Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
m0_68066342
uni-app
提交
95ca8d75
U
uni-app
项目概览
m0_68066342
/
uni-app
与 Fork 源项目一致
Fork自
DCloud / uni-app
通知
1
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
uni-app
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
95ca8d75
编写于
6月 19, 2020
作者:
雪洛
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
docs: fix unsafe image url
上级
f032d15d
变更
5
隐藏空白更改
内联
并排
Showing
5 changed file
with
12 addition
and
12 deletion
+12
-12
docs/api/plugins/payment.md
docs/api/plugins/payment.md
+2
-2
docs/component/README.md
docs/component/README.md
+6
-6
docs/uniCloud/cf-common.md
docs/uniCloud/cf-common.md
+2
-2
docs/uniCloud/concepts/cloudfunction.md
docs/uniCloud/concepts/cloudfunction.md
+1
-1
docs/uniCloud/concepts/space.md
docs/uniCloud/concepts/space.md
+1
-1
未找到文件。
docs/api/plugins/payment.md
浏览文件 @
95ca8d75
...
...
@@ -47,7 +47,7 @@ uni.requestPayment是一个统一各平台的客户端支付API,不管是在
2.
支付宝小程序的 orderInfo(支付宝的规范为 tradeNO) 为 String 类型,表示支付宝交易号。
3.
字节跳动小程序的 orderInfo 为 Object 类型,详见:
[
发起头条支付
](
https://developer.toutiao.com/dev/cn/mini-app/develop/open-capacity/payment/pay
)
4.
由于头条新版支付接口要求版本较高,在不支持新版支付接口的情况下仍会对应旧版支付接口,此时 orderInfo 对应字节跳动小程序 data, 详见:
[
头条支付旧版接口
](
https://developer.toutiao.com/dev/cn/mini-app/develop/open-capacity/payment/requestpayment-deprecated
)
。用户可以使用 tt.pay 判断是否支持新版接口。另外需要注意字节跳动小程序在
`1.35.0+`
版本基础库支持了 canIUse ,在
`1.19.4+`
版本基础库支持了新版支付接口 tt.pay ,所以应避免使用 canIUse 判断是否为新版接口。
5.
App端,支付宝支付 orderInfo 为 String 类型。
5.
App端,支付宝支付 orderInfo 为 String 类型。
6.
App端,微信支付 orderInfo 为 Object 类型。
6.
App端,苹果应用内支付 orderInfo 为Object 类型,{productid: 'productid'}。
...
...
@@ -105,7 +105,7 @@ uni.requestPayment是一个统一各平台的客户端支付API,不管是在
1.
在
`manifest.json - App模块权限选择`
中勾选 payment(支付)
2.
在
`manifest.json - App SDK配置`
中,勾选需要的支付平台,目前有微信支付、支付宝支付、苹果应用内支付(IAP),其中微信支付需要填写从微信开放平台获取的AppID


<!--  -->
<!-- 临时把老图注掉,替换正式地址时再把老图地址放开 -->
3.
这些配置需要打包生效,真机运行仍然是HBuilder基座的设置,可使用自定义基座调试。离线打包请参考离线打包文档在原生工程中配置。
...
...
docs/component/README.md
浏览文件 @
95ca8d75
...
...
@@ -191,18 +191,18 @@ ui是一种需求非常发散的产品,DCloud官方也无意用uni ui压制第
#### uni ui的使用方式
uni ui支持 HBuilderX直接新建项目模板、npm安装和单独导入个别组件等多种使用方式

uni ui支持 HBuilderX直接新建项目模板、npm安装和单独导入个别组件等多种使用方式

1.
在HBuilderX新建uni-app项目的模板中,选择uni ui模板
由于uni-app独特的
[
easycom
](
https://uniapp.dcloud.io/collocation/pages?id=easycom
)
技术,可以免引用、注册,直接使用各种符合规则的vue组件。
在代码区键入
`u`
,拉出各种内置或uni ui的组件列表,选择其中一个,即可使用该组件。
光标放在组件名称上,按F1,可以查阅组件的文档。

光标放在组件名称上,按F1,可以查阅组件的文档。

2.
npm安装参考:
[
https://ext.dcloud.net.cn/plugin?id=55
](
https://ext.dcloud.net.cn/plugin?id=55
)
...
...
docs/uniCloud/cf-common.md
浏览文件 @
95ca8d75
...
...
@@ -21,7 +21,7 @@
4.
在要引入公用模块的云函数目录(本例中为
`use-common`
)执行
`npm init -y`
生成
`package.json`
文件
5.
在
`use-common`
目录执行
`npm install ../common/hello-common`
引入
`hello-common`
模块


**注意事项**
...
...
@@ -29,7 +29,7 @@
-
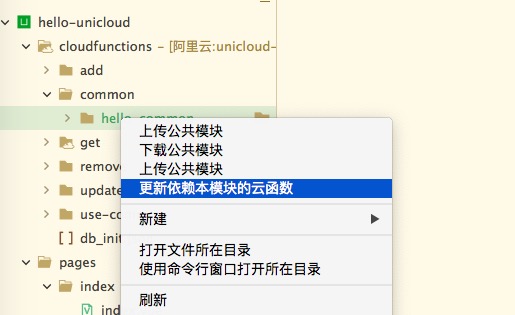
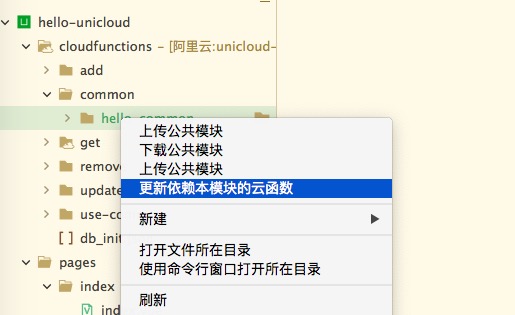
如果要更新所有依赖某公用模块的云函数,可以在
`common`
目录下的公用模块目录(本例中为
`hello-common`
)右键选择
`更新依赖本模块的云函数`
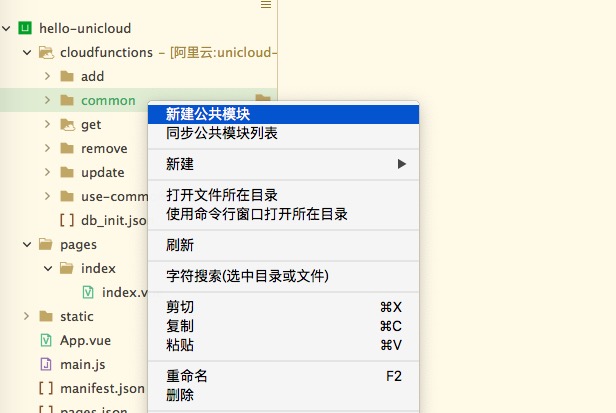
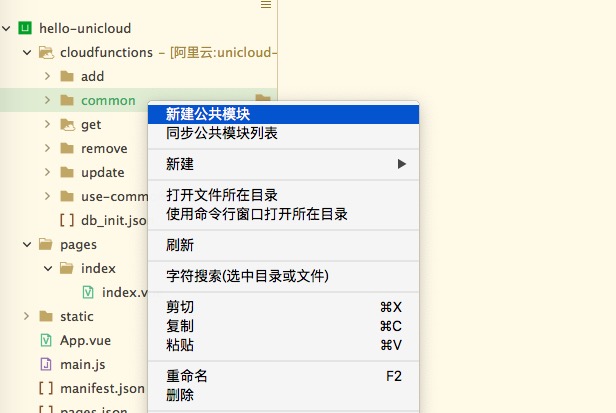
-
公用模块命名不可与nodejs内置模块重名


**使用公用模块**
...
...
docs/uniCloud/concepts/cloudfunction.md
浏览文件 @
95ca8d75
...
...
@@ -7,7 +7,7 @@
开发者可以如在
`Node.js`
环境中使用
`JavaScript`
一样在云函数中进行网络请求等操作,而且还可以通过云函数服务端 SDK 搭配使用多种服务,比如使用云函数 SDK 中提供的数据库和存储 API 进行数据库和存储的操作,这部分可参考数据库和存储后端 API 文档。
开发者可在HBuiderX中,在
`cloudfunctions`
目录上右键、新建云函数,如下:


云函数修改后,需上传到云端,方可生效。
...
...
docs/uniCloud/concepts/space.md
浏览文件 @
95ca8d75
...
...
@@ -4,7 +4,7 @@
开发者可在 HBuilderX 中新建服务空间,如下:


或者在uniCloud的web控制台
[
https://unicloud.dcloud.net.cn
](
https://unicloud.dcloud.net.cn
)
创建服务空间。
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录