updata example
Showing
src/images/city.png
0 → 100644
128.0 KB
src/images/food.png
0 → 100644
246.2 KB
src/images/food1.png
0 → 100644
169.0 KB
src/images/food2.png
0 → 100644
130.2 KB
src/images/food3.png
0 → 100644
174.3 KB
src/images/home.png
0 → 100644
124.3 KB
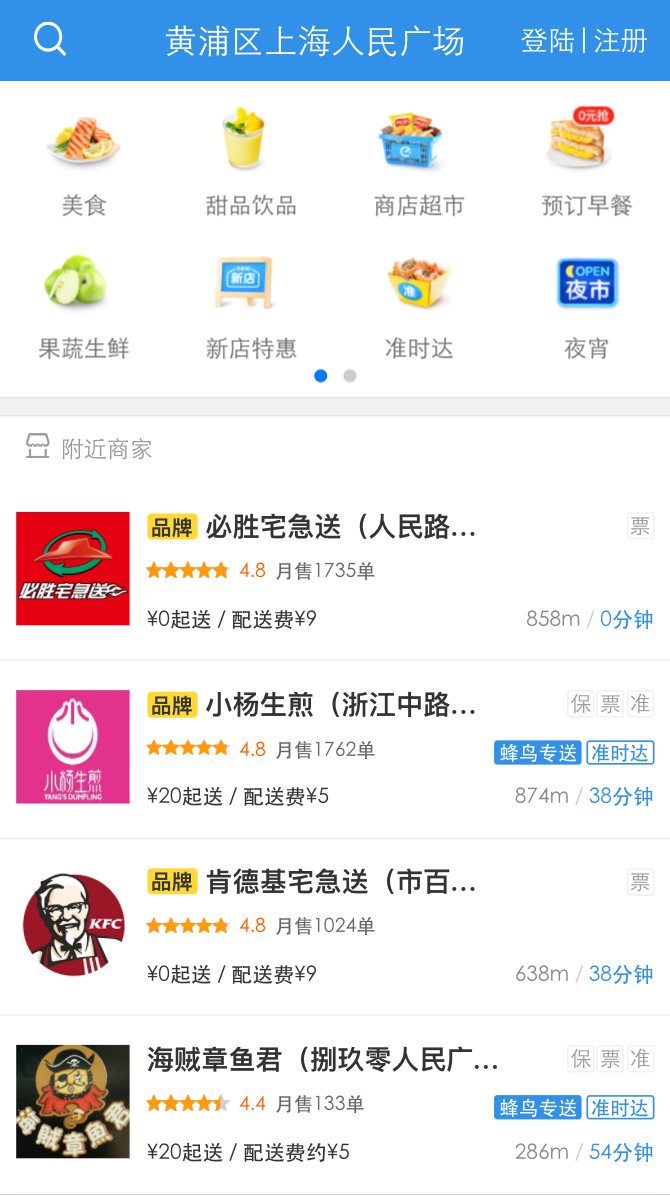
src/images/msite.png
0 → 100644
306.8 KB
src/images/search.png
0 → 100644
203.4 KB
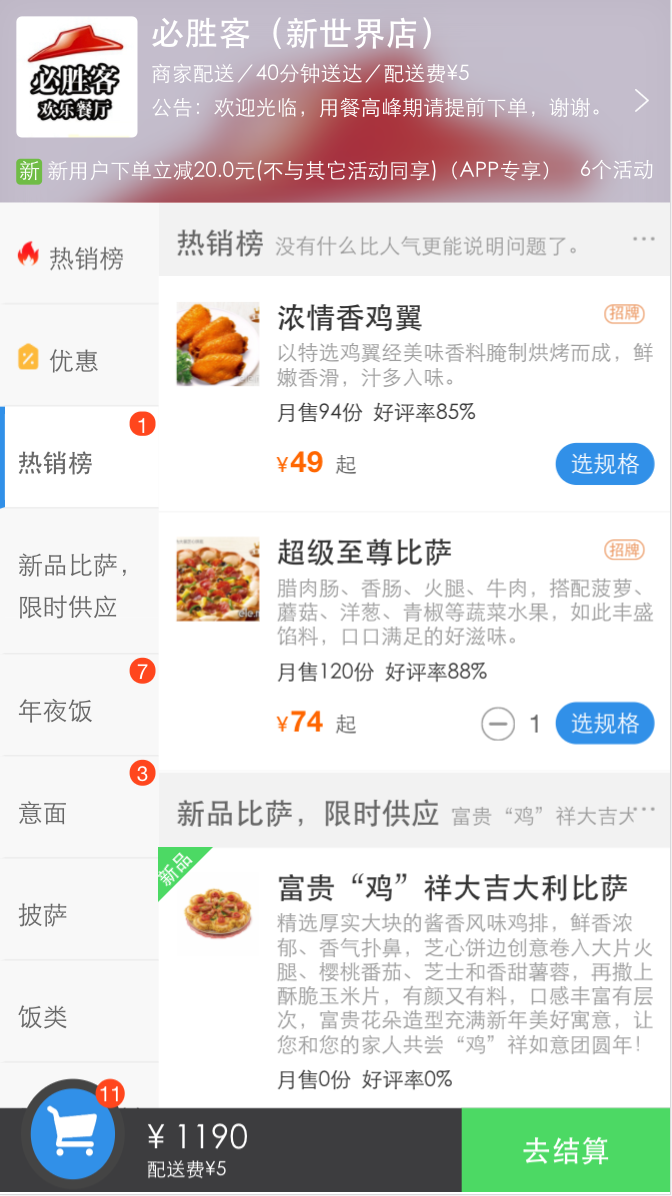
src/images/shop_cart.png
0 → 100644
415.4 KB