Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
m0_63411167
unidocs-zh
提交
6a735acf
unidocs-zh
项目概览
m0_63411167
/
unidocs-zh
与 Fork 源项目一致
Fork自
DCloud / unidocs-zh
通知
1
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
6a735acf
编写于
6月 12, 2023
作者:
study夏羽
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update img
上级
5497a626
变更
148
展开全部
隐藏空白更改
内联
并排
Showing
148 changed file
with
1409 addition
and
1409 deletion
+1409
-1409
docs/.vuepress/public/js/miku.js
docs/.vuepress/public/js/miku.js
+1
-1
docs/api/a-d/content-page.md
docs/api/a-d/content-page.md
+1
-1
docs/api/a-d/interactive.md
docs/api/a-d/interactive.md
+2
-2
docs/api/a-d/rewarded-video.md
docs/api/a-d/rewarded-video.md
+2
-2
docs/api/canvas/CanvasContext.md
docs/api/canvas/CanvasContext.md
+39
-39
docs/api/canvas/CanvasGradient.md
docs/api/canvas/CanvasGradient.md
+1
-1
docs/api/media/background-audio-manager.md
docs/api/media/background-audio-manager.md
+1
-1
docs/api/media/video-context.md
docs/api/media/video-context.md
+1
-1
docs/api/other/open-miniprogram.md
docs/api/other/open-miniprogram.md
+1
-1
docs/api/plugins/payment.md
docs/api/plugins/payment.md
+1
-1
docs/api/plugins/share.md
docs/api/plugins/share.md
+8
-8
docs/api/plugins/universal-links.md
docs/api/plugins/universal-links.md
+5
-5
docs/app/oauth/oauth-facebook.md
docs/app/oauth/oauth-facebook.md
+11
-11
docs/app/oauth/oauth-google.md
docs/app/oauth/oauth-google.md
+6
-6
docs/case.md
docs/case.md
+17
-17
docs/collocation/pages.md
docs/collocation/pages.md
+1
-1
docs/component/ad-content-page.md
docs/component/ad-content-page.md
+1
-1
docs/component/ad-draw.md
docs/component/ad-draw.md
+1
-1
docs/component/ad-interstitial.md
docs/component/ad-interstitial.md
+1
-1
docs/component/ad-rewarded-video.md
docs/component/ad-rewarded-video.md
+1
-1
docs/component/ad-video.md
docs/component/ad-video.md
+1
-1
docs/component/ad-weixin.md
docs/component/ad-weixin.md
+1
-1
docs/component/ad.md
docs/component/ad.md
+1
-1
docs/component/audio.md
docs/component/audio.md
+2
-2
docs/component/custom-tab-bar.md
docs/component/custom-tab-bar.md
+2
-2
docs/component/icon.md
docs/component/icon.md
+2
-2
docs/component/image.md
docs/component/image.md
+14
-14
docs/component/list.md
docs/component/list.md
+1
-1
docs/component/rich-text.md
docs/component/rich-text.md
+1
-1
docs/component/uni-ad-unimp.md
docs/component/uni-ad-unimp.md
+1
-1
docs/component/uniui/resource.md
docs/component/uniui/resource.md
+1
-1
docs/component/uniui/uni-card.md
docs/component/uniui/uni-card.md
+4
-4
docs/component/uniui/uni-collapse.md
docs/component/uniui/uni-collapse.md
+403
-403
docs/component/uniui/uni-file-picker.md
docs/component/uniui/uni-file-picker.md
+322
-322
docs/component/uniui/uni-icons.md
docs/component/uniui/uni-icons.md
+6
-6
docs/component/uniui/uni-list.md
docs/component/uniui/uni-list.md
+13
-13
docs/component/uniui/uni-swiper-dot.md
docs/component/uniui/uni-swiper-dot.md
+3
-3
docs/component/waterfall.md
docs/component/waterfall.md
+2
-2
docs/history.md
docs/history.md
+1
-1
docs/hybrid.md
docs/hybrid.md
+1
-1
docs/m3w.md
docs/m3w.md
+3
-3
docs/matter.md
docs/matter.md
+1
-1
docs/plugin/native-plugin.md
docs/plugin/native-plugin.md
+3
-3
docs/plugin/sell.md
docs/plugin/sell.md
+6
-6
docs/plugin/uni_modules.md
docs/plugin/uni_modules.md
+15
-15
docs/quickstart-hx.md
docs/quickstart-hx.md
+20
-20
docs/quickstart.md
docs/quickstart.md
+25
-25
docs/tutorial/adapt.md
docs/tutorial/adapt.md
+1
-1
docs/tutorial/app-oauth-facebook-open.md
docs/tutorial/app-oauth-facebook-open.md
+11
-11
docs/tutorial/app-oauth-google-open.md
docs/tutorial/app-oauth-google-open.md
+6
-6
docs/tutorial/build/publish-mp-weixin-cli.md
docs/tutorial/build/publish-mp-weixin-cli.md
+1
-1
docs/tutorial/debug/debug-app.md
docs/tutorial/debug/debug-app.md
+7
-7
docs/tutorial/debug/debug-mp.md
docs/tutorial/debug/debug-mp.md
+2
-2
docs/tutorial/debug/debug-web-via-hx.md
docs/tutorial/debug/debug-web-via-hx.md
+2
-2
docs/tutorial/debug/uni-uts-debug-ios.md
docs/tutorial/debug/uni-uts-debug-ios.md
+8
-8
docs/tutorial/debug/uni-uts-debug.md
docs/tutorial/debug/uni-uts-debug.md
+6
-6
docs/tutorial/debug/uni-vue-devtools.md
docs/tutorial/debug/uni-vue-devtools.md
+6
-6
docs/tutorial/i18n.md
docs/tutorial/i18n.md
+3
-3
docs/tutorial/internationalization.md
docs/tutorial/internationalization.md
+4
-4
docs/tutorial/nvue-api.md
docs/tutorial/nvue-api.md
+4
-4
docs/tutorial/nvue-css.md
docs/tutorial/nvue-css.md
+9
-9
docs/tutorial/nvue-outline.md
docs/tutorial/nvue-outline.md
+2
-2
docs/tutorial/page.md
docs/tutorial/page.md
+1
-1
docs/tutorial/platform.md
docs/tutorial/platform.md
+10
-10
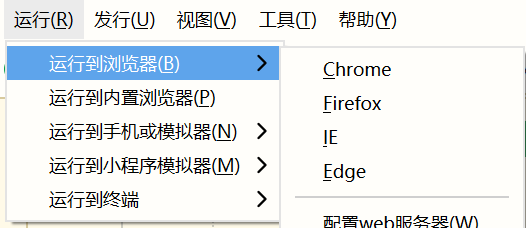
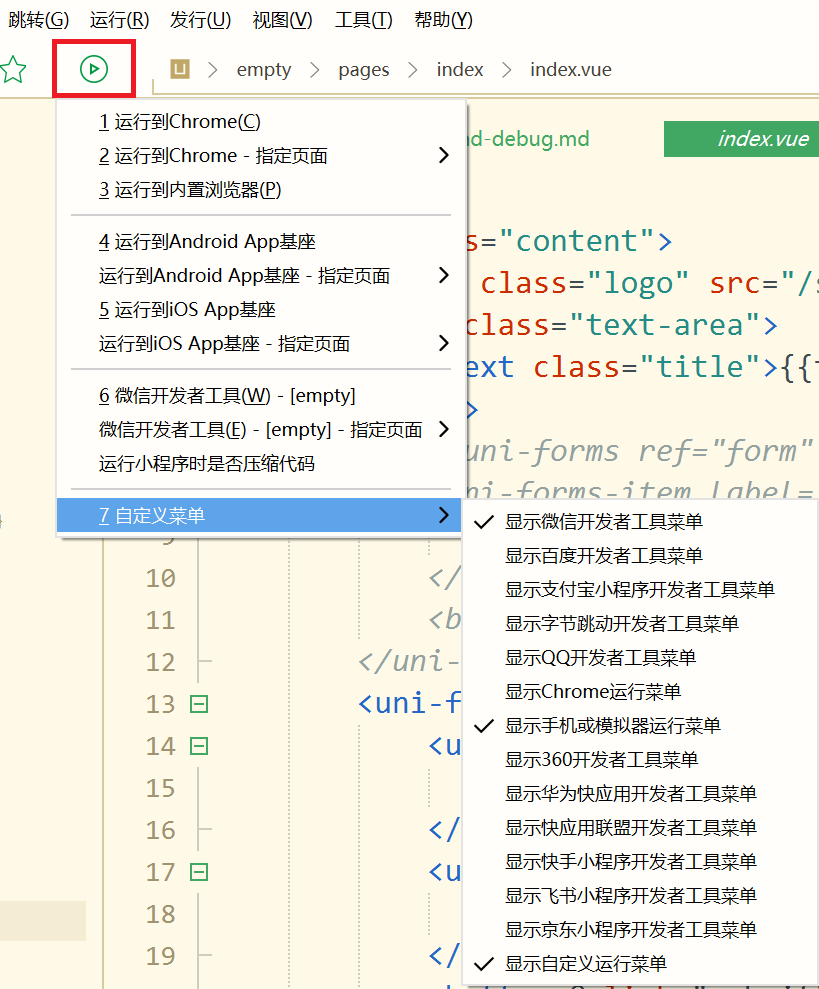
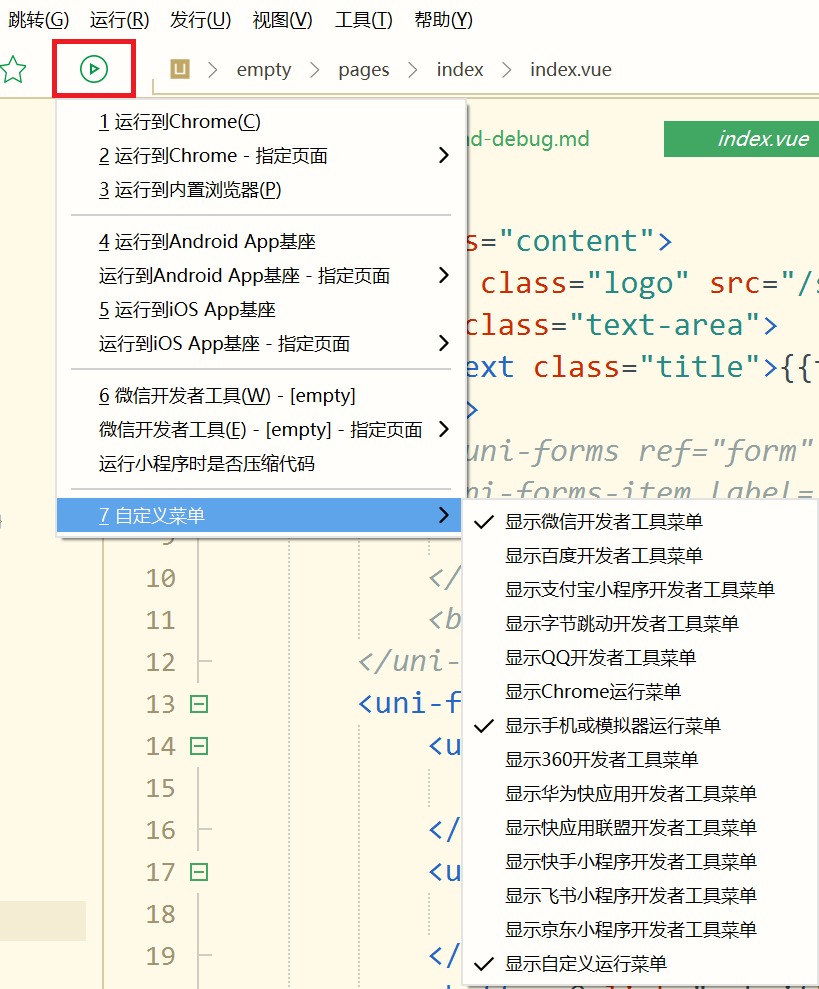
docs/tutorial/run-and-debug.md
docs/tutorial/run-and-debug.md
+2
-2
docs/tutorial/run/apple-signature-ipa.md
docs/tutorial/run/apple-signature-ipa.md
+1
-1
docs/tutorial/run/ios-apple-certificate-signature.md
docs/tutorial/run/ios-apple-certificate-signature.md
+6
-6
docs/tutorial/run/run-app-faq.md
docs/tutorial/run/run-app-faq.md
+3
-3
docs/tutorial/run/run-app.md
docs/tutorial/run/run-app.md
+9
-9
docs/tutorial/run/run-custom-base-ios-simulator.md
docs/tutorial/run/run-custom-base-ios-simulator.md
+2
-2
docs/tutorial/run/uts-development-android.md
docs/tutorial/run/uts-development-android.md
+7
-7
docs/tutorial/run/uts-development-ios.md
docs/tutorial/run/uts-development-ios.md
+2
-2
docs/tutorial/safe.md
docs/tutorial/safe.md
+1
-1
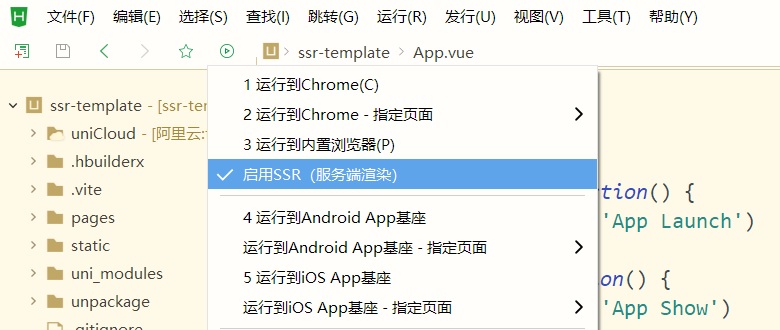
docs/tutorial/ssr.md
docs/tutorial/ssr.md
+3
-3
docs/tutorial/vue-basics.md
docs/tutorial/vue-basics.md
+1
-1
docs/tutorial/vue-vuex.md
docs/tutorial/vue-vuex.md
+2
-2
docs/tutorial/vue3-basics.md
docs/tutorial/vue3-basics.md
+1
-1
docs/tutorial/vue3-components.md
docs/tutorial/vue3-components.md
+2
-2
docs/tutorial/vue3-vuex.md
docs/tutorial/vue3-vuex.md
+2
-2
docs/uni-ad.md
docs/uni-ad.md
+1
-1
docs/uni-ad/ad-component.md
docs/uni-ad/ad-component.md
+2
-2
docs/uni-ad/ad-content-page.md
docs/uni-ad/ad-content-page.md
+1
-1
docs/uni-ad/ad-draw.md
docs/uni-ad/ad-draw.md
+2
-2
docs/uni-ad/ad-interstitial.md
docs/uni-ad/ad-interstitial.md
+1
-1
docs/uni-ad/ad-rewarded-video.md
docs/uni-ad/ad-rewarded-video.md
+4
-4
docs/uni-ad/ad-video.md
docs/uni-ad/ad-video.md
+1
-1
docs/uni-ad/ad-weixin.md
docs/uni-ad/ad-weixin.md
+1
-1
docs/uni-ad/interactive.md
docs/uni-ad/interactive.md
+2
-2
docs/uni-ad/intro.md
docs/uni-ad/intro.md
+1
-1
docs/uni-ad/release.md
docs/uni-ad/release.md
+11
-11
docs/uni-ad/unimp.md
docs/uni-ad/unimp.md
+3
-3
docs/uni-stat-v1.md
docs/uni-stat-v1.md
+1
-1
docs/uni-stat-v2.md
docs/uni-stat-v2.md
+14
-14
docs/uniCloud/README.md
docs/uniCloud/README.md
+4
-4
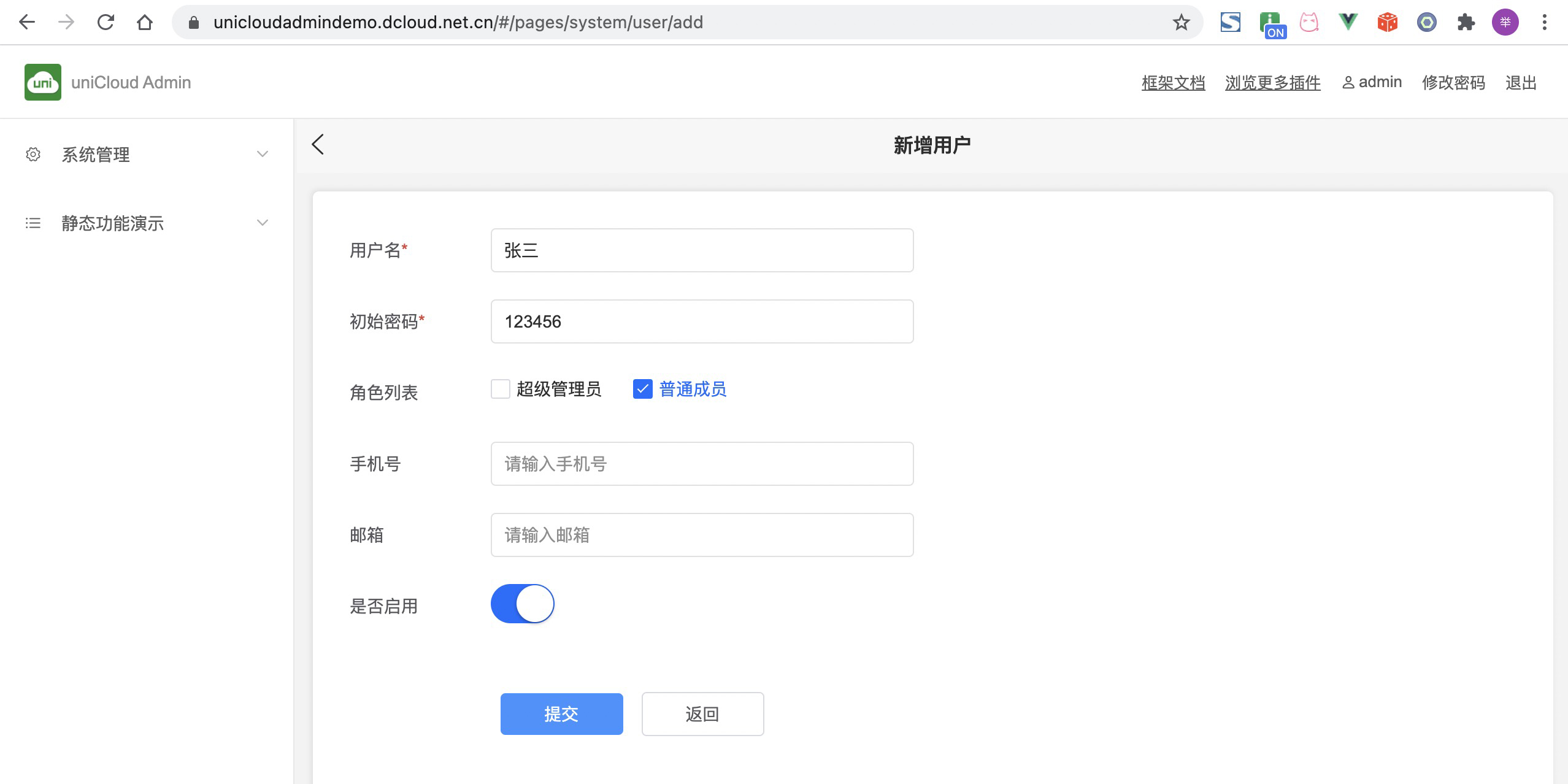
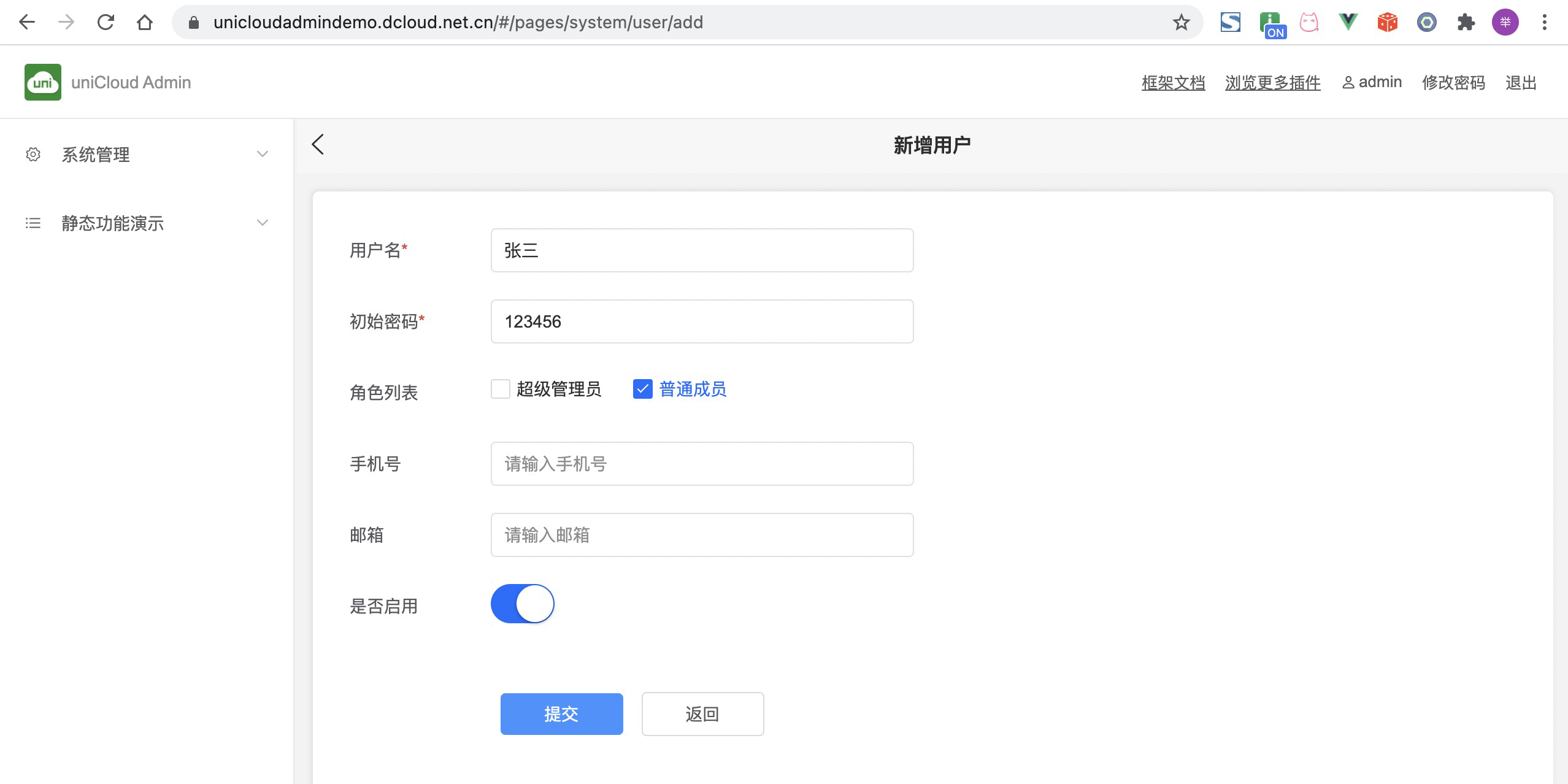
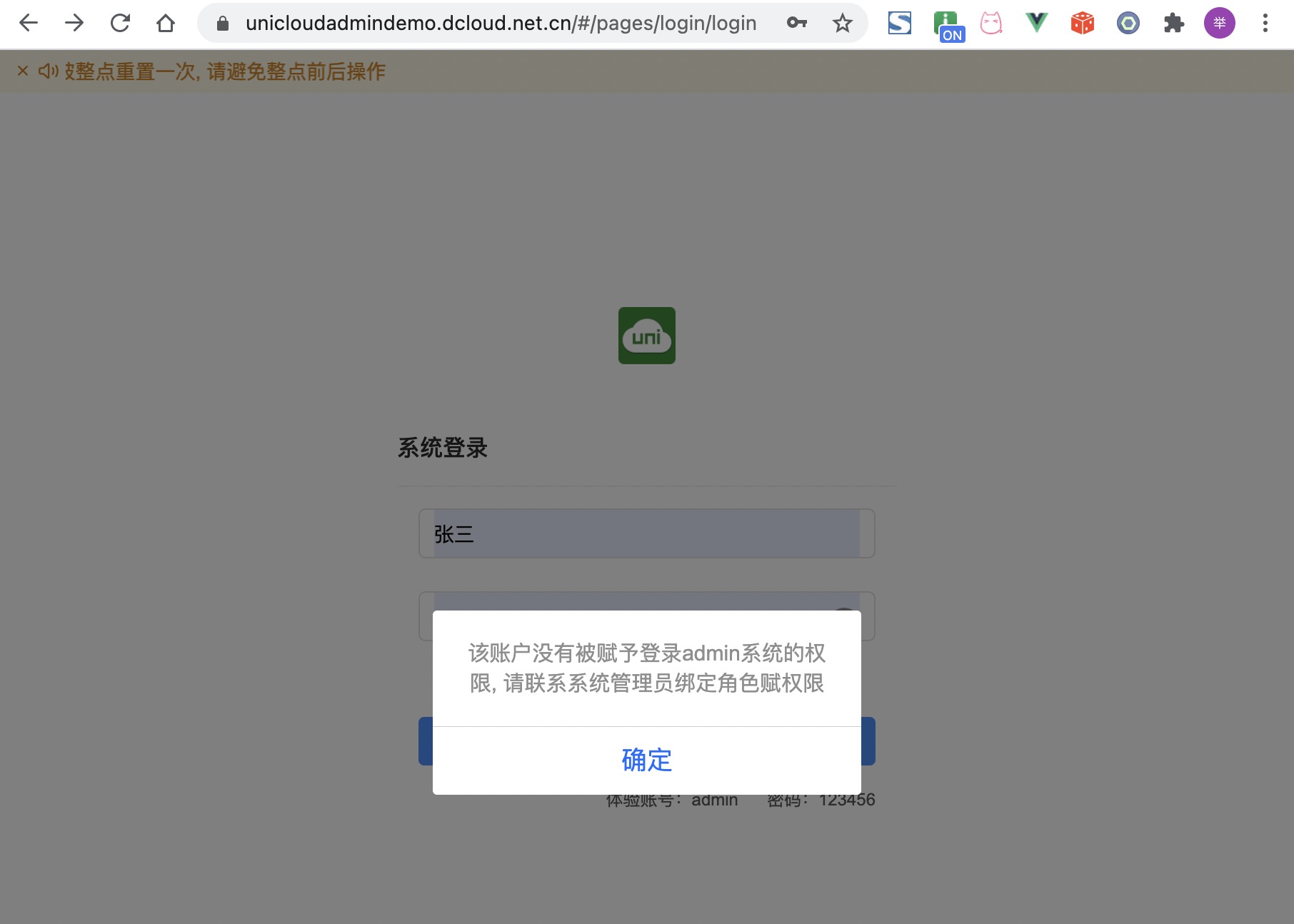
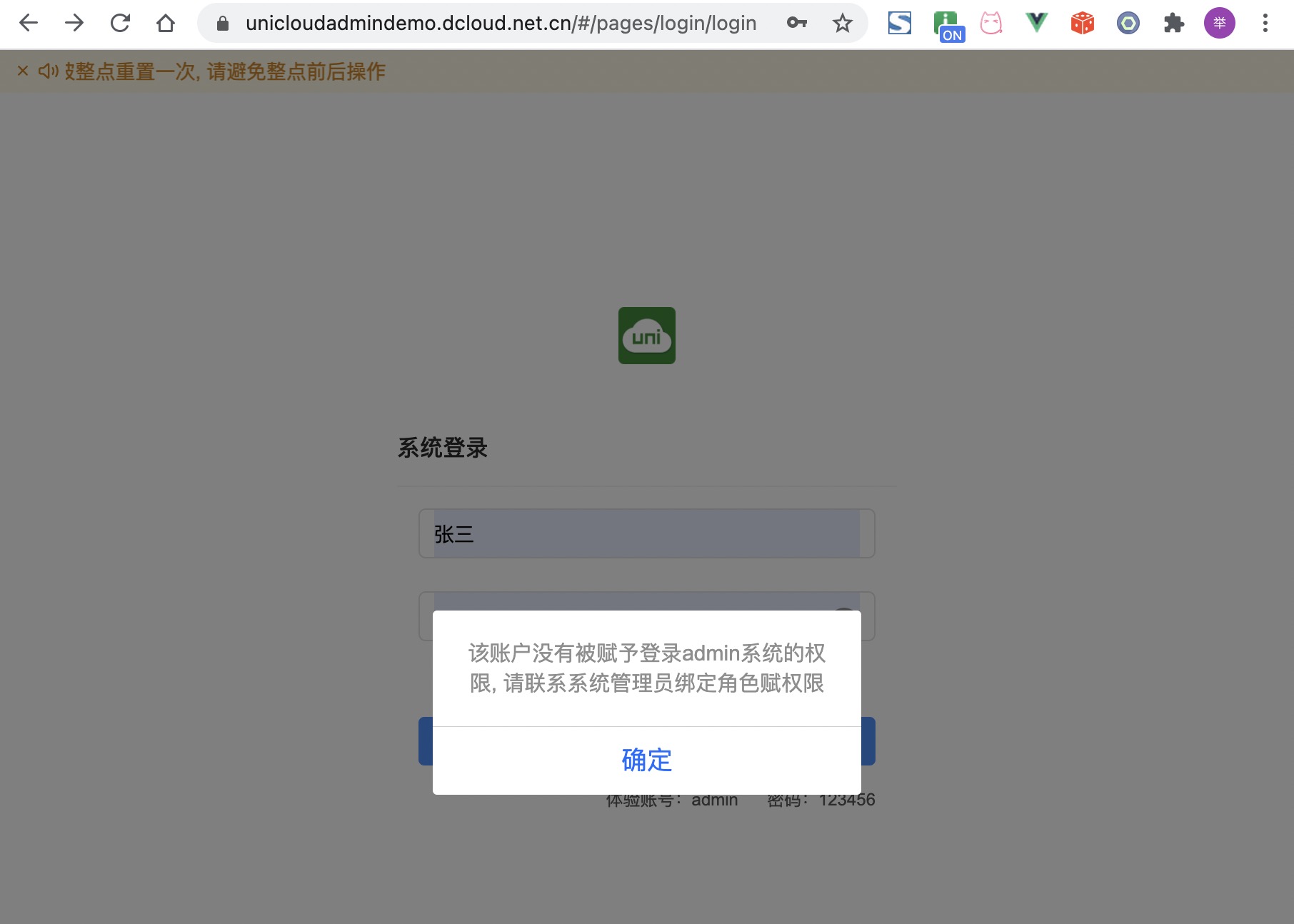
docs/uniCloud/admin.md
docs/uniCloud/admin.md
+37
-37
docs/uniCloud/aliyun-migrate-business.md
docs/uniCloud/aliyun-migrate-business.md
+3
-3
docs/uniCloud/app-reinforce.md
docs/uniCloud/app-reinforce.md
+4
-4
docs/uniCloud/authentication.md
docs/uniCloud/authentication.md
+1
-1
docs/uniCloud/cdn-security-policy.md
docs/uniCloud/cdn-security-policy.md
+3
-3
docs/uniCloud/cf-common.md
docs/uniCloud/cf-common.md
+1
-1
docs/uniCloud/cf-functions.md
docs/uniCloud/cf-functions.md
+3
-3
docs/uniCloud/clientdb.md
docs/uniCloud/clientdb.md
+4
-4
docs/uniCloud/cloud-obj.md
docs/uniCloud/cloud-obj.md
+2
-2
docs/uniCloud/concepts/cloudfunction.md
docs/uniCloud/concepts/cloudfunction.md
+1
-1
docs/uniCloud/concepts/space.md
docs/uniCloud/concepts/space.md
+3
-3
docs/uniCloud/db-index.md
docs/uniCloud/db-index.md
+5
-5
docs/uniCloud/db-performance.md
docs/uniCloud/db-performance.md
+1
-1
docs/uniCloud/frv/dev.md
docs/uniCloud/frv/dev.md
+9
-9
docs/uniCloud/frv/intro.md
docs/uniCloud/frv/intro.md
+5
-5
docs/uniCloud/frv/service.md
docs/uniCloud/frv/service.md
+6
-6
docs/uniCloud/hellodb.md
docs/uniCloud/hellodb.md
+4
-4
docs/uniCloud/hosting.md
docs/uniCloud/hosting.md
+1
-1
docs/uniCloud/http.md
docs/uniCloud/http.md
+2
-2
docs/uniCloud/ip-filter.md
docs/uniCloud/ip-filter.md
+2
-2
docs/uniCloud/jql-runner.md
docs/uniCloud/jql-runner.md
+1
-1
docs/uniCloud/jql-schema-ext.md
docs/uniCloud/jql-schema-ext.md
+1
-1
docs/uniCloud/jql.md
docs/uniCloud/jql.md
+2
-2
docs/uniCloud/learning.md
docs/uniCloud/learning.md
+1
-1
docs/uniCloud/publish.md
docs/uniCloud/publish.md
+2
-2
docs/uniCloud/quickstart.md
docs/uniCloud/quickstart.md
+2
-2
docs/uniCloud/redis-buy.md
docs/uniCloud/redis-buy.md
+2
-2
docs/uniCloud/resource.md
docs/uniCloud/resource.md
+11
-11
docs/uniCloud/rundebug.md
docs/uniCloud/rundebug.md
+15
-15
docs/uniCloud/schema.md
docs/uniCloud/schema.md
+3
-3
docs/uniCloud/schema2code.md
docs/uniCloud/schema2code.md
+9
-9
docs/uniCloud/secure-network.md
docs/uniCloud/secure-network.md
+7
-7
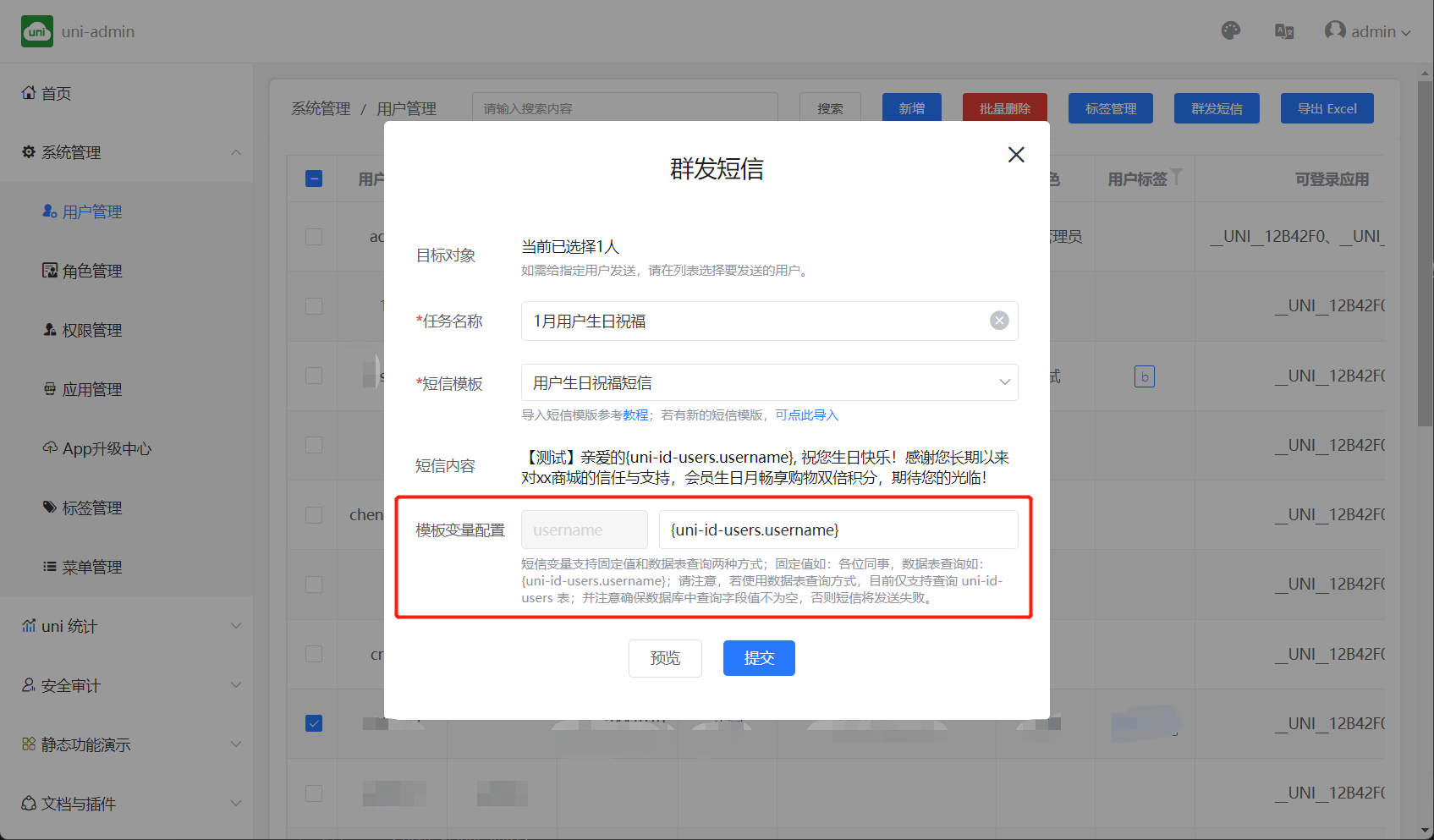
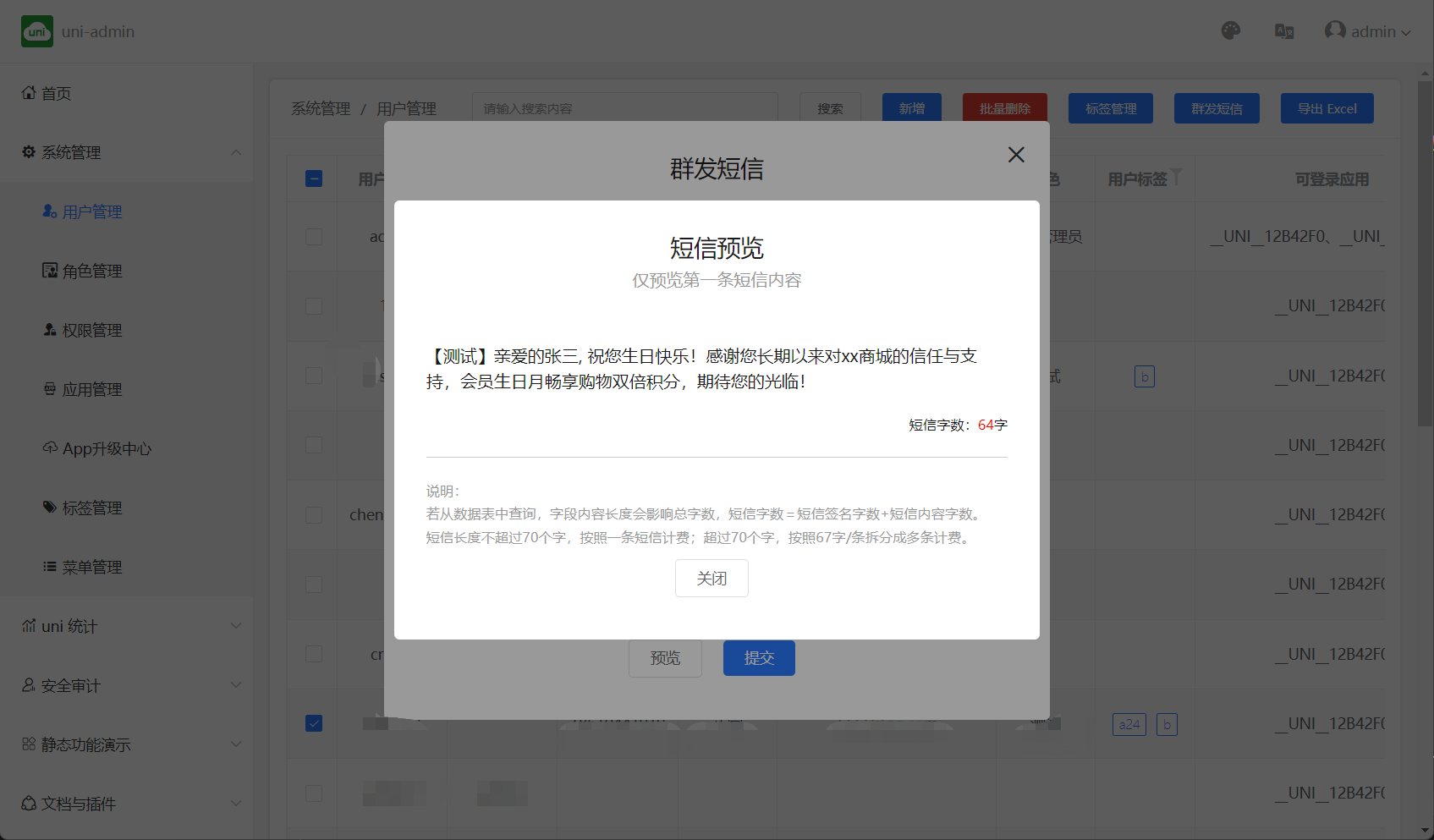
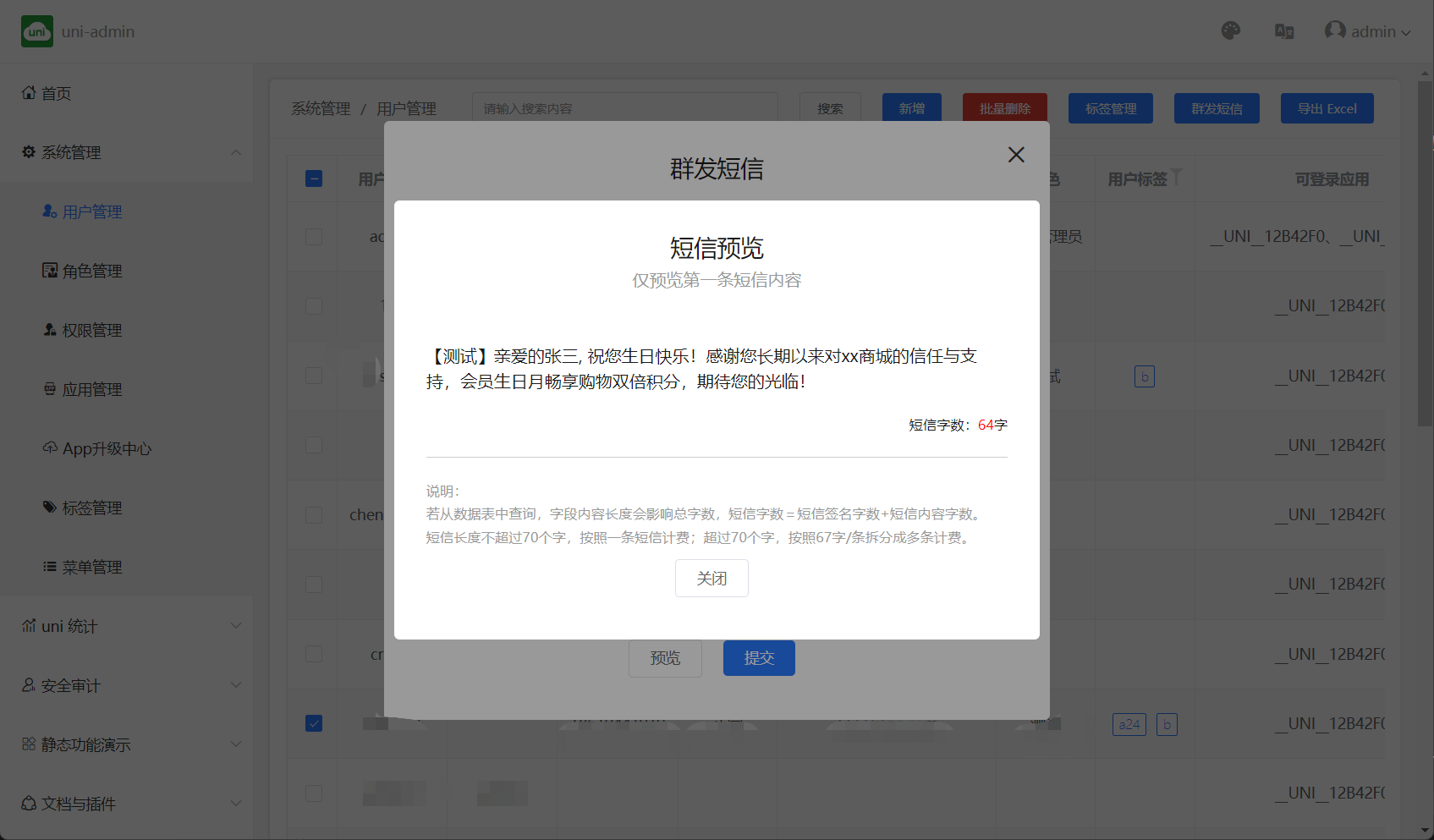
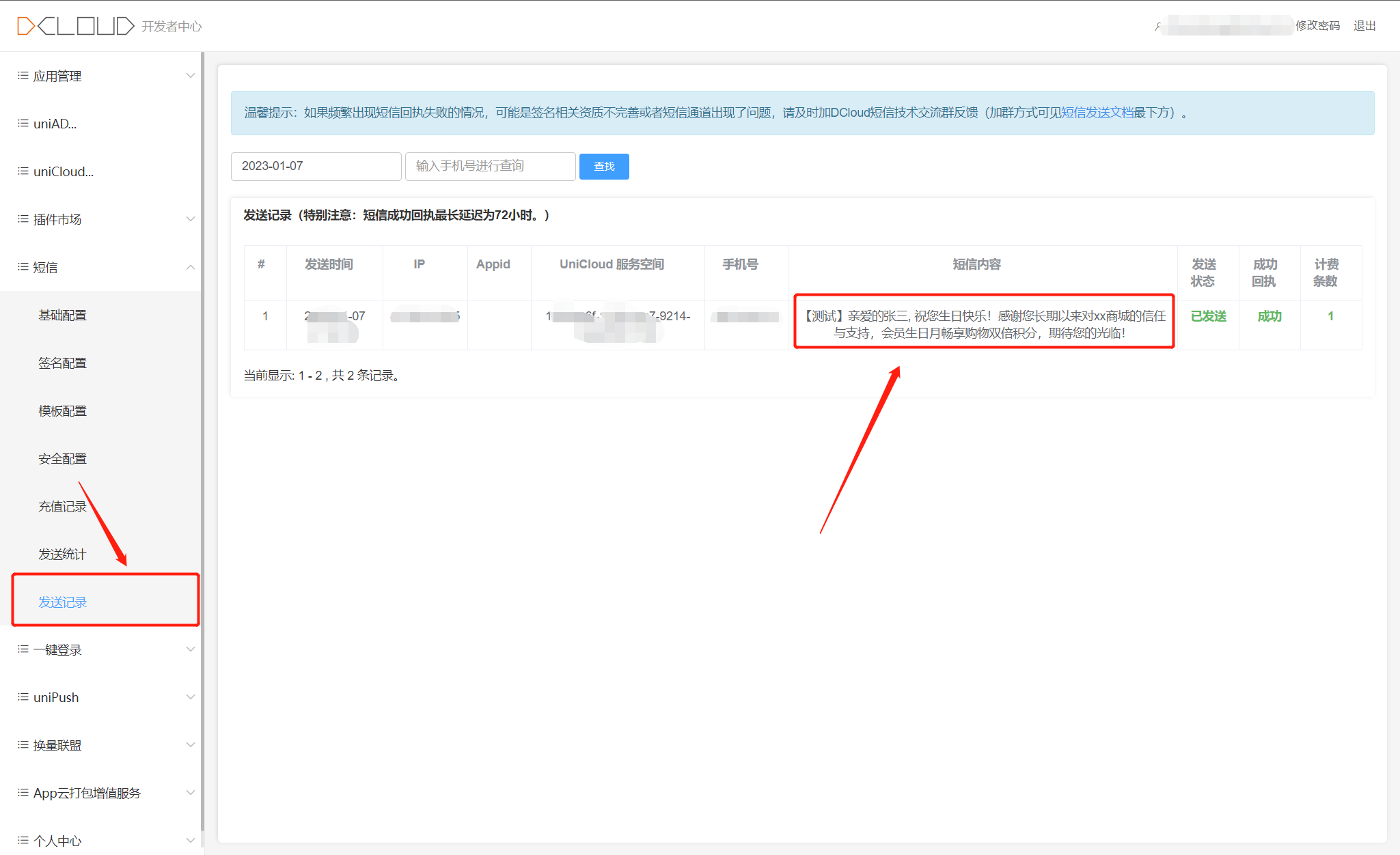
docs/uniCloud/send-sms.md
docs/uniCloud/send-sms.md
+4
-4
docs/uniCloud/uni-ai-chat.md
docs/uniCloud/uni-ai-chat.md
+3
-3
docs/uniCloud/uni-ai.md
docs/uniCloud/uni-ai.md
+4
-4
docs/uniCloud/uni-cloud-push/api.md
docs/uniCloud/uni-cloud-push/api.md
+2
-2
docs/uniCloud/uni-cloud-push/mate.md
docs/uniCloud/uni-cloud-push/mate.md
+1
-1
docs/uniCloud/uni-cloud-push/options.md
docs/uniCloud/uni-cloud-push/options.md
+3
-3
docs/uniCloud/uni-cms.md
docs/uniCloud/uni-cms.md
+15
-15
docs/uniCloud/uni-id-pages.md
docs/uniCloud/uni-id-pages.md
+1
-1
docs/uniCloud/uni-id-summary.md
docs/uniCloud/uni-id-summary.md
+12
-12
docs/uniCloud/uni-id.md
docs/uniCloud/uni-id.md
+4
-4
docs/uniCloud/uni-im.md
docs/uniCloud/uni-im.md
+2
-2
docs/uniCloud/uni-open-bridge.md
docs/uniCloud/uni-open-bridge.md
+1
-1
docs/uniCloud/uni-pay.md
docs/uniCloud/uni-pay.md
+24
-24
docs/uniCloud/uni-portal.md
docs/uniCloud/uni-portal.md
+3
-3
docs/uniCloud/uni-publish.md
docs/uniCloud/uni-publish.md
+5
-5
docs/uniCloud/uni-sec-check.md
docs/uniCloud/uni-sec-check.md
+1
-1
docs/uniCloud/uni-starter.md
docs/uniCloud/uni-starter.md
+5
-5
docs/uniCloud/uni-subscribemsg.md
docs/uniCloud/uni-subscribemsg.md
+2
-2
docs/uniCloud/upgrade-center.md
docs/uniCloud/upgrade-center.md
+8
-8
docs/unipush-v2.md
docs/unipush-v2.md
+14
-14
docs/univerify.md
docs/univerify.md
+1
-1
docs/worktile/auto/hbuilderx-extension/index.md
docs/worktile/auto/hbuilderx-extension/index.md
+8
-8
未找到文件。
docs/.vuepress/public/js/miku.js
浏览文件 @
6a735acf
mikuDelivery
.
initProxy
(
'
miku-delivery-sw-1.1.0.js
'
,
{
mikuDelivery
.
initProxy
(
'
/
miku-delivery-sw-1.1.0.js
'
,
{
/** appID 和 appSalt 由七牛配置提供*/
app
:
{
appID
:
'
r5v5l8yhuips0xwv
'
,
...
...
docs/api/a-d/content-page.md
浏览文件 @
6a735acf
...
...
@@ -4,7 +4,7 @@
⼀个视频内容频道,支持上下滑动切换视频内容


内容联盟广告是一个原生全屏组件,大小不可控制
...
...
docs/api/a-d/interactive.md
浏览文件 @
6a735acf
...
...
@@ -4,7 +4,7 @@
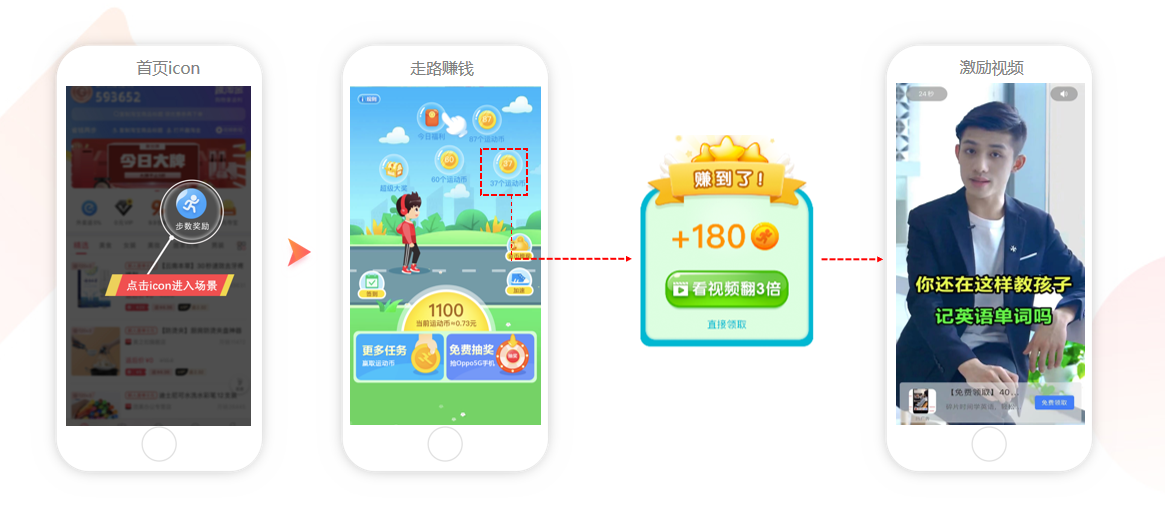
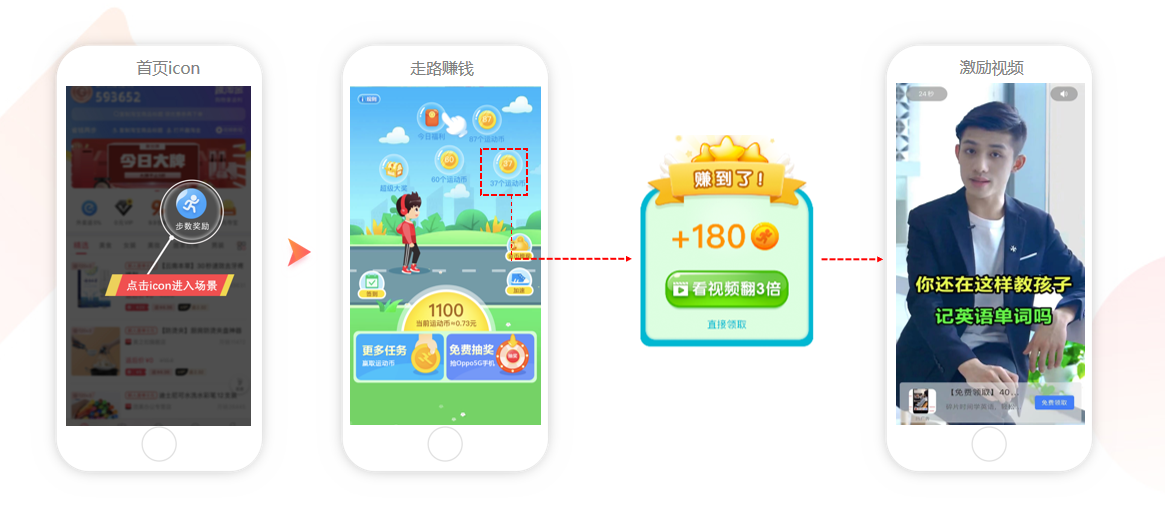
互动游戏是DCloud联合三方服务商为开发者提供新的广告场景增值服务。开发者在App中放置入口,用户点击入口参与权益化、趣味性的活动。通过观看激励视频广告加速获取权益。沉浸的游戏体验能够降低对广告的抵触心理,增加激励视频广告展示的同时有效提高广告收益。


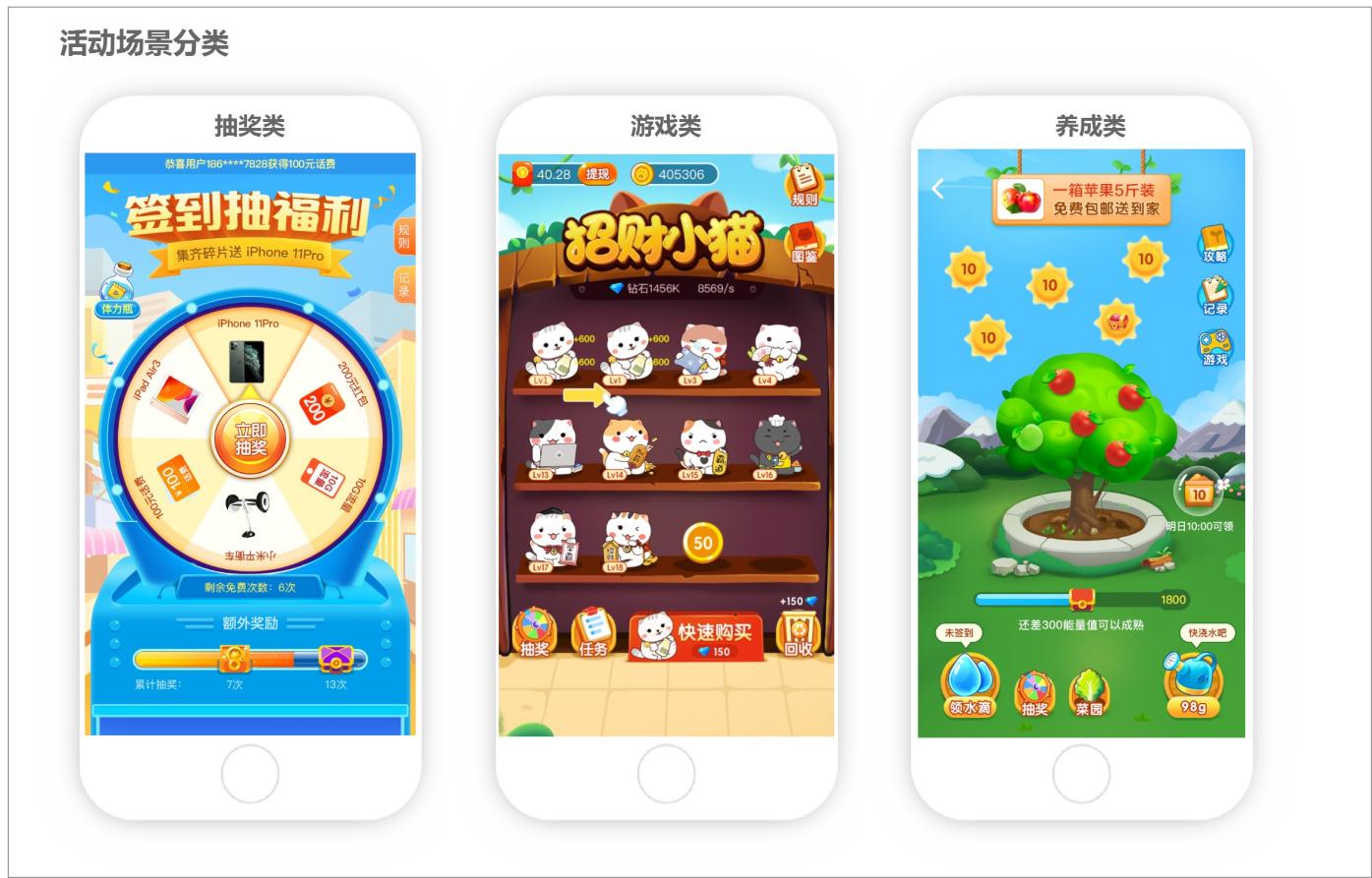
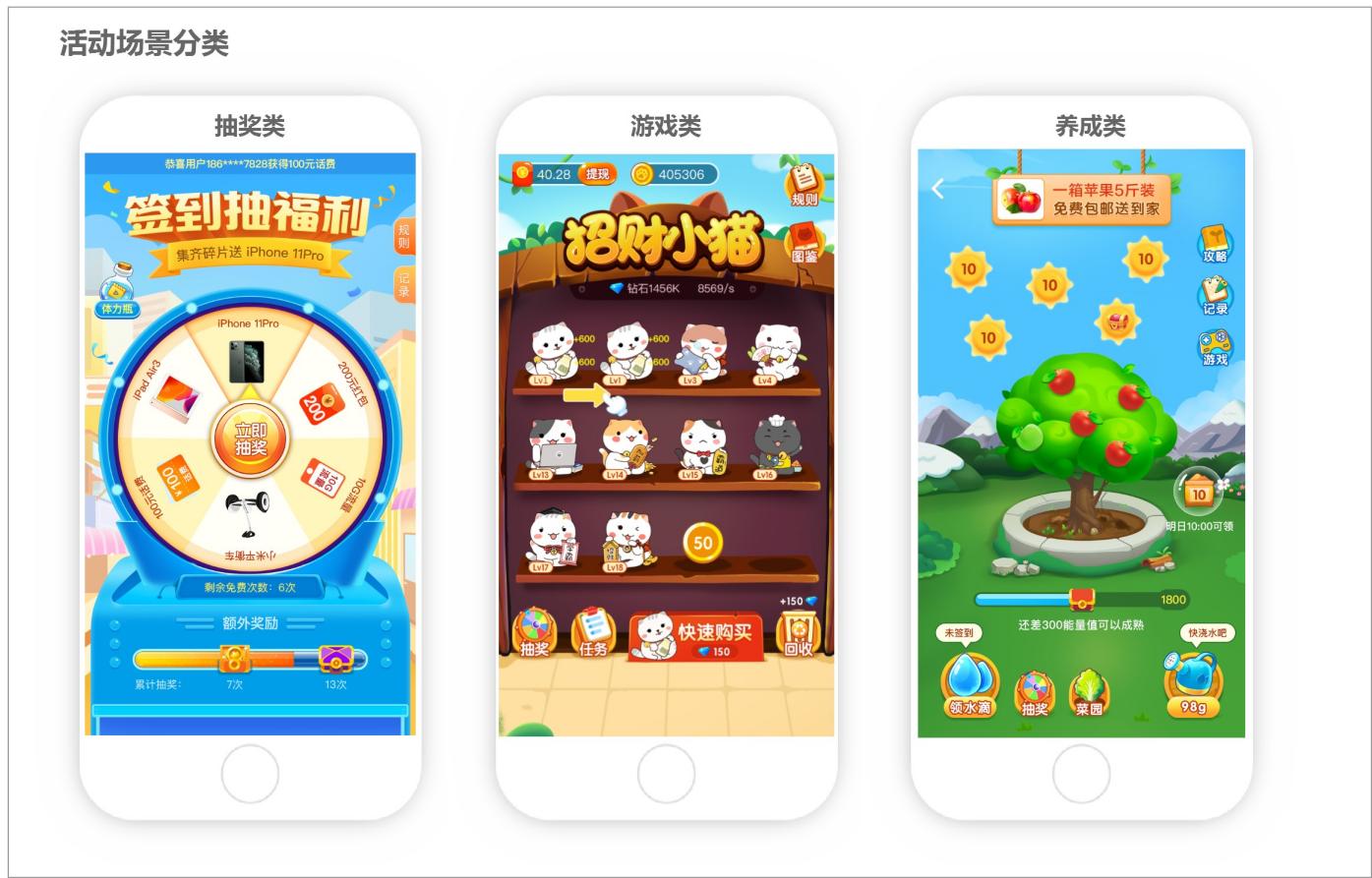
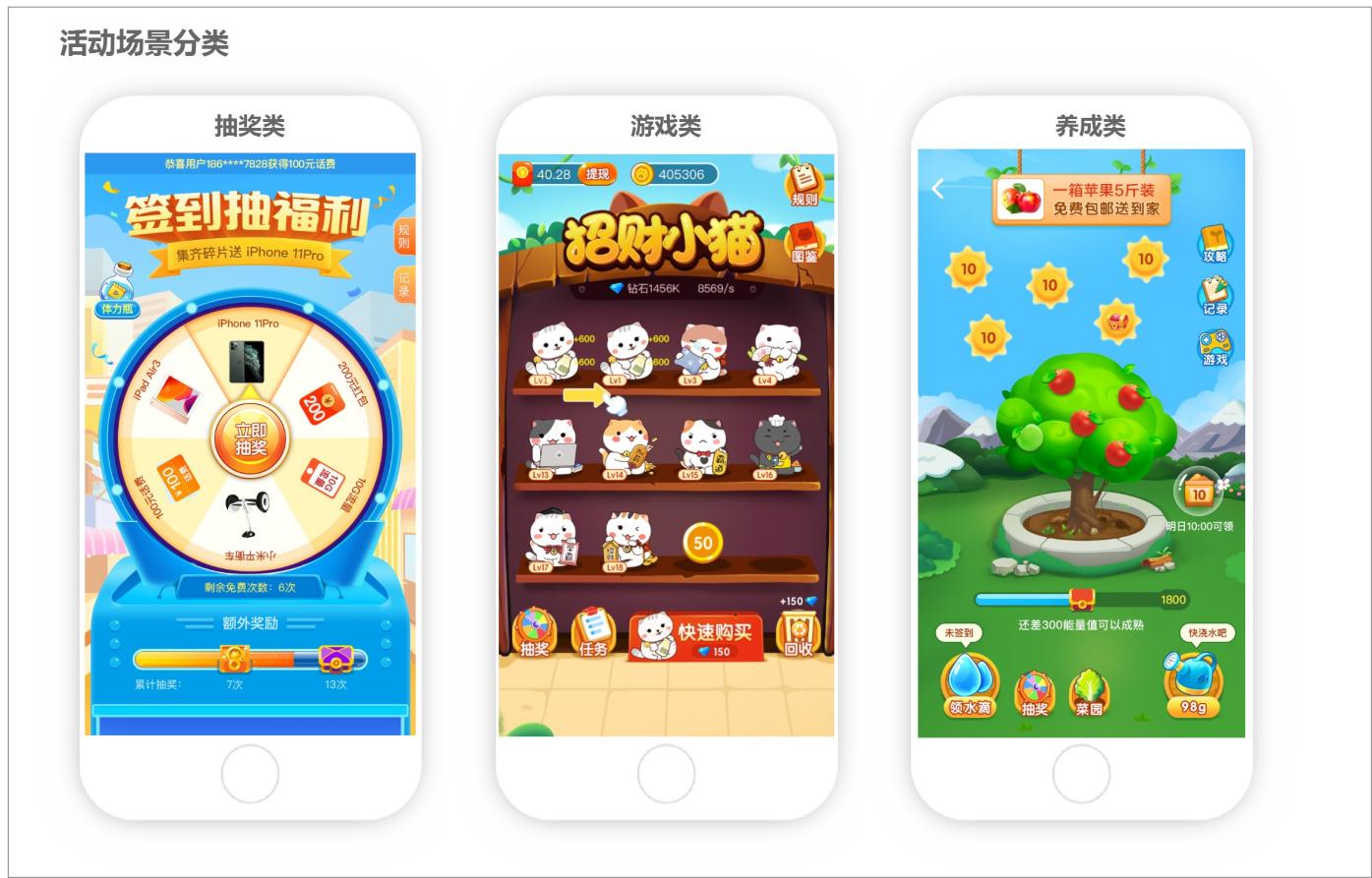
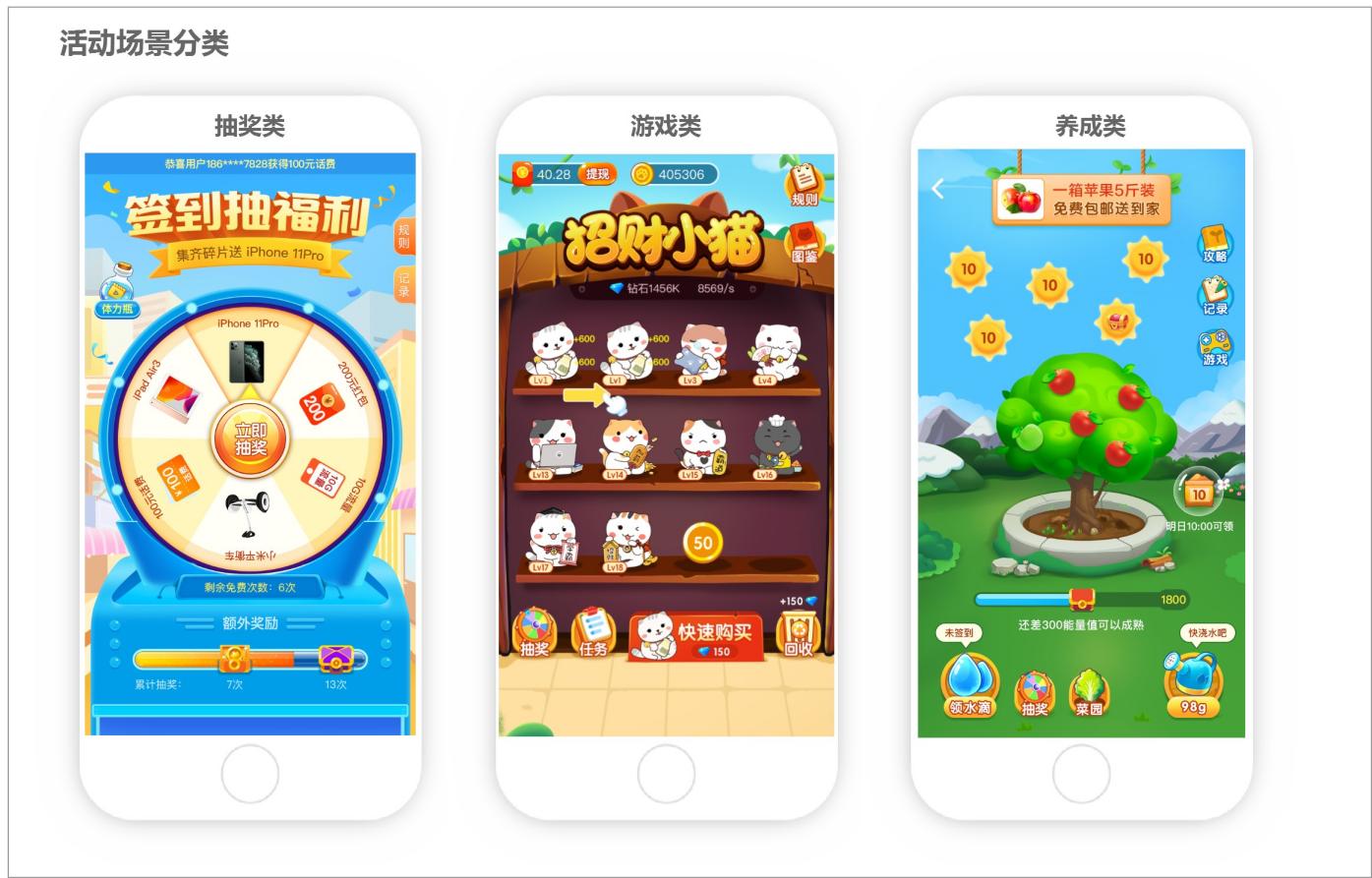
## 活动场景类型:
...
...
@@ -15,7 +15,7 @@
2.
游戏类活动:通过合成游戏、成语答题、捕鱼等游戏玩法获得金币或红包奖励
3.
养成类活动:果园、农场、养牛等长期活动,用户通过连续签到、道具收集、任务体系等玩法提升养成对象的等级,升级后可获得红包奖励或兑换奖品


### 活动分类表
<table>
...
...
docs/api/a-d/rewarded-video.md
浏览文件 @
6a735acf
...
...
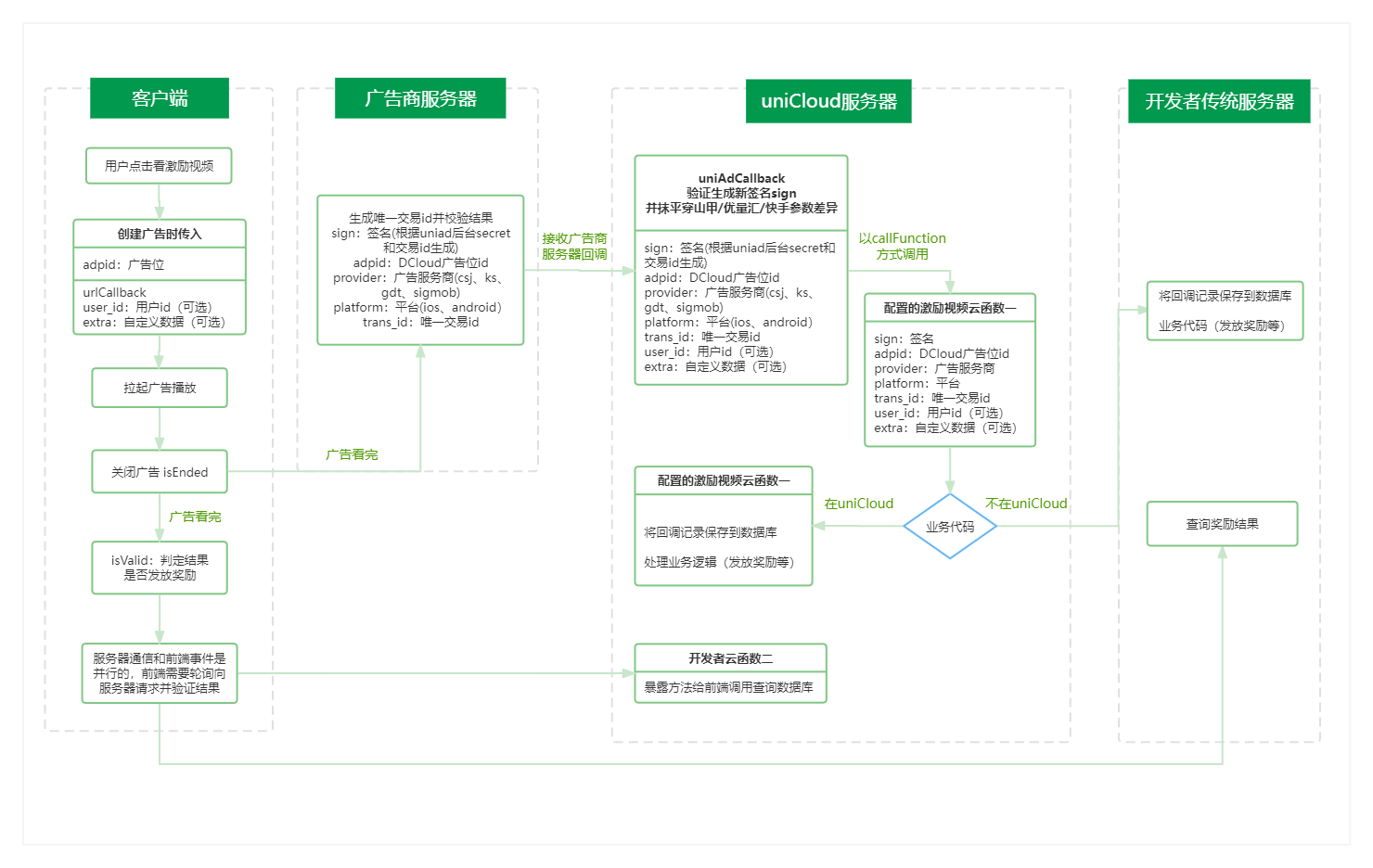
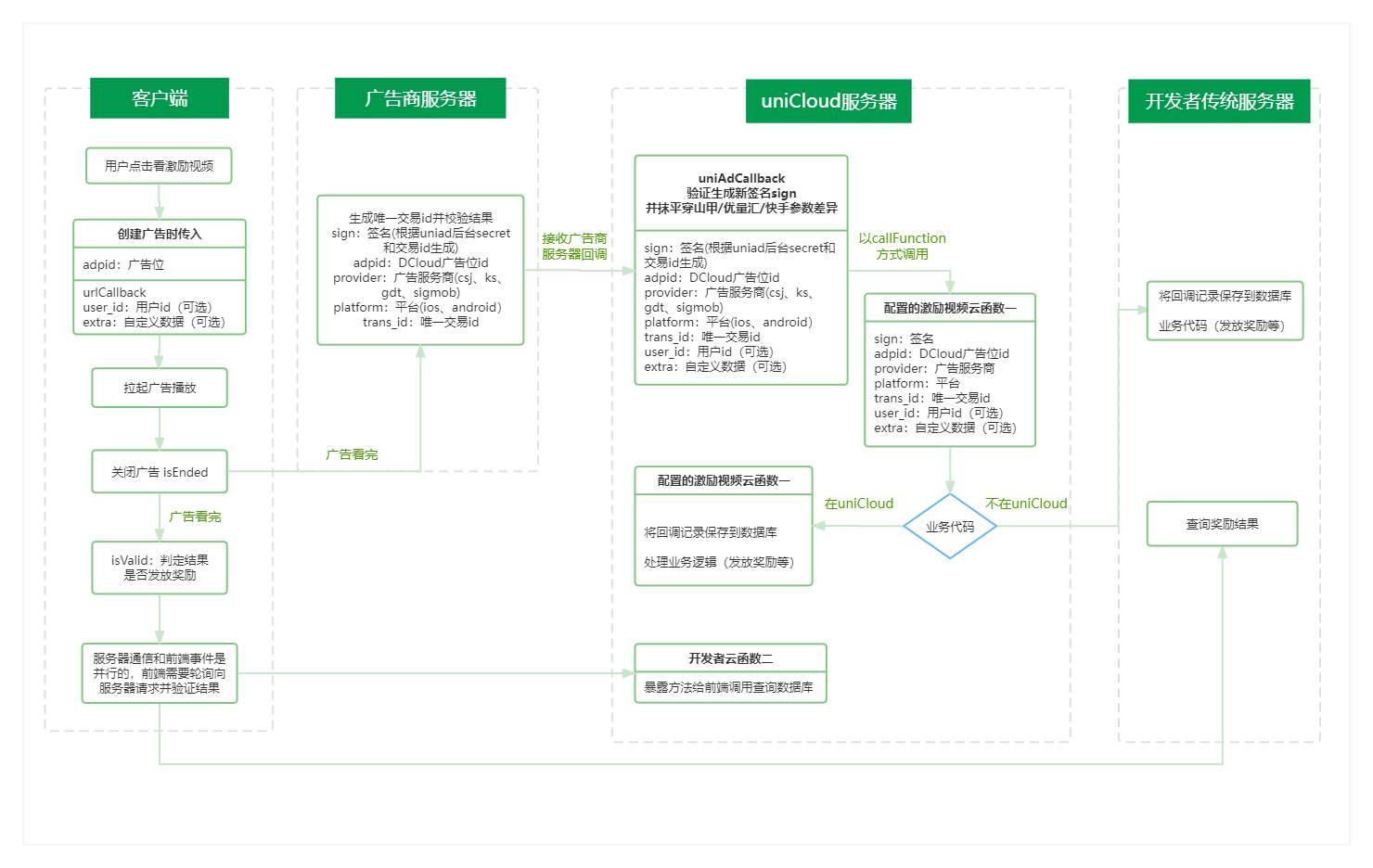
@@ -500,7 +500,7 @@ rewardedVideoAd.load()
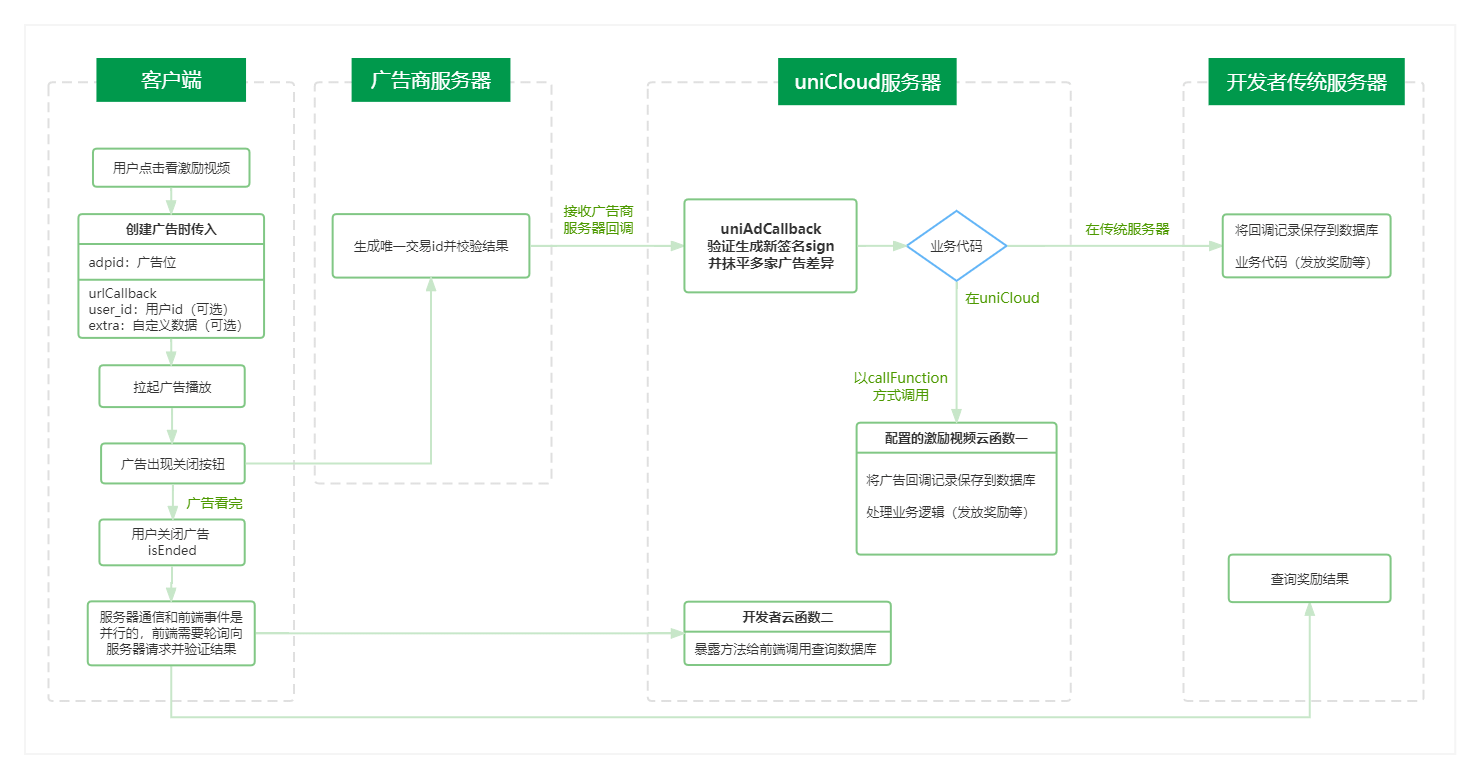
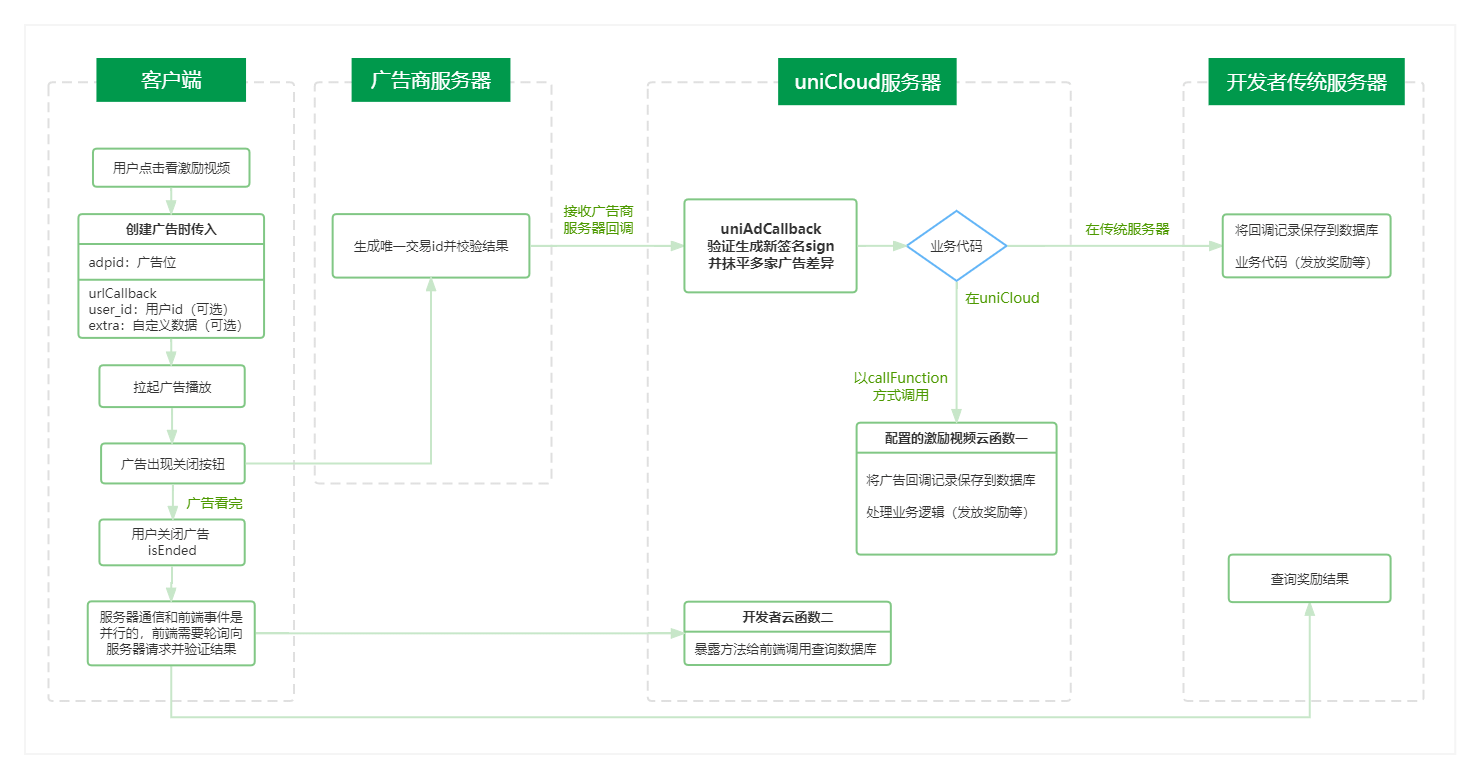
### 监听用户关闭广告


只有在用户点击激励视频广告组件上的 关闭广告 按钮时,广告才会关闭。这个事件可以通过
`RewardedVideoAd.onClose()`
监听。
...
...
@@ -536,7 +536,7 @@ App平台 3.1.15+ 支持穿山甲/优量汇/快手
相对来讲服务器回调将更加安全,可以依赖广告平台的反作弊机制来避免用户模拟观看广告完成的事件。


如何使用
...
...
docs/api/canvas/CanvasContext.md
浏览文件 @
6a735acf
...
...
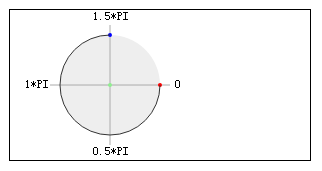
@@ -142,7 +142,7 @@ ctx.stroke()
ctx
.
draw
()
```


针对
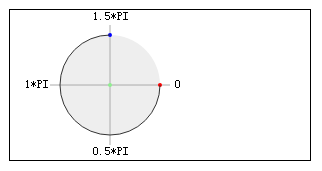
```arc(100, 75, 50, 0, 1.5 * Math.PI)```
的三个关键坐标如下:
*
绿色: 圆心 (100, 75)
...
...
@@ -200,7 +200,7 @@ ctx.fill()
ctx
.
draw
()
```


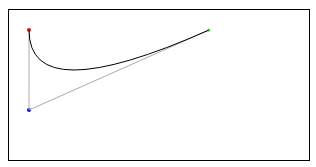
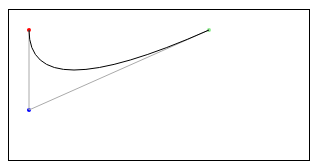
### CanvasContext.bezierCurveTo
创建三次方贝塞尔曲线路径。
...
...
@@ -265,7 +265,7 @@ ctx.stroke()
ctx
.
draw
()
```


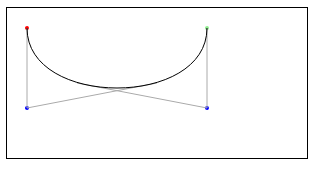
针对
`moveTo(20, 20)`
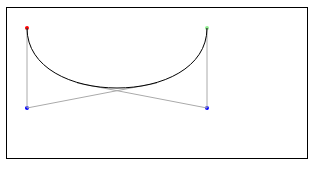
```bezierCurveTo(20, 100, 200, 100, 200, 20)```
的三个关键坐标如下:
...
...
@@ -305,7 +305,7 @@ ctx.clearRect(10, 10, 150, 75)
ctx
.
draw
()
```


### CanvasContext.clip
...
...
@@ -320,7 +320,7 @@ ctx.draw()
const
context
=
uni
.
createCanvasContext
(
'
myCanvas
'
)
uni
.
downloadFile
({
url
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png
'
,
url
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png
'
,
success
:
function
(
res
)
{
context
.
save
()
context
.
beginPath
()
...
...
@@ -334,7 +334,7 @@ context.drawImage(res.tempFilePath, 48, 48)
```


### CanvasContext.closePath
关闭一个路径。
...
...
@@ -355,7 +355,7 @@ ctx.stroke()
ctx
.
draw
()
```


```
javascript
...
...
@@ -380,7 +380,7 @@ ctx.fill()
ctx
.
draw
()
```


### CanvasContext.createCircularGradient
创建一个从圆心开始的渐变。返回的
[
CanvasGradient
](
/api/canvas/CanvasGradient
)
对象,需要使用
```CanvasGradient.addColorStop()```
来指定渐变点,至少要两个。
...
...
@@ -409,7 +409,7 @@ ctx.fillRect(10, 10, 150, 80)
ctx
.
draw
()
```


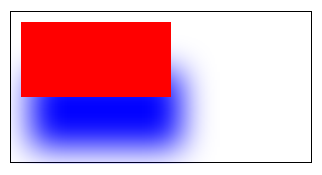
### CanvasContext.createLinearGradient
创建一个线性的渐变颜色。返回的
[
CanvasGradient
](
/api/canvas/CanvasGradient
)
对象,需要使用
```CanvasGradient.addColorStop()```
来指定渐变点,至少要两个。
...
...
@@ -440,7 +440,7 @@ ctx.fillRect(10, 10, 150, 80)
ctx
.
draw
()
```


### CanvasContext.createPattern
对指定的图像创建模式的方法,可在指定的方向上重复元图像
...
...
@@ -484,7 +484,7 @@ ctx.fillRect(50, 50, 150, 100)
ctx
.
draw
()
```


```
javascript
...
...
@@ -497,7 +497,7 @@ ctx.fillRect(50, 50, 150, 100)
ctx
.
draw
(
true
)
```


### CanvasContext.drawImage
绘制图像到画布。
...
...
@@ -535,7 +535,7 @@ uni.chooseImage({
})
```


### CanvasContext.fill
对当前路径中的内容进行填充。默认的填充色为黑色。
...
...
@@ -555,7 +555,7 @@ ctx.fill()
ctx
.
draw
()
```


```
javascript
const
ctx
=
uni
.
createCanvasContext
(
'
myCanvas
'
)
...
...
@@ -580,7 +580,7 @@ ctx.fill()
ctx
.
draw
()
```


### CanvasContext.fillRect
填充一个矩形。
...
...
@@ -605,7 +605,7 @@ ctx.fillRect(10, 10, 150, 75)
ctx
.
draw
()
```


### CanvasContext.fillText
在画布上绘制被填充的文本。
...
...
@@ -655,7 +655,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.measureText
测量文本尺寸信息,目前仅返回文本宽度。同步接口。(App 端 2.8.12+ 支持)
...
...
@@ -706,7 +706,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.quadraticCurveTo
创建二次贝塞尔曲线路径。曲线的起始点为路径中前一个点。
...
...
@@ -762,7 +762,7 @@ ctx.stroke()
ctx
.
draw
()
```


针对
`moveTo(20, 20)`
```quadraticCurveTo(20, 100, 200, 20)```
的三个关键坐标如下:
...
...
@@ -794,7 +794,7 @@ ctx.fill()
ctx
.
draw
()
```


### CanvasContext.restore
恢复之前保存的绘图上下文。
...
...
@@ -816,7 +816,7 @@ ctx.fillRect(50, 50, 150, 100)
ctx
.
draw
()
```


### CanvasContext.rotate
以原点为中心,原点可以用 translate方法修改。顺时针旋转当前坐标轴。多次调用rotate,旋转的角度会叠加。
...
...
@@ -841,7 +841,7 @@ ctx.strokeRect(100, 10, 150, 100)
ctx
.
draw
()
```


### CanvasContext.save
保存当前的绘图上下文。
...
...
@@ -887,7 +887,7 @@ ctx.strokeRect(10, 10, 25, 15)
ctx
.
draw
()
```


### CanvasContext.setFillStyle@canvascontextsetfillstyle
设置填充色,如果没有设置 fillStyle,默认颜色为 black。
...
...
@@ -914,7 +914,7 @@ ctx.fillRect(10, 10, 150, 75)
ctx
.
draw
()
```


### CanvasContext.setFontSize
设置字体的字号。
...
...
@@ -940,7 +940,7 @@ ctx.fillText('50', 90, 90)
ctx
.
draw
()
```


### CanvasContext.setGlobalAlpha
...
...
@@ -968,7 +968,7 @@ ctx.fillRect(100, 100, 150, 100)
ctx
.
draw
()
```


### CanvasContext.setLineCap@canvascontextsetlinecap
设置线条的端点样式。
...
...
@@ -1012,7 +1012,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.setLineDash
设置线条宽度。
...
...
@@ -1039,7 +1039,7 @@ ctx.stroke();
ctx
.
draw
()
```


### CanvasContext.setLineJoin@canvascontextsetlinejoin
设置线条的交点样式。
...
...
@@ -1087,7 +1087,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.setLineWidth@canvascontextsetlinewidth
设置线条的宽度。
...
...
@@ -1128,7 +1128,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.setMiterLimit@canvascontextsetmiterlimit
设置最大斜接长度,斜接长度指的是在两条线交汇处内角和外角之间的距离。 当
``setLineJoin()``
为 miter 时才有效。超过最大倾斜长度的,连接处将以 lineJoin 为 bevel 来显示。
...
...
@@ -1182,7 +1182,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.setShadow
设置阴影样式。如果没有设置,offsetX 默认值为0, offsetY 默认值为0, blur 默认值为0,color 默认值为 black。
...
...
@@ -1206,7 +1206,7 @@ ctx.fillRect(10, 10, 150, 75)
ctx
.
draw
()
```


### CanvasContext.setStrokeStyle@canvascontextsetstrokestyle
设置边框颜色。如果没有设置 fillStyle,默认颜色为 black。
...
...
@@ -1226,7 +1226,7 @@ ctx.strokeRect(10, 10, 150, 75)
ctx
.
draw
()
```


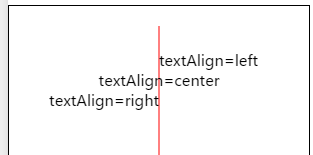
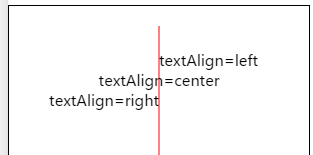
### CanvasContext.setTextAlign
用于设置文字的对齐
...
...
@@ -1258,7 +1258,7 @@ ctx.fillText('textAlign=right', 150, 100)
ctx
.
draw
()
```


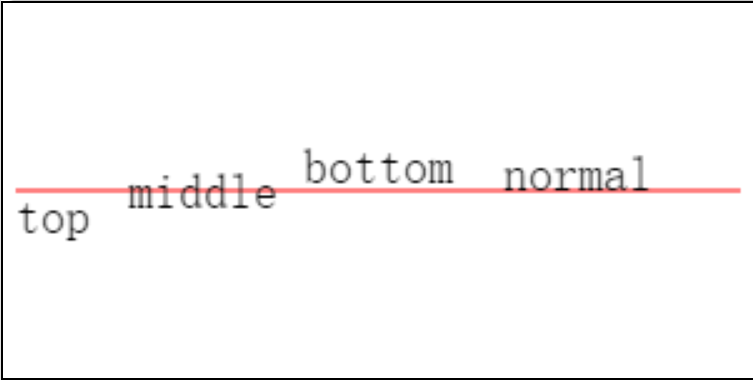
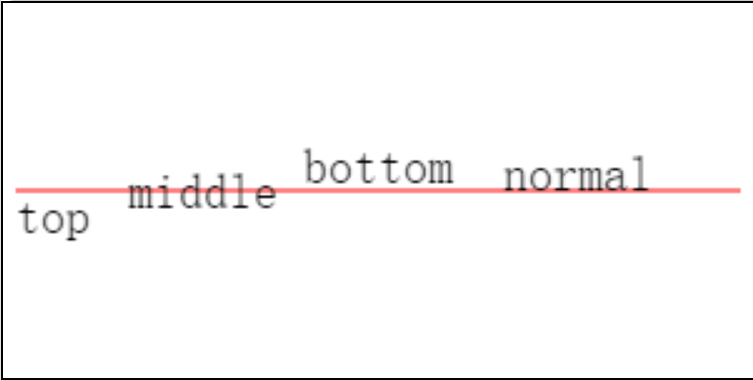
### CanvasContext.setTextBaseline
用于设置文字的水平对齐
...
...
@@ -1296,7 +1296,7 @@ ctx.fillText('normal', 200, 75)
ctx
.
draw
()
```


### CanvasContext.setTransform
使用矩阵重新设置(覆盖)当前变换的方法
...
...
@@ -1334,7 +1334,7 @@ ctx.stroke()
ctx
.
draw
()
```


```
javascript
...
...
@@ -1360,7 +1360,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.strokeRect
画一个矩形(非填充)。用
`setFillStroke()`
设置边框颜色,如果没设置默认是黑色。
...
...
@@ -1383,7 +1383,7 @@ ctx.strokeRect(10, 10, 150, 75)
ctx
.
draw
()
```


### CanvasContext.strokeText
...
...
@@ -1443,4 +1443,4 @@ ctx.strokeRect(10, 10, 150, 100)
ctx
.
draw
()
```


docs/api/canvas/CanvasGradient.md
浏览文件 @
6a735acf
...
...
@@ -33,5 +33,5 @@ ctx.fillRect(10, 10, 150, 80)
ctx
.
draw
()
```


docs/api/media/background-audio-manager.md
浏览文件 @
6a735acf
...
...
@@ -62,7 +62,7 @@ errCode 说明
const
bgAudioManager
=
uni
.
getBackgroundAudioManager
();
bgAudioManager
.
title
=
'
致爱丽丝
'
;
bgAudioManager
.
singer
=
'
暂无
'
;
bgAudioManager
.
coverImgUrl
=
'
https://web-assets.dcloud.net.cn/unidoc/zh/music-a.png
'
;
bgAudioManager
.
coverImgUrl
=
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/music-a.png
'
;
bgAudioManager
.
src
=
'
https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3
'
;
```
...
...
docs/api/media/video-context.md
浏览文件 @
6a735acf
...
...
@@ -32,7 +32,7 @@
<view>
<view
class=
"page-body"
>
<view
class=
"page-section"
>
<video
id=
"myVideo"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/wap2appvsnative.mp4"
@
error=
"videoErrorCallback"
:danmu-list=
"danmuList"
<video
id=
"myVideo"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/wap2appvsnative.mp4"
@
error=
"videoErrorCallback"
:danmu-list=
"danmuList"
enable-danmu
danmu-btn
controls
>
</video>
...
...
docs/api/other/open-miniprogram.md
浏览文件 @
6a735acf
...
...
@@ -77,7 +77,7 @@ uni.navigateBackMiniProgram({
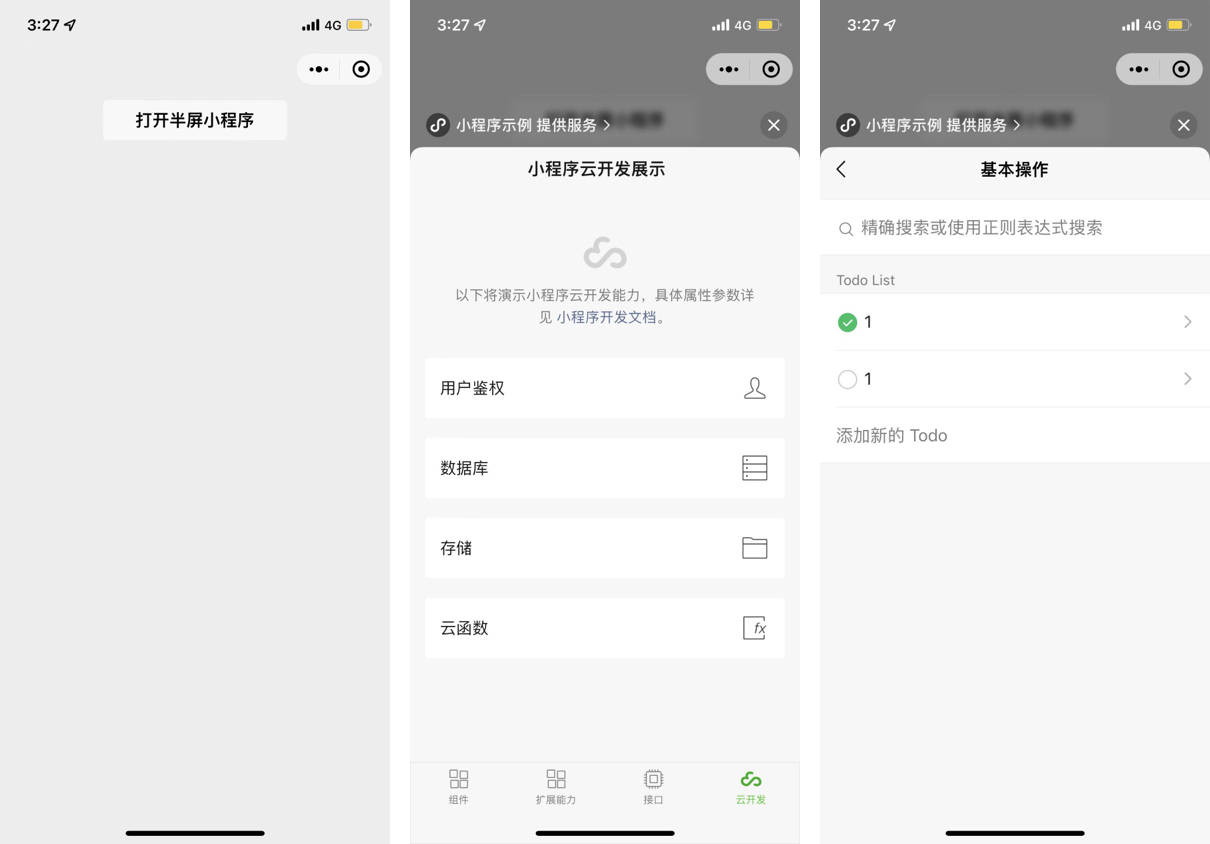
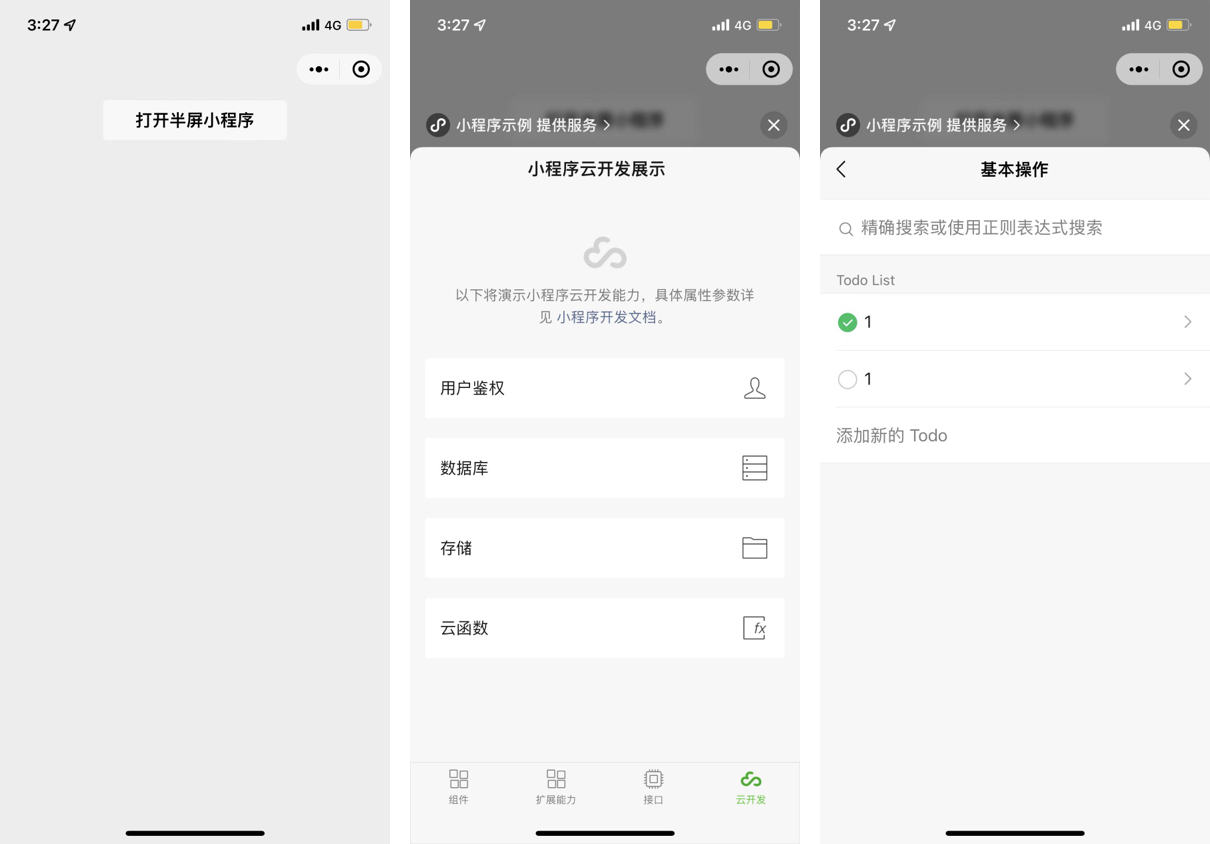
当小程序需要打开另一个小程序让用户进行快捷操作时,可将要打开的小程序以半屏的形态跳转。


**调用流程**
...
...
docs/api/plugins/payment.md
浏览文件 @
6a735acf
...
...
@@ -80,7 +80,7 @@ uni.requestPayment是一个统一各平台的客户端支付API,不管是在
1.
在
`manifest.json - App模块权限选择`
中勾选 payment(支付)
2.
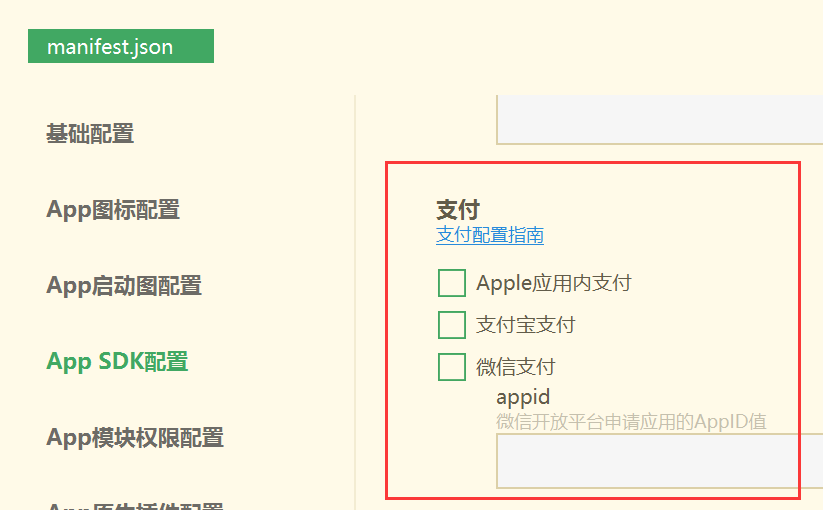
在
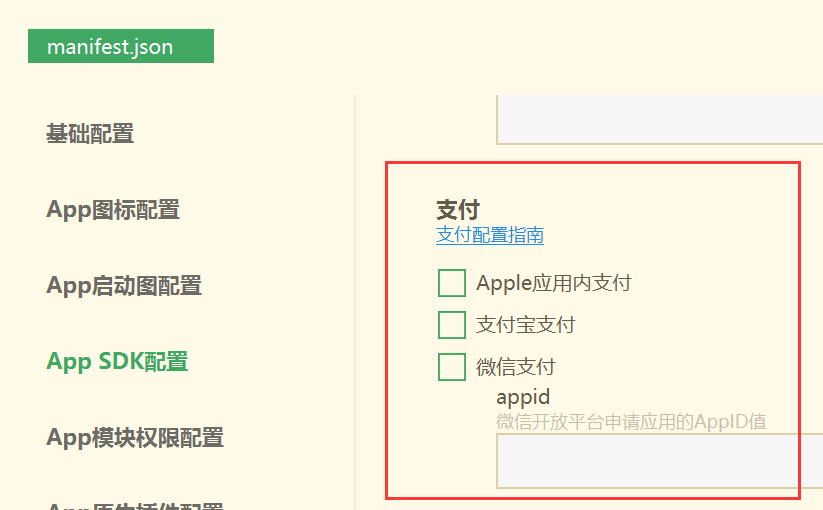
`manifest.json - App SDK配置`
中,勾选需要的支付平台,目前有微信支付、支付宝支付、苹果应用内支付(IAP),其中微信支付需要填写从微信开放平台获取的AppID


<!--  -->
<!-- 临时把老图注掉,替换正式地址时再把老图地址放开 -->
3.
这些配置需要打包生效,真机运行仍然是HBuilder基座的设置,可使用自定义基座调试。离线打包请参考离线打包文档在原生工程中配置。
...
...
docs/api/plugins/share.md
浏览文件 @
6a735acf
...
...
@@ -112,7 +112,7 @@ uni.share({
provider
:
"
weixin
"
,
scene
:
"
WXSceneSession
"
,
type
:
2
,
imageUrl
:
"
https://web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png
"
,
imageUrl
:
"
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png
"
,
success
:
function
(
res
)
{
console
.
log
(
"
success:
"
+
JSON
.
stringify
(
res
));
},
...
...
@@ -135,7 +135,7 @@ uni.share({
href
:
"
http://uniapp.dcloud.io/
"
,
title
:
"
uni-app分享
"
,
summary
:
"
我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!
"
,
imageUrl
:
"
https://web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png
"
,
imageUrl
:
"
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png
"
,
success
:
function
(
res
)
{
console
.
log
(
"
success:
"
+
JSON
.
stringify
(
res
));
},
...
...
@@ -170,7 +170,7 @@ uni.share({
provider
:
"
weixin
"
,
scene
:
"
WXSceneTimeline
"
,
type
:
2
,
imageUrl
:
"
https://web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png
"
,
imageUrl
:
"
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png
"
,
success
:
function
(
res
)
{
console
.
log
(
"
success:
"
+
JSON
.
stringify
(
res
));
},
...
...
@@ -192,7 +192,7 @@ uni.share({
href
:
"
http://uniapp.dcloud.io/
"
,
title
:
"
uni-app分享
"
,
summary
:
"
我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!
"
,
imageUrl
:
"
https://web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png
"
,
imageUrl
:
"
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png
"
,
success
:
function
(
res
)
{
console
.
log
(
"
success:
"
+
JSON
.
stringify
(
res
));
},
...
...
@@ -209,7 +209,7 @@ uni.share({
provider
:
'
weixin
'
,
scene
:
"
WXSceneSession
"
,
type
:
5
,
imageUrl
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/share-logo@3.png
'
,
imageUrl
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/share-logo@3.png
'
,
title
:
'
欢迎体验uniapp
'
,
miniProgram
:
{
id
:
'
gh_abcdefg
'
,
...
...
@@ -238,12 +238,12 @@ uni.share({
-
微信 appid 申请步骤:
[
https://ask.dcloud.net.cn/article/208
](
https://ask.dcloud.net.cn/article/208
)
。
-
iOS平台微信SDK配置通用链接:
[
https://ask.dcloud.net.cn/article/36445
](
https://ask.dcloud.net.cn/article/36445
)
。


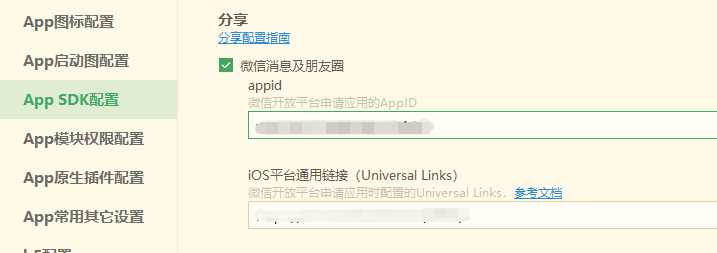
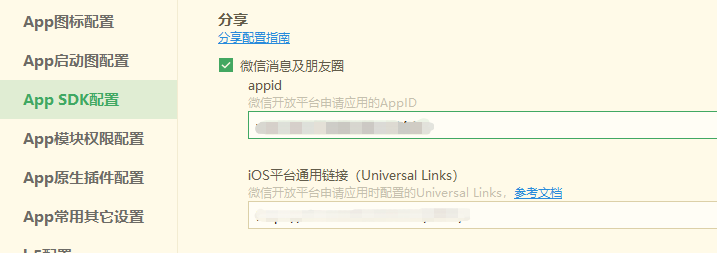
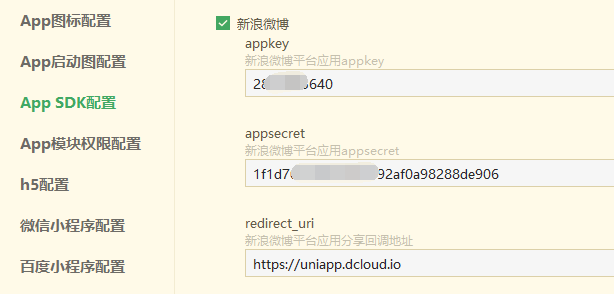
##### 新浪微博分享
在 manifest.json 的 App SDK 配置里,勾选勾选新浪微博,并填写相关appkey,新浪微博 appkey 申请步骤可参考:
[
https://ask.dcloud.net.cn/article/209
](
https://ask.dcloud.net.cn/article/209
)
。


##### QQ 分享
在 manifest.json 的 App SDK 配置里,勾选分享到QQ好友,并填写相关appkey,QQ分享 appkey 申请步骤:
...
...
@@ -252,7 +252,7 @@ uni.share({
2.
完成开发者注册;
3.
创建应用,选择移动 App,填写相关信息,然后等待审核,审核通过后即可得到AppId。


这些配置需要打包生效,真机运行仍然是HBuilder基座的设置,可使用
[
自定义基座包
](
http://ask.dcloud.net.cn/article/12723
)
调试。离线打包请参考离线打包文档在原生工程中配置。
...
...
docs/api/plugins/universal-links.md
浏览文件 @
6a735acf
...
...
@@ -34,7 +34,7 @@ Error: not set parameter 'UniversalLinks' @'oauth-weixin'
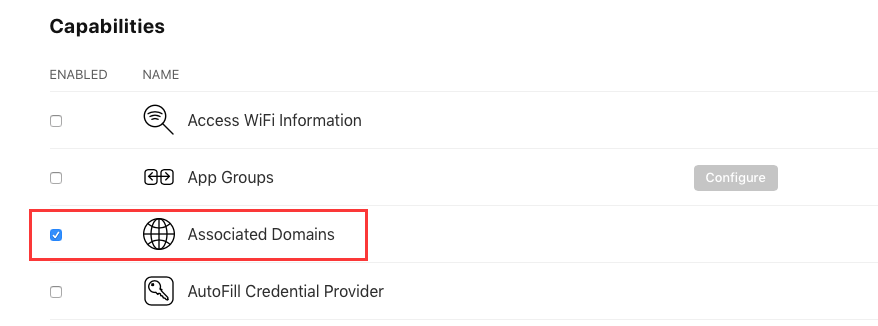
### 第一步:开启Associated Domains服务
登录
[
苹果开发者网站
](
https://developer.apple.com/
)
,在“Certificates, Identifiers & Profiles”页面选择“Identifiers”中选择对应的App ID,确保开启Associated Domains服务


**开启Associated Domains服务后需要重新生成profile文件,提交云端打包时使用**
...
...
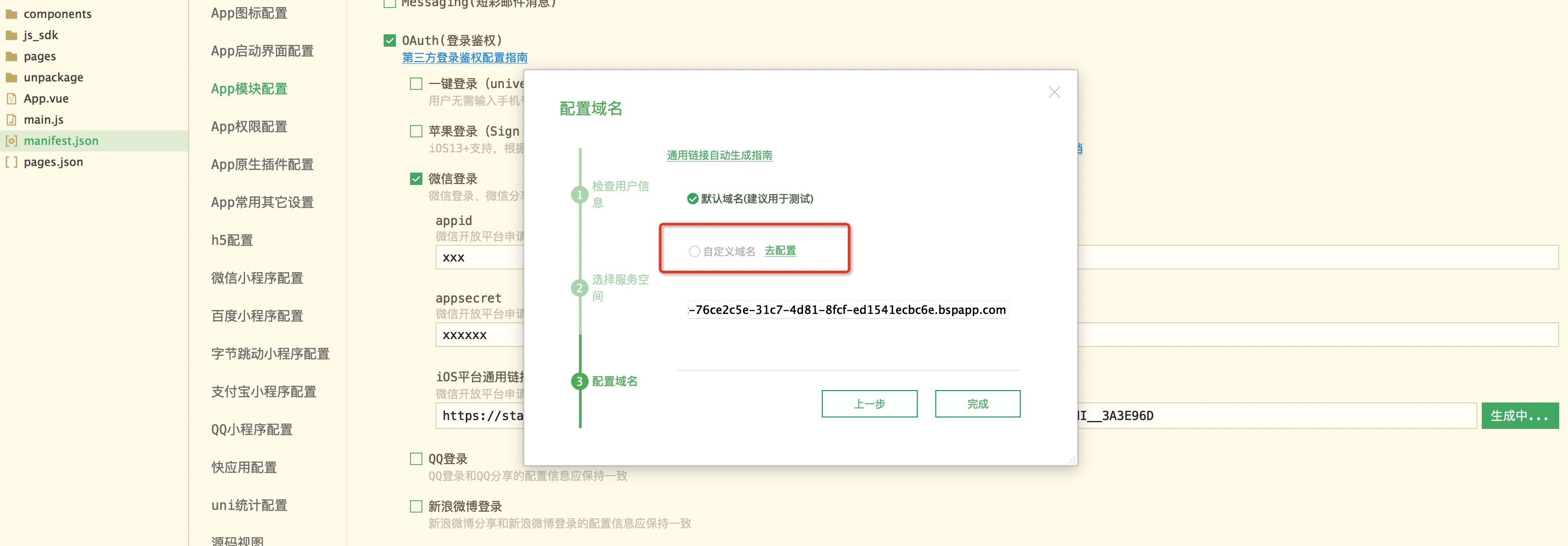
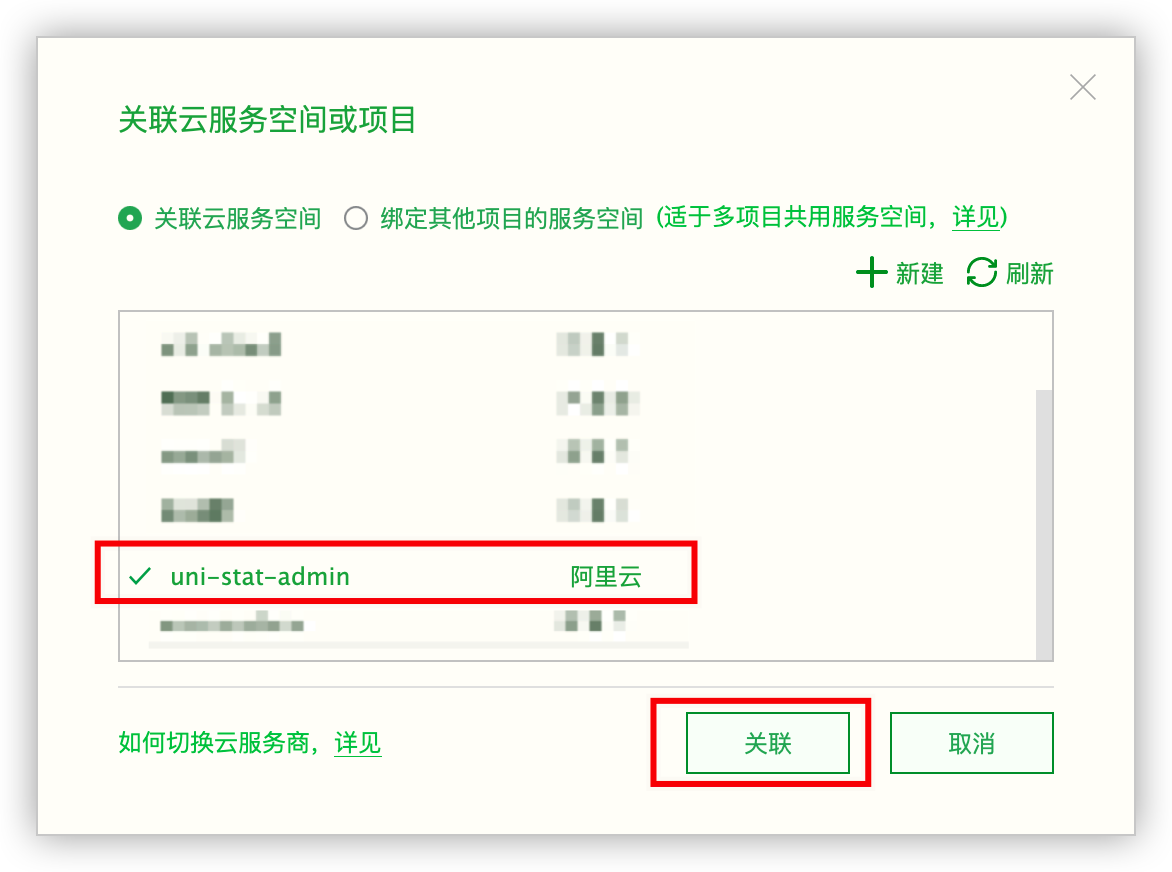
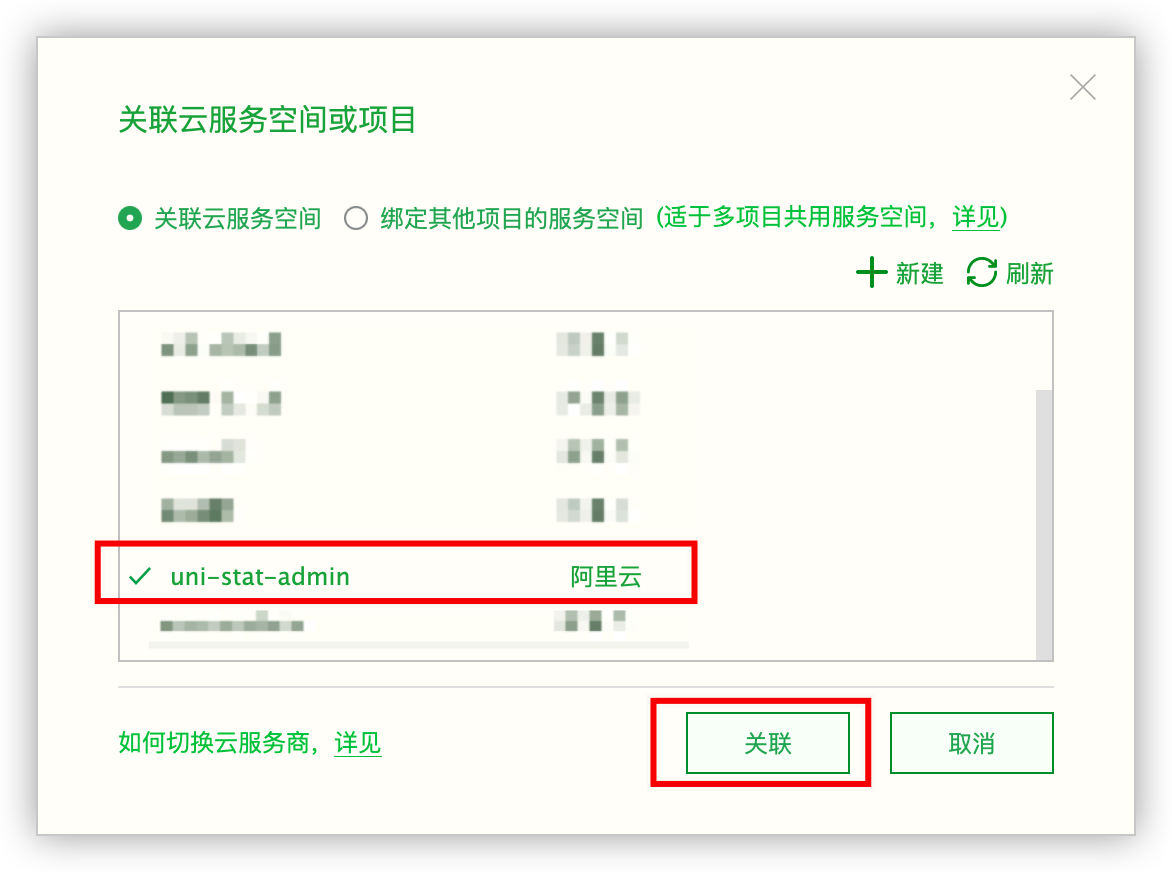
@@ -43,16 +43,16 @@ HBuilderX (3.2.0 版本起) 新增QQ互联和新浪微博开放平台的通用
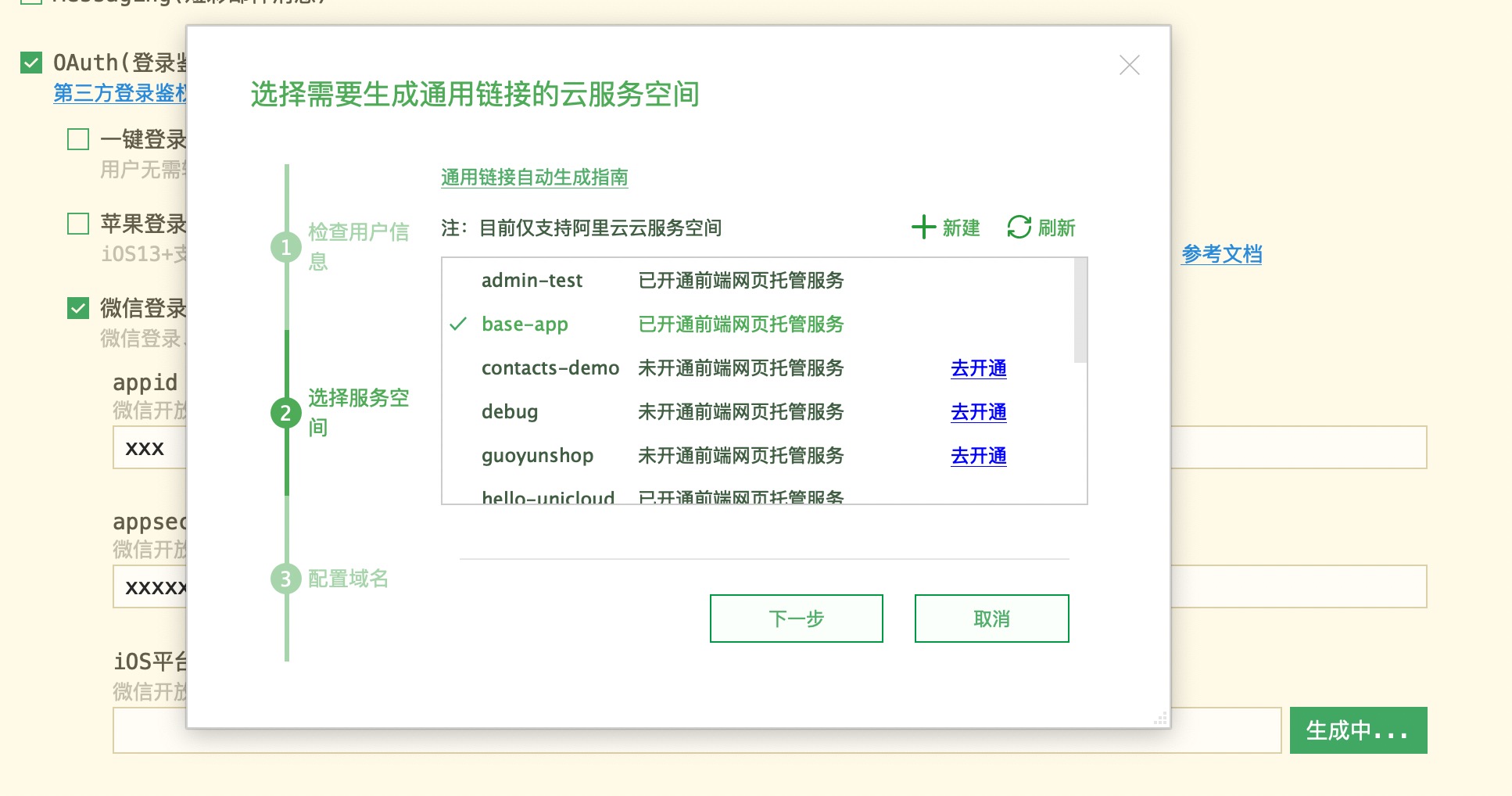
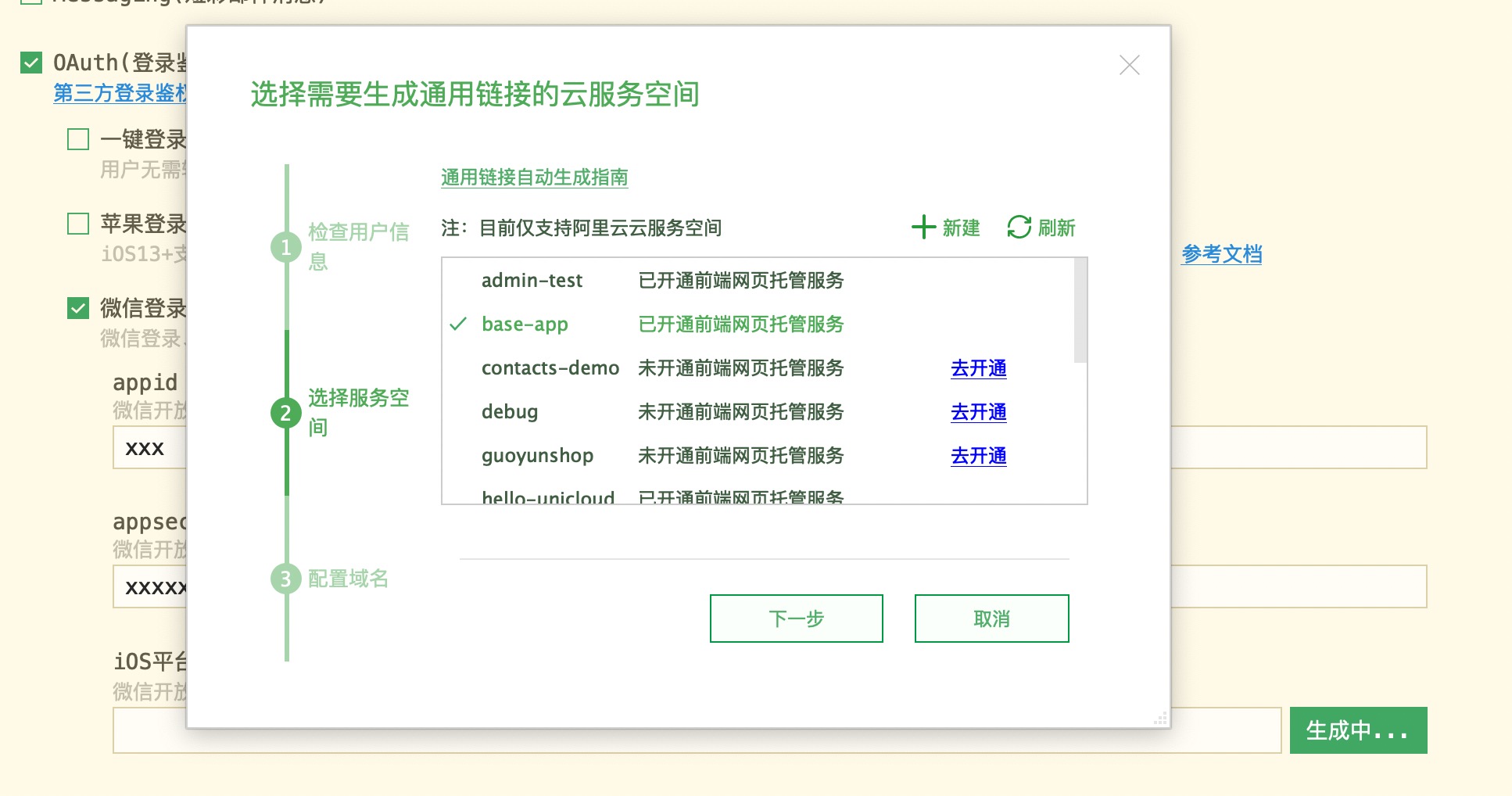
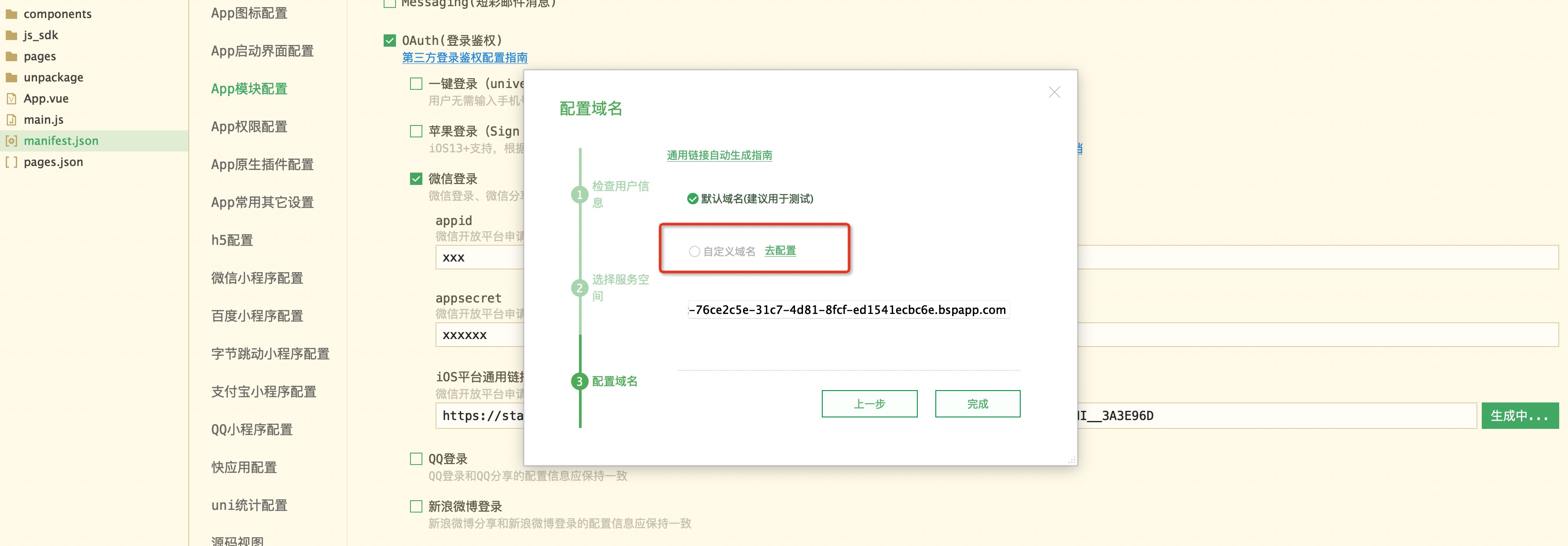
打开项目的manifest.json文件,在“(App) SDK配置”项中的微信登录(微信分享、微信支付)下的“iOS平台通用链接(Universal Links)”中,
点击如图所示【自动生成】


*
注意您必须先开通"uniCloud(阿里云版)云服务空间和开通前端网页托管"
[
点此查看开通教程
](
https://ask.dcloud.net.cn/article/38951
)
,按提示完成操作即可。


*
注意:通用链接默认域名仅供测试使用,访问频次限制60次/分钟,请勿在正式发行的项目中使用。正式项目,务必绑定自己的域名(顶级域名,二级域名均可)
*
如何绑定自己的域名详情:
[
https://uniapp.dcloud.io/uniCloud/hosting?id=domain
](
https://uniapp.dcloud.io/uniCloud/hosting?id=domain
)


### 第三步:在第三方开放平台配置通用链接
...
...
@@ -132,7 +132,7 @@ HBuilderX (3.2.0 版本起) 新增QQ互联和新浪微博开放平台的通用
2.
如何验证通用链接已经生效,有什么表现或者测试方案
你可以将通用链接输入到iphone自带Safari浏览器中,下拉即可看到通用链接对应到应用名称和一个打开按钮,点击按钮即可直接在浏览器打开对应的APP。详情:
[
点此查看演示视频
](
https://web-assets.dcloud.net.cn/unidoc/zh/%E9%80%9A%E7%94%A8%E9%93%BE%E6%8E%A5%E6%BC%94%E7%A4%BA%E8%A7%86%E9%A2%91.mp4
)
你可以将通用链接输入到iphone自带Safari浏览器中,下拉即可看到通用链接对应到应用名称和一个打开按钮,点击按钮即可直接在浏览器打开对应的APP。详情:
[
点此查看演示视频
](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/%E9%80%9A%E7%94%A8%E9%93%BE%E6%8E%A5%E6%BC%94%E7%A4%BA%E8%A7%86%E9%A2%91.mp4
)
3.
使用微信登录、分享、支付等功能时,用户非首次调起微信,仍然出现二次跳转app
...
...
docs/app/oauth/oauth-facebook.md
浏览文件 @
6a735acf
...
...
@@ -8,40 +8,40 @@
2.
点击右上角"我的应用"


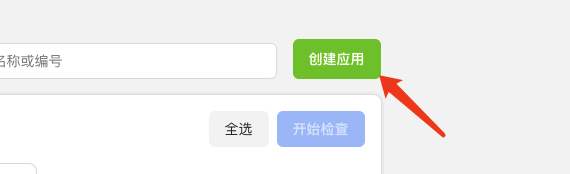
3.
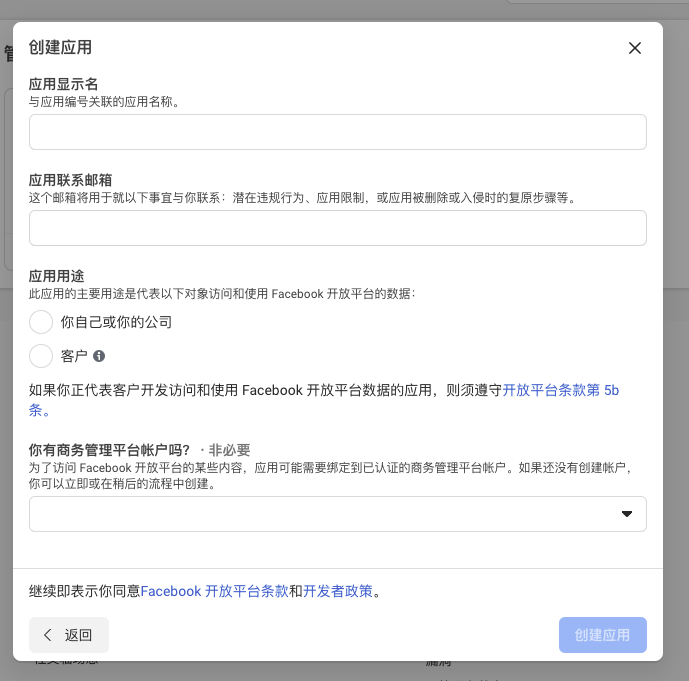
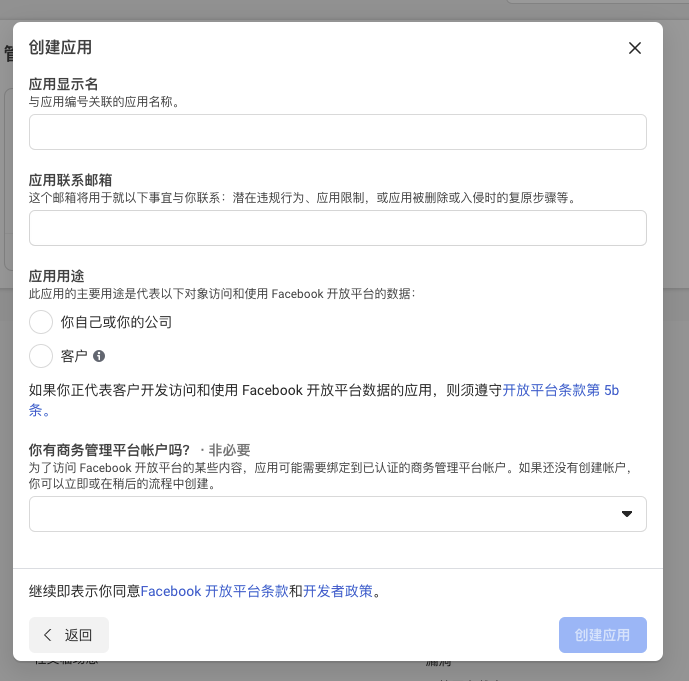
进入应用管理界面,点击"创建应用"


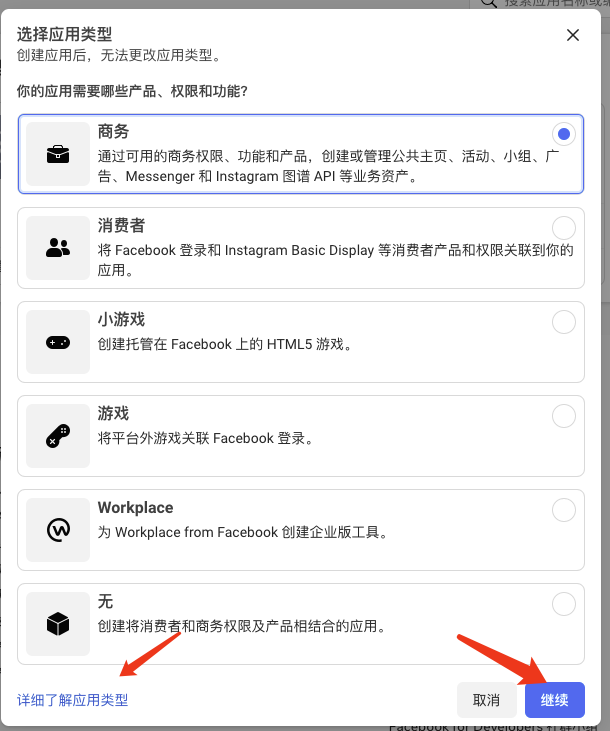
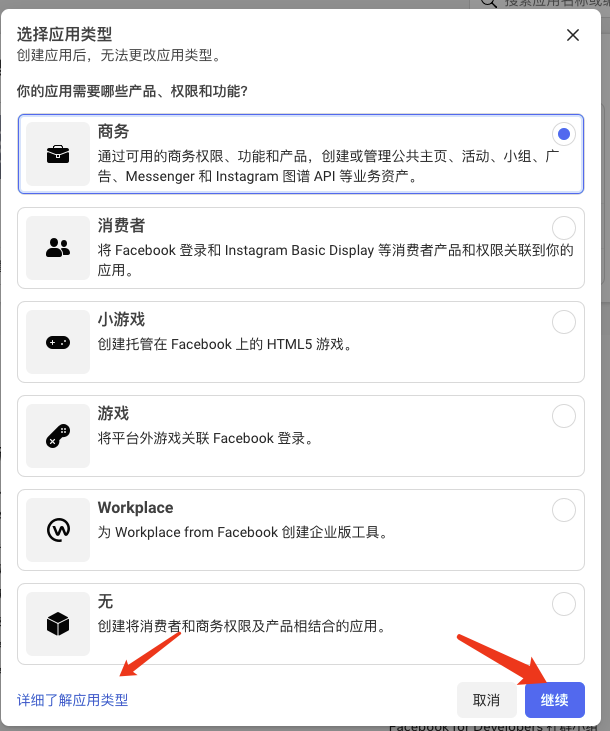
4.
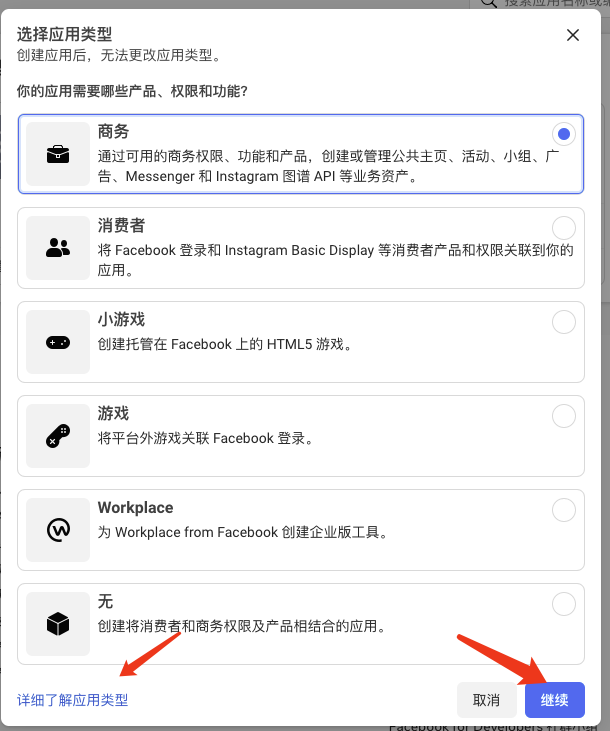
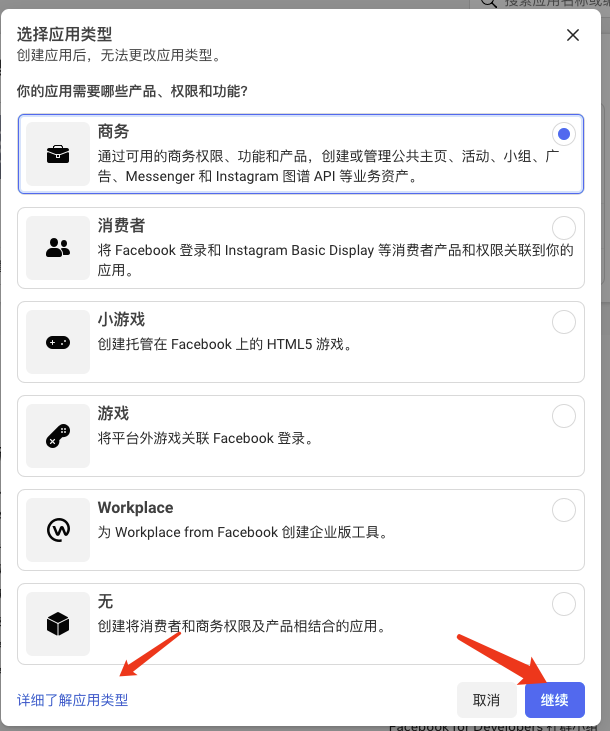
根据需要选择应用产品的类型(应用类型详见"详细了解应用类型"),然后点击继续


5.
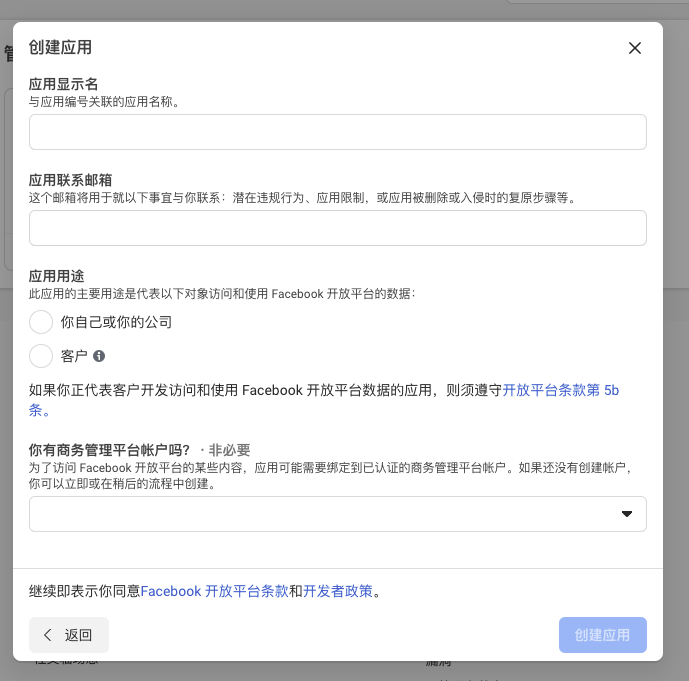
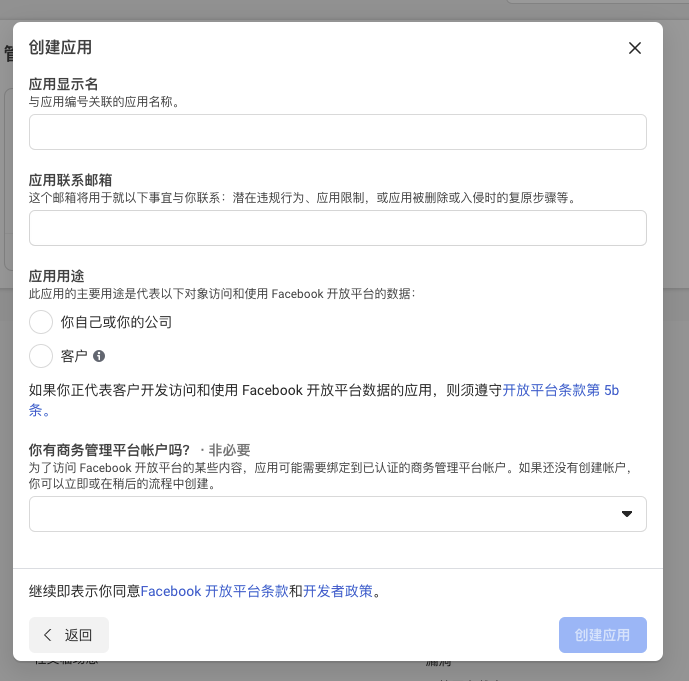
填写应用信息


6.
创建完成后即可获取应用的应用编号(即appID)
7.
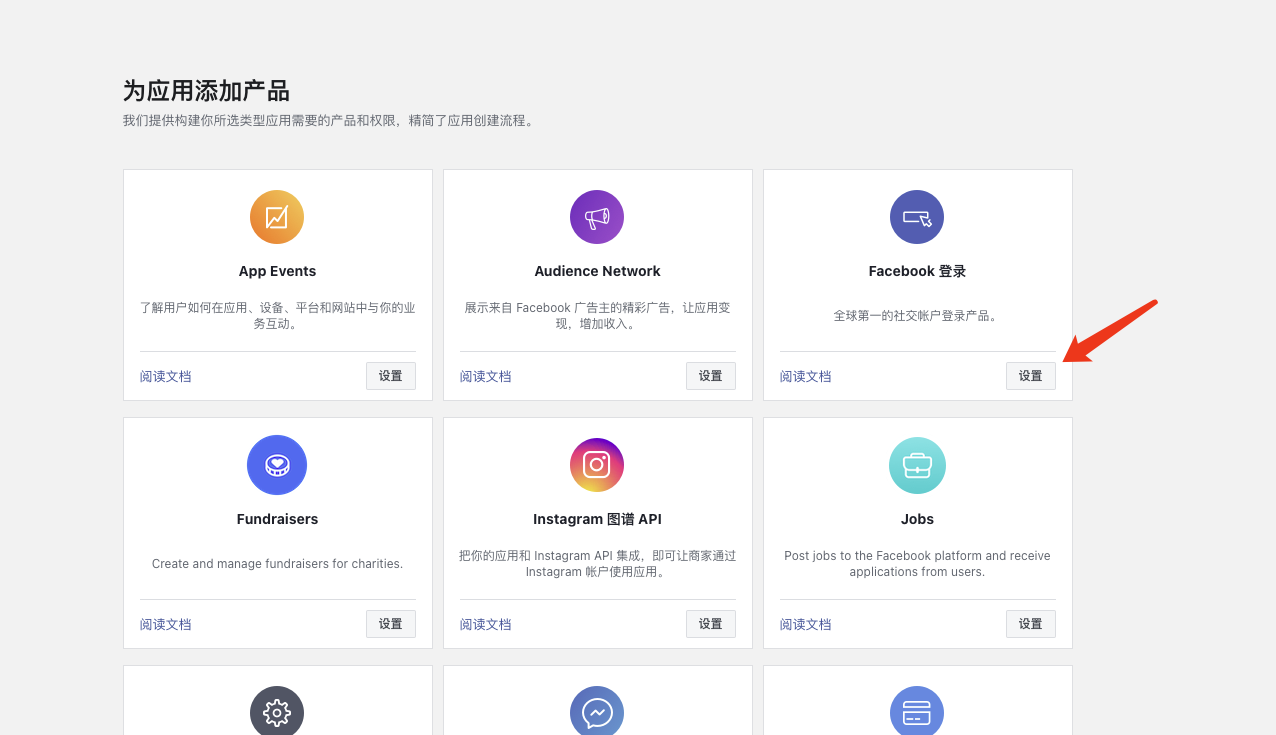
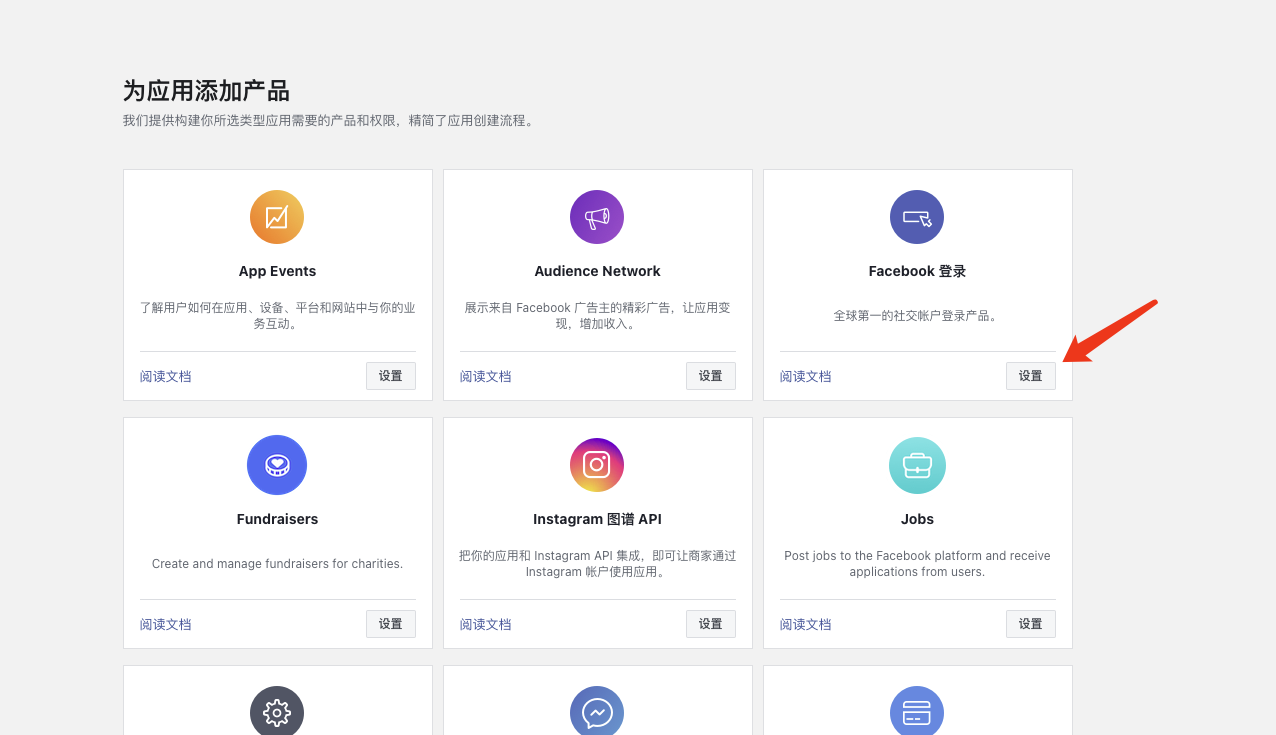
为应用添加登录功能


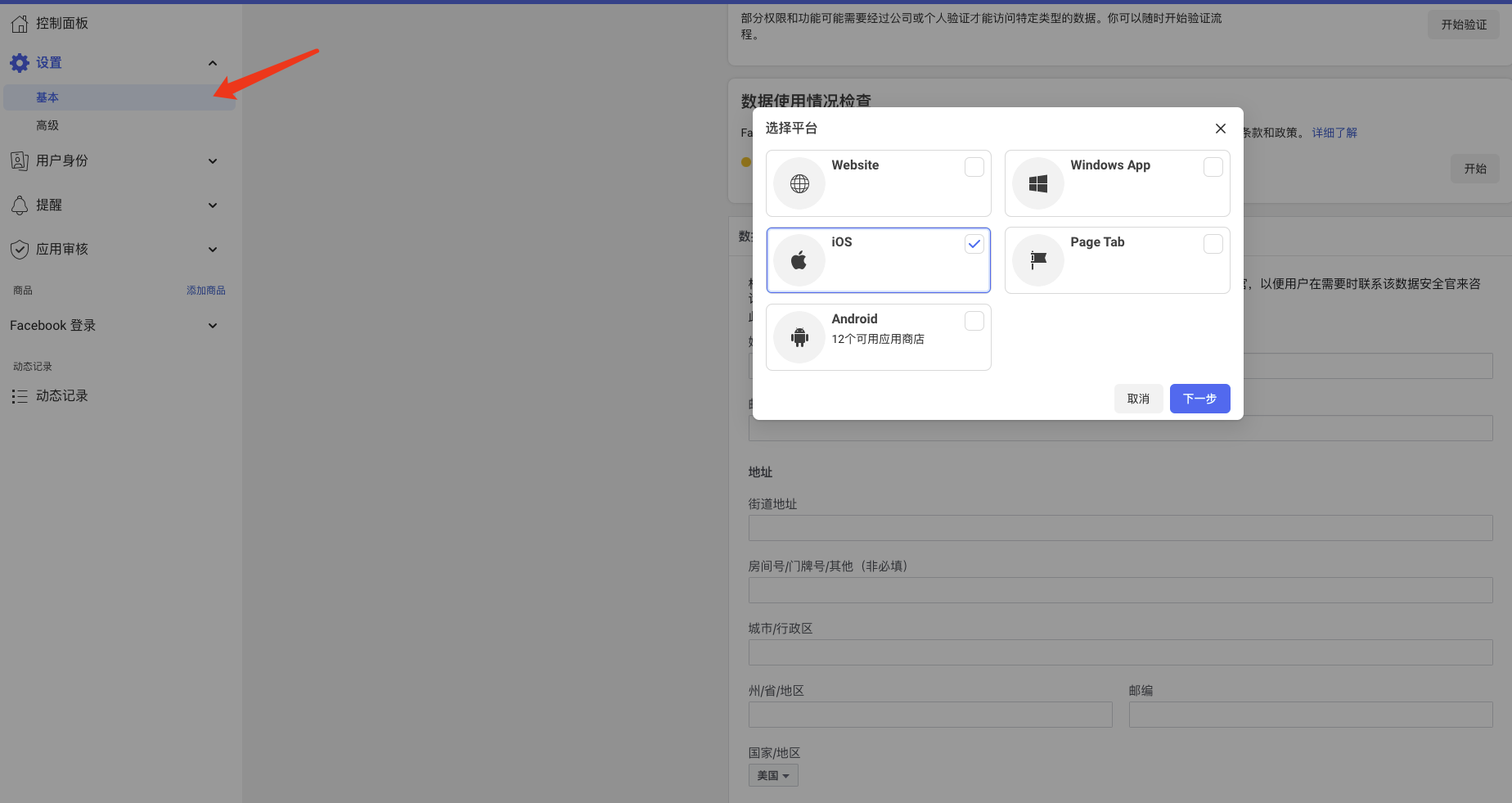
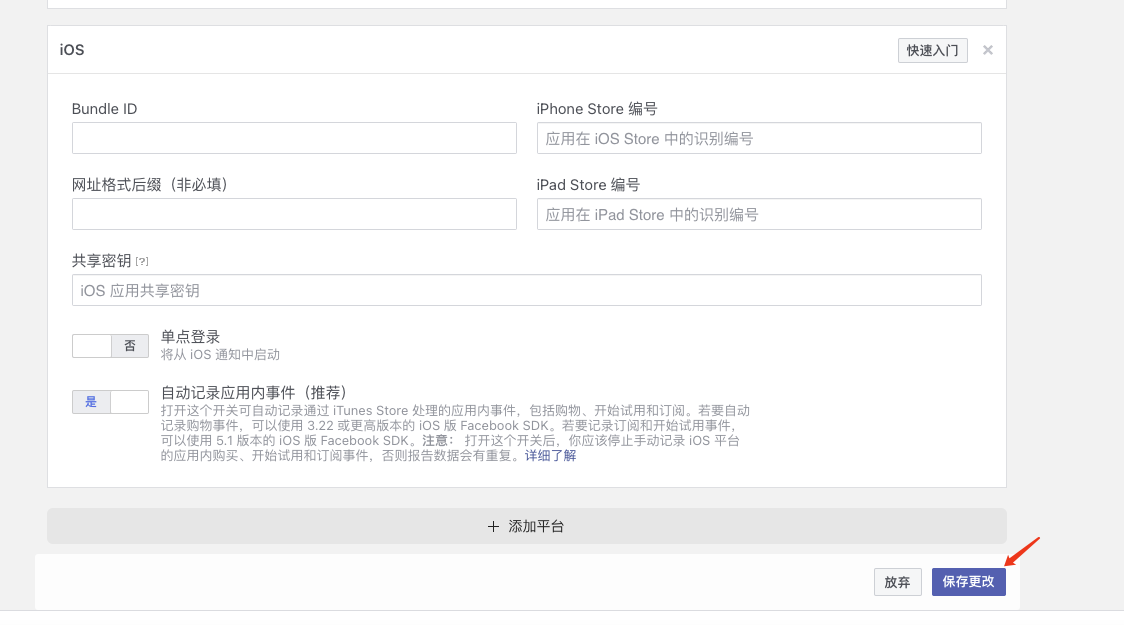
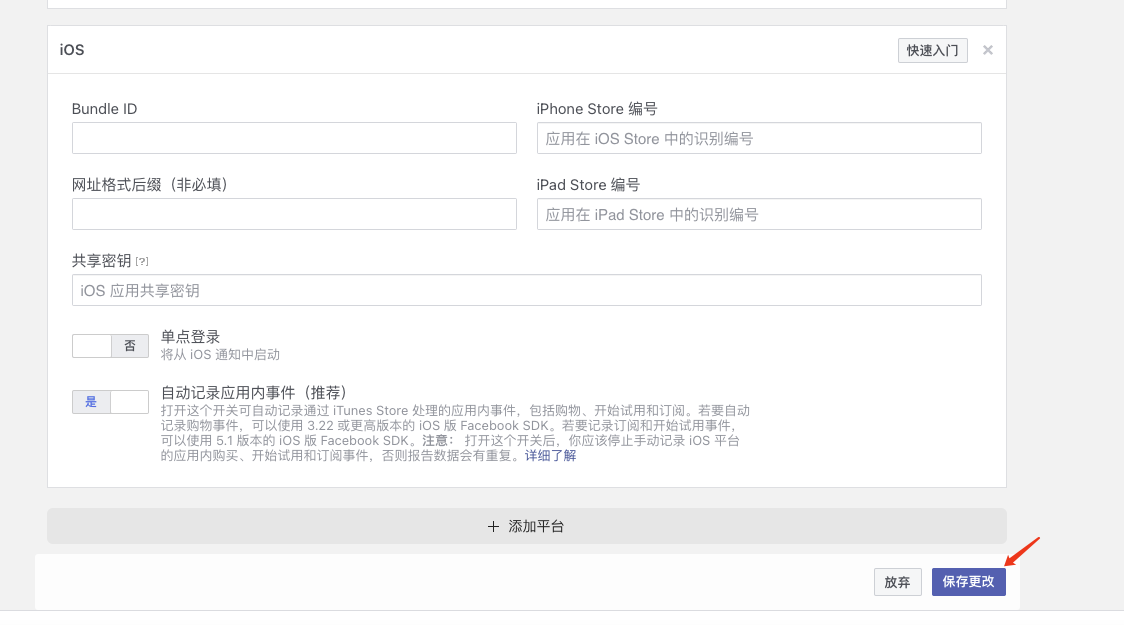
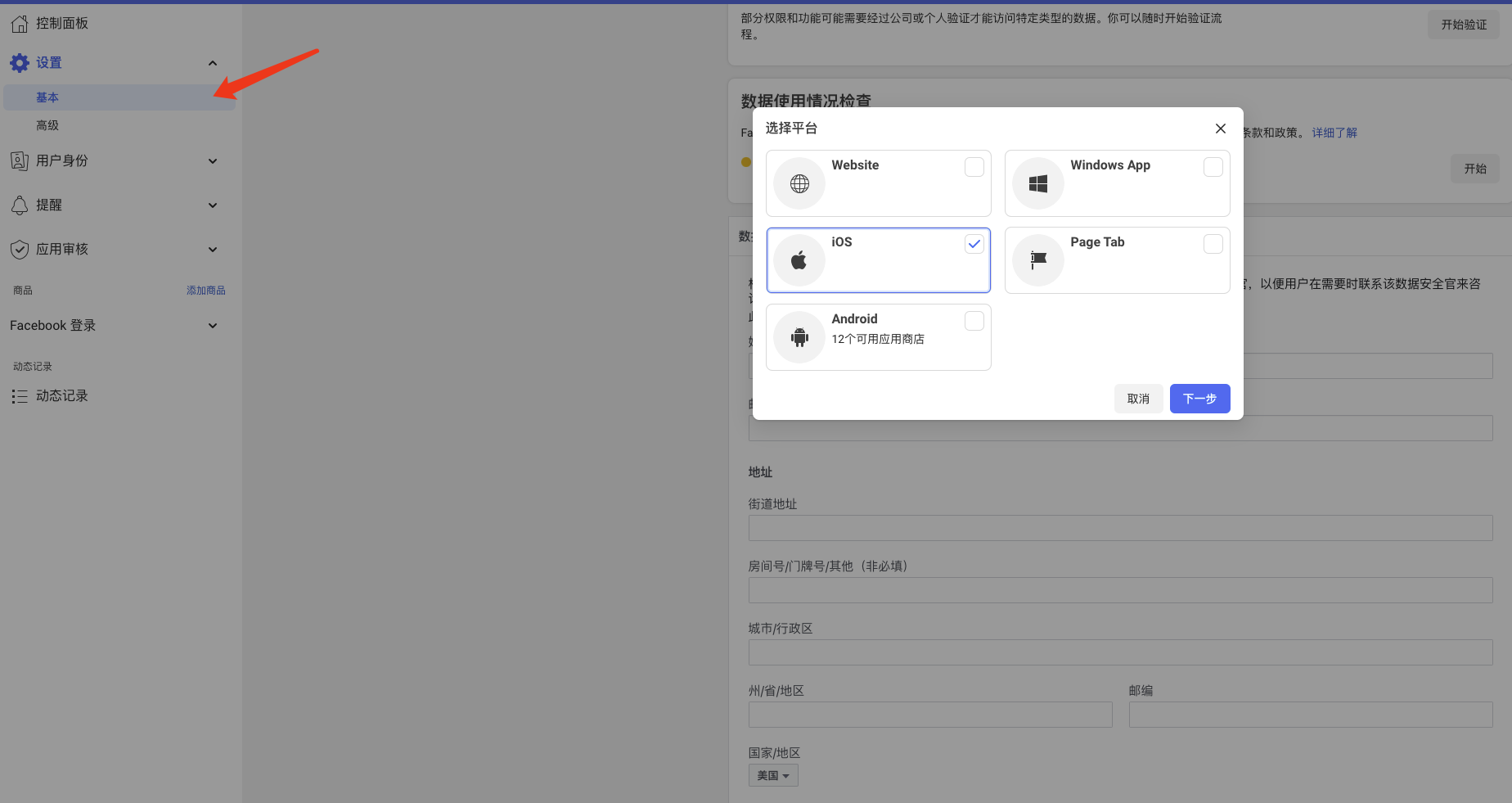
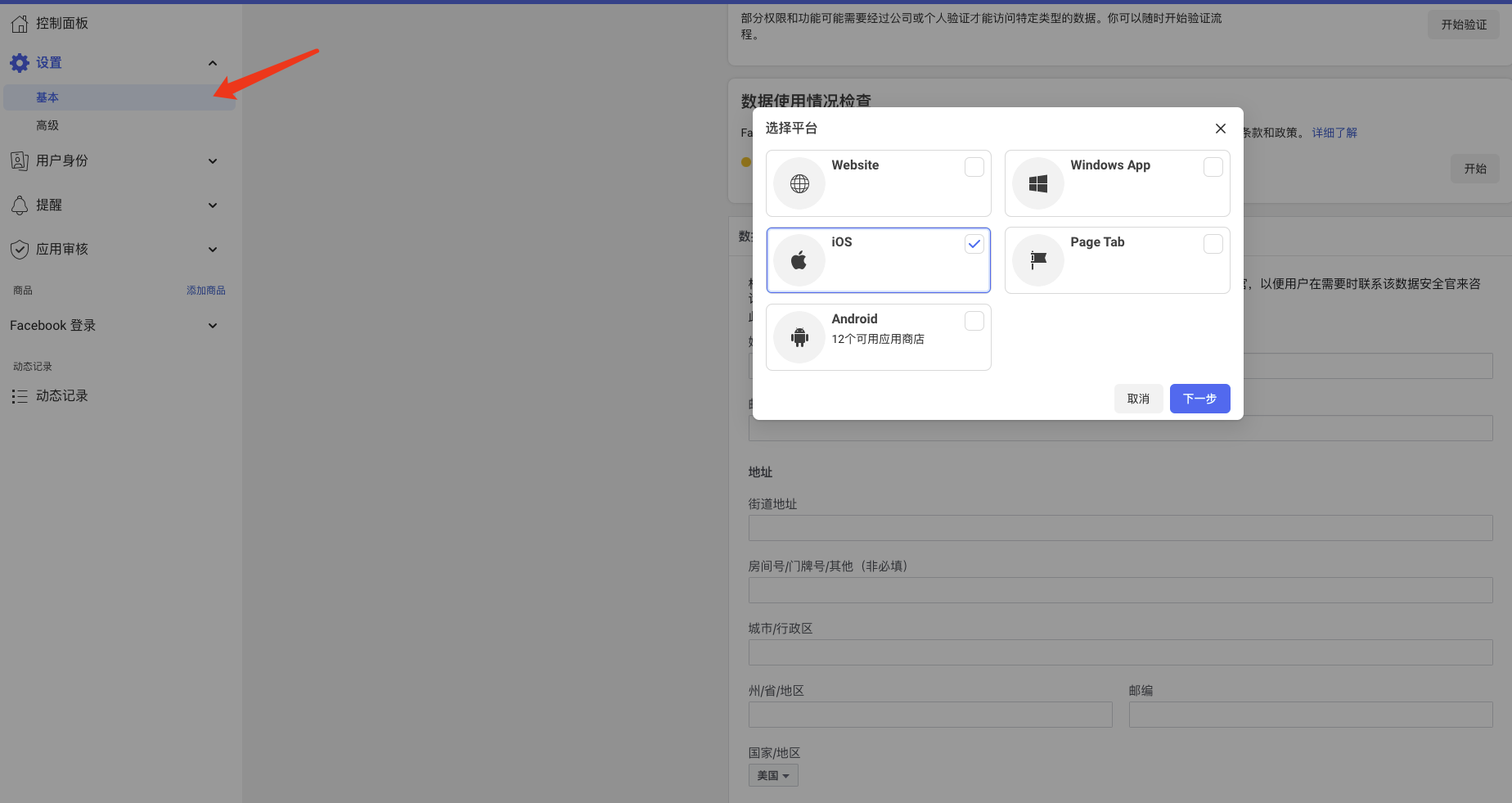
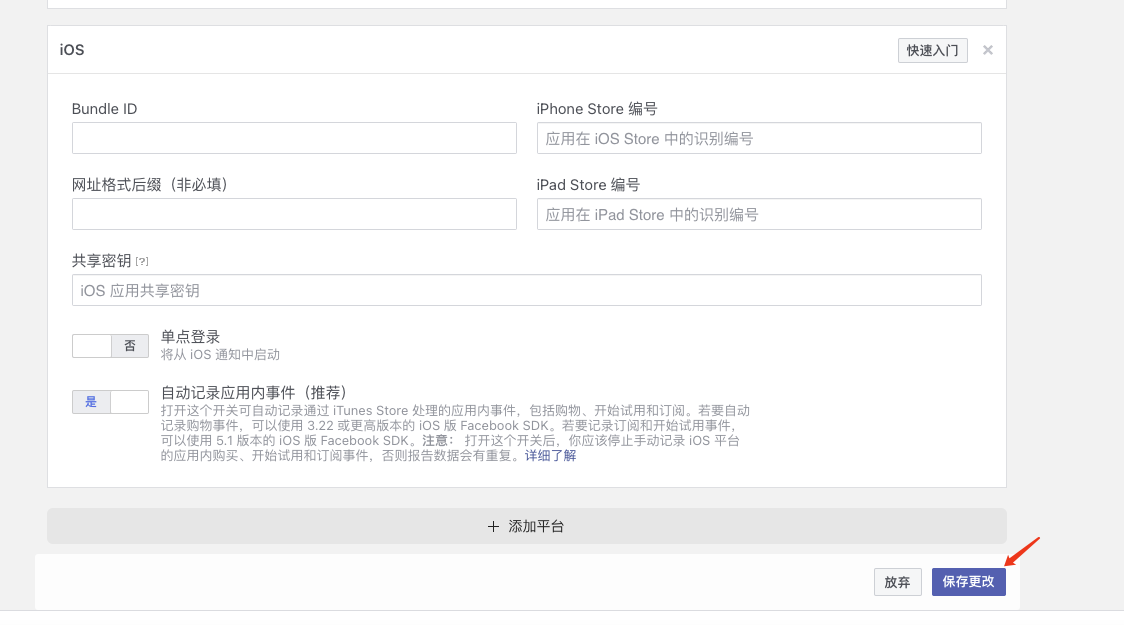
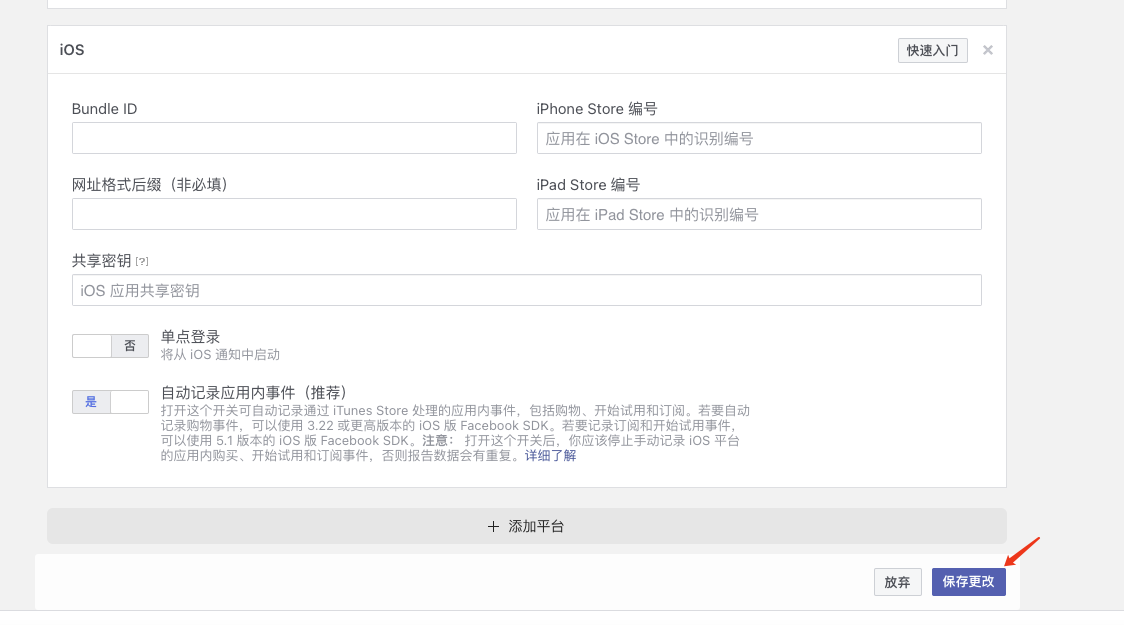
### 设置登录-iOS
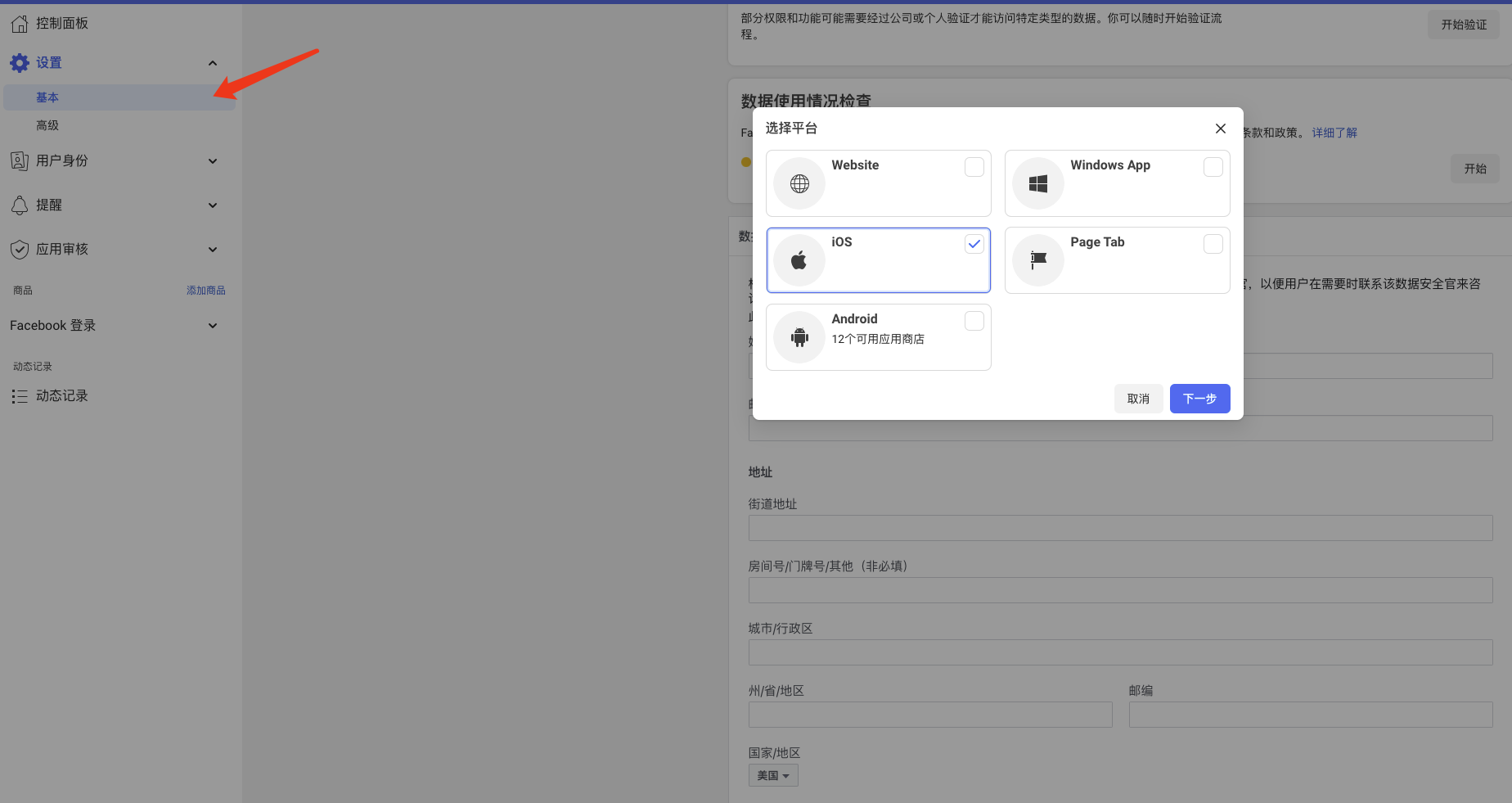
1.
我的应用--设置--基本,选择添加平台,选择iOS


2.
填写信息保存即可


...
...
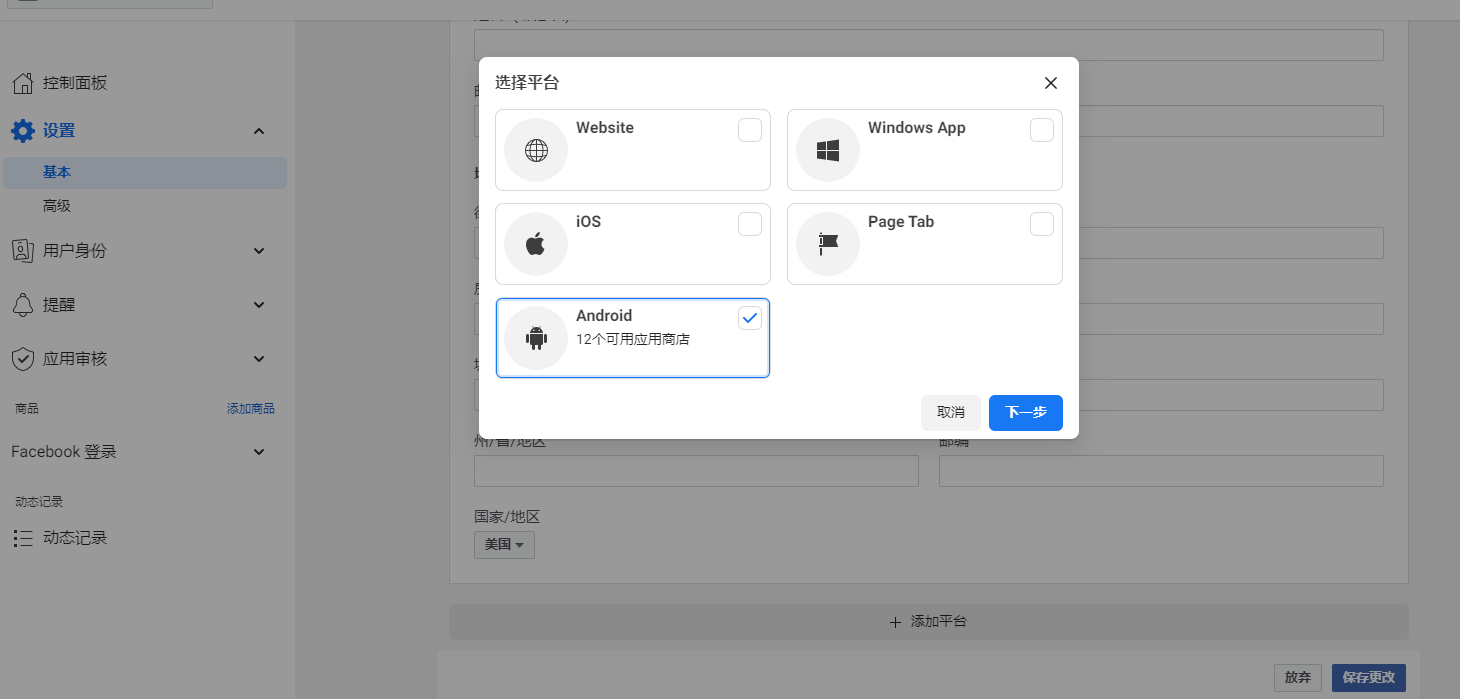
@@ -49,12 +49,12 @@
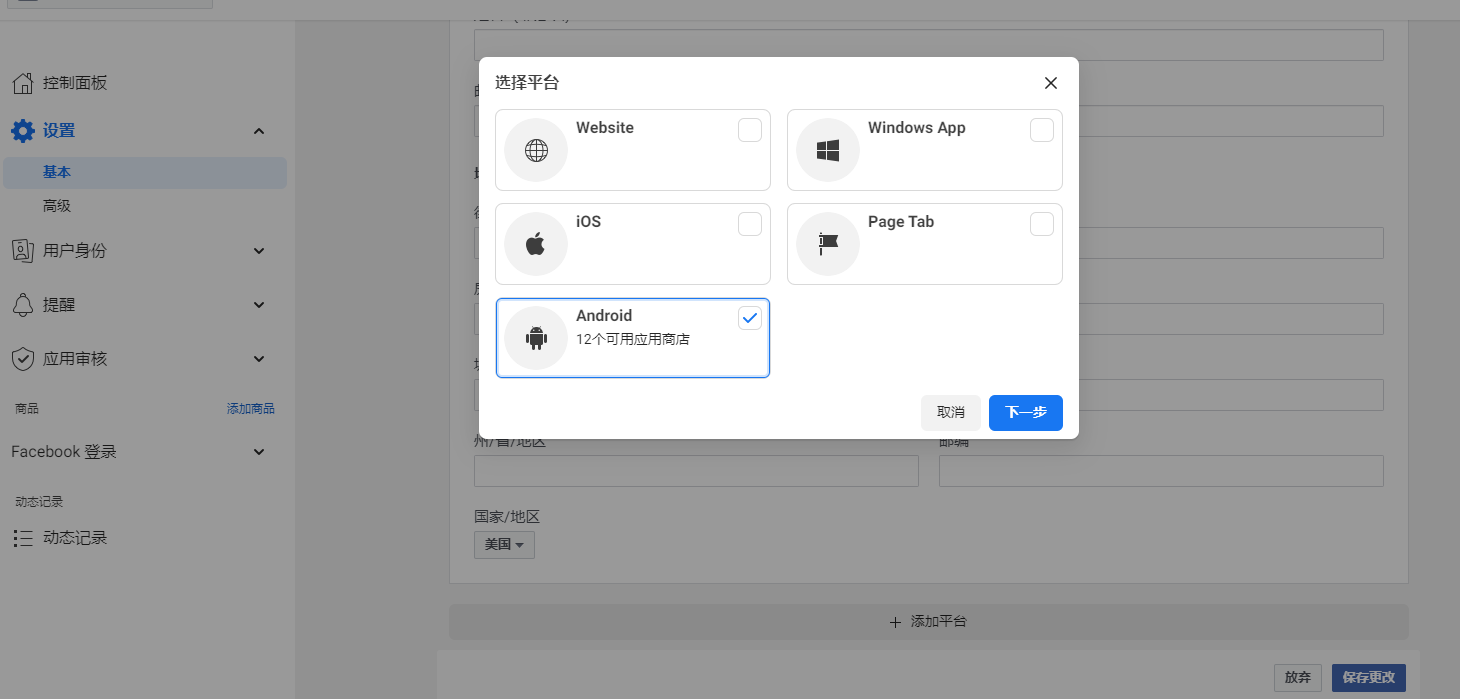
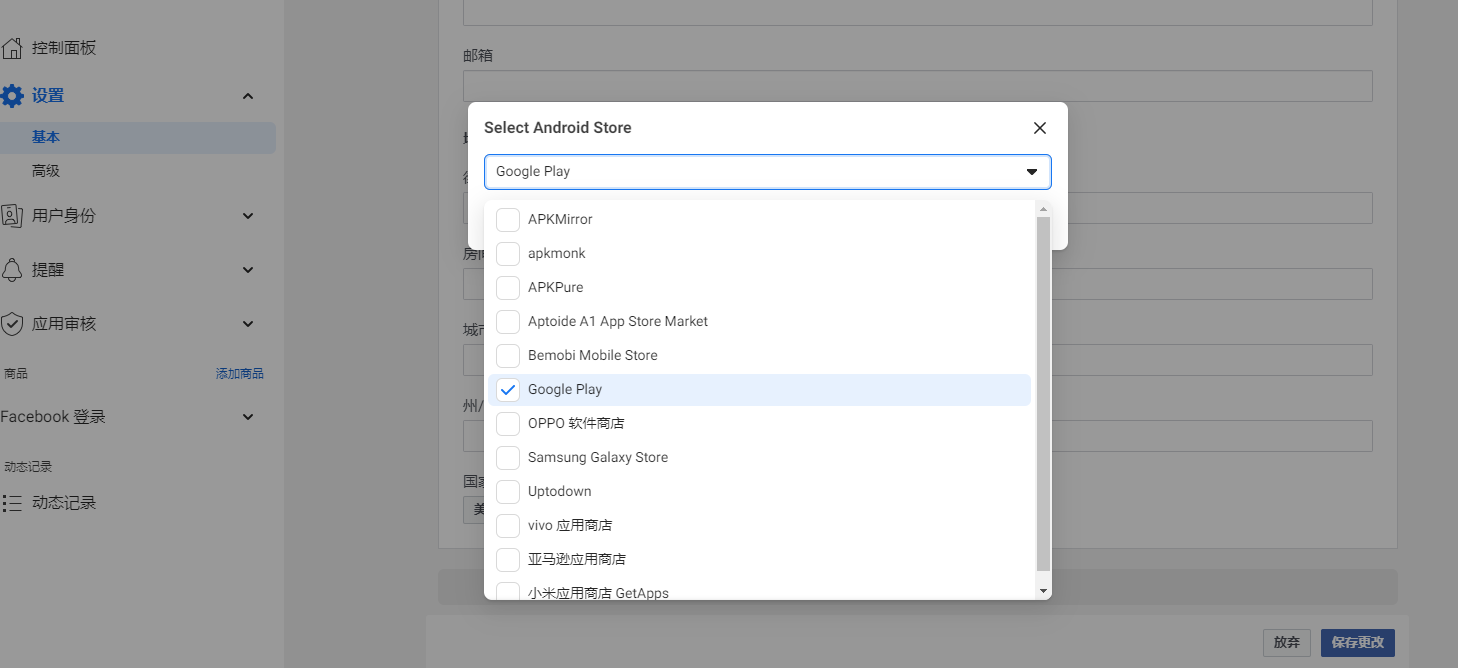
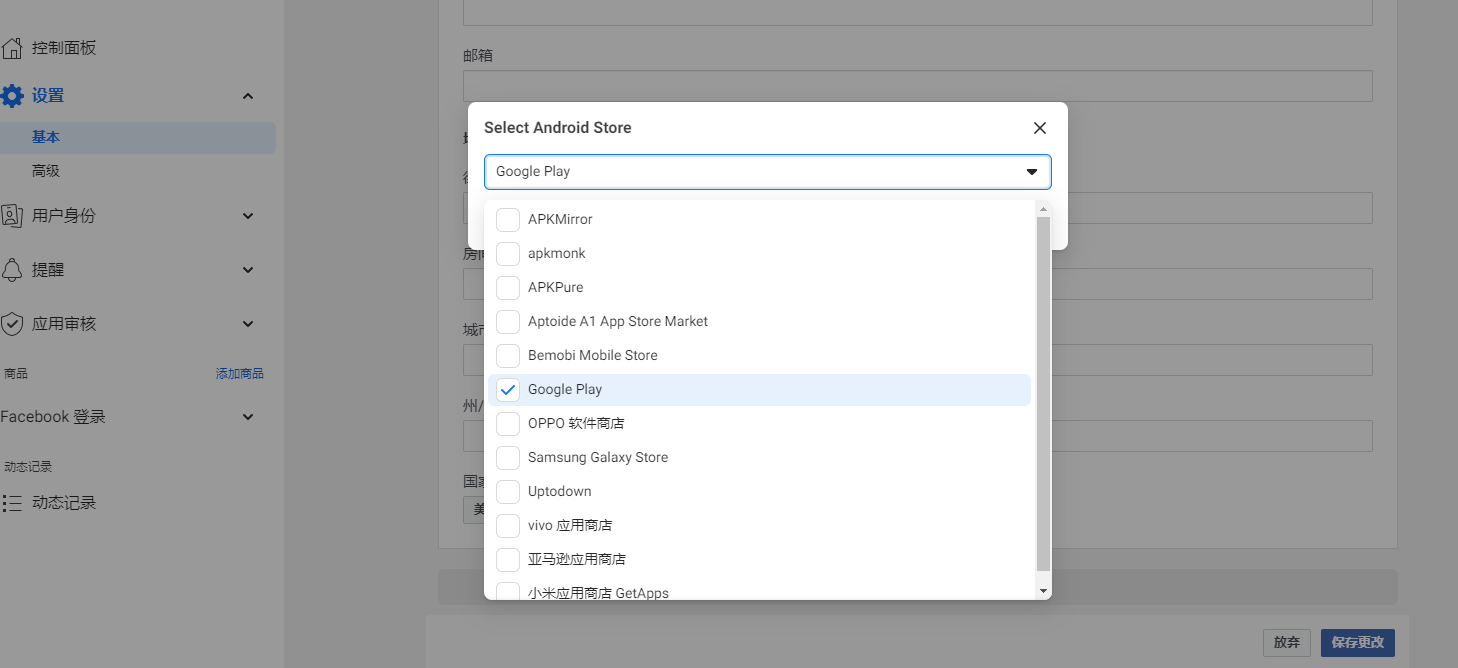
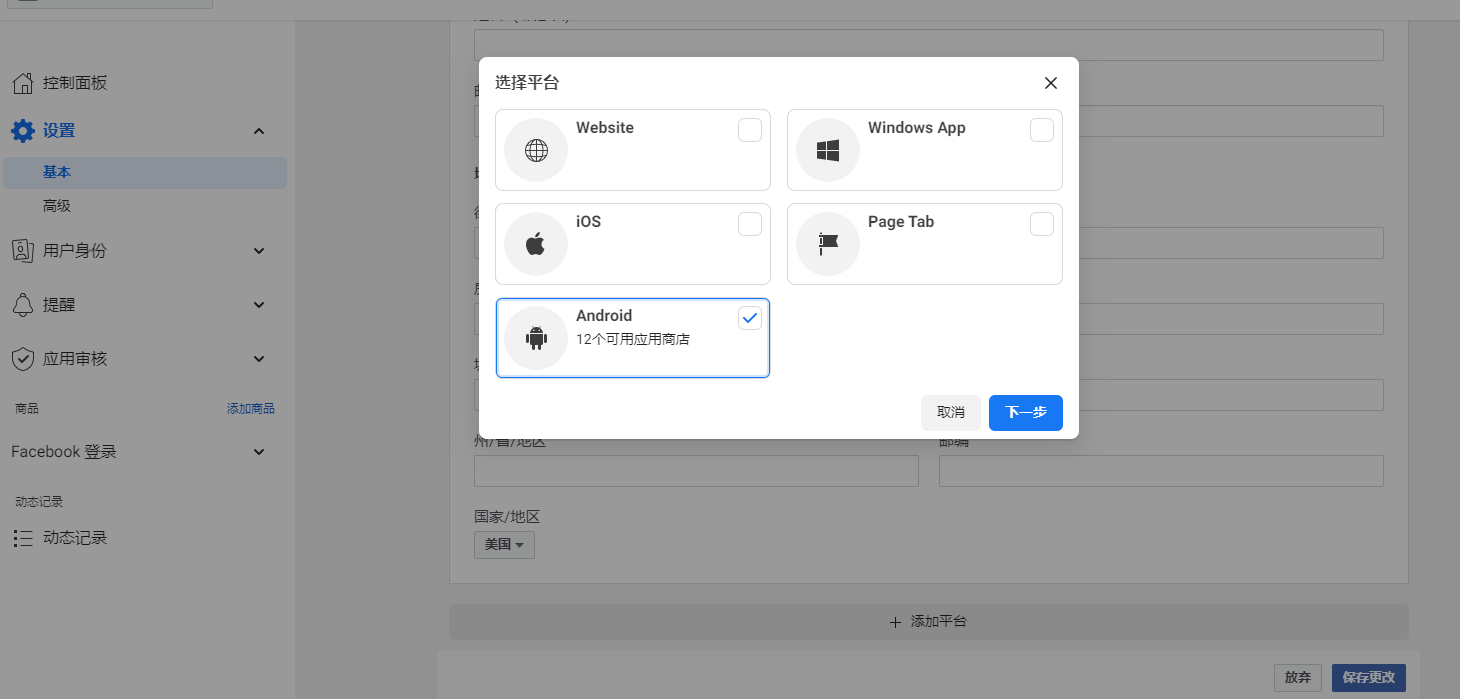
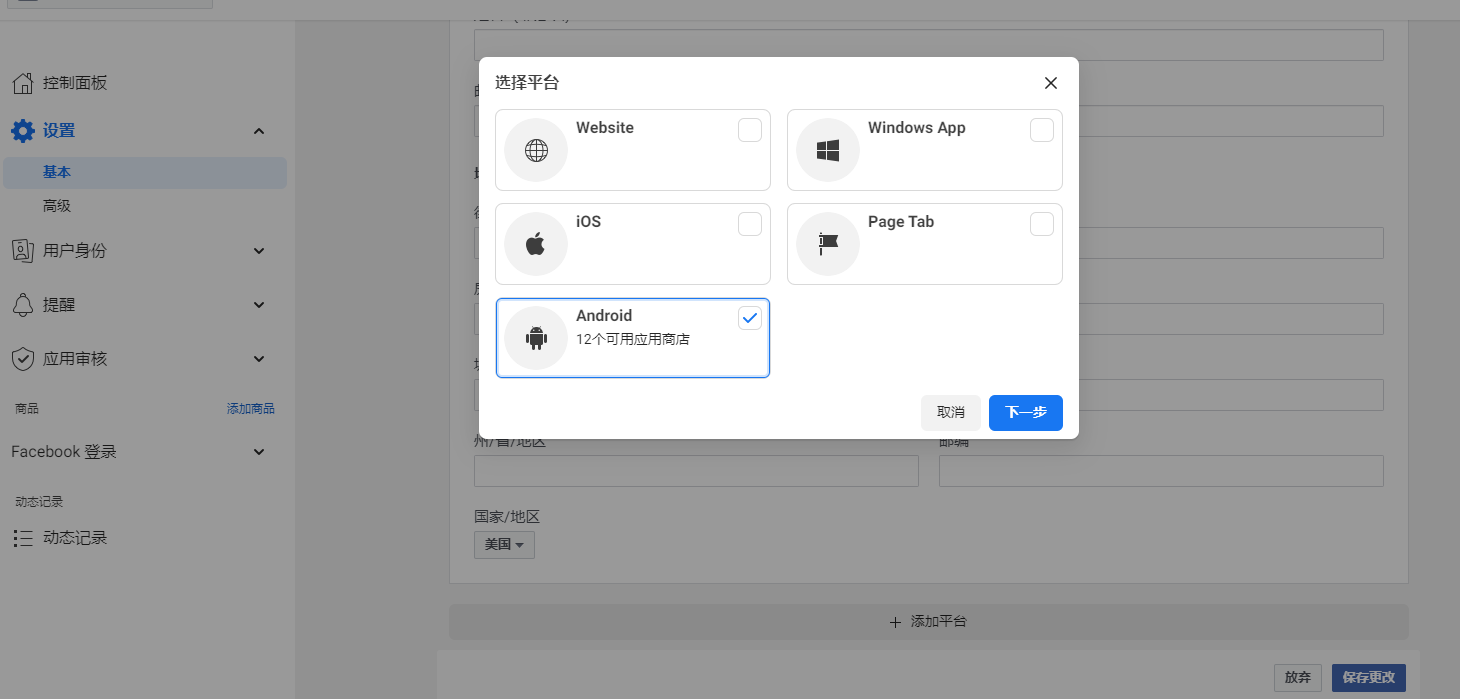
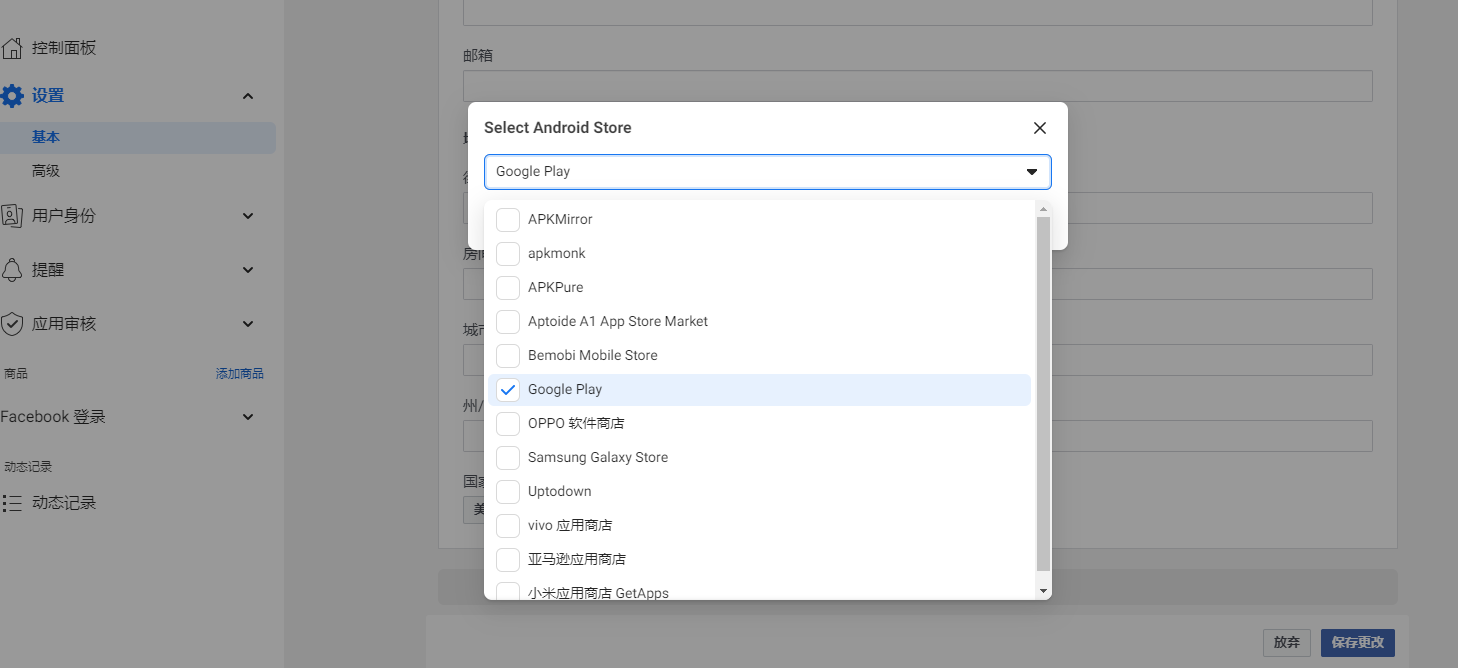
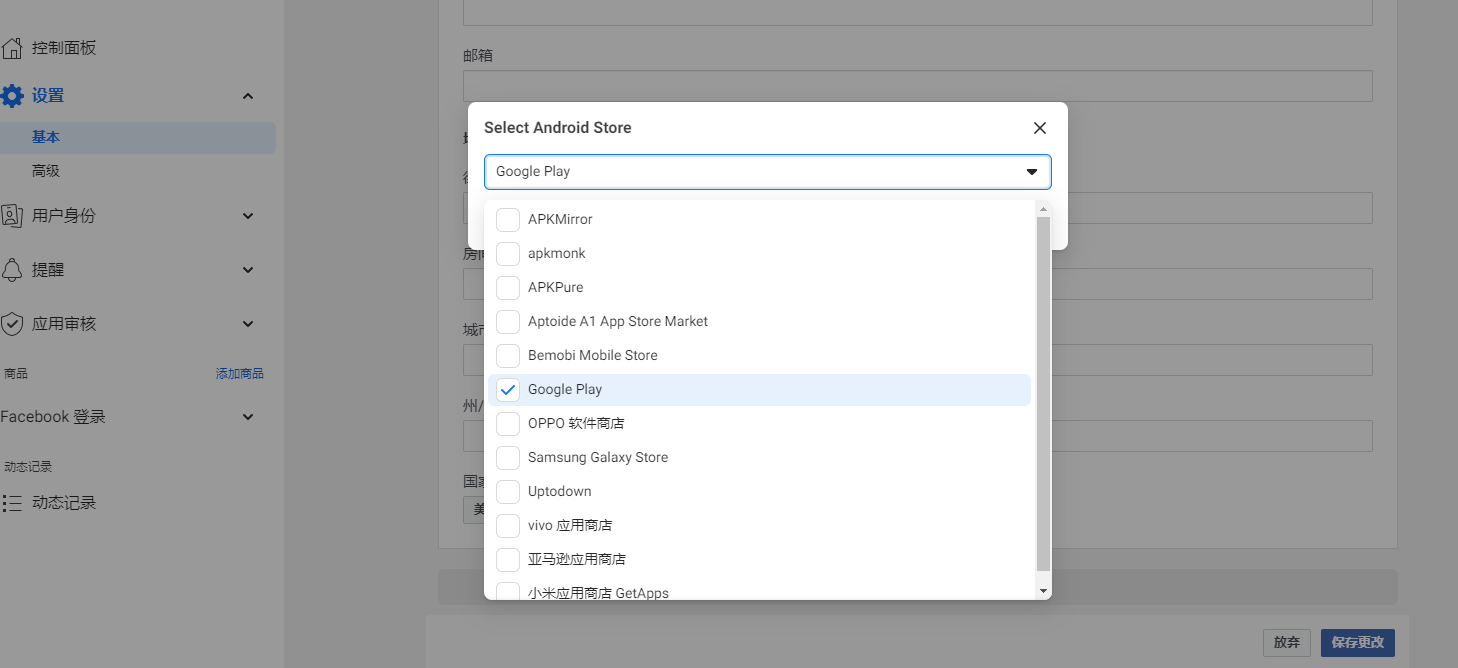
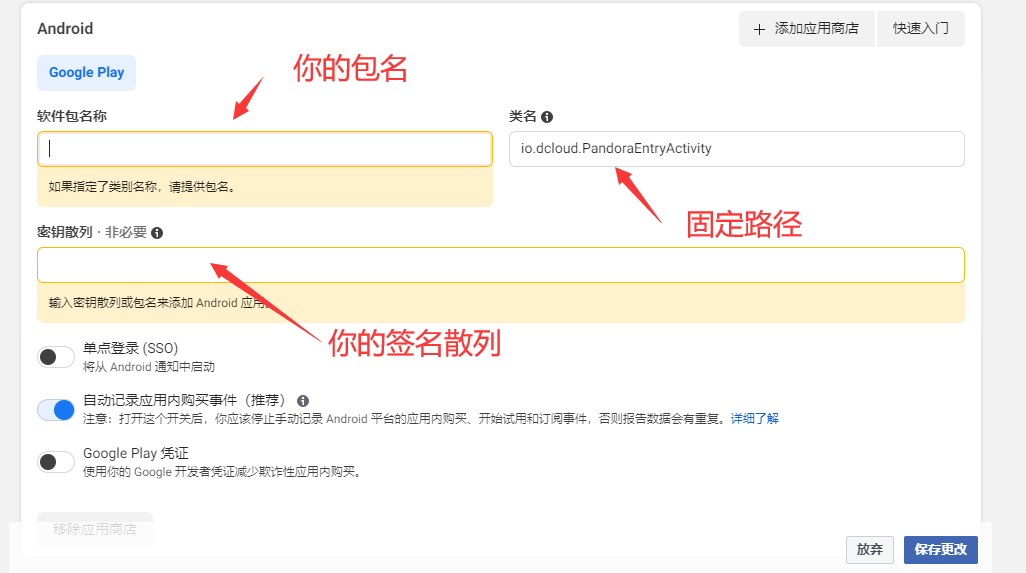
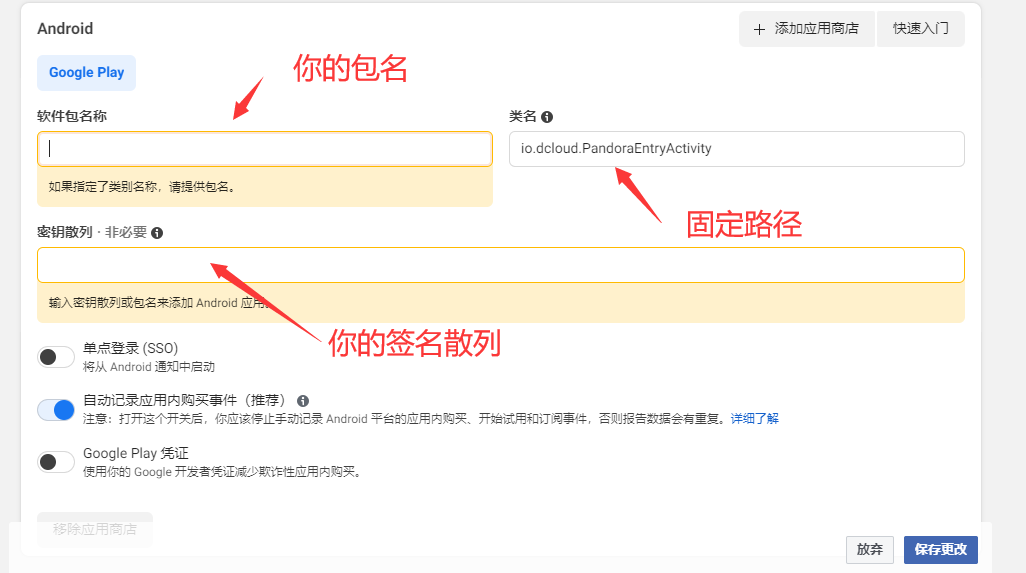
我的应用--设置--基本,选择添加平台


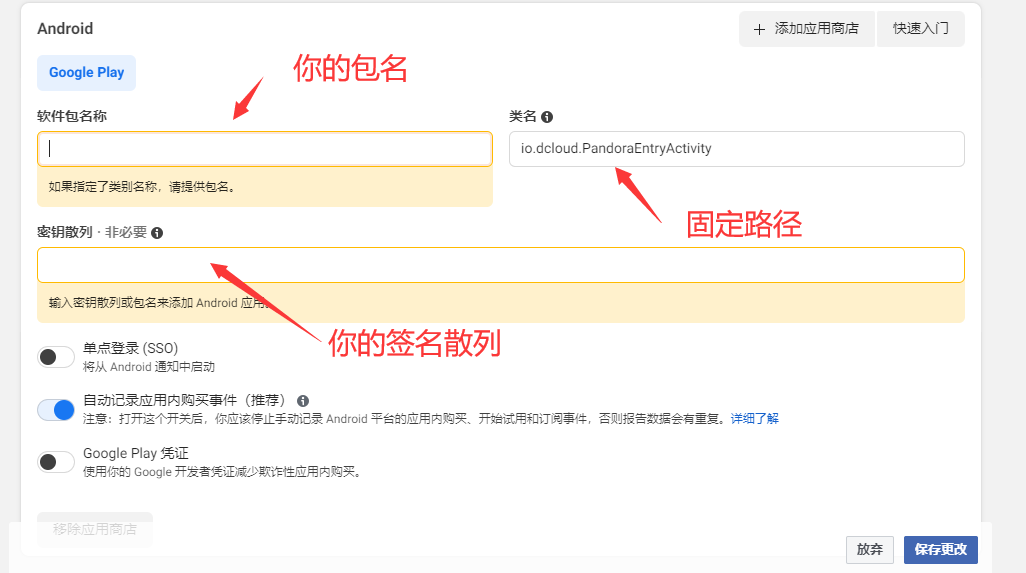
选择android平台,应用商店选择Google Play


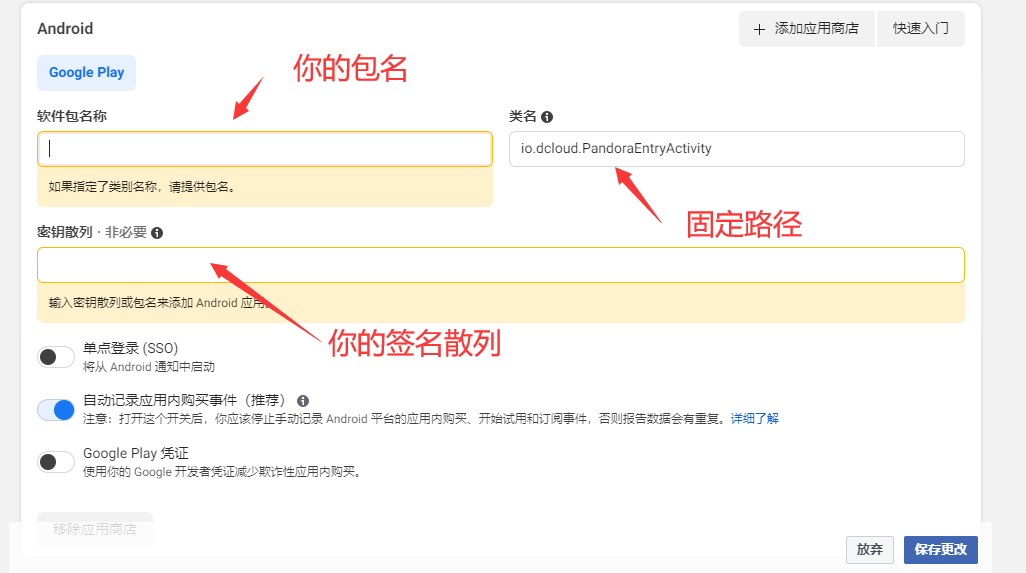
填写必要的包名和散列信息,类名是固定的。如图
...
...
@@ -66,7 +66,7 @@ https://developers.facebook.com/docs/facebook-login/android 第六小节
使用下面的命令获取
keytool -exportcert -alias hbuilder -keystore ./HBuilder.keystore | openssl dgst -sha1 -binary | openssl base64


...
...
@@ -74,7 +74,7 @@ keytool -exportcert -alias hbuilder -keystore ./HBuilder.keystore | openssl dgst
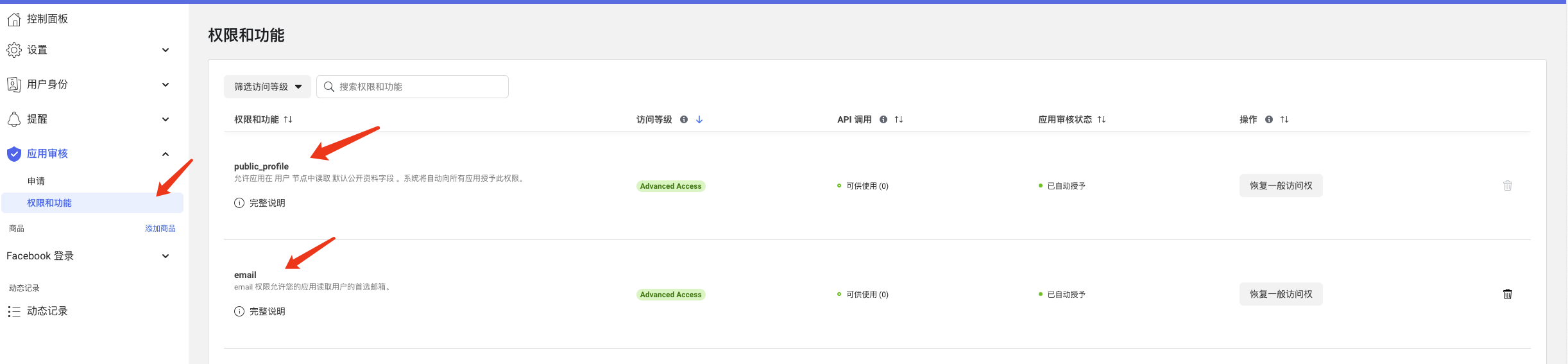
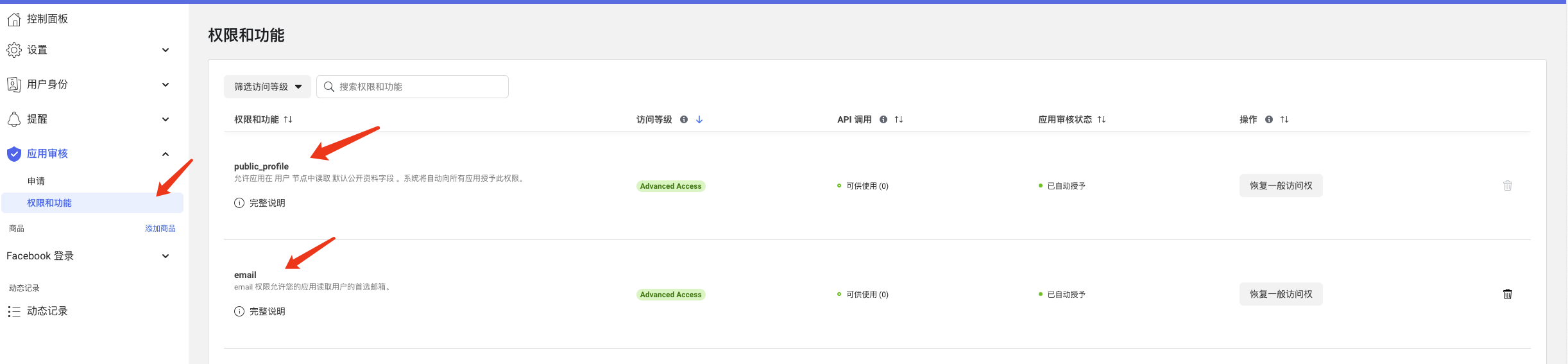
使用Facebook登录需开启"public_profile"以及"email"的访问权限
点击"应用审核"-"权限和功能",开启"public_profile"以及"email"的高级访问权限


...
...
docs/app/oauth/oauth-google.md
浏览文件 @
6a735acf
...
...
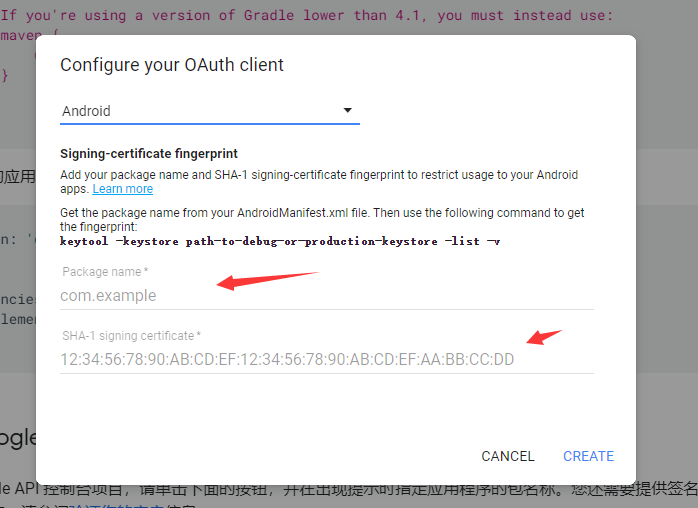
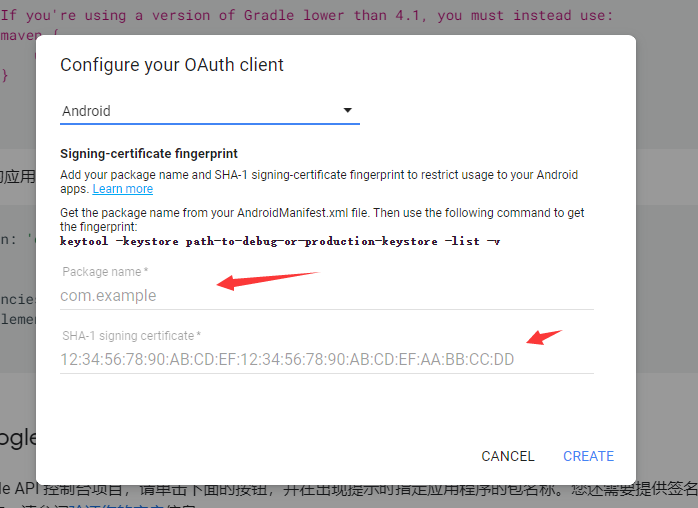
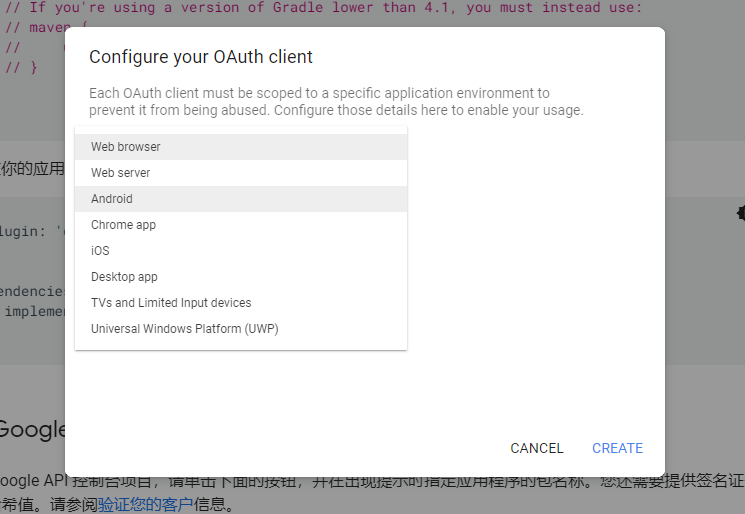
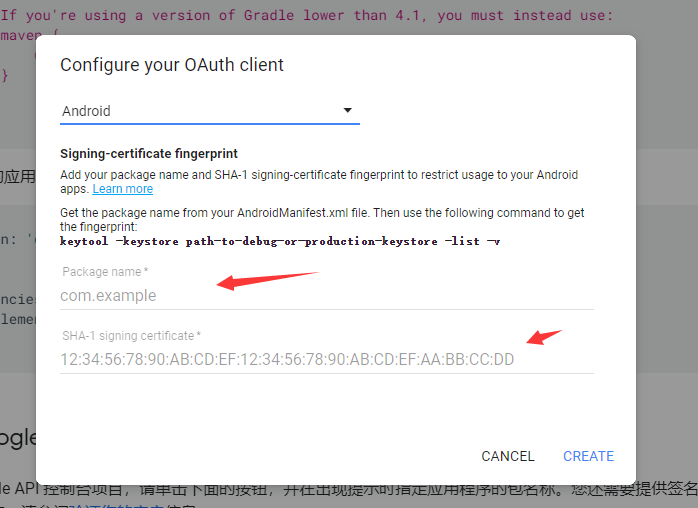
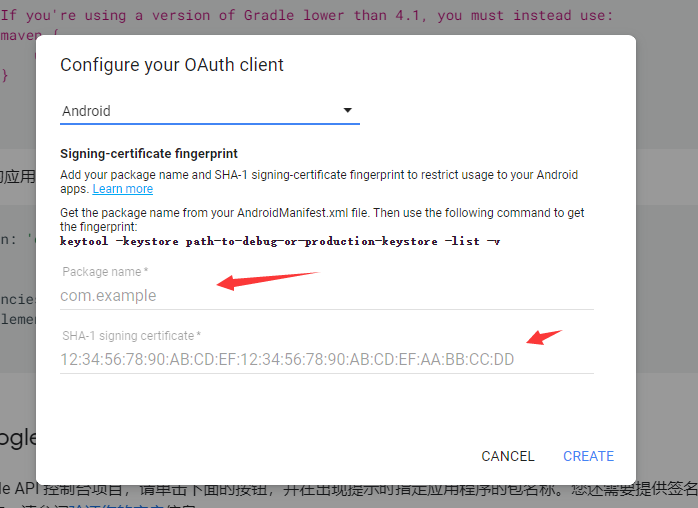
@@ -10,24 +10,24 @@
2.
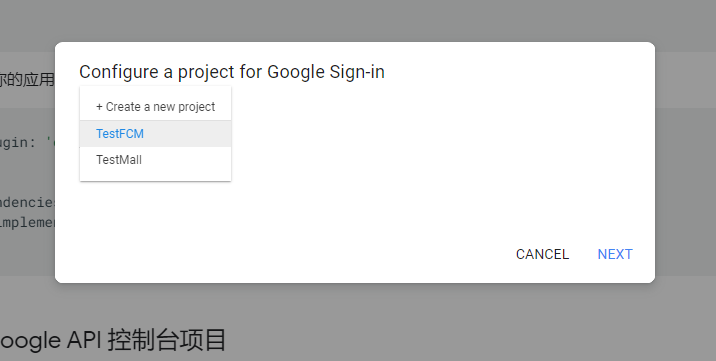
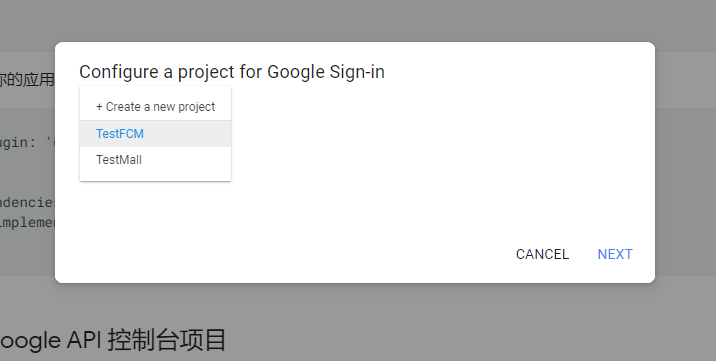
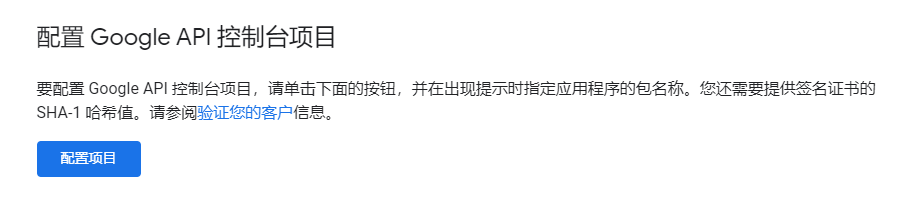
2 选择项目配置


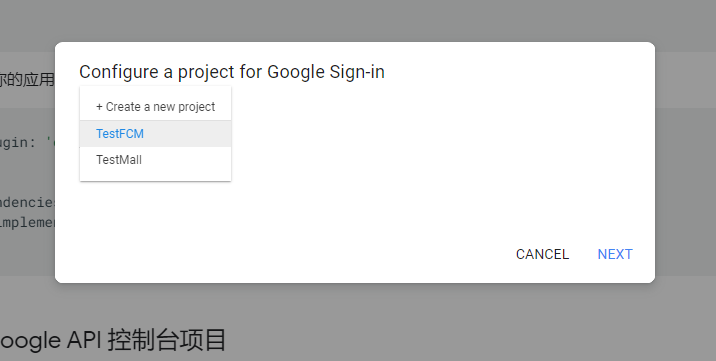
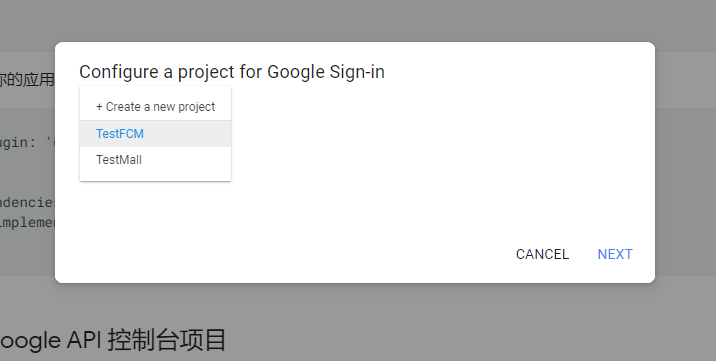
点击后出现项目与应用选择界面,
如果你有已创建过的Firebase项目,可以直接选择。
如果没有,可以选择新建一个Google Api 项目。


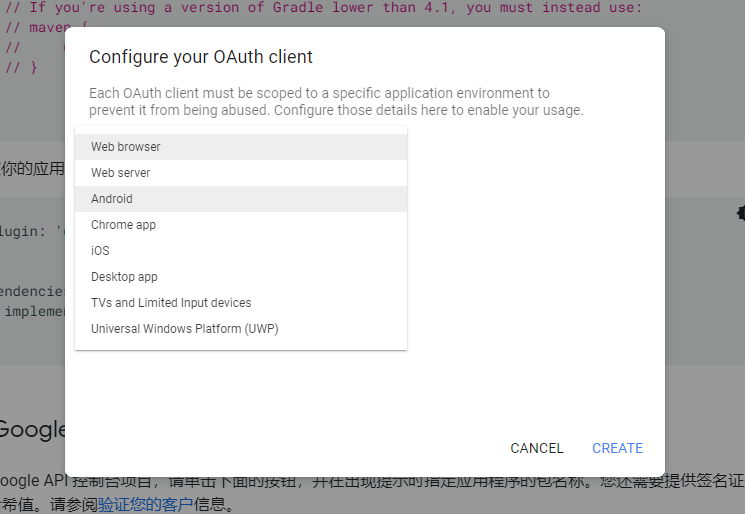
选择项目后,在该项目下新建一个应用
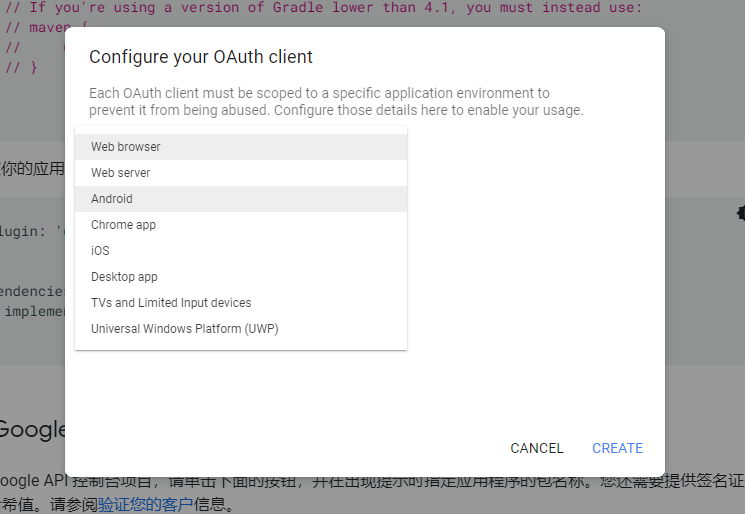
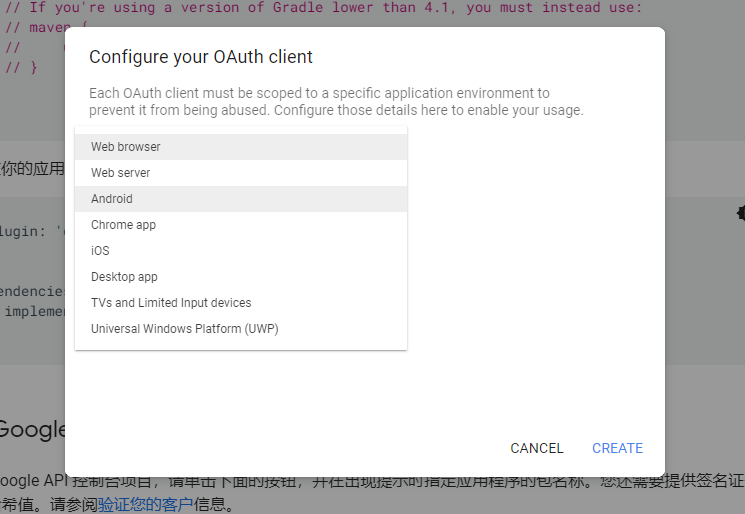
选择应用平台 android


需要填写应用的包名和sha1指纹
指纹的获取方法在界面上有提示。按照提示操作即可。


点击创建,即可完成开通步骤。
...
...
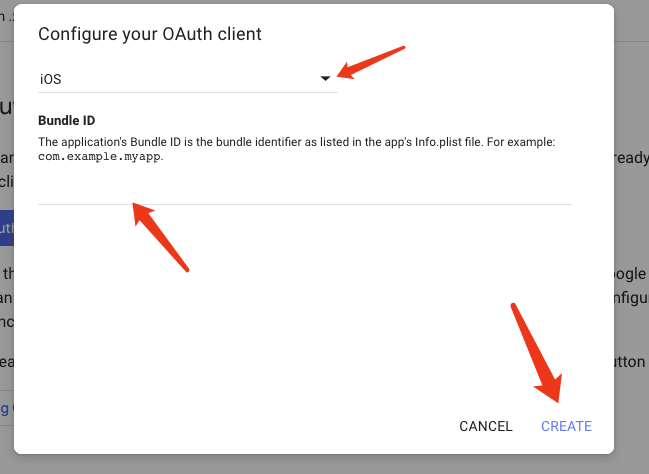
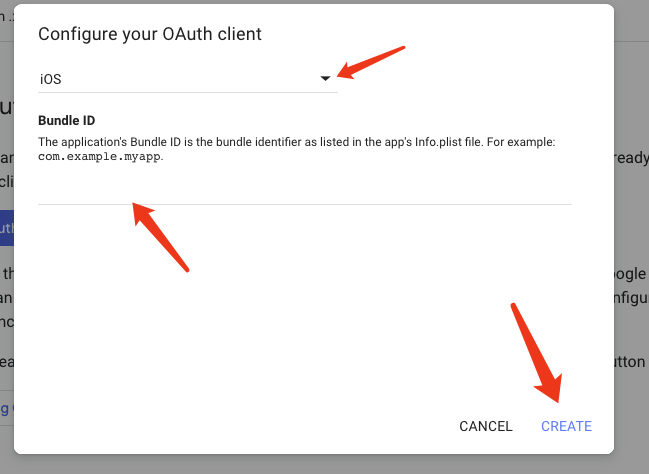
@@ -37,8 +37,8 @@
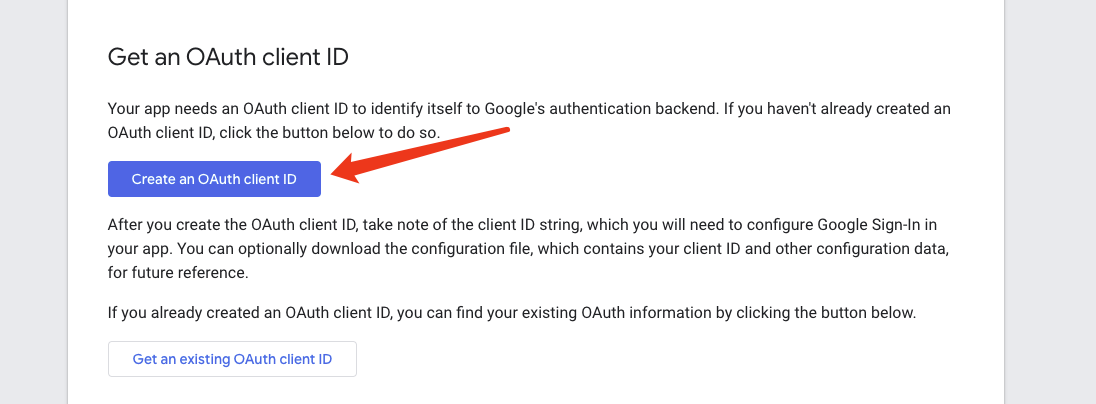
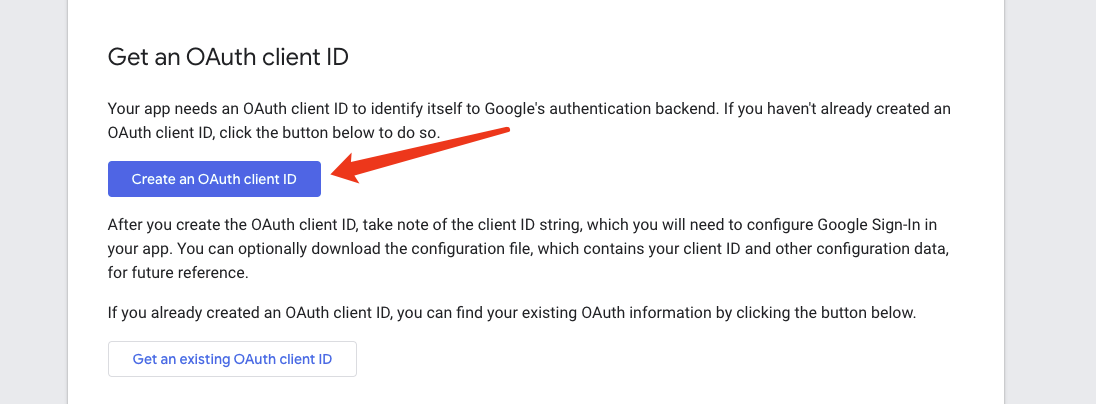
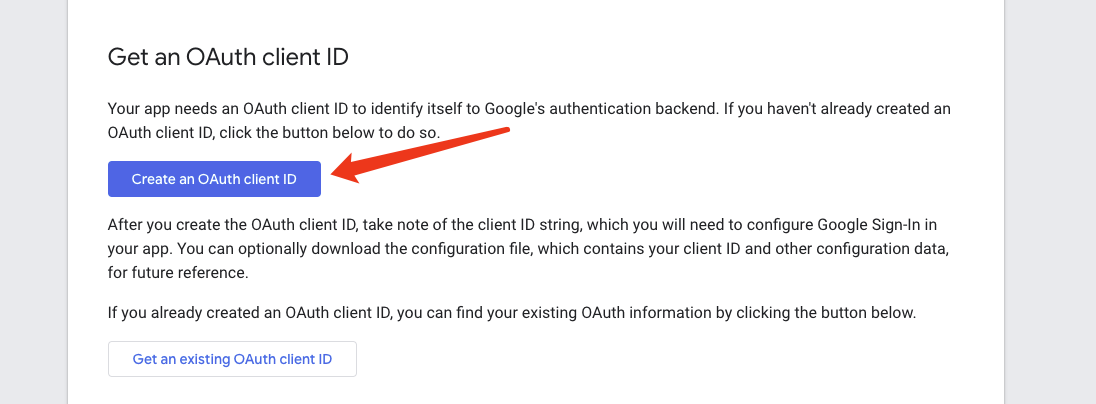
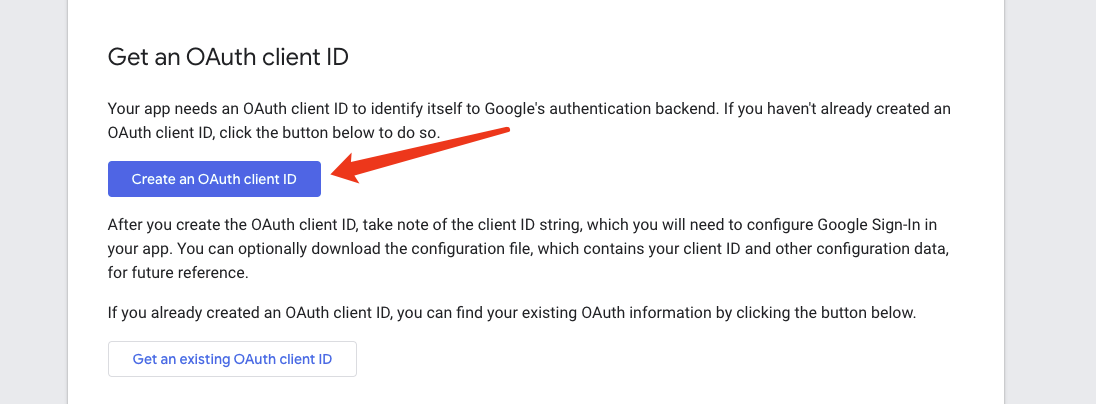
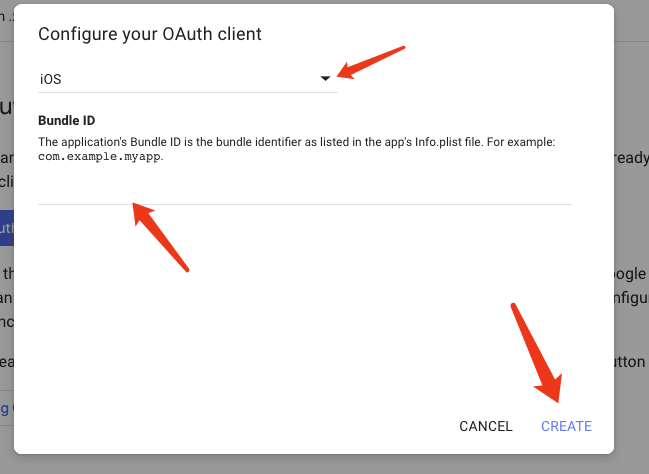
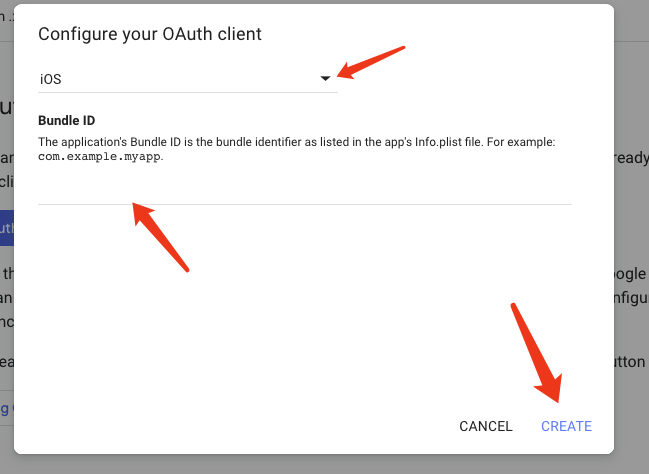
3.
2 点击创建OAuth客户端ID,填写项目名称


3.
3 选择iOS平台、填写BundleID后,点击CREATE,即可获取Client ID

\ No newline at end of file

\ No newline at end of file
docs/case.md
浏览文件 @
6a735acf
...
...
@@ -96,11 +96,11 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<a
href=
"https://m.qinxuan.hihonor.com/"
target=
"_blank"
class=
"clear-style"
><b>
华为荣耀亲选商城:
</b></a>
华为公司旗下荣耀品牌精品电商平台。
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"javascript:;"
target=
"_self"
class=
"clear-style barcode-view"
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-case-rongyao.png"
width=
"200"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-case-rongyao.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
微信小程序
</span>
</a>
<a
href=
"https://m.qinxuan.hihonor.com/"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/rongyao.png"
width=
"200"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/rongyao.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
H5
</span>
</a>
<a
href=
"https://appgallery1.huawei.com/#/app/C100382765"
target=
"_blank"
class=
"clear-style barcode-view"
>
...
...
@@ -113,7 +113,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<b>
星巴克:
</b>
全球最大的咖啡连锁店,世界领先的特种咖啡零售商
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"javascript:;"
target=
"_self"
class=
"clear-style barcode-view"
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-case-xbk.jpg"
width=
"200"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-case-xbk.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
微信小程序
</span>
</a>
</div>
...
...
@@ -133,7 +133,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<b>
中国教育发布:
</b>
中华人民共和国教育部官方App。
<a
href=
"https://uniapp.dcloud.io/uniCloud/README"
>
uniCloud云开发
</a>
案例。
[
详见报道
](
http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html
)
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/jiaoyubuapp.jpg"
width=
"200"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/jiaoyubuapp.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
iOS、Android通用扫码地址
</span>
</a>
</div>
...
...
@@ -141,7 +141,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<b>
CSDN:
</b>
Appstore新闻类榜单前十。
<a
href=
"https://nativesupport.dcloud.net.cn/"
>
uni小程序SDK
</a>
案例。App内部众多栏目做成小程序形式。
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"https://www.csdn.net/apps/download"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/csdnappdown.jpg"
width=
"200"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/csdnappdown.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
App码
</span>
</a>
</div>
...
...
@@ -187,7 +187,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<span style="margin-top:15px;">
Web及H5码
</span>
</a>
<a href="javascript:;" target="_self" class="clear-style barcode-view">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/miniapp-dengdengduolinguo.png" width="200"/>
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/miniapp-dengdengduolinguo.png" width="200"/>
<span style="margin-top:15px;">
微信小程序码
</span>
</a>
</div>
-->
...
...
@@ -195,15 +195,15 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<a href="http://ext.dcloud.net.cn/plugin?id=239" target="_blank" class="clear-style"><b>
ColorUI:
</b></a>
ColorUI官方组件库for uni-app,高颜值示例。本项目插件市场地址:
[
https://ext.dcloud.net.cn/plugin?id=239
](
https://ext.dcloud.net.cn/plugin?id=239
)
<div style="display:flex;justify-content: space-around;">
<a href="http://demo.color-ui.com" target="_blank" class="clear-style barcode-view">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/color-ui-H5.jpg" width="200"/>
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/color-ui-H5.jpg" width="200"/>
<span style="margin-top:15px;">
H5码
</span>
</a>
<a href="http://ext.dcloud.net.cn/plugin?id=239" target="_blank" class="clear-style barcode-view">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/color-ui-weapp.jpg" width="200"/>
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/color-ui-weapp.jpg" width="200"/>
<span style="margin-top:15px;">
微信小程序码
</span>
</a>
<a href="http://ext.dcloud.net.cn/plugin?id=239" target="_blank" class="clear-style barcode-view">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/color-ui-alipay.jpg" width="200"/>
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/color-ui-alipay.jpg" width="200"/>
<span style="margin-top:15px;">
支付宝小程序码
</span>
</a>
</div>
...
...
@@ -215,19 +215,19 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<span style="margin-top:15px;">
App码
</span>
</a>
-->
<a href="https://www.cyb520.com/" target="_blank" class="clear-style barcode-view">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/cyb-wx.jpg" width="200"/>
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/cyb-wx.jpg" width="200"/>
<span style="margin-top:15px;">
微信小程序码
</span>
</a>
<a href="https://www.cyb520.com/" target="_blank" class="clear-style barcode-view">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/cyb-baidu.png" width="200"/>
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/cyb-baidu.png" width="200"/>
<span style="margin-top:15px;">
百度小程序码
</span>
</a>
<a href="https://www.cyb520.com/" target="_blank" class="clear-style barcode-view">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/cyb-qq.jpg" width="200"/>
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/cyb-qq.jpg" width="200"/>
<span style="margin-top:15px;">
QQ小程序码
</span>
</a>
<a href="https://www.cyb520.com/" target="_blank" class="clear-style barcode-view">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/cyb-toutiao.png" width="200"/>
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/cyb-toutiao.png" width="200"/>
<span style="margin-top:15px;">
头条/抖音小程序码
</span>
</a>
</div>
...
...
@@ -316,7 +316,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<strong>
vivo会员官方小程序:
</strong>
微信小程序搜索 "vivo会员",
<span class="scan-code-text">
或鼠标移此查看[微信小程序码]
</span>
<div class="scan-code-hover">
<div class="scan-code-hover-box">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/vivovip.jpg" alt="二维码获取失败" />
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/vivovip.jpg" alt="二维码获取失败" />
</div>
</div>
</div>
...
...
@@ -697,7 +697,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<strong>
昆铁+:
</strong>
中国铁路昆明局为乘客提供的应用。
[
App下载页
](
https://media.kunming-railway.cn/
)
、微信小程序搜索“昆铁+”
<div
class=
"scan-code-hover"
>
<div
class=
"scan-code-hover-box"
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/wxkt.jpg"
alt=
"二维码获取失败"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/wxkt.jpg"
alt=
"二维码获取失败"
/>
</div>
</div>
</div>
...
...
@@ -872,7 +872,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
**超英预告:**
超级英雄预告,腾讯课堂Next学院的uni-app课程示例,
[
H5
](
http://www.imovietrailer.com
)
、微信小程序搜索“NEXT超英预告”。
**垃圾分类帮帮团:**
[
微信小程序码地址
](
https://web-assets.dcloud.net.cn/unidoc/zh/ljfl.png
)
**垃圾分类帮帮团:**
[
微信小程序码地址
](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/ljfl.png
)
**FUNSOLE:**
Funsole疯收是一个专业的球鞋交易平台。
[
App和小程序通用链接
](
https://m3w.cn/funsole
)
...
...
@@ -907,7 +907,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
### 更多小程序案例(可在微信小程序中搜索)@wx-more
<div>
<link
rel=
"stylesheet"
type=
"text/css"
href=
"https://web-assets.dcloud.net.cn/unidoc/zh/case.css"
/>
<link
rel=
"stylesheet"
type=
"text/css"
href=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/case.css"
/>
<ul
class=
"wx-icon-group"
>
<li
class=
"wx-icon-item"
><span
class=
"wx-icon wx-icon0"
></span><span>
BAT全书
</span></li>
<li
class=
"wx-icon-item"
><span
class=
"wx-icon wx-icon1"
></span><span>
逗图圈
</span></li>
...
...
docs/collocation/pages.md
浏览文件 @
6a735acf
...
...
@@ -1098,7 +1098,7 @@ midButton没有pagePath,需监听点击事件,自行处理点击后的行为
**注意:**
在 App 里真机运行可直接打开配置的页面,微信开发者工具里需要手动改变编译模式,如下图:
<div
style=
"text-align:center;"
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/condition.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/condition.png"
/>
</div>
**代码示例:**
...
...
docs/component/ad-content-page.md
浏览文件 @
6a735acf
...
...
@@ -4,7 +4,7 @@
⼀个视频内容频道,支持上下滑动切换视频内容


**平台差异说明**
...
...
docs/component/ad-draw.md
浏览文件 @
6a735acf
...
...
@@ -11,7 +11,7 @@
类抖音的竖版视频流,来电秀、直播间等全屏观看的视频。


-
app端的广告源由腾讯广点通、头条穿山甲、快手广告联盟以及部分DCloud直投广告聚合提供,在DCloud的uni-ad后台注册:
[
https://uniad.dcloud.net.cn/
](
https://uniad.dcloud.net.cn/
)
...
...
docs/component/ad-interstitial.md
浏览文件 @
6a735acf
...
...
@@ -2,7 +2,7 @@
插屏广告组件是由客户端原生的图片、文本、视频控件组成的;插屏广告与信息流或横幅广告相比展现尺寸更大,同样能够满足您对大量曝光和用户转化的需求。


**平台差异说明**
...
...
docs/component/ad-rewarded-video.md
浏览文件 @
6a735acf
...
...
@@ -6,7 +6,7 @@
手机用户观看几十秒视频广告,在广告播放完毕后可获得应用开发商提供的奖励,而应用开发商则可以从广告平台获取不菲的广告收入。
<video
controls
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-ad/ad-rewarded-video.x264.mp4"
style=
"max-width: 100%; max-height: 50vh;"
></video>
<video
controls
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-ad/ad-rewarded-video.x264.mp4"
style=
"max-width: 100%; max-height: 50vh;"
></video>
与开屏、信息流等广告变现方式不同,激励视频需设计激励场景,给用户发放激励。
...
...
docs/component/ad-video.md
浏览文件 @
6a735acf
...
...
@@ -4,7 +4,7 @@
开发者可以使用 ad 组件创建视频广告,ad 广告组件在创建后会自动拉取广告数据并显示。
<video
controls
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/ad-video.mp4"
style=
"max-width: 100%;"
></video>
<video
controls
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/ad-video.mp4"
style=
"max-width: 100%;"
></video>
**平台差异说明**
...
...
docs/component/ad-weixin.md
浏览文件 @
6a735acf
...
...
@@ -27,7 +27,7 @@ uni-ad可以一套代码全端变现,包括app、web、微信小程序;wx广
相比微信自带流量主广告,uni-ad开发者可以申请相对更短的结算周期和垫资服务。具体扫码加企业微信咨询。


5.
安全防护
...
...
docs/component/ad.md
浏览文件 @
6a735acf
...
...
@@ -8,7 +8,7 @@
Banner或信息流广告展现场景非常灵活,常见的展现场景为:文章顶部,详情页面顶部,第一屏中部等。建议信息流广告不要放置在底部


-
App端的广告源由腾讯优量汇、头条穿山甲、快手广告联盟等主流广告渠道以及部分DCloud直投广告组成,在DCloud的uni-ad后台注册:
[
https://uniad.dcloud.net.cn/
](
https://uniad.dcloud.net.cn/
)
...
...
docs/component/audio.md
浏览文件 @
6a735acf
...
...
@@ -59,7 +59,7 @@ export default {
data
()
{
return
{
current
:
{
poster
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/music-a.png
'
,
poster
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/music-a.png
'
,
name
:
'
致爱丽丝
'
,
author
:
'
暂无
'
,
src
:
'
https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3
'
,
...
...
@@ -72,4 +72,4 @@ export default {
}
```


docs/component/custom-tab-bar.md
浏览文件 @
6a735acf
...
...
@@ -56,8 +56,8 @@ __仅 H5 支持__,HBuilderX 2.9.9 + 。
custom-tab-bar 水平布局(horizontal):


custom-tab-bar 竖直布局(vertical):


docs/component/icon.md
浏览文件 @
6a735acf
...
...
@@ -61,6 +61,6 @@ export default {
**效果展示**
<div
style=
"display:flex;align-items: flex-start;justify-content: center;flex-wrap: wrap;"
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/icon1.png"
width=
"375"
style=
"margin-right:20px;"
/>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/icon2.png"
width=
"375"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/icon1.png"
width=
"375"
style=
"margin-right:20px;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/icon2.png"
width=
"375"
/>
</div>
docs/component/image.md
浏览文件 @
6a735acf
...
...
@@ -111,7 +111,7 @@ export default {
mode
:
'
bottom right
'
,
text
:
'
bottom right:不缩放图片,只显示图片的右下边区域
'
}],
src
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
'
src
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
'
}
},
methods
:
{
...
...
@@ -127,52 +127,52 @@ export default {
原图


scaleToFill:不保持纵横比缩放图片,使图片完全适应


aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来


aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来


top:不缩放图片,只显示图片的顶部区域


bottom:不缩放图片,只显示图片的底部区域


center:不缩放图片,只显示图片的中间区域


left:不缩放图片,只显示图片的左边区域


right:不缩放图片,只显示图片的右边边区域


top left:不缩放图片,只显示图片的左上边区域


top right:不缩放图片,只显示图片的右上边区域


bottom left:不缩放图片,只显示图片的左下边区域


bottom right:不缩放图片,只显示图片的右下边区域


docs/component/list.md
浏览文件 @
6a735acf
...
...
@@ -60,7 +60,7 @@ app端nvue专用组件。在app-nvue下,如果是长列表,使用list组件
`loadmoreoffset`
示意图:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/app-nvue-component-list.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/app-nvue-component-list.png"
/>
#### setSpecialEffects(object)
设置嵌套list父容器支持swiper-list吸顶滚动效果
...
...
docs/component/rich-text.md
浏览文件 @
6a735acf
...
...
@@ -132,7 +132,7 @@ export default {
text
:
'
Hello uni-app!
'
}]
}],
strings
:
'
<div style="text-align:center;"><img src="https://web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png"/></div>
'
strings
:
'
<div style="text-align:center;"><img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png"/></div>
'
}
}
}
...
...
docs/component/uni-ad-unimp.md
浏览文件 @
6a735acf
...
...
@@ -8,6 +8,6 @@
利用 uni-ad 多层调度策略动态调整渠道,在设备无广告时自动调整为其他广告渠道以增加广告填充率
<video
controls
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-ad/ad-unimp.x264.mp4"
style=
"max-width: 100%; max-height: 50vh;"
></video>
<video
controls
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-ad/ad-unimp.x264.mp4"
style=
"max-width: 100%; max-height: 50vh;"
></video>
文档已迁移至
[
uniMP激励视频广告
](
https://uniapp.dcloud.net.cn/uni-ad/unimp.html
)
docs/component/uniui/resource.md
浏览文件 @
6a735acf
...
...
@@ -6,6 +6,6 @@ Axure资源正在整理和完善中。
<div
style=
"width:260px;border:1px #eee solid; padding:15px;border-radius:5px;text-align: center;"
>
<img
style=
"width:120px;height:120px;margin:30px auto;"
src=
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+Cjxzdmcgd2lkdGg9Ijg4cHgiIGhlaWdodD0iNzdweCIgdmlld0JveD0iMCAwIDg4IDc3IiB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPgogICAgPCEtLSBHZW5lcmF0b3I6IFNrZXRjaCAzOS4xICgzMTcyMCkgLSBodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2ggLS0+CiAgICA8dGl0bGU+U2tldGNoIFRlbXBsYXRlX2ljb248L3RpdGxlPgogICAgPGRlc2M+Q3JlYXRlZCB3aXRoIFNrZXRjaC48L2Rlc2M+CiAgICA8ZGVmcz48L2RlZnM+CiAgICA8ZyBpZD0iUGFnZS0xIiBzdHJva2U9Im5vbmUiIHN0cm9rZS13aWR0aD0iMSIgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIj4KICAgICAgICA8ZyBpZD0iU2tldGNoLVRlbXBsYXRlX2ljb24iPgogICAgICAgICAgICA8ZyBpZD0iR3JvdXAtMjUiPgogICAgICAgICAgICAgICAgPGcgaWQ9ImJyb3dzZXIiPgogICAgICAgICAgICAgICAgICAgIDxnIGlkPSJHcm91cCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMC4wNDI3MzUsIDYuNzcyMjY5KSIgZmlsbD0iI0M5RTFGQiIgb3BhY2l0eT0iMC4yMzg4MDU5NyI+CiAgICAgICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0zLjIwMDg4NDc2LDI4LjUwNTczMzcgTDQ0LjE3MDEzOTEsMjguNTA1NzMzNyBDNDUuOTEwNTI2NSwyOC41MDU3MzM3IDQ3LjMyMTc1NzUsMjcuMTAyNjMxMiA0Ny4zMjE3NTc1LDI1LjM3MjI2ODIgTDQ3LjMyMTc1NzUsMC4zMDU2MDg3MjUgQzQ3LjMyMTc1NzUsMi4wMzU5NzE3MiA0NS45MTA1MjY1LDMuNDM5MDc0MjYgNDQuMTcwMTM5MSwzLjQzOTA3NDI2IEwzLjIwMDg4NDc2LDMuNDM5MDc0MjYgQzEuNDYwNDk3MzksMy40MzkwNzQyNiAwLjA0OTI2NjM1MDMsMi4wMzU5NzE3MiAwLjA0OTI2NjM1MDMsMC4zMDU2MDg3MjUgTDAuMDQ5MjY2MzUwMywyNS4zNzIyNjgyIEMwLjA0OTI2NjM1MDMsMjcuMTAyOTg2MSAxLjQ2MDE0MDM4LDI4LjUwNTczMzcgMy4yMDA4ODQ3NiwyOC41MDU3MzM3IEwzLjIwMDg4NDc2LDI4LjUwNTczMzcgWiIgaWQ9IlNoYXBlIj48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik01OS45MjcxNjAxLDI4LjUwNTczMzcgTDc4LjgzNjE1NjYsMjguNTA1NzMzNyBDODAuNTc2NTQ0LDI4LjUwNTczMzcgODEuOTg3Nzc1LDI3LjEwMjYzMTIgODEuOTg3Nzc1LDI1LjM3MjI2ODIgTDgxLjk4Nzc3NSwwLjMwNTYwODcyNSBDODEuOTg3Nzc1LDIuMDM1OTcxNzIgODAuNTc2NTQ0LDMuNDM5MDc0MjYgNzguODM2MTU2NiwzLjQzOTA3NDI2IEw1OS45MjcxNjAxLDMuNDM5MDc0MjYgQzU4LjE4Njc3MjgsMy40MzkwNzQyNiA1Ni43NzU1NDE3LDIuMDM1OTcxNzIgNTYuNzc1NTQxNywwLjMwNTYwODcyNSBMNTYuNzc1NTQxNywyNS4zNzIyNjgyIEM1Ni43NzU1NDE3LDI3LjEwMjk4NjEgNTguMTg2NzcyOCwyOC41MDU3MzM3IDU5LjkyNzE2MDEsMjguNTA1NzMzNyBMNTkuOTI3MTYwMSwyOC41MDU3MzM3IFoiIGlkPSJTaGFwZSI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMy4yNDM2MTkyOSwxMC4yMTE2OTg2IEw0NC4yMTI4NzM2LDEwLjIxMTY5ODYgQzQ1Ljk1MzI2MSwxMC4yMTE2OTg2IDQ3LjM2NDQ5Miw4LjgwODU5NjAzIDQ3LjM2NDQ5Miw3LjA3ODIzMzA0IEw0Ny4zNjQ0OTIsMy45NDQ3Njc1MSBDNDcuMzY0NDkyLDIuMjE0NDA0NTEgNDUuOTUzMjYxLDAuODExMzAxOTY5IDQ0LjIxMjg3MzYsMC44MTEzMDE5NjkgTDMuMjQzNjE5MjksMC44MTEzMDE5NjkgQzEuNTAzMjMxOTEsMC44MTEzMDE5NjkgMC4wOTIwMDA4NzY0LDIuMjE0NDA0NTEgMC4wOTIwMDA4NzY0LDMuOTQ0NzY3NTEgTDAuMDkyMDAwODc2NCw3LjA3ODIzMzA0IEMwLjA5MjAwMDg3NjQsOC44MDg1OTYwMyAxLjUwMjg3NDkxLDEwLjIxMTY5ODYgMy4yNDM2MTkyOSwxMC4yMTE2OTg2IEwzLjI0MzYxOTI5LDEwLjIxMTY5ODYgWiIgaWQ9IlNoYXBlIiBmaWxsPSIjRkZENkQyIj48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTU5Ljk2OTg5NDcsMTAuMjExNjk4NiBMNzguODc4ODkxMSwxMC4yMTE2OTg2IEM4MC42MTkyNzg1LDEwLjIxMTY5ODYgODIuMDMwNTA5Niw4LjgwODU5NjAzIDgyLjAzMDUwOTYsNy4wNzgyMzMwNCBMODIuMDMwNTA5NiwzLjk0NDc2NzUxIEM4Mi4wMzA1MDk2LDIuMjE0NDA0NTEgODAuNjE5Mjc4NSwwLjgxMTMwMTk2OSA3OC44Nzg4OTExLDAuODExMzAxOTY5IEw1OS45Njk4OTQ3LDAuODExMzAxOTY5IEM1OC4yMjk1MDczLDAuODExMzAxOTY5IDU2LjgxODI3NjMsMi4yMTQ0MDQ1MSA1Ni44MTgyNzYzLDMuOTQ0NzY3NTEgTDU2LjgxODI3NjMsNy4wNzgyMzMwNCBDNTYuODE4Mjc2Myw4LjgwODU5NjAzIDU4LjIyOTUwNzMsMTAuMjExNjk4NiA1OS45Njk4OTQ3LDEwLjIxMTY5ODYgTDU5Ljk2OTg5NDcsMTAuMjExNjk4NiBaIiBpZD0iU2hhcGUiIGZpbGw9IiMyMEEwRkYiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8ZyBpZD0iR3JvdXAiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDYuMTExNzc4LCA0NC4zOTY1NzIpIiBmaWxsPSIjQzlFMUZCIiBvcGFjaXR5PSIwLjIzODgwNTk3Ij4KICAgICAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTMuNjM5NDk2NTksMjguNDgxNTk3NCBDMy42Mzk0OTY1OSwzMC4yMTE5NjA0IDIuMTM2NTcxMzcsMzEuNjE1MDYyOSAwLjI4MzEwMzAxMywzMS42MTUwNjI5IEw2Mi41NjY3MDg4LDMxLjYxNTA2MjkgQzY0LjQyMDE3NzIsMzEuNjE1MDYyOSA2NS45MjMxMDI0LDMwLjIxMTk2MDQgNjUuOTIzMTAyNCwyOC40ODE1OTc0IEw2NS45MjMxMDI0LDMuNDE0OTM3OTIgQzY1LjkyMzEwMjQsMS42ODQ1NzQ5MiA2NC40MjAxNzcyLDAuMjgxNDcyMzggNjIuNTY2NzA4OCwwLjI4MTQ3MjM4IEwwLjI4MzEwMzAxMywwLjI4MTQ3MjM4IEMyLjEzNjU3MTM3LDAuMjgxNDcyMzggMy42Mzk0OTY1OSwxLjY4NDU3NDkyIDMuNjM5NDk2NTksMy40MTQ5Mzc5MiBMMy42Mzk0OTY1OSwyOC40ODE1OTc0IFoiIGlkPSJTaGFwZSI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMy4yNDM2MTkyOSw3Ni4wMTEyODAzIEw2LjM5NTIzNzcsNzYuMDExMjgwMyBDOC4xMzU2MjUwOCw3Ni4wMTEyODAzIDkuNTQ2ODU2MTEsNzQuNjA4MTc3OCA5LjU0Njg1NjExLDcyLjg3NzgxNDggTDkuNTQ2ODU2MTEsNDcuODExMTU1MyBDOS41NDY4NTYxMSw0Ni4yNjUwMjEgOC40MjAxMzA2Niw0NC45ODAxNzEyIDYuOTM4NjI2MjgsNDQuNzI0MTA1OSBDNi43NjIwOTg1MSw0NC42OTM1OTQ2IDYuNTgwNTMzNjgsNDQuNjc3Njg5OCA2LjM5NTIzNzcsNDQuNjc3Njg5OCBMMy4yNDM2MTkyOSw0NC42Nzc2ODk4IEMxLjUwMzIzMTkxLDQ0LjY3NzY4OTggMC4wOTIwMDA4NzY0LDQ2LjA4MDc5MjMgMC4wOTIwMDA4NzY0LDQ3LjgxMTE1NTMgTDAuMDkyMDAwODc2NCw3Mi44Nzc4MTQ4IEMwLjA5MjAwMDg3NjQsNzQuNjA4MTc3OCAxLjUwMjg3NDkxLDc2LjAxMTI4MDMgMy4yNDM2MTkyOSw3Ni4wMTEyODAzIEwzLjI0MzYxOTI5LDc2LjAxMTI4MDMgWiIgaWQ9IlNoYXBlIiBmaWxsPSIjMjBBMEZGIj48L3BhdGg+CiAgICAgICAgICAgICAgICA8L2c+CiAgICAgICAgICAgICAgICA8ZyBpZD0iZGlhbW9uZCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoNTMuMDAwMDAwLCA0NS4wMDAwMDApIj4KICAgICAgICAgICAgICAgICAgICA8cG9seWdvbiBpZD0iU2hhcGUiIGZpbGw9IiNBRkM4RUIiIHBvaW50cz0iMjQuMTc1MzI2NCA4Ljg2MDY5Nzk1IDE3LjE4NTE4NTIgMjguODM1NzAyNSAzNC4zNzAzNzA0IDguODYwNjk3OTUiPjwvcG9seWdvbj4KICAgICAgICAgICAgICAgICAgICA8ZyBpZD0iR3JvdXAiPgogICAgICAgICAgICAgICAgICAgICAgICA8cG9seWdvbiBpZD0iU2hhcGUiIGZpbGw9IiM4MEE4RTEiIHBvaW50cz0iNy4xMTExMDg4IDAuMDQ4MTg0MTc5NyAwIDguODYwNjk3OTUgMTAuMTk1MDQ0IDguODYwNjk3OTUiPjwvcG9seWdvbj4KICAgICAgICAgICAgICAgICAgICAgICAgPHBvbHlnb24gaWQ9IlNoYXBlIiBmaWxsPSIjODBBOEUxIiBwb2ludHM9IjI0LjE3NTMyNjQgOC44NjA2OTc5NSAzNC4zNzAzNzA0IDguODYwNjk3OTUgMjcuMjU5MjYxNiAwLjA0ODE4NDE3OTciPjwvcG9seWdvbj4KICAgICAgICAgICAgICAgICAgICAgICAgPHBvbHlnb24gaWQ9IlNoYXBlIiBmaWxsPSIjQUZDOEVBIiBwb2ludHM9IjI0LjE3NTMyNjQgOC44NjA2OTc5NSAxNy4xODUxODUyIDAuMDQ4MTg0MTc5NyAxMC4xOTUwNDQgOC44NjA2OTc5NSI+PC9wb2x5Z29uPgogICAgICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgICAgICAgICA8cG9seWdvbiBpZD0iU2hhcGUiIGZpbGw9IiM2NDk2REMiIHBvaW50cz0iMTcuMTg1MTg1MiAwLjA0ODE4NDE3OTcgNy4xMTExMDg4IDAuMDQ4MTg0MTc5NyAxMC4xOTUwNDQgOC44NjA2OTc5NSI+PC9wb2x5Z29uPgogICAgICAgICAgICAgICAgICAgIDxwb2x5Z29uIGlkPSJTaGFwZSIgZmlsbD0iIzkzQjhFRSIgcG9pbnRzPSIyNy4yNTkyNjE2IDAuMDQ4MTg0MTc5NyAxNy4xODUxODUyIDAuMDQ4MTg0MTc5NyAyNC4xNzUzMjY0IDguODYwNjk3OTUiPjwvcG9seWdvbj4KICAgICAgICAgICAgICAgICAgICA8cG9seWdvbiBpZD0iU2hhcGUiIGZpbGw9IiM4MEE4RTEiIHBvaW50cz0iMTAuMTk1MDQ0IDguODYwNjk3OTUgMTcuMTg1MTg1MiAyOC44MzU3MDI1IDI0LjE3NTMyNjQgOC44NjA2OTc5NSI+PC9wb2x5Z29uPgogICAgICAgICAgICAgICAgICAgIDxwb2x5Z29uIGlkPSJTaGFwZSIgZmlsbD0iIzY0OTZEQyIgcG9pbnRzPSIwIDguODYwNjk3OTUgMTcuMTg1MTg1MiAyOC44MzU3MDI1IDEwLjE5NTA0NCA4Ljg2MDY5Nzk1Ij48L3BvbHlnb24+CiAgICAgICAgICAgICAgICA8L2c+CiAgICAgICAgICAgIDwvZz4KICAgICAgICA8L2c+CiAgICA8L2c+Cjwvc3ZnPg=="
>
<p
style=
"font-size:13px;line-height:1.5;"
>
在Sketch中快速调用常用组件,在提升设计效率的同时,保证统一的视觉风格
</p>
<a
href=
"https://web-assets.dcloud.net.cn/unidoc/zh/uniui.sketch"
download=
"uni-ui.sketch"
style=
"cursor: pointer;display:block;border-radius:5px;;border:1px #eee solid;background:#42b983;color:#fff;font-size:14px;padding:10px 25px;text-align: center;text-decoration: none;"
target=
"_blank"
>
下载
</a>
<a
href=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uniui.sketch"
download=
"uni-ui.sketch"
style=
"cursor: pointer;display:block;border-radius:5px;;border:1px #eee solid;background:#42b983;color:#fff;font-size:14px;padding:10px 25px;text-align: center;text-decoration: none;"
target=
"_blank"
>
下载
</a>
</div>
docs/component/uniui/uni-card.md
浏览文件 @
6a735acf
...
...
@@ -39,7 +39,7 @@
使用
`thumbnail`
属性设置卡片标题左略缩图
```
html
<uni-card
title=
"基础卡片"
sub-title=
"副标题"
extra=
"额外信息"
thumbnail=
"https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
>
<uni-card
title=
"基础卡片"
sub-title=
"副标题"
extra=
"额外信息"
thumbnail=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
>
<text>
这是一个带头像和双标题的基础卡片,此示例展示了一个完整的卡片。
</text>
</uni-card>
```
...
...
@@ -60,7 +60,7 @@
```
html
<uni-card
cover=
"https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
>
<uni-card
cover=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
>
<text>
这是一个带封面和操作栏的卡片示例,此示例展示了封面插槽和操作栏插槽的用法。
</text>
<template
v-slot:actions
>
<view
class=
"card-actions"
>
...
...
@@ -251,8 +251,8 @@
components
:
{},
data
()
{
return
{
cover
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
'
,
avatar
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png
'
,
cover
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
'
,
avatar
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png
'
,
extraIcon
:{
color
:
'
#4cd964
'
,
size
:
'
22
'
,
...
...
docs/component/uniui/uni-collapse.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/component/uniui/uni-file-picker.md
浏览文件 @
6a735acf
::: tip 组件名:uni-file-picker
> 代码块: `uFilePicker`
[
点击下载&安装
](
https://ext.dcloud.net.cn/plugin?name=uni-file-picker
)
:::
文件选择上传组件,可以选择图片、视频等任意文件并上传到当前绑定的服务空间
## 介绍
::: warning 注意事项
> 为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。
-
组件需要依赖
`sass`
插件 ,请自行手动安装
-
如不绑定服务空间,
`autoUpload`
默认为
`false`
且不可更改
-
选择文件目前只支持
`H5`
和
`微信小程序平台`
,且
`微信小程序平台`
使用
`wx.chooseMessageFile()`
-
v-model 值需要自动上传成功后才会绑定值,一般只用来回显数据
:::
### 基础用法
```
html
<uni-file-picker
v-model=
"imageValue"
fileMediatype=
"image"
mode=
"grid"
@
select=
"select"
@
progress=
"progress"
@
success=
"success"
@
fail=
"fail"
/>
<script>
export
default
{
data
()
{
return
{
imageValue
:[]
}
},
methods
:{
// 获取上传状态
select
(
e
){
console
.
log
(
'
选择文件:
'
,
e
)
},
// 获取上传进度
progress
(
e
){
console
.
log
(
'
上传进度:
'
,
e
)
},
// 上传成功
success
(
e
){
console
.
log
(
'
上传成功
'
)
},
// 上传失败
fail
(
e
){
console
.
log
(
'
上传失败:
'
,
e
)
}
}
}
</script>
```
### 选择指定后缀图片,且限制选择个数
配置
`file-mediatype`
属性为
`image`
,限定只选择图片
配置
`file-extname`
属性为
`'png,jpg'`
,限定只选择
`png`
和
`jpg`
后缀的图片
配置
`limit`
属性为 1 ,则最多选择一张图片
配置
`mode`
属性为
`grid`
,可以使用九宫格样式选择图片
```
html
<uni-file-picker
v-model=
"imageValue"
file-mediatype=
"image"
mode=
"grid"
file-extname=
"png,jpg"
:limit=
"1"
@
progress=
"progress"
@
success=
"success"
@
fail=
"fail"
@
select=
"select"
/>
```
### 手动上传
配置
`auto-upload`
属性为
`false`
,可以停止自动上传,通过
`ref`
调用
`upload`
方法自行选择上传时机
```
html
<template>
<view>
<uni-file-picker
ref=
"files"
:auto-upload=
"false"
/>
<button
@
click=
"upload"
>
上传文件
</button>
</view>
</template>
<script>
export
default
{
data
()
{},
methods
:{
upload
(){
this
.
$refs
.
files
.
upload
()
}
}
}
</script>
```
### 单选图片且点击再次选择
配置
`disable-preview`
属性为
`true`
,禁用点击预览图片功能
配置
`del-icon`
属性为
`false`
,隐藏删除按钮
配置
`return-type`
属性为
`object`
,设置
`value`
类型 ,如需绑定
`array`
类型 ,则设置
`limit:1`
,可达到一样的效果
```
html
<uni-file-picker
disable-preview
:del-icon=
"false"
return-type=
"object"
>
选择头像
</uni-file-picker>
```
### 自定义样式
配置
`image-styles`
属性,可以自定义
`mode:image`
时的回显样式
配置
`list-styles`
属性,可以自定义
`mode:video|| mode:all`
时的回显样式
```
html
<template>
<view>
<uni-file-picker
fileMediatype=
"image"
:image-styles=
"imageStyles"
/>
<uni-file-picker
fileMediatype=
"all"
:list-styles=
"listStyles"
/>
</view>
</template>
<script>
export
default
{
data
()
{
imageStyles
:{
width
:
64
,
height
:
64
,
border
:{
color
:
"
#ff5a5f
"
,
width
:
2
,
style
:
'
dashed
'
,
radius
:
'
2px
'
}
},
listStyles
:{
// 是否显示边框
border
:
true
,
// 是否显示分隔线
dividline
:
true
,
// 线条样式
borderStyle
:
{
width
:
1
,
color
:
'
blue
'
,
radius
:
2
}
}
}
}
</script>
```
### 使用插槽
使用默认插槽可以自定义选择文件按钮样式
```
html
<uni-file-picker
v-model=
"value"
file-mediatype=
"all"
>
<button>
选择文件
</button>
</uni-file-picker>
```
## API
### FilePicker Props
|属性名|类型|默认值|可选值|说明|
|:-:| :-:| :-:|:-:|:-:|
|v-model/value|Array
\O
bject|-|-| 组件数据,通常用来回显 ,类型由
`return-type`
属性决定 ,
**格式见下文**
|
|disabled|Boolean|false|-| 组件禁用|
|readonly|Boolean|false|-| 组件只读,不可选择,不显示进度,不显示删除按钮|
|return-type|String| array | array/object| 限制
`value`
格式,当为
`object`
时 ,组件只能单选,且会覆盖|
|disable-preview| Boolean| false | -| 禁用图片预览,仅
`mode:grid`
生效 |
|del-icon|Boolean| true | -| 是否显示删除按钮 |
|auto-upload| Boolean| true | -| 是否自动上传,值为
`false`
则只触发@select,可自行上传|
|limit| Number
\S
tring| 9 | -| 最大选择个数 ,h5 会自动忽略多选的部分|
|title| String | -| -| 组件标题,右侧显示上传计数|
|mode| String | list | list/grid| 选择文件后的文件列表样式|
|file-mediatype| String | image | image/video/all| 选择文件类型,all 只支持 H5 和微信小程序平台|
|file-extname| Array
\S
tring| -| -| 选择文件后缀,字符串的情况下需要用逗号分隔(推荐使用字符串),根据
`file-mediatype`
属性而不同|
|list-styles|Object| -| -|
`mode:list`
时的样式|
|image-styles|Object| -| -|
`mode:grid`
时的样式 |
|sizeType|Array| ['original', 'compressed']| 'original', 'compressed'| original 原图,compressed 压缩图,默认二者都有 |
|sourceType|Array| ['album', 'camera']| 'album', 'camera'| album 从相册选图,camera 使用相机,默认二者都有。如需直接开相机或直接选相册,请只使用一个选项 |
### value 格式
三个属性必填,否则影响组件显示
```
json
[
{
"name"
:
"file.txt"
,
"extname"
:
"txt"
,
"url"
:
"https://xxxx"
,
//
...
}
]
```
### list-styles 格式
```
json
{
"borderStyle"
:{
"color"
:
"#eee"
,
//
边框颜色
"width"
:
"1px"
,
//
边框宽度
"style"
:
"solid"
,
//
边框样式
"radius"
:
"5px"
//
边框圆角,不支持百分比
},
"border"
:
false
,
//
是否显示边框
"dividline"
:
true
//
是否显示分隔线
}
```
### image-styles 格式
```
json
{
"height"
:
60
,
//
边框高度
"width"
:
60
,
//
边框宽度
"border"
:{
//
如果为
Boolean
值,可以控制边框显示与否
"color"
:
"#eee"
,
//
边框颜色
"width"
:
"1px"
,
//
边框宽度
"style"
:
"solid"
,
//
边框样式
"radius"
:
"50%"
//
边框圆角,支持百分比
}
}
```
### FilePicker Events
|事件称名|说明|返回值|
|:-:|:-:| :-: |
|@select| 选择文件后触发| 见下文|
|@progress|文件上传时触发| 见下文|
|@success|上传成功触发| 见下文|
|@fail|上传失败触发| 见下文|
|@delete|文件从列表移除时触发| 见下文|
#### Callback Params
`**注意**:如果绑定的是腾讯云的服务空间 ,tempFilePaths 将返回 fileID`
```
json
{
"progress"
:
Number
,
//
上传进度
,仅
@progress
事件包含此字段
"index"
:
Number
,
//
上传文件索引
,仅
@progress
事件包含此字段
"tempFile"
:
file
,
//
当前文件对象
,包含文件流,文件大小,文件名称等,仅
@progress
事件包含此字段
"tempFiles"
:
files
,
//
文件列表
,
包含文件流,文件大小,文件名称等
"tempFilePaths"
:
filePaths
,
//
文件地址列表,@sucess
事件为上传后的线上文件地址
}
```
### FilePicker Methods
通过
`$ref`
调用
| 方法称名| 说明|参数|
| :-:| :-:|:-:|
| upload()| 手动上传 ,如
`autoUpload`
为
`false`
,必须调用此方法| - |
| clearFiles(index:Number) | 清除选择结果| 传入 Number 为删除指定下标的文件 ,不传为删除所有|
### FilePicker Slots
插槽可定义上传按钮显示样式
|插槽名|说明 |
| :-:| :-: |
|default|默认插槽|
## 示例
::: warning 注意
示例依赖了
`uni-card`
`uni-section`
`uni-scss`
等多个组件,直接拷贝示例代码将无法正常运行 。
请到
[
组件下载页面
](
https://ext.dcloud.net.cn/plugin?name=uni-file-picker
)
,在页面右侧选择
`使用 HBuilderX导入示例项目`
,体验完整组件示例。
:::
::: preview https://hellouniapp.dcloud.net.cn/pages/extUI/file-picker/file-picker
> Template
```
html
::: tip 组件名:uni-file-picker
> 代码块: `uFilePicker`
[
点击下载&安装
](
https://ext.dcloud.net.cn/plugin?name=uni-file-picker
)
:::
文件选择上传组件,可以选择图片、视频等任意文件并上传到当前绑定的服务空间
## 介绍
::: warning 注意事项
> 为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。
-
组件需要依赖
`sass`
插件 ,请自行手动安装
-
如不绑定服务空间,
`autoUpload`
默认为
`false`
且不可更改
-
选择文件目前只支持
`H5`
和
`微信小程序平台`
,且
`微信小程序平台`
使用
`wx.chooseMessageFile()`
-
v-model 值需要自动上传成功后才会绑定值,一般只用来回显数据
:::
### 基础用法
```
html
<uni-file-picker
v-model=
"imageValue"
fileMediatype=
"image"
mode=
"grid"
@
select=
"select"
@
progress=
"progress"
@
success=
"success"
@
fail=
"fail"
/>
<script>
export
default
{
data
()
{
return
{
imageValue
:[]
}
},
methods
:{
// 获取上传状态
select
(
e
){
console
.
log
(
'
选择文件:
'
,
e
)
},
// 获取上传进度
progress
(
e
){
console
.
log
(
'
上传进度:
'
,
e
)
},
// 上传成功
success
(
e
){
console
.
log
(
'
上传成功
'
)
},
// 上传失败
fail
(
e
){
console
.
log
(
'
上传失败:
'
,
e
)
}
}
}
</script>
```
### 选择指定后缀图片,且限制选择个数
配置
`file-mediatype`
属性为
`image`
,限定只选择图片
配置
`file-extname`
属性为
`'png,jpg'`
,限定只选择
`png`
和
`jpg`
后缀的图片
配置
`limit`
属性为 1 ,则最多选择一张图片
配置
`mode`
属性为
`grid`
,可以使用九宫格样式选择图片
```
html
<uni-file-picker
v-model=
"imageValue"
file-mediatype=
"image"
mode=
"grid"
file-extname=
"png,jpg"
:limit=
"1"
@
progress=
"progress"
@
success=
"success"
@
fail=
"fail"
@
select=
"select"
/>
```
### 手动上传
配置
`auto-upload`
属性为
`false`
,可以停止自动上传,通过
`ref`
调用
`upload`
方法自行选择上传时机
```
html
<template>
<view>
<uni-file-picker
ref=
"files"
:auto-upload=
"false"
/>
<button
@
click=
"upload"
>
上传文件
</button>
</view>
</template>
<script>
export
default
{
data
()
{},
methods
:{
upload
(){
this
.
$refs
.
files
.
upload
()
}
}
}
</script>
```
### 单选图片且点击再次选择
配置
`disable-preview`
属性为
`true`
,禁用点击预览图片功能
配置
`del-icon`
属性为
`false`
,隐藏删除按钮
配置
`return-type`
属性为
`object`
,设置
`value`
类型 ,如需绑定
`array`
类型 ,则设置
`limit:1`
,可达到一样的效果
```
html
<uni-file-picker
disable-preview
:del-icon=
"false"
return-type=
"object"
>
选择头像
</uni-file-picker>
```
### 自定义样式
配置
`image-styles`
属性,可以自定义
`mode:image`
时的回显样式
配置
`list-styles`
属性,可以自定义
`mode:video|| mode:all`
时的回显样式
```
html
<template>
<view>
<uni-file-picker
fileMediatype=
"image"
:image-styles=
"imageStyles"
/>
<uni-file-picker
fileMediatype=
"all"
:list-styles=
"listStyles"
/>
</view>
</template>
<script>
export
default
{
data
()
{
imageStyles
:{
width
:
64
,
height
:
64
,
border
:{
color
:
"
#ff5a5f
"
,
width
:
2
,
style
:
'
dashed
'
,
radius
:
'
2px
'
}
},
listStyles
:{
// 是否显示边框
border
:
true
,
// 是否显示分隔线
dividline
:
true
,
// 线条样式
borderStyle
:
{
width
:
1
,
color
:
'
blue
'
,
radius
:
2
}
}
}
}
</script>
```
### 使用插槽
使用默认插槽可以自定义选择文件按钮样式
```
html
<uni-file-picker
v-model=
"value"
file-mediatype=
"all"
>
<button>
选择文件
</button>
</uni-file-picker>
```
## API
### FilePicker Props
|属性名|类型|默认值|可选值|说明|
|:-:| :-:| :-:|:-:|:-:|
|v-model/value|Array
\O
bject|-|-| 组件数据,通常用来回显 ,类型由
`return-type`
属性决定 ,
**格式见下文**
|
|disabled|Boolean|false|-| 组件禁用|
|readonly|Boolean|false|-| 组件只读,不可选择,不显示进度,不显示删除按钮|
|return-type|String| array | array/object| 限制
`value`
格式,当为
`object`
时 ,组件只能单选,且会覆盖|
|disable-preview| Boolean| false | -| 禁用图片预览,仅
`mode:grid`
生效 |
|del-icon|Boolean| true | -| 是否显示删除按钮 |
|auto-upload| Boolean| true | -| 是否自动上传,值为
`false`
则只触发@select,可自行上传|
|limit| Number
\S
tring| 9 | -| 最大选择个数 ,h5 会自动忽略多选的部分|
|title| String | -| -| 组件标题,右侧显示上传计数|
|mode| String | list | list/grid| 选择文件后的文件列表样式|
|file-mediatype| String | image | image/video/all| 选择文件类型,all 只支持 H5 和微信小程序平台|
|file-extname| Array
\S
tring| -| -| 选择文件后缀,字符串的情况下需要用逗号分隔(推荐使用字符串),根据
`file-mediatype`
属性而不同|
|list-styles|Object| -| -|
`mode:list`
时的样式|
|image-styles|Object| -| -|
`mode:grid`
时的样式 |
|sizeType|Array| ['original', 'compressed']| 'original', 'compressed'| original 原图,compressed 压缩图,默认二者都有 |
|sourceType|Array| ['album', 'camera']| 'album', 'camera'| album 从相册选图,camera 使用相机,默认二者都有。如需直接开相机或直接选相册,请只使用一个选项 |
### value 格式
三个属性必填,否则影响组件显示
```
json
[
{
"name"
:
"file.txt"
,
"extname"
:
"txt"
,
"url"
:
"https://xxxx"
,
//
...
}
]
```
### list-styles 格式
```
json
{
"borderStyle"
:{
"color"
:
"#eee"
,
//
边框颜色
"width"
:
"1px"
,
//
边框宽度
"style"
:
"solid"
,
//
边框样式
"radius"
:
"5px"
//
边框圆角,不支持百分比
},
"border"
:
false
,
//
是否显示边框
"dividline"
:
true
//
是否显示分隔线
}
```
### image-styles 格式
```
json
{
"height"
:
60
,
//
边框高度
"width"
:
60
,
//
边框宽度
"border"
:{
//
如果为
Boolean
值,可以控制边框显示与否
"color"
:
"#eee"
,
//
边框颜色
"width"
:
"1px"
,
//
边框宽度
"style"
:
"solid"
,
//
边框样式
"radius"
:
"50%"
//
边框圆角,支持百分比
}
}
```
### FilePicker Events
|事件称名|说明|返回值|
|:-:|:-:| :-: |
|@select| 选择文件后触发| 见下文|
|@progress|文件上传时触发| 见下文|
|@success|上传成功触发| 见下文|
|@fail|上传失败触发| 见下文|
|@delete|文件从列表移除时触发| 见下文|
#### Callback Params
`**注意**:如果绑定的是腾讯云的服务空间 ,tempFilePaths 将返回 fileID`
```
json
{
"progress"
:
Number
,
//
上传进度
,仅
@progress
事件包含此字段
"index"
:
Number
,
//
上传文件索引
,仅
@progress
事件包含此字段
"tempFile"
:
file
,
//
当前文件对象
,包含文件流,文件大小,文件名称等,仅
@progress
事件包含此字段
"tempFiles"
:
files
,
//
文件列表
,
包含文件流,文件大小,文件名称等
"tempFilePaths"
:
filePaths
,
//
文件地址列表,@sucess
事件为上传后的线上文件地址
}
```
### FilePicker Methods
通过
`$ref`
调用
| 方法称名| 说明|参数|
| :-:| :-:|:-:|
| upload()| 手动上传 ,如
`autoUpload`
为
`false`
,必须调用此方法| - |
| clearFiles(index:Number) | 清除选择结果| 传入 Number 为删除指定下标的文件 ,不传为删除所有|
### FilePicker Slots
插槽可定义上传按钮显示样式
|插槽名|说明 |
| :-:| :-: |
|default|默认插槽|
## 示例
::: warning 注意
示例依赖了
`uni-card`
`uni-section`
`uni-scss`
等多个组件,直接拷贝示例代码将无法正常运行 。
请到
[
组件下载页面
](
https://ext.dcloud.net.cn/plugin?name=uni-file-picker
)
,在页面右侧选择
`使用 HBuilderX导入示例项目`
,体验完整组件示例。
:::
::: preview https://hellouniapp.dcloud.net.cn/pages/extUI/file-picker/file-picker
> Template
```
html
<template>
<view
class=
"container"
>
<uni-card
:is-shadow=
"false"
is-full
>
...
...
@@ -352,8 +352,8 @@
</view>
</template>
```
> Script
```
> Script
```
html
<script>
export
default
{
...
...
@@ -380,15 +380,15 @@
}
},
fileLists
:
[{
url
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao-small.jpg
'
,
url
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/shuijiao-small.jpg
'
,
extname
:
'
png
'
,
name
:
'
shuijiao.png
'
},
{
url
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao-small.jpg
'
,
url
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/shuijiao-small.jpg
'
,
extname
:
'
png
'
,
name
:
'
uniapp-logo.png
'
},
{
url
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao-small.jpg
'
,
url
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/shuijiao-small.jpg
'
,
extname
:
'
png
'
,
name
:
'
shuijiao.png
'
}]
...
...
@@ -399,8 +399,8 @@
}
}
</script>
```
> Style
```
> Style
```
html
<style
lang=
"scss"
>
.example-body
{
...
...
@@ -421,9 +421,9 @@
font-size
:
14px
;
color
:
#333
;
}
</style>
```
:::
</style>
```
:::
[
完整示例演示
](
https://hellouniapp.dcloud.net.cn/pages/extUI/file-picker/file-picker
)
\ No newline at end of file
docs/component/uniui/uni-icons.md
浏览文件 @
6a735acf
...
...
@@ -58,23 +58,23 @@ nvue 页面暂时不支持自定义图标,如需在 nvue 中使用 ,请自
1.
访问
[
阿里图标库
](
https://www.iconfont.cn/
)
,搜索图标并加入购物车:


2.
点击页面右上角购物车图标 ,点击
`添加至项目`
,如没有项目,需要点击下图第二步的图标添加一个项目目录,如已经有项目则可以略过第二步,选择项目后点击确定:


3.
确定后进入项目,点击项目设置 ,对图标库进行一些设置:


4.
项目名称和项目描述根据自己需求填写,
`fontClass`
是图标的前缀 ,需要传入组件
`type`
属性,
`fontFamily`
是图标集名称,需要传入组件
`custom-prefix`
属性,字体格式可以只勾选
`ttf`
:


5.
点击保存后 ,可以下载图库库到本地:


6.
下载解压后,需要用到的文件暂时有两个
`iconfont.css`
、
`iconfont.ttf`
:


7.
将
`iconfont.ttf`
、
`iconfont.css`
放到项目根目录
`static`
下。
...
...
docs/component/uniui/uni-list.md
浏览文件 @
6a735acf
...
...
@@ -81,7 +81,7 @@ uni-list不包含下拉刷新和上拉翻页。上拉翻页另见组件:[uni-l
```
html
<uni-list>
<uni-list-item
title=
"列表左侧带略缩图"
note=
"列表描述信息"
thumb=
"https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
<uni-list-item
title=
"列表左侧带略缩图"
note=
"列表描述信息"
thumb=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
thumb-size=
"lg"
rightText=
"右侧文字"
></uni-list-item>
<uni-list-item
:show-extra-icon=
"true"
:extra-icon=
"extraIcon1"
title=
"列表左侧带扩展图标"
></uni-list-item>
</uni-list>
...
...
@@ -119,13 +119,13 @@ uni-list不包含下拉刷新和上拉翻页。上拉翻页另见组件:[uni-l
<uni-list>
<uni-list
:border=
"true"
>
<!-- 显示圆形头像 -->
<uni-list-chat
:avatar-circle=
"true"
title=
"uni-app"
avatar=
"https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
></uni-list-chat>
<uni-list-chat
:avatar-circle=
"true"
title=
"uni-app"
avatar=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
></uni-list-chat>
<!-- 右侧带角标 -->
<uni-list-chat
title=
"uni-app"
avatar=
"https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-text=
"12"
></uni-list-chat>
<uni-list-chat
title=
"uni-app"
avatar=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-text=
"12"
></uni-list-chat>
<!-- 头像显示圆点 -->
<uni-list-chat
title=
"uni-app"
avatar=
"https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-positon=
"left"
badge-text=
"dot"
></uni-list-chat>
<uni-list-chat
title=
"uni-app"
avatar=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-positon=
"left"
badge-text=
"dot"
></uni-list-chat>
<!-- 头像显示角标 -->
<uni-list-chat
title=
"uni-app"
avatar=
"https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-positon=
"left"
badge-text=
"99"
></uni-list-chat>
<uni-list-chat
title=
"uni-app"
avatar=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-positon=
"left"
badge-text=
"99"
></uni-list-chat>
<!-- 显示多头像 -->
<uni-list-chat
title=
"uni-app"
:avatar-list=
"avatarList"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-positon=
"left"
badge-text=
"dot"
></uni-list-chat>
<!-- 自定义右侧内容 -->
...
...
@@ -148,11 +148,11 @@ export default {
data
()
{
return
{
avatarList
:
[{
url
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png
'
url
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png
'
},
{
url
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png
'
url
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png
'
},
{
url
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png
'
url
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png
'
}]
}
}
...
...
@@ -393,14 +393,14 @@ switchTab|同 uni.switchTab()
<uni-list>
<uni-list-item
:show-extra-icon=
"true"
showArrow
:extra-icon=
"extraIcon"
title=
"列表左侧带扩展图标"
/>
<uni-list-item
title=
"列表左侧带略缩图"
note=
"列表描述信息"
showArrow
thumb=
"https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
thumb=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
thumb-size=
"sm"
rightText=
"小图"
/>
<uni-list-item
title=
"列表左侧带略缩图"
note=
"列表描述信息"
showArrow
thumb=
"https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
thumb=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
thumb-size=
"base"
rightText=
"默认"
/>
<uni-list-item
title=
"列表左侧带略缩图"
note=
"列表描述信息"
showArrow
thumb=
"https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
thumb=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png"
thumb-size=
"lg"
rightText=
"大图"
/>
</uni-list>
</uni-section>
...
...
@@ -445,8 +445,8 @@ switchTab|同 uni.switchTab()
components
:
{},
data
()
{
return
{
cover
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
'
,
avatar
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png
'
,
cover
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
'
,
avatar
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo.png
'
,
extraIcon
:
{
color
:
'
#4cd964
'
,
size
:
'
22
'
,
...
...
docs/component/uniui/uni-swiper-dot.md
浏览文件 @
6a735acf
...
...
@@ -150,17 +150,17 @@ export default {
return
{
info
:
[{
colorClass
:
'
uni-bg-red
'
,
url
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
'
,
url
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
'
,
content
:
'
内容 A
'
},
{
colorClass
:
'
uni-bg-green
'
,
url
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
'
,
url
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
'
,
content
:
'
内容 B
'
},
{
colorClass
:
'
uni-bg-blue
'
,
url
:
'
https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
'
,
url
:
'
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
'
,
content
:
'
内容 C
'
}
],
...
...
docs/component/waterfall.md
浏览文件 @
6a735acf
...
...
@@ -35,7 +35,7 @@ app端nvue专用组件。
-
`<header>`
:当
`<header>`
到达屏幕顶部时,吸附在屏幕顶部。
-
`<refresh>`
:用于给列表添加下拉刷新的功能。
-
`<loading>`
:
`<loading>`
用法与特性和
`<refresh>`
类似,用于给列表添加上拉加载更多的功能。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/app-nvue-component-waterfall-01.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/app-nvue-component-waterfall-01.png"
/>
#### 属性
...
...
@@ -49,7 +49,7 @@ app端nvue专用组件。
-
column-gap:
`[可选]`
列与列的间隙. 如果指定了
`normal`
,则对应 32.
-
left-gap:
`[可选]`
左边cell和列表的间隙. 如果未指定 ,则对应
`0`
-
right-gap:
`[可选]`
右边cell和列表的间隙. 如果未指定,则对应
`0`
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/app-nvue-component-waterfall-02.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/app-nvue-component-waterfall-02.png"
/>
-
always-scrollable-vertical :
`[可选]`
可选值为 true/ false,默认值为 false,iOS 平台,内容不满一屏无法触发下拉刷新时需要设置为true,因为默认子视图高度不超过父视图高度的时候 waterfall 不能滑动
其他支持的属性参见
`<list>`
[
组件属性部分
](
https://uniapp.dcloud.net.cn/component/list.html
)
...
...
docs/history.md
浏览文件 @
6a735acf
...
...
@@ -10,7 +10,7 @@ DCloud于2012年开始研发小程序技术,优化webview的功能和性能,
360手机助手率先接入,在其3.4版本实现应用的秒开运行。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/pic-3.png"
style=
"max-width:480px;"
>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/pic-3.png"
style=
"max-width:480px;"
>
随后DCloud推动大众点评、携程、京东、有道词典、唯品会等众多开发者为流应用平台提供应用。
...
...
docs/hybrid.md
浏览文件 @
6a735acf
...
...
@@ -17,7 +17,7 @@
-
方式3:原生开发的小程序仍保留,部分新功能使用uni-app开发。
*
使用发行为混合分包的功能
+
在 HBuilderX 3.1.0+ 中点击发行小程序的菜单,勾选发行混合分包,填写分包目录名称,打包后,将对应目录文件拷贝至已有小程序中,需要自己补充原小程序app.json中的页面或分包配置
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/mp-weixin-hybrid.jpg
)
!
[](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/mp-weixin-hybrid.jpg
)
+
在 cli 中,执行命令:
`npm run build:mp-weixin -- --subpackage=sub1`
或
`yarn build:mp-weixin --subpackage=sub1`
注意:
...
...
docs/m3w.md
浏览文件 @
6a735acf
...
...
@@ -21,14 +21,14 @@ App/小程序/网站做好后,如何告知你的用户?
-
**PC宽屏**
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-portal-pc.png"
style=
"max-width:800px !important"
></img>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-portal-pc.png"
style=
"max-width:800px !important"
></img>
-
**手机窄屏**
手机浏览器上,默认展示效果如下:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-portal-mobile.png"
style=
"max-width:400px !important"
></img>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-portal-mobile.png"
style=
"max-width:400px !important"
></img>
`uni-portal`
统一发布页同时会识别当前浏览器环境,在微信等特殊浏览器上,自动提示“点击右上角菜单,在浏览器中打开”,效果如下:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-portal-mp.jpg"
style=
"max-width:400px !important"
></img>
\ No newline at end of file
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-portal-mp.jpg"
style=
"max-width:400px !important"
></img>
\ No newline at end of file
docs/matter.md
浏览文件 @
6a735acf
...
...
@@ -130,7 +130,7 @@ vue页面在App端的渲染引擎默认是系统webview(不是手机自带浏
*
H5 发布到服务器注意:
1.
配置发行后的路径(发行在网站根目录可不配置),比如发行网站路径是 www.xxx.com/html5,在
`manifest.json`
文件内编辑 h5 节点,router 下增加 base 属性为 html5
<div>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/html5-a.png"
width=
"500"
>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/html5-a.png"
width=
"500"
>
</div>
2.
点击菜单 发行-> H5
3.
在当下项目下的
``unpackage/dist/build/h5``
目录找到出的资源,部署服务器(或者使用本地服务器预览),如需部署到相对路径(支持本地file协议打开)参考:https://ask.dcloud.net.cn/article/37432。
...
...
docs/plugin/native-plugin.md
浏览文件 @
6a735acf
...
...
@@ -77,7 +77,7 @@ uni-app在App侧的原生扩展插件,支持使用java、object-c等原生语
下载解压后目录结构如下:
<img
width=
"600px"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/nativePlugin-1.png"
/>
<img
width=
"600px"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/nativePlugin-1.png"
/>
-
方式二:开发者自己开发uni-app原生插件
...
...
@@ -91,7 +91,7 @@ uni-app在App侧的原生扩展插件,支持使用java、object-c等原生语
在manifest.json -> App原生插件配置 -> 选择本地插件 -> 选择需要打包生效的插件 -> 保存后提交云端打包生效。
<img
width=
"600px"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/nativePlugin-2.png"
/>
<img
width=
"600px"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/nativePlugin-2.png"
/>
##### 第三步:开发调试本地原生插件
在vue页面或nvue页面引入这个原生插件。
...
...
@@ -122,7 +122,7 @@ uni-app在App侧的原生扩展插件,支持使用java、object-c等原生语
##### 第二步:使用自定义基座打包uni原生插件 (注:请使用真机运行自定义基座)
在manifest.json -> App原生插件配置 -> 选择云端插件 -> 选择需要打包的插件 -> 保存后提交云端打包生效。
<img
width=
"600px"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/nativePlugin-3.png"
/>
<img
width=
"600px"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/nativePlugin-3.png"
/>
##### 第三步:开发调试uni-app原生插件
...
...
docs/plugin/sell.md
浏览文件 @
6a735acf
...
...
@@ -18,7 +18,7 @@
插件作者在发布uniCloud插件、uts/原生插件时,可自定义售卖价格及形式,见下图:


如未设置价格,则默认为免费插件,所有用户均可免费下载使用;
...
...
@@ -45,12 +45,12 @@ DCloud为所有销售插件提供了试用机制,允许购买者先试用后
用户购买插件后,插件作者可以在
[
销售订单列表
](
https://ext.dcloud.net.cn/order?pluginId=0&status=10
)
中查看订单流水:


uniCloud源码授权版需在用户及插件作者双方签署合同后方可购买,合同签署采用
`e签宝`
线上进行签署,具体流程参见
[
e签宝介绍
](
https://ask.dcloud.net.cn/article/37878
)
。
插件收益分为用户付费收益(插件销售、赞赏收益)和广告收益。每天凌晨,系统会自动统计前一天产生的用户付费收益,并于当天下午2:00后统计前一天产生的广告预估收益(可能会有相应的延迟),广告预估收益仅作为参考,实际收益以插件市场后台“付款”栏目提供的月度账单为准。插件作者可登录插件市场后台,查看每天的收益明细。


`Tips:`
好的插件及更好的售后会增加用户打赏的积极性!
...
...
@@ -58,17 +58,17 @@ uniCloud源码授权版需在用户及插件作者双方签署合同后方可购
DCloud插件市场在每月1日出上月的月度账单,月度账单包含上月的用户付费收益(包括插件销售、赞赏收益)及上上月的广告收益,待提现的账单累计金额达到100元以上时可提现,如有多笔待提现账单可针对多笔账单进行合并提现。插件作者可登录插件市场后台,查看
[
月度账单
](
https://ext.dcloud.net.cn/manage/payment
)
:


DCloud会收取付费插件和赞赏账单金额的15%做为服务费,然后将剩余款项支付给插件作者,具体参见
[
插件作者协议
](
https://ext.dcloud.net.cn/manage/profile
)
。
申请提现后,如果账号认证为企业认证,提供发票的途径有线下邮寄和电子发票上传功能,插件作者可在
[
提现记录
](
https://ext.dcloud.net.cn/manage/payment-detail
)
中自行上传,电子发票只支持
`pdf格式`
:


企业级插件作者开票信息及付款规则如下:


`Tips:`
为了不影响收益打款,请插件作者在月初尽快提供发票,并完善
[
财务信息
](
https://dev.dcloud.net.cn/pages/user/finance
)
...
...
docs/plugin/uni_modules.md
浏览文件 @
6a735acf
...
...
@@ -71,7 +71,7 @@ uni_modules 项目根目录下
如下图,项目中有一个
`uni_modules`
名为
`uni-config-center`
,它下面包含了名为
`uni-config-center`
的公共模块。所以在项目根目录的公共模块目录common下,也会多出一个
`uni-config-center`
。


HBuilderX 中打开配有引用图标指示的文件,会打开原始地址。
...
...
@@ -79,9 +79,9 @@ HBuilderX 中打开配有引用图标指示的文件,会打开原始地址。
#### 下载uni_modules插件
1.
在
[
插件市场
](
https://ext.dcloud.net.cn/
)
查找uni_modules插件
2.
在插件详情页,右侧会标明该插件是否支持uni_modules,点击
`使用 HBuilderX 导入插件`


3.
选择要导入的uni-app项目


**Tips**
-
uni_modules支持组件easycom,使用者可以直接使用插件内符合easycom规范的组件
...
...
@@ -96,12 +96,12 @@ import {test} from '@/uni_modules/xx-yy/js_sdk/test.js'
#### 安装uni_modules插件依赖
1.
导入插件时,HBuilderX会自动安装当前插件的所有三方依赖。
2.
您还可以在插件目录右键手动执行
`安装插件三方依赖`


#### 更新uni_modules插件
1.
可以通过插件目录右键
`从插件市场更新`
,来检查更新当前所使用的插件


2.
对比插件,确认更新内容


#### 卸载uni_modules插件
uni_modules插件目录是独立存在的,如果您不再需要该插件,可以直接删除该插件目录。
...
...
@@ -302,7 +302,7 @@ package-lock.json
完整的pages参数
[
详情查看
](
https://uniapp.dcloud.io/collocation/pages.html#pages
)
HBuilderX中合并路由界面效果图:


**注意**
-
`pages_init.json`
文件最终不会导入到工程中。
...
...
@@ -313,7 +313,7 @@ HBuilderX中合并路由界面效果图:
#### 新建uni_modules目录
在uni-app项目根目录下,创建uni_modules目录,在HBuilderX中可以项目右键菜单中点击
`新建uni_modules目录`


**Tips:**
-
如果是vue-cli项目,uni_modules目录,位于
`src`
下,即
`src/uni_modules`
...
...
@@ -321,11 +321,11 @@ HBuilderX中合并路由界面效果图:
#### 新建uni_modules插件
1.
在HBuilderX中uni_modules目录右键点击
`新建uni_modules插件`


2.
填写正确的插件ID,选择插件分类


插件ID命名规范:
-
格式为:'作者ID-插件英文名称',示例:'xx-yy',其中作者ID和插件英文名称只能包含英文、数字
...
...
@@ -341,9 +341,9 @@ HBuilderX中合并路由界面效果图:
发布流程:
1.
在HBuilderX中插件目录右键点击
`发布到插件市场`


2.
填写插件信息


**Tips**
-
如果需要发布为项目模板,请在项目根目录创建package.json,然后右键菜单发布到插件市场。
-
发布插件时,可以选择上传当前项目作为示例工程,完整的示例工程,可以方便用户快速上手。
...
...
@@ -351,9 +351,9 @@ HBuilderX中合并路由界面效果图:
当您的插件发布到插件市场后,如果需要调整插件市场上的一些基本信息,比如插件中文名称,描述,关键词,readme.md等,可以直接在插件目录右键
`修改插件基本信息`
1.
在HBuilderX中插件目录右键点击
`修改插件基本信息`


2.
修改插件基本信息


#### 发布新版本
当您的插件增加了新的功能或修复了Bug,需要发布新版本时,操作与第一次发布一样,可以直接在插件目录右键
`发布到插件市场`
...
...
@@ -379,4 +379,4 @@ HBuilderX中合并路由界面效果图:
-
插件文档,迁移至插件根目录的readme.md中
-
右键package.json,点击
`发布到插件市场`
,选择分类,填写插件信息(尽可能与插件市场已有信息保持一致)
-
发布成功后,您可以在插件市场的插件详情页右侧,查看到您的插件已同时提供了
`uni_modules`
版本和非
`uni_modules`
版本(仅保留最后一个非
`uni_modules`
版本)


docs/quickstart-hx.md
浏览文件 @
6a735acf
...
...
@@ -14,7 +14,7 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
在点击工具栏里的文件 -> 新建 -> 项目(快捷键
`Ctrl+N`
):
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/hx-create-01.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/hx-create-01.png"
/>
</div>
选择
`uni-app`
类型,输入工程名,选择模板,点击创建,即可成功创建。
...
...
@@ -22,7 +22,7 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件和API示例,还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/create-uniapp.jpg"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/create-uniapp.jpg"
/>
</div>
...
...
@@ -37,12 +37,12 @@ uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件
1.
浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可体验 uni-app 的 web 版。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/menurun.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/menurun.png"
/>
</div>
2.
运行App到手机或模拟器:使用电压足够的usb端口连接手机,设置中开启USB调试,手机上允许电脑设备调试手机,进入hello-uniapp项目,点击工具栏的运行 -> 运行App到手机或模拟器,即可在该设备里面体验uni-app。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/menurunapp.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/menurunapp.png"
/>
</div>
-
如手机或模拟器无法识别,请点击
[
常见故障排查指南
](
https://uniapp.dcloud.net.cn/tutorial/run/run-app-faq.html
)
。
...
...
@@ -51,13 +51,13 @@ uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件
3.
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/menurunminiapp.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/menurunminiapp.png"
/>
</div>
**注意**
:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。
<br/>
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/weixin-setting.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/weixin-setting.png"
/>
</div>
**注意**:微信开发者工具需要开启服务端口 在微信工具的设置->安全中。
...
...
@@ -65,7 +65,7 @@ uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件
4.
在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/run-ali.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/run-ali.png"
/>
</div>
5.
在百度、字节跳动、QQ、快应用(分联盟和华为)、快手、飞书、360、京东等小程序开发工具里运行:内容同上,不再重复。
...
...
@@ -81,7 +81,7 @@ uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件
HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/runtool.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/runtool.png"
/>
</div>
如需调试,可参考:
[
uni-app调试
](
tutorial/run-and-debug.md
)
...
...
@@ -93,11 +93,11 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-11.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-11.png"
/>
</div>
出现如下界面,点击打包即可。
<div
align=
center
>
<img
style=
"max-width:600px;"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-pack-cloud.png"
/>
<img
style=
"max-width:600px;"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-pack-cloud.png"
/>
</div>
云端打包支持安心打包,保护用户隐私,不会上传代码和证书,通过差量包制作方式实现安心打包。详见:
[
https://ask.dcloud.net.cn/article/37979
](
https://ask.dcloud.net.cn/article/37979
)
...
...
@@ -115,16 +115,16 @@ iOS App打包需要向Apple申请证书。
1.
在
``manifest.json``
的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:
[
https://hellouniapp.dcloud.net.cn
](
https://hellouniapp.dcloud.net.cn
)
。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/build-h5-1.png"
style=
"max-width:600px;height:auto;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/build-h5-1.png"
style=
"max-width:600px;height:auto;"
/>
</div>
2.
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-10.png"
style=
"max-width:600px;height:auto;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-10.png"
style=
"max-width:600px;height:auto;"
/>
</div>
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/buildweb.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/buildweb.png"
/>
</div>
**注意**
...
...
@@ -138,7 +138,7 @@ iOS App打包需要向Apple申请证书。
1.
申请微信小程序AppID,参考:
[
微信教程
](
https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/getstart.html#%E7%94%B3%E8%AF%B7%E5%B8%90%E5%8F%B7
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-微信",输入小程序名称和appid点击发行即可
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/buildmpweixin.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/buildmpweixin.png"
/>
</div>
如果手动发行,则点击发行按钮后,会在项目的目录
``unpackage/dist/build/mp-weixin``
生成微信小程序项目代码。在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:
[
微信官方教程
](
https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%8F%91%E5%B8%83%E4%B8%8A%E7%BA%BF
)
。
...
...
@@ -149,7 +149,7 @@ iOS App打包需要向Apple申请证书。
4.
入驻小程序并申请百度小程序AppID,参考:
[
百度小程序教程
](
https://smartprogram.baidu.com/docs/introduction/enter_application/
)
。
5.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-百度",输入小程序名称和appid点击发行即可在
``/unpackage/dist/build/mp-baidu``
生成百度小程序项目代码。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-7.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-7.png"
/>
</div>
3.
在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的
[
管理中心
](
https://smartprogram.baidu.com/developer/applist.html
)
选择创建的应用点击前往发布,选择对应的版本然后提交审核。
...
...
@@ -158,7 +158,7 @@ iOS App打包需要向Apple申请证书。
4.
入驻支付宝小程序,参考:
[
支付宝小程序教程
](
https://docs.alipay.com/mini/introduce
)
。
5.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-支付宝",即可在
``/unpackage/dist/build/mp-alipay``
生成支付宝小程序项目代码。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-8.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-8.png"
/>
</div>
3.
在支付宝小程序开发者工具中,导入生成的支付宝小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在
[
支付宝小程序后台
](
https://open.alipay.com/platform/mini.htm#/app
)
,选择刚提交的版本点击提交审核,详见:
[
支付宝小程序文档
](
https://docs.alipay.com/mini/developer/publish
)
。
...
...
@@ -167,7 +167,7 @@ iOS App打包需要向Apple申请证书。
1.
入驻字节跳动小程序,参考:
[
字节跳动小程序教程
](
https://developer.open-douyin.com/docs/resource/zh-CN/developer/join/register
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-字节跳动",即可在
``/unpackage/dist/build/mp-toutiao``
生成字节跳动小程序项目代码。
<div
align=
center
>
<img
style=
"max-width:300px;"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/zjdance.jpg"
/>
<img
style=
"max-width:300px;"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/zjdance.jpg"
/>
</div>
3.
在字节跳动小程序开发者工具中,导入生成的字节跳动小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在
[
字节跳动小程序后台
](
https://microapp.bytedance.com/applist
)
,选择刚提交的版本点击提交审核,详见:
[
字节跳动小程序文档
](
https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/guide/release/package-audit/
)
。
...
...
@@ -175,7 +175,7 @@ iOS App打包需要向Apple申请证书。
4.
入驻360小程序,参考:
[
360小程序教程
](
https://mp.360.cn/doc/miniprogram/dev/#/
)
。
5.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-360",即可在
``/unpackage/dist/build/mp-360``
生成360小程序项目代码。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-app-release-mp-360.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-app-release-mp-360.png"
/>
</div>
6.
在360浏览器中,导入生成的360小程序项目
...
...
@@ -187,7 +187,7 @@ iOS App打包需要向Apple申请证书。
1.
入驻快应用(webview),参考:
[
快应用(webview)教程
](
https://www.quickapp.cn/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "快应用联盟",即可在
``/unpackage/dist/build/quickapp-webview``
生成快应用(webview)项目代码。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-release-quickapp-webview.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-release-quickapp-webview.png"
/>
</div>
3.
在快应用联盟工具中,导入生成的快应用联盟项目,测试项目代码运行正常后,点击”构建“打包正式版,在
[
快应用联盟后台
](
https://www.quickapp.cn/
)
上传
...
...
@@ -196,7 +196,7 @@ iOS App打包需要向Apple申请证书。
4.
入驻华为快应用,参考:
[
华为快应用教程
](
https://developer.huawei.com/consumer/cn/quickApp
)
。
5.
在HBuilderX中顶部菜单依次点击 "发行" => "快应用-华为",即可在
``/unpackage/dist/build/quickapp-webview``
生成华为快应用项目代码。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-release-quickapp-webview-huawei.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-release-quickapp-webview-huawei.png"
/>
</div>
6.
在华为开发者工具中,导入生成的华为快应用项目,测试项目代码运行正常后,点击”构建“打包正式版,在
[
华为快应用后台
](
https://developer.huawei.com/consumer/cn/quickApp
)
上传。
...
...
docs/quickstart.md
浏览文件 @
6a735acf
...
...
@@ -22,7 +22,7 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
在点击工具栏里的文件 -> 新建 -> 项目:
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/create1.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/create1.png"
/>
</div>
选择
`uni-app`
类型,输入工程名,选择模板,点击创建,即可成功创建。
...
...
@@ -30,19 +30,19 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/create-uniapp.jpg"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/create-uniapp.jpg"
/>
</div>
## 运行uni-app
1.
浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/run-chrome.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/run-chrome.png"
/>
</div>
2.
真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/run-phone.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/run-phone.png"
/>
</div>
如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。
...
...
@@ -51,7 +51,7 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
3.
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-1.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-1.png"
/>
</div>
**注意:**
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
...
...
@@ -59,43 +59,43 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
uni-app默认把项目编译到根目录的unpackage目录。
<br/>
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/weixin-setting.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/weixin-setting.png"
/>
</div>
4.
在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-3.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-3.png"
/>
</div>
5.
在百度开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 百度开发者工具,即可在百度开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-2.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-2.png"
/>
</div>
6.
在字节跳动开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 字节跳动开发者工具,即可在字节跳动开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-4.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-4.png"
/>
</div>
7.
在360开发工具中导入:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 360开发工具,即可在360开发工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-app-debug-mp-360.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-app-debug-mp-360.png"
/>
</div>
8.
在快应用联盟工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 快应用联盟工具,即可在快应用联盟工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-debug-quickapp-webview.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-debug-quickapp-webview.png"
/>
</div>
9.
在华为开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 华为开发者工具,即可在华为开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-release-quickapp-webview-huawei.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-release-quickapp-webview-huawei.png"
/>
</div>
10.
在QQ小程序开发工具里运行:内容同上,不再重复。
...
...
@@ -109,7 +109,7 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
运行的快捷键是
`Ctrl+r`
。
HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/runtool.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/runtool.png"
/>
</div>
如需调试,可参考:
[
uni-app调试
](
/snippet?id=使用-chrome-调试
)
...
...
@@ -121,11 +121,11 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-11.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-11.png"
/>
</div>
出现如下界面,点击打包即可。
<div
align=
center
>
<img
style=
"max-width:600px;"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-pack-cloud.png"
/>
<img
style=
"max-width:600px;"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-pack-cloud.png"
/>
</div>
### 打包为原生App(离线)
...
...
@@ -135,19 +135,19 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-12.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-12.png"
/>
</div>
### 发布为H5
1.
在
``manifest.json``
的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:
[
https://hellouniapp.dcloud.net.cn
](
https://hellouniapp.dcloud.net.cn
)
。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/build-h5-1.png"
style=
"max-width:600px;height:auto;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/build-h5-1.png"
style=
"max-width:600px;height:auto;"
/>
</div>
2.
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-10.png"
style=
"max-width:600px;height:auto;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-10.png"
style=
"max-width:600px;height:auto;"
/>
</div>
**注意**
...
...
@@ -160,7 +160,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
申请微信小程序AppID,参考:
[
微信教程
](
https://developers.weixin.qq.com/miniprogram/dev/#申请帐号
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-微信",输入小程序名称和appid点击发行即可在
``unpackage/dist/build/mp-weixin``
生成微信小程序项目代码。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-6.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-6.png"
/>
</div>
3.
在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:
[
微信官方教程
](
https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/release.html
)
。
...
...
@@ -168,7 +168,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻小程序并申请百度小程序AppID,参考:
[
百度小程序教程
](
https://smartprogram.baidu.com/docs/introduction/enter_application/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-百度",输入小程序名称和appid点击发行即可在
``/unpackage/dist/build/mp-baidu``
生成百度小程序项目代码。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-7.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-7.png"
/>
</div>
3.
在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的
[
管理中心
](
https://smartprogram.baidu.com/developer/applist.html
)
选择创建的应用点击前往发布,选择对应的版本然后提交审核。
...
...
@@ -177,7 +177,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻支付宝小程序,参考:
[
支付宝小程序教程
](
https://docs.alipay.com/mini/introduce
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-支付宝",即可在
``/unpackage/dist/build/mp-alipay``
生成支付宝小程序项目代码。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni20190222-8.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-8.png"
/>
</div>
3.
在支付宝小程序开发者工具中,导入生成的支付宝小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在
[
支付宝小程序后台
](
https://open.alipay.com/platform/mini.htm#/app
)
,选择刚提交的版本点击提交审核,详见:
[
支付宝小程序文档
](
https://docs.alipay.com/mini/developer/publish
)
。
...
...
@@ -186,7 +186,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻字节跳动小程序,参考:
[
字节跳动小程序教程
](
https://developer.open-douyin.com/docs/resource/zh-CN/developer/join/register
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-字节跳动",即可在
``/unpackage/dist/build/mp-toutiao``
生成字节跳动小程序项目代码。
<div
align=
center
>
<img
style=
"max-width:300px;"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/zjdance.jpg"
/>
<img
style=
"max-width:300px;"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/zjdance.jpg"
/>
</div>
1.
在字节跳动小程序开发者工具中,导入生成的字节跳动小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在
[
字节跳动小程序后台
](
https://microapp.bytedance.com/applist
)
,选择刚提交的版本点击提交审核,详见:
[
字节跳动小程序文档
](
https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/guide/release/package-audit/
)
。
...
...
@@ -194,7 +194,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻360小程序,参考:
[
360小程序教程
](
https://mp.360.cn/doc/miniprogram/dev/#/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-360",即可在
``/unpackage/dist/build/mp-360``
生成360小程序项目代码。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-app-release-mp-360.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-app-release-mp-360.png"
/>
</div>
3.
在360浏览器中,导入生成的360小程序项目
...
...
@@ -206,7 +206,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻快应用(webview),参考:
[
快应用(webview)教程
](
https://www.quickapp.cn/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "快应用联盟",即可在
``/unpackage/dist/build/quickapp-webview``
生成快应用(webview)项目代码。
<div
align=
center
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-release-quickapp-webview.png"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-release-quickapp-webview.png"
/>
</div>
3.
在快应用联盟工具中,导入生成的快应用联盟项目,测试项目代码运行正常后,点击”构建“打包正式版,在
[
快应用联盟后台
](
https://www.quickapp.cn/
)
上传
...
...
@@ -215,7 +215,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻华为快应用,参考:
[
华为快应用教程
](
https://developer.huawei.com/consumer/cn/quickApp
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "快应用-华为",即可在
``/unpackage/dist/build/quickapp-webview``
生成华为快应用项目代码。
<div
align=
center
>
<img
src=
"g"
/>
<img
src=
"g"
/>
</div>
3.
在华为开发者工具中,导入生成的华为快应用项目,测试项目代码运行正常后,点击”构建“打包正式版,在
[
华为快应用后台
](
https://developer.huawei.com/consumer/cn/quickApp
)
上传
...
...
docs/tutorial/adapt.md
浏览文件 @
6a735acf
...
...
@@ -300,7 +300,7 @@ uni-app理论上不限定浏览器。在HBuilderX 2.9发版时,就新闻示例
当然还可以在iframe旁边放置二维码,提供手机版扫码地址,例如:


#### 通过electron打包为windows、mac、linux客户端
...
...
docs/tutorial/app-oauth-facebook-open.md
浏览文件 @
6a735acf
...
...
@@ -7,46 +7,46 @@
#### 创建应用
*
打开
[
Facebook开发者中心
](
http://developers.facebook.com/
)
*
点击右上角"我的应用"


*
进入应用管理界面,点击"创建应用"


*
根据需要选择应用产品的类型(应用类型详见"详细了解应用类型"),然后点击继续


*
填写应用信息


*
创建完成后即可获取应用的应用编号(即appID)
*
为应用添加登录功能


#### 设置登录-iOS
*
我的应用--设置--基本,选择添加平台,选择iOS


*
填写信息保存即可


#### 设置登录-Android
*
我的应用--设置--基本,选择添加平台


*
选择android平台,应用商店选择Google Play


*
填写必要的包名和散列信息,类名是固定的。如图
...
...
@@ -55,12 +55,12 @@ https://developers.facebook.com/docs/facebook-login/android 第六小节
如果获取到的散列位数不对,需要找台linux/mac 计算机。
使用下面的命令获取
keytool -exportcert -alias hbuilder -keystore ./HBuilder.keystore | openssl dgst -sha1 -binary | openssl base64


#### 应用权限
使用Facebook登录需开启"public_profile"以及"email"的访问权限
点击"应用审核"-"权限和功能",开启"public_profile"以及"email"的高级访问权限


docs/tutorial/app-oauth-google-open.md
浏览文件 @
6a735acf
...
...
@@ -10,15 +10,15 @@
网址: https://developers.google.com/identity/sign-in/android/sign-in?hl=zh-cn
*
选择项目配置


点击后出现项目与应用选择界面,如果你有已创建过的Firebase项目,可以直接选择。如果没有,可以选择新建一个Google Api 项目。


*
选择项目后,在该项目下新建一个应用
选择应用平台 android


需要填写应用的包名和sha1指纹,指纹的获取方法在界面上有提示。按照提示操作即可。


点击创建,即可完成开通步骤。
#### iOS开通步骤
...
...
@@ -26,8 +26,8 @@
*
打开
[
Google登录iOS引导页
](
http://developers.google.com/identity/sign-in/ios/start-integrating?hl=zh-cn
)
*
点击创建OAuth客户端ID,填写项目名称


*
选择iOS平台、填写BundleID后,点击CREATE,即可获取Client ID


docs/tutorial/build/publish-mp-weixin-cli.md
浏览文件 @
6a735acf
...
...
@@ -2,7 +2,7 @@
> HBuilderX 3.3.7+, uni-app 发行到微信小程序,支持自动上传代码到微信平台,无需再打开微信开发者工具上传发行
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%8F%91%E8%A1%8C.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%8F%91%E8%A1%8C.jpg"
style=
"zoom: 50%;"
/>
通过微信小程序CI,使用上传密钥上传代码,无需打开微信开发者工具,一键完成微信小程序代码的上传、预览等操作。
...
...
docs/tutorial/debug/debug-app.md
浏览文件 @
6a735acf
...
...
@@ -8,15 +8,15 @@
在
`HBuilderX`
中,正确运行项目:
`运行 --> 运行到手机或模拟器 --> 选择设备`
,项目启动后,在下方的控制台选择
`debug`
图标。


正确打开调试窗口后,显示如下:


### Elements
根据上一步,启动完成
`debug`
窗口后,可以看到
`Elements`
。
`Elements`
主要显示当前页面的组织结构,目前
`Elements`
只支持
`nvue`
。


### console.log 打日志
...
...
@@ -28,7 +28,7 @@
`debug`
窗口中看
`console.log`
的方法如下图:


### 调试页面
...
...
@@ -36,11 +36,11 @@
在
`uniapp`
(图中指示 2)下找到需要调试的页面,单击打开 ,在右侧可以看到我们需要调试的内容(图中指示 3)。在需要调试的代码行号的位置,点击打上断点(图中指示 4)。


之后,在设备上进行操作,进入断点位置,可以方便我们跟踪调试代码。


### 同步断点到调试器
...
...
@@ -48,7 +48,7 @@
操作步骤:在 HBuilderX 编辑器中对目标行的行号处点右键,在右键菜单中选择“同步断点到调试器”,然后调试控制台会自动打开对应的代码并在指定行处标记断点。演示如下:


### 注意事项
...
...
docs/tutorial/debug/debug-mp.md
浏览文件 @
6a735acf
...
...
@@ -4,8 +4,8 @@
页面样式调试和一般的
`web`
项目一样,通过调试的箭头选中元素即可查看相应的节点和样式,如下图:


调试
`js`
时需要切换到
`Sources`
栏,根据 sourcemap,找到
`webpack`
里正确的目录,选中想要调试的那个页面的
`js`
,进行调试(如果
`js`
代码是压缩过的,点击右下角的{}可格式化代码),如下图:

\ No newline at end of file

\ No newline at end of file
docs/tutorial/debug/debug-web-via-hx.md
浏览文件 @
6a735acf
...
...
@@ -8,7 +8,7 @@
点击日志,可以直接跳转到对应的代码处。


注意浏览器控制台打印的日志无法转到代码,只有HBuilder控制台打印的才能转到代码。而运行到外部浏览器是没有这个功能的。只有HBuilder内置浏览器才可以。
...
...
@@ -20,6 +20,6 @@ HBuilder中有2种断点调试方案,一种是使用浏览器自带的调试
对源码点右键,可以同步断点到内置浏览器的调试工具,调试方法同chrome通行的用法。


关于另一种使用HBuilderX的调试控制台的方案,
[
另见
](
h5-debug.md
)
\ No newline at end of file
docs/tutorial/debug/uni-uts-debug-ios.md
浏览文件 @
6a735acf
...
...
@@ -6,18 +6,18 @@ HBuilderX 3.7.6+,uni-app uts插件,运行到iOS,支持Debug调试
运行uni-app uts项目到iOS,运行成功后,HBuilder控制台点击
`红色虫子`
图标,下拉菜单选择【uts调试】,即可开启uts调试功能。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-open.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-open.jpg"
style=
"zoom: 50%;"
/>
## uts-ios调试注意事项
-
uts调试,依赖uts调试插件,弹窗提示安装依赖插件,请务必点击安装,否则无法进行调试。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-install.jpg"
style=
"zoom: 45%;border-radius: 20px;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-install.jpg"
style=
"zoom: 45%;border-radius: 20px;"
/>
-
首次点击【uts调试】,需要重新编译动态库,当遇到下面的确认弹窗时,请点击【确定】按钮。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-firstpromt.jpg"
style=
"zoom: 50%;border-radius: 20px;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-firstpromt.jpg"
style=
"zoom: 50%;border-radius: 20px;"
/>
-
点击【uts调试】,uts调试开启,可能需要十几秒
-
调试进程
`codelldb`
会占用较大的内存。
...
...
@@ -26,13 +26,13 @@ HBuilderX 3.7.6+,uni-app uts插件,运行到iOS,支持Debug调试
打开要调试的uts文件,在代码行号上,鼠标右击或双击添加断点。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-add-breakpoint.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-add-breakpoint.jpg"
style=
"zoom: 50%;"
/>
## 调试视图@debug-View
开启调试后,即可在HBuilderX左侧视图,看到调试视图,具体如下:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-view.jpg"
style=
"zoom: 50%;border-radius: 20px;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-view.jpg"
style=
"zoom: 50%;border-radius: 20px;"
/>
调试视图分为5部分:
...
...
@@ -49,7 +49,7 @@ HBuilderX 3.7.6+,uni-app uts插件,运行到iOS,支持Debug调试
-
进入
`F11`
-
返回
`Shift+F11`
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-debug-action.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uts-debug-action.jpg"
style=
"zoom: 50%;"
/>
## 数据检查和查看变量@data
...
...
@@ -57,10 +57,10 @@ HBuilderX 3.7.6+,uni-app uts插件,运行到iOS,支持Debug调试
在【变量窗口】,选中变量,右键菜单,即可将变量添加到监视窗口。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-add-monitor.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-add-monitor.jpg"
style=
"zoom: 50%;"
/>
### 悬停显示@hover
断点调试过程中,将鼠标悬停在要查看的变量上,即可打开悬停窗口。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-hover-windows.jpg"
style=
"zoom: 50%;"
/>
\ No newline at end of file
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uts-ios-debug-hover-windows.jpg"
style=
"zoom: 50%;"
/>
\ No newline at end of file
docs/tutorial/debug/uni-uts-debug.md
浏览文件 @
6a735acf
...
...
@@ -6,7 +6,7 @@ HBuilderX 3.6.20+,uni-app uts插件,运行到Android,支持Debug调试
如下Gif动画所示,运行uni-app uts项目到Android,运行成功后,HBuilder控制台点击
`红色虫子`
图标,下拉菜单选择【uts调试】,即可开启uts调试功能。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-android.gif"
style=
"zoom: 72%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uts-android.gif"
style=
"zoom: 72%;"
/>
> 注意:uts调试,依赖uts调试插件,弹窗提示安装依赖插件,请务必点击安装,否则无法进行调试。
...
...
@@ -15,13 +15,13 @@ HBuilderX 3.6.20+,uni-app uts插件,运行到Android,支持Debug调试
打开要调试的uts文件,在代码行号上,鼠标右击或双击添加断点。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-add-breakpoint.png"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uts-add-breakpoint.png"
style=
"zoom: 50%;"
/>
## 调试视图@debug-View
开启调试后,即可在HBuilderX左侧视图,看到调试视图,具体如下:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-debug-view.jpg"
style=
"zoom: 60%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uts-debug-view.jpg"
style=
"zoom: 60%;"
/>
调试视图分为5部分:
...
...
@@ -38,7 +38,7 @@ HBuilderX 3.6.20+,uni-app uts插件,运行到Android,支持Debug调试
-
进入
`F11`
-
返回
`Shift+F11`
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-debug-action.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uts-debug-action.jpg"
style=
"zoom: 50%;"
/>
## 数据检查和查看变量@data
...
...
@@ -46,10 +46,10 @@ HBuilderX 3.6.20+,uni-app uts插件,运行到Android,支持Debug调试
在【变量窗口】,选中变量,右键菜单,即可将变量添加到监视窗口。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-add_to_monitor.png"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uts-add_to_monitor.png"
style=
"zoom: 50%;"
/>
### 悬停显示@hover
断点调试过程中,将鼠标悬停在要查看的变量上,即可打开悬停窗口。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uts-hovering_window.jpg"
style=
"zoom: 60%;"
/>
\ No newline at end of file
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uts-hovering_window.jpg"
style=
"zoom: 60%;"
/>
\ No newline at end of file
docs/tutorial/debug/uni-vue-devtools.md
浏览文件 @
6a735acf
...
...
@@ -28,19 +28,19 @@ vue devtools提供了2个特色功能:
HBuilderX 运行菜单下针对每个运行平台有一个
`运行时自动打开 Vue Devtools`
按钮,


勾选后,运行到对应平台时会自动开启 Vue Devtools。服务启动后,会自动打开一个弹窗,并显示待连接状态,


对应平台项目运行后会与该弹窗建立连接。


如果您不需要默认开启 Vue Devtools,但在开发过程中临时需要 Devtools 调试,可点击控制台右上角 Vue 图标按钮,


此时会以 Devtools 模式重启开发服务。
...
...
@@ -66,11 +66,11 @@ HBuilderX 运行菜单下针对每个运行平台有一个 `运行时自动打
服务启动后,会自动在默认浏览器打开一个页面,并显示待连接状态,
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/devtools-waiting-connect.png
)
!
[](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/devtools-waiting-connect.png
)
对应平台项目运行后会与该页面建立连接。
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/devtools-connected.png
)
!
[](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/devtools-connected.png
)
### 常见问题
...
...
docs/tutorial/i18n.md
浏览文件 @
6a735acf
...
...
@@ -431,15 +431,15 @@ HBuilderX 3.5.2 起,关于i18n国际化,uni-app pages.json和Vue页面 HBuil
#### Vue页面 i18n代码提示


#### pages.json i18n代码提示


#### hover和转到定义
1.
将光标置于国际化内容上,悬浮框会显示对应的国际化词条内容。
2.
在国际化词条上,【Alt+鼠标单击】,显示下划线,即可跳转到对应的国际化语言文件。


docs/tutorial/internationalization.md
浏览文件 @
6a735acf
...
...
@@ -11,11 +11,11 @@ DCloud为支持海外开发者,特推出“国际区”注册服务,注册
请按照如下步骤完成账号注册:
1.
点击 HBuilderX 左下角的“未登录”文字,打开登录窗口
2.
选择“Global”,点击下方的“No account?Sign up”连接


3.
在打开的浏览器中,输入用户名、邮箱、密码等信息


4.
注册成功的话,会提示已发送激活邮箱


5.
登录你的邮箱,收取激活邮件,并点击其中的链接,完成账号激活
6.
账号激活后,返回 HBuilderX 界面,重新点击左下角的”未登录”文字,打开登录窗口,使用刚才注册的账号、密码,完成登录。
...
...
@@ -29,7 +29,7 @@ DCloud为支持海外开发者,特推出“国际区”注册服务,注册
3.
“国际区”账号仅支持”uniapp“项目打包,不支持 "5+APp"、"wap2app"打包;
4.
“国际区”账号不支持使用公共测试证书(test keystore)和DCloud老版证书(DCloud keystore)


## 隐私政策
...
...
docs/tutorial/nvue-api.md
浏览文件 @
6a735acf
...
...
@@ -53,7 +53,7 @@
```
<img
width=
"300px"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/iconfontImg.PNG"
/>
<img
width=
"300px"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/iconfontImg.PNG"
/>
**addRule(type, contentObject)**
...
...
@@ -171,7 +171,7 @@
<img
width=
"300px"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/gite.gif"
/>
<img
width=
"300px"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/gite.gif"
/>
### getComponentRect
...
...
@@ -255,7 +255,7 @@
```
<img
width=
"300px"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/gifd.gif"
/>
<img
width=
"300px"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/gifd.gif"
/>
...
...
@@ -522,7 +522,7 @@ BindingX是一种规则,解析快,但没有js那样足够强的编程灵活
</style>
```
<img
width=
"300px"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/gitc.gif"
/>
<img
width=
"300px"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/gitc.gif"
/>
...
...
docs/tutorial/nvue-css.md
浏览文件 @
6a735acf
...
...
@@ -44,7 +44,7 @@ nvue盒模型基于 CSS 盒模型,每个 nvue 元素都可视作一个盒子
盒模型描述了一个元素所占用的空间。每一个盒子有四条边界:外边距边界
`margin edge`
, 边框边界
`border edge`
, 内边距边界
`padding edge`
与内容边界
`content edge`
。这四层边界,形成一层层的盒子包裹起来,这就是盒模型大体上的含义。


> nvue盒模型的 `box-sizing` 默认为 `border-box`,即盒子的宽高包含内容、内边距和边框的宽度,不包含外边距的宽度。
...
...
@@ -60,7 +60,7 @@ nvue盒模型基于 CSS 盒模型,每个 nvue 元素都可视作一个盒子
```
html
<template>
<view>
<image
style=
"width: 400rpx; height: 200rpx; margin-left: 20rpx;"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/loveIcon.png"
></image>
<image
style=
"width: 400rpx; height: 200rpx; margin-left: 20rpx;"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/loveIcon.png"
></image>
</view>
</template>
```
...
...
@@ -217,7 +217,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
|space-around |表示 flex 成员项两侧的间隔相等,所以,成员项之间的间隔比成员项与边框的间隔大一倍 |


...
...
@@ -233,7 +233,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
|flex-end |下对齐,所有的成员项排列在容器底部 |
|center |中间对齐,所有成员项都垂直地居中显示 |


### flex
...
...
@@ -410,7 +410,7 @@ flex {number}:值为 number 类型。
<template>
<view
class=
"row"
>
<view
class=
"box"
:class=
"{'active':isActive}"
@
click=
"isActive = !isActive"
>
<image
class=
"img"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/loveIcon.png"
mode=
"aspectFill"
></image>
<image
class=
"img"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/loveIcon.png"
mode=
"aspectFill"
></image>
</view>
</view>
</template>
...
...
@@ -453,7 +453,7 @@ flex {number}:值为 number 类型。
</style>
```
<img width="300px" src="https://web-assets.dcloud.net.cn/unidoc/zh/gitb.gif" />
<img width="300px" src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/gitb.gif" />
## Transform
...
...
@@ -585,7 +585,7 @@ flex {number}:值为 number 类型。
<img width="300px" src="https://web-assets.dcloud.net.cn/unidoc/zh/gifa.gif" />
<img width="300px" src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/gifa.gif" />
## 伪类
...
...
@@ -604,7 +604,7 @@ flex {number}:值为 number 类型。
- 互联规则如下所示
<img width="400px" src="https://web-assets.dcloud.net.cn/unidoc/zh/active.png" />
<img width="400px" src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/active.png" />
## 线性渐变
...
...
@@ -634,7 +634,7 @@ flex {number}:值为 number 类型。
> **目前暂不支持 radial-gradient(径向渐变)。**
<img width="300px" src="https://web-assets.dcloud.net.cn/unidoc/zh/gradients.PNG" />
<img width="300px" src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/gradients.PNG" />
## 阴影@boxshadow
...
...
docs/tutorial/nvue-outline.md
浏览文件 @
6a735acf
...
...
@@ -201,9 +201,9 @@ HBuilderX 内置了 weex 调试工具的强化版,包括审查界面元素、
> 此演示在 Android 5.1 版本手机上的效果,高版本手机效果没有这么明显
<img
style=
"width:300px;"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/render-whole.gif"
></img>
<img
style=
"width:300px;"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/render-whole.gif"
></img>
示例工程
[
点击下载
](
https://web-assets.dcloud.net.cn/unidoc/zh/NvueOptimization.zip
)
示例工程
[
点击下载
](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/NvueOptimization.zip
)
## nvue开发与vue开发的常见区别
...
...
docs/tutorial/page.md
浏览文件 @
6a735acf
...
...
@@ -15,7 +15,7 @@ uni-app项目中,一个页面就是一个符合`Vue SFC规范`的`.vue`文件
同时,HBuilderX 还内置了常用的页面模板(如图文列表、商品列表等),选择这些模板,可以大幅提升你的开发效率。
<div>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/pages-add-02.png"
style=
"max-width:450px"
></img>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/pages-add-02.png"
style=
"max-width:450px"
></img>
</div>
## 删除页面
...
...
docs/tutorial/platform.md
浏览文件 @
6a735acf
...
...
@@ -130,17 +130,17 @@ uni-app 已将常用的组件、JS API 封装到框架中,开发者按照 uni-
示例,如下代码仅在 App 下出现:


示例,如下代码不会在 H5 平台上出现:


除了支持单个平台的条件编译外,还支持
**多平台**
同时编译,使用 || 来分隔平台名称。
示例,如下代码会在 App 和 H5 平台上出现:


### 组件的条件编译
<pre
v-pre=
""
data-lang=
"html"
><code
class=
"lang-html code"
><span
class=
"token comment"
>
<
!--
<span
style=
"color:#859900;"
>
#ifdef
</span><b
style=
"color:#268BD2"
>
%PLATFORM%
</b>
--
>
</span>
...
...
@@ -170,16 +170,16 @@ uni-app 已将常用的组件、JS API 封装到框架中,开发者按照 uni-
正确写法


错误写法


### pages.json 的条件编译
下面的页面,只有运行至 App 时才会编译进去。


不同平台下的特有功能,以及小程序平台的分包,都可以通过 pages.json 的条件编译来更好地实现。这样,就不会在其它平台产生多余的资源,进而减小包体积。
...
...
@@ -245,24 +245,24 @@ HBuilderX 为 ``uni-app`` 的条件编译提供了丰富的支持:
在 HBuilderX 中开发
``uni-app``
时,通过输入
**ifdef**
可快速生成条件编译的代码片段
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/uni-022402.png
)
!
[](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-022402.png
)
**语法高亮**
在 HBuilderX 中对条件编译的代码注释部分提供了语法高亮,可分辨出写法是否正确,使得代码更加清晰(独立js文件需在编辑器右下角切换javascript es6+编辑器,独立css文件暂不支持高亮,但不高亮不影响使用)


**正确注释和快速选中**
在 HBuilderX 中,ctrl+alt+/ 即可生成正确注释(js:
``// 注释``
、css:
``/* 注释 */``
、vue/nvue模板:
``<!-- 注释 -->``
)。


点击
**ifdef**
或
**endif**
可快速选中条件编译部分;点击左侧的折叠图标,可折叠条件编译部分代码。


...
...
docs/tutorial/run-and-debug.md
浏览文件 @
6a735acf
...
...
@@ -31,11 +31,11 @@ uni-app可以用cli项目的npm命令运行,但更重要的是,DCloud提供
1.
顶部运行菜单


2.
toolbar工具栏上的运行按钮


toolbar的运行按钮点击后会展开一个菜单。这个菜单可配置,通过`自定义菜单`将不常用的运行项目折叠起来。
...
...
docs/tutorial/run/apple-signature-ipa.md
浏览文件 @
6a735acf
...
...
@@ -4,7 +4,7 @@
MacOSX HBuilderX 3.6.11+,支持选择标准基座签名后的位置。如下图所示:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/ipa_save.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/ipa_save.jpg"
style=
"zoom: 50%;"
/>
**保存在HBuilderX插件目录下**
...
...
docs/tutorial/run/ios-apple-certificate-signature.md
浏览文件 @
6a735acf
...
...
@@ -14,11 +14,11 @@
选择任意App项目,点击工具栏运行图标,选择【运行到iOS App基座】,在弹出的窗口中,点击按钮【使用Apple证书签名】,如下图
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D1.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D1.jpg"
style=
"zoom: 50%"
/>
在iOS标准基座签名窗口,输入
`Bundle ID`
、
`证书私钥密码`
、
`证书profile文件`
、
`私钥证书P12文件`
,即可完成签名。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D2.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D2.jpg"
style=
"zoom: 50%"
/>
## 其他签名方案
...
...
@@ -26,17 +26,17 @@ Windows系统,HBuilderX 3.6.20以下版本,没有内置重签功能,开发
Windows, iOS标准基座路径:
`HBuilderX安装目录\plugins\launcher\base\iPhone_base.ipa`
,如下所示:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/windows_ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D_1.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/windows_ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D_1.jpg"
style=
"zoom: 50%"
/>
下面讲描述如何使用爱思助手对iOS标准基座签名。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/windows_ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D_2.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/windows_ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D_2.jpg"
style=
"zoom: 50%"
/>
如果签名成功,爱思助手会提示签名成功。签名成功后,找到签名后的ipa文件,并命名为
`iPhone_base_signed.ipa`
,然后将其拷贝到
`HBuilderX安装目录\plugins\launcher\base`
。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/windows_ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D_3.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/windows_ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D_3.jpg"
style=
"zoom: 50%"
/>
上述操作完成后,打开HBuilderX,选择要运行的项目,点击工具栏运行图标,选择【运行到iOS App基座】,如下图所示,即可运行标准基座到iOS真机了。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/windows_ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D_4.jpg"
style=
"zoom: 50%"
>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/windows_ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D_4.jpg"
style=
"zoom: 50%"
>
docs/tutorial/run/run-app-faq.md
浏览文件 @
6a735acf
...
...
@@ -59,7 +59,7 @@ HBuilderX支持项目类型较多,只有`uni-app`、`5+app`、`wap2app`可以
2.
首先确认Xcode(版本必须是6.0及以上版本)已安装并能正常启动模拟器
3.
如果仍然无法检测到,则打开Xcode,然后打开Xcode的
`Preferences --> Locations`
,设置该界面中的
`Command Line Tools`
项,选择正确的
`Xcode`
版本即可


### 3.2 Mac: 连接Android手机@mac-android
...
...
@@ -274,7 +274,7 @@ HBuilderX 3.5.3之后的版本,App真机运行 使用Node运行,不再依赖
### 6.1 同步资源失败,未得到同步资源的授权,请停止运行后重新运行,并注意手机上的授权提示@failed-to-sync-resource
[](
https://web-assets.dcloud.net.cn/unidoc/zh/app_sync_resource_fail.jpeg
)
[](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/app_sync_resource_fail.jpeg
)
**如果您遇到以下错误,请先查看基座类型:**
...
...
@@ -308,7 +308,7 @@ HBuilderX 3.5.3之后的版本,App真机运行 使用Node运行,不再依赖
某些情况下,如下图所示,点击菜单没有反应。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/app_run_menu.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/app_run_menu.jpg"
style=
"zoom: 50%;"
/>
-
如果替换过HBuilderX安装目录下的Node程序,请还原Node程序或重装HBuilderX。
-
如果之前
`运行菜单点击响应正常`
,
`操作系统环境变量`
更改Node变量后出错,请清除操作系统环境变量中配置的Node变量。
...
...
docs/tutorial/run/run-app.md
浏览文件 @
6a735acf
...
...
@@ -13,11 +13,11 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i
1.
HBuilder顶部运行菜单
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/menurunapp.png"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/menurunapp.png"
style=
"zoom: 50%;"
/>
2.
工具栏运行按钮
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/toolbarrunmenuapp.png"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/toolbarrunmenuapp.png"
style=
"zoom: 50%;"
/>
可以按数字快速选择菜单项。比如按“4”选择“运行到Android App基座”。也可以按上下键然后回车选择。
...
...
@@ -40,7 +40,7 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i
### Android设备选择
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/select-android.jpeg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/select-android.jpeg"
style=
"zoom: 50%;"
/>
**注意事项**
-
如果电脑里安装有模拟器(Android模拟器需要先启动),HBuilder会直接检测到设备并显示在候选列表中。可以参考
[
如何安装模拟器
](
installSimulator.md
)
...
...
@@ -53,7 +53,7 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i
> 因收到苹果公司警告,自2022年9月14日起iOS真机设备不再支持使用标准真机运行基座,详情见论坛公告:[https://ask.dcloud.net.cn/article/40041](https://ask.dcloud.net.cn/article/40041)
> 在iOS真机设备上运行请向苹果申请证书制作[自定义基座](#customplayground)或者在Mac电脑使用[iOS模拟器](#ios_simulator)
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/select-ios.jpeg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/select-ios.jpeg"
style=
"zoom: 50%;"
/>
**注意事项**
-
确保usb线的连接通畅(有些数据线质量不佳,需使用高电压usb端口,如果无法识别时候请尝试更换数据线)
...
...
@@ -86,7 +86,7 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i
运行成功后,HBuilder底部的控制台显示成功日志。此后修改代码会差量同步到手机上,手机程序会动态热刷。同时console.log代码会打印到控制台上,点击打印日志可以跳转到相关代码。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/run-app-console.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/run-app-console.jpg"
style=
"zoom: 50%;"
/>
### 运行项目到iOS真机App自启动@ios-app-automatically-open
...
...
@@ -96,7 +96,7 @@ HBuilderX 3.7.0+版本,新增 运行App项目到iOS真机,运行成功后,
**如下图所示:**
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/ios_start.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/ios_start.jpg"
style=
"zoom: 50%;"
/>
**注意:**
MacOSX需要安装跟iOS手机系统相匹配的Xcode版本。 比如iPhone手机系统是iOS 16.2,那么也需要安装支持iOS 16.2的Xcode版本。如果
`/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport`
目录下不存在跟手机系统相匹配的
`iOS Platforms`
, 那么是无法自启动App的。请在手机端点击运行基座图标手动启动。
...
...
@@ -106,7 +106,7 @@ HBuilderX 3.7.0+版本,新增 运行App项目到iOS真机,运行成功后,
ls
-lh
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport
```
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/ios-version.jpg"
style=
"zoom: 45%;border: 1px solid #EEEEEE !important; border-radius: 20px;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/ios-version.jpg"
style=
"zoom: 45%;border: 1px solid #EEEEEE !important; border-radius: 20px;"
/>
MacOSX,如果无法自动启动App,请排查以下原因:
-
iOS手机系统没有匹配Xcode版本
...
...
@@ -129,7 +129,7 @@ MacOSX,如果无法自动启动App,请排查以下原因:
但打包后无法方便调试,不能热重载和显示控制台日志。所以HBuilder在打包时提供了一个特殊选项,打包“自定义运行基座”。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/build-app-customplayground.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/build-app-customplayground.jpg"
style=
"zoom: 50%;"
/>
> 打包App的入口在HBuilder顶部发行菜单,或快捷键【Ctrl+u】
...
...
@@ -146,7 +146,7 @@ MacOSX,如果无法自动启动App,请排查以下原因:
生成自定义基座后,在设备选择窗口,可以选择自定义基座,如下图所示:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/hx_select_base.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/hx_select_base.jpg"
style=
"zoom: 50%;"
/>
注意:自定义运行基座是测试版,不可直接商用(使用自定义运行基座覆盖安装apk不会更新应用资源,并且有toast警告)。正式发版时需要按正常打包方式重新打包。
...
...
docs/tutorial/run/run-custom-base-ios-simulator.md
浏览文件 @
6a735acf
...
...
@@ -8,10 +8,10 @@ MacOSX系统,App项目,运行自定义基座到iOS模拟器前,需要先
如何制作自定义基座? 选择项目,点击顶部菜单【发行】【原生App - 云打包】,如下窗口所示:
<img
src=
"http://web-assets.dcloud.net.cn/unidoc/zh/app-pack-make-ios-simulator-custom-base.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"http://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/app-pack-make-ios-simulator-custom-base.jpg"
style=
"zoom: 50%;"
/>
### iOS模拟器设备选择窗口选择自定义基座
选择uni-app等App项目,点击工具栏运行菜单,在下拉列表中,点击【运行到iOS模拟器 App基座】
<img
src=
"http://web-assets.dcloud.net.cn/unidoc/zh/run-custom-base-ios-simulator.jpg"
style=
"zoom: 50%;"
/>
\ No newline at end of file
<img
src=
"http://qiniu-web-assets.dcloud.net.cn/unidoc/zh/run-custom-base-ios-simulator.jpg"
style=
"zoom: 50%;"
/>
\ No newline at end of file
docs/tutorial/run/uts-development-android.md
浏览文件 @
6a735acf
...
...
@@ -6,18 +6,18 @@ HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Grad
运行带有uts插件的项目到Android设备,如果您遇到以下提示,请配置
[
运行环境
](
#Android环境配置
)
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/20221111173829.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/20221111173829.jpg"
style=
"zoom: 50%;"
/>
## uts扩展插件
当您运行带有uts插件的项目到Android设备时,会自动安装【uts开发扩展 - Android】插件,请务必安装。具体如下:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/20221111171012.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/20221111171012.jpg"
style=
"zoom: 50%"
/>
## 环境配置
> 下载插件后打开 HBuilderX到 【设置 - 插件配置】:如图


#### 上面的截图展示了以下配置:
...
...
@@ -25,7 +25,7 @@ HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Grad
1.
点击图标1的下载地址进入下载页面。如图所示,点击红圈部分下载工具包。
!
[
image
](
https://web-assets.dcloud.net.cn/unidoc/zh/gradle.png
)
!
[
image
](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/gradle.png
)
2.
将步骤1下载的内容解压后,找到bin目录下的执行脚本,填入图标3处。
...
...
@@ -38,7 +38,7 @@ HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Grad
###### ◇ 下载Android Studio
1.
如图所示,根据平台下载Android Studio


2.
安装后获取Android Studio中sdk的路径地址填入到图标4处。
...
...
@@ -47,7 +47,7 @@ HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Grad
###### ◇ 如不需要安装Android Studio可通过下载Command line tools only
1.
如图所示,根据平台下载Command line tools only。


2.
下载解压后通过
`%解压目录%/bin/sdkmanager脚本安装build-tools和platforms
```
...
...
@@ -65,7 +65,7 @@ sdkmanager --sdk_root=%sdk路径% --install "platforms;android-30"
##### 配置示例
配置后如下图(根据本地目录结构有所不同)
!
[
image
](
https://web-assets.dcloud.net.cn/unidoc/zh/%E9%85%8D%E7%BD%AE%E5%AE%8C%E6%88%90.png
)
!
[
image
](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/%E9%85%8D%E7%BD%AE%E5%AE%8C%E6%88%90.png
)
**注意**
...
...
docs/tutorial/run/uts-development-ios.md
浏览文件 @
6a735acf
...
...
@@ -6,13 +6,13 @@ HBuilderX 3.6.9+,新增 uts插件 iOS平台 支持本地编译和真机运行
安装
[
uts扩展插件
](
#uts扩展插件
)
和
[
Xcode
](
#Xcode环境配置
)
后,您在本地修改uts插件iOS平台代码,即可在本地编译并真机运行到iOS设备,而无需再提交代码到云端制作自定义基座。
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/20221111172603.jpg"
style=
"zoom: 45%"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/20221111172603.jpg"
style=
"zoom: 45%"
/>
## uts扩展插件
当您运行带有uts插件的项目到
`iOS真机设备`
时,会自动安装【uts开发扩展 - iOS】插件,请务必安装。具体如下:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/ios_uts%E5%BC%80%E5%8F%91%E6%8F%92%E4%BB%B6.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/ios_uts%E5%BC%80%E5%8F%91%E6%8F%92%E4%BB%B6.jpg"
style=
"zoom: 50%"
/>
## Xcode环境配置
...
...
docs/tutorial/safe.md
浏览文件 @
6a735acf
...
...
@@ -79,7 +79,7 @@ uni云端一体安全网络文档:[详见](/uniCloud/secure-network.md)
1.
是活人还是静态照片
2.
这个人和指定的名字、身份证号,是否匹配


这样手机墙的操作者,不但需要有众多手机号、身份证照片,还需要众多人站在手机墙面前做活体检测,这他就褥不着多少羊毛了。
...
...
docs/tutorial/ssr.md
浏览文件 @
6a735acf
...
...
@@ -168,7 +168,7 @@ export default {
HBuilderX创建的项目在运行菜单勾选
`启用SSR`
再运行到浏览器即可


cli创建的项目使用
`npm run dev:h5:ssr`
运行即可
...
...
@@ -215,7 +215,7 @@ cli创建的项目使用`npm run dev:h5:ssr`运行即可
2.
通过
`HBuilderX`
的
`发行菜单->网站 PC-Web或手机H5`
、勾选
`ssr`
、勾选
`将编译后的资源部署在uniCloud前端网页托管`


3.
配置
`uni-ssr`
的云函数URL化路径,请参考文档:
[
云函数URL化
](
https://uniapp.dcloud.net.cn/uniCloud/http
)
...
...
@@ -246,7 +246,7 @@ cli创建的项目使用`npm run dev:h5:ssr`运行即可
非cli工程:通过
`HBuilderX 3.1.16及以上版本`
的
`发行菜单->网站 PC-Web或手机H5`
、勾选
`ssr`
!
[
以ssr模式发行
](
https://web-assets.dcloud.net.cn/unidoc/zh/ssr-publish.jpg
)
!
[
以ssr模式发行
](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/ssr-publish.jpg
)
3.
部署静态资源到
[
前端网页托管
](
https://uniapp.dcloud.net.cn/uniCloud/hosting
)
...
...
docs/tutorial/vue-basics.md
浏览文件 @
6a735acf
...
...
@@ -461,7 +461,7 @@ v-on 指令,它用于监听 DOM 事件。v-on缩写为‘ @ ’,下文简称
export
default
{
data
()
{
return
{
rawHtml
:
'
<div style="text-align:center;background-color: #007AFF;"><div >我是内容</div><img src="https://web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png"/></div>
'
rawHtml
:
'
<div style="text-align:center;background-color: #007AFF;"><div >我是内容</div><img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png"/></div>
'
}
}
}
...
...
docs/tutorial/vue-vuex.md
浏览文件 @
6a735acf
...
...
@@ -52,7 +52,7 @@ uni-app 内置了 [Vuex](https://vuex.vuejs.org/zh/) 。
以下是一个表示“单向数据流”理念的简单示意:
<img
width=
"300px"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/vuex-flow.png"
/>
<img
width=
"300px"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/vuex-flow.png"
/>
...
...
@@ -69,7 +69,7 @@ uni-app 内置了 [Vuex](https://vuex.vuejs.org/zh/) 。
Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
<img
width=
"300px"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/vuex-a.png"
/>
<img
width=
"300px"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/vuex-a.png"
/>
如果你想交互式地学习 Vuex,可以看这个
[
Scrimba 上的 Vuex 课程
](
https://scrimba.com/learn/vuex
)
,它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。
...
...
docs/tutorial/vue3-basics.md
浏览文件 @
6a735acf
...
...
@@ -526,7 +526,7 @@ v-on 指令,它用于监听 `DOM` 事件。v-on缩写为‘ @ ’,下文简
export
default
{
data
()
{
return
{
rawHtml
:
'
<div style="text-align:center;background-color: #007AFF;"><div >我是内容</div><img src="https://web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png"/></div>
'
rawHtml
:
'
<div style="text-align:center;background-color: #007AFF;"><div >我是内容</div><img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png"/></div>
'
}
}
}
...
...
docs/tutorial/vue3-components.md
浏览文件 @
6a735acf
...
...
@@ -1156,7 +1156,7 @@ Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 [Web C
该插槽可以访问与模板其余部分相同的实例
`property`
(即相同的“作用域”)。


插槽不能访问
`todo-button`
的作用域。例如,尝试访问
`action`
将不起作用:
...
...
@@ -1427,7 +1427,7 @@ Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 [Web C
</template>
```


在这个例子中,我们选择将包含所有插槽
`prop`
的对象命名为
`slotProps`
,但你也可以使用任意你喜欢的名字。
...
...
docs/tutorial/vue3-vuex.md
浏览文件 @
6a735acf
...
...
@@ -58,7 +58,7 @@ uni-app 内置了 [Vuex](https://vuex.vuejs.org/zh/) 。
以下是一个表示“单向数据流”理念的简单示意:
<img
width=
"300px"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/vuex-flow.png"
/>
<img
width=
"300px"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/vuex-flow.png"
/>
...
...
@@ -75,7 +75,7 @@ uni-app 内置了 [Vuex](https://vuex.vuejs.org/zh/) 。
Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
<img
width=
"300px"
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/vuex-a.png"
/>
<img
width=
"300px"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/vuex-a.png"
/>
如果你想交互式地学习 Vuex,可以看这个
[
Scrimba 上的 Vuex 课程
](
https://scrimba.com/learn/vuex
)
,它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。
...
...
docs/uni-ad.md
浏览文件 @
6a735acf
...
...
@@ -34,7 +34,7 @@
3.
更快结算
-
默认每月4日、19日两次结算。扫描联系商务申请更短结算周期


### 开通配置广告步骤@start
...
...
docs/uni-ad/ad-component.md
浏览文件 @
6a735acf
...
...
@@ -8,7 +8,7 @@
Banner或信息流广告展现场景非常灵活,常见的展现场景为:文章顶部,详情页面顶部,第一屏中部等。建议信息流广告不要放置在底部


-
App端的广告源由腾讯优量汇、头条穿山甲、快手广告联盟等主流广告渠道以及部分DCloud直投广告组成,在DCloud的uni-ad后台注册:
[
https://uniad.dcloud.net.cn/
](
https://uniad.dcloud.net.cn/
)
...
...
@@ -307,7 +307,7 @@ export default {
-
App端广告开通指南和收益相关问题:
[
https://ask.dcloud.net.cn/article/36769
](
https://ask.dcloud.net.cn/article/36769
)
-
App端除了ad组件,还支持开屏、激励视频等多种广告形式。详见
[
uni-ad官网
](
https://uniad.dcloud.net.cn/
)
-
App端uni-ad聚合了腾讯广点通、头条穿山甲、360广告联盟等服务,打包时必须勾选相应的sdk,详见:
[
https://ask.dcloud.net.cn/article/36718
](
https://ask.dcloud.net.cn/article/36718
)


**错误码**
...
...
docs/uni-ad/ad-content-page.md
浏览文件 @
6a735acf
...
...
@@ -4,7 +4,7 @@
⼀个视频内容频道,支持上下滑动切换视频内容


**平台差异说明**
...
...
docs/uni-ad/ad-draw.md
浏览文件 @
6a735acf
...
...
@@ -11,7 +11,7 @@
类抖音的竖版视频流,来电秀、直播间等全屏观看的视频。


-
app端的广告源由腾讯广点通、头条穿山甲、快手广告联盟以及部分DCloud直投广告聚合提供,在DCloud的uni-ad后台注册:
[
https://uniad.dcloud.net.cn/
](
https://uniad.dcloud.net.cn/
)
...
...
@@ -146,7 +146,7 @@
-
App端广告开通指南和收益相关问题:
[
https://ask.dcloud.net.cn/article/36769
](
https://ask.dcloud.net.cn/article/36769
)
-
App端除了ad组件,ad-draw组件,还支持开屏、激励视频、全屏广告等多种广告形式。详见
[
uni-ad官网
](
https://uniad.dcloud.net.cn/
)
-
App端uni-ad聚合了腾讯广点通、头条穿山甲、360广告联盟等服务,打包时必须勾选相应的sdk,详见:
[
https://ask.dcloud.net.cn/article/36718
](
https://ask.dcloud.net.cn/article/36718
)


**错误码**
...
...
docs/uni-ad/ad-interstitial.md
浏览文件 @
6a735acf
...
...
@@ -2,7 +2,7 @@
插屏广告组件是由客户端原生的图片、文本、视频控件组成的;插屏广告与信息流或横幅广告相比展现尺寸更大,同样能够满足您对大量曝光和用户转化的需求。


**平台差异说明**
...
...
docs/uni-ad/ad-rewarded-video.md
浏览文件 @
6a735acf
...
...
@@ -6,7 +6,7 @@
手机用户观看几十秒视频广告,在广告播放完毕后可获得应用开发商提供的奖励,而应用开发商则可以从广告平台获取不菲的广告收入。
<video
controls
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-ad/ad-rewarded-video.x264.mp4"
style=
"max-width: 100%; max-height: 50vh;"
></video>
<video
controls
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-ad/ad-rewarded-video.x264.mp4"
style=
"max-width: 100%; max-height: 50vh;"
></video>
与开屏、信息流等广告变现方式不同,激励视频需设计激励场景,给用户发放激励。
...
...
@@ -283,7 +283,7 @@ export default {
#### 监听用户关闭广告


只有在用户点击激励视频广告组件上的 关闭广告 按钮时,广告才会关闭。这个事件可以通过
`@close`
监听。
...
...
@@ -475,7 +475,7 @@ rewardedVideoAd.load()
#### 监听用户关闭广告


只有在用户点击激励视频广告组件上的 关闭广告 按钮时,广告才会关闭。这个事件可以通过
`RewardedVideoAd.onClose()`
监听。
...
...
@@ -509,7 +509,7 @@ App平台 3.1.15+ 支持穿山甲/优量汇/快手
服务器回调将更加安全,可以依赖广告平台的反作弊机制来避免用户模拟观看广告完成的事件。


如何使用
1.
申请激励视频广告位时开启服务器回调
...
...
docs/uni-ad/ad-video.md
浏览文件 @
6a735acf
...
...
@@ -4,7 +4,7 @@
开发者可以使用 ad 组件创建视频广告,ad 广告组件在创建后会自动拉取广告数据并显示。
<video
controls
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/ad-video.mp4"
style=
"max-width: 100%; max-height: 50vh;"
></video>
<video
controls
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/ad-video.mp4"
style=
"max-width: 100%; max-height: 50vh;"
></video>
**平台差异说明**
...
...
docs/uni-ad/ad-weixin.md
浏览文件 @
6a735acf
...
...
@@ -27,7 +27,7 @@ uni-ad可以一套代码全端变现,包括app、web、微信小程序;wx广
相比微信自带流量主广告,uni-ad开发者可以申请相对更短的结算周期和垫资服务。具体扫码加企业微信咨询。


5.
安全防护
...
...
docs/uni-ad/interactive.md
浏览文件 @
6a735acf
...
...
@@ -6,7 +6,7 @@
互动游戏是DCloud联合三方服务商为开发者提供新的广告场景增值服务。开发者在App中放置入口,用户点击入口参与权益化、趣味性的活动。通过观看激励视频广告加速获取权益。沉浸的游戏体验能够降低对广告的抵触心理,增加激励视频广告展示的同时有效提高广告收益。


## 活动场景类型:
...
...
@@ -17,7 +17,7 @@
2.
游戏类活动:通过合成游戏、成语答题、捕鱼等游戏玩法获得金币或红包奖励
3.
养成类活动:果园、农场、养牛等长期活动,用户通过连续签到、道具收集、任务体系等玩法提升养成对象的等级,升级后可获得红包奖励或兑换奖品


### 活动分类表
<table>
...
...
docs/uni-ad/intro.md
浏览文件 @
6a735acf
...
...
@@ -56,7 +56,7 @@
3.
更快结算
-
默认每月4日、19日两次结算。扫描联系商务申请更短结算周期


### 开通配置广告步骤@start
...
...
docs/uni-ad/release.md
浏览文件 @
6a735acf
...
...
@@ -31,17 +31,17 @@ app端上线[uniMP激励视频](https://uniapp.dcloud.net.cn/uni-ad/unimp.html)
相对原管理后台,优化后的管理后台将
`App 基础广告`
、
`App 增强广告`
、
`App 广告个性化配置`
菜单合并为
`App 广告`
,将
`App 增强广告开屏管理`
选项独立于页面内。
**优化前页面:**


**优化后页面:**
-
合并
`App 基础广告`
、
`App 增强广告`
为
`App 广告`
-
将
`App 广告个性化配置`
移动到
`App 广告`
内,作为配置项


-
将
`App 增强广告开屏管理`
选项独立于页面内,与广告管理菜单和广告位列表同级


### 广告平台开启关闭调整
...
...
@@ -49,32 +49,32 @@ app端上线[uniMP激励视频](https://uniapp.dcloud.net.cn/uni-ad/unimp.html)
**优化前页面:**


**优化后页面:**
-
开启关闭按钮移动到
`App 广告`
下对应平台的
`广告状态`
处
-
点击
`修改状态`
,对广告平台进行开启与关闭操作


<img
width=
"500px"
src=
"https://web-assets.dcloud.net.cn/uniad/doc/6.jpg"
>
<img
width=
"500px"
src=
"https://
qiniu-
web-assets.dcloud.net.cn/uniad/doc/6.jpg"
>
### 基础广告调整
将基础广告重命名为
`DCloud快捷广告`
,并将广告类型
`开屏`
、
`悬浮红包`
移动到对应功能下,取消
`PUSH`
和
`广告源策略`
的配置
**优化前页面:**


**优化后页面:**
-
将原基础广告类型
`开屏`
移动到
`App 开屏广告管理`
中,广告平台为
`DCloud快捷广告`


-
将原基础广告类型
`悬浮红包`
移动到
`App 三方广告应用内列表`
中,广告位类型为
`悬浮红包`
,始终固定在首位,只允许
`启用\停用`
,无需配置


### DCloud快捷广告-uniMP激励视频广告
...
...
@@ -84,11 +84,11 @@ app端上线[uniMP激励视频](https://uniapp.dcloud.net.cn/uni-ad/unimp.html)
数据收益中,将
`基础广告`
、
`APP增强广告`
合并为
`APP广告`
,
`APP增强广告`
更名为
`三方广告`
并置于
`App广告`
选项下方的筛选项中
**优化前页面:**


**优化后页面:**
-
`基础广告`
、
`APP增强广告`
合并为
`APP广告`
-
`基础广告`
更名为
`DCloud快捷广告`
,
`APP增强广告`
更名为
`三方广告`
-
`DCloud快捷广告`
与
`三方广告`
选择放置于
`APP广告`
选项下方

\ No newline at end of file

\ No newline at end of file
docs/uni-ad/unimp.md
浏览文件 @
6a735acf
...
...
@@ -8,7 +8,7 @@
利用 uni-ad 多层调度策略动态调整渠道,在设备无广告时自动调整为其他广告渠道以增加广告填充率
<video
controls
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-ad/ad-unimp.x264.mp4"
style=
"max-width: 100%; max-height: 50vh;"
></video>
<video
controls
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-ad/ad-unimp.x264.mp4"
style=
"max-width: 100%; max-height: 50vh;"
></video>
## 开通流程
...
...
@@ -26,14 +26,14 @@
3.
在微信开放平台
`创建移动应用`
,按照提示填写相关信息至完成。创建成功后会生成
`AppID`
4.
确认在微信开放平台创建的应用状态为
`已上架`


开通步骤
1.
登录
[
uni-ad 广告联盟
](
https://uniad.dcloud.net.cn
)
,找到广告应用设置并点击 App广告 -> DCloud快捷广告 -> 申请开通


-
iOS 平台需要配置通用链接,配置通用链接后需要重新打包,
[
详情
](
https://uniapp.dcloud.net.cn/api/plugins/universal-links.html
)
...
...
docs/uni-stat-v1.md
浏览文件 @
6a735acf
...
...
@@ -73,7 +73,7 @@ uni统计报表网址:[https://tongji.dcloud.net.cn](https://tongji.dcloud.net
在HBluiderX中先登录,然后在项目根目录打开
`manifest.json`
,在可视化界面点击获取
`APPID`
获取,无需其他设置,如下图


**方式2. 登录DCoud开发者中心获取(即将支持)**
...
...
docs/uni-stat-v2.md
浏览文件 @
6a735acf
...
...
@@ -12,7 +12,7 @@ uni统计2 是开源、全端、云端一体、更适合uni-app的统计平台
注:uni统计内置在
[
uni-admin
](
/uniCloud/admin
)
中,体验系统的数据会定期重置。


## 产品特色
...
...
@@ -105,7 +105,7 @@ uni统计的开源且基于[uni-admin](/uniCloud/admin)的插件规范提供了
在业务App项目的
`manifest.json`
里,选择
`uni统计配置`
项,根据需求,选择开通
`uni统计`
,勾选
`2.0`
开启新版统计。


上述可视化操作,其实对应manifest源码视图的
`uniStatistics`
节点。如下文档对manifest规范进行详述。
**如不关心规范细节,可以不阅读本小节,继续看下一节《小程序域名白名单》**
。
...
...
@@ -379,11 +379,11 @@ uni统计新增的文件主要包括:
1.
选择用户端项目(需采集用户数据的项目)
2.
若该项目之前未启用
`uniCloud`
,右键并选择
`创建uniCloud云开发环境 -> 阿里云|腾讯云`
;否则,进入第3步;


3.
在
`uniCloud`
目录右键并选择
`关联云服务空间或项目`
,在打开的窗口中选择对应
`uni-admin`
项目关联的服务空间


### 错误解析 <Badge text="uni-admin 1.9.4+" />@sourcemap-parse-error
...
...
@@ -406,13 +406,13 @@ uni统计的sourceMap功能可以解决这一问题,在统计后台可以清
-
在 HBuiderX 中生成 sourceMap 文件
-
web 平台在
`发行-> 网站`
时,勾选
`生成 sourceMap`
选项。


- App 平台在`发行 -> 原生App-云打包`时,勾选 `生成 sourceMap` 选项。


- 微信小程序平台在`发行 -> 小程序-微信`时,勾选 `生成 sourceMap` 选项。


-
cli 项目生成 sourceMap 文件
...
...
@@ -441,13 +441,13 @@ uni统计的sourceMap功能可以解决这一问题,在统计后台可以清
1.
项目编译完成后,可在
`/unpackage/dist/build/.sourcemap`
中查看到生成的各平台的 sourceMap 文件。


3.
由于微信小程序平台上传发布后,会再压缩打包一次,所以需要额外一个步骤:
1.
在
[
微信公众平台
](
https://mp.weixin.qq.com/
)
的
`开发管理/运维中心/错误日志`
中下载线上版本 sourceMap 文件
2.
将下载好的文件解压到所生成的 .sourcemap 文件夹中:
`/unpackage/dist/build/.sourcemap/mp-weixin/__WEIXIN__/`
(__WEIXIN__为新建的目录,解析错误时会根据这个名字查找)
!
[
微信 download sourceMap
](
https://web-assets.dcloud.net.cn/unidoc/zh/mp-weixin-download-sourcemap.png
)
!
[
微信 download sourceMap
](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/mp-weixin-download-sourcemap.png
)
**注意事项**
...
...
@@ -462,7 +462,7 @@ uni统计的sourceMap功能可以解决这一问题,在统计后台可以清
1.
将 uni-admin 项目运行到浏览器中,在
`uni 统计 / 错误统计 / js报错`
页面,错误信息列表表格的右上角有
`上传 sourceMap`
按钮。点击后展示如下:


2.
上传请前请填写完整信息:
`应用`
、
`平台`
、
`版本`
3.
点击
`选择文件并上传`
按钮,弹出
`选择文件夹`
框后,请选中编译的对应该平台版本的 sourceMap。如:
**项目根目录/unpackage/dist/build/.sourcemap/h5**
,选中
`h5`
目录后点击上传。如果中途上传失败,在不刷新页面的情况下,重新选择文件夹上传可以跳过已上传文件。
...
...
@@ -476,11 +476,11 @@ uni统计的sourceMap功能可以解决这一问题,在统计后台可以清
1.
搜索
`uploadSourceMapCloudSpaceId`
补充腾讯云服务空间 SpaceID
2.
搜索
`cloudSourceMapUrl`
补充腾讯云云存储访问地址(如:https://xx-xx-xx.tcb.qcloud.la/
\_\_
UNI
\_\_
/uni-stat/sourcemap)


2.
将 uni-admin 项目运行到浏览器中,在
`uni 统计 / 错误统计 / js报错`
页面,错误信息列表表格的右上角有
`上传 sourceMap`
按钮。点击后展示如下:


1.
上传请前请填写完整信息:
`应用`
、
`平台`
、
`版本`
2.
点击
`选择文件并上传`
按钮,弹出
`选择文件夹`
框后,请选中编译的对应该平台版本的 sourceMap。如:
**项目根目录/unpackage/dist/build/.sourcemap/h5**
,选中
`h5`
目录后点击上传。如果中途上传失败,在不刷新页面的情况下,重新选择文件夹上传可以跳过已上传文件。
...
...
@@ -501,11 +501,11 @@ uni统计的sourceMap功能可以解决这一问题,在统计后台可以清
原始错误信息:


解析后的错误信息:


-
解析错误是逐行解析,某一行解析失败会返回原错误信息
-
`runtime error`
分隔线下方为平台框架运行时错误栈信息,可以不用关心
...
...
docs/uniCloud/README.md
浏览文件 @
6a735acf
...
...
@@ -19,7 +19,7 @@ uniCloud为每个开发者提供一个免费服务空间,让你也可以拥有
### 看视频,只需25分钟,快速入门uniCloud
<a
target=
"_blank"
href=
"https://www.bilibili.com/video/BV17p4y1a71x?p=1"
>
<div
style=
"height: 32vw;width: 50vw;background-image: url(https://web-assets.dcloud.net.cn/unidoc/zh/20210512183320.jpg);background-size: 100% 100%;"
></div>
<div
style=
"height: 32vw;width: 50vw;background-image: url(https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/20210512183320.jpg);background-size: 100% 100%;"
></div>
</a>
### uniCloud是什么和不是什么
...
...
@@ -146,7 +146,7 @@ uniCloud最吸引人的是,它将开发效率提升了10倍以上。
开发效率提升10倍,并非某个杀手功能的功劳,而是庞大的生态共同的作用。本章节篇幅较长,请耐心阅读。


#### 一个故事
...
...
@@ -252,7 +252,7 @@ uniCloud云数据的schema,是一项重要的创新。
如下是
[
schema2code
](
schema2code.md
)
的操作演示视频:
<video style="width:50vw;height:28vw;" id="video" preload="none" controls="controls"
poster="https://
web-assets.dcloud.net.cn/unidoc/zh/create-schema2code.jfif" src="https://
web-assets.dcloud.net.cn/unidoc/zh/create-schema2code-video.mp4">
</video>
poster="https://
qiniu-web-assets.dcloud.net.cn/unidoc/zh/create-schema2code.jfif" src="https://qiniu-
web-assets.dcloud.net.cn/unidoc/zh/create-schema2code-video.mp4">
</video>
可以实战体验这个
[
云端一体通讯录
](
https://ext.dcloud.net.cn/plugin?id=2574
)
的项目,几乎没有单独写代码。设计好通讯录的表schema,用
[
schema2code
](
schema2code.md
)
即可生成这个项目。
...
...
@@ -357,7 +357,7 @@ HBuilderX提升了uni-app的开发效率,自然也将提升uniCloud的开发
在传统开发中,item是一个通过request返回的json,ide是不可能知道这个json的数据结构的,也就无法提示。
由于三位一体协同,HBuilderX可以解析本地schema文件,直接提示item后面的数据结构。避免开发者写错代码、减少服务器联调工作。


云对象的方法,HBuilderX同样可以完美解析,让编写客户端代码时直接提示云对象的方法、参数。
...
...
docs/uniCloud/admin.md
浏览文件 @
6a735acf
...
...
@@ -17,7 +17,7 @@ uni-admin 是开源的,遵循 MIT 协议,你可以从[Github](https://github
## 看视频,15分钟掌握uni-admin
<a
target=
"_blank"
href=
"https://www.bilibili.com/video/BV17p4y1a71x?p=13"
>
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/20210826112813.jpg"
alt=
"uni-admin视频教程"
style=
"width: 60%;"
>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/20210826112813.jpg"
alt=
"uni-admin视频教程"
style=
"width: 60%;"
>
</a>
...
...
@@ -48,11 +48,11 @@ uni-admin 同时支持 PC 端 和移动端。基础模块是全端可用的,
PC 端如下图:


移动端如下图:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-admin/uni-admin-3.png"
width=
"375"
/>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-admin/uni-admin-3.png"
width=
"375"
/>
4.
扩展插件
...
...
@@ -70,22 +70,22 @@ uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师
-
uni-admin 自带两套皮肤:
-
默认蓝色皮肤
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/uni-admin-default-theme.jpg" width="400">
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-admin-default-theme.jpg" width="400">
-
可切换绿柔皮肤:
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/uni-admin-green-theme.jpg" width="400">
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-admin-green-theme.jpg" width="400">
-
如果需要修改皮肤颜色,可以在 uni-admin 项目根目录的
`uni.scss`
文件中进行修改:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-admin-theme-config.jpg"
height=
"400"
>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-admin-theme-config.jpg"
height=
"400"
>
-
如果需要增加皮肤,以下步骤为示例:
1.
在
`uni.scss`
文件的
`$themes`
属性中新增一个键值
**`blue`**
的配置:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-admin-theme-config-edit.jpg"
height=
"400"
>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-admin-theme-config-edit.jpg"
height=
"400"
>
2.
修改项目根目录的
`admin.config.js`
文件,添加以下内容,
**注意:`value` 的值需要与 `$themes` 中新增主题的键值保持一致**
:
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-admin-admin-theme-config-edit.jpg"
height=
"400"
>
<img
src=
"https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-admin-admin-theme-config-edit.jpg"
height=
"400"
>
3.
重新运行到 web 端查看效果
## 使用说明
...
...
@@ -96,21 +96,21 @@ uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将
1.
在插件市场点击一键部署插件到uniCloud


2.
选择服务空间(目前只支持选择腾讯云服务空间,且不可以是协作者身份,需空间创建者的账号登录)
如需要部署在阿里云空间,则请使用
[
手动部署
](
#install
)
方式


3.
在此页面隔几分钟刷新点击一下刷新,直到提示部署完成。


4.
部署完成后,点击前端网页默认访问链接即可访问uni-admin


### 手动部署@install
...
...
@@ -120,11 +120,11 @@ uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将
[
HBuilderX
](
https://www.dcloud.io/hbuilderx.html
)
3.0+版本新建 uni-app 项目,选择 uni-admin 项目模板,如下图


创建完成后,可以跟随
`云服务空间初始化向导`
初始化项目,创建并绑定云服务空间


<!-- 除了可视化向导外,也可以从[https://github.com/dcloudio/uni-admin](https://github.com/dcloudio/uni-admin)获取代码。 -->
...
...
@@ -245,13 +245,13 @@ uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将
> 注意:注册完毕后,建议从登录页面移除该链接


## 分栏窗体介绍
登录后我们会看到如下窗体, 窗体分为三个部分,topWindow 顶部窗口(导航栏),leftwindow 左侧窗口(菜单栏),右侧的内容主窗体


### 顶部窗口(导航栏)
...
...
@@ -377,12 +377,12 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
## 应用管理 <Badge text="uni-admin 1.9.3+" />@app-manager
在进入应用管理后可看到如下界面,点击右上角
`新增`
按钮可新增一个应用

.png)

.png)
**整体界面布局**
> 本页面信息,在应用发布、app升级模块中,都会关联使用,请认真填写
!
[
新增页面
](
https://web-assets.dcloud.net.cn/unidoc/zh/create_app_page.jpg
)
!
[
新增页面
](
https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/create_app_page.jpg
)
**各项信息说明**
...
...
@@ -441,7 +441,7 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
uni统计2.0 是开源、全端、云端一体、更适合uni-app的统计平台,下图为概览图和简介,详见
[
统计文档
](
https://uniapp.dcloud.net.cn/uni-stat-v2.html
)


**1. 全端**
...
...
@@ -507,7 +507,7 @@ uni统计开源且基于[uni-admin](/uniCloud/admin)的插件规范提供了插
-
数据库字段:可以关联数据库中指定字段,内容较为个性化。格式为
```{数据库表名.字段}```
,例如:
```{uni-id-users.username}```
目前仅支持
```uni-id-users```
表
-
支持 发送前预览前5人短信内容,用于检测模板变量是否配置正确,提高发送成功率。


### 使用方式
...
...
@@ -526,7 +526,7 @@ uni统计开源且基于[uni-admin](/uniCloud/admin)的插件规范提供了插
**步骤三:导出短信模板**
在短信模板页面-点击”导出模板“按钮,导出短信模板。


**步骤四:通过uni-admin控制台发送短信**
...
...
@@ -541,38 +541,38 @@ uni统计开源且基于[uni-admin](/uniCloud/admin)的插件规范提供了插
```
配置完成后,登录uni-admin控制台,打开用户管理页面,请按照图示步骤上传短信模板(步骤三导出的短信模板):


短信模板上传成功后,短信模板即可显示,如下:


选择要接收短信的用户,如下:


或者如果已经对用户进行了分组,可以在标签管理中选择标签后发送短信,如下:


目前短信支持固定文本发送与关联数据表字段发送,以下介绍两种方式如何发送
**固定文本发送**
选择短信模板,如果没有出现变量模板配置就是固定文本模式,如下:


可以在发送前点击预览,可以预览发送的第一条短信,用来检查短信内容是否正确,如下:


确认短信内容无误后,点击提交即可发送短信,发送短信之后可以在
[
DCloud开发者中心
](
https://dev.dcloud.net.cn/
)
-查看
[
短信发送记录
](
https://dev.dcloud.net.cn/pages/sms/sendLog
)
**使用数据表字段作为模板变量发送**
选择短信模板,如果出现变量模板配置就是数据表查询模式,如下:


如上,短信变量字段为”username“,配置替换字段为uni-id-users表中username字段,在发送短信时会替换掉短信变量。
短信变量支持固定值和数据表查询两种方式;固定值如:各位同事,数据表查询如:{uni-id-users.username};请注意,若使用数据表查询方式,目前仅支持查询 uni-id-users 表;并注意确保数据库中查询字段值不为空,否则短信将发送失败。
在发送之前可以点击预览,查看第一条短信的内容,确保变量模板配置正确,如下,username将替换为“张三”:


确认短信内容无误后,点击提交即可发送短信,发送短信之后可以在
[
DCloud开发者中心
](
https://dev.dcloud.net.cn/
)
-查看
[
短信发送记录
](
https://dev.dcloud.net.cn/pages/sms/sendLog
)


如有任何问题可在
[
论坛发帖
](
https://ask.dcloud.net.cn
)
咨询或加uniCloud短信服务交流QQ群(695645208)咨询
...
...
@@ -621,19 +621,19 @@ admin 提供了两个内置方法,方便在页面中鉴定登录用户权限
-
体验账号:admin 密码:123456
2.
创建权限。在uni-admin左侧菜单的权限管理,新增权限“查询信息”,标识为“read”


3.
创建角色。在左侧菜单的角色管理里,新增角色“普通成员”,标识为“member”,绑定上面的“查询信息”权限


4.
创建账户并赋予角色。在左侧菜单的用户管理里,添加用户“张三”,然后给用户赋予角色“普通成员”


5.
如果你退出账户,登录刚刚创建的账户张三。我们发现会提示:该账户没有被赋予登录admin系统的权限, 请联系系统管理员绑定角色赋权限。因为:你登录的账户没有访问任何admin系统菜单的权限,所以不能访问admin系统。


6.
设置有查询信息权限的人,拥有访问admin系统菜单"用户管理"的权限。在左侧菜单的菜单管理里,找到菜单“用户管理”,点修改,在权限列表里勾选“查询信息”,也就是有查询信息权限的人,可以看到本菜单


7.
这时你用账户“张三”登录,就能进入到admin系统。但你会看到如下图提示“权限校验未通过”。因为刚刚仅为该用户赋予了访问菜单的权限。还未赋予访问uni-id-users表的阅读权限


8.
需要在hbuilderx中将表uni-id-users的schema文件中设置新角色的权限,将permission下的read节点配置为
`"read": "'read' in auth.permission"`
,并上传到云端。当然这在示例项目不能实现,需要你自己搭建admin系统,重复以上步骤,
[
点此下载uni-admin
](
https://ext.dcloud.net.cn/plugin?id=3268
)


9.
此时你再刷新页面即可访问用户管理的数据列表
## icon 图标
...
...
docs/uniCloud/aliyun-migrate-business.md
浏览文件 @
6a735acf
...
...
@@ -5,7 +5,7 @@
## 购买正式版迁移空间
公测版迁移正式版,需通过
`迁移正式版`
操作来下单购买待迁移的正式版空间,该操作会为两个空间增加迁移绑定关系,方便后续迁移配置。


迁移时,可以选择新空间使用
**按量计费**
或
**包月套餐**
。
...
...
@@ -46,7 +46,7 @@ DCloud始终是为开发者提供更高性价比方案的产品服务公司,DC
为了更好的在云函数/云对象中兼容,购买待迁移正式版空间时, 可选择
`是否在云函数/云对象代码中兼容 SpaceID`
,如果开启该选项,迁移后在云函数/云对象内获取的
`context.SPACEINFO.spaceId`
及
`cloudInfo`
内的 SpaceId 将保持不变,仍为原公测版SpaceId。开发者可以通过
`context.SPACEINFO.useOldSpaceId`
或
`cloudInfo.useOldSpaceId`
判断当前获取的spaceId是不是迁移前的,true表示当前服务空间在云函数内取到的服务空间id为迁移前的服务空间id,否则为新空间id。如运行本地云函数,此特性于
`HBuilderX 3.6.13`
起支持,云端默认支持此特性。
**迁移后的新服务空间id为旧空间id加`mp-`前缀。**


**注意**
:
...
...
@@ -157,7 +157,7 @@ url化访问时不管是默认域名还是自定义域名均和上述转发逻
由于自定义域名仍绑定在公测版服务空间,正式版空间前端网页托管的域名状态为
`需解绑后重新绑定`


需要开发者在
[
uniCloud控制台
](
https://unicloud.dcloud.net.cn
)
将自定义域名删除后重新绑定,通过该操作获取到新的CNAME后,将域名解析更换到新的CNAME以完成域名迁移。 这个期间前端网页托管自定义域名访问会中断,建议在访问量较低的时候处理。
...
...
docs/uniCloud/app-reinforce.md
浏览文件 @
6a735acf
...
...
@@ -34,18 +34,18 @@ App 开发完毕直接上线,可能存在代码泄露风险,通过 dex 整
1.
使用开发者账号登录
[
开发者中心
](
https://dev.dcloud.net.cn/
)
,选择
`应用加固服务`
栏目。在使用此功能前需要开通服务。


2.
在申请应用加固之前,您需要先进行充值,因为应用加固是一项预付费业务。点击页面上的“充值”按钮,并输入充值金额进行充值。


3.
完成充值后,前往
`安全加固记录`
栏目,点击"申请加固"按钮后,将打开一个新页面,用于填写加固申请信息。
::: warning 注意
-
需提供已签名的安装包下载地址。
-
提交后会从账户余额扣除费用,若账户余额不足会提交失败。
:::


3.
当您成功提交加固申请后,您可以查看安全加固记录来跟踪加固的进展和结果。
::: warning 注意
...
...
@@ -53,7 +53,7 @@ App 开发完毕直接上线,可能存在代码泄露风险,通过 dex 整
-
如果加固成功,可以点击“下载加固包”按钮下载加固包。
-
如果加固失败,会显示原因。同时,我们将已扣除的费用退回到您的账户余额中。
:::


...
...
docs/uniCloud/authentication.md
浏览文件 @
6a735acf
...
...
@@ -171,7 +171,7 @@ auth.signInWithTicket('YourTicket').then(() => {
**注意:重复生成私钥会使之前生成的私钥失效,并导致用户登录状态失效**


### 第二步:使用云函数创建登录凭据
...
...
docs/uniCloud/cdn-security-policy.md
浏览文件 @
6a735acf
...
...
@@ -35,7 +35,7 @@ Referer防盗链,是基于HTTP请求头中Referer字段来设置访问控制
例如,你的web网站地址为 abc.com,那么可以设定白名单为 abc.com,那么除了这个网站,其他来源请求都会被禁止访问cdn。


**配置说明**
...
...
@@ -92,7 +92,7 @@ User-Agent是HTTP请求头的一部分,包含用户访问时所使用的操作
访问控制UA黑/白名单页签,点击修改配置来配置规则。


|配置项 |参数 |说明 |
|:-: |:-: |:-: |
...
...
@@ -124,7 +124,7 @@ uni-app的app端,有默认UA,也可以自定义UA。
访问控制IP黑/白名单页签,点击修改配置来配置规则。


|配置项 |参数 |说明 |
|:-: |:-: |:-: |
...
...
docs/uniCloud/cf-common.md
浏览文件 @
6a735acf
...
...
@@ -27,7 +27,7 @@ cloudfunctions
**在`HBuilderX 3.0.0`以上版本上述步骤4、5可以在云函数上右键选择`管理公共模块依赖`来实现,如下图**


公共模块依赖其他公共模块同理
...
...
docs/uniCloud/cf-functions.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/clientdb.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/cloud-obj.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/concepts/cloudfunction.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/concepts/space.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/db-index.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/db-performance.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/frv/dev.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/frv/intro.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/frv/service.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/hellodb.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/hosting.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/http.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/ip-filter.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/jql-runner.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/jql-schema-ext.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/jql.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/learning.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/publish.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/quickstart.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/redis-buy.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/resource.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/rundebug.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/schema.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/schema2code.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/secure-network.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/send-sms.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-ai-chat.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-ai.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-cloud-push/api.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-cloud-push/mate.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-cloud-push/options.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-cms.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-id-pages.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-id-summary.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-id.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-im.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-open-bridge.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-pay.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-portal.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-publish.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-sec-check.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-starter.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/uni-subscribemsg.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/uniCloud/upgrade-center.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/unipush-v2.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/univerify.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
docs/worktile/auto/hbuilderx-extension/index.md
浏览文件 @
6a735acf
此差异已折叠。
点击以展开。
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录