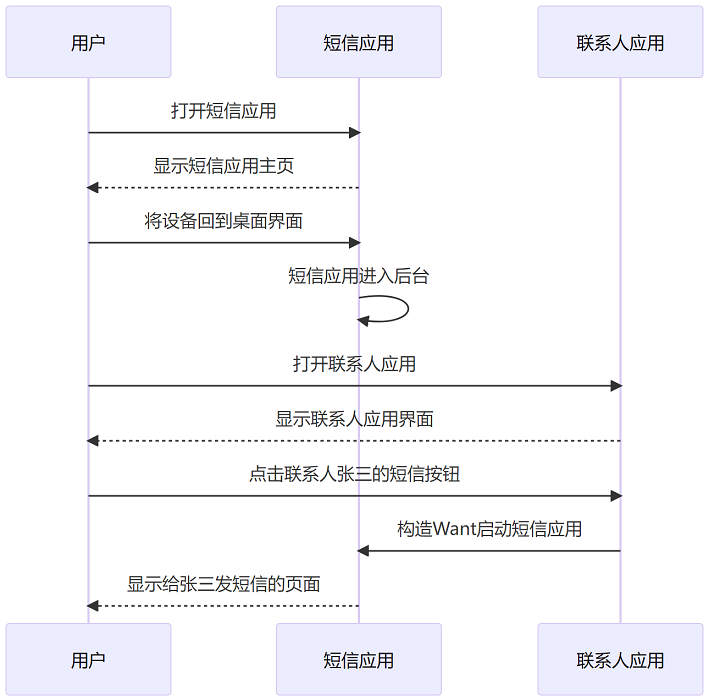
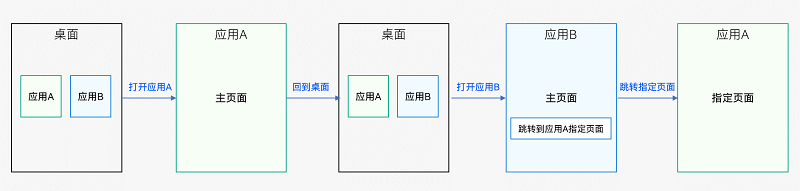
!22770 应用模型 > 启动UIAbility的指定页面,首次和非首次启动UIAbility,Topic名称优化,优化为UIAbility冷启动和UIAbility热启动
Merge pull request !22770 from zyjhandsome/OpenHarmony-4.0-Beta2
Showing
86.0 KB
84.3 KB
Merge pull request !22770 from zyjhandsome/OpenHarmony-4.0-Beta2

86.0 KB

84.3 KB
