Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
e578ece2
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3593
Star
108
Fork
920
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
120
列表
看板
标记
里程碑
合并请求
108
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
120
Issue
120
列表
看板
标记
里程碑
合并请求
108
合并请求
108
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
e578ece2
编写于
7月 05, 2024
作者:
VK1688
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update:使用uts调用鸿蒙原生API
上级
bf9dc218
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
216 addition
and
0 deletion
+216
-0
docs/tutorial/harmony/dev.md
docs/tutorial/harmony/dev.md
+216
-0
未找到文件。
docs/tutorial/harmony/dev.md
浏览文件 @
e578ece2
...
...
@@ -110,6 +110,222 @@

## 使用uts调用鸿蒙原生API@nativeapi
这里以打开华为应用市场详情页为例
定于API名称为:uni.openAppProduct
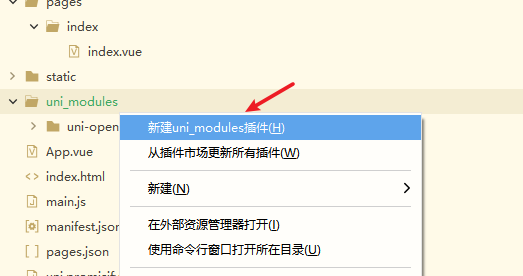
1.
右键 uni_modules 目录(没有则新建目录)点击
`新建uni_modules插件`

2.
插件名称为
`uni-openAppProduct`
(注意,开发者自己创建时,不可以使用
`uni-`
开头,应以自己名字或昵称的缩写命令,如:
`wq-openAppProduct`
3.
修改插件根目录的
`package.json`
,新增如下配置,arkts 为 true 代表支持鸿蒙
```
js
"
uni-ext-api
"
:
{
"
uni
"
:
{
"
openAppProduct
"
:
{
"
name
"
:
"
openAppProduct
"
,
"
app
"
:
{
"
js
"
:
false
,
"
kotlin
"
:
false
,
"
swift
"
:
false
,
"
arkts
"
:
true
}
}
}
},
```
4.
编写插件根目录下的
`/utssdk/interface.uts`
文件,内容如下
````
js
export
interface
Uni
{
/**
* openAppProduct()
* @description
* 跳转应用市场详情页
* @param {OpenAppProductOptions} options
* @return {void}
* @example
```typescript
uni.openAppProduct({});
```
*/
openAppProduct
(
options
:
OpenAppProductOptions
)
:
void
;
}
export
type
OpenAppProduct
=
(
options
:
OpenAppProductOptions
)
=>
void
;
export
type
OpenAppProductSuccess
=
{
/**
* 错误信息
*/
errMsg
:
string
};
export
type
OpenAppProductSuccessCallback
=
(
result
:
OpenAppProductSuccess
)
=>
void
;
export
type
OpenAppProductFail
=
{
/**
* 错误信息
*/
errMsg
:
string
};
export
type
OpenAppProductFailCallback
=
(
result
:
OpenAppProductFail
)
=>
void
;
export
type
OpenAppProductComplete
=
{
/**
* 错误信息
*/
errMsg
:
string
};
export
type
OpenAppProductCompleteCallback
=
(
result
:
OpenAppProductComplete
)
=>
void
;
export
type
OpenAppProductOptions
=
{
/**
* 接口调用成功的回调函数
* @defaultValue null
*/
success
?:
OpenAppProductSuccessCallback
|
null
,
/**
* 接口调用失败的回调函数
* @defaultValue null
*/
fail
?:
OpenAppProductFailCallback
|
null
,
/**
* 接口调用结束的回调函数(调用成功、失败都会执行)
* @defaultValue null
*/
complete
?:
OpenAppProductCompleteCallback
|
null
};
````
5.
编写插件根目录下的
`/utssdk/app-harmony/index.uts`
文件(没有则新建),内容如下
```
js
import
{
OpenAppProduct
,
OpenAppProductOptions
,
OpenAppProductSuccess
,
OpenAppProductFail
,
OpenAppProductComplete
}
from
'
../interface.uts
'
import
bundleManager
from
'
@ohos.bundle.bundleManager
'
;
export
{
OpenAppProduct
,
OpenAppProductOptions
,
OpenAppProductSuccess
,
OpenAppProductFail
,
OpenAppProductComplete
}
import
{
productViewManager
}
from
'
@kit.StoreKit
'
;
import
{
hilog
}
from
'
@kit.PerformanceAnalysisKit
'
;
import
type
{
common
,
Want
}
from
'
@kit.AbilityKit
'
;
import
{
BusinessError
}
from
'
@kit.BasicServicesKit
'
;
export
function
openAppProduct
(
options
:
OpenAppProductOptions
)
{
let
isSuccess
=
true
;
try
{
const
request
:
Want
=
{
parameters
:
{
// 此处填入要加载的应用包名,例如: bundleName: "com.huawei.hmsapp.appgallery"
bundleName
:
bundleManager
.
getBundleInfoForSelfSync
(
bundleManager
.
BundleFlag
.
GET_BUNDLE_INFO_DEFAULT
).
name
// 加载当前包名
}
};
productViewManager
.
loadProduct
(
getContext
()
as
common
.
UIAbilityContext
,
request
,
{
onError
:
(
err
:
BusinessError
)
=>
{
isSuccess
=
false
;
hilog
.
info
(
0
,
'
TAG
'
,
`loadProduct onError. code is
${
err
.
code
}
, message is
${
err
.
message
}
`
);
let
result
:
OpenAppProductFail
=
{
errMsg
:
err
.
message
??
""
};
const
completeResult
:
OpenAppProductComplete
=
{
errMsg
:
err
.
message
??
""
}
options
?.
fail
?.(
result
);
options
?.
complete
?.(
completeResult
);
}
}
as
productViewManager
.
ProductViewCallback
);
}
catch
(
err
)
{
isSuccess
=
false
;
hilog
.
error
(
0
,
'
TAG
'
,
`loadProduct failed. code is
${
err
.
code
}
, message is
${
err
.
message
}
`
);
let
result
:
OpenAppProductFail
=
{
errMsg
:
err
.
message
??
""
};
const
completeResult
:
OpenAppProductComplete
=
{
errMsg
:
err
.
message
??
""
}
options
?.
fail
?.(
result
);
options
?.
complete
?.(
completeResult
);
}
// productViewManager.loadProduct 没有成功回调,故以此方式判断是否成功执行
if
(
isSuccess
)
{
let
result
:
OpenAppProductSuccess
=
{
errMsg
:
"
ok
"
};
const
completeResult
:
OpenAppProductComplete
=
{
errMsg
:
"
ok
"
}
options
?.
success
?.(
result
);
options
?.
complete
?.(
completeResult
);
}
}
```
6.
编写演示页面,项目根目录下
`/pages/index/index.vue`
内容如下
```
vue
<
template
>
<view
class=
"content"
>
<button
@
click=
"openAppProduct"
>
打开应用市场
</button>
</view>
</
template
>
<
script
lang=
"uts"
>
export
default
{
data
()
{
return
{
}
},
onLoad
()
{
},
methods
:
{
openAppProduct
()
{
uni
.
openAppProduct
({
success
:
(
res
)
=>
{
console
.
log
(
'
success:
'
,
JSON
.
stringify
(
res
));
},
fail
:
(
err
)
=>
{
console
.
error
(
'
fail:
'
,
JSON
.
stringify
(
err
));
},
complete
:
(
res
)
=>
{
console
.
log
(
'
complete:
'
,
JSON
.
stringify
(
res
));
}
});
}
}
}
</
script
>
<
style
>
.content
{
display
:
flex
;
flex-direction
:
column
;
align-items
:
center
;
justify-content
:
center
;
}
</
style
>
```
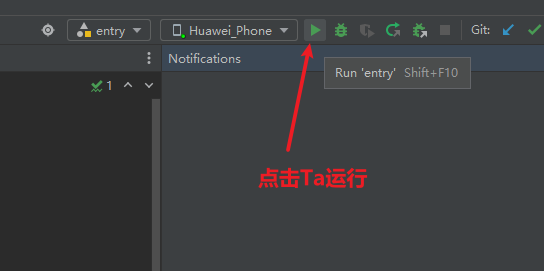
7.
点击 HBuilderX 上方【运行】菜单,运行到鸿蒙 DevEco Studio

8.
鸿蒙 DevEco Studio 启动项目
## 注意事项@tips
*
移植已有的 uni-app 项目源码时,如有其他 npm 依赖,请自行安装
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录