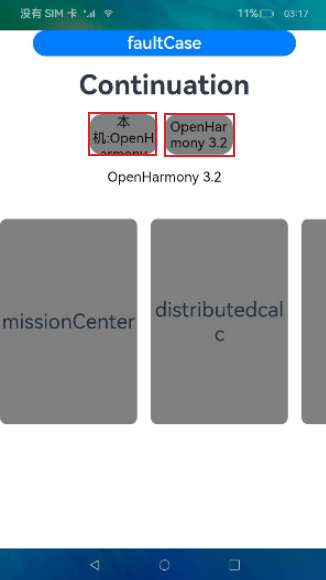
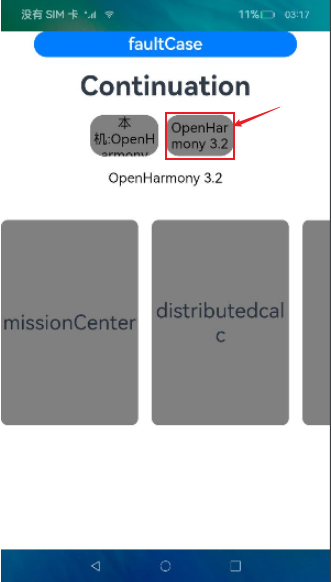
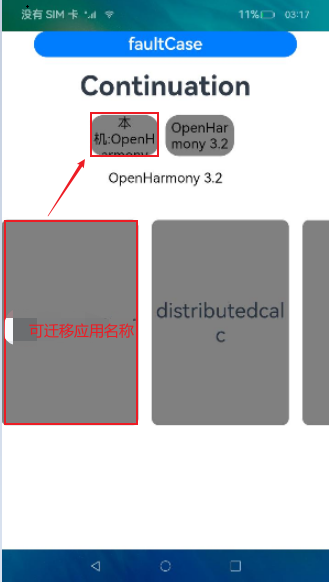
!22190 添加missionCenter demo指导
Merge pull request !22190 from liuxiaowei42/master
Showing
22.5 KB
76.0 KB
22.5 KB
53.0 KB
54.5 KB
56.2 KB
55.5 KB
Merge pull request !22190 from liuxiaowei42/master

22.5 KB

76.0 KB

22.5 KB

53.0 KB

54.5 KB

56.2 KB

55.5 KB
