Polygon
The <Polygon> component is used to draw a polygon.
NOTE
This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
Child Components
Not supported
APIs
Polygon(value?: {width?: string | number, height?: string | number})
Parameters
| Name | Type | Mandatory | Default Value | Description |
|---|---|---|---|---|
| width | string | number | No | 0 | Width. |
| height | string | number | No | 0 | Height. |
Attributes
In addition to the universal attributes, the following attributes are supported.
| Name | Type | Default Value | Description |
|---|---|---|---|
| points | Array<Point> | [] | Vertex coordinates of the polygon. |
| fill | ResourceColor | Color.Black | Color of the fill area. |
| fillOpacity | number | string | Resource | 1 | Opacity of the fill area. |
| stroke | ResourceColor | - | Stroke color. If this attribute is not set, the component does not have any stroke. |
| strokeDashArray | Array<Length> | [] | Stroke dashes. |
| strokeDashOffset | number | string | 0 | Offset of the start point for drawing the stroke. |
| strokeLineCap | LineCapStyle | LineCapStyle.Butt | Cap style of the stroke. |
| strokeLineJoin | LineJoinStyle | LineJoinStyle.Miter | Join style of the stroke. |
| strokeMiterLimit | number | string | 4 | Limit value when the sharp angle is drawn as a miter. |
| strokeOpacity | number | string | Resource | 1 | Stroke opacity. NOTE The value range is [0.0, 1.0]. If the set value is less than 0.0, 0.0 will be used. If the set value is greater than 1.0, 1.0 will be used. |
| strokeWidth | Length | 1 | Stroke width. |
| antiAlias | boolean | true | Whether anti-aliasing is enabled. |
Point
Describes the coordinates of a point.
| Name | Type | Description |
|---|---|---|
| Point | [number, number] | Coordinates of a point. The first parameter is the x-coordinate, and the second parameter is the y-coordinate (relative coordinate). |
Example
// xxx.ets
@Entry
@Component
struct PolygonExample {
build() {
Column({ space: 10 }) {
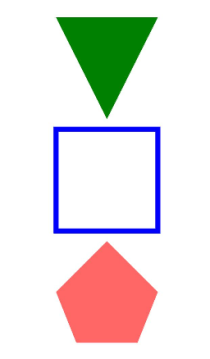
// Draw a triangle in a 100 x 100 rectangle. The start point is (0, 0), the end point is (100, 0), and the passing point is (50, 100).
Polygon({ width: 100, height: 100 })
.points([[0, 0], [50, 100], [100, 0]])
.fill(Color.Green)
// Draw a quadrilateral in a 100 x 100 rectangle. The start point is (0, 0), the end point is (100, 0), and the passing points are (0, 100) and (100, 100).
Polygon().width(100).height(100)
.points([[0, 0], [0, 100], [100, 100], [100, 0]])
.fillOpacity(0)
.strokeWidth(5)
.stroke(Color.Blue)
// Draw a pentagon in a 100 x 100 rectangle. The start point is (50, 0), the end point is (100, 50), and the passing points are (0, 50), (20, 100), and (80, 100).
Polygon().width(100).height(100)
.points([[50, 0], [0, 50], [20, 100], [80, 100], [100, 50]])
.fill(Color.Red)
.fillOpacity(0.6)
}.width('100%').margin({ top: 10 })
}
}