change plain html
Showing
src/about.html
已删除
100644 → 0
10.7 KB
2.4 KB
4.7 KB
src/app/m/wapapp/index.html
已删除
100755 → 0
75.4 KB
15.9 KB
16.4 KB
src/app/pc/app/img/bg.png
已删除
100755 → 0
130.3 KB
7.7 KB
20.8 KB
src/app/pc/app/img/iPhone.png
已删除
100755 → 0
229.2 KB
src/app/pc/app/img/wxfix.png
已删除
100755 → 0
10.3 KB
src/app/pc/app/index.html
已删除
100755 → 0
src/blog.html
已删除
100644 → 0
此差异已折叠。
src/contact.html
已删除
100644 → 0
src/css/edu-recommend-ad.css
已删除
100644 → 0
src/css/reset.css
已删除
100755 → 0
src/css/style.css
已删除
100755 → 0
此差异已折叠。
src/favicon.ico
已删除
100644 → 0
23.8 KB
src/img/1.jpg
已删除
100644 → 0
213.4 KB
src/img/AI-KJ.jpg
已删除
100755 → 0
38.6 KB
src/img/CSDN-APP.jpg
已删除
100755 → 0
36.0 KB
src/img/CSDN-WLWKF.jpg
已删除
100755 → 0
39.9 KB
src/img/CSDN-YJS.jpg
已删除
100755 → 0
38.8 KB
src/img/CSDN-ZX.jpg
已删除
100755 → 0
39.3 KB
src/img/CXRS.jpg
已删除
100755 → 0
39.8 KB
src/img/GitChat-JPK.jpg
已删除
100755 → 0
38.8 KB
src/img/GitChat.jpg
已删除
100755 → 0
40.0 KB
src/img/ITXY.jpg
已删除
100755 → 0
38.0 KB
src/img/Mobilehub.jpg
已删除
100755 → 0
38.1 KB
src/img/QKLDBY.jpg
已删除
100755 → 0
39.2 KB
src/img/RGZNTT.jpg
已删除
100755 → 0
40.3 KB
2.2 MB
src/img/cd-background-1.jpg
已删除
100644 → 0
757.4 KB
src/img/cd-background-2.jpg
已删除
100755 → 0
286.0 KB
src/img/cd-background-3.jpg
已删除
100755 → 0
286.6 KB
src/img/cd-background-4.jpg
已删除
100755 → 0
204.0 KB
src/img/cd-background-5.jpg
已删除
100644 → 0
619.3 KB
src/img/cd-background-6.jpg
已删除
100644 → 0
395.0 KB
src/img/cd-background-7.jpg
已删除
100644 → 0
366.1 KB
src/img/cd-icon-menu.svg
已删除
100755 → 0
src/img/chart-1.png
已删除
100644 → 0
95.9 KB
src/img/chart-1@2x.png
已删除
100644 → 0
218.2 KB
src/img/csdn-jz5-new-2.jpg
已删除
100644 → 0
96.8 KB
src/img/csdn-jz5-new-3.png
已删除
100644 → 0
165.3 KB
src/img/csdn-jz5-new.jpg
已删除
100644 → 0
97.8 KB
src/img/csdn-jz5.jpg
已删除
100644 → 0
259.5 KB
src/img/csdn-logo-new.svg
已删除
100644 → 0
src/img/csdn-logo.svg
已删除
100644 → 0
src/img/csdn.png
已删除
100644 → 0
5.4 KB
src/img/csdn@2.png
已删除
100644 → 0
7.2 KB
src/img/csdn_jz.png
已删除
100644 → 0
212.5 KB
src/img/dashiji-new-2.png
已删除
100644 → 0
453.7 KB
src/img/dashiji-new.jpg
已删除
100644 → 0
140.1 KB
src/img/dashiji.jpg
已删除
100644 → 0
290.9 KB
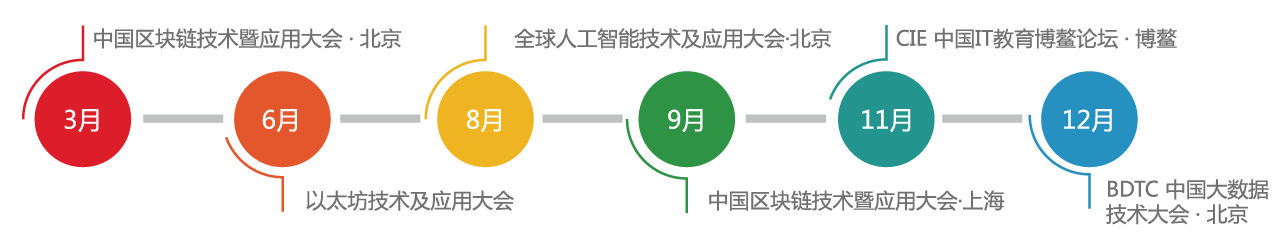
src/img/huiyi-new.jpg
已删除
100644 → 0
67.3 KB
src/img/huiyi.jpg
已删除
100644 → 0
65.7 KB
src/img/huoban-2.jpg
已删除
100644 → 0
159.2 KB
src/img/huoban.jpg
已删除
100644 → 0
225.2 KB
src/img/icon_gw-new.png
已删除
100644 → 0
1.3 KB
src/img/icon_gw.png
已删除
100644 → 0
1.4 KB
src/img/icon_jf-new.png
已删除
100644 → 0
936 字节
src/img/icon_jf.png
已删除
100644 → 0
936 字节
src/img/icon_lx-new.png
已删除
100644 → 0
1.1 KB
src/img/icon_lx.png
已删除
100644 → 0
1.3 KB
src/img/icon_php.png
已删除
100644 → 0
6.2 KB
src/img/icon_rz-new.png
已删除
100644 → 0
1.3 KB
src/img/icon_rz.png
已删除
100644 → 0
1.4 KB
src/img/job_cur.png
已删除
100644 → 0
5.9 KB
src/img/job_data.png
已删除
100644 → 0
5.8 KB
src/img/job_dev.png
已删除
100644 → 0
5.8 KB
src/img/job_ed.png
已删除
100644 → 0
5.5 KB
src/img/job_js.png
已删除
100644 → 0
5.5 KB
src/img/job_ope.png
已删除
100644 → 0
4.7 KB
src/img/job_oper.png
已删除
100644 → 0
5.6 KB
src/img/job_pm.png
已删除
100644 → 0
4.9 KB
src/img/job_pro.png
已删除
100644 → 0
4.8 KB
src/img/job_ui.png
已删除
100644 → 0
4.5 KB
src/img/kfzbg.jpg
已删除
100644 → 0
71.6 KB
src/img/layer.png
已删除
100644 → 0
36.2 KB
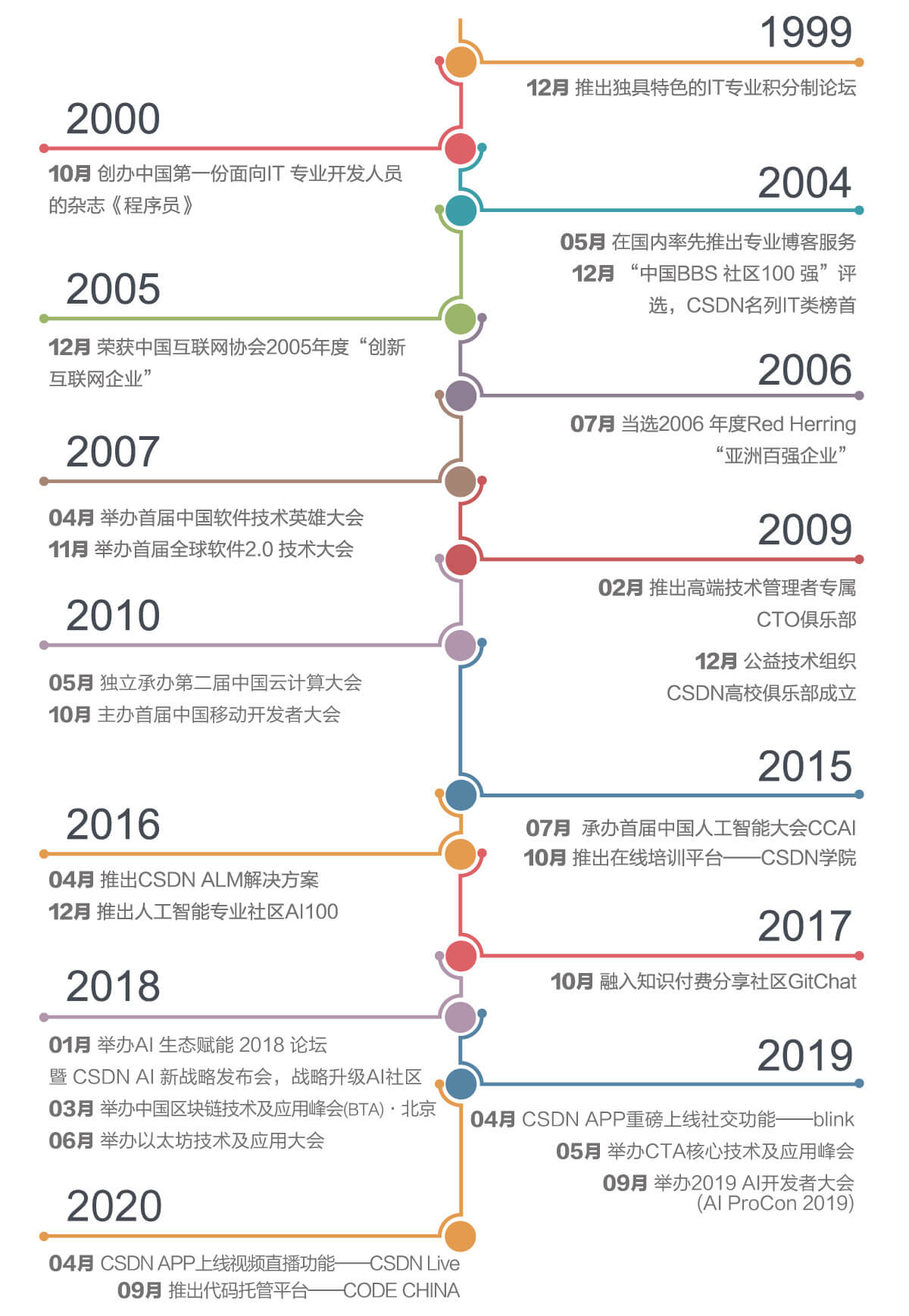
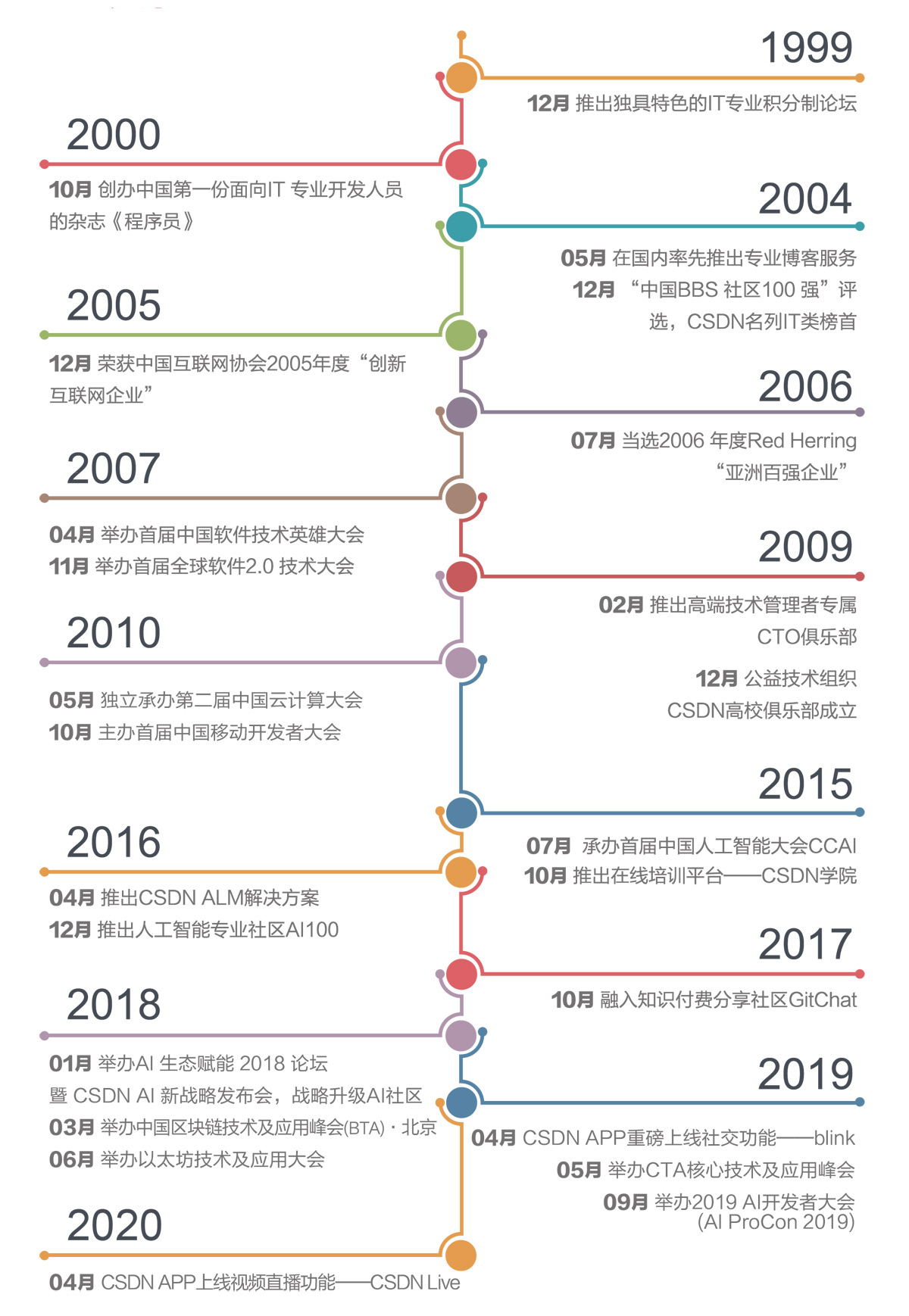
src/img/luxian-new-2.jpg
已删除
100644 → 0
58.9 KB
src/img/luxian-new.jpg
已删除
100644 → 0
75.0 KB
src/img/luxian.jpg
已删除
100644 → 0
100.9 KB
src/img/meeting@2x.png
已删除
100644 → 0
39.3 KB
src/img/new.png
已删除
100644 → 0
17.2 KB
src/img/os-cover-1.jpg
已删除
100644 → 0
359.9 KB
src/img/os-cover-2.jpg
已删除
100644 → 0
177.9 KB
src/img/os-cover-3.jpg
已删除
100644 → 0
50.7 KB
src/img/os-cover-4.png
已删除
100644 → 0
19.6 KB
src/img/os-cover-5.png
已删除
100644 → 0
23.9 KB
src/img/os-cover-6.jpg
已删除
100644 → 0
72.1 KB
src/img/pay.jpg
已删除
100644 → 0
199.6 KB
src/img/php.png
已删除
100644 → 0
313.1 KB
src/img/rectangle.png
已删除
100644 → 0
此差异已折叠。
src/img/rectangle@2x.jpg
已删除
100644 → 0
此差异已折叠。
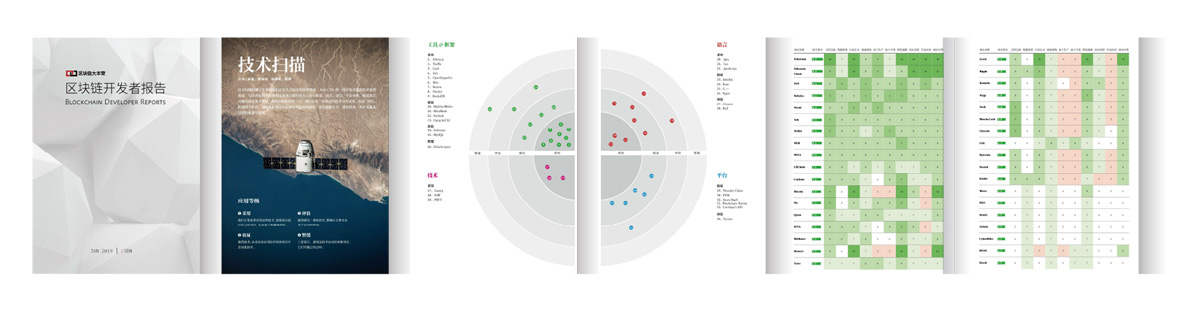
src/img/tiaocha-new.jpg
已删除
100644 → 0
此差异已折叠。
src/img/tiaocha.jpg
已删除
100644 → 0
此差异已折叠。
src/img/tit_icon.png
已删除
100644 → 0
此差异已折叠。
src/img/train.png
已删除
100644 → 0
此差异已折叠。
src/img/train@2x.png
已删除
100644 → 0
此差异已折叠。
src/img/tubiao.jpg
已删除
100644 → 0
此差异已折叠。
src/img/zsfn-logo.jpg
已删除
100644 → 0
此差异已折叠。
src/img/zsfn-logo_.png
已删除
100644 → 0
此差异已折叠。
src/img/zsfn_logo.png
已删除
100644 → 0
此差异已折叠。
src/index.html
已删除
100755 → 0
此差异已折叠。
src/job.html
已删除
100644 → 0
此差异已折叠。
src/jobs-index.html
已删除
100644 → 0
此差异已折叠。
src/jobs-right.html
已删除
100644 → 0
此差异已折叠。
src/jobs.html
已删除
100644 → 0
此差异已折叠。
src/js/header.json
已删除
100644 → 0
此差异已折叠。
src/js/jobs_description_.json
已删除
100644 → 0
此差异已折叠。
src/js/jquery-1.11.0.min.js
已删除
100755 → 0
此差异已折叠。
src/js/main.js
已删除
100755 → 0
此差异已折叠。
src/js/modernizr.js
已删除
100755 → 0
此差异已折叠。
src/marketing.html
已删除
100644 → 0
此差异已折叠。
src/nav.html
已删除
100644 → 0
此差异已折叠。
src/nav_job.html
已删除
100644 → 0
此差异已折叠。
src/recruit.html
已删除
100644 → 0
此差异已折叠。
src/static/csdn_0.1.15.zip
已删除
100644 → 0
此差异已折叠。
src/test/test-h5-app.html
已删除
100644 → 0
此差异已折叠。