update docs
Signed-off-by: Nzengyawen <zengyawen1@huawei.com>
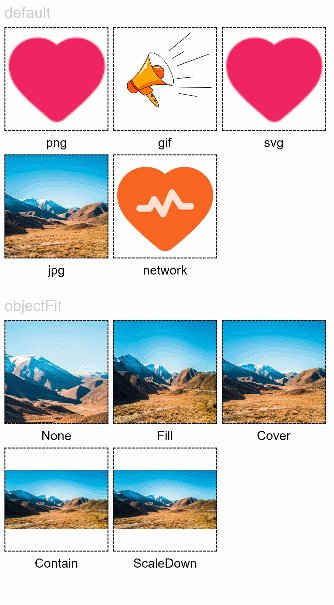
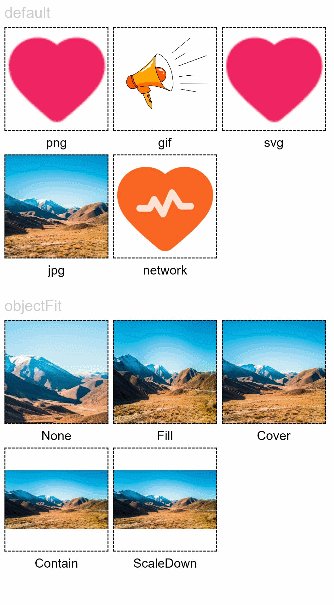
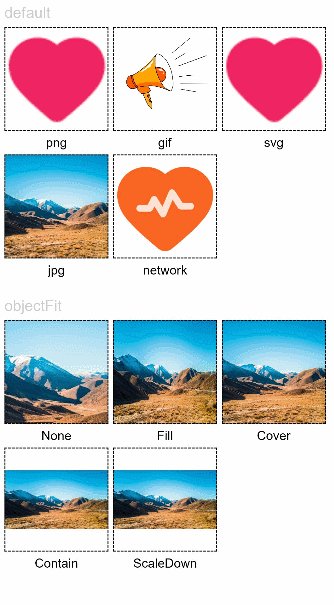
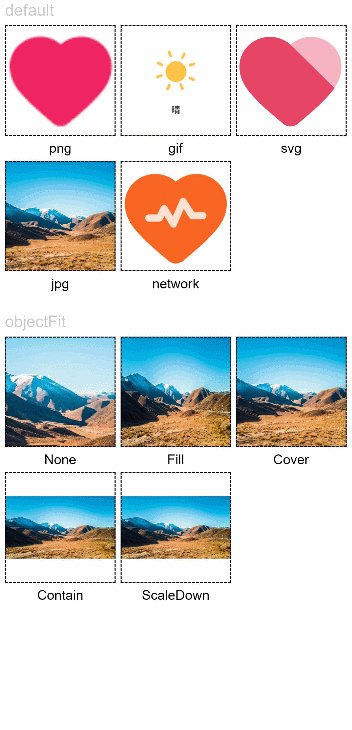
Showing

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:


Signed-off-by: Nzengyawen <zengyawen1@huawei.com>

85.8 KB | W: | H:

58.3 KB | W: | H:





1001.4 KB | W: | H:

261.3 KB | W: | H:





42.6 KB | W: | H:

13.0 KB | W: | H: