README.md
Material Design In XAML Toolkit
Summary
- XAML Resources for Google swatches displayed
- WPF control themes
- Small sample apps within solution showing how to include chosen colours and use the resources:
- Compatible with MahApps and Dragablz. See demo app in source and Mash Up! blog.
- Includes hacky console app which was used to generate the XAML colour definitions
How Can I Use The Colours?
- Choose your source:
- Install the NuGet package
Install-Package MaterialDesignColors - Manually pull from Themes directory and include in your project
- In your App.XAML choose the primary palette and secondary palette, and configure standard brushes, as in this example (this is identical for WPF/WinRT)
- Make colourful things.
- Want help choosing your palette? Try the Palette Builder (this is very much a work-in-progress)
How Can I Use The Themes?
- Install Nuget package
Install-Package MaterialDesignThemes - Import required resource dictionaries, and use styles as desired. For examples, see the MaterialDesignColors.WpfExample project in the source code.
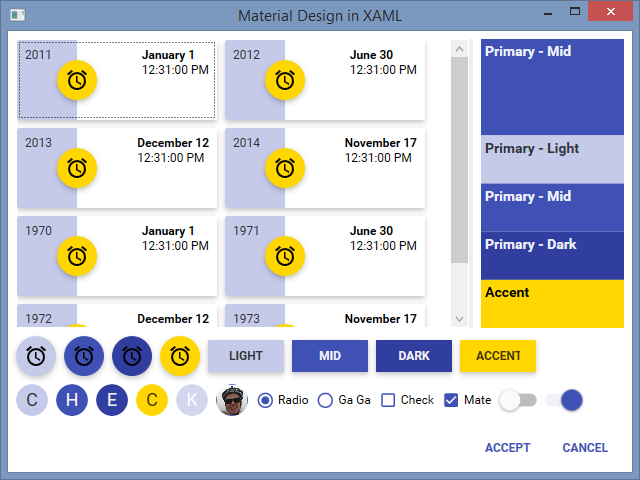
More Pics
A Brief History
In creating a Material Design TabControl theme for Dragablz, the first step was getting hold of all the colours. The resulting resource dictionaries work well stand alone, so are completely re-usable.
Then I took a step further and created a few simple styles which turned out looking OK.