🔇 doc 文档迁移到 https://justauth.wiki
Showing
docs/Q&A.md
已删除
100644 → 0
docs/README.md
已删除
100644 → 0
docs/_404.md
已删除
100644 → 0
docs/_coverpage.md
已删除
100644 → 0
15.5 KB
283.0 KB
docs/_media/cover.png
已删除
100644 → 0
25.3 KB
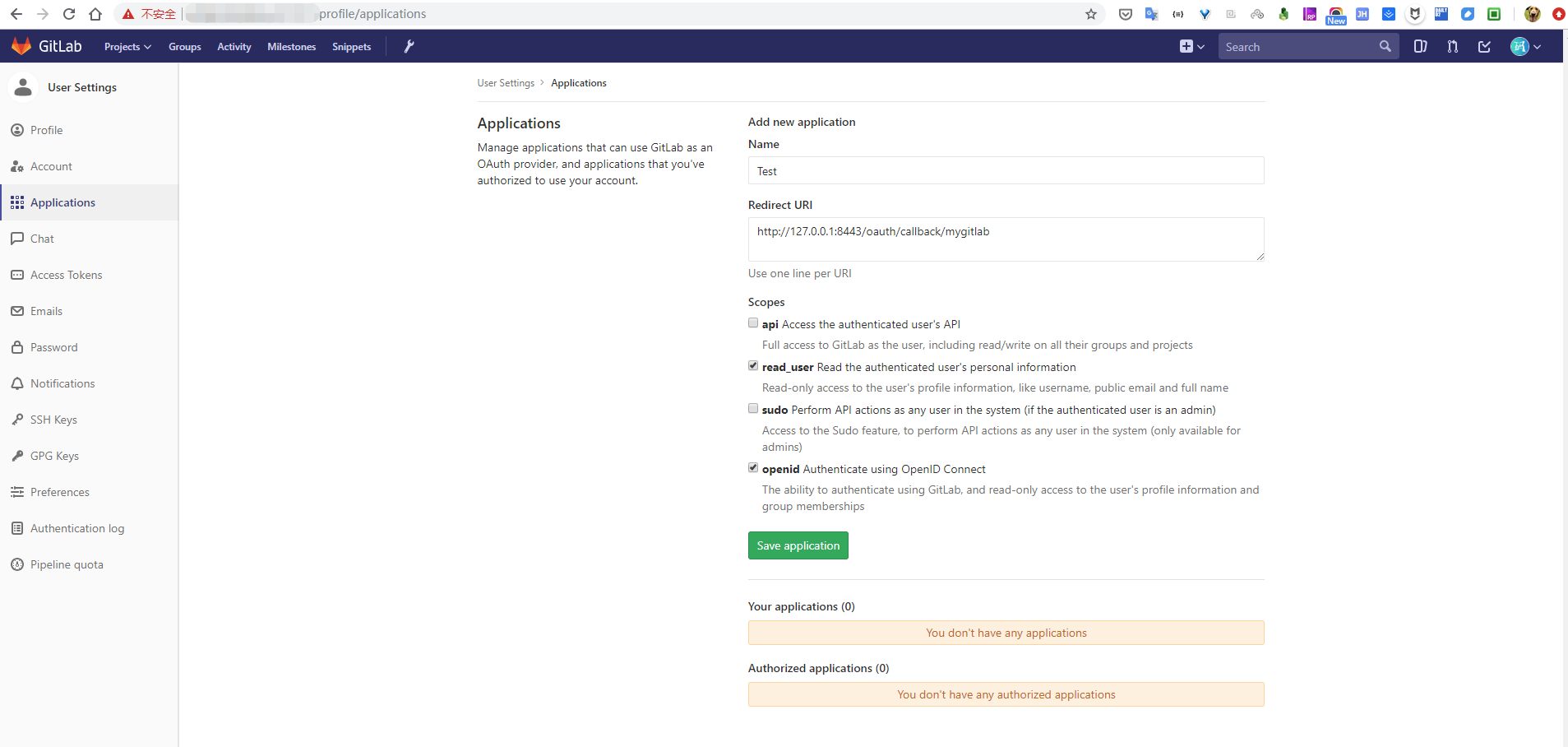
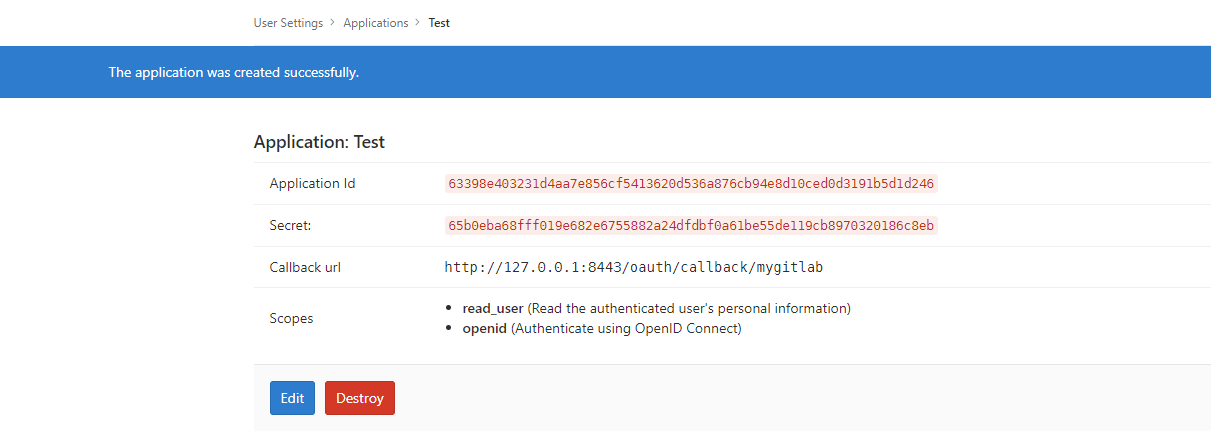
docs/_media/custom/gitlab.png
已删除
100644 → 0
93.4 KB
22.8 KB
67.1 KB
158.5 KB
58.8 KB
docs/_media/justauth@0,1x.png
已删除
100644 → 0
4.0 KB
10.4 KB
docs/_media/justauth_live.png
已删除
100644 → 0
882.1 KB
53.0 KB
10.5 KB
61.0 KB
14.0 KB
22.3 KB
115.9 KB
53.4 KB
51.3 KB
377.4 KB
103.0 KB
87.6 KB
59.8 KB
19.3 KB
85.9 KB
38.2 KB
97.2 KB
24.6 KB
9.9 KB
32.7 KB
45.9 KB
1.3 MB
61.5 KB
54.5 KB
27.0 KB
30.9 KB
95.5 KB
130.7 KB
162.2 KB
164.2 KB
105.3 KB
184.3 KB
26.0 KB
192.6 KB
24.2 KB
41.7 KB
37.8 KB
45.1 KB
48.3 KB
62.9 KB
55.5 KB
29.9 KB
docs/_media/oauth/qq_01.png
已删除
100644 → 0
73.5 KB
44.8 KB
29.8 KB
40.0 KB
28.6 KB
78.8 KB
33.8 KB
60.1 KB
123.6 KB
42.9 KB
182.7 KB
84.4 KB
43.4 KB
27.1 KB
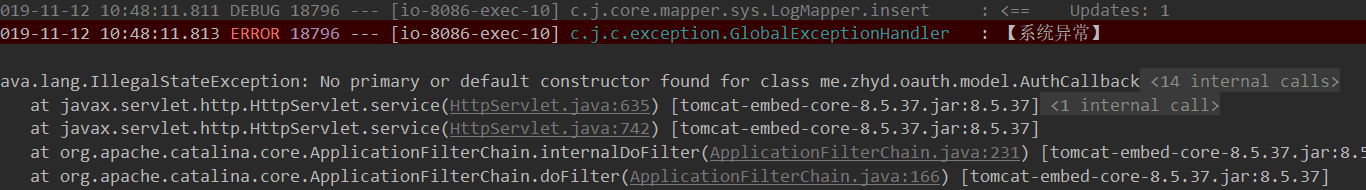
docs/_media/scope_error.png
已删除
100644 → 0
4.3 KB
docs/_media/scope_error2.png
已删除
100644 → 0
11.3 KB
docs/_sidebar.md
已删除
100644 → 0
docs/back/baidu.md
已删除
100644 → 0
docs/back/coding.md
已删除
100644 → 0
docs/back/csdn.md
已删除
100644 → 0
docs/back/dingtalk.md
已删除
100644 → 0
docs/back/douyin.md
已删除
100644 → 0
docs/back/eleme.md
已删除
100644 → 0
docs/back/facebook.md
已删除
100644 → 0
docs/back/gitlab.md
已删除
100644 → 0
docs/back/google.md
已删除
100644 → 0
docs/back/huawei.md
已删除
100644 → 0
docs/back/linkedin.md
已删除
100644 → 0
docs/back/meituan.md
已删除
100644 → 0
docs/back/mi.md
已删除
100644 → 0
docs/back/microsoft.md
已删除
100644 → 0
docs/back/oschina.md
已删除
100644 → 0
docs/back/pinterest.md
已删除
100644 → 0
docs/back/renren.md
已删除
100644 → 0
docs/back/stackoverflow.md
已删除
100644 → 0
docs/back/taobao.md
已删除
100644 → 0
docs/back/teambition.md
已删除
100644 → 0
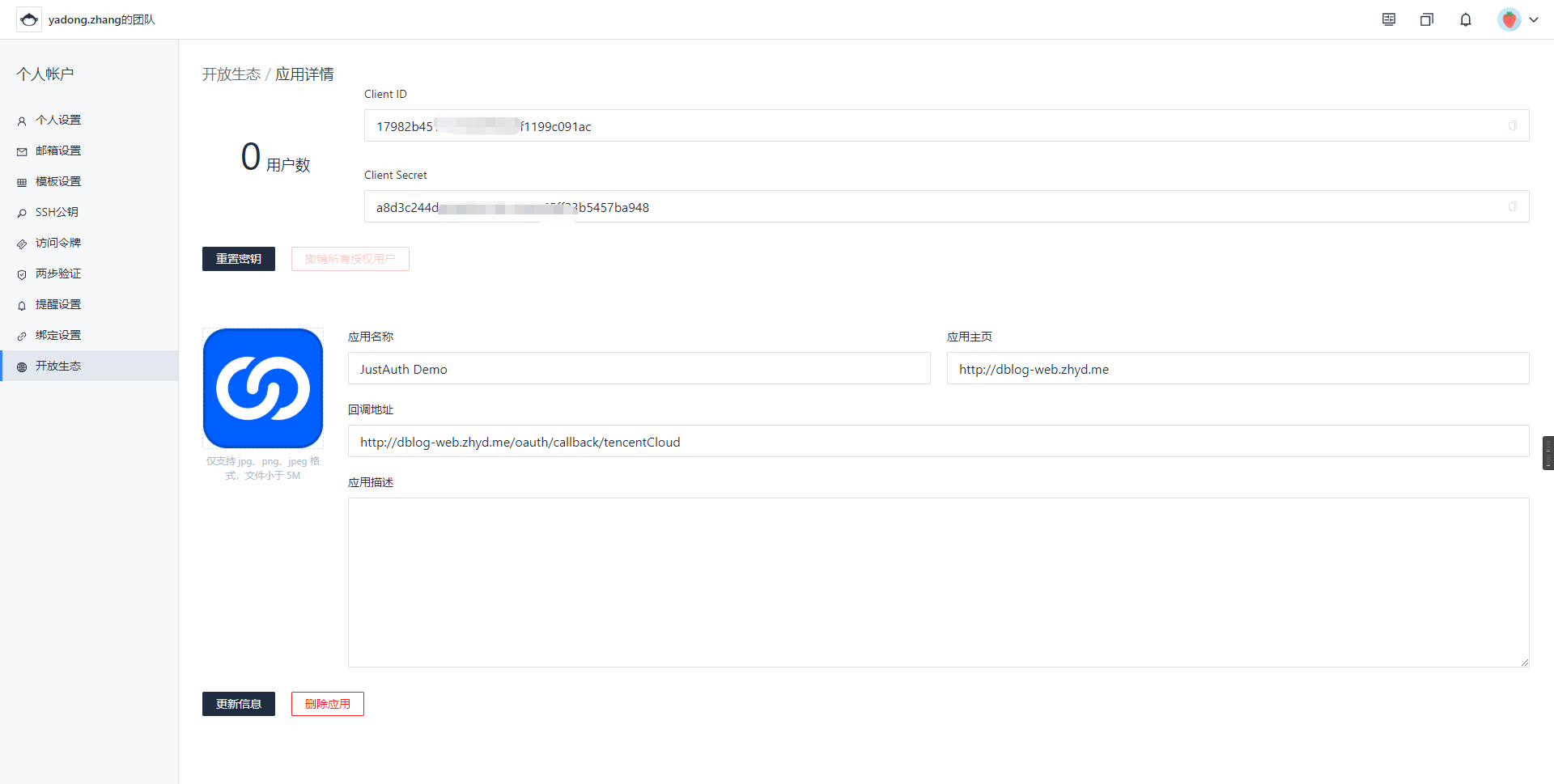
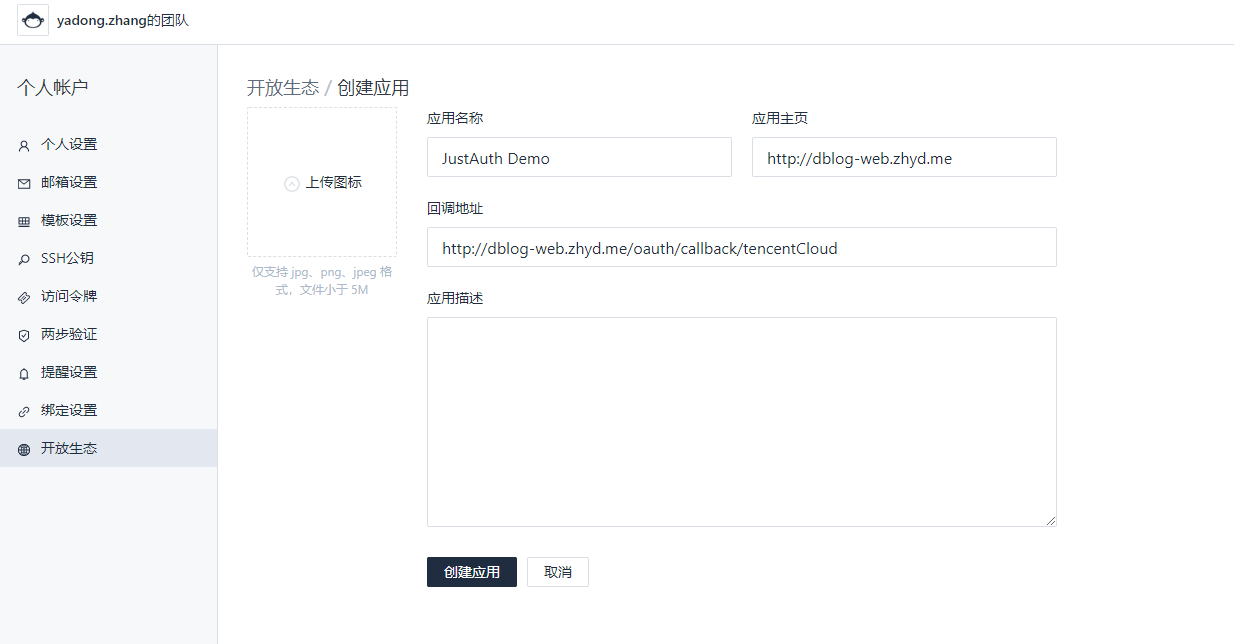
docs/back/tencentCloud.md
已删除
100644 → 0
docs/back/toutiao.md
已删除
100644 → 0
docs/back/wechatEnterprise.md
已删除
100644 → 0
docs/back/wechat_mp.md
已删除
100644 → 0
docs/contributors.md
已删除
100644 → 0
docs/customize-the-oauth.md
已删除
100644 → 0
docs/explain.md
已删除
100644 → 0
此差异已折叠。
此差异已折叠。
docs/how-to-use.md
已删除
100644 → 0
此差异已折叠。
此差异已折叠。
docs/oauth.md
已删除
100644 → 0
此差异已折叠。
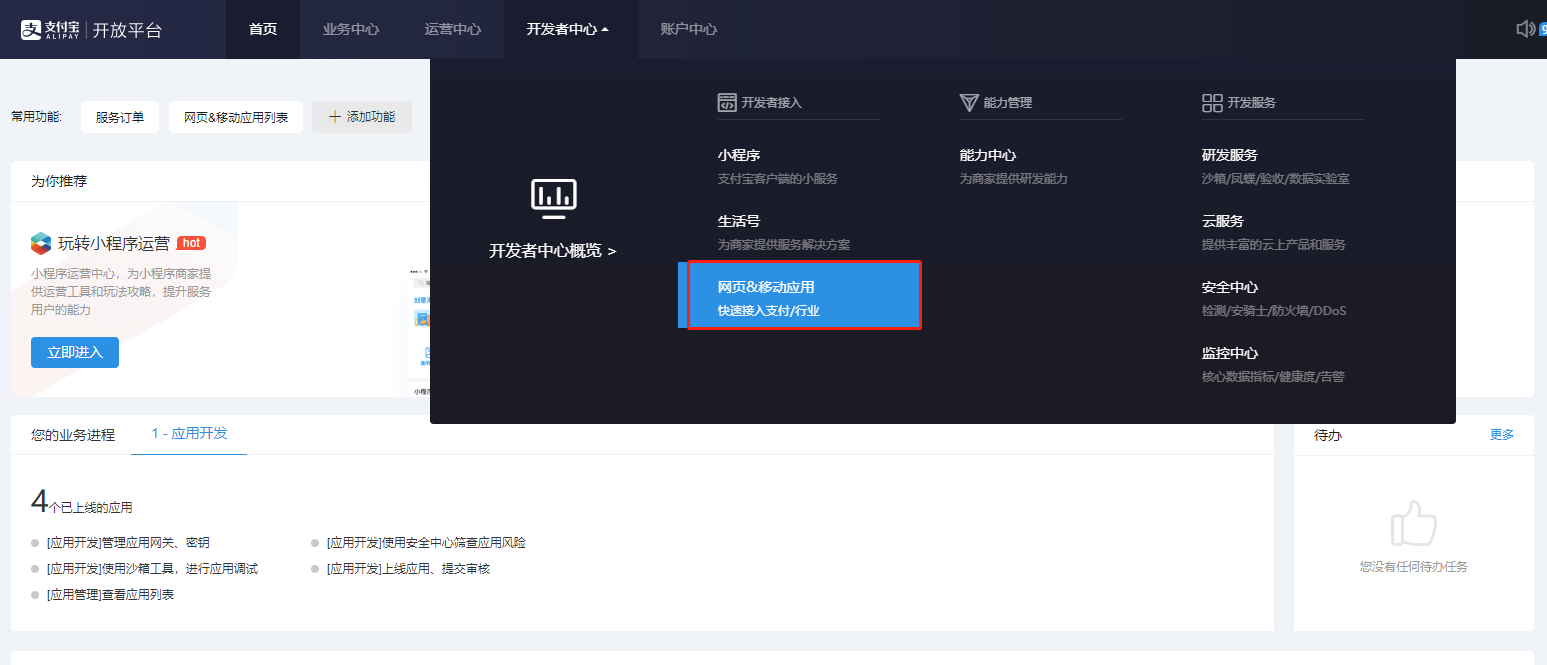
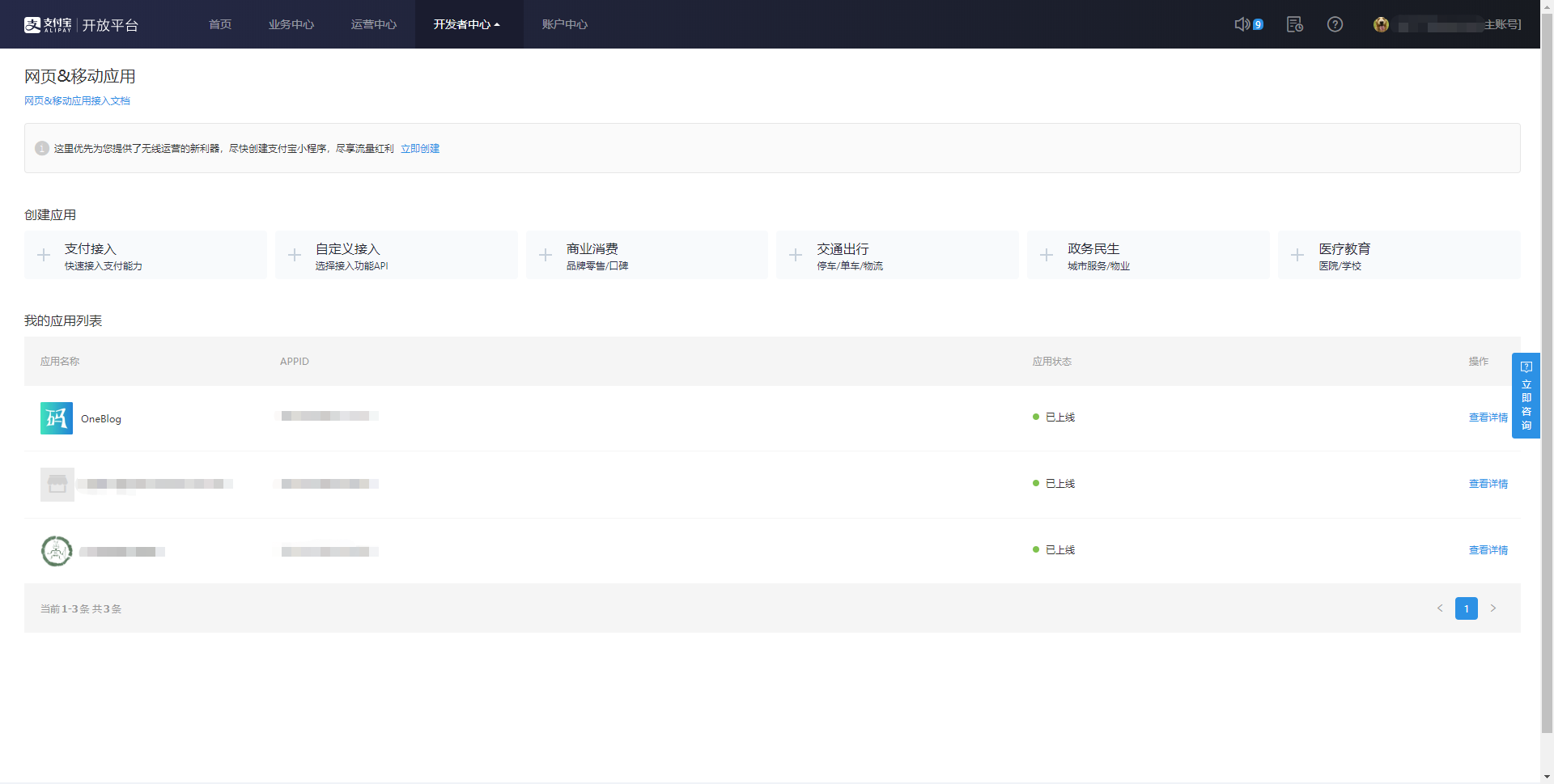
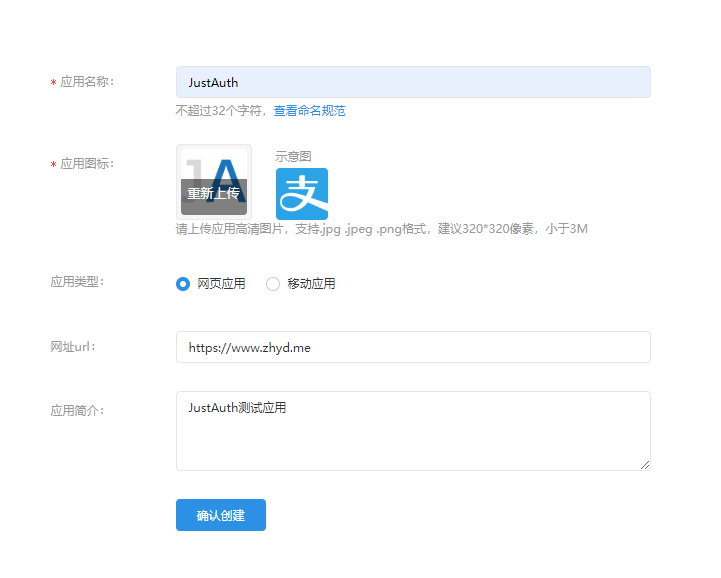
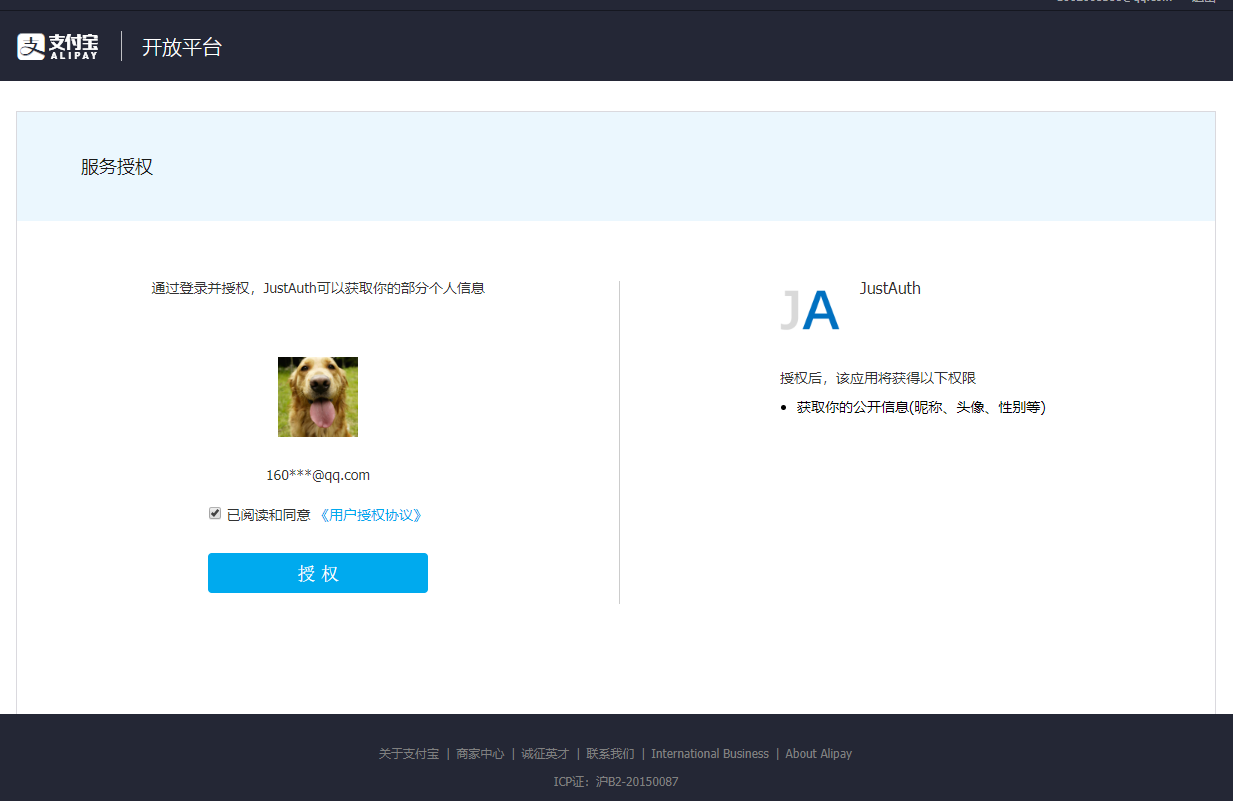
docs/oauth/alipay.md
已删除
100644 → 0
此差异已折叠。
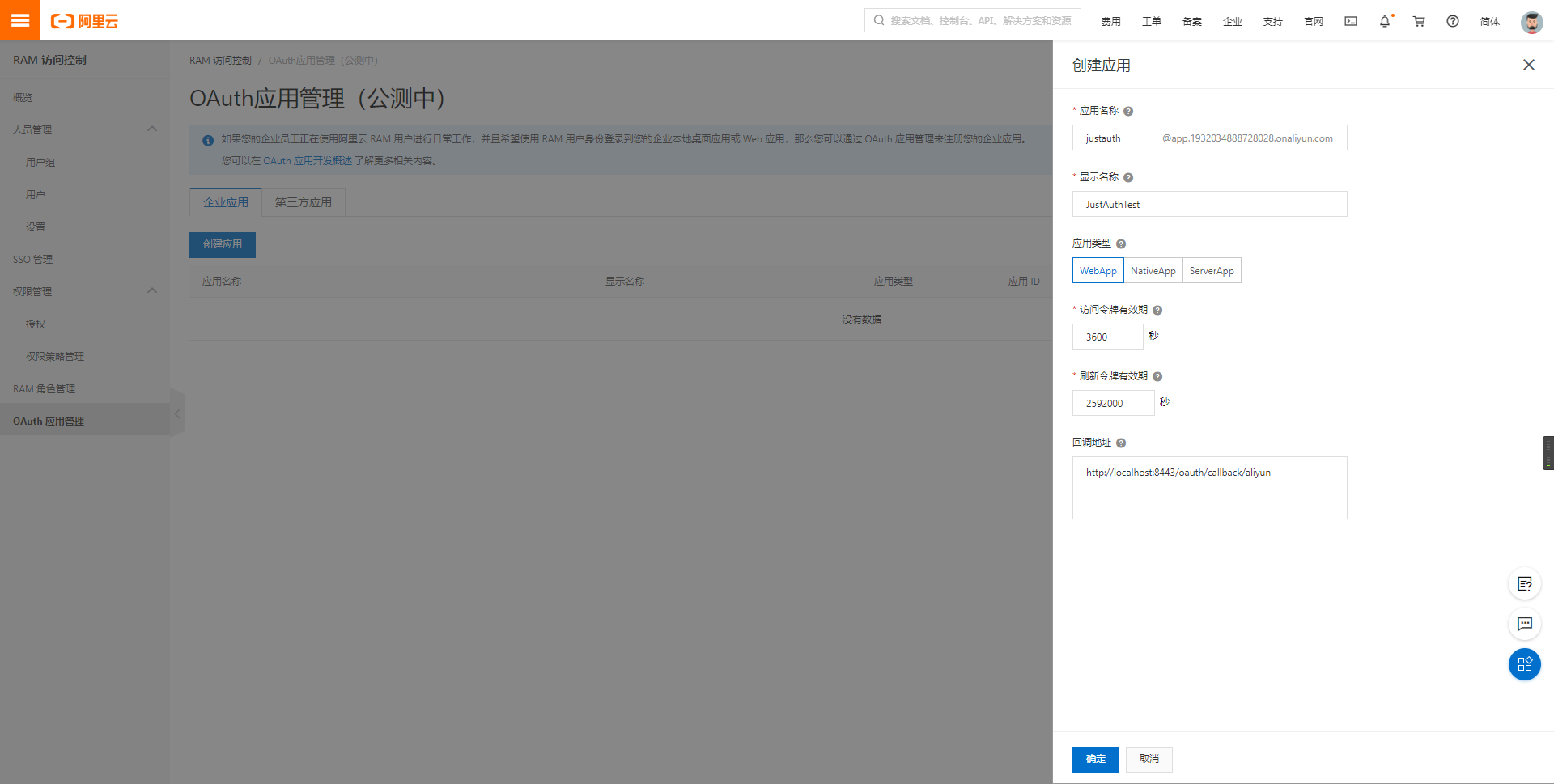
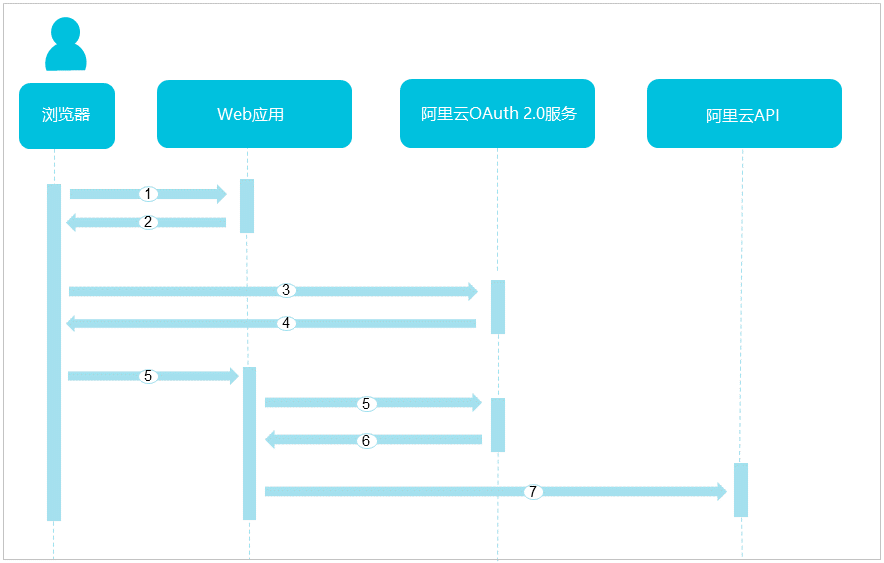
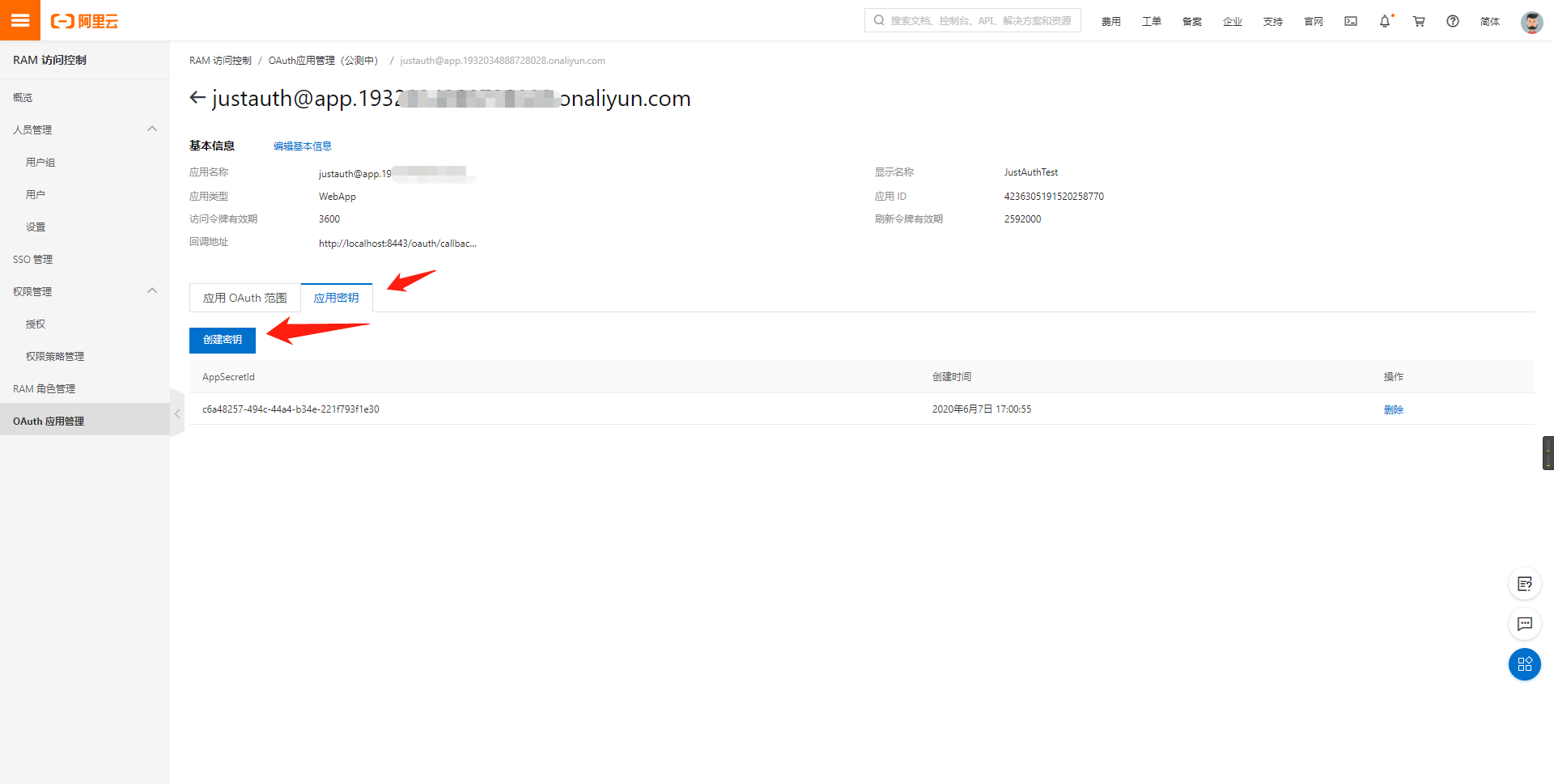
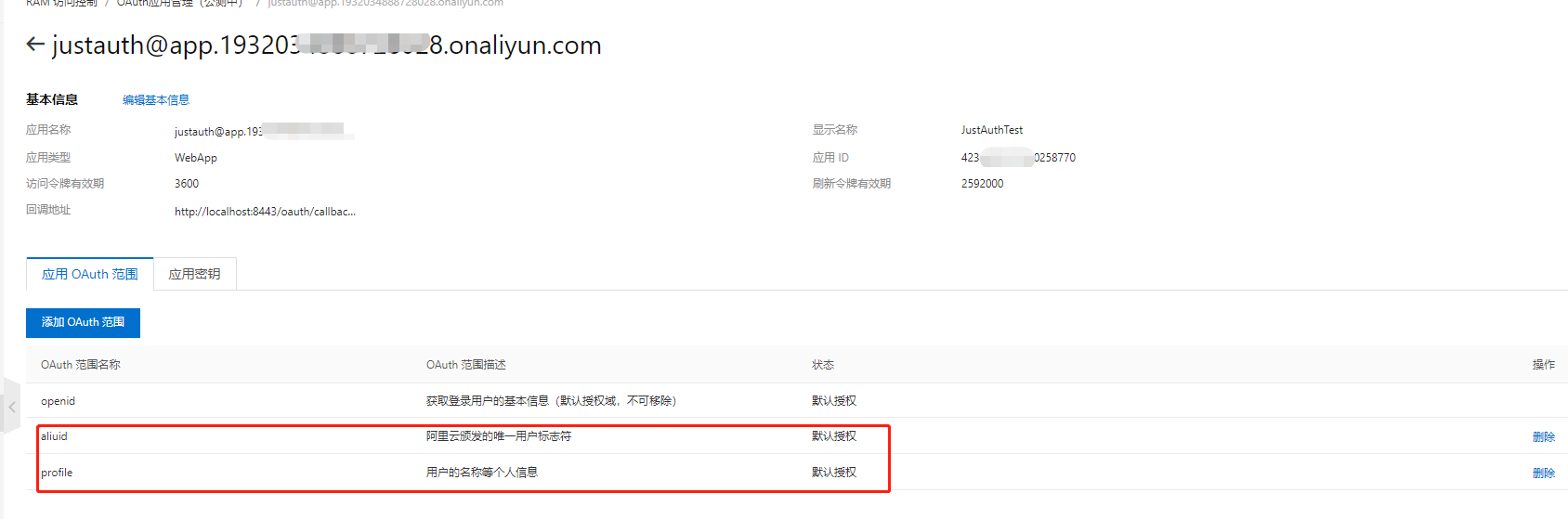
docs/oauth/aliyun.md
已删除
100644 → 0
此差异已折叠。
docs/oauth/baidu.md
已删除
100644 → 0
此差异已折叠。
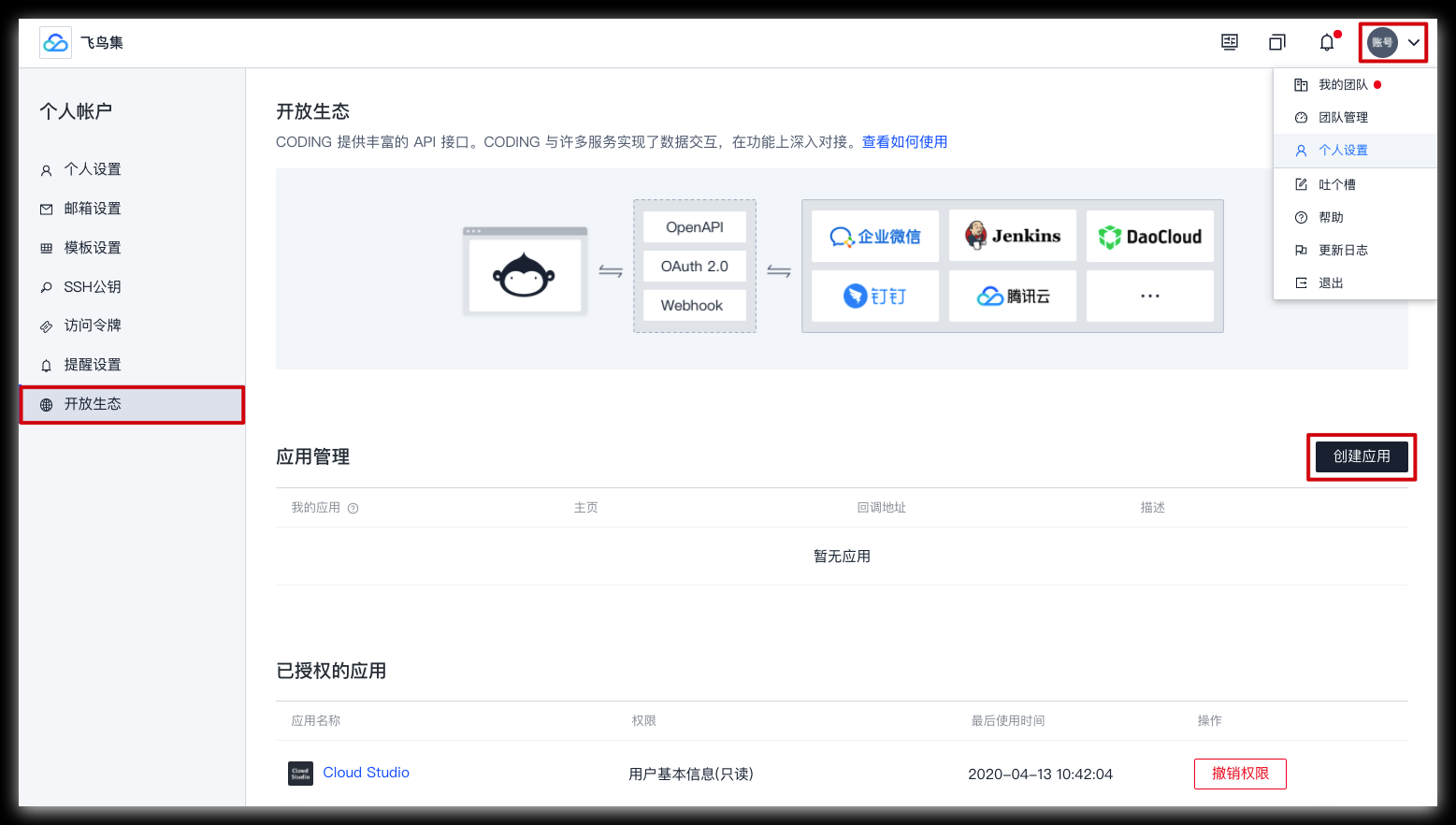
docs/oauth/coding.md
已删除
100644 → 0
此差异已折叠。
docs/oauth/csdn.md
已删除
100644 → 0
此差异已折叠。
docs/oauth/dingtalk.md
已删除
100644 → 0
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
docs/oauth/facebook.md
已删除
100644 → 0
此差异已折叠。
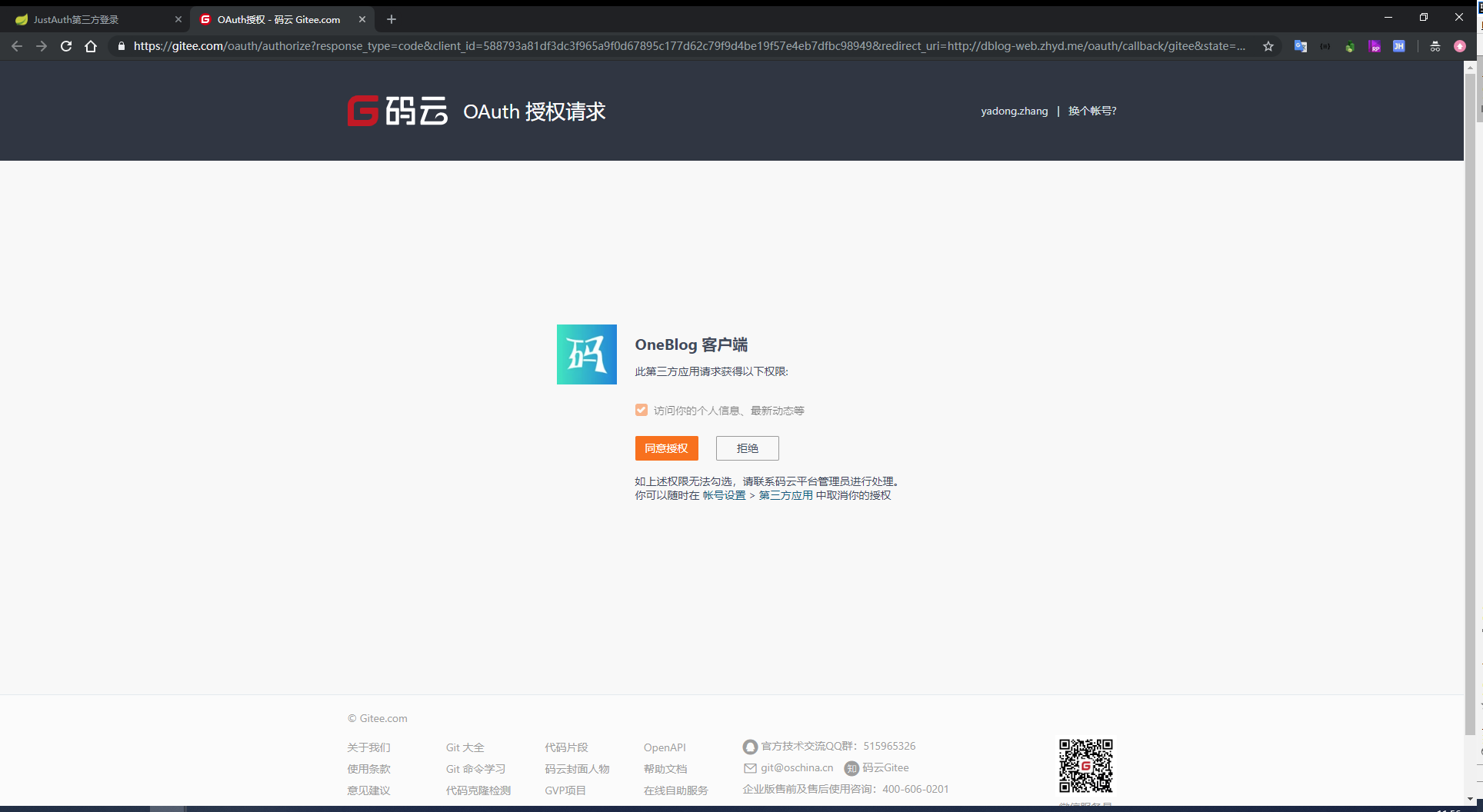
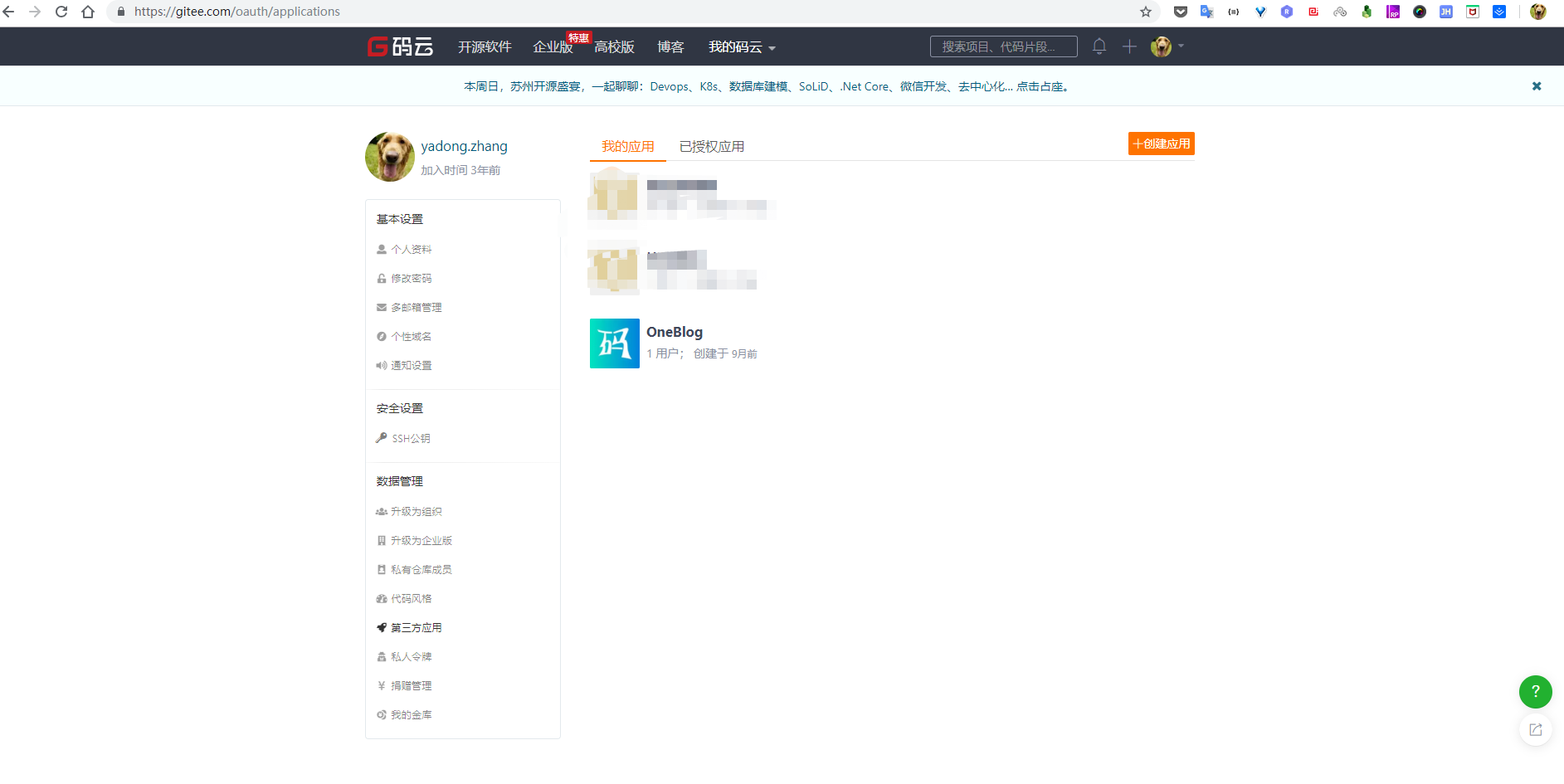
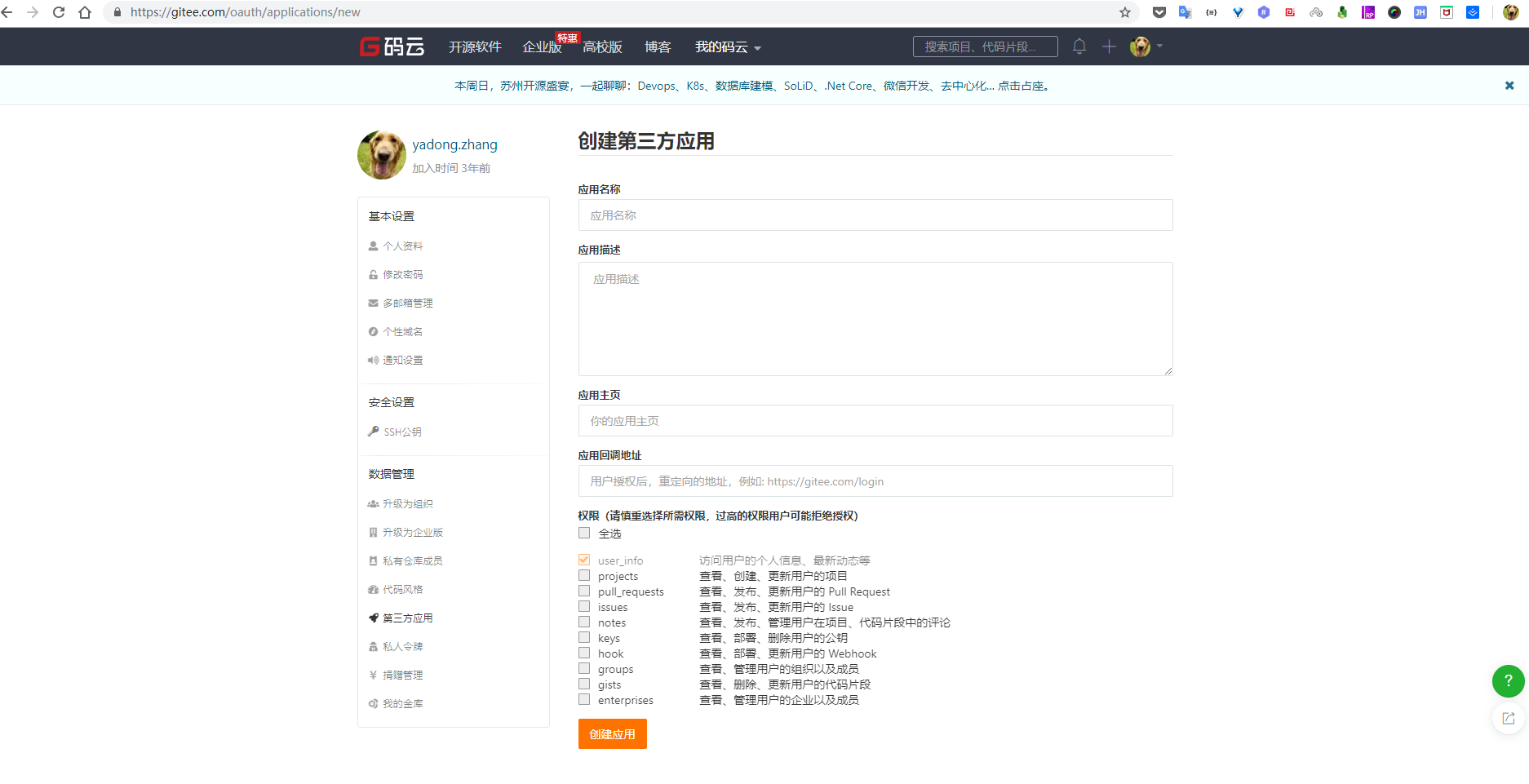
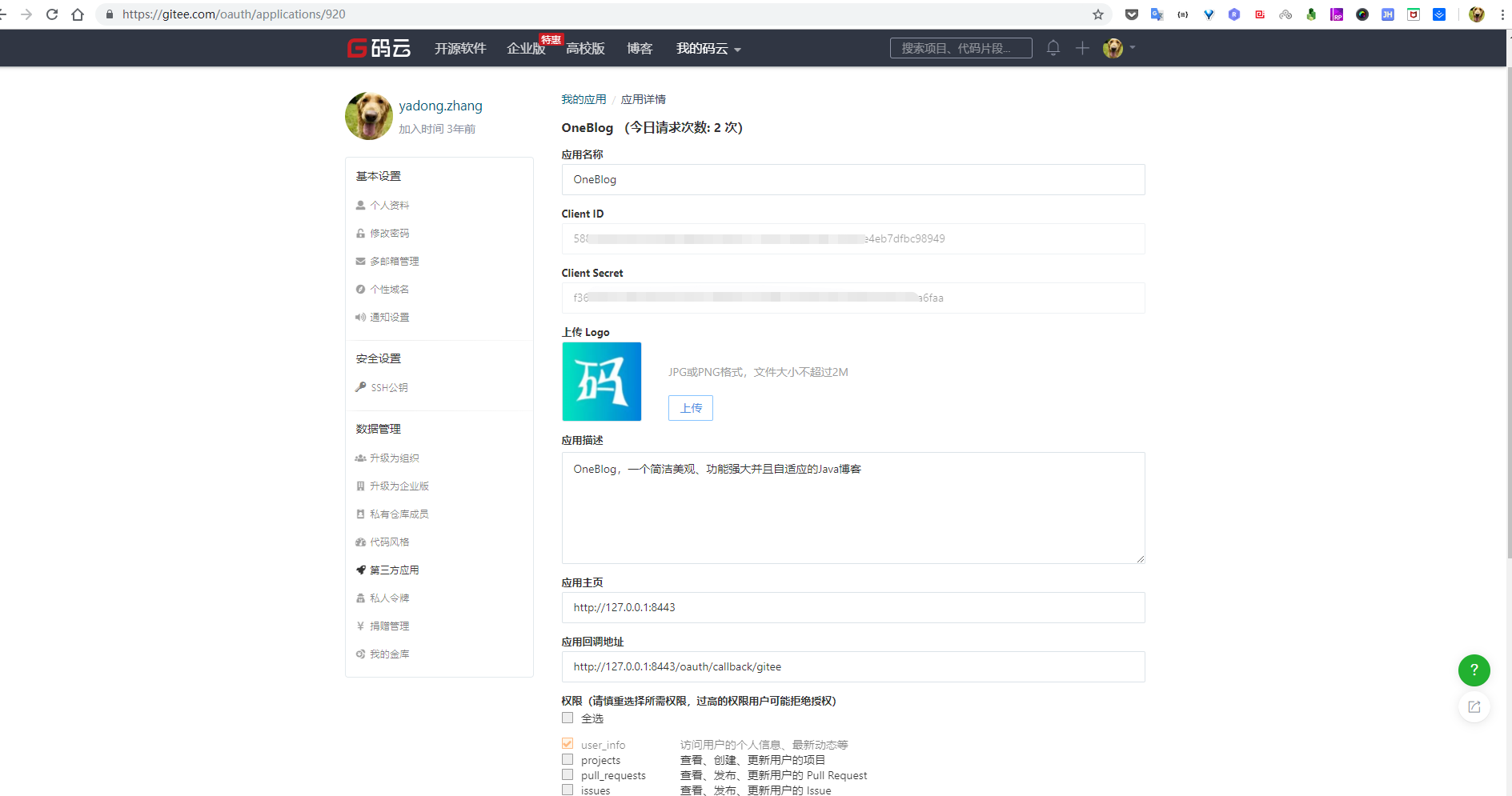
docs/oauth/gitee.md
已删除
100644 → 0
此差异已折叠。
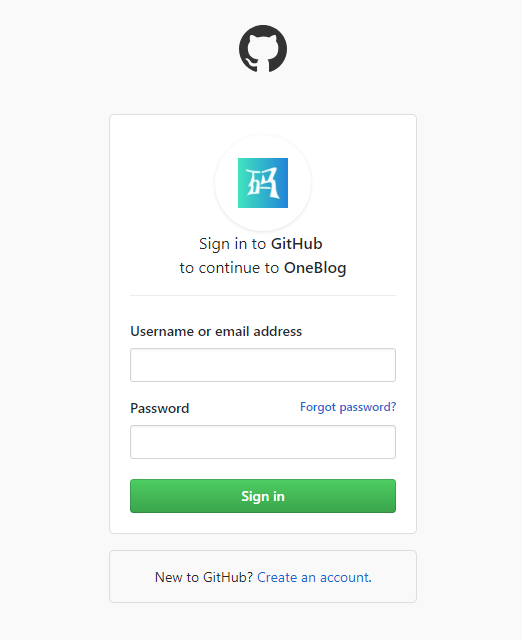
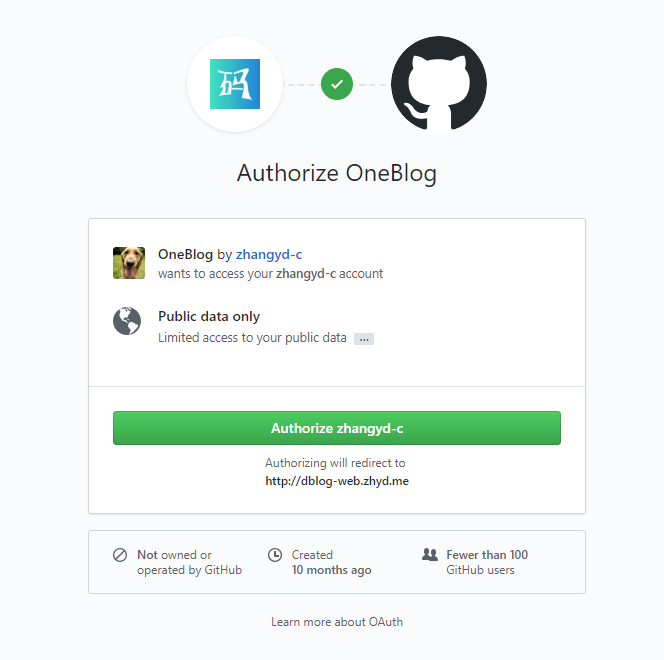
docs/oauth/github.md
已删除
100644 → 0
此差异已折叠。
docs/oauth/google.md
已删除
100644 → 0
此差异已折叠。
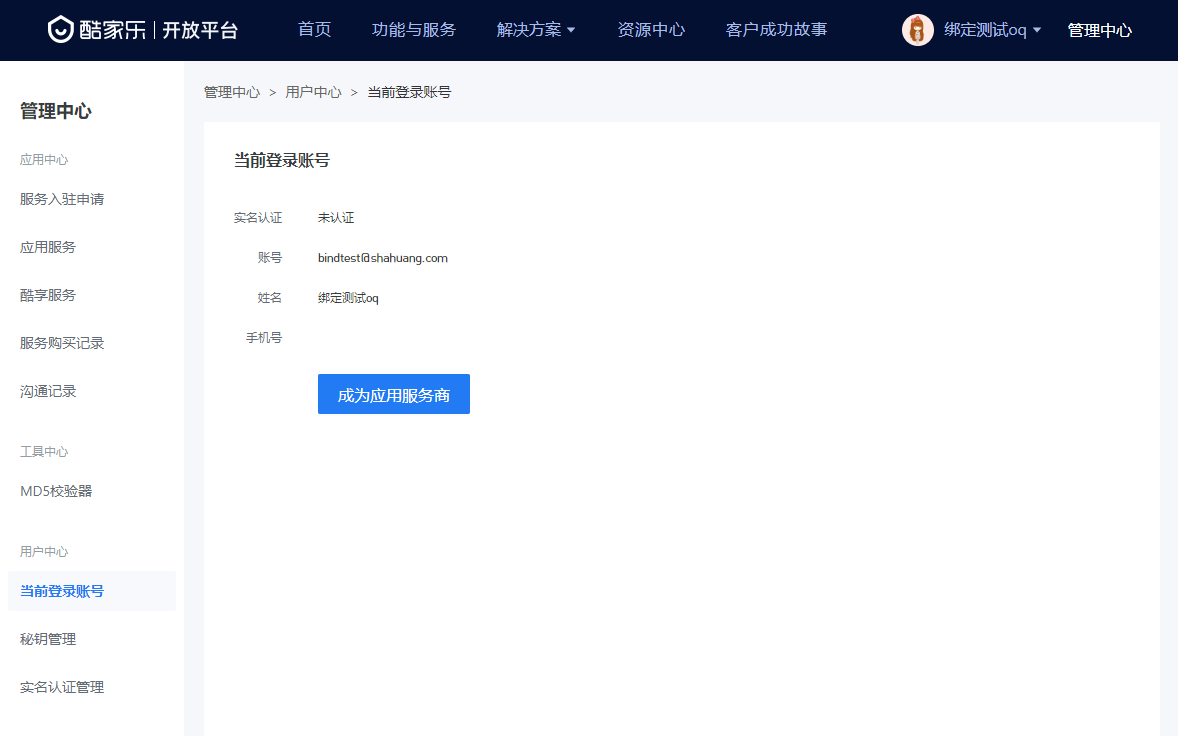
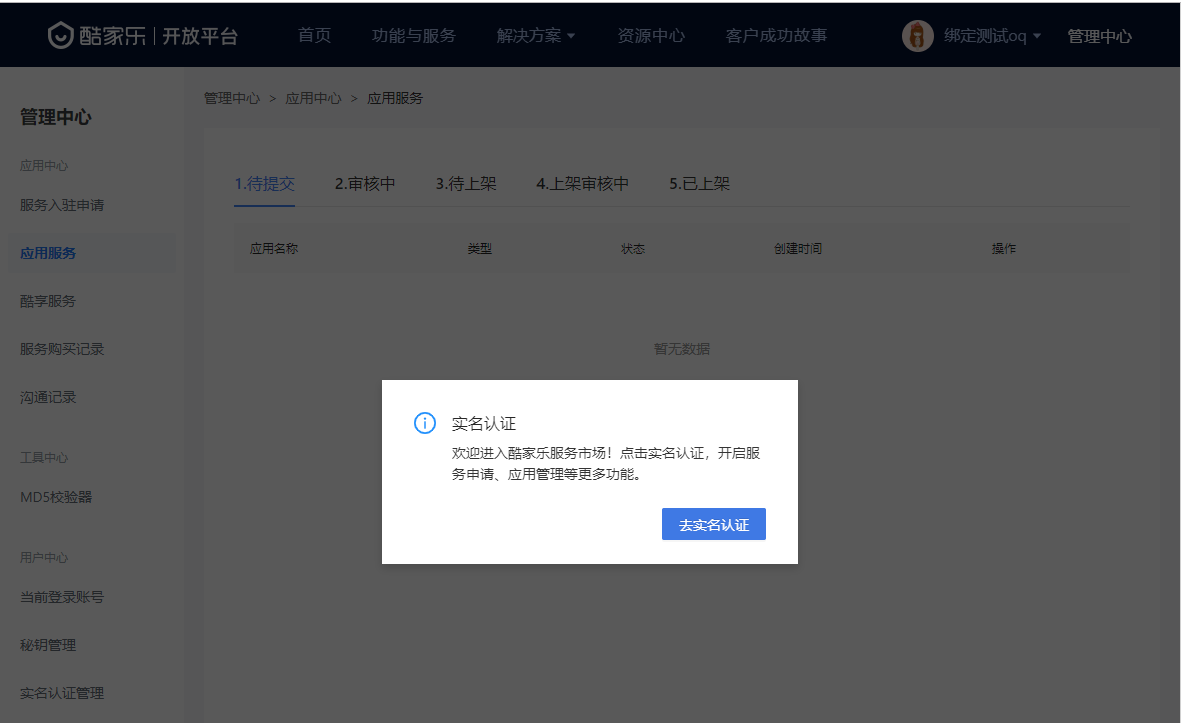
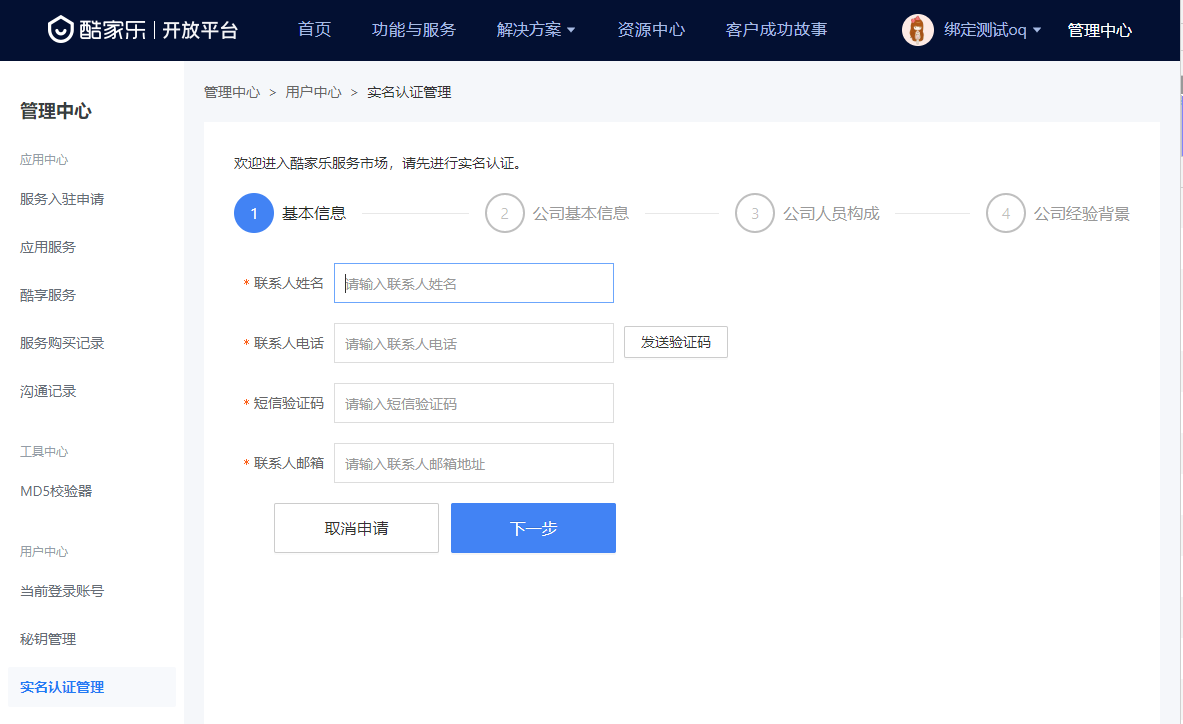
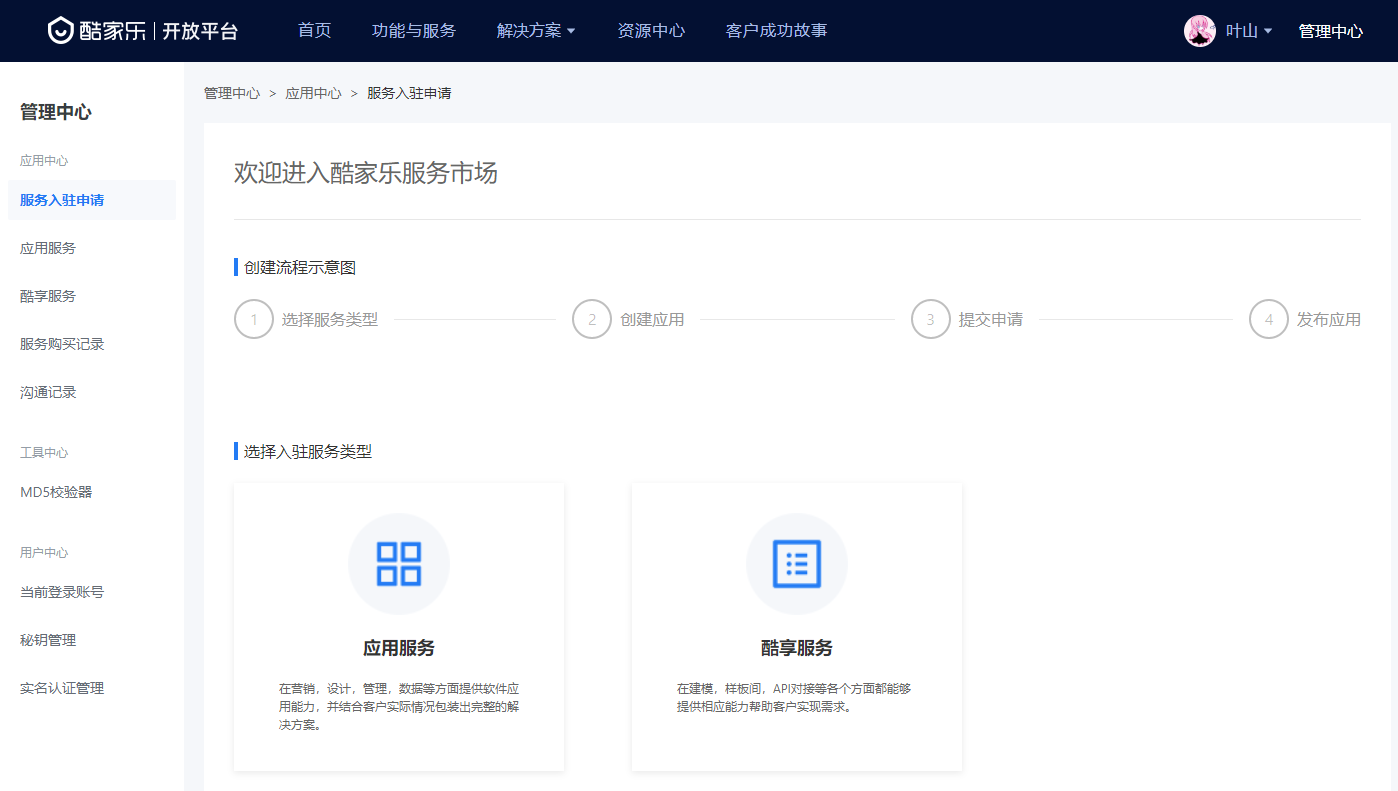
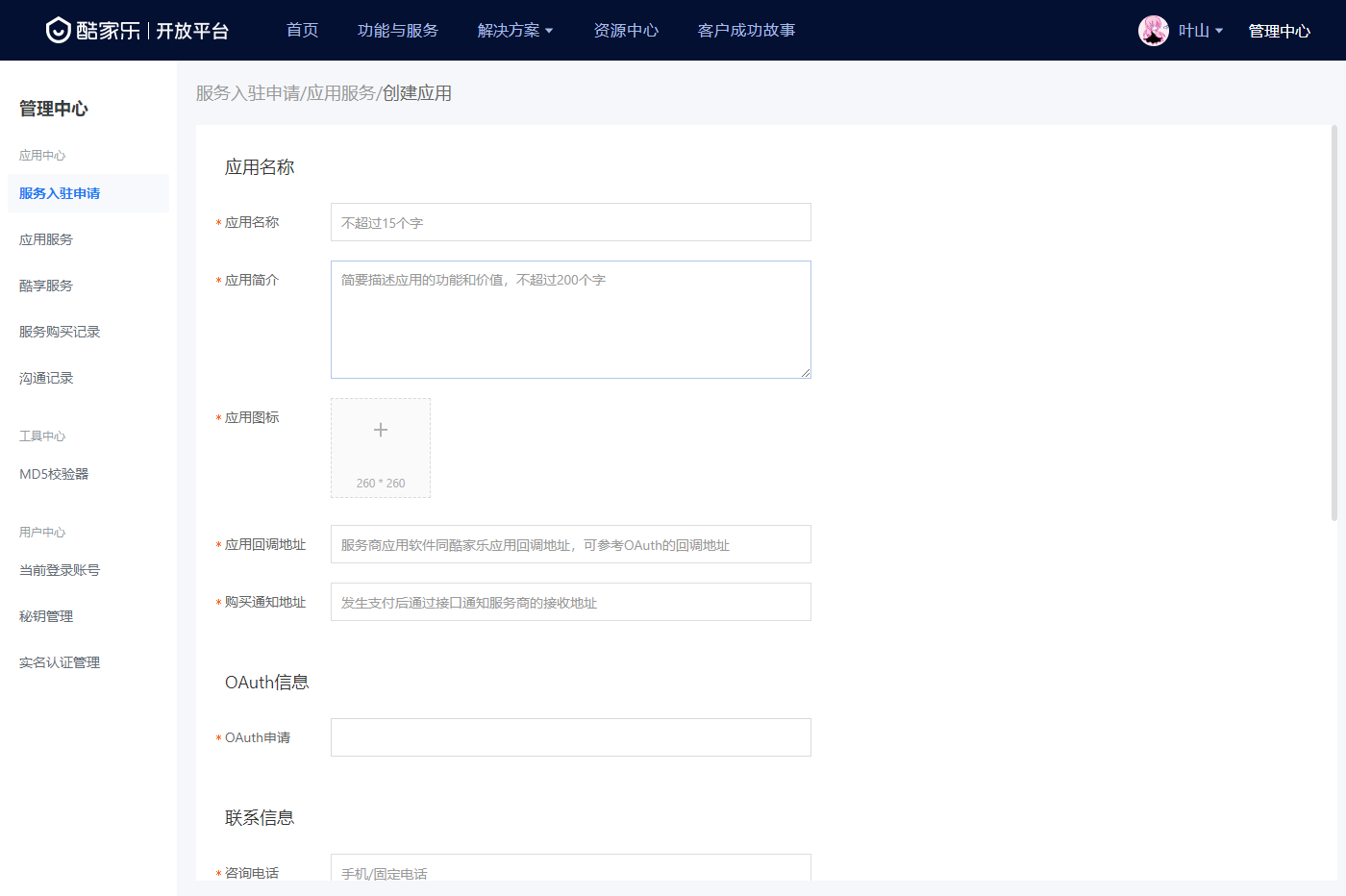
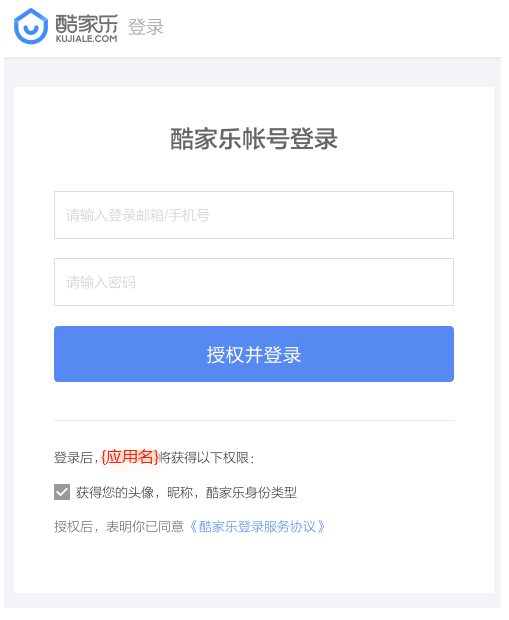
docs/oauth/kujiale.md
已删除
100644 → 0
此差异已折叠。
docs/oauth/linkedin.md
已删除
100644 → 0
此差异已折叠。
docs/oauth/oschina.md
已删除
100644 → 0
此差异已折叠。
docs/oauth/qq.md
已删除
100644 → 0
此差异已折叠。
docs/oauth/twitter.md
已删除
100644 → 0
此差异已折叠。
此差异已折叠。
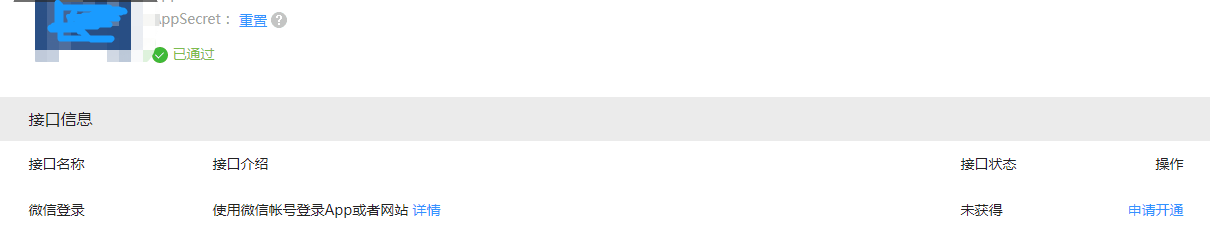
docs/oauth/wechat_open.md
已删除
100644 → 0
此差异已折叠。
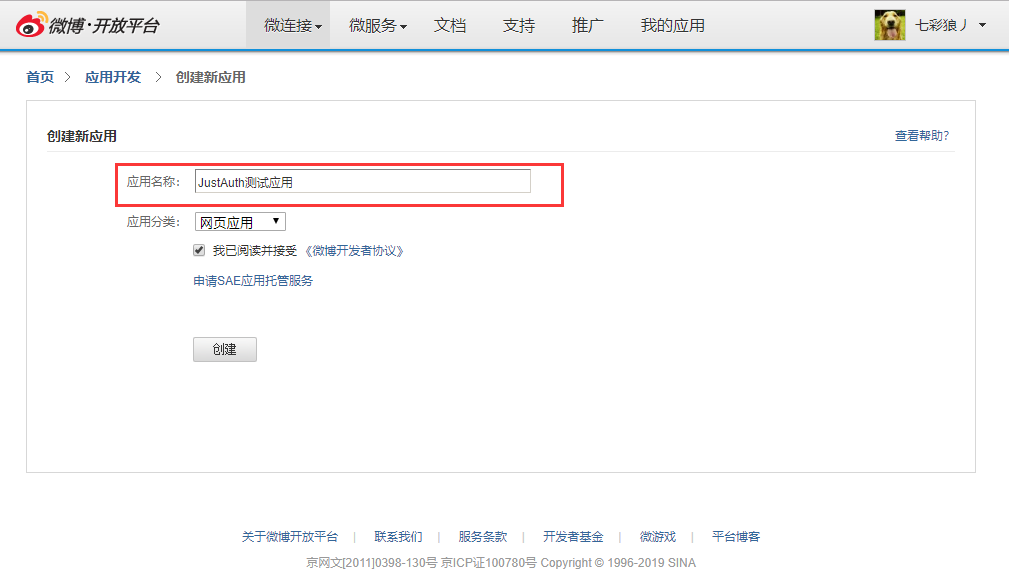
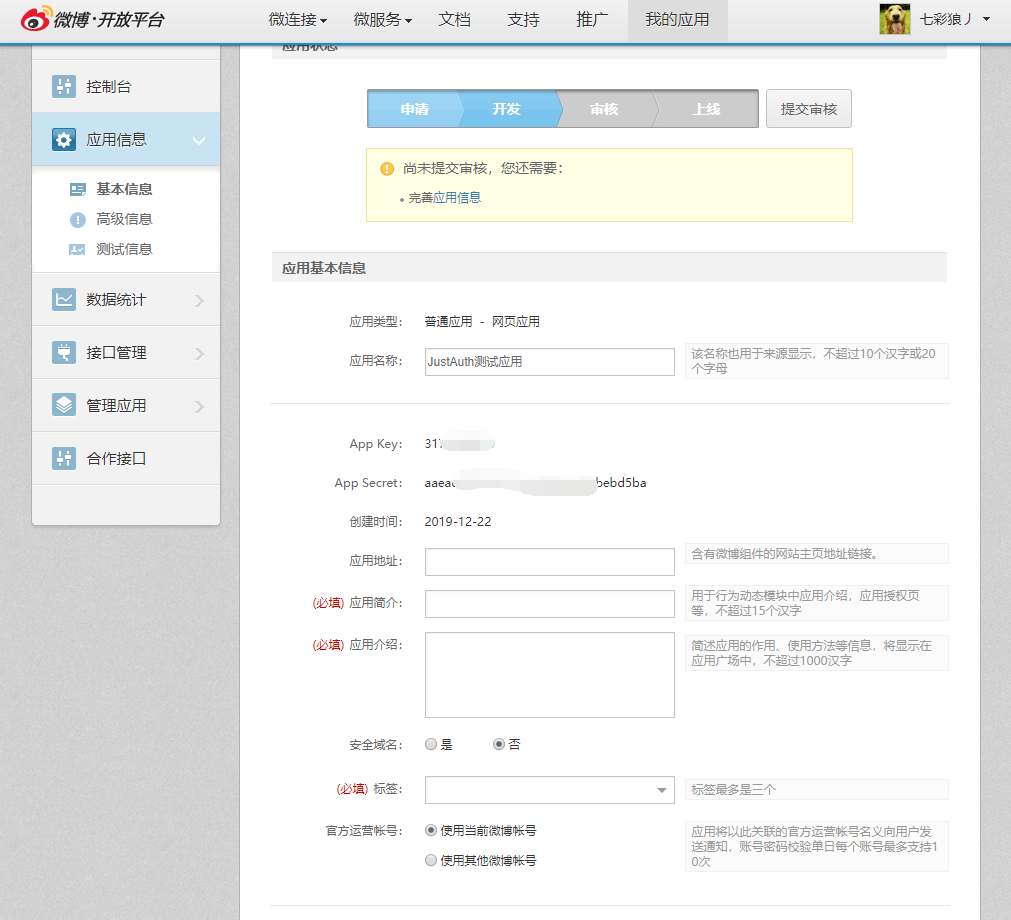
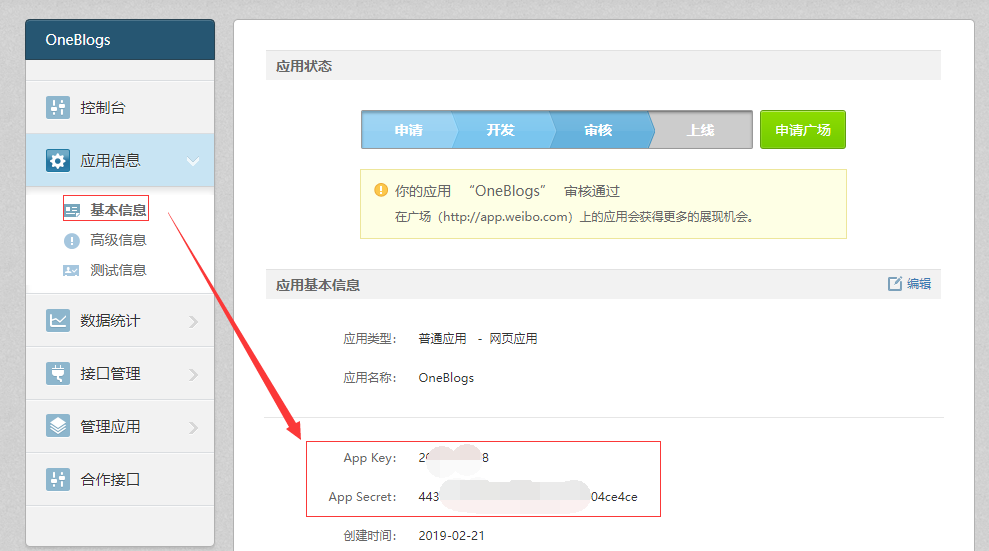
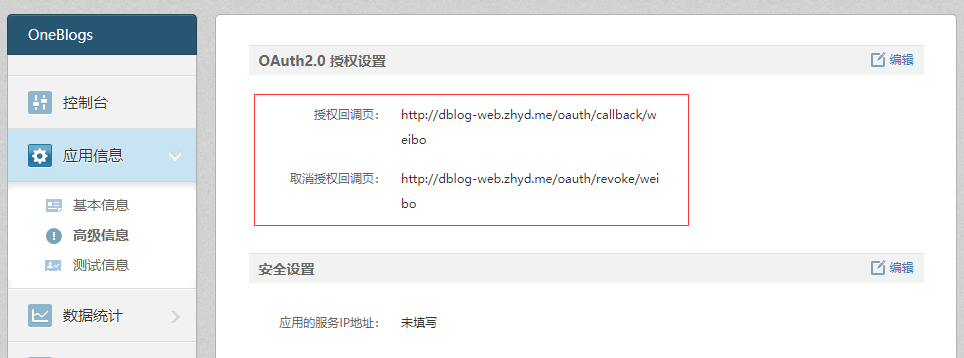
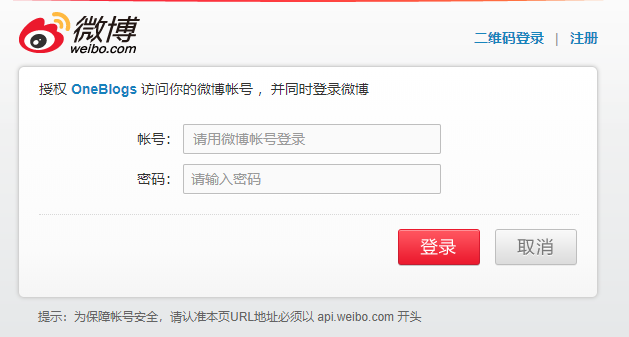
docs/oauth/weibo.md
已删除
100644 → 0
此差异已折叠。
docs/references.md
已删除
100644 → 0
此差异已折叠。
docs/thx.md
已删除
100644 → 0
此差异已折叠。
docs/update.md
已删除
100644 → 0
此差异已折叠。
docs/users.md
已删除
100644 → 0
此差异已折叠。
docs/using-state.md
已删除
100644 → 0
此差异已折叠。