Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
fad2a5ea
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3599
Star
108
Fork
921
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
120
列表
看板
标记
里程碑
合并请求
109
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
120
Issue
120
列表
看板
标记
里程碑
合并请求
109
合并请求
109
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
fad2a5ea
编写于
3月 08, 2023
作者:
DCloud-WZF
💬
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update(nvue-css): 补充 deep 说明
上级
194b910c
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
19 addition
and
19 deletion
+19
-19
docs/tutorial/nvue-css.md
docs/tutorial/nvue-css.md
+19
-19
未找到文件。
docs/tutorial/nvue-css.md
浏览文件 @
fad2a5ea
...
@@ -14,6 +14,7 @@
...
@@ -14,6 +14,7 @@
-
nvue 的各组件在安卓端默认是透明的,如果不设置
`background-color`
,可能会导致出现重影的问题
-
nvue 的各组件在安卓端默认是透明的,如果不设置
`background-color`
,可能会导致出现重影的问题
-
文字内容,必须只能在
`text`
组件下,
`text`
组件不能换行写内容,否则会出现无法去除的周边空白
-
文字内容,必须只能在
`text`
组件下,
`text`
组件不能换行写内容,否则会出现无法去除的周边空白
-
只有
`text`
标签可以设置字体大小,字体颜色
-
只有
`text`
标签可以设置字体大小,字体颜色
-
不支持
`/deep/`
**HBuilderX 3.1.0+ 开始支持更多简写样式**
**HBuilderX 3.1.0+ 开始支持更多简写样式**
...
@@ -179,7 +180,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
...
@@ -179,7 +180,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
### flex-direction
### flex-direction
定义了 flex 容器中 flex 成员项的排列方向,默认值为 ```
column
```
定义了 flex 容器中 flex 成员项的排列方向,默认值为 ```
column
```
|可选值 |描述 |
|可选值 |描述 |
...
@@ -192,7 +193,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
...
@@ -192,7 +193,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
### flex-wrap
### flex-wrap
决定了 flex 成员项在一行还是多行分布,默认值为```
nowrap
```
决定了 flex 成员项在一行还是多行分布,默认值为```
nowrap
```
|可选值 |描述 |
|可选值 |描述 |
...
@@ -204,7 +205,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
...
@@ -204,7 +205,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
### justify-content
### justify-content
定义了 flex 容器中 flex 成员项在主轴方向上如何排列以处理空白部分。默认值为 ```
flex-start
```
定义了 flex 容器中 flex 成员项在主轴方向上如何排列以处理空白部分。默认值为 ```
flex-start
```
|可选值 |描述 |
|可选值 |描述 |
...
@@ -220,9 +221,9 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
...
@@ -220,9 +221,9 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
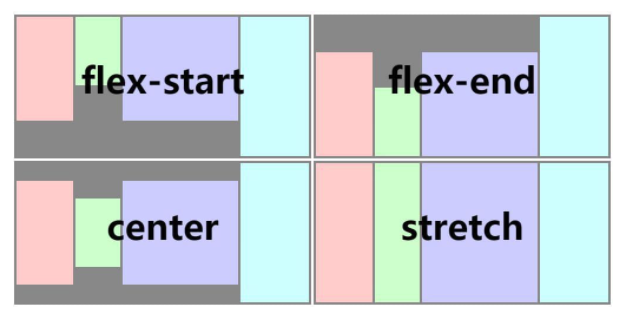
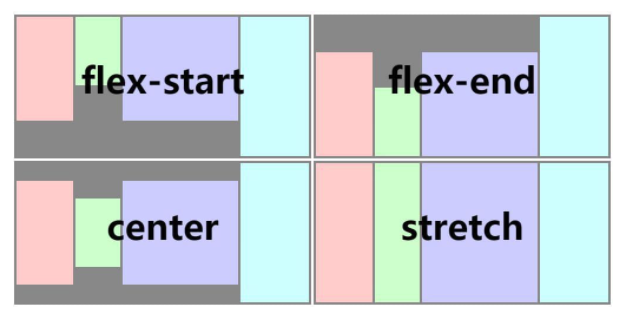
### align-items
### align-items
定义了 flex 容器中 flex 成员项在纵轴方向上如何排列以处理空白部分。默认值为 stretch。
定义了 flex 容器中 flex 成员项在纵轴方向上如何排列以处理空白部分。默认值为 stretch。
|可选值 |描述 |
|可选值 |描述 |
...
@@ -235,7 +236,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
...
@@ -235,7 +236,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一


### flex
### flex
flex 属性定义了 flex 成员项可以占用容器中剩余空间的大小。
flex 属性定义了 flex 成员项可以占用容器中剩余空间的大小。
flex {number}:值为 number 类型。
flex {number}:值为 number 类型。
- 如果所有的成员项设置相同的值 flex: 1,它们将平均分配剩余空间。
- 如果所有的成员项设置相同的值 flex: 1,它们将平均分配剩余空间。
...
@@ -243,7 +244,7 @@ flex {number}:值为 number 类型。
...
@@ -243,7 +244,7 @@ flex {number}:值为 number 类型。
- 如果一个成员项设置的值为 flex: 2,其它的成员项设置的值为 flex: 1,那么这个成员项所占用的剩余空间是其它成员项的 2 倍。
- 如果一个成员项设置的值为 flex: 2,其它的成员项设置的值为 flex: 1,那么这个成员项所占用的剩余空间是其它成员项的 2 倍。
**注意**
**注意**
**Flex 成员项暂不支持 ```
flex-shrink
``` 、 ```
flex-basis
```、```
align-content
``` 属性**。
**Flex 成员项暂不支持 ```
flex-shrink
``` 、 ```
flex-basis
```、```
align-content
``` 属性**。
**该属性不支持 flex: flex-grow | flex-shrink | flex-basis 的简写。**
**该属性不支持 flex: flex-grow | flex-shrink | flex-basis 的简写。**
...
@@ -359,7 +360,7 @@ flex {number}:值为 number 类型。
...
@@ -359,7 +360,7 @@ flex {number}:值为 number 类型。
如果定位元素超过容器边界,在 Android 下,超出部分将不可见,原因在于 Android 端元素 ```overflow``` 默认值为 ```hidden```,但目前 Android 暂不支持设置 ```overflow: visible```。
如果定位元素超过容器边界,在 Android 下,超出部分将不可见,原因在于 Android 端元素 ```overflow``` 默认值为 ```hidden```,但目前 Android 暂不支持设置 ```overflow: visible```。
## Transition
## Transition
```
transition
```允许 CSS 的属性值在一定的时间区间内平滑地过渡。
```
transition
```允许 CSS 的属性值在一定的时间区间内平滑地过渡。
#### transition-property
#### transition-property
...
@@ -401,7 +402,7 @@ flex {number}:值为 number 类型。
...
@@ -401,7 +402,7 @@ flex {number}:值为 number 类型。
|cubic-bezier(x1, y1, x2, y2) |使用三阶贝塞尔函数中自定义 transition 变化过程,函数的参数值必须处于 0 到 1 之间。更多关于三次贝塞尔的信息请参阅 [cubic-bezier](https://cubic-bezier.com/?spm=a2c7j.-zh-docs-styles-common-styles.0.0.3f952164z39lZD#.17,.67,.83,.67)和 [Bézier curve](https://en.wikipedia.org/wiki/B%C3%A9zier_curve?spm=a2c7j.-zh-docs-styles-common-styles.0.0.3f952164z39lZD) |
|cubic-bezier(x1, y1, x2, y2) |使用三阶贝塞尔函数中自定义 transition 变化过程,函数的参数值必须处于 0 到 1 之间。更多关于三次贝塞尔的信息请参阅 [cubic-bezier](https://cubic-bezier.com/?spm=a2c7j.-zh-docs-styles-common-styles.0.0.3f952164z39lZD#.17,.67,.83,.67)和 [Bézier curve](https://en.wikipedia.org/wiki/B%C3%A9zier_curve?spm=a2c7j.-zh-docs-styles-common-styles.0.0.3f952164z39lZD) |
#### 示例
#### 示例
...
@@ -477,7 +478,7 @@ flex {number}:值为 number 类型。
...
@@ -477,7 +478,7 @@ flex {number}:值为 number 类型。
> 除了```perspective```和```transform-origin```,```transition```支持了```transform```的全部能力。 其中transform的```rotate``` 和```rotatez``` 等效.
> 除了```perspective```和```transform-origin```,```transition```支持了```transform```的全部能力。 其中transform的```rotate``` 和```rotatez``` 等效.
#### 示例
#### 示例
...
@@ -629,7 +630,7 @@ flex {number}:值为 number 类型。
...
@@ -629,7 +630,7 @@ flex {number}:值为 number 类型。
> ```background-image``` 优先级高于 ```background-color```,这意味着同时设置 ```background-image``` 和 ```background-color```,```background-color``` 被覆盖。
> ```background-image``` 优先级高于 ```background-color```,这意味着同时设置 ```background-image``` 和 ```background-color```,```background-color``` 被覆盖。
> ```background``` 不支持简写。
> ```background``` 不支持简写。
>
>
> **目前暂不支持 radial-gradient(径向渐变)。**
> **目前暂不支持 radial-gradient(径向渐变)。**
...
@@ -640,7 +641,7 @@ flex {number}:值为 number 类型。
...
@@ -640,7 +641,7 @@ flex {number}:值为 number 类型。
### 阴影```box-shadow```@ios-box-shadow
### 阴影```box-shadow```@ios-box-shadow
{box-shadow:inset offset-x offset-y blur-radius color}
{box-shadow:inset offset-x offset-y blur-radius color}
{box-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影颜色}
{box-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影颜色}
...
@@ -669,9 +670,9 @@ flex {number}:值为 number 类型。
...
@@ -669,9 +670,9 @@ flex {number}:值为 number 类型。
#### 阴影```box-shadow```
#### 阴影```box-shadow```
从HBuilderX3.4.3起,重新支持阴影样式(box-shadow)。修复老版本组件设置```box-shadow```后在不同系统版本出现的显示异常及闪烁问题! 但需要注意设置阴影样式(box-shadow) 的组件需要让出阴影渲染位置,否则会出现阴影显示不全的问题。
从HBuilderX3.4.3起,重新支持阴影样式(box-shadow)。修复老版本组件设置```box-shadow```后在不同系统版本出现的显示异常及闪烁问题! 但需要注意设置阴影样式(box-shadow) 的组件需要让出阴影渲染位置,否则会出现阴影显示不全的问题。
示例
示例
```
JavaScript
```
JavaScript
<template>
<template>
...
@@ -703,7 +704,7 @@ flex {number}:值为 number 类型。
...
@@ -703,7 +704,7 @@ flex {number}:值为 number 类型。
为解决这些问题,从HBuilderX 2.4.7起,新增elevation属性(**组件的属性,不是css样式**)设置组件的层级,Number类型,层级值越大阴影越明显,阴影效果也与组件位置有关,越靠近页面底部阴影效果越明显
为解决这些问题,从HBuilderX 2.4.7起,新增elevation属性(**组件的属性,不是css样式**)设置组件的层级,Number类型,层级值越大阴影越明显,阴影效果也与组件位置有关,越靠近页面底部阴影效果越明显
用法
用法
```
html
```
html
<view
elevation=
"5px"
></view>
<view
elevation=
"5px"
></view>
...
@@ -724,8 +725,8 @@ flex {number}:值为 number 类型。
...
@@ -724,8 +725,8 @@ flex {number}:值为 number 类型。
### color
### color
color {color}:文字颜色,支持如下字段:
color {color}:文字颜色,支持如下字段:
* RGB( rgb(255, 0, 0) )
* RGB( rgb(255, 0, 0) )
* RGBA( rgba(255, 0, 0, 0.5) )
* RGBA( rgba(255, 0, 0, 0.5) )
* 十六进制( #ff0000 );
* 十六进制( #ff0000 );
* 精简写法的十六进制( #f00 )
* 精简写法的十六进制( #f00 )
* 色值关键字(red)
* 色值关键字(red)
...
@@ -757,7 +758,7 @@ font-weight {string}:字体粗细程度。默认值: ```normal```;
...
@@ -757,7 +758,7 @@ font-weight {string}:字体粗细程度。默认值: ```normal```;
> 只支持 ```
text
``` 和 ```
richtext
```
> 只支持 ```
text
``` 和 ```
richtext
```
>
>
> 不支持 ```
text-decoration:overline
```
> 不支持 ```
text-decoration:overline
```
...
@@ -806,4 +807,3 @@ line-height {length}: 正整数,每行文字高度。```line-height```是 top
...
@@ -806,4 +807,3 @@ line-height {length}: 正整数,每行文字高度。```line-height```是 top
> 在 Android 平台暂不支持
> 在 Android 平台暂不支持
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录