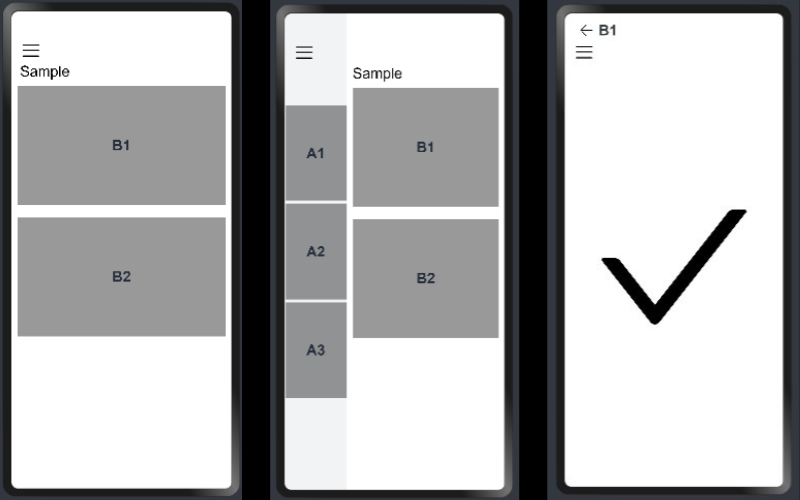
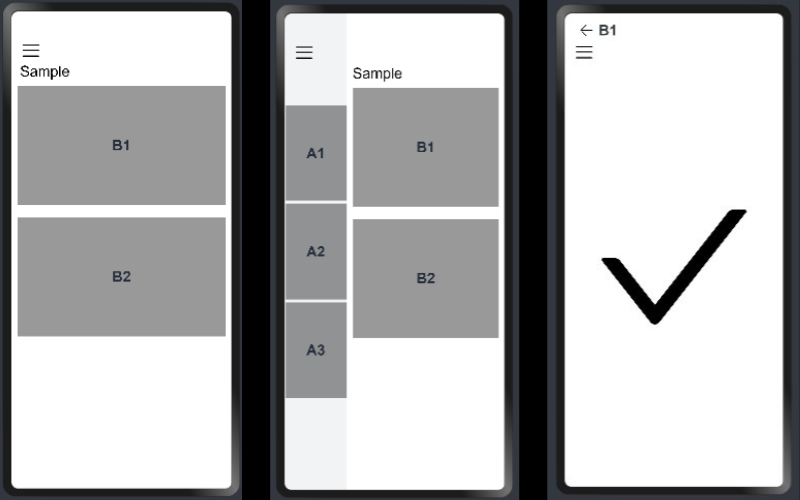
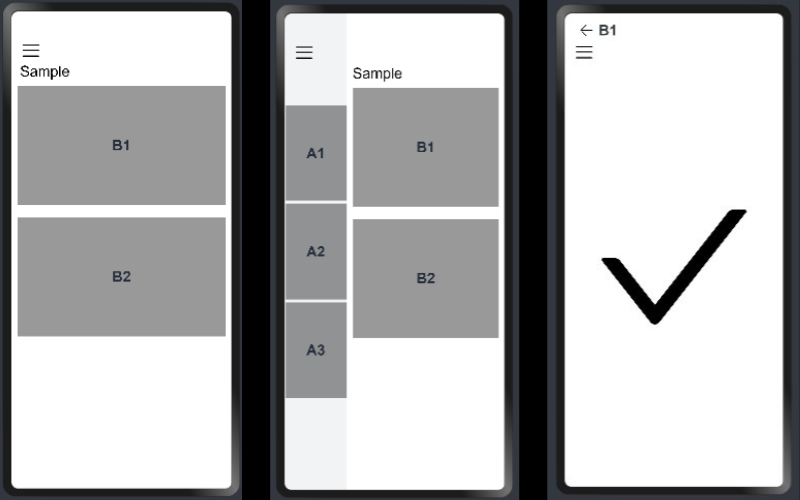
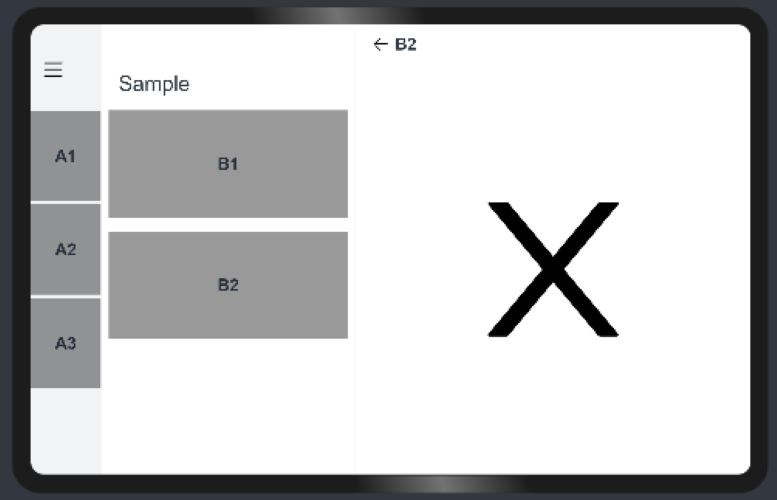
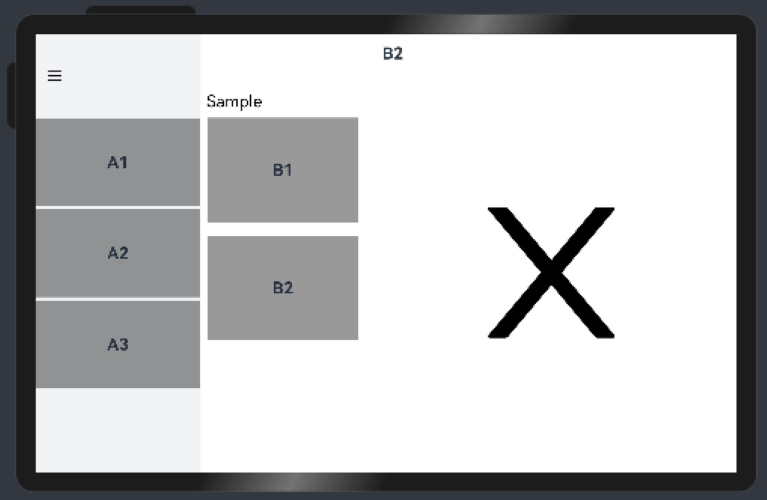
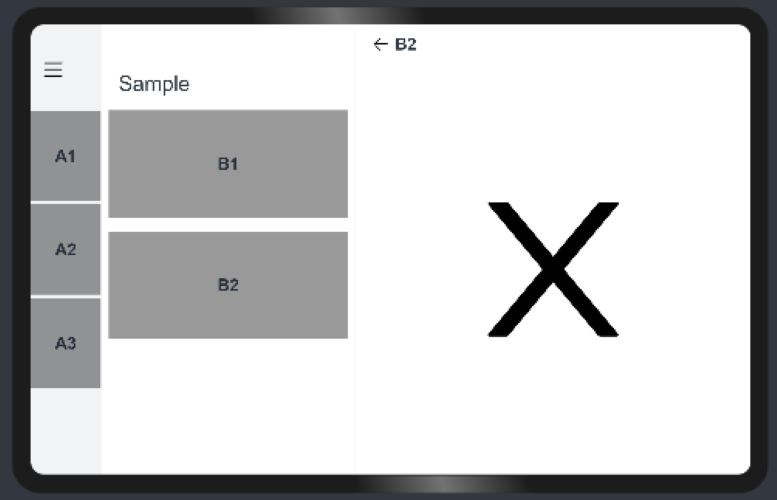
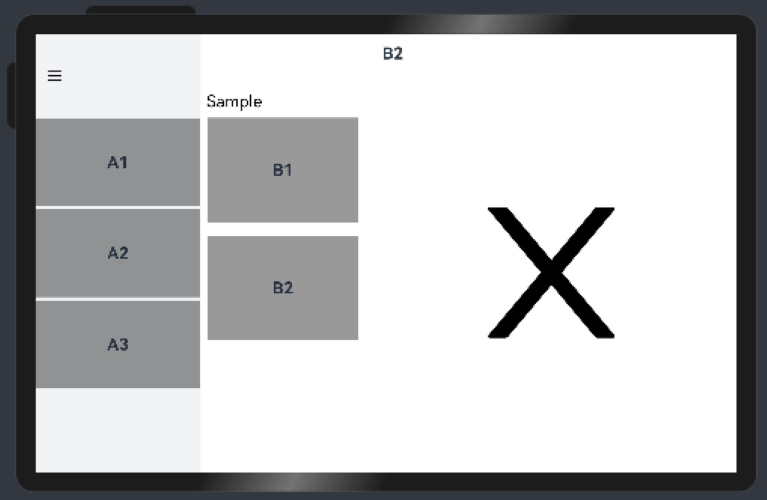
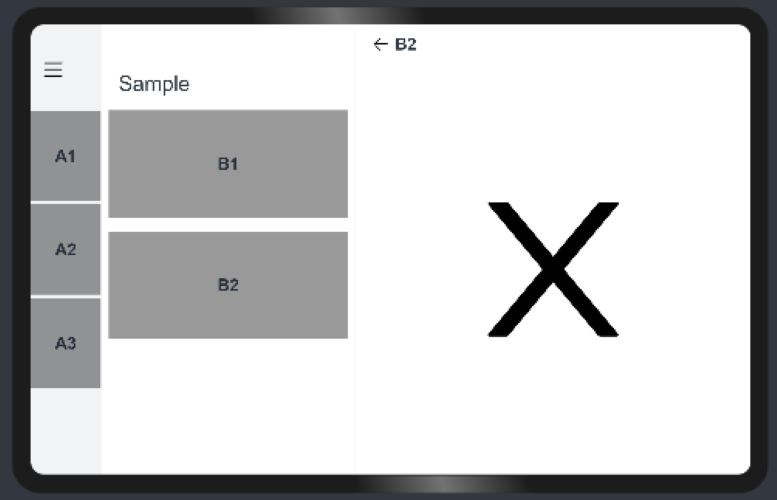
!20764 三分栏文档minContentWidth设置错误及图片替换
Merge pull request !20764 from xuqiang1998/master
Showing

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:


Merge pull request !20764 from xuqiang1998/master

31.6 KB | W: | H:

27.2 KB | W: | H:





15.1 KB | W: | H:

14.0 KB | W: | H:





58.6 KB | W: | H:

47.9 KB | W: | H: