Update docs (22145)
Signed-off-by: Nester.zhou <ester.zhou@huawei.com>
Showing
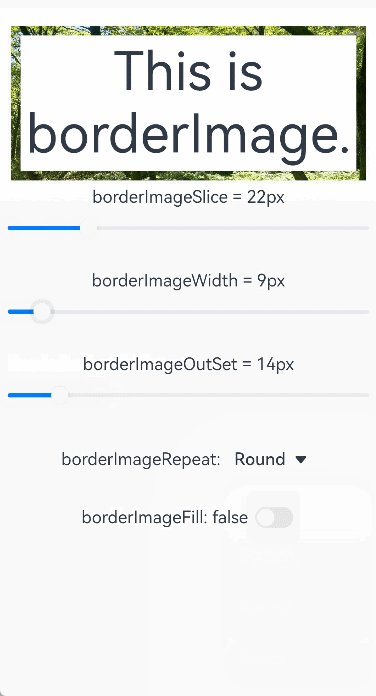
34.4 KB

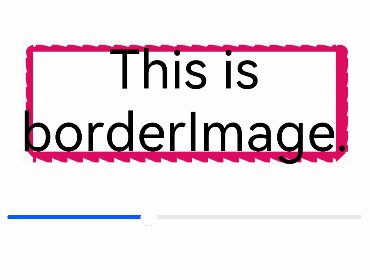
| W: | H:
| W: | H:


15.2 KB
Signed-off-by: Nester.zhou <ester.zhou@huawei.com>

34.4 KB

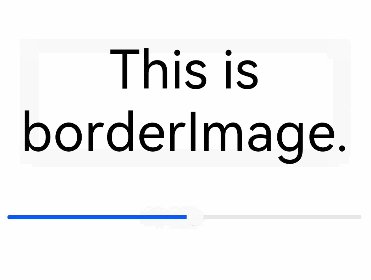
76.8 KB | W: | H:

358.3 KB | W: | H:





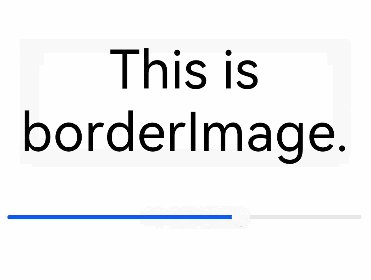
15.2 KB
