!21850...
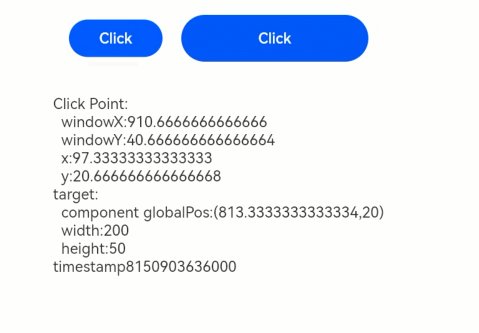
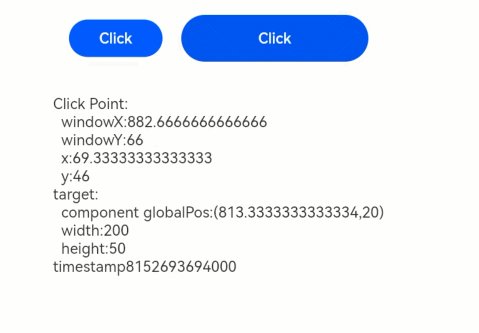
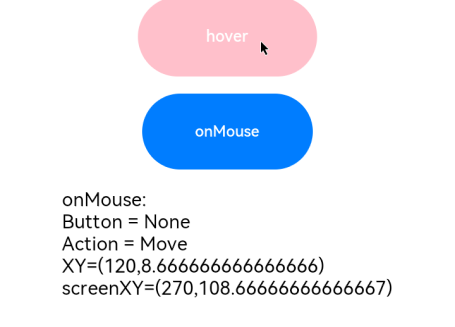
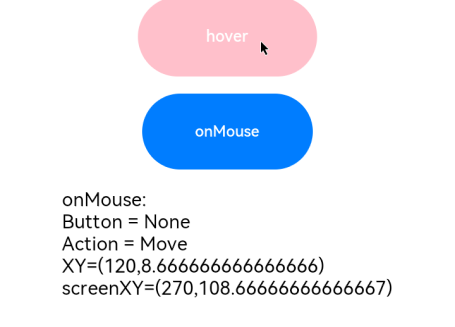
!21850 【挑单4.0Beta2】keyEvent增加intentionCode、ClickEvent/TouchObject/MouseEvent/DragEvent增加displayX/Y, windowX/Y 废弃 screenX/Y Merge pull request !21850 from 胡清云/cherry-pick-1691027238
Showing
61.2 KB

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:


因为 它太大了无法显示 image diff 。你可以改为 查看blob。