deploy
Showing
event/wuhang/index.html
0 → 100644
images/meetup/hangzhou.jpeg
0 → 100644
57.2 KB
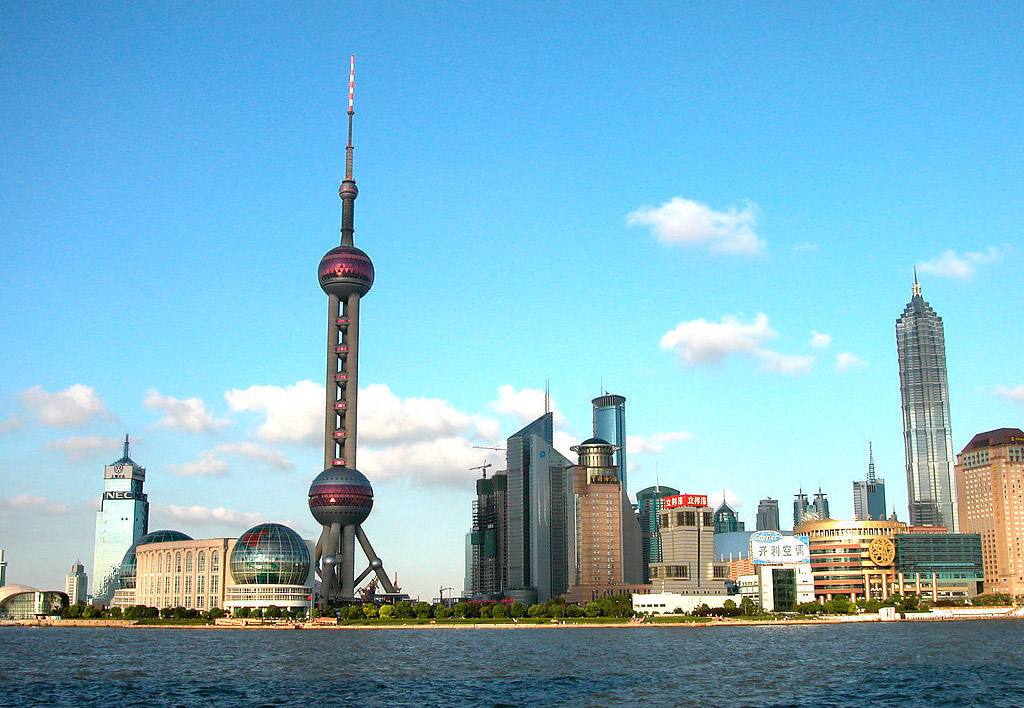
images/meetup/shanghai.jpeg
0 → 100644
102.7 KB
images/meetup/shenzhen.jpeg
0 → 100644
53.2 KB