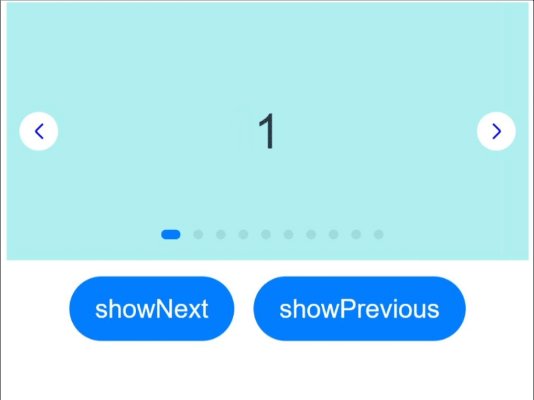
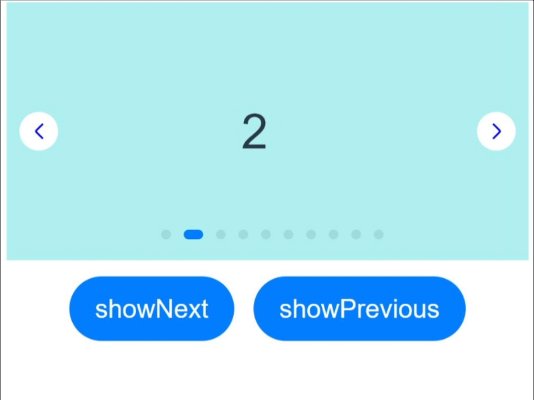
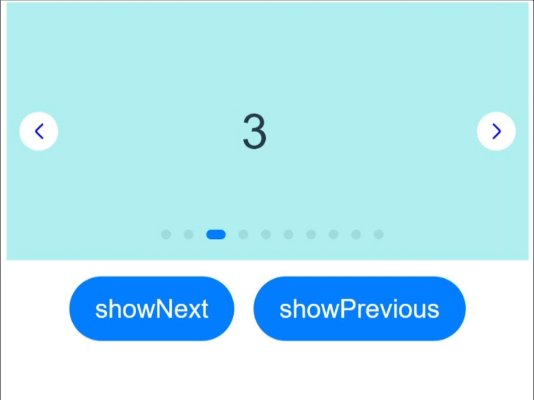
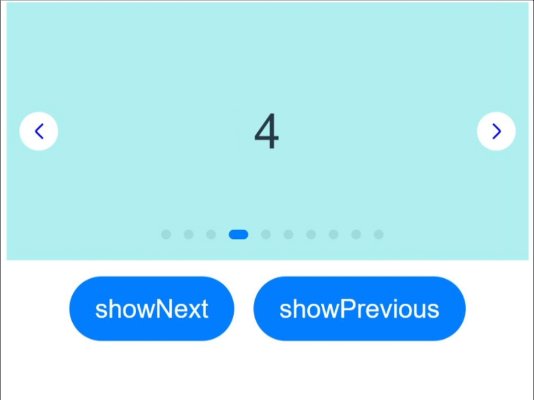
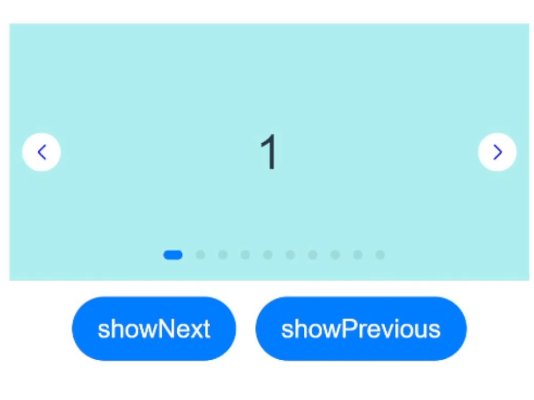
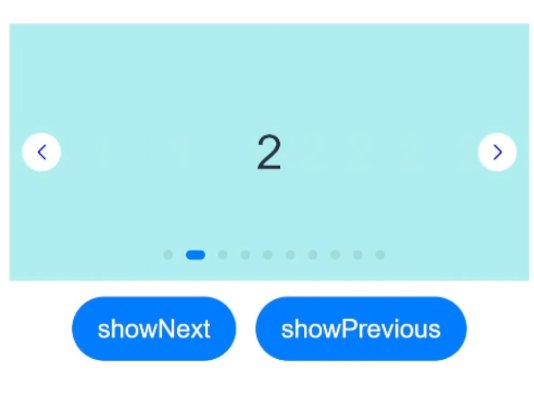
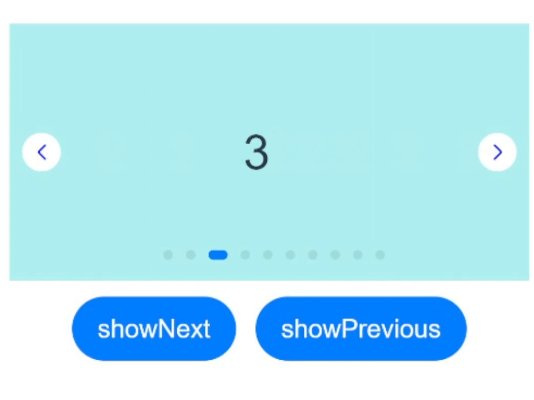
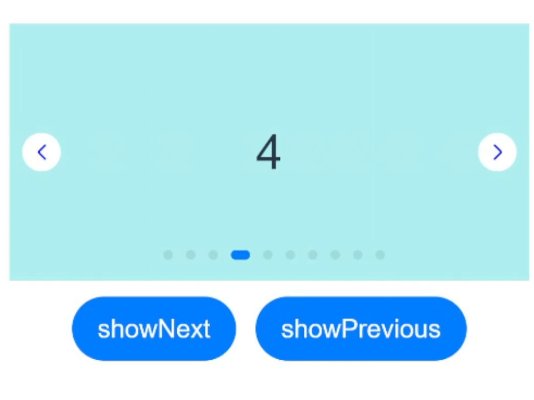
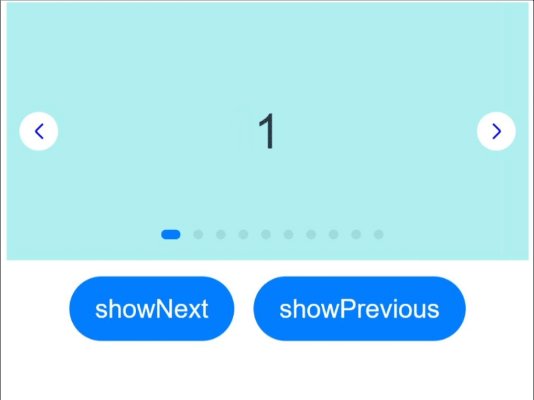
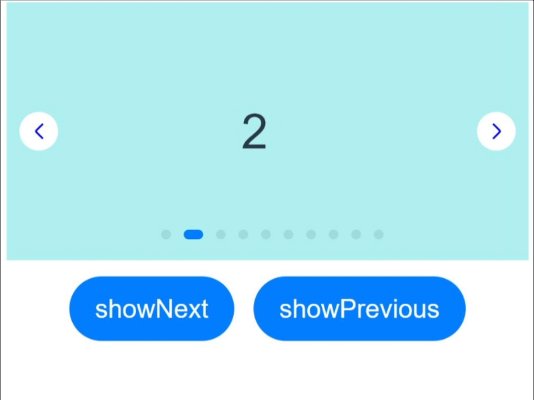
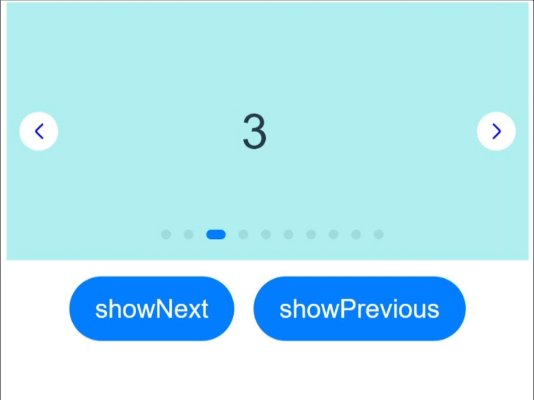
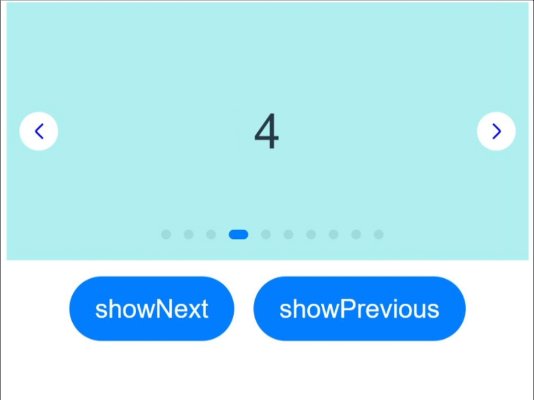
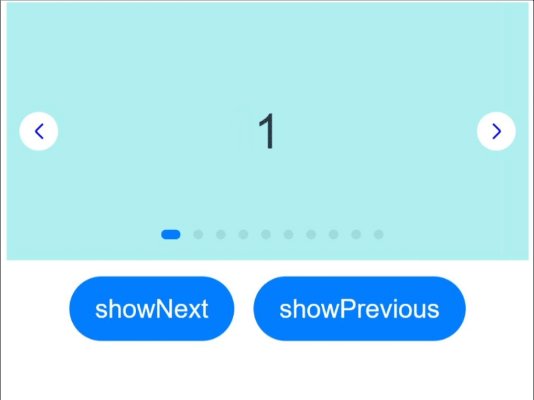
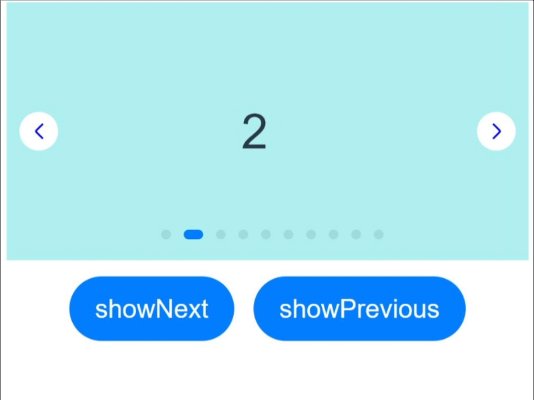
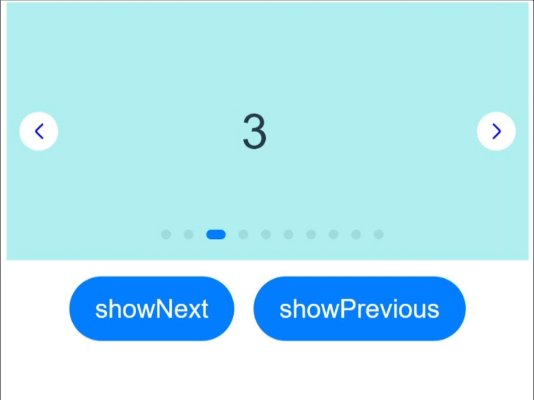
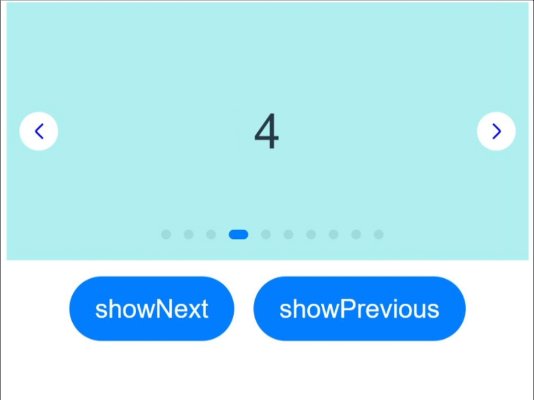
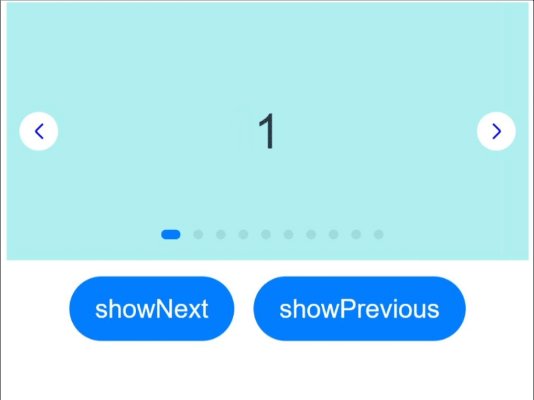
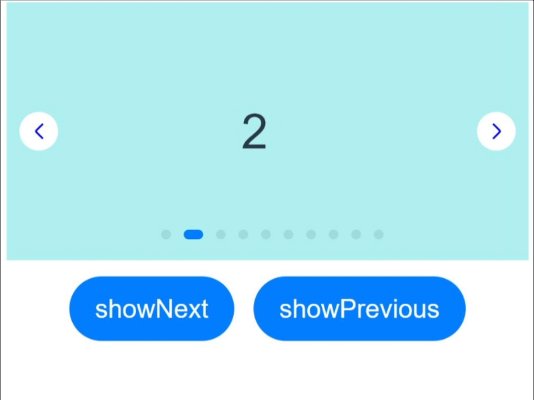
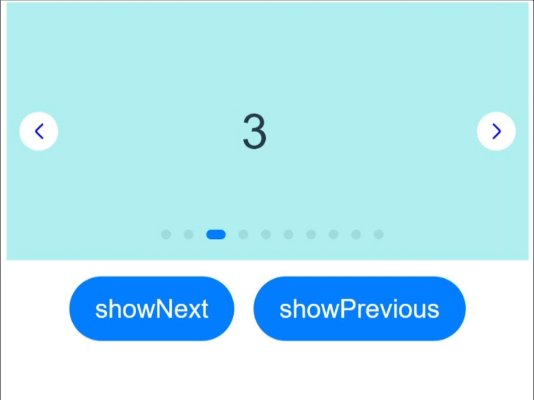
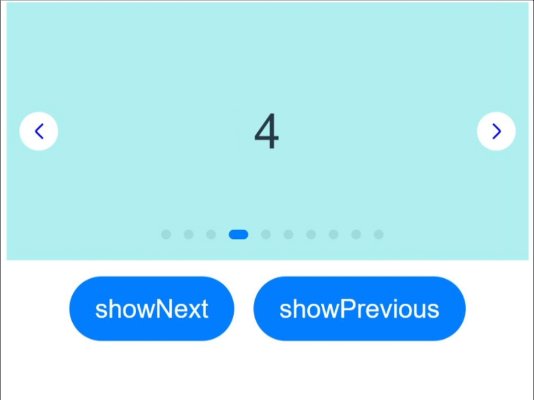
!20685 FIX:补充swiper组件 api 接口使用示例
Merge pull request !20685 from sunjiakun/swiper0710
Showing
224.2 KB
228.0 KB

| W: | H:
| W: | H:


Merge pull request !20685 from sunjiakun/swiper0710

224.2 KB

228.0 KB

163.8 KB | W: | H:

274.0 KB | W: | H: