一、CSDN数据可视化三维地图展示
此项目的灵感来源于CSDN开源实验室的“CSDN数据可视化”项目。[https://map.csdn.net/]
CSDN提供了一系列的脱敏内部数据,比如:用户原力值、省/城市原力总分、作者粉丝分布、创作动态等各种数据来支持开源项目发展。
借此机会,博主使用这些数据视图+vue3、cesuim、echart、axios等技术栈,开发了一个CSDN数据可视化三维地图展示
二、项目介绍
数据源:
-
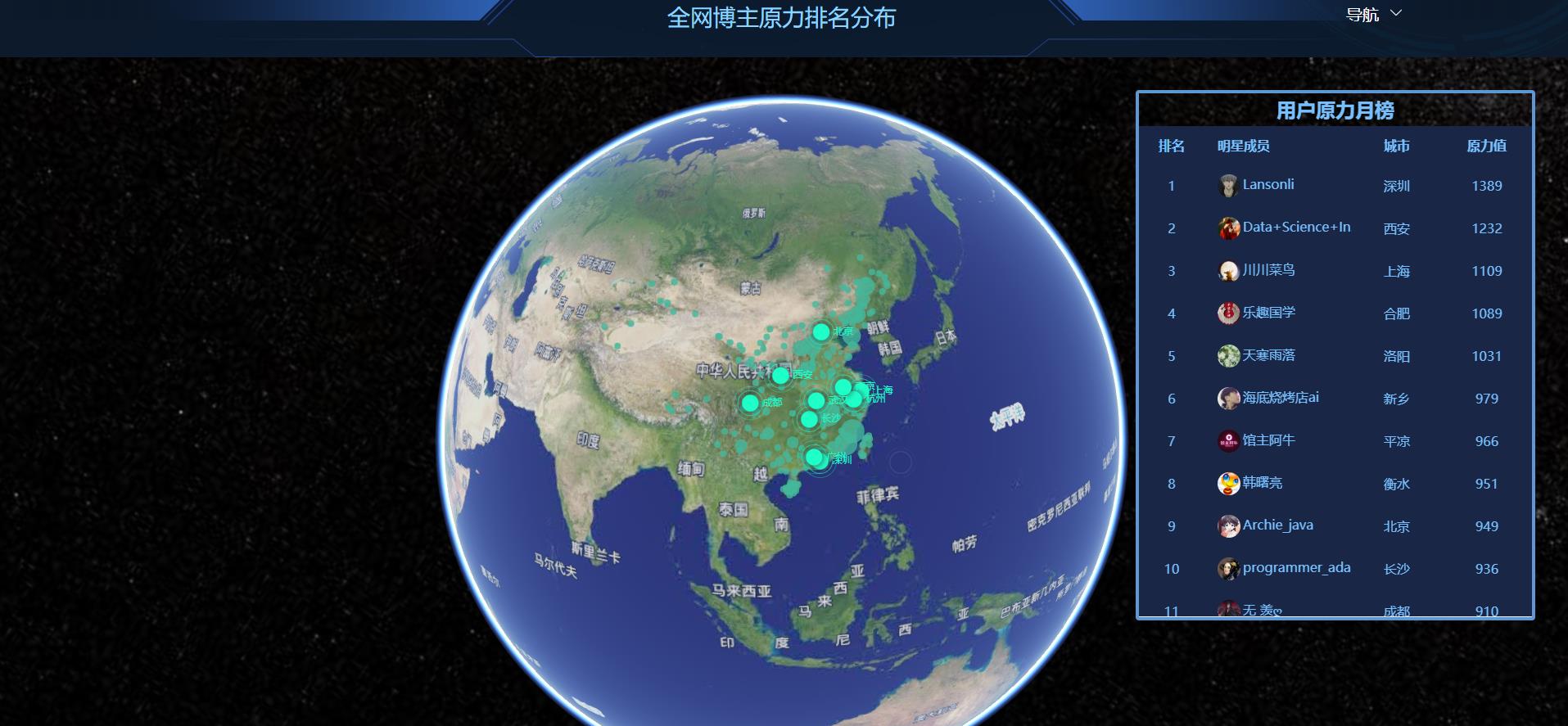
获取原力视图用户信息 [https://map-api.csdn.net/v1/get-force-info]
-
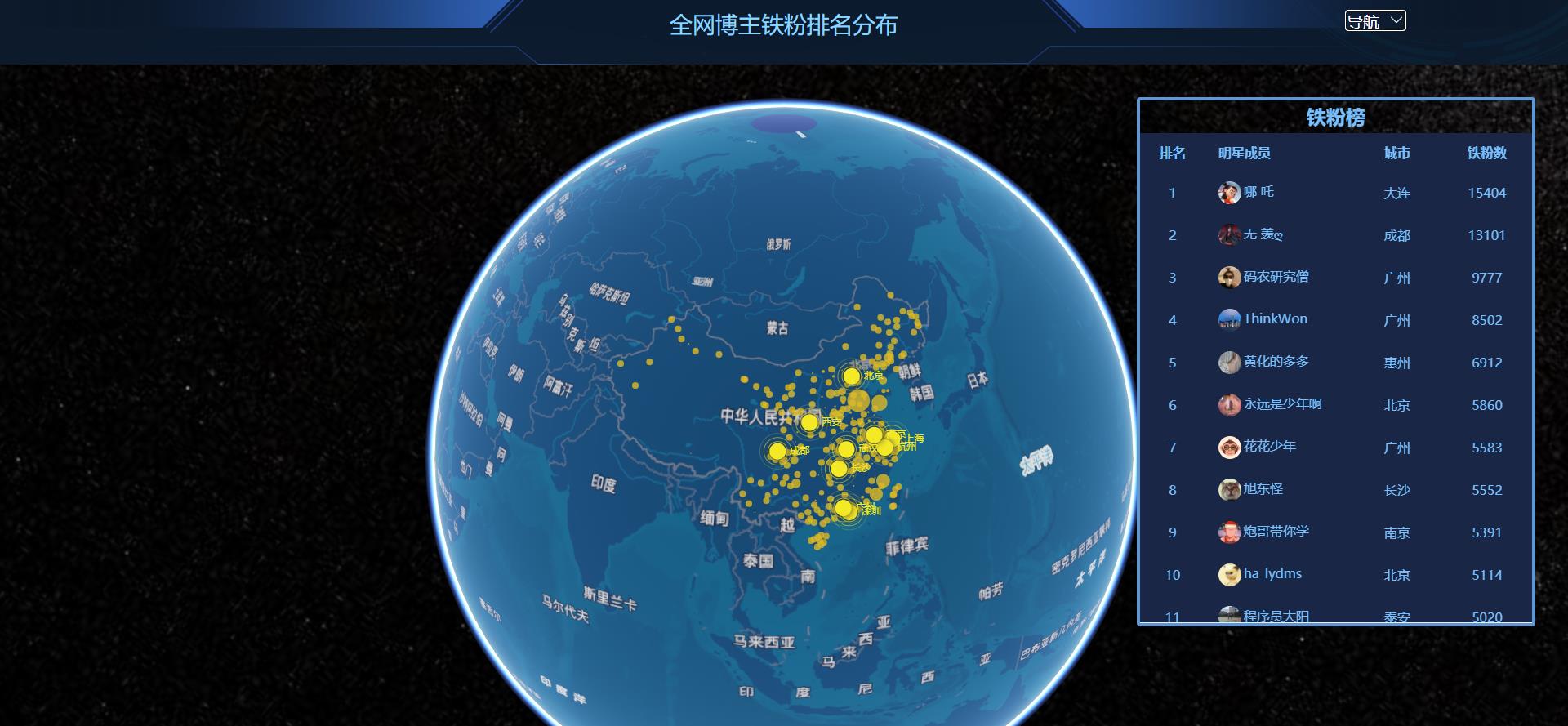
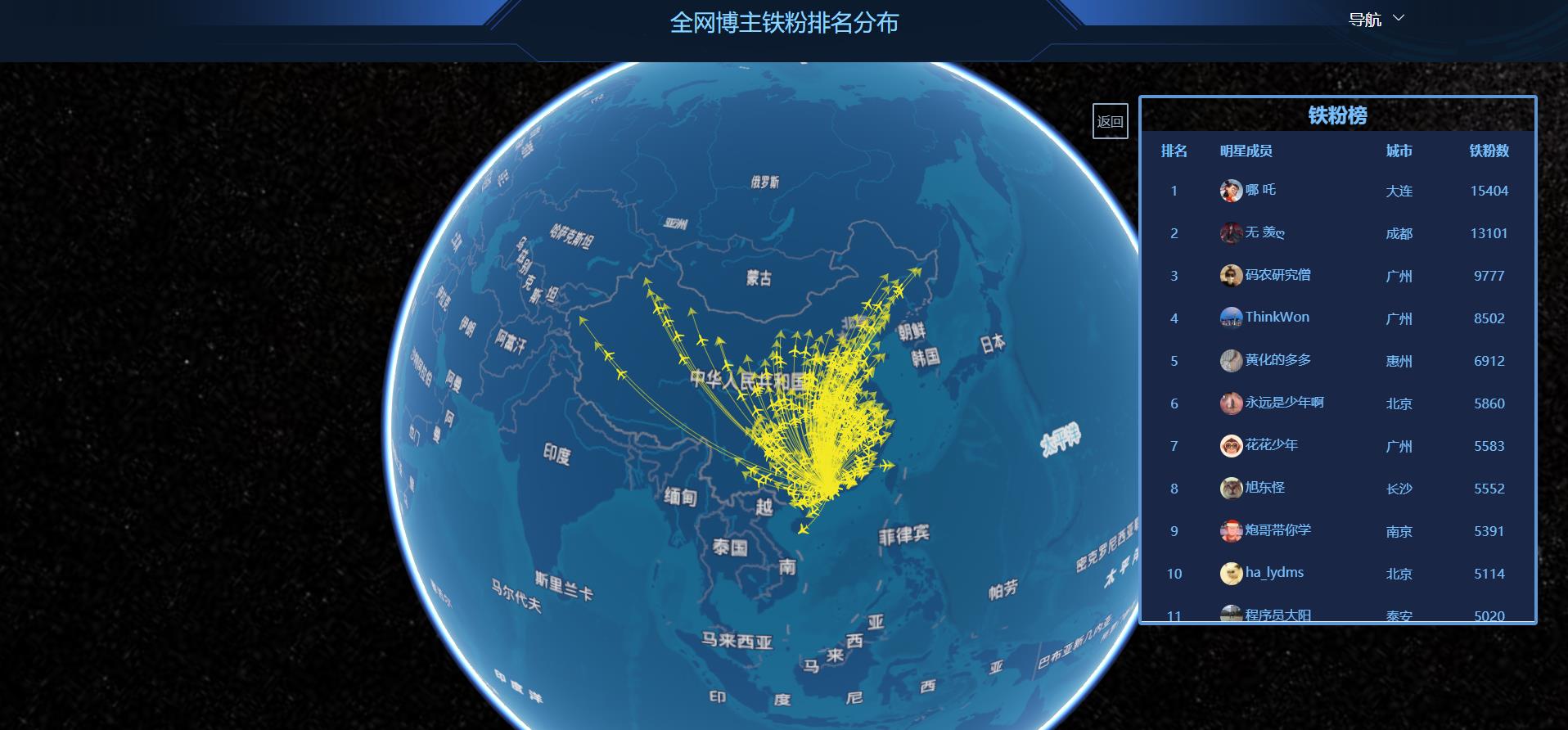
获取铁粉视图用户信息 [https://map-api.csdn.net/v1/get-hardcore-fan-info]
界面:
技术栈:
vue3 + axios + vue-router + less + element-plus + cesuim + echart
三、V0.1版本主要功能
-
通过三维地图展示各省技术贡献热度值;(暂定:计算各地区TOP1000原力值总分)
-
在地图上可展示各区域原力分TOP1头像;(点击可进入主页)
-
点击省份可展示该区域内创作者原力分TOP100。
待完善:
- 移动端适配
- 三维地图与菜单面板联动
- 后续根据提供的数据实现更加丰富的三维交互效果乃至VR交互效果
四、交流互动
-
喜欢本项目的朋友,可以在本项目gitcode地址前加ide,即可启动云服务器版的vscode来开发学习源码,非常方便快捷,不受空间限制,只需要 你有浏览器你就可以开发项目 示例:[https://idegitcode.net/m0_61243965/1024]
-
想学习three.js的朋友,在gitcode博主还开源了另外一个three.js项目,也开放给大家学习 [https://gitcode.net/m0_61243965/earth-moon-rockey-fly]
-
云 IDE 应用挑战赛是由 CSDN 自主策划的轻量级挑战赛事。参赛者可在云 IDE 上自动拉取代码并在线运行、预览、提交代码,赛事所有的事项都可以在云 IDE 内一站式完成。比赛不对作品提交形式作限制,参赛者可以尽情发挥自己的想象力。 在此感谢csdn和云IDE背后默默付出的开发人员和工作人员
项目简介
此项目的灵感来源于CSDN开源实验室的“CSDN数据可视化”项目。[https://map.csdn.net/] CSDN提供了一系列的脱敏内部数据,比如:用户原力值、省/城市原力总分、作者粉丝分布、创作动态等各种数据来支持开源项目发展。 借此机会,博主使用这些数据视图+vue3、cesuim、echart、axios等技术栈,开发了一个CSDN数据可视化三维地图展示