Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
取酒独倾
unidocs-zh
提交
59653501
U
unidocs-zh
项目概览
取酒独倾
/
unidocs-zh
与 Fork 源项目一致
Fork自
DCloud / unidocs-zh
通知
1
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
前往新版Gitcode,体验更适合开发者的 AI 搜索 >>
提交
59653501
编写于
1月 28, 2023
作者:
DCloud-WZF
💬
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
docs(vue-devtools): HBuilderX 状态图片更新
上级
a1893f62
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
2 addition
and
2 deletion
+2
-2
docs/tutorial/debug/uni-vue-devtools.md
docs/tutorial/debug/uni-vue-devtools.md
+2
-2
未找到文件。
docs/tutorial/debug/uni-vue-devtools.md
浏览文件 @
59653501
...
...
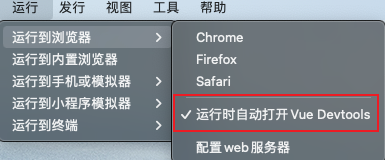
@@ -30,11 +30,11 @@ HBuilderX 运行菜单下针对每个运行平台有一个 `运行时自动打

\
勾选后,运行到对应平台时会自动开启 Vue Devtools。服务启动后,会自动打开一个弹窗,并显示待连接状态,
\
!
[](
http
s://f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/424b3030-b67d-4e74-a7c2-abf0cd7b1d2a
.png
)
http
://dcloud-chjh-web.oss-cn-hangzhou.aliyuncs.com/unidoc/zh/devtools-hx-wait-connecting
.png
)
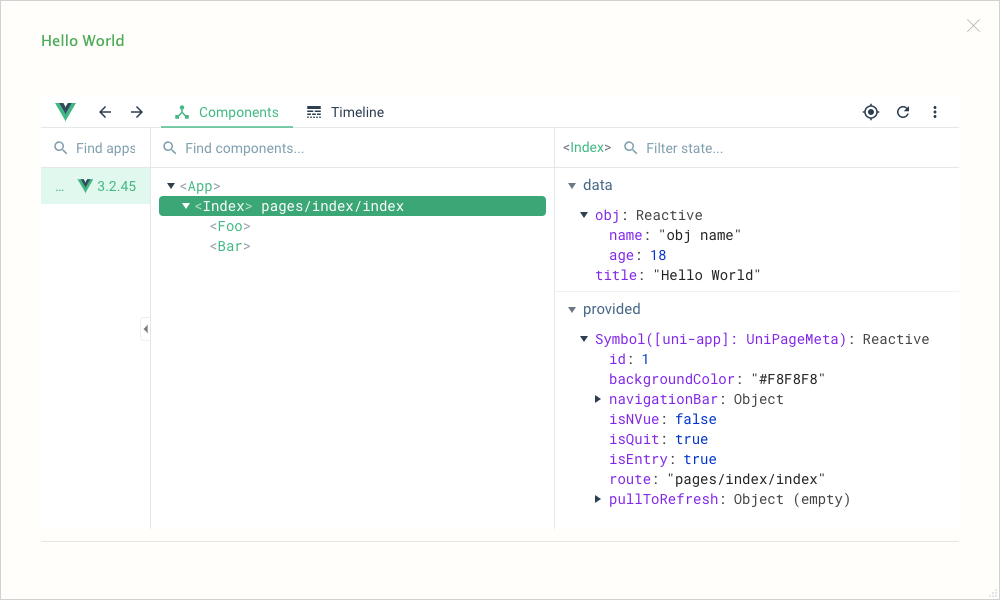
对应平台项目运行后会与该弹窗建立连接。

http
://dcloud-chjh-web.oss-cn-hangzhou.aliyuncs.com/unidoc/zh/devtools-hx-connected
.png
)
如果您不需要默认开启 Vue Devtools,但在开发过程中临时需要 Devtools 调试,可点击控制台右上角 Vue 图标按钮,
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录