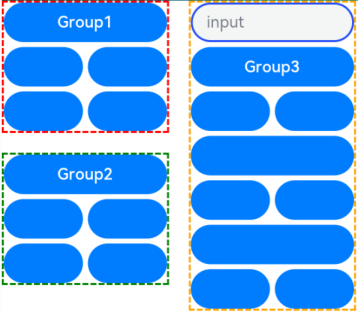
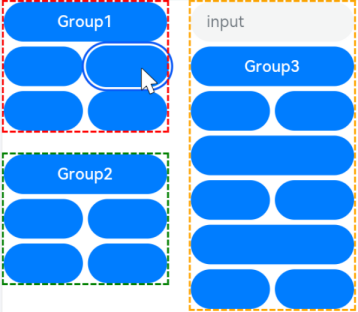
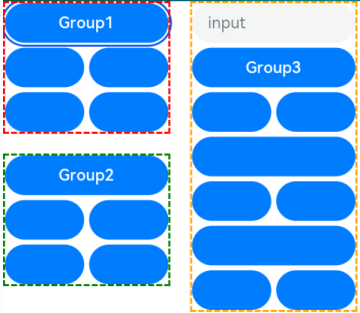
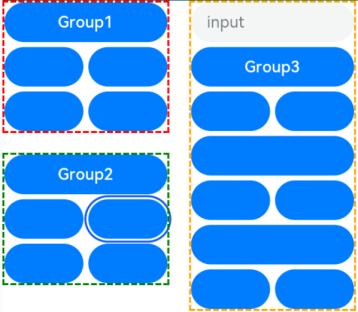
!7939 Feature:defaultFocus/groupDefaultFocus/focusOnTouch/requestFocus
Merge pull request !7939 from bixuefeng/feature_focus_0809
Showing
39.6 KB
40.0 KB
39.2 KB
40.2 KB
39.0 KB
25.7 KB
23.5 KB
25.3 KB
Merge pull request !7939 from bixuefeng/feature_focus_0809

39.6 KB

40.0 KB

39.2 KB

40.2 KB

39.0 KB

25.7 KB

23.5 KB

25.3 KB
