Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
良好的行为成为习惯
uni-app
提交
e01f2a67
U
uni-app
项目概览
良好的行为成为习惯
/
uni-app
与 Fork 源项目一致
Fork自
DCloud / uni-app
通知
1
Star
1
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
1
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
uni-app
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
1
Issue
1
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
未验证
提交
e01f2a67
编写于
8月 09, 2019
作者:
hbcui1984
提交者:
GitHub
8月 09, 2019
浏览文件
操作
浏览文件
下载
差异文件
Merge pull request #653 from changan12/master
补充package.json扩展配置在HBuilderX的运行、发行方式
上级
b42cd8ce
d89af5f9
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
25 addition
and
16 deletion
+25
-16
docs/collocation/package.md
docs/collocation/package.md
+25
-16
未找到文件。
docs/collocation/package.md
浏览文件 @
e01f2a67
...
@@ -16,7 +16,7 @@ package.json扩展配置用法:
...
@@ -16,7 +16,7 @@ package.json扩展配置用法:
"UNI_PLATFORM"
:
""
//基准平台
"UNI_PLATFORM"
:
""
//基准平台
},
},
"define"
:
{
//自定义条件编译
"define"
:
{
//自定义条件编译
"CUSTOM-CONST"
:
true
//自定义常量,建议为大写
"CUSTOM-CONST"
:
true
//自定义
条件编译
常量,建议为大写
}
}
}
}
}
}
...
@@ -30,7 +30,8 @@ Tips:
...
@@ -30,7 +30,8 @@ Tips:
-
`UNI_PLATFORM`
仅支持填写
`uni-app`
默认支持的基准平台,目前仅限如下枚举值:
`app-plus`
、
`h5`
、
`mp-weixin`
、
`mp-alipay`
、
`mp-baidu`
、
`mp-toutiao`
、
`mp-qq`
-
`UNI_PLATFORM`
仅支持填写
`uni-app`
默认支持的基准平台,目前仅限如下枚举值:
`app-plus`
、
`h5`
、
`mp-weixin`
、
`mp-alipay`
、
`mp-baidu`
、
`mp-toutiao`
、
`mp-qq`
-
`BROWSER`
仅在
`UNI_PLATFORM`
为
`h5`
时有效,目前仅限如下枚举值:
`Chrome`
、
`Firefox`
、
`IE`
、
`Edge`
、
`Safari`
、
`HBuilderX`
-
`BROWSER`
仅在
`UNI_PLATFORM`
为
`h5`
时有效,目前仅限如下枚举值:
`Chrome`
、
`Firefox`
、
`IE`
、
`Edge`
、
`Safari`
、
`HBuilderX`
-
目前仅
`vue-cli`
版本支持package.json扩展配置,HBuilderX将于下版支持
-
`package.json`
文件中不允许出现注释,否则扩展配置无效
-
`vue-cli`
需更新到最新版,HBuilderX需升级到Alpha 2.1.6+ 版本
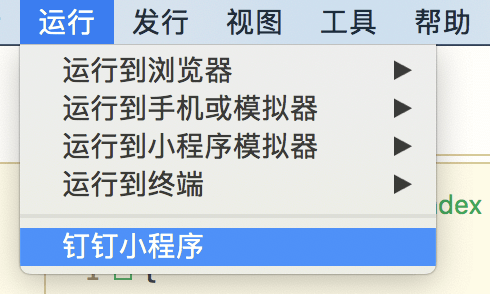
#### 示例:钉钉小程序
#### 示例:钉钉小程序
...
@@ -39,13 +40,13 @@ Tips:
...
@@ -39,13 +40,13 @@ Tips:
```
json
```
json
"uni-app"
:
{
"uni-app"
:
{
"scripts"
:
{
"scripts"
:
{
"mp-dingtalk"
:
{
//自定义编译平台配置,可通过cli方式调用
"mp-dingtalk"
:
{
"title"
:
"钉钉小程序"
,
//
在HBuilderX中会显示在
运行/发行
菜单中,vue-cli方式下无效
"title"
:
"钉钉小程序"
,
"env"
:
{
//环境变量
"env"
:
{
"UNI_PLATFORM"
:
"mp-alipay"
//基准平台
"UNI_PLATFORM"
:
"mp-alipay"
},
},
"define"
:
{
//自定义条件编译
"define"
:
{
"MP-DINGTALK"
:
true
//自定义常量,建议为大写
"MP-DINGTALK"
:
true
}
}
}
}
}
}
...
@@ -63,12 +64,16 @@ Tips:
...
@@ -63,12 +64,16 @@ Tips:
**运行及发布项目**
**运行及发布项目**
开发者可通过如下命令,启动钉钉小程序平台的编译:
`vue-cli`
开发者可通过如下命令,启动钉钉小程序平台的编译:
```
```
npm run dev:custom mp-dingtalk
npm run dev:custom mp-dingtalk
npm run build:custom mp-dingtalk
npm run build:custom mp-dingtalk
```
```
`HBuilderX`
会根据
`package.json`
的扩展配置,在
`运行`
、
`发行`
菜单下,生成自定义菜单(钉钉小程序),开发者点击对应菜单编译运行即可,如下图:

Tips:钉钉小程序编译目录依然是
`mp-alipay`
,需通过支付宝开发者工具,选择“钉钉小程序”,然后打开该目录进行预览及发布。
Tips:钉钉小程序编译目录依然是
`mp-alipay`
,需通过支付宝开发者工具,选择“钉钉小程序”,然后打开该目录进行预览及发布。
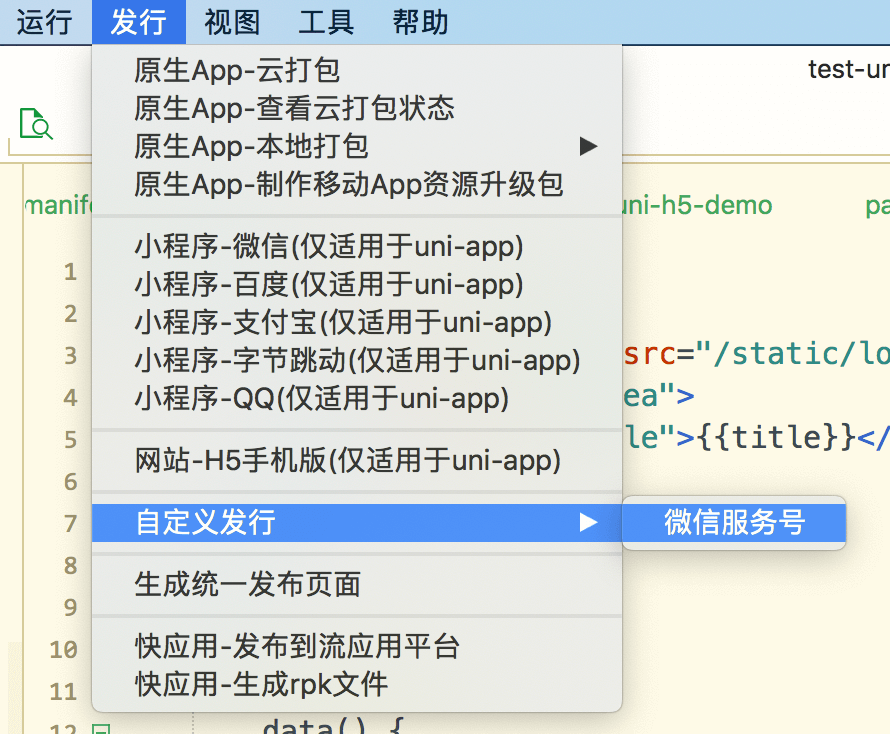
#### 示例:微信服务号
#### 示例:微信服务号
...
@@ -78,14 +83,14 @@ Tips:钉钉小程序编译目录依然是`mp-alipay`,需通过支付宝开
...
@@ -78,14 +83,14 @@ Tips:钉钉小程序编译目录依然是`mp-alipay`,需通过支付宝开
```
json
```
json
"uni-app"
:
{
"uni-app"
:
{
"scripts"
:
{
"scripts"
:
{
"h5-weixin"
:
{
//自定义编译平台配置,可通过cli方式调用
"h5-weixin"
:
{
"title"
:
"微信服务号"
,
"title"
:
"微信服务号"
,
"BROWSER"
:
"Chrome"
,
//运行到chrome浏览器
"BROWSER"
:
"Chrome"
,
"env"
:
{
//环境变量
"env"
:
{
"UNI_PLATFORM"
:
"h5"
//基准平台
"UNI_PLATFORM"
:
"h5"
},
},
"define"
:
{
//自定义条件编译
"define"
:
{
"H5-WEIXIN"
:
true
//自定义常量,建议为大写
"H5-WEIXIN"
:
true
}
}
}
}
}
}
...
@@ -100,8 +105,12 @@ Tips:钉钉小程序编译目录依然是`mp-alipay`,需通过支付宝开
...
@@ -100,8 +105,12 @@ Tips:钉钉小程序编译目录依然是`mp-alipay`,需通过支付宝开
// #endif
// #endif
```
```
开发者可通过如下命令,启动微信服务号平台(H5-WEIXIN)平台的编译:
`vue-cli`
开发者可通过如下命令,启动微信服务号平台(H5-WEIXIN)平台的编译:
```
```
npm run dev:custom h5-weixin
npm run dev:custom h5-weixin
npm run build:custom h5-weixin
npm run build:custom h5-weixin
```
```
`HBuilderX`
会根据
`package.json`
的扩展配置,在
`运行`
、
`发行`
菜单下,生成自定义菜单(微信服务号),开发者点击对应菜单编译运行即可,如下图:

编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录