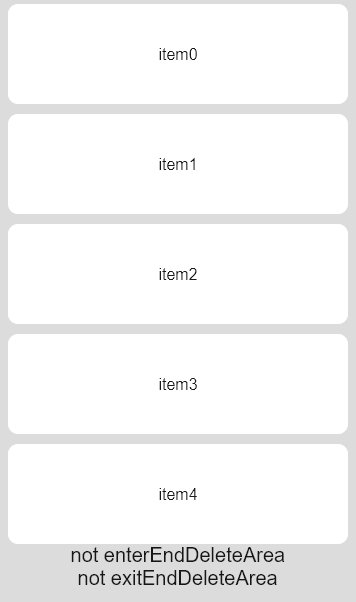
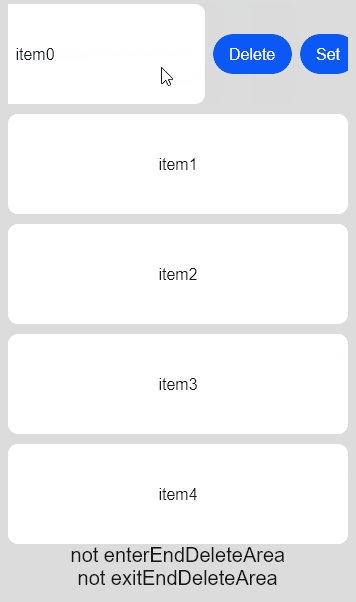
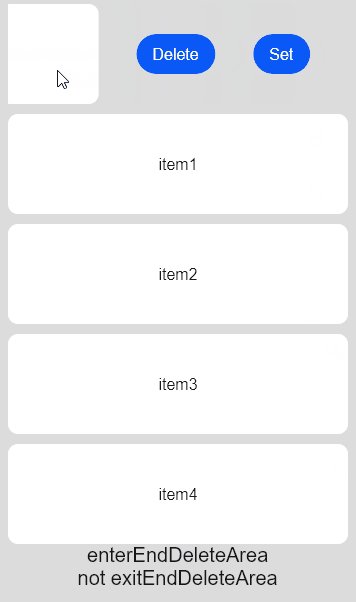
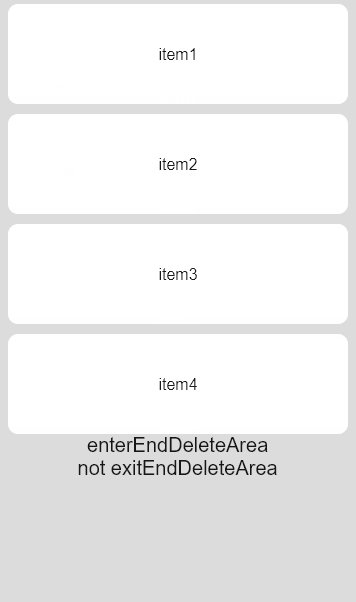
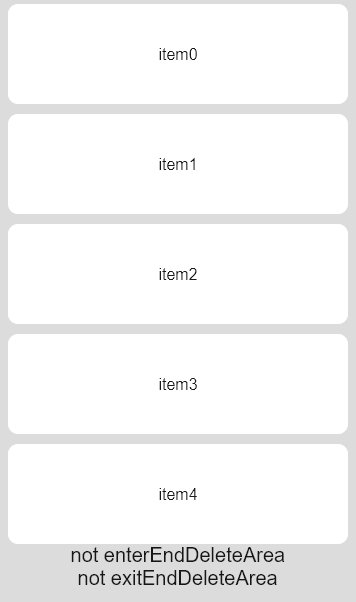
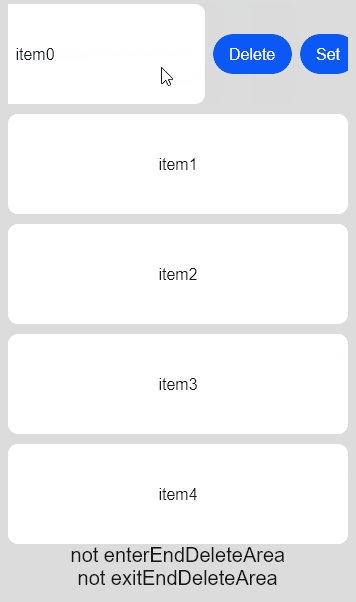
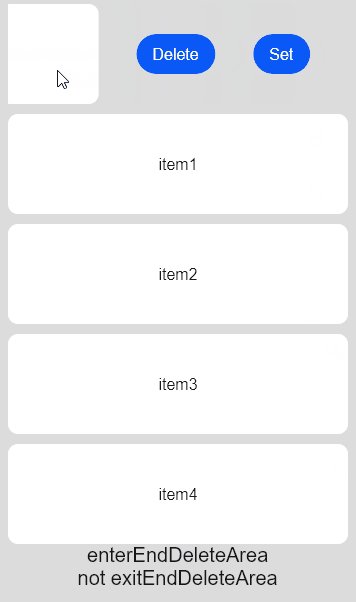
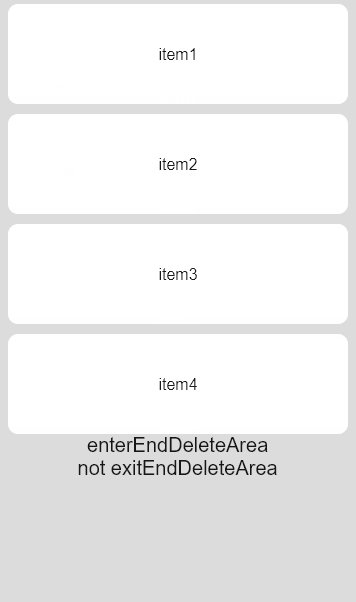
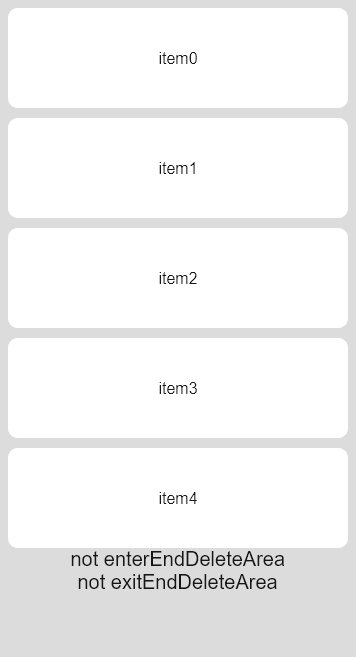
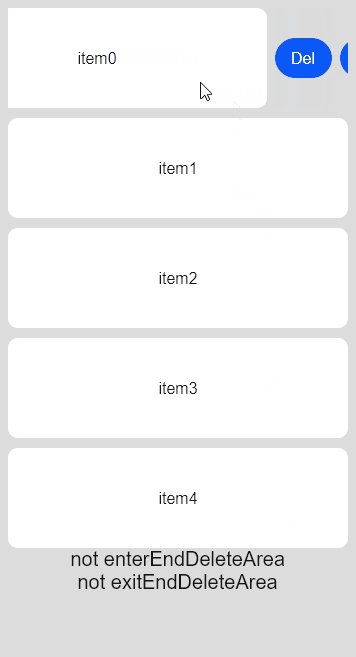
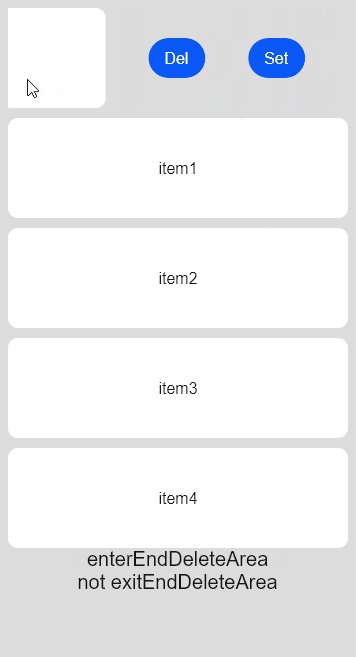
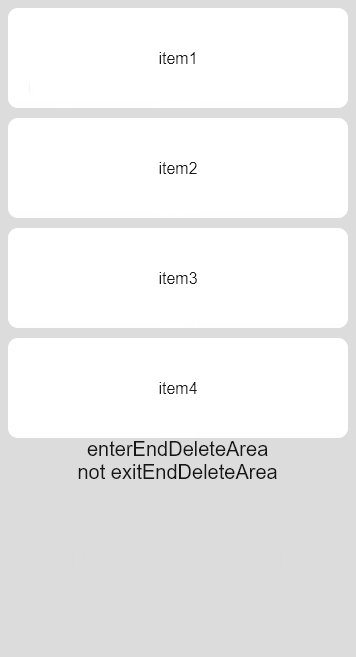
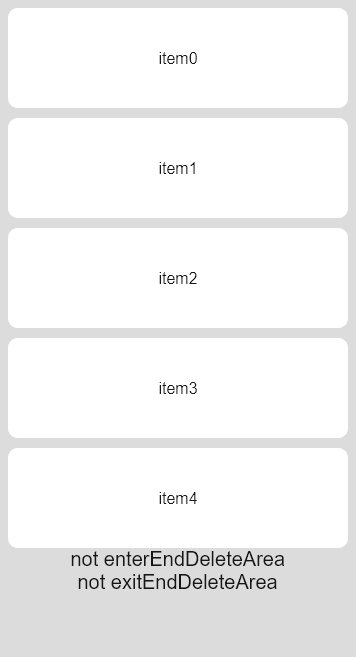
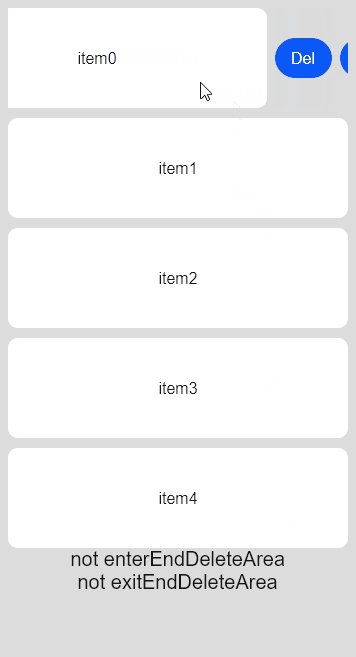
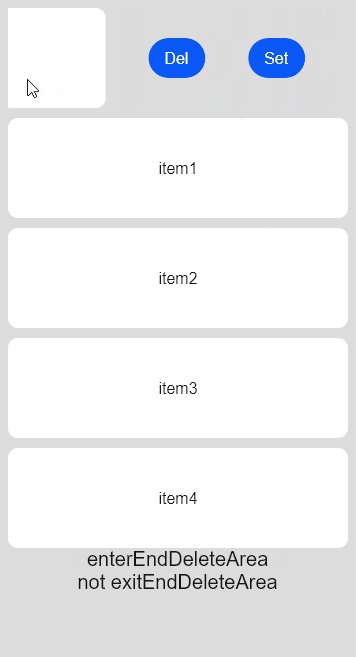
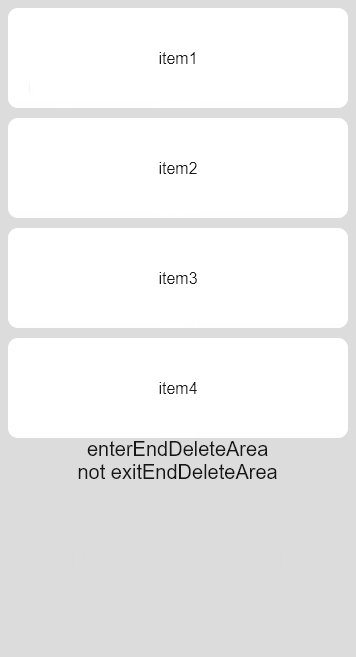
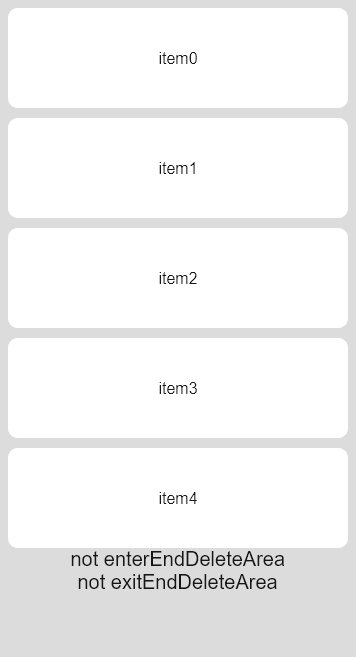
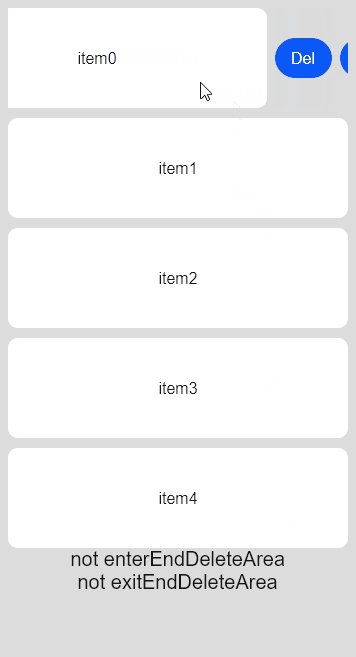
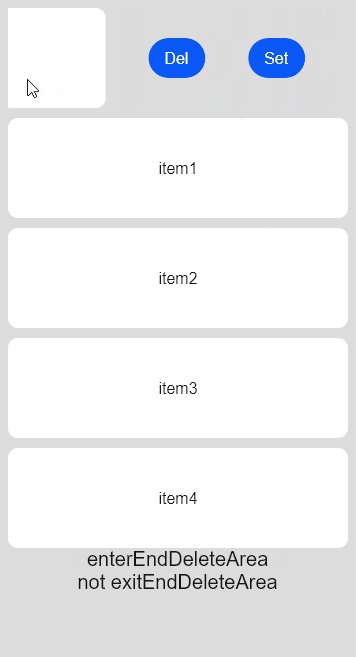
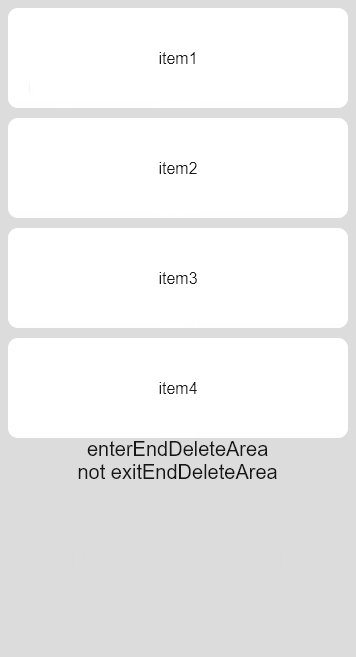
update zh-cn/application-dev/reference/arkui-ts/ts-container-listitem.md.
Signed-off-by: Nlimeng <limeng208@huawei.com>
Showing

| W: | H:
| W: | H:


Signed-off-by: Nlimeng <limeng208@huawei.com>

210.5 KB | W: | H:

196.0 KB | W: | H: