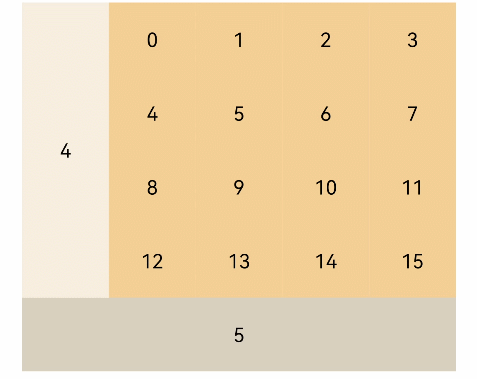
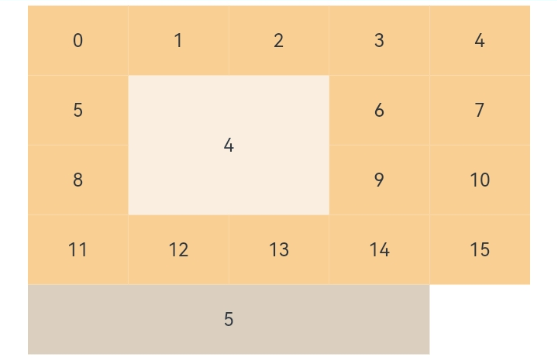
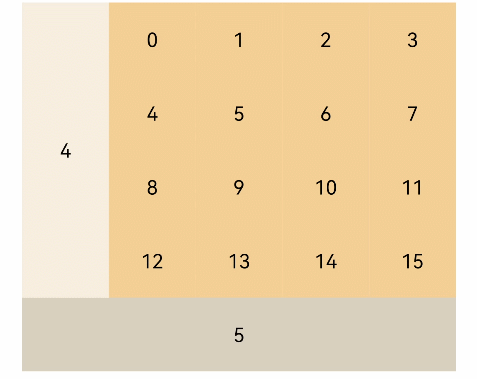
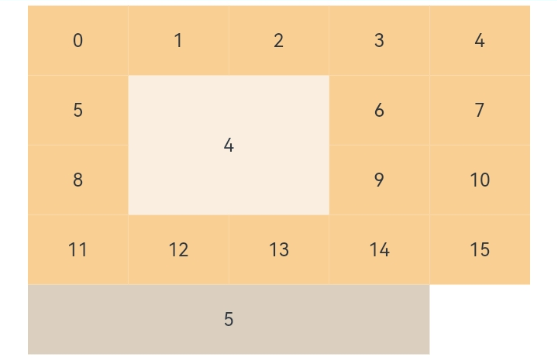
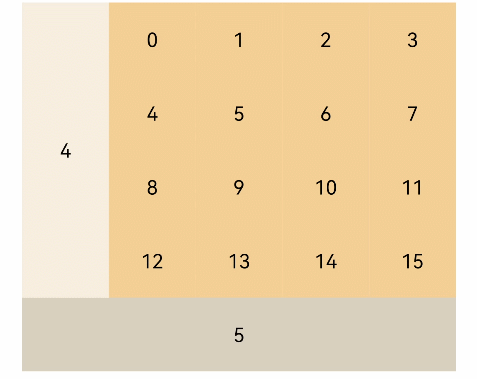
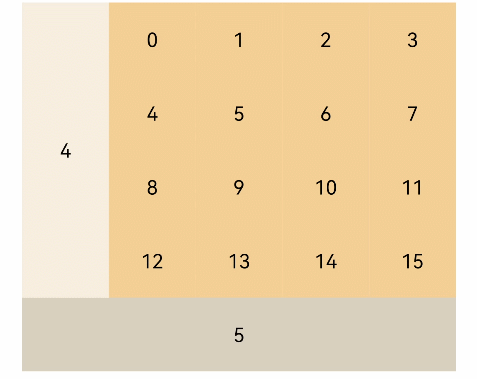
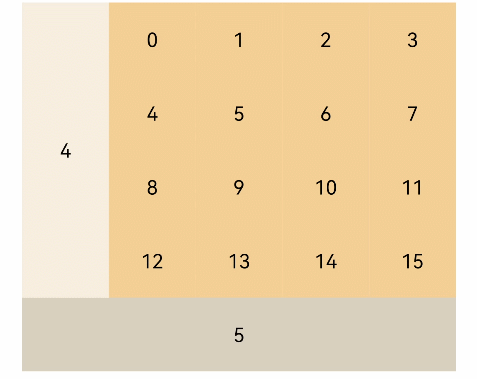
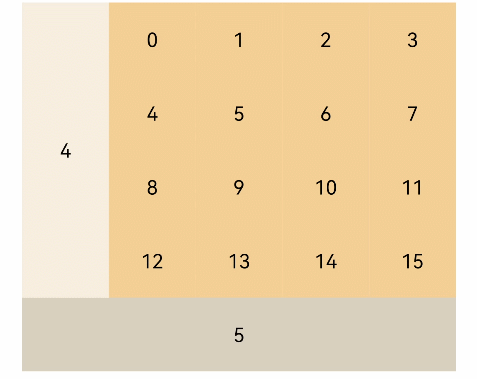
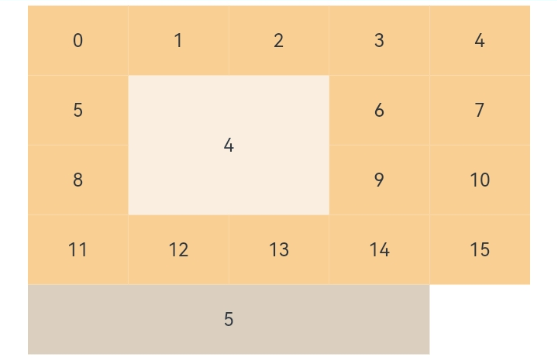
columnStart/columnEnd/rowStart/rowEnd rules
Signed-off-by: Nzcdqs <junfeng.lijunfeng@huawei.com>
Change-Id: I29ddbd7c5a4cdc8d717314db7f12bdc409fbd686
Showing

| W: | H:
| W: | H:


Signed-off-by: Nzcdqs <junfeng.lijunfeng@huawei.com>
Change-Id: I29ddbd7c5a4cdc8d717314db7f12bdc409fbd686

33.1 KB | W: | H:

22.9 KB | W: | H: