Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
e1f8c2cc
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3290
Star
107
Fork
834
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
100
列表
看板
标记
里程碑
合并请求
78
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
100
Issue
100
列表
看板
标记
里程碑
合并请求
78
合并请求
78
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
e1f8c2cc
编写于
2月 24, 2022
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update: move docs
上级
0c6668d8
变更
11
隐藏空白更改
内联
并排
Showing
11 changed file
with
192 addition
and
192 deletion
+192
-192
docs/tutorial/android-store-examination.md
docs/tutorial/android-store-examination.md
+0
-0
docs/tutorial/android-store-faq.md
docs/tutorial/android-store-faq.md
+0
-0
docs/tutorial/app-ios-schemewhitelist.md
docs/tutorial/app-ios-schemewhitelist.md
+0
-0
docs/tutorial/app-oauth-facebook.md
docs/tutorial/app-oauth-facebook.md
+66
-66
docs/tutorial/app-oauth-google.md
docs/tutorial/app-oauth-google.md
+33
-33
docs/tutorial/app-payment-paypal-open.md
docs/tutorial/app-payment-paypal-open.md
+24
-24
docs/tutorial/app-payment-stripe-open.md
docs/tutorial/app-payment-stripe-open.md
+12
-12
docs/tutorial/app-push-fcm.md
docs/tutorial/app-push-fcm.md
+57
-57
docs/tutorial/app-push.md
docs/tutorial/app-push.md
+0
-0
docs/tutorial/app-sec-confusion.md
docs/tutorial/app-sec-confusion.md
+0
-0
docs/tutorial/snippet.md
docs/tutorial/snippet.md
+0
-0
未找到文件。
docs/android-store-examination.md
→
docs/
tutorial/
android-store-examination.md
浏览文件 @
e1f8c2cc
文件已移动
docs/android-store-faq.md
→
docs/
tutorial/
android-store-faq.md
浏览文件 @
e1f8c2cc
文件已移动
docs/app-ios-schemewhitelist.md
→
docs/
tutorial/
app-ios-schemewhitelist.md
浏览文件 @
e1f8c2cc
文件已移动
docs/app-oauth-facebook.md
→
docs/
tutorial/
app-oauth-facebook.md
浏览文件 @
e1f8c2cc
#### 准备条件
-
可访问Facebook服务器
注意:中国境内可能无法访问Fackbook服务器
-
注册Facebook账号,登录
[
Facebook
](
http://www.facebook.com
)
#### 创建应用
*
打开
[
Facebook开发者中心
](
http://developers.facebook.com/
)
*
点击右上角"我的应用"

*
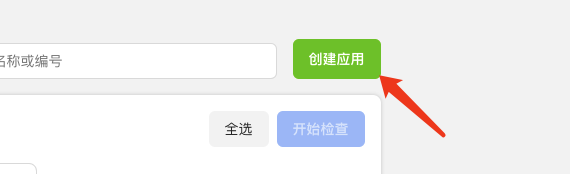
进入应用管理界面,点击"创建应用"

*
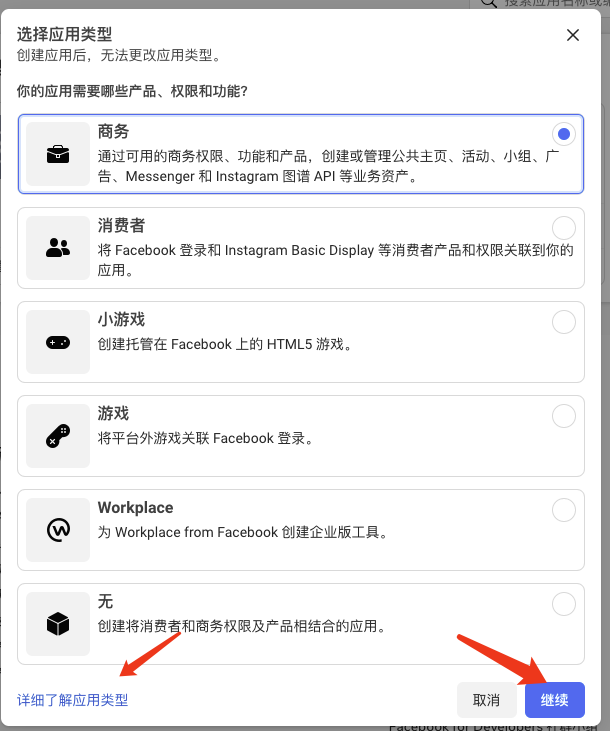
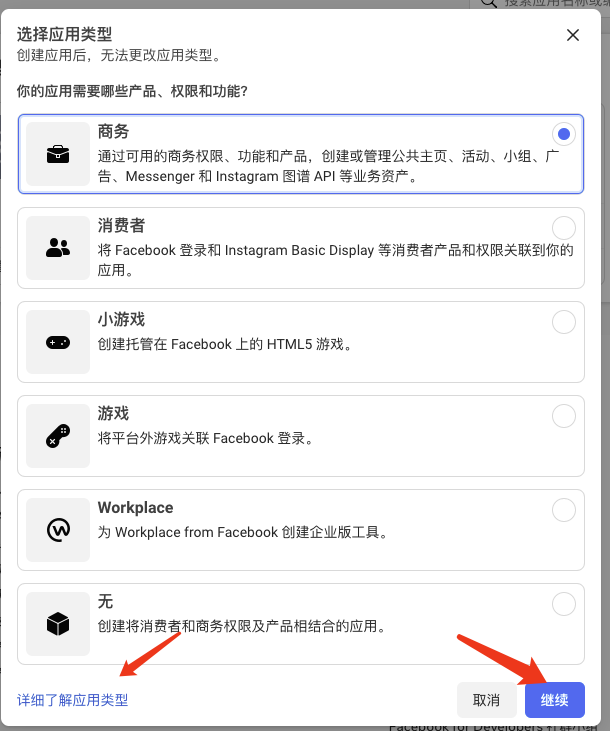
根据需要选择应用产品的类型(应用类型详见"详细了解应用类型"),然后点击继续

*
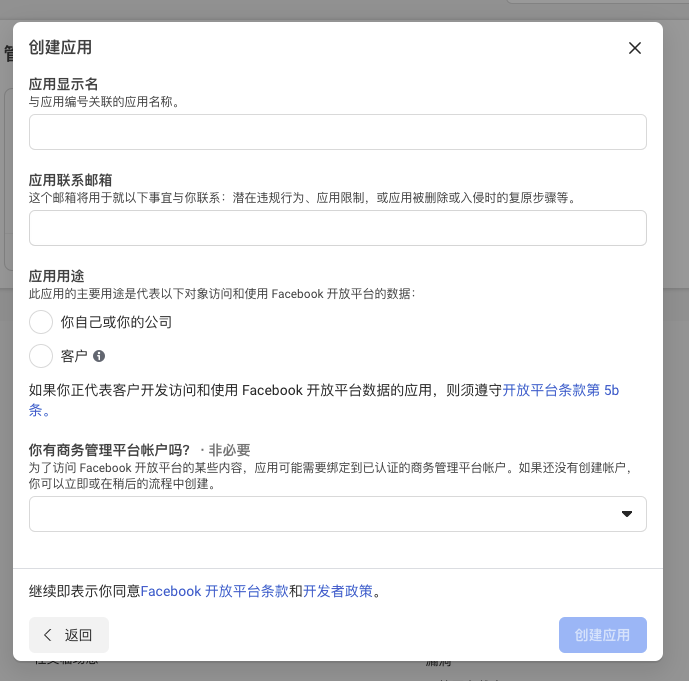
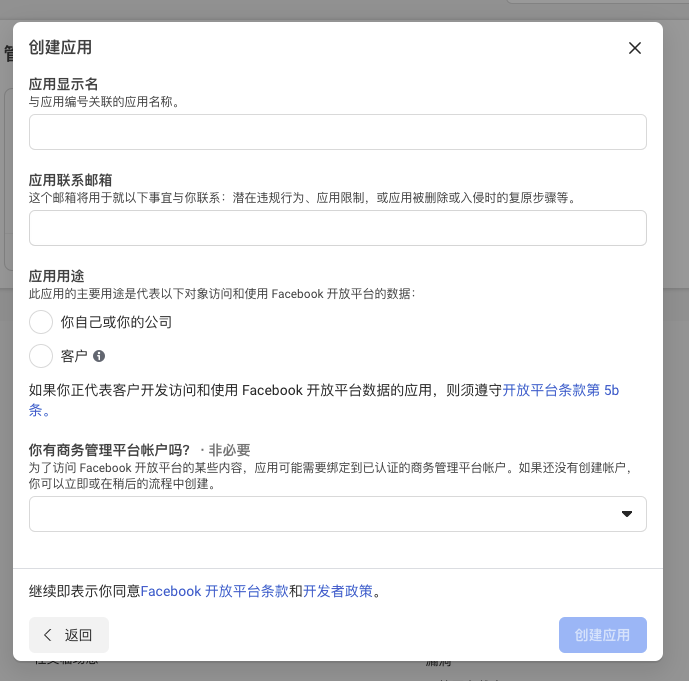
填写应用信息

*
创建完成后即可获取应用的应用编号(即appID)
*
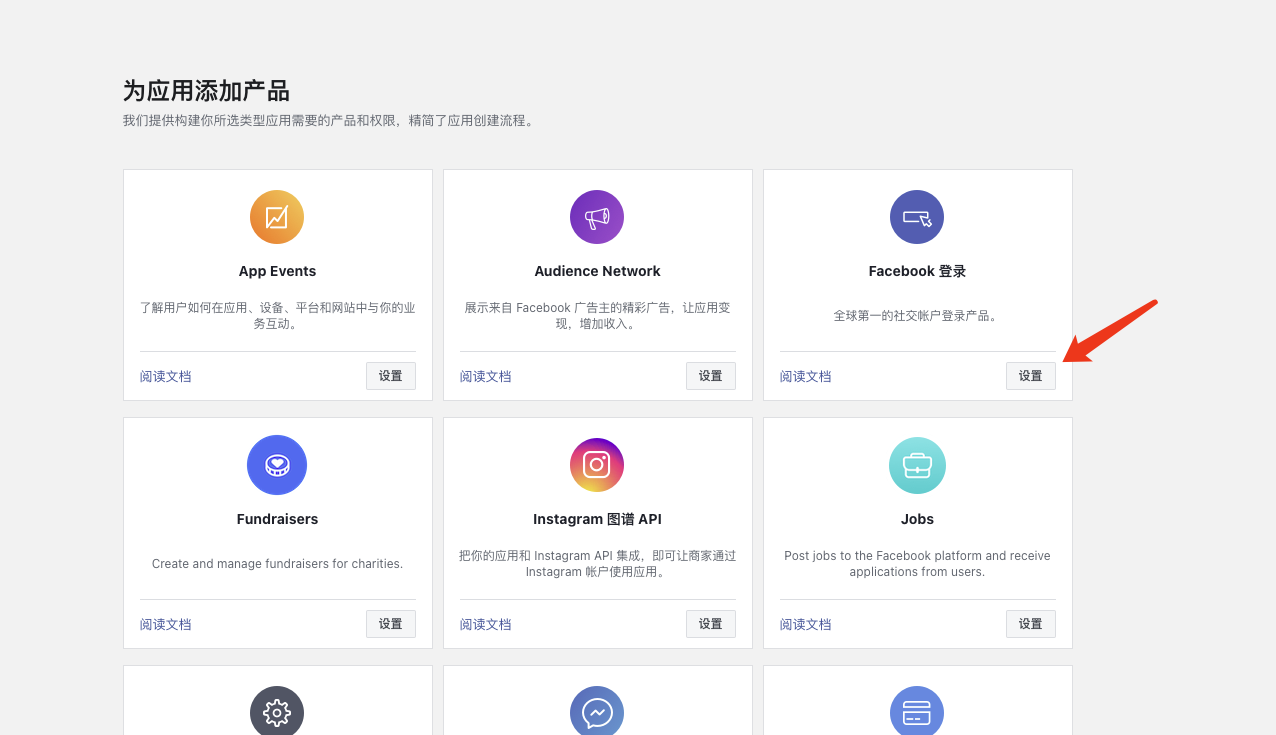
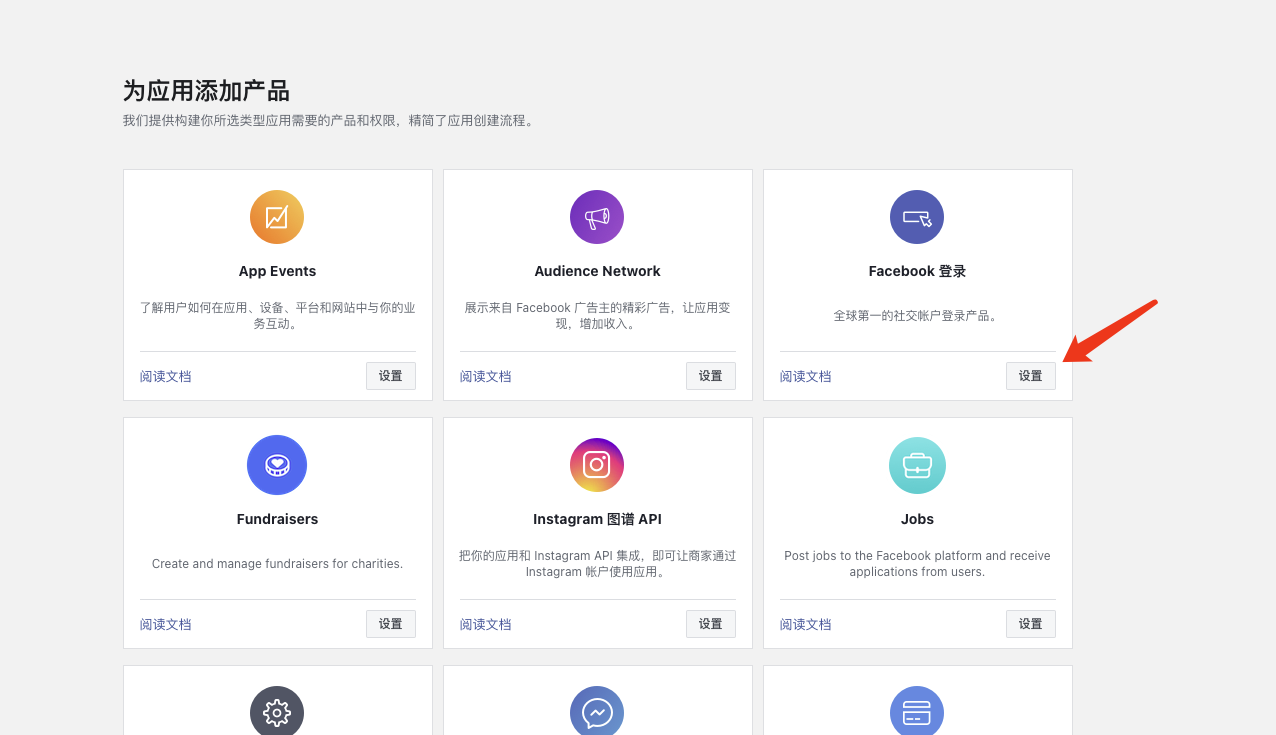
为应用添加登录功能

#### 设置登录-iOS
*
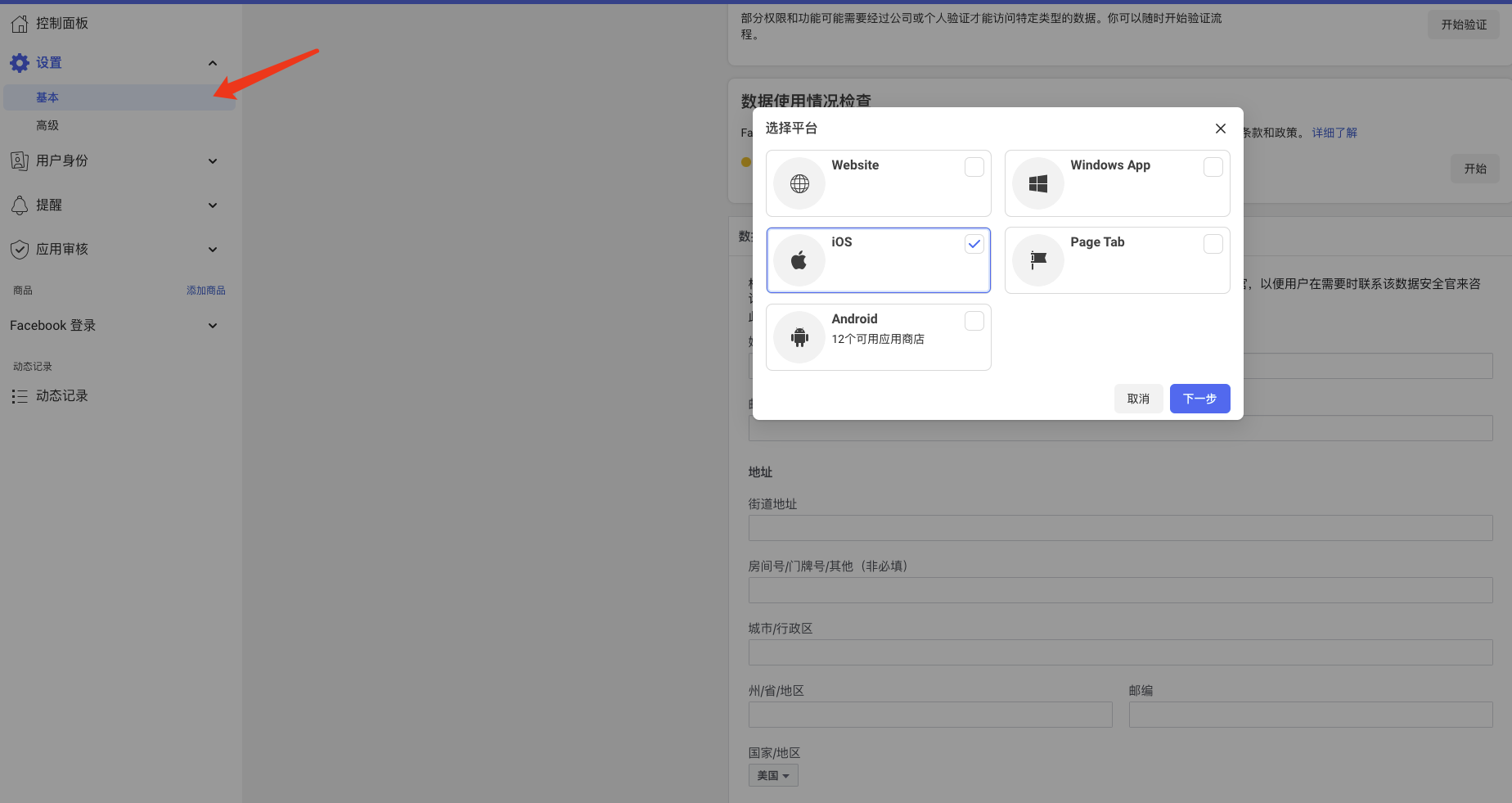
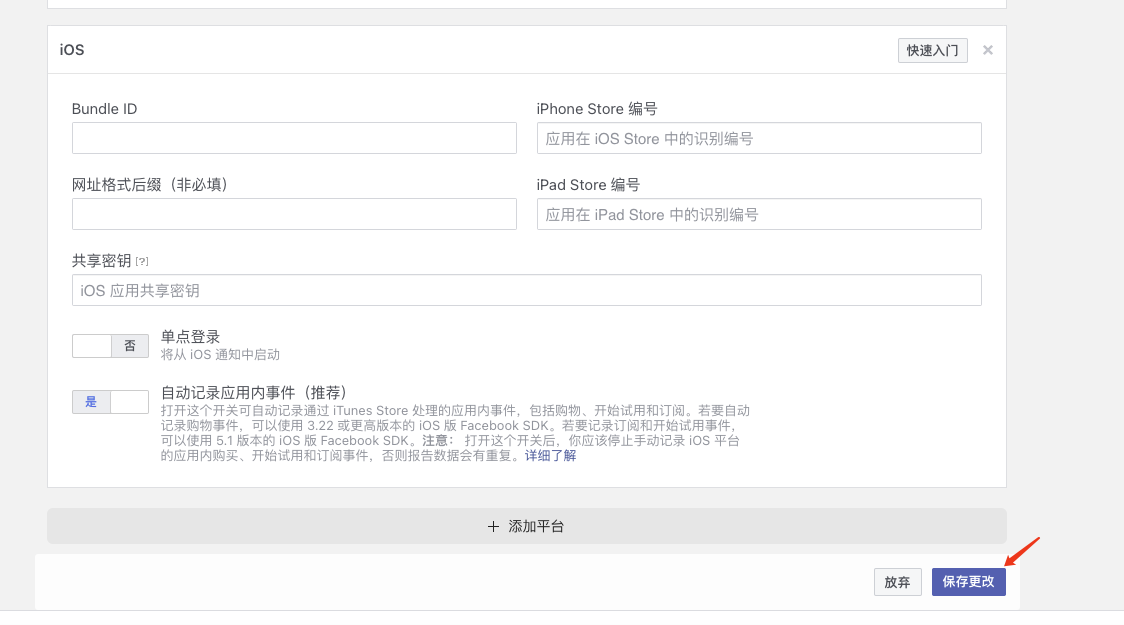
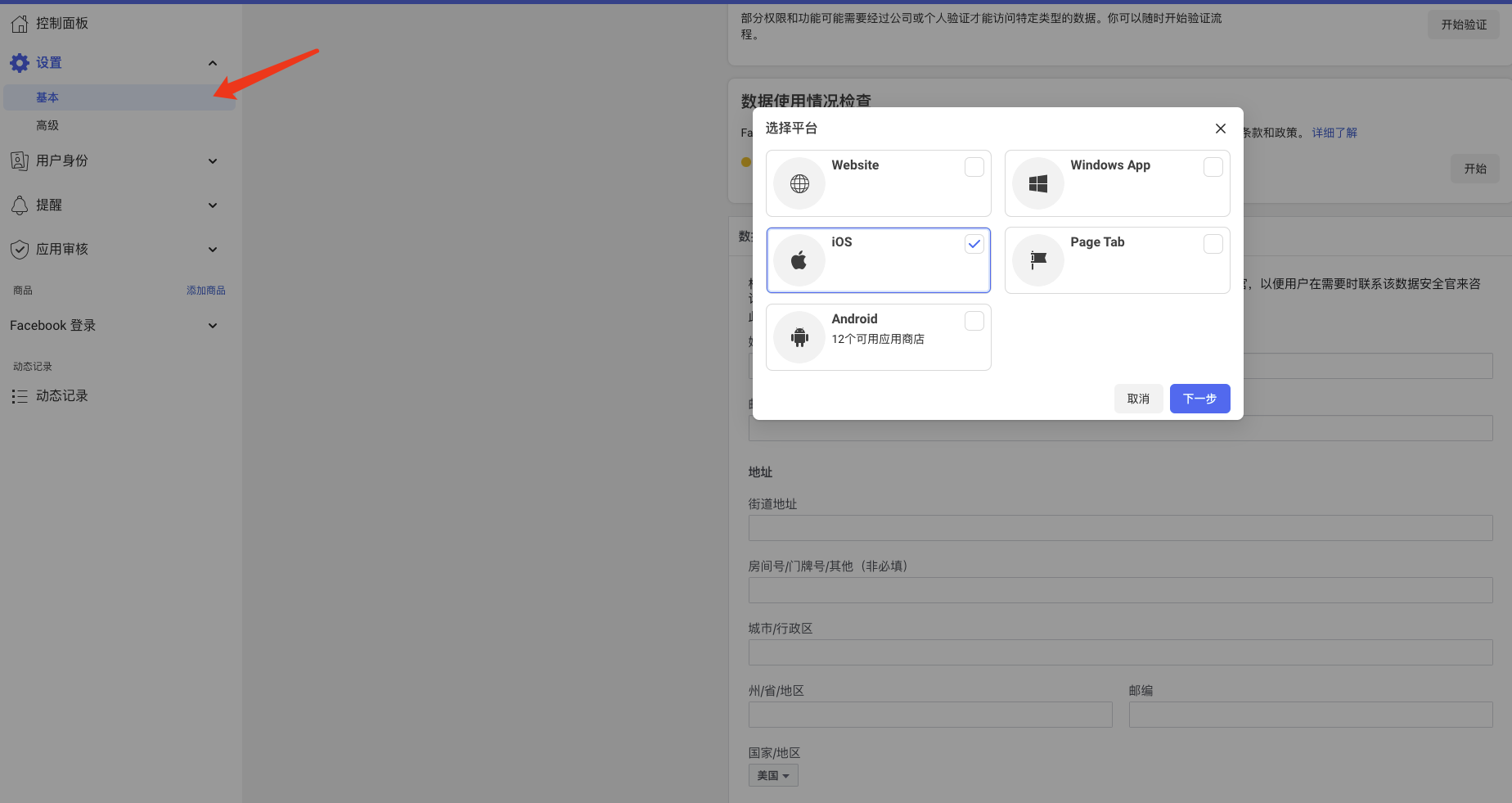
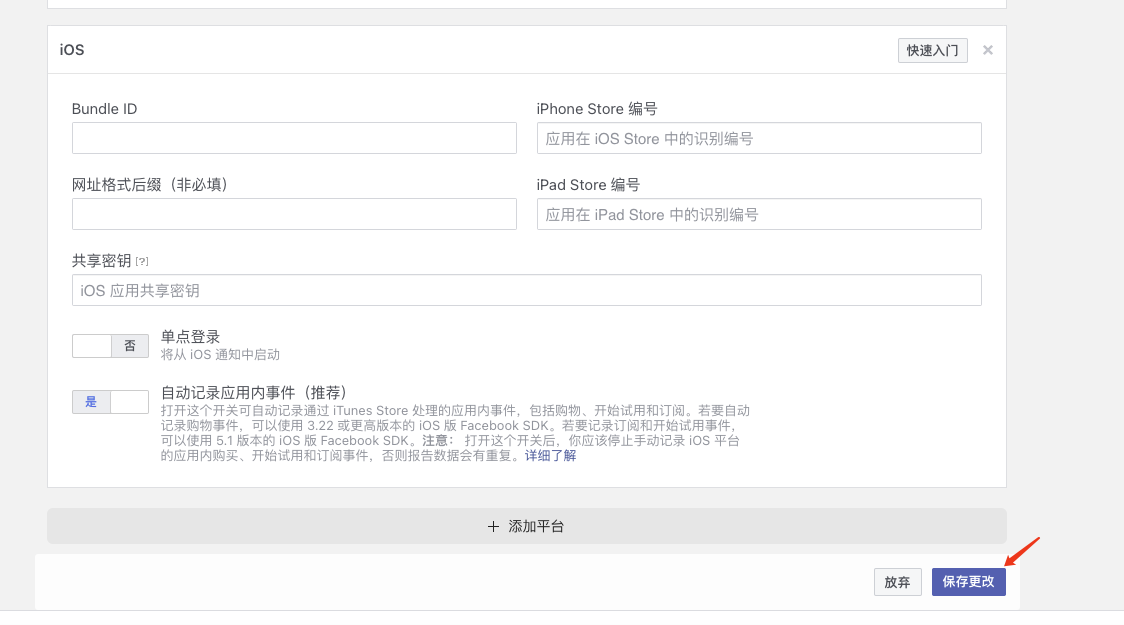
我的应用--设置--基本,选择添加平台,选择iOS

*
填写信息保存即可

#### 设置登录-Android
*
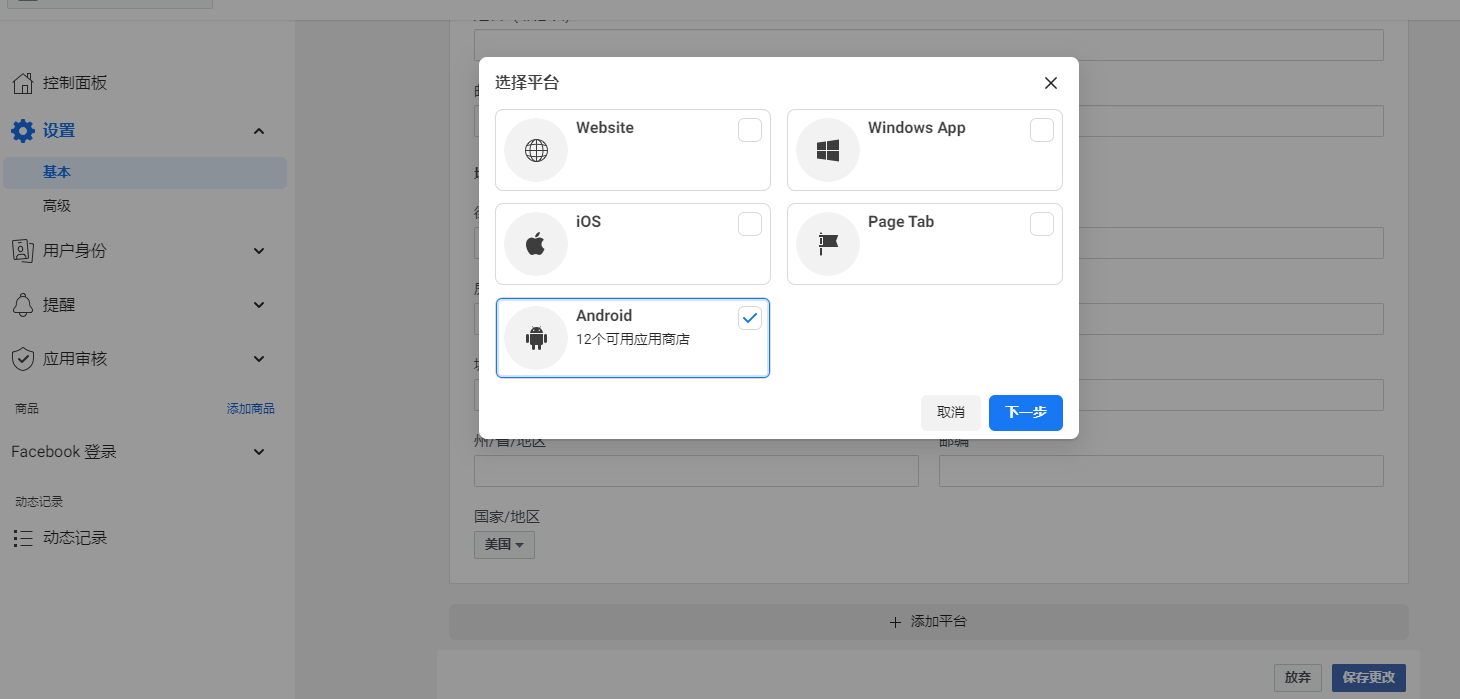
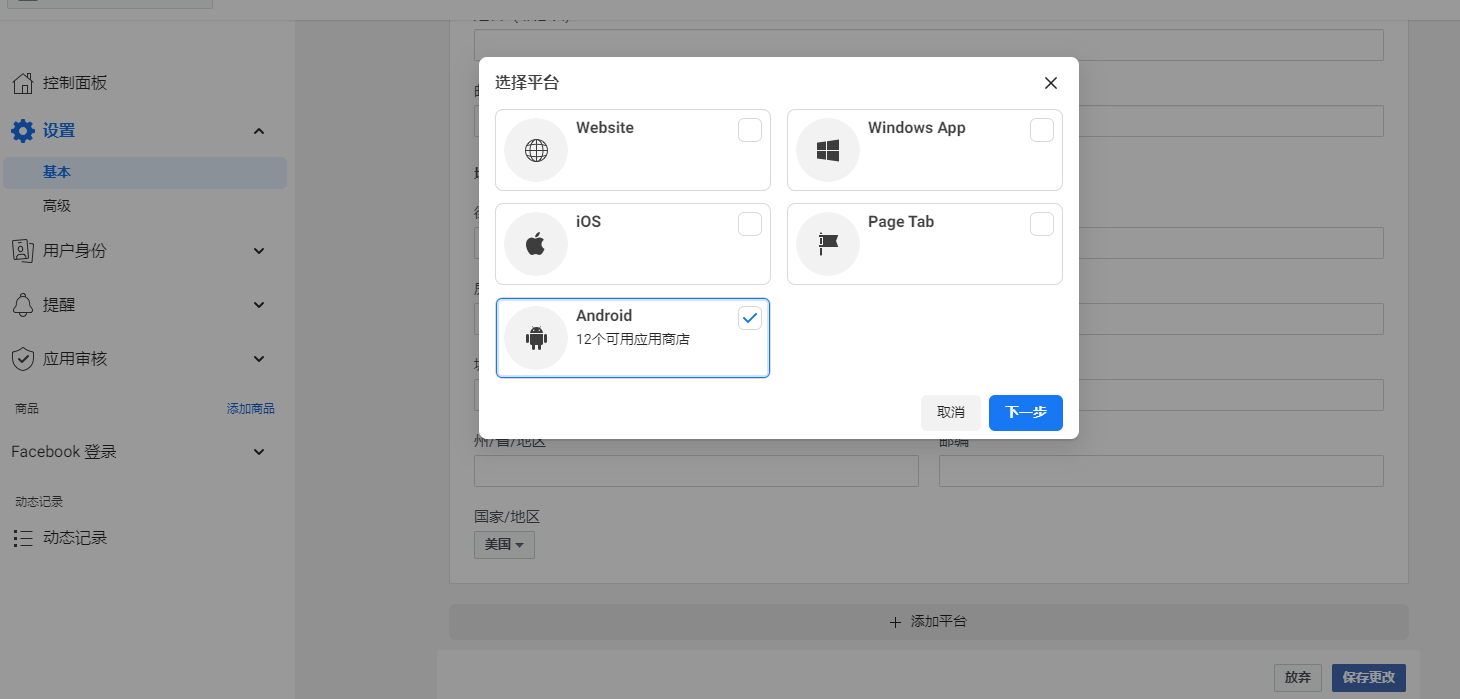
我的应用--设置--基本,选择添加平台

*
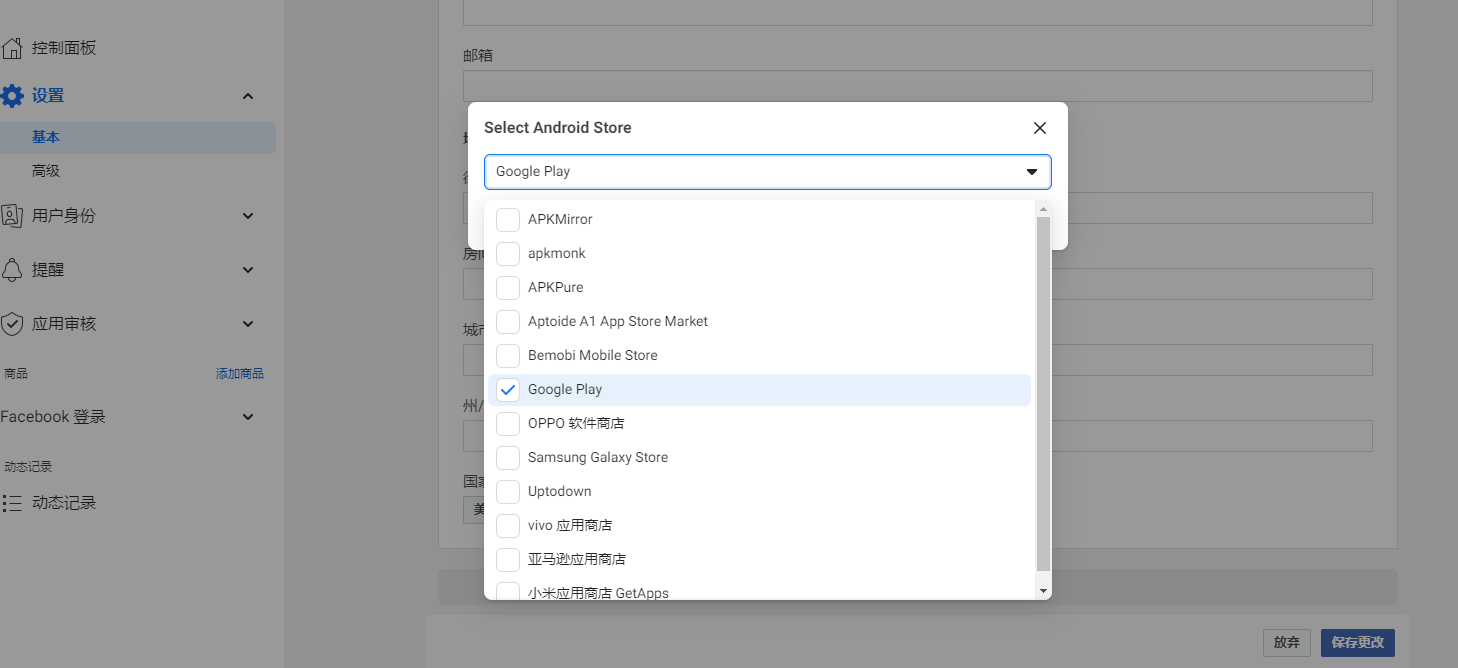
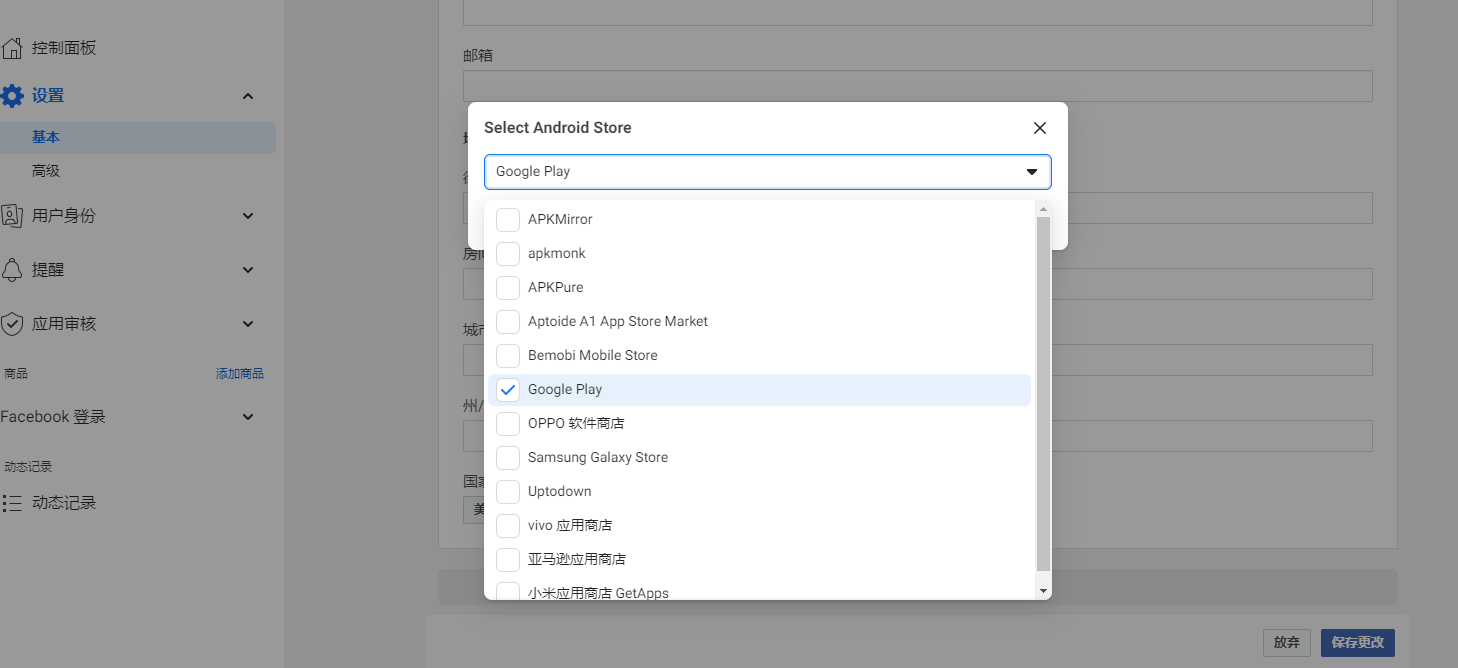
选择android平台,应用商店选择Google Play

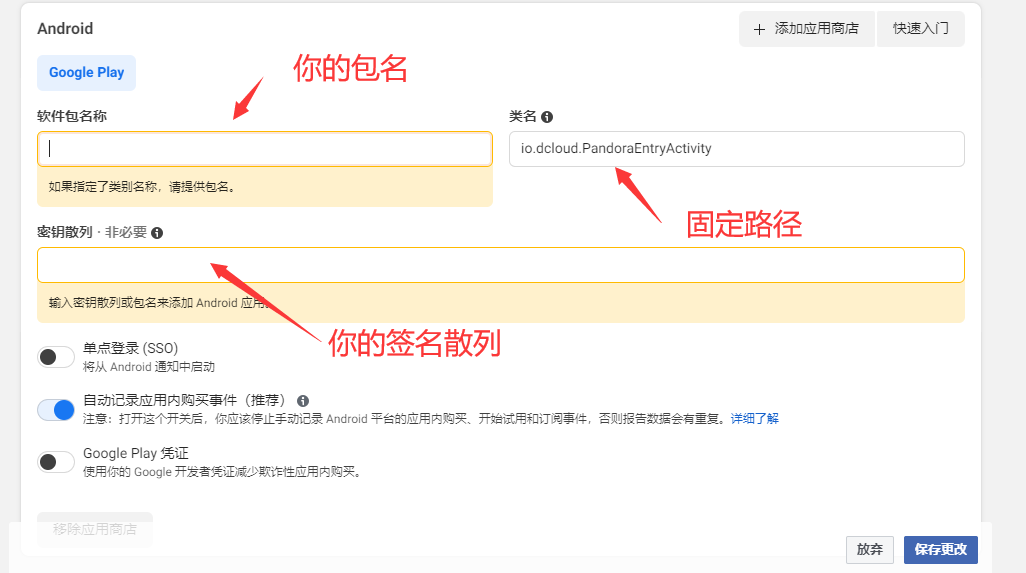
*
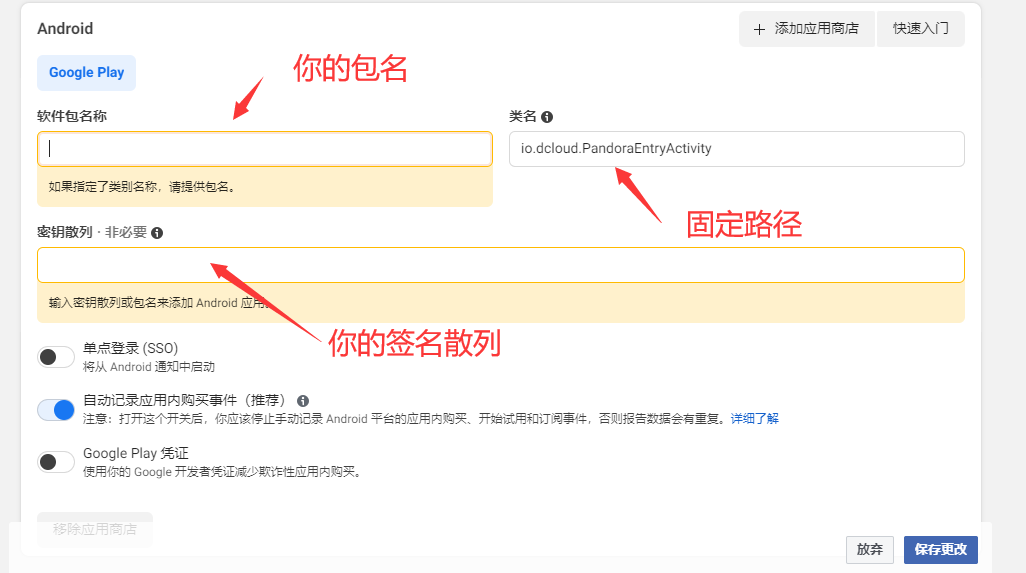
填写必要的包名和散列信息,类名是固定的。如图
散列的获取方法,参考文档:
https://developers.facebook.com/docs/facebook-login/android 第六小节
如果获取到的散列位数不对,需要找台linux/mac 计算机。
使用下面的命令获取
keytool -exportcert -alias hbuilder -keystore ./HBuilder.keystore | openssl dgst -sha1 -binary | openssl base64

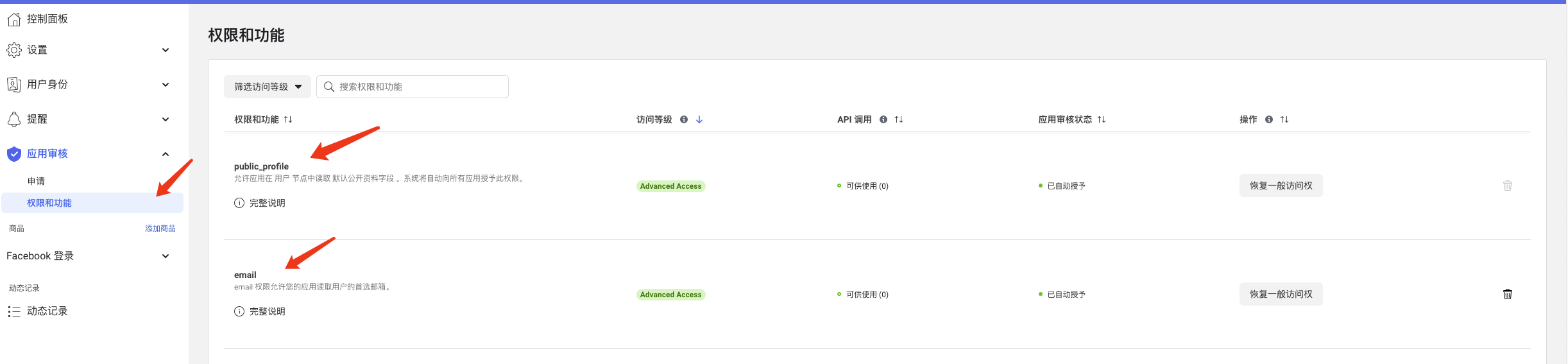
#### 应用权限
使用Facebook登录需开启"public_profile"以及"email"的访问权限
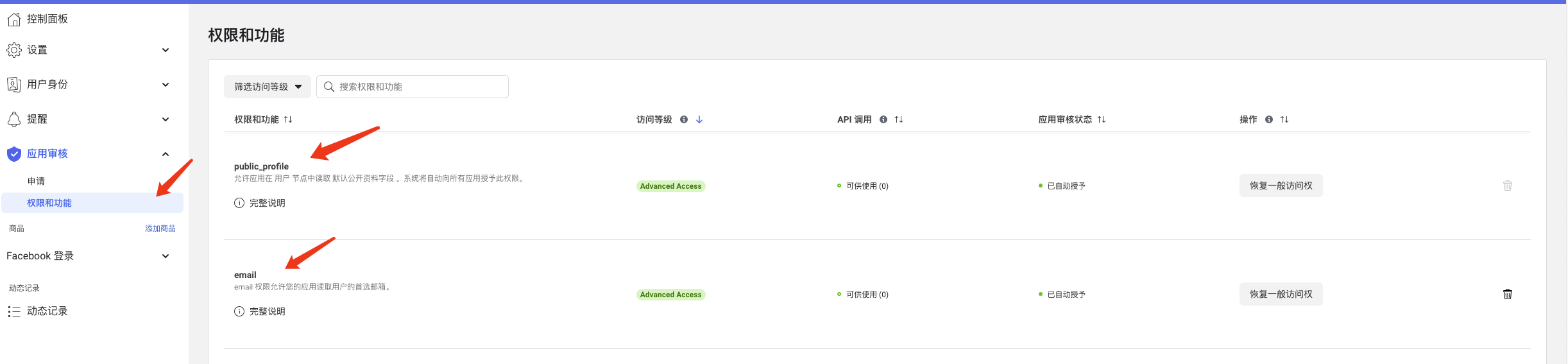
点击"应用审核"-"权限和功能",开启"public_profile"以及"email"的高级访问权限

#### 准备条件
-
可访问Facebook服务器
注意:中国境内可能无法访问Fackbook服务器
-
注册Facebook账号,登录
[
Facebook
](
http://www.facebook.com
)
#### 创建应用
*
打开
[
Facebook开发者中心
](
http://developers.facebook.com/
)
*
点击右上角"我的应用"

*
进入应用管理界面,点击"创建应用"

*
根据需要选择应用产品的类型(应用类型详见"详细了解应用类型"),然后点击继续

*
填写应用信息

*
创建完成后即可获取应用的应用编号(即appID)
*
为应用添加登录功能

#### 设置登录-iOS
*
我的应用--设置--基本,选择添加平台,选择iOS

*
填写信息保存即可

#### 设置登录-Android
*
我的应用--设置--基本,选择添加平台

*
选择android平台,应用商店选择Google Play

*
填写必要的包名和散列信息,类名是固定的。如图
散列的获取方法,参考文档:
https://developers.facebook.com/docs/facebook-login/android 第六小节
如果获取到的散列位数不对,需要找台linux/mac 计算机。
使用下面的命令获取
keytool -exportcert -alias hbuilder -keystore ./HBuilder.keystore | openssl dgst -sha1 -binary | openssl base64

#### 应用权限
使用Facebook登录需开启"public_profile"以及"email"的访问权限
点击"应用审核"-"权限和功能",开启"public_profile"以及"email"的高级访问权限

docs/app-oauth-google.md
→
docs/
tutorial/
app-oauth-google.md
浏览文件 @
e1f8c2cc
#### 准备条件
-
可访问Google服务器
注意:中国境内无法访问Google服务器
-
注册Google账号
#### Android开通步骤
*
打开Google 登录引导页
网址: https://developers.google.com/identity/sign-in/android/sign-in?hl=zh-cn
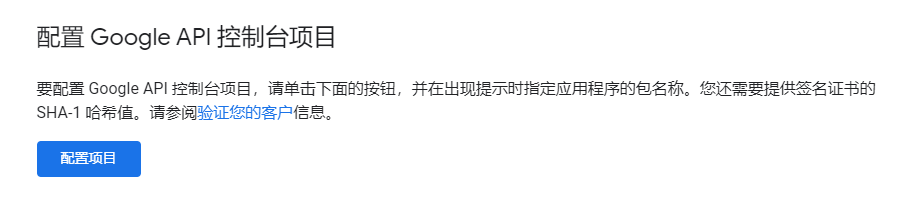
*
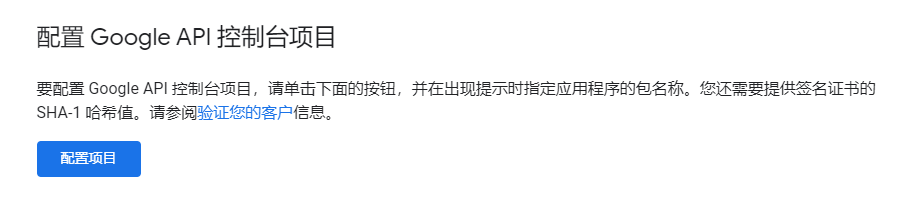
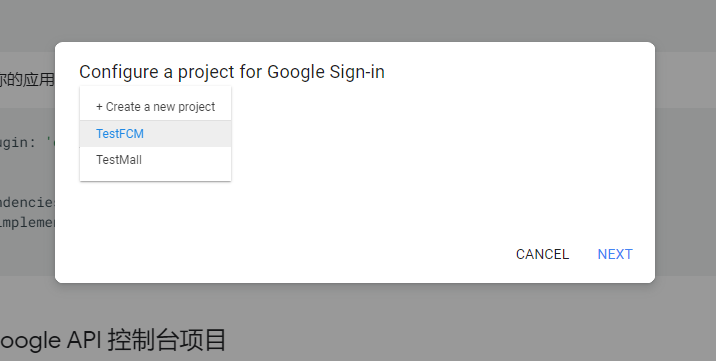
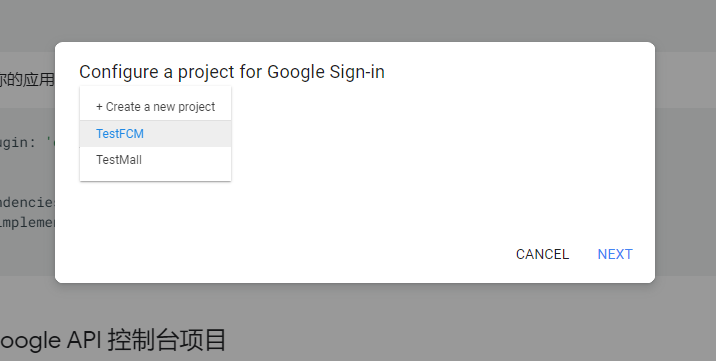
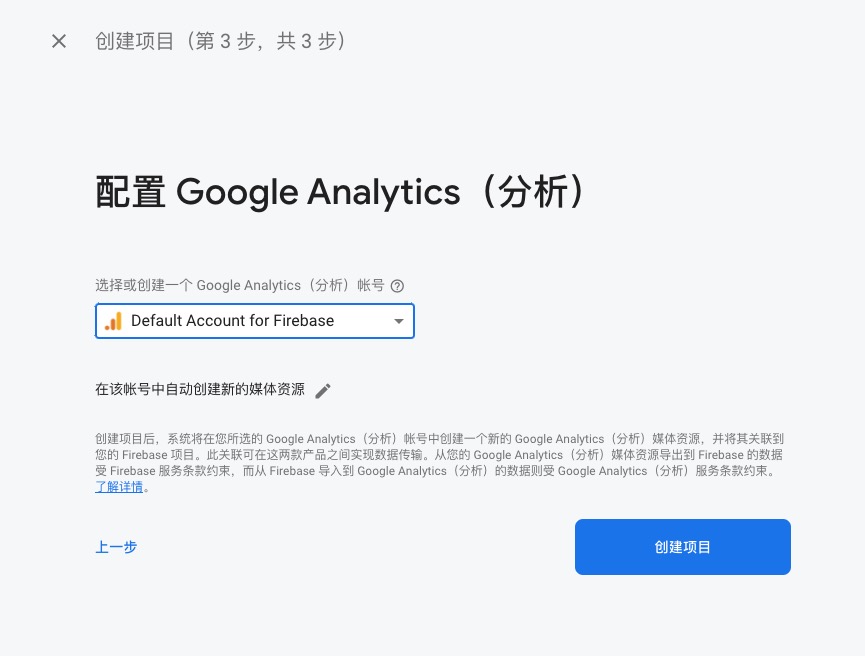
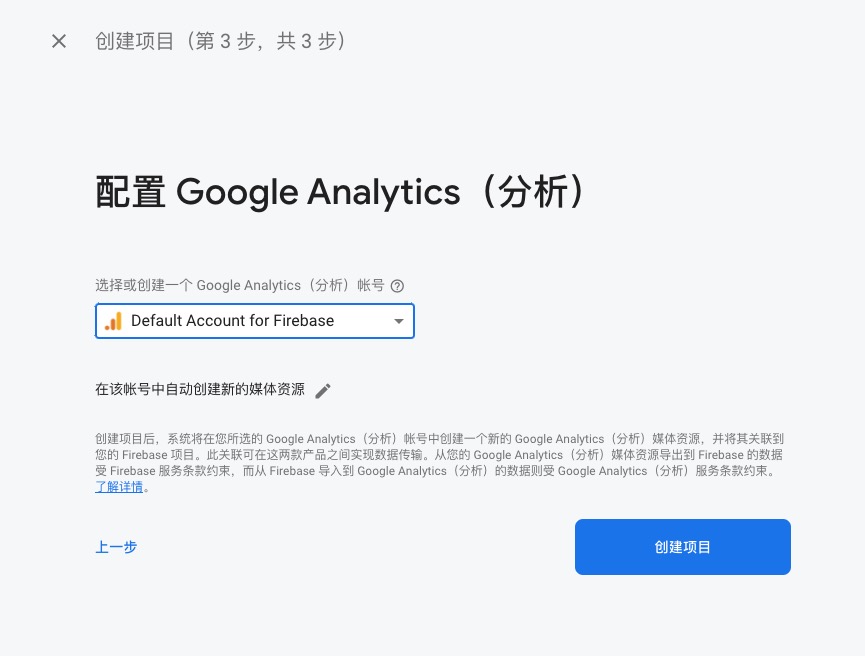
选择项目配置

点击后出现项目与应用选择界面,如果你有已创建过的Firebase项目,可以直接选择。如果没有,可以选择新建一个Google Api 项目。

*
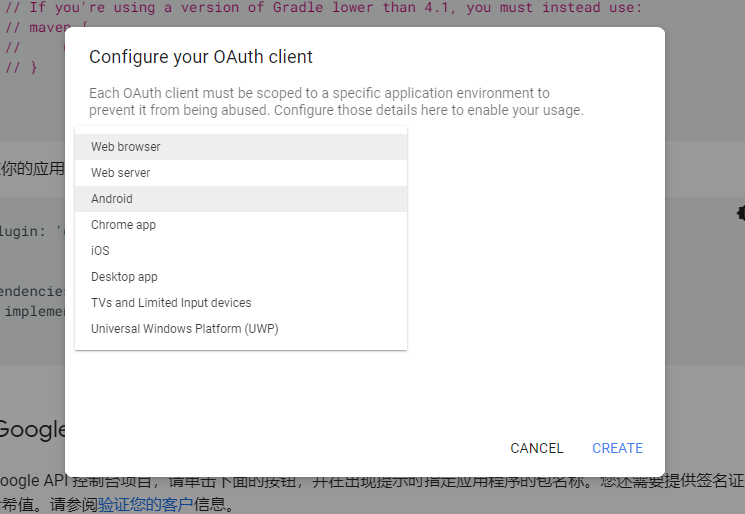
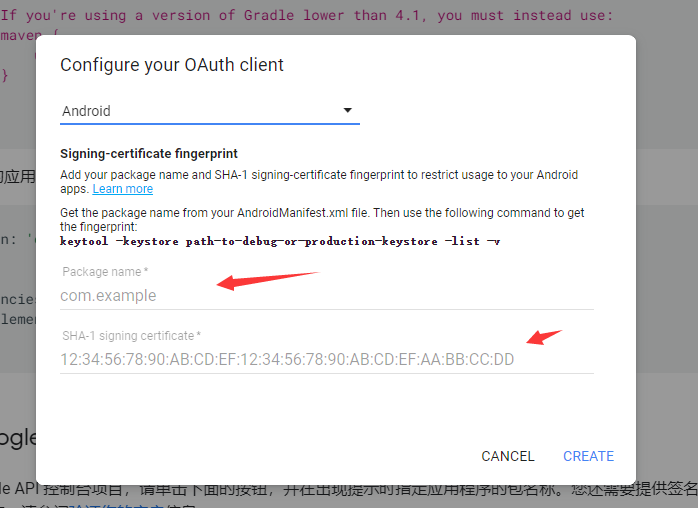
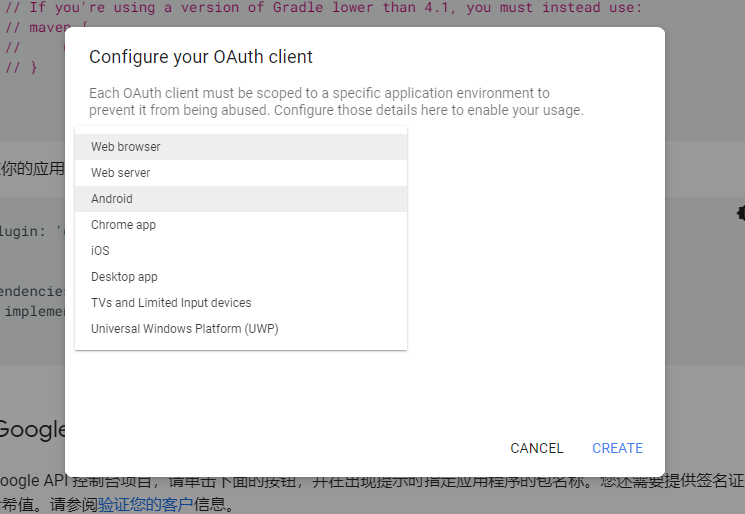
选择项目后,在该项目下新建一个应用
选择应用平台 android

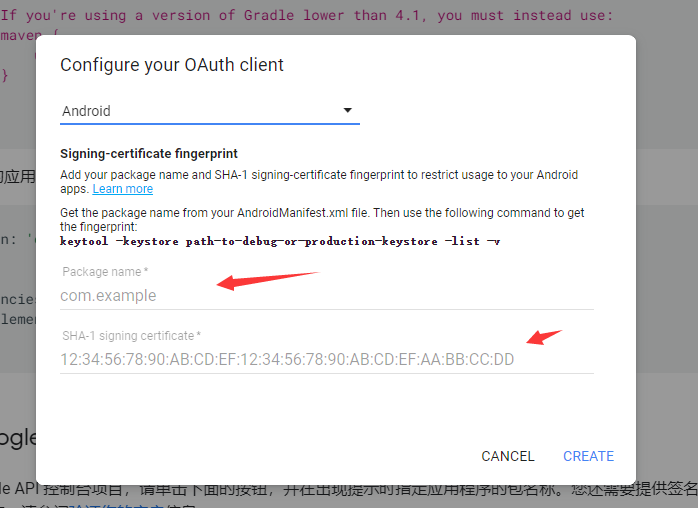
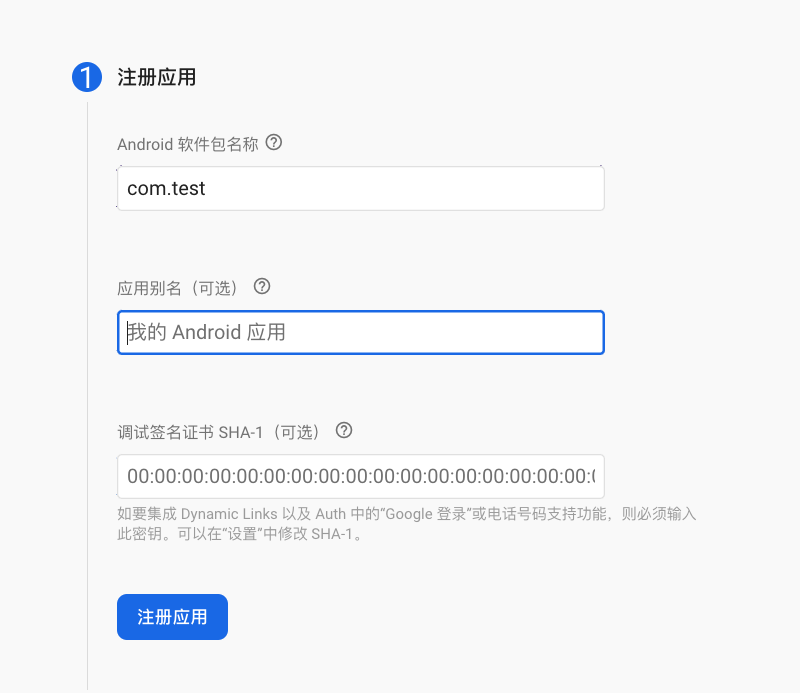
需要填写应用的包名和sha1指纹,指纹的获取方法在界面上有提示。按照提示操作即可。

点击创建,即可完成开通步骤。
#### iOS开通步骤
*
打开
[
Google登录iOS引导页
](
http://developers.google.com/identity/sign-in/ios/start-integrating?hl=zh-cn
)
*
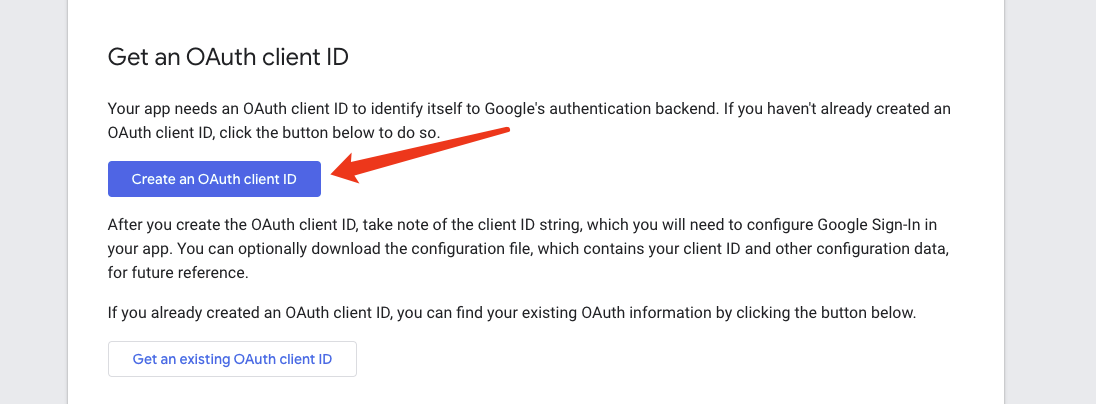
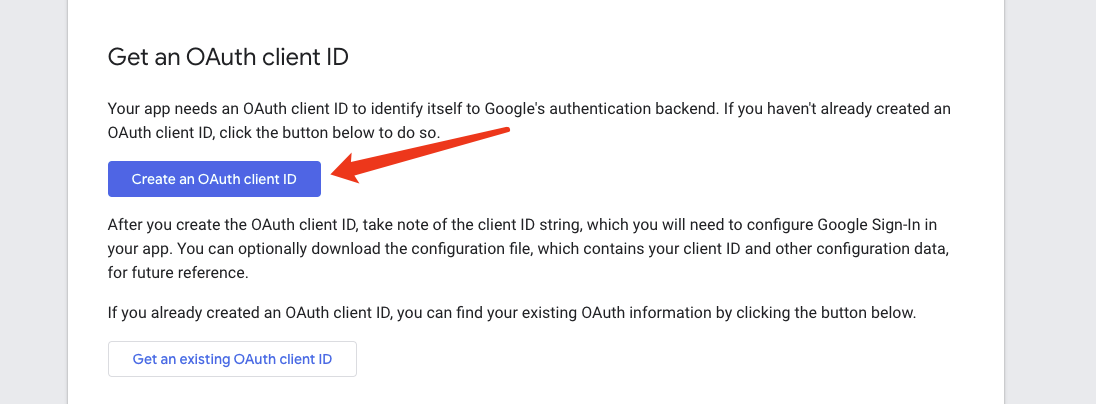
点击创建OAuth客户端ID,填写项目名称

*
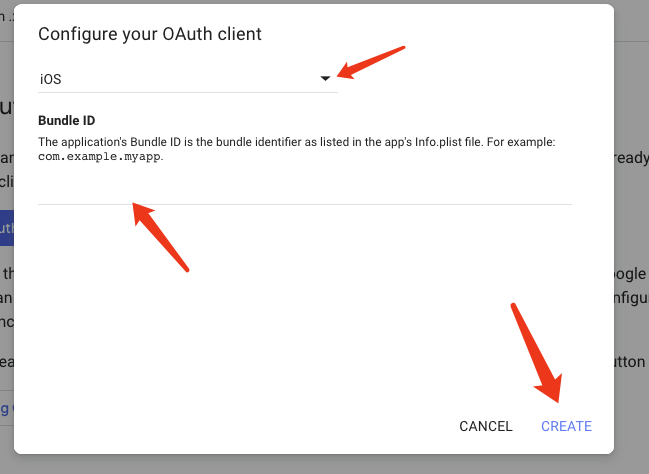
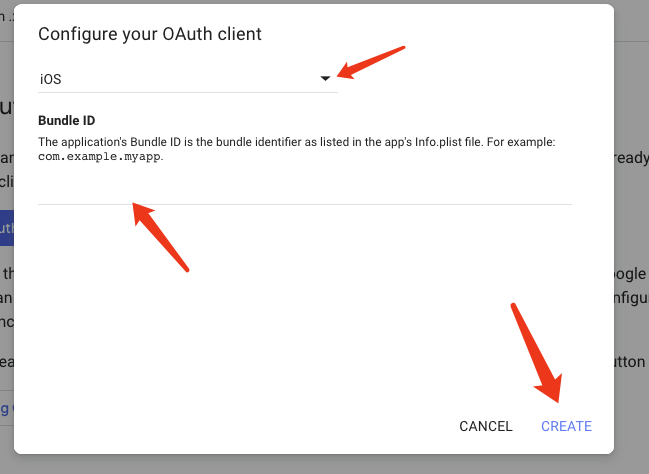
选择iOS平台、填写BundleID后,点击CREATE,即可获取Client ID

#### 准备条件
-
可访问Google服务器
注意:中国境内无法访问Google服务器
-
注册Google账号
#### Android开通步骤
*
打开Google 登录引导页
网址: https://developers.google.com/identity/sign-in/android/sign-in?hl=zh-cn
*
选择项目配置

点击后出现项目与应用选择界面,如果你有已创建过的Firebase项目,可以直接选择。如果没有,可以选择新建一个Google Api 项目。

*
选择项目后,在该项目下新建一个应用
选择应用平台 android

需要填写应用的包名和sha1指纹,指纹的获取方法在界面上有提示。按照提示操作即可。

点击创建,即可完成开通步骤。
#### iOS开通步骤
*
打开
[
Google登录iOS引导页
](
http://developers.google.com/identity/sign-in/ios/start-integrating?hl=zh-cn
)
*
点击创建OAuth客户端ID,填写项目名称

*
选择iOS平台、填写BundleID后,点击CREATE,即可获取Client ID

docs/app-payment-paypal-open.md
→
docs/
tutorial/
app-payment-paypal-open.md
浏览文件 @
e1f8c2cc
## 申请开通Paypal
*
[
登录/注册
](
https://www.paypal.com/c2/signin
)
*
打开
[
paypal开发者中心
](
https://developer.paypal.com/developer/applications
)
如图,依次选择My Apps & Credentials -> Live(如果创建沙箱环境点击Sandbox) -> Create App

*
输入App Name,点击Create App

*
创建完成后,点击AppName

*
查看Client ID 以及 Secret

*
添加return URL并保存(必须使用小写字母)

*
勾选Accept payments 并点击Advanced options选择详情配置(点击保存后生效)

*
勾选Log in with PayPal 并点击Advanced options选择详情配置(点击保存后生效)

## 申请开通Paypal
*
[
登录/注册
](
https://www.paypal.com/c2/signin
)
*
打开
[
paypal开发者中心
](
https://developer.paypal.com/developer/applications
)
如图,依次选择My Apps & Credentials -> Live(如果创建沙箱环境点击Sandbox) -> Create App

*
输入App Name,点击Create App

*
创建完成后,点击AppName

*
查看Client ID 以及 Secret

*
添加return URL并保存(必须使用小写字母)

*
勾选Accept payments 并点击Advanced options选择详情配置(点击保存后生效)

*
勾选Log in with PayPal 并点击Advanced options选择详情配置(点击保存后生效)

docs/app-payment-stripe-open.md
→
docs/
tutorial/
app-payment-stripe-open.md
浏览文件 @
e1f8c2cc
## 申请开通Stripe
*
[
登录/注册
](
https://dashboard.stripe.com/login
)
*
进入主页后,点击顶部继续按钮

*
完善公司信息

*
完善信息后,回到首页即可在右侧查看密钥

## 申请开通Stripe
*
[
登录/注册
](
https://dashboard.stripe.com/login
)
*
进入主页后,点击顶部继续按钮

*
完善公司信息

*
完善信息后,回到首页即可在右侧查看密钥

docs/app-push-fcm.md
→
docs/
tutorial/
app-push-fcm.md
浏览文件 @
e1f8c2cc
#### 准备条件
-
可访问Google服务器
注意:中国境内无法访问Google服务器
-
注册Google账号
-
了解什么是
`Firebase Cloud Messaging`
,确定你是否需要用它
+
[
介绍
](
https://firebase.google.com/docs/cloud-messaging
)
+
[
Android设置文档
](
https://firebase.google.com/docs/cloud-messaging/android/client
)
+
[
iOS设置文档
](
https://firebase.google.com/docs/cloud-messaging/ios/client
)
#### 申请开通FCM
1.
打开
[
Firebase引导页
](
https://firebase.google.com
)
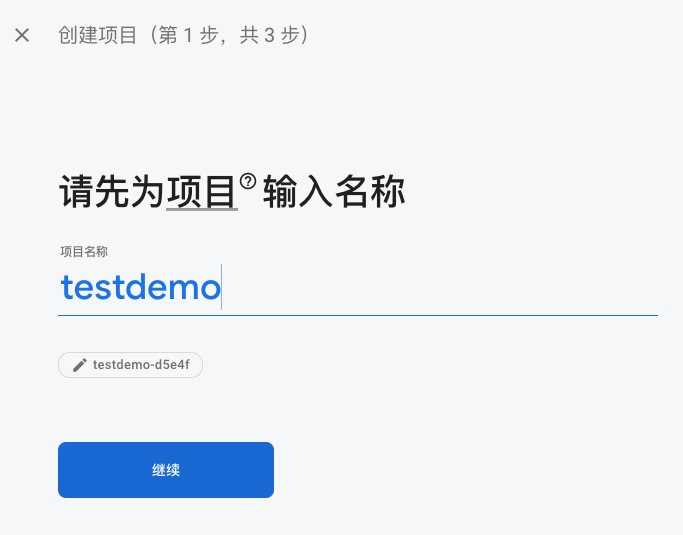
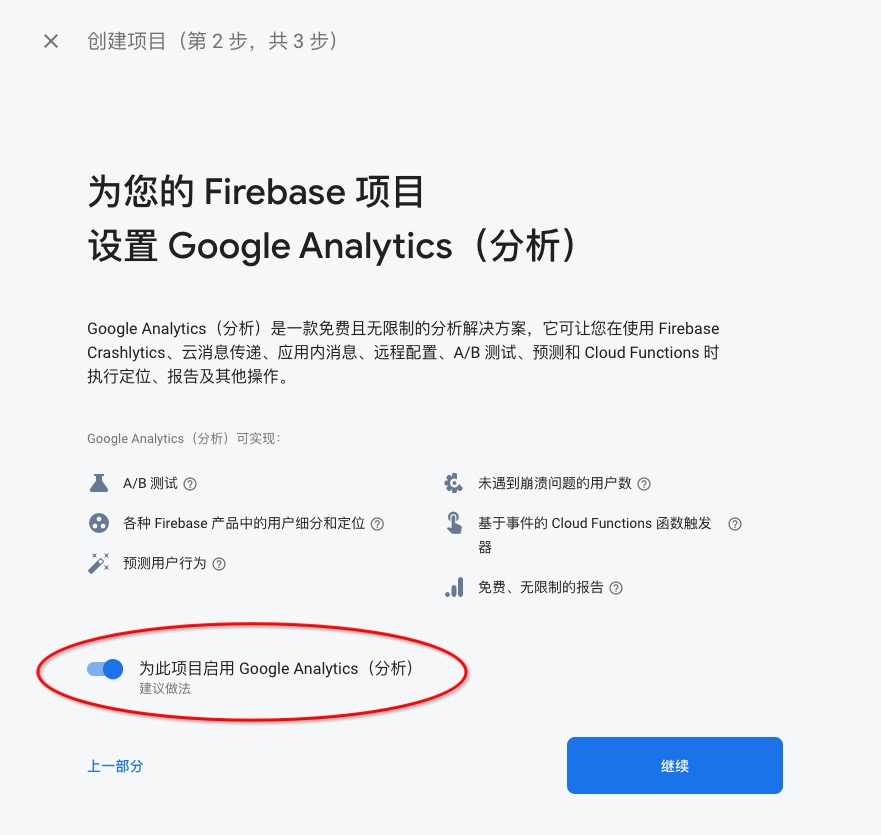
2.
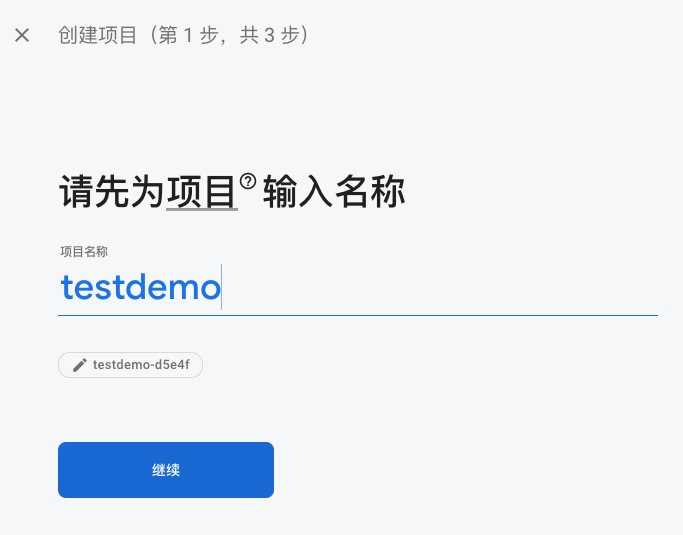
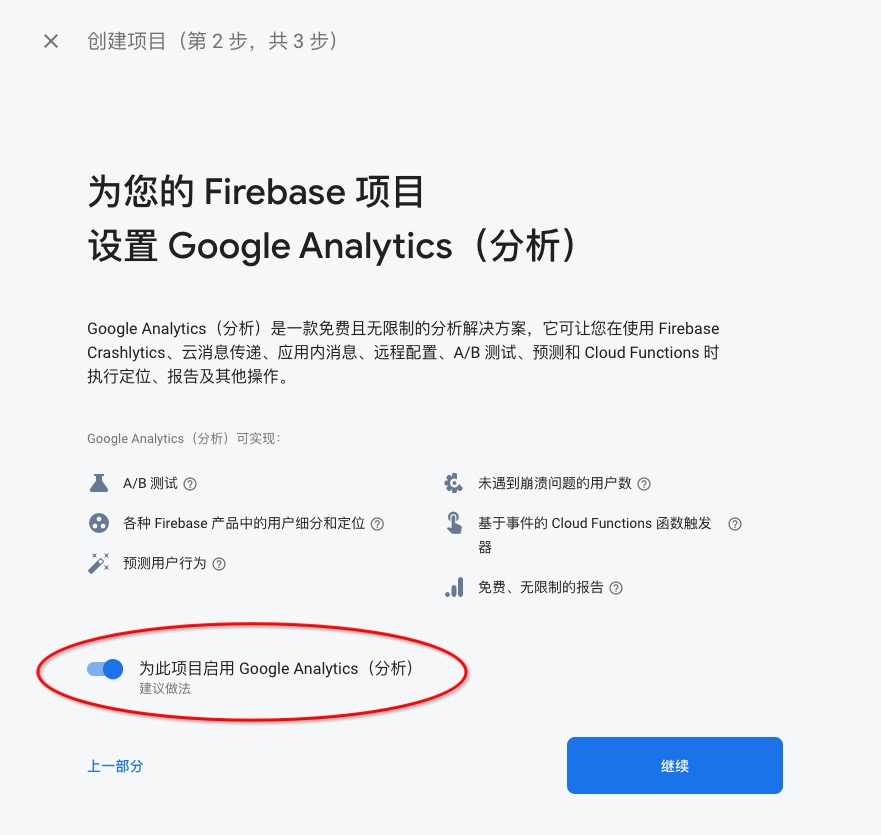
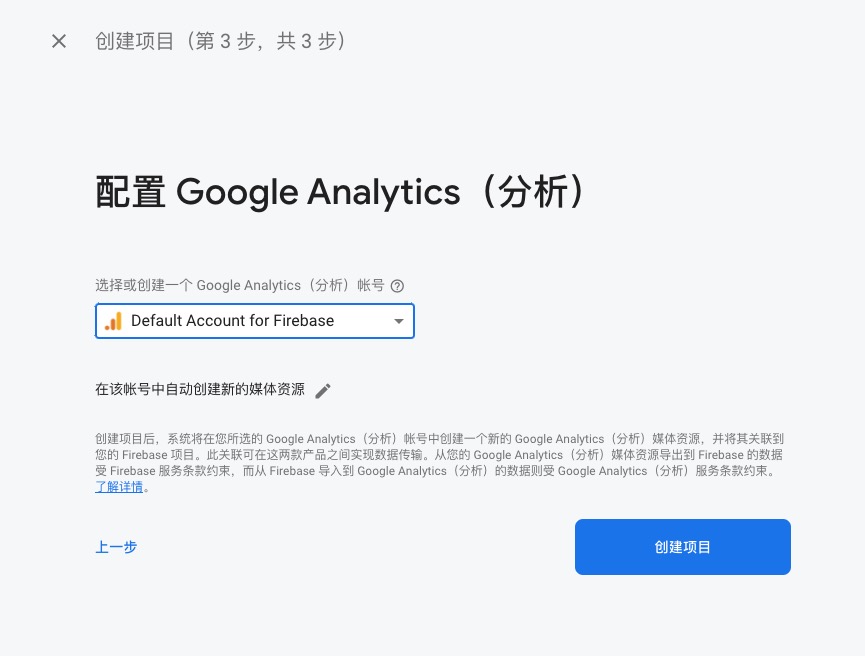
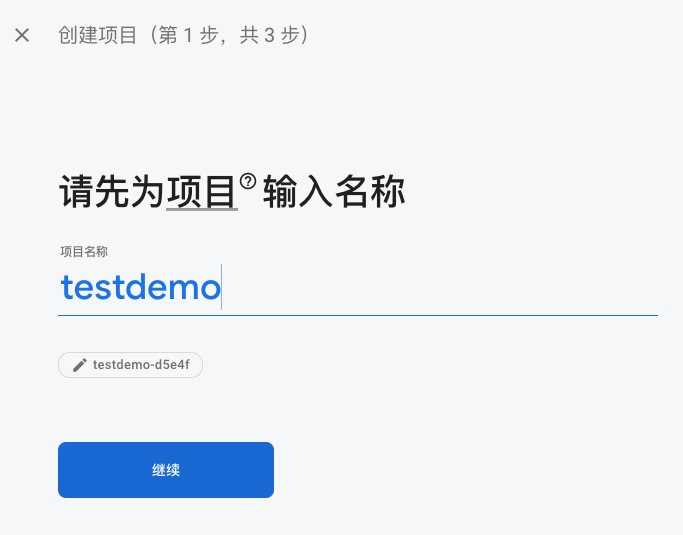
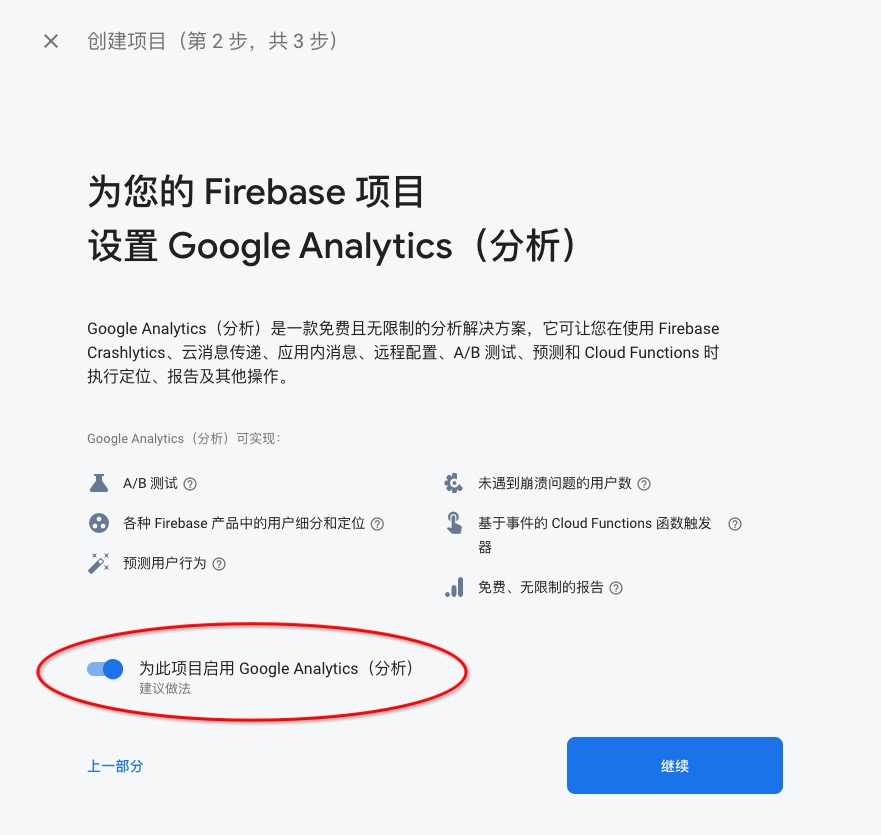
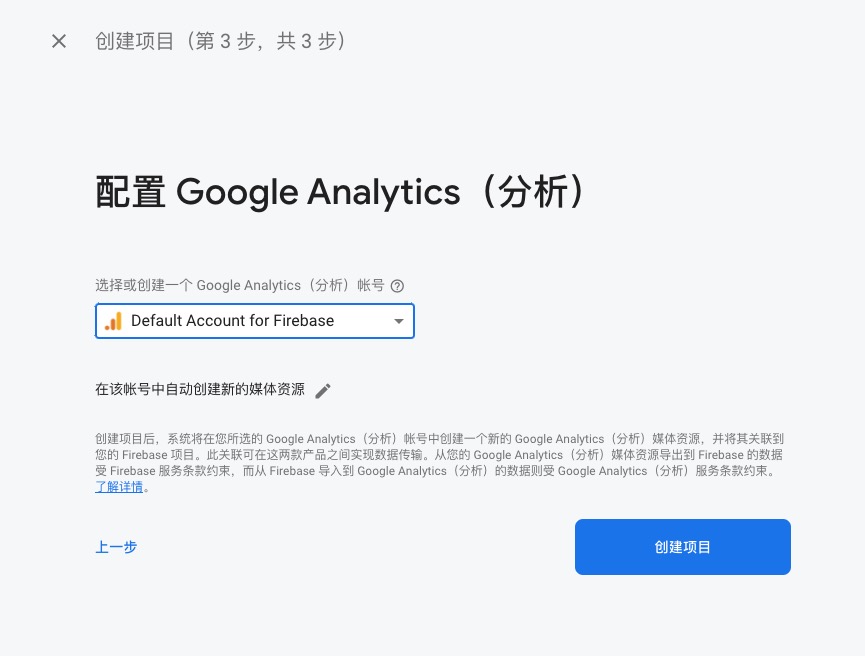
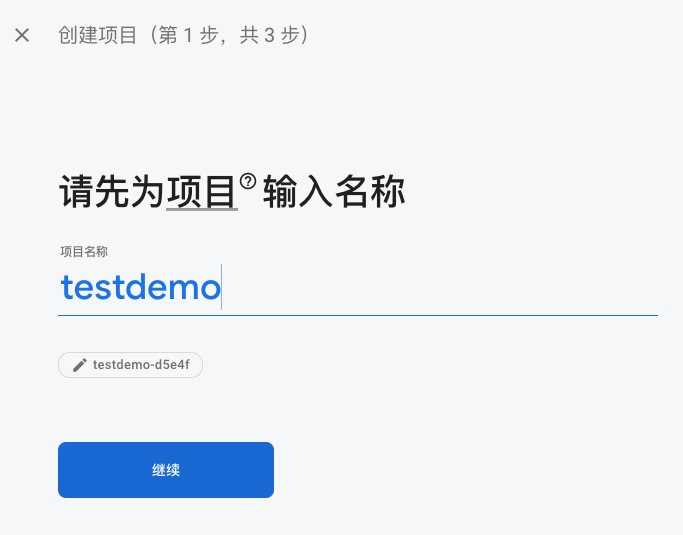
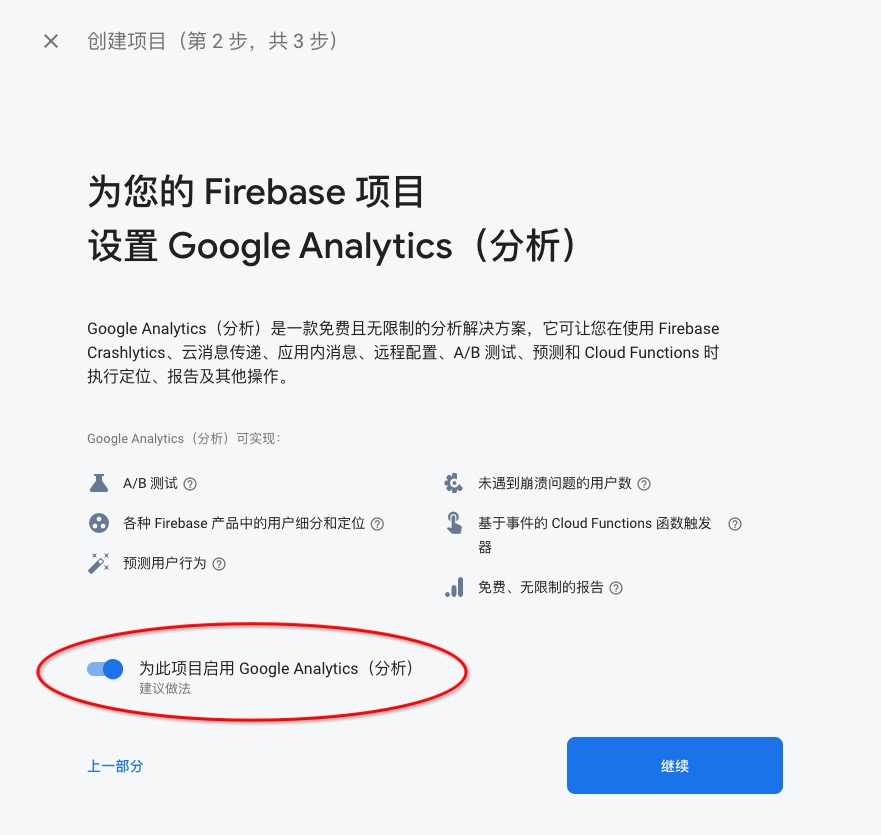
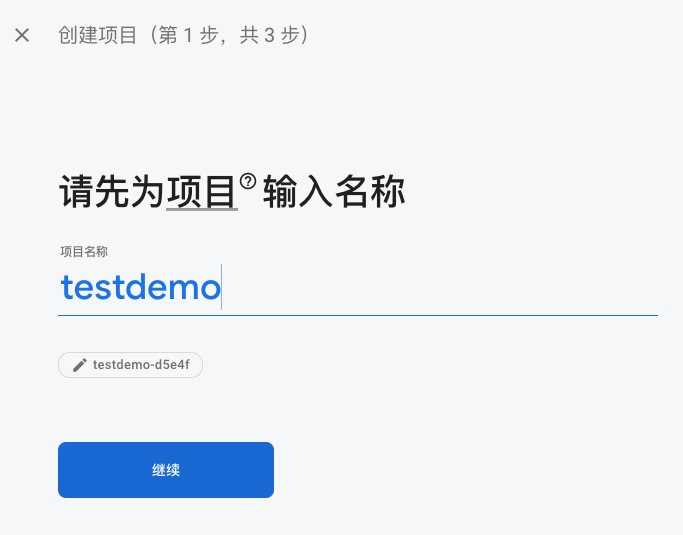
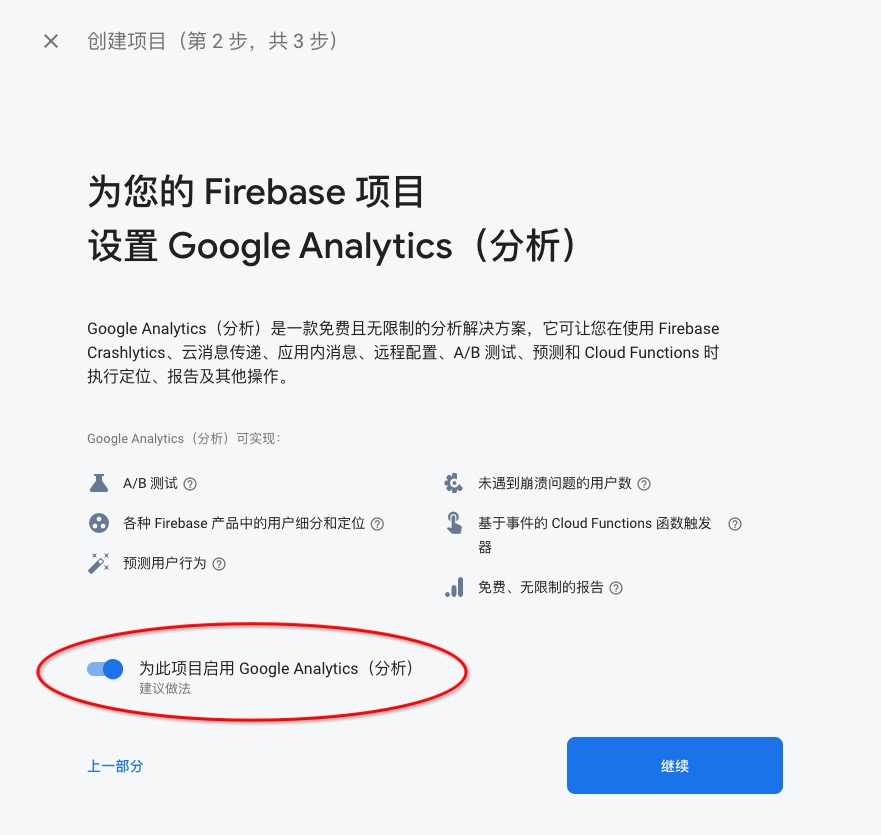
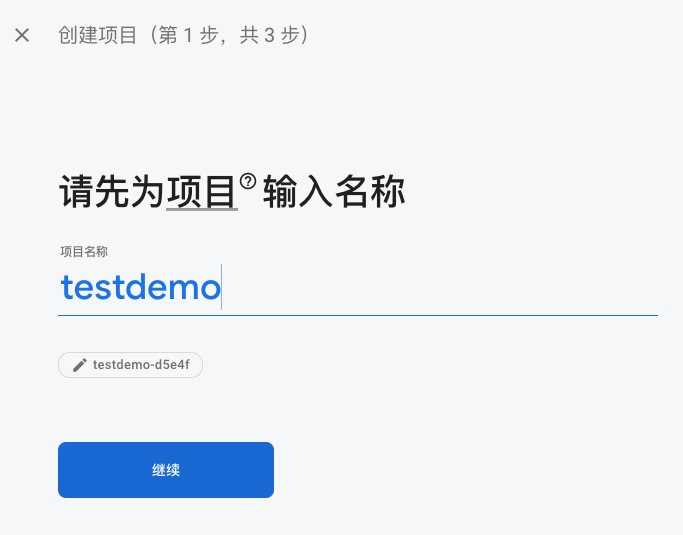
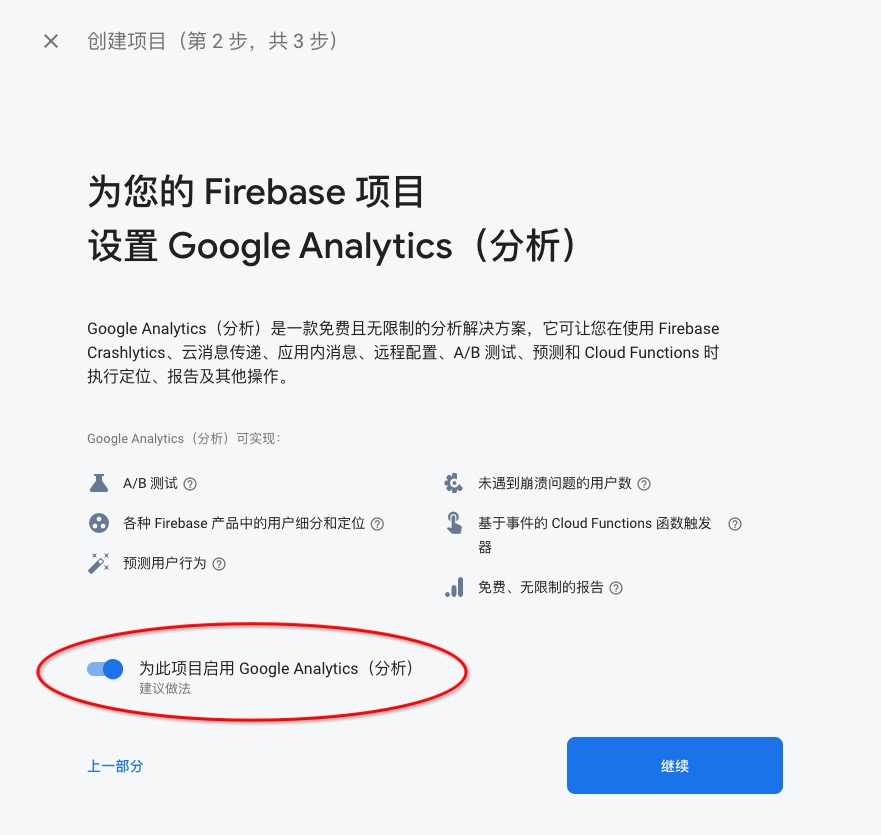
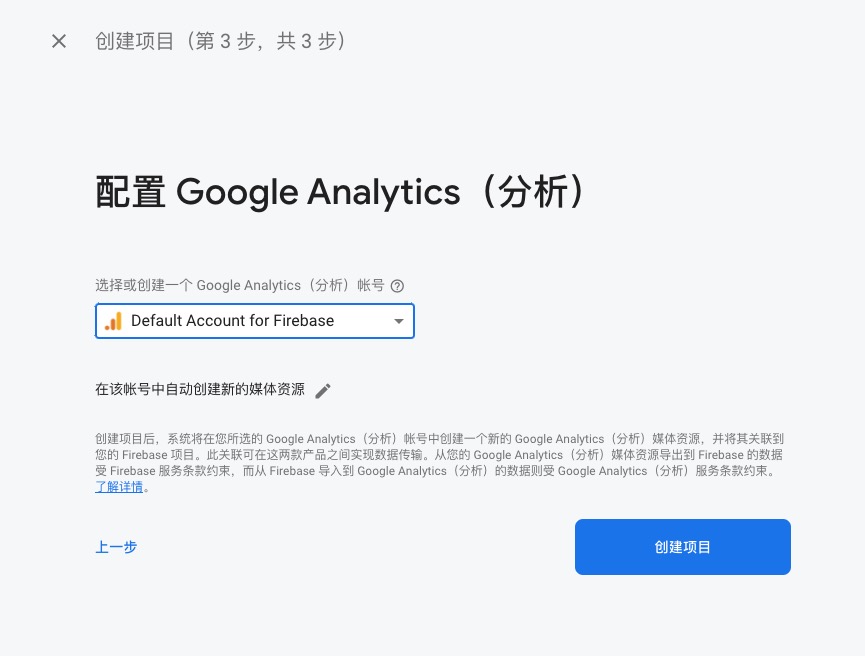
创建新项目



3.
创建
`iOS`
平台配置



将
`GoogleService-Info.plist`
下载到本地,HBuilderX中云端打包需要使用此文件
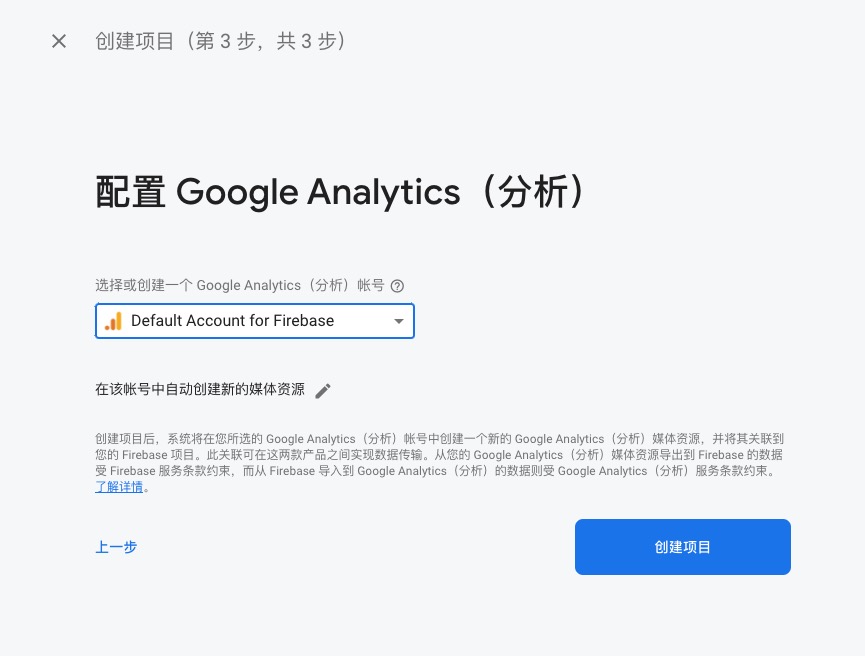
4.
创建
`Android`
平台配置 (如已创建项目,无须创建新项目,直接进行Android平台的配置)



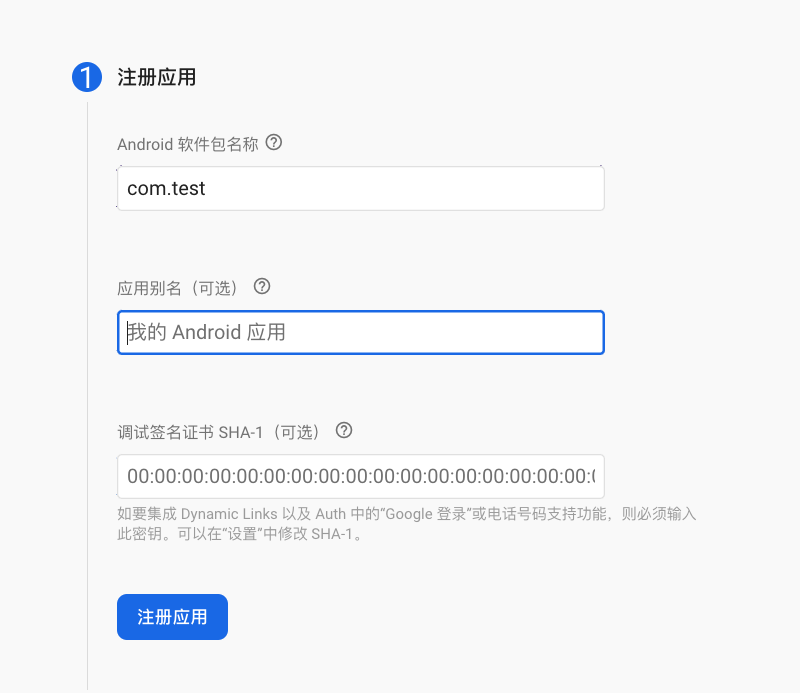
项目创建完成后,进入项目配置Android平台的包名、签名证书步骤如下:



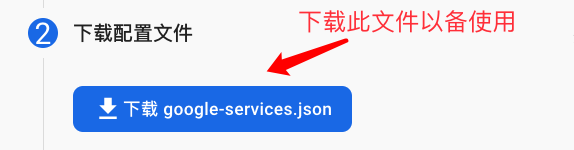
将
`google-services.json`
下载到本地,HBuilderX中云端打包需要使用此文件
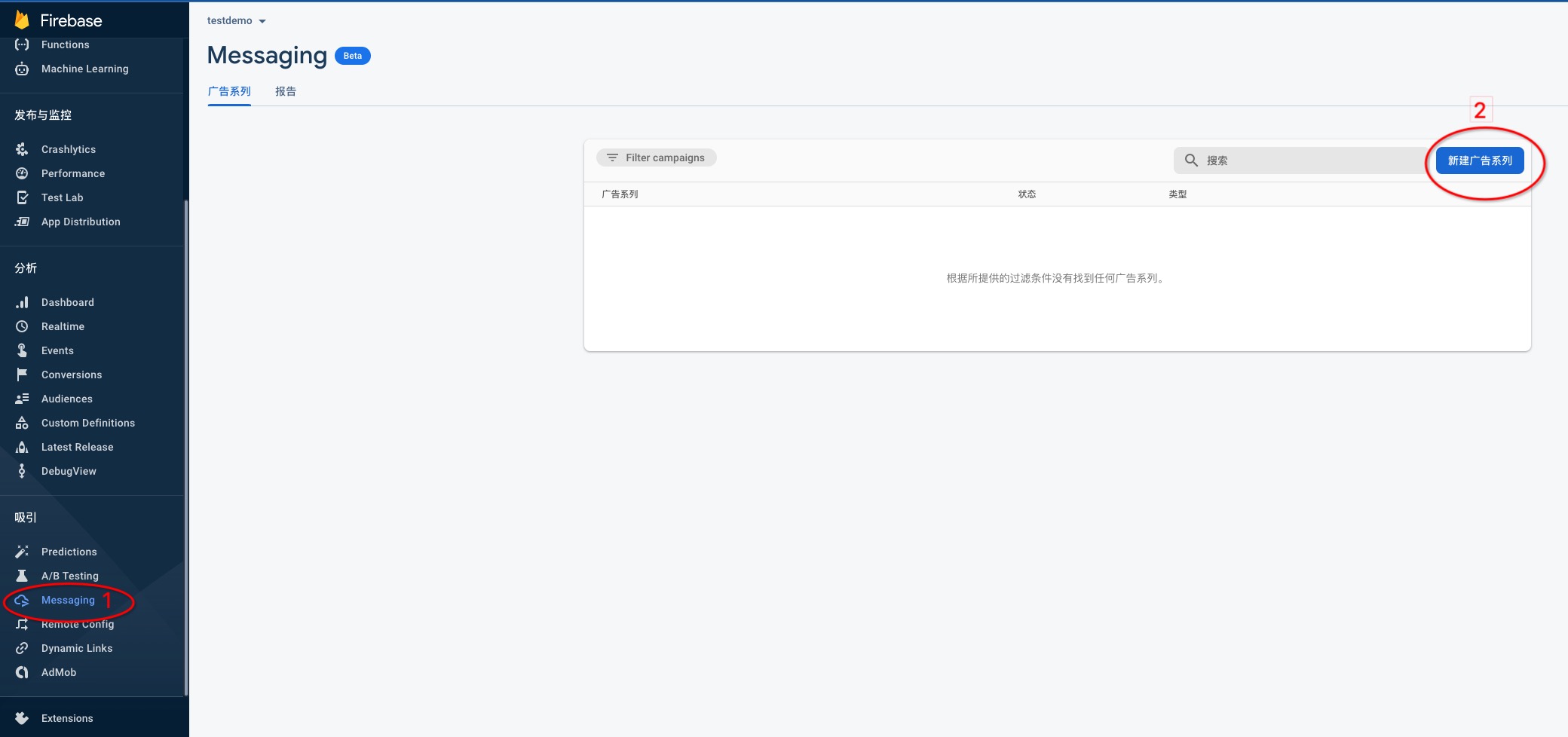
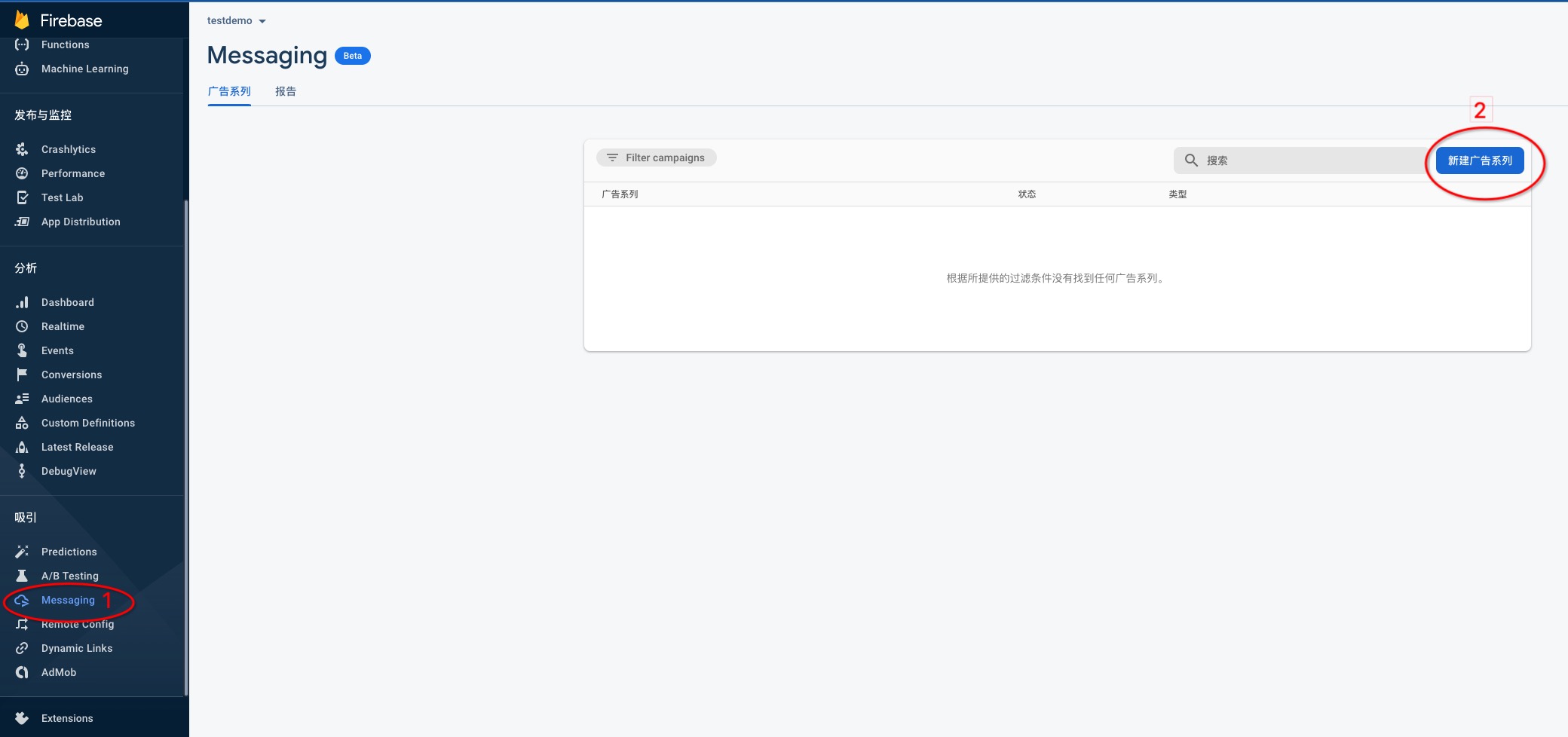
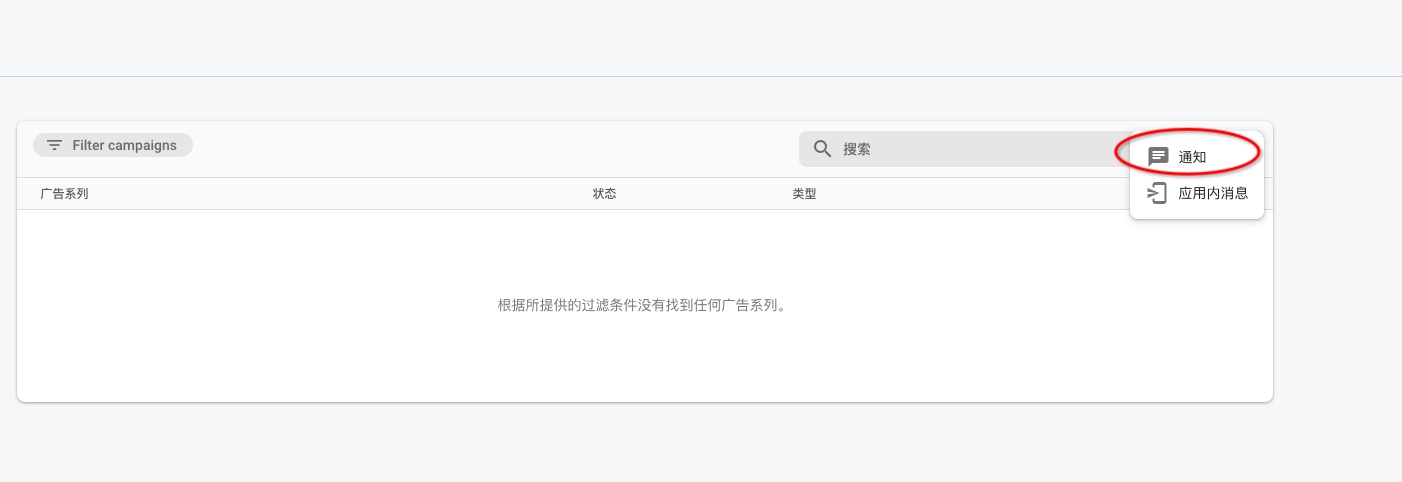
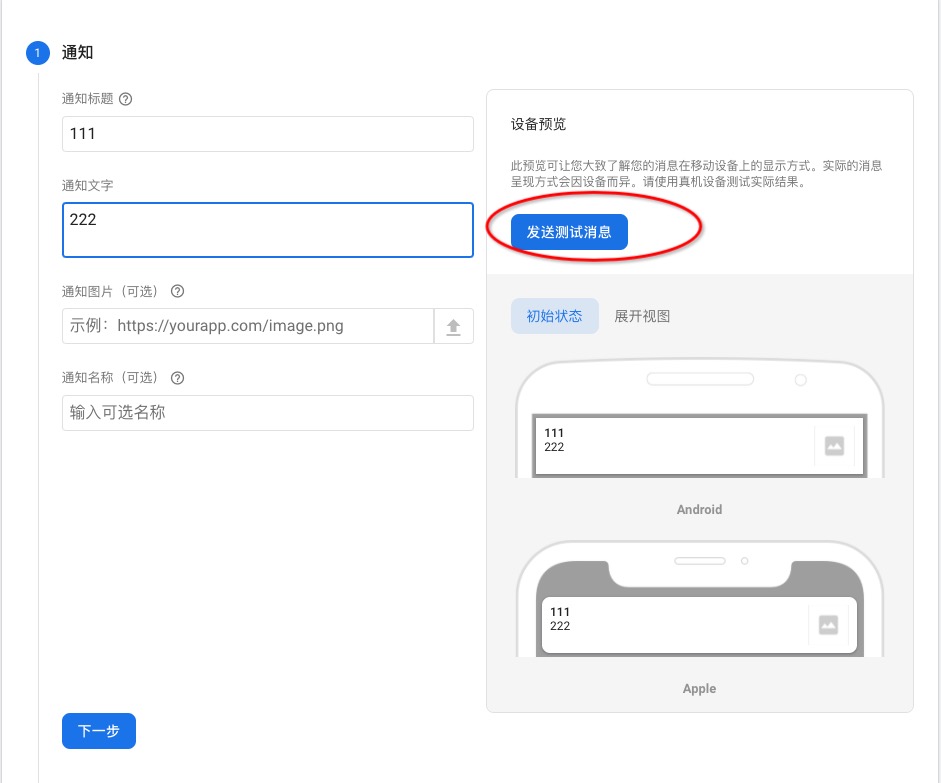
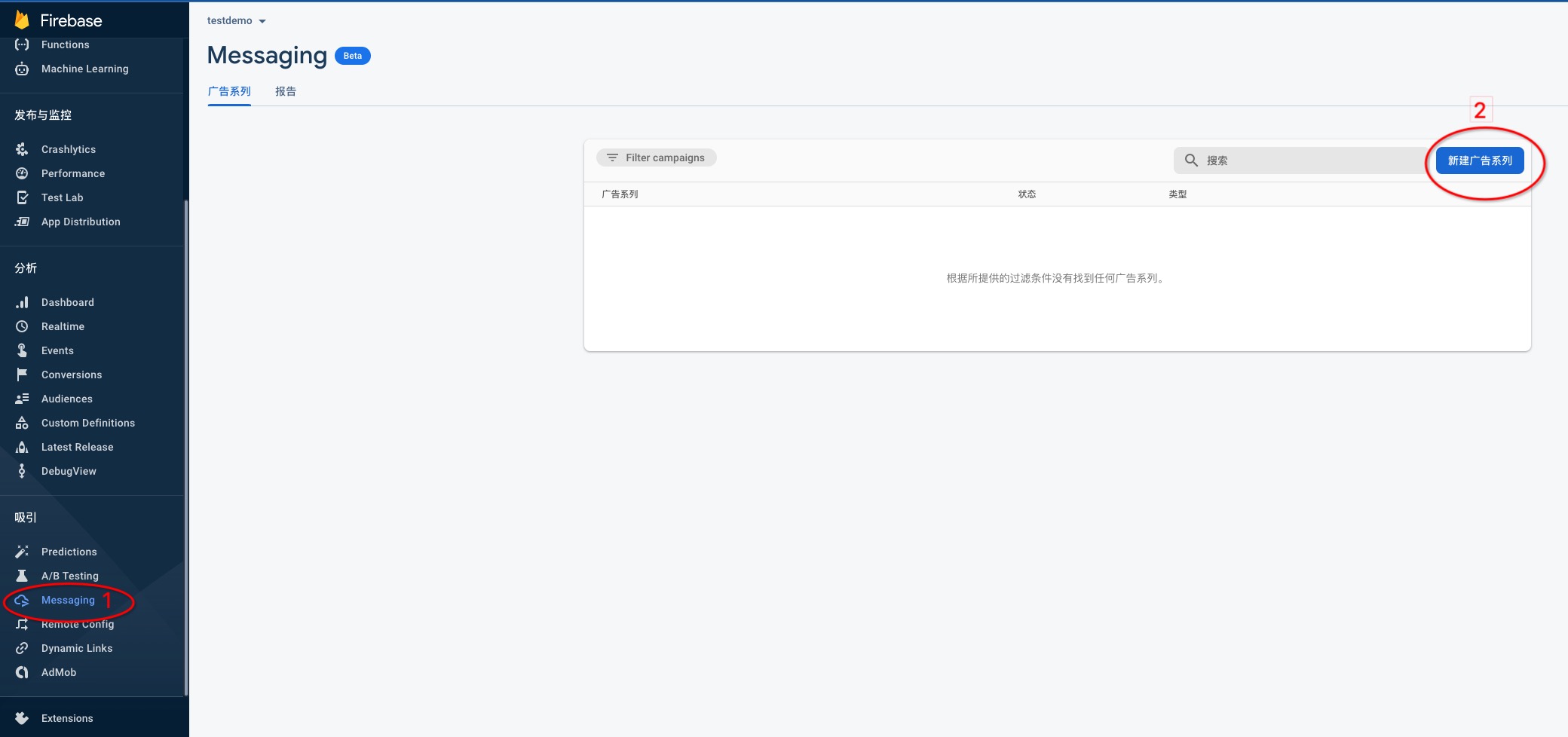
#### Android平台FCM后台推送消息





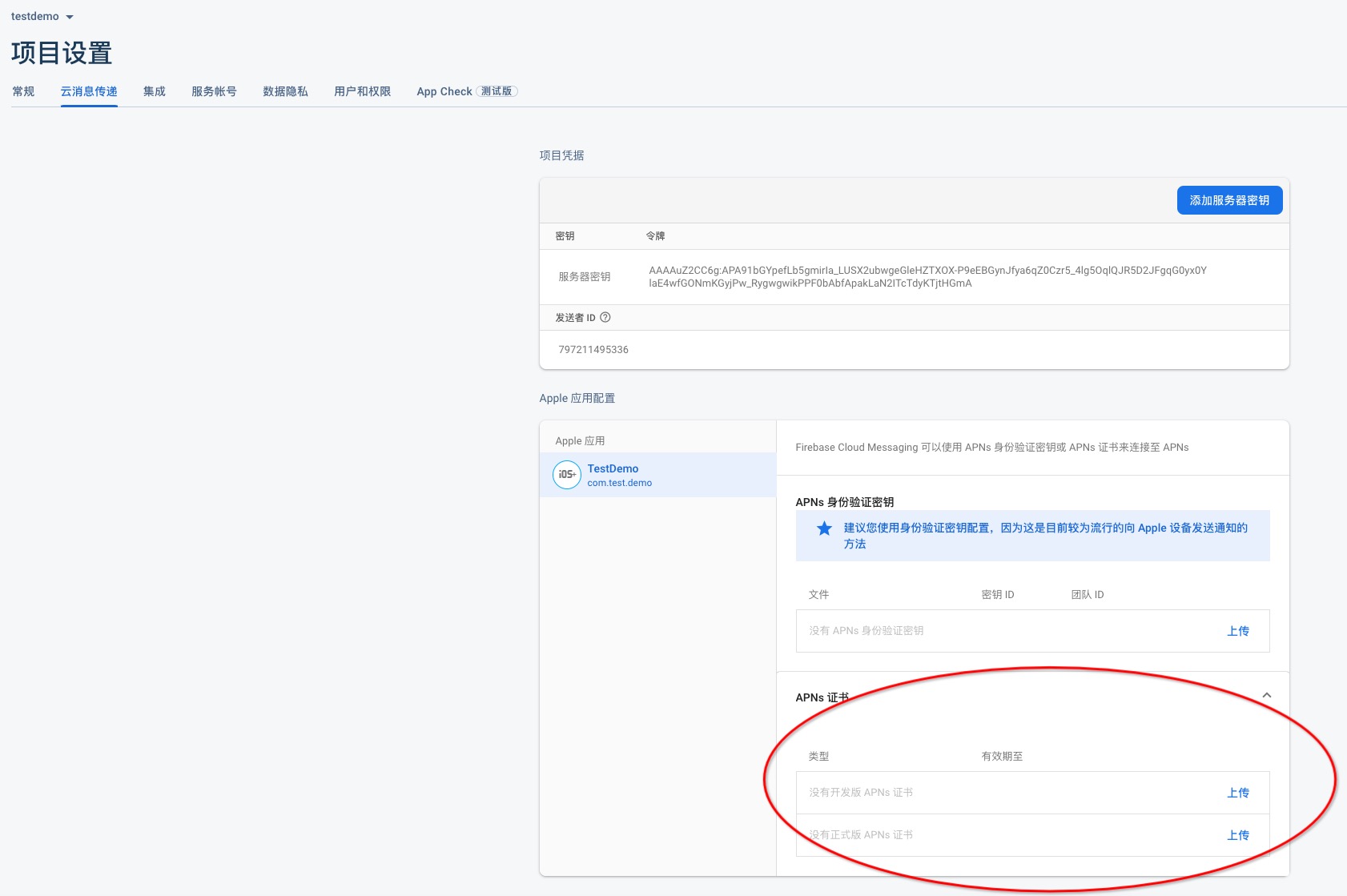
#### iOS平台FCM后台推送消息
1.
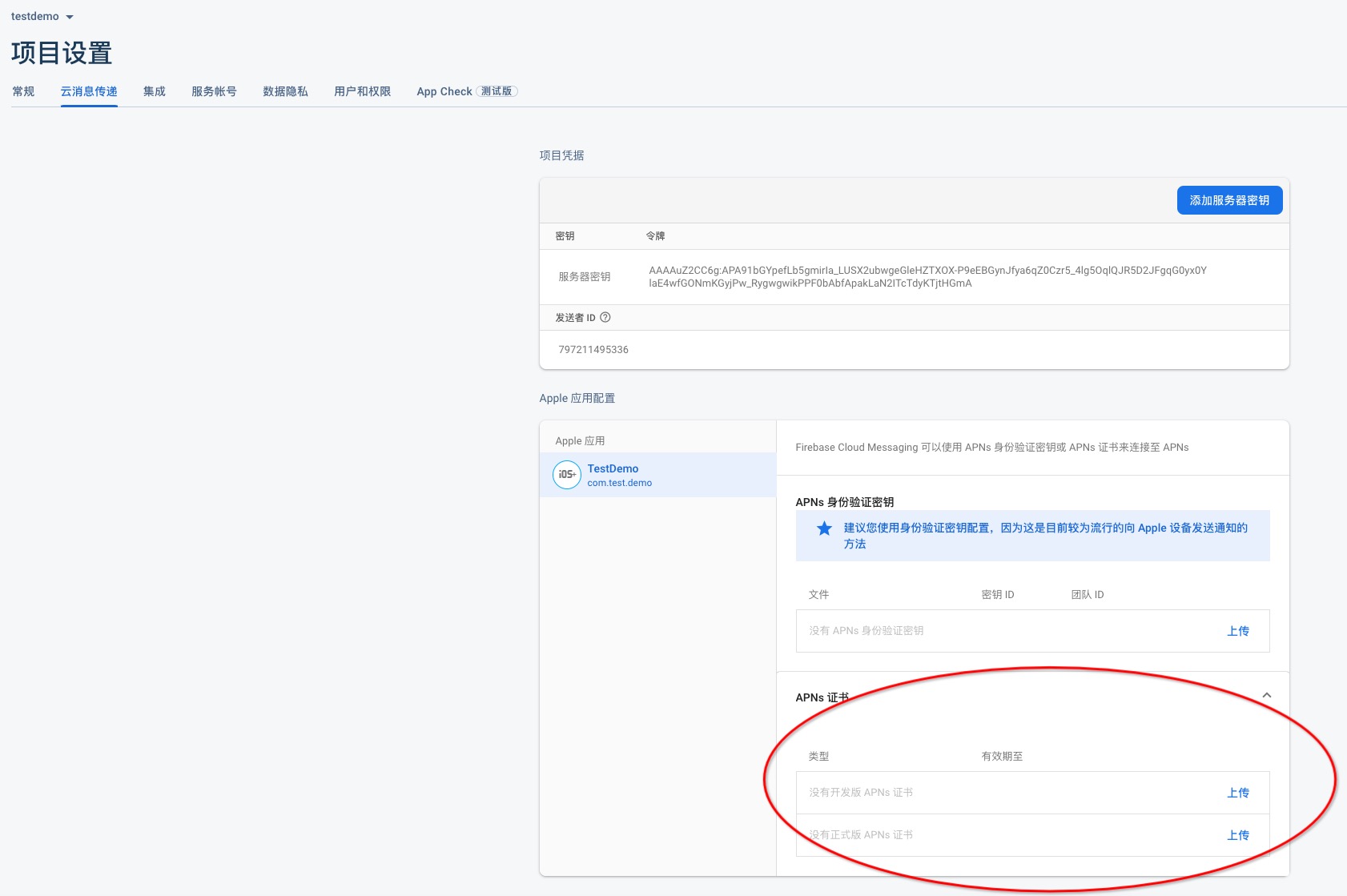
上传APNS证书

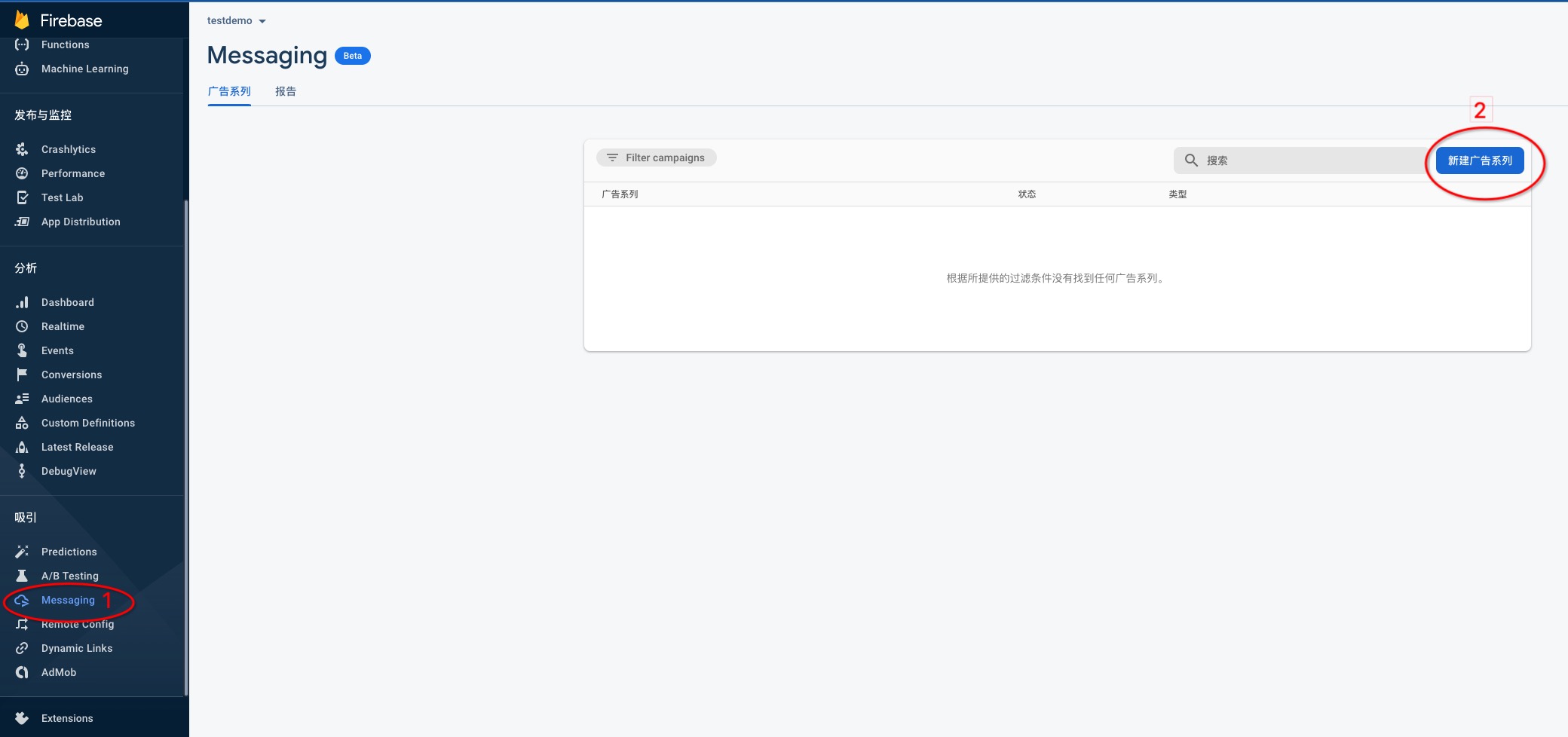
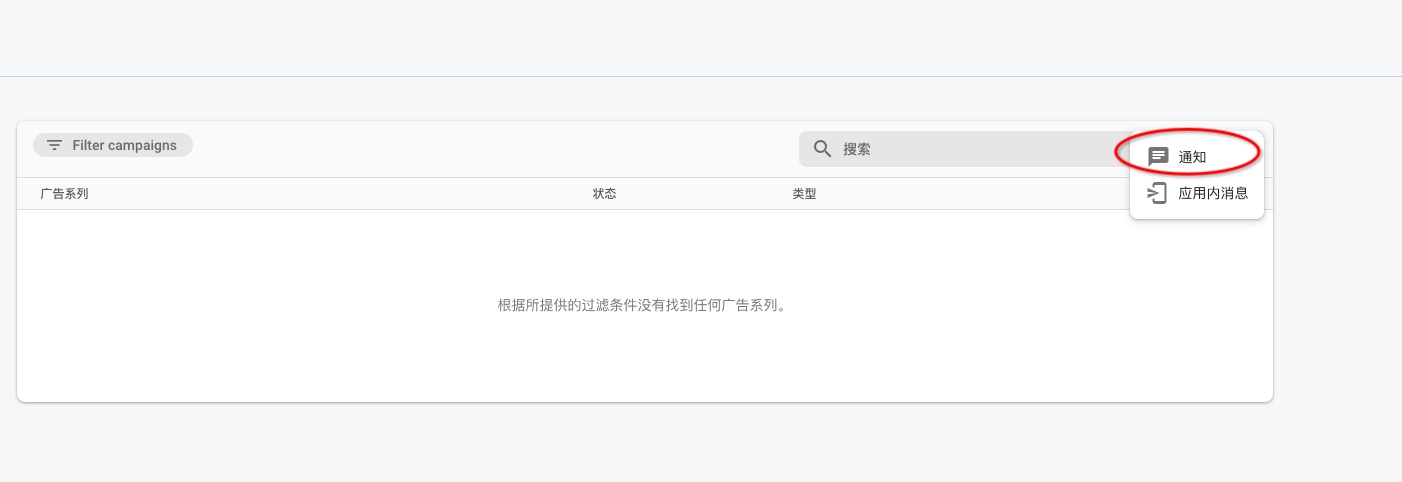
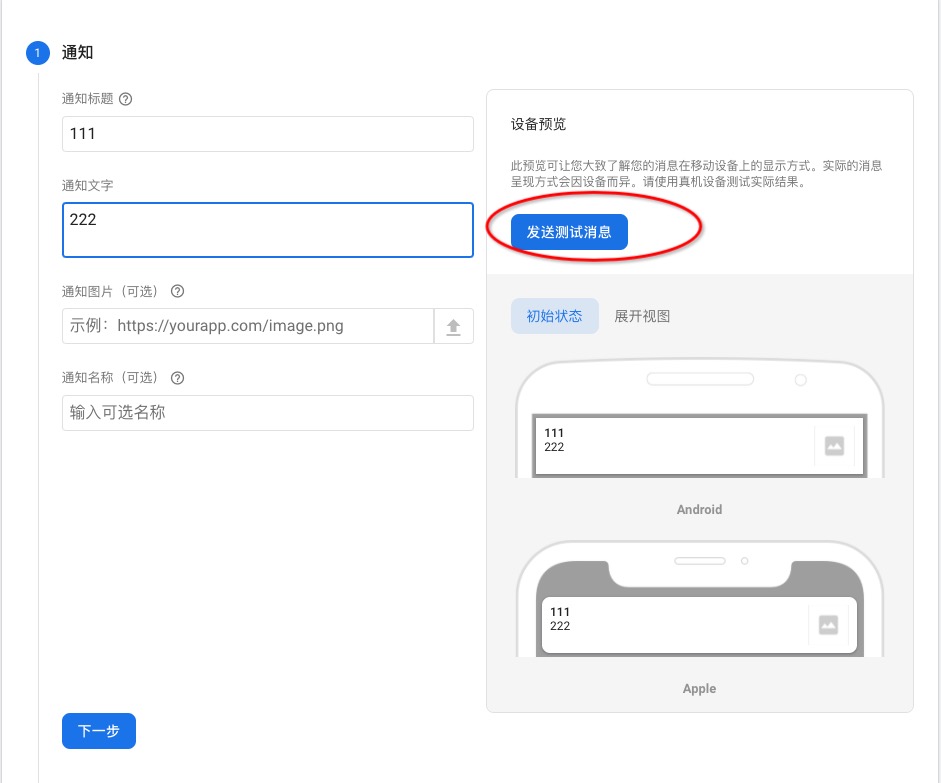
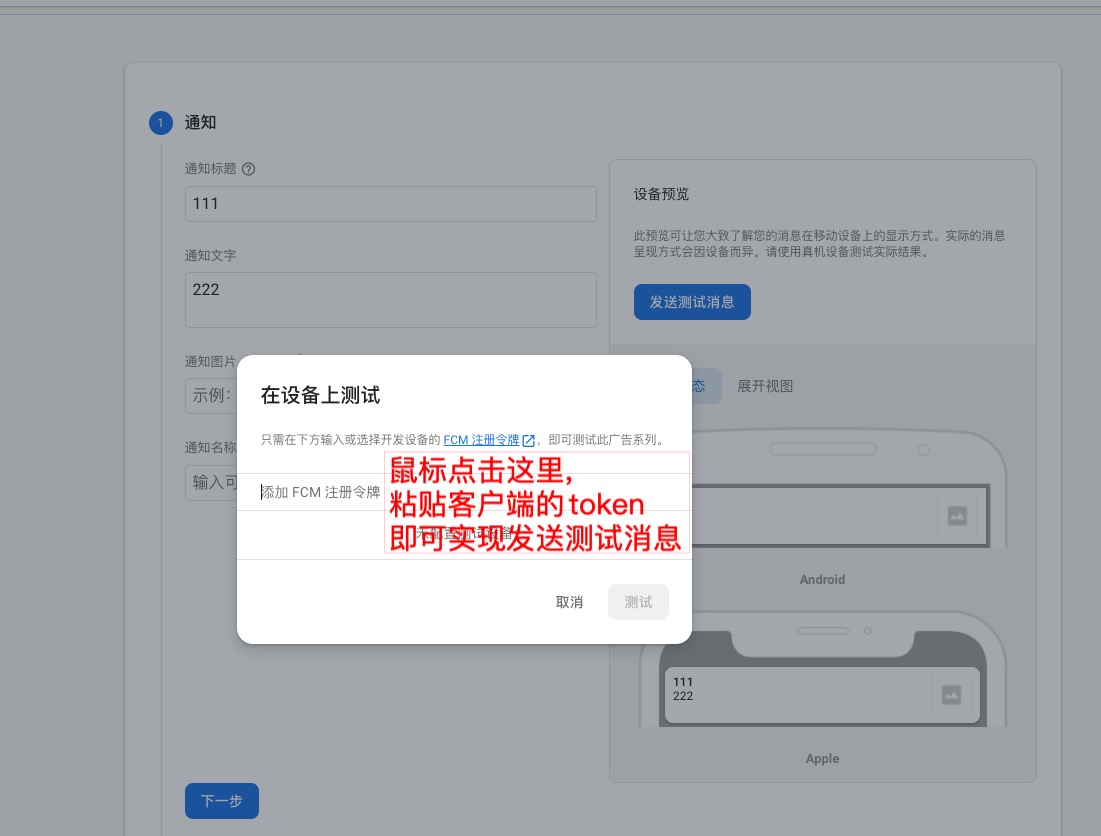
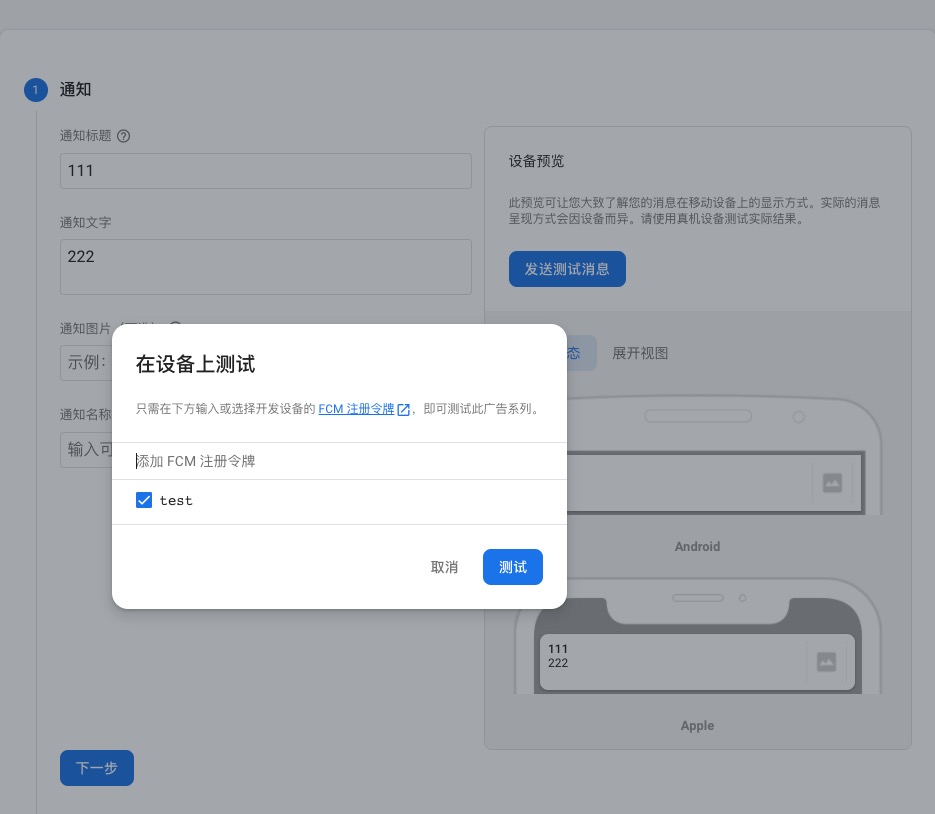
2.
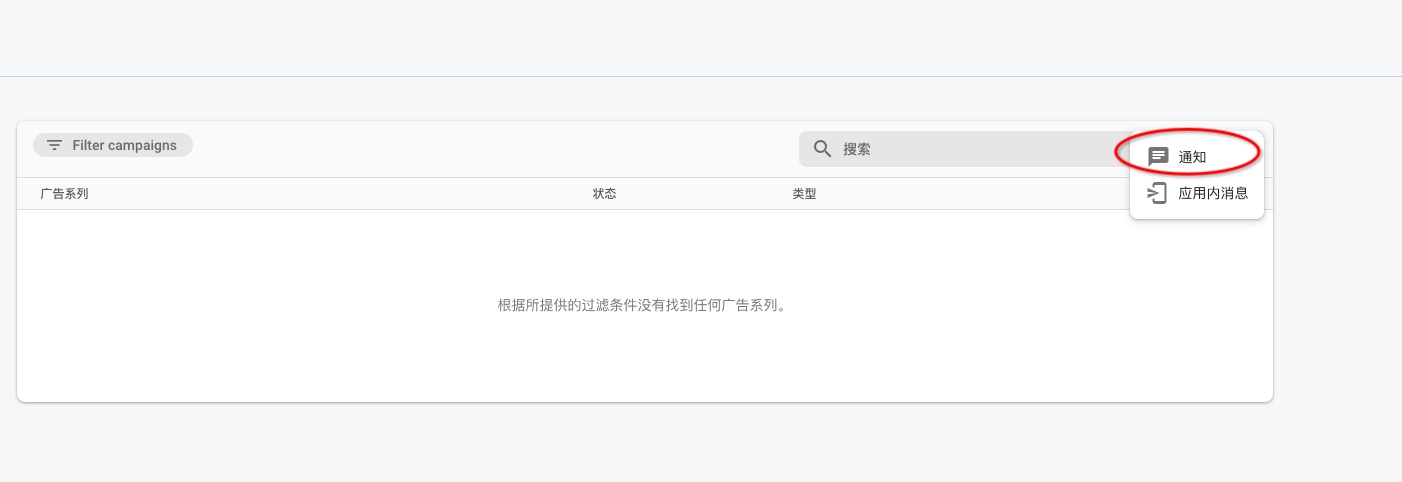
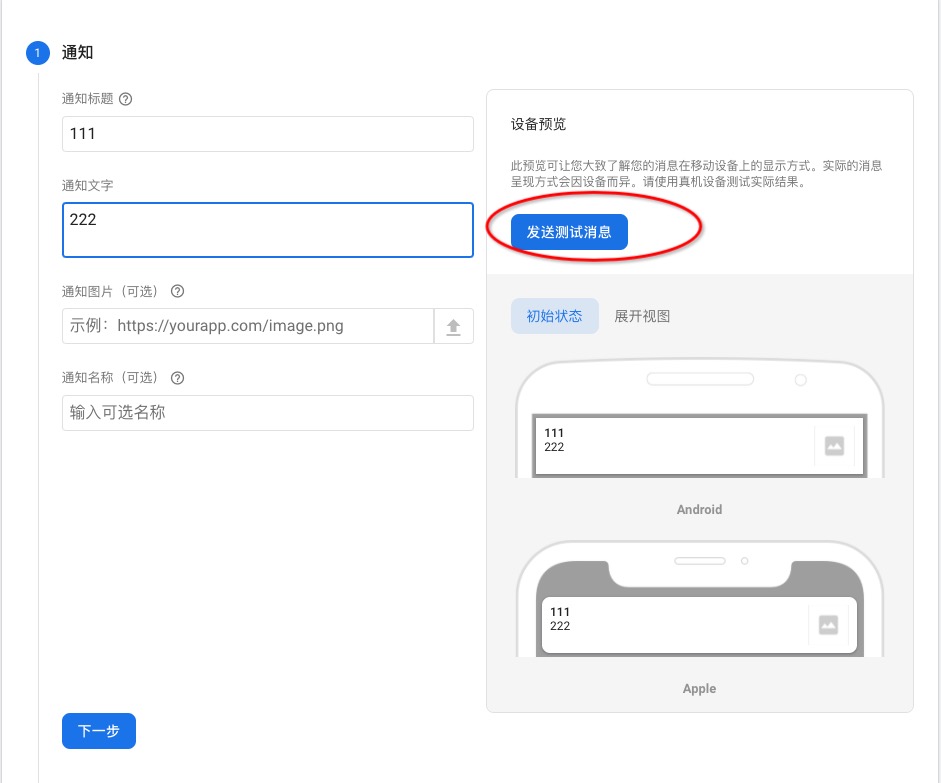
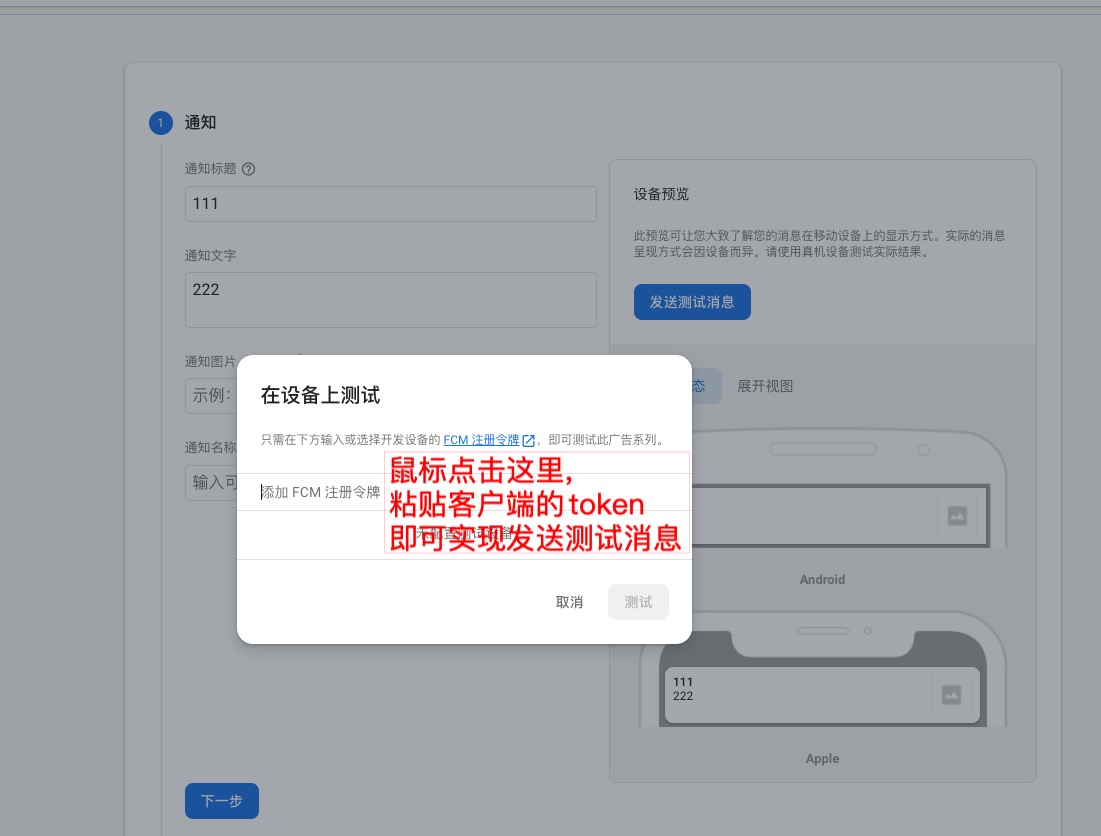
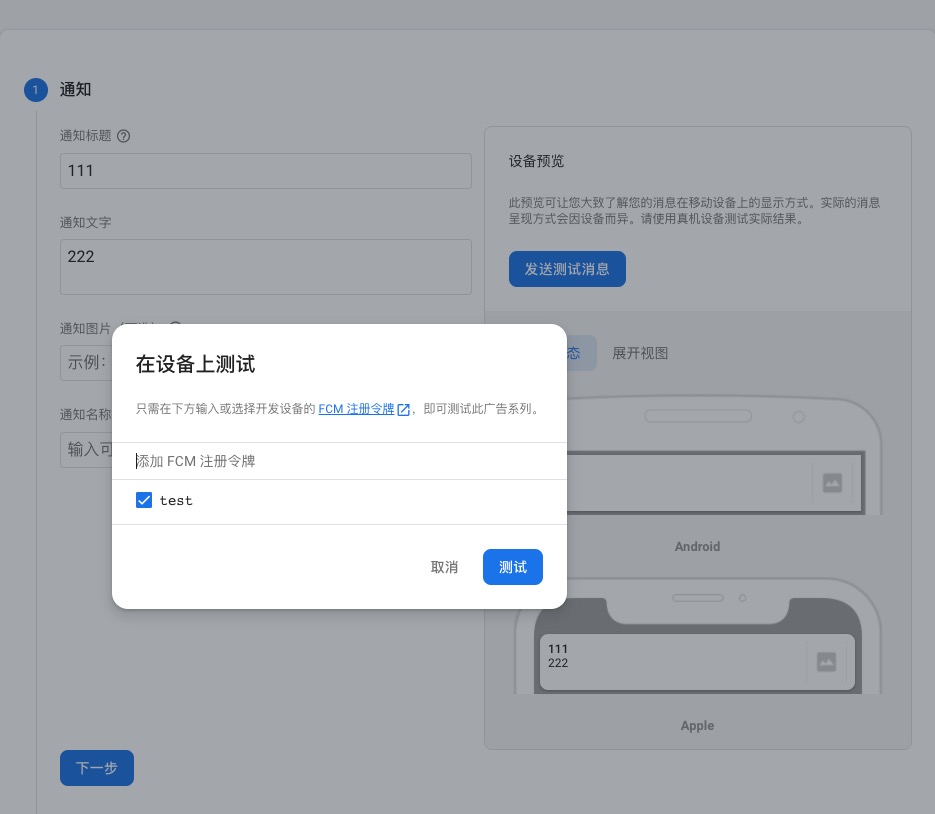
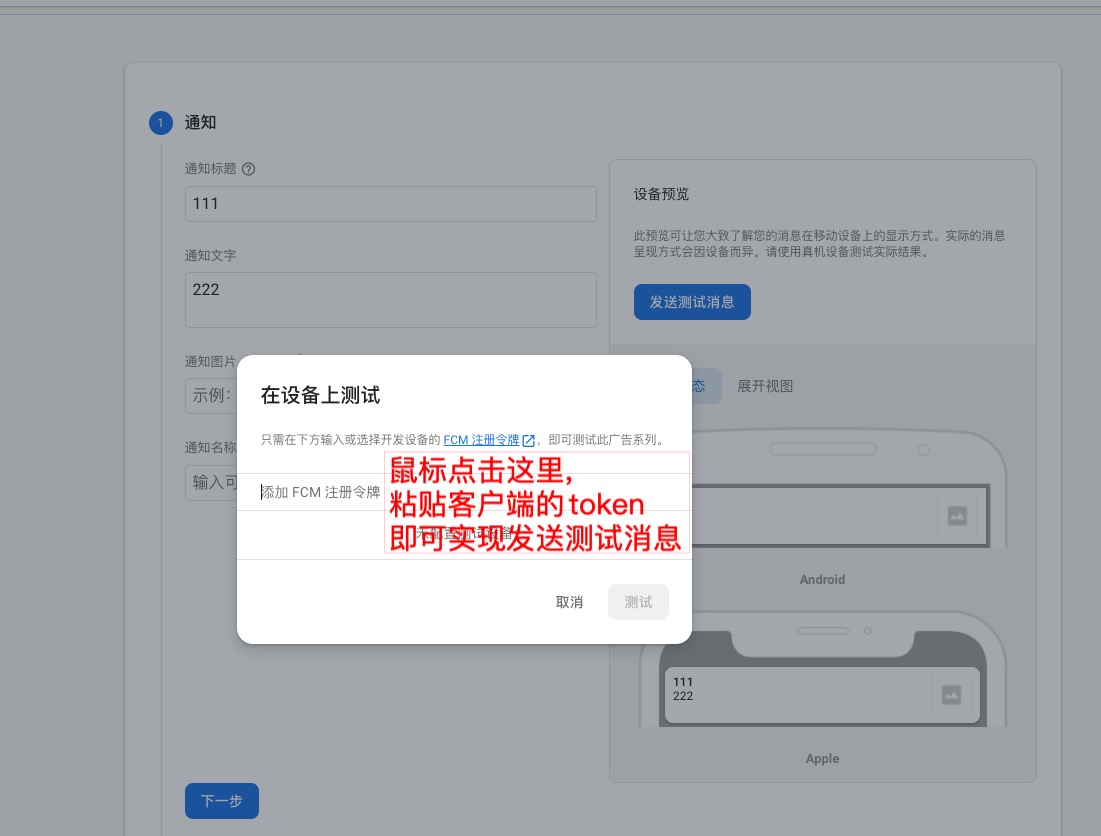
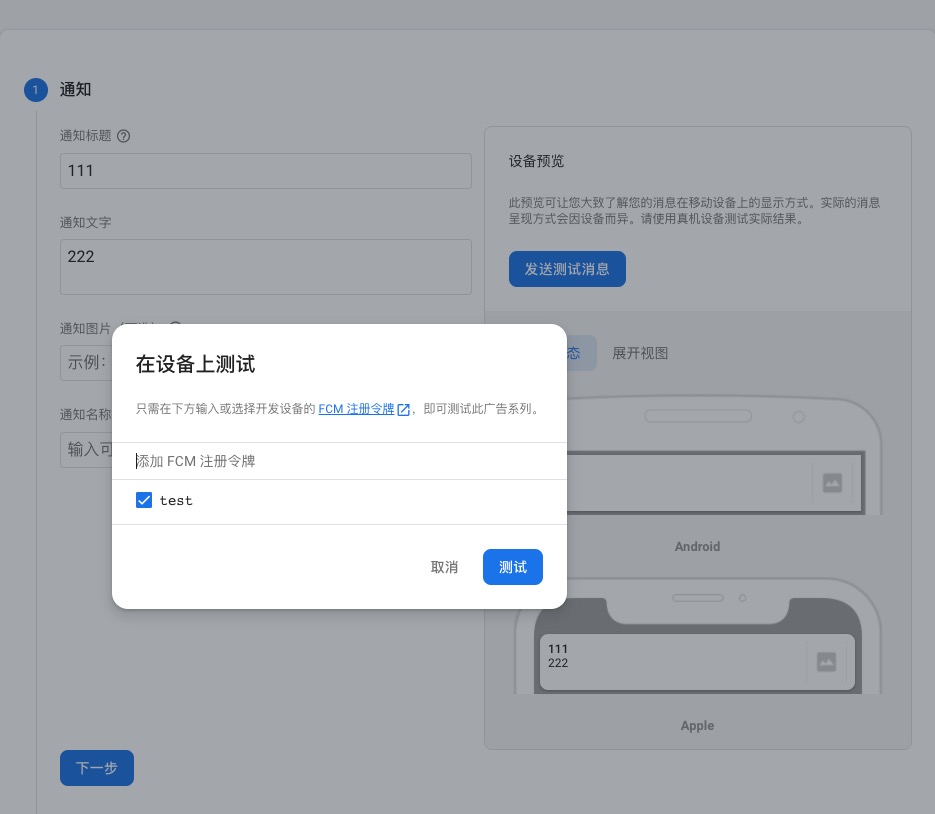
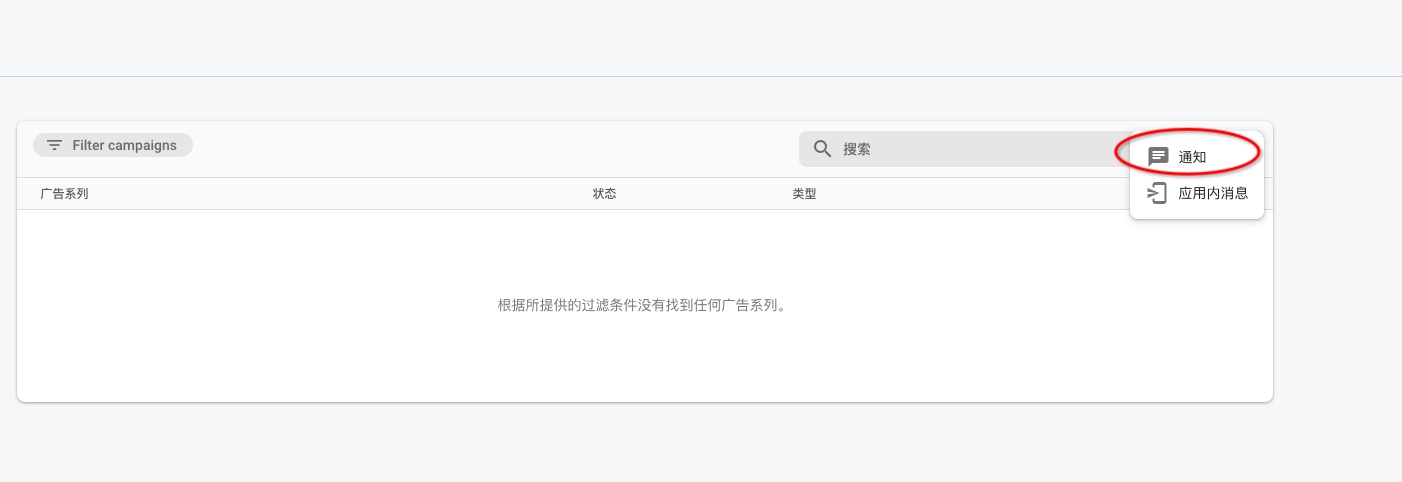
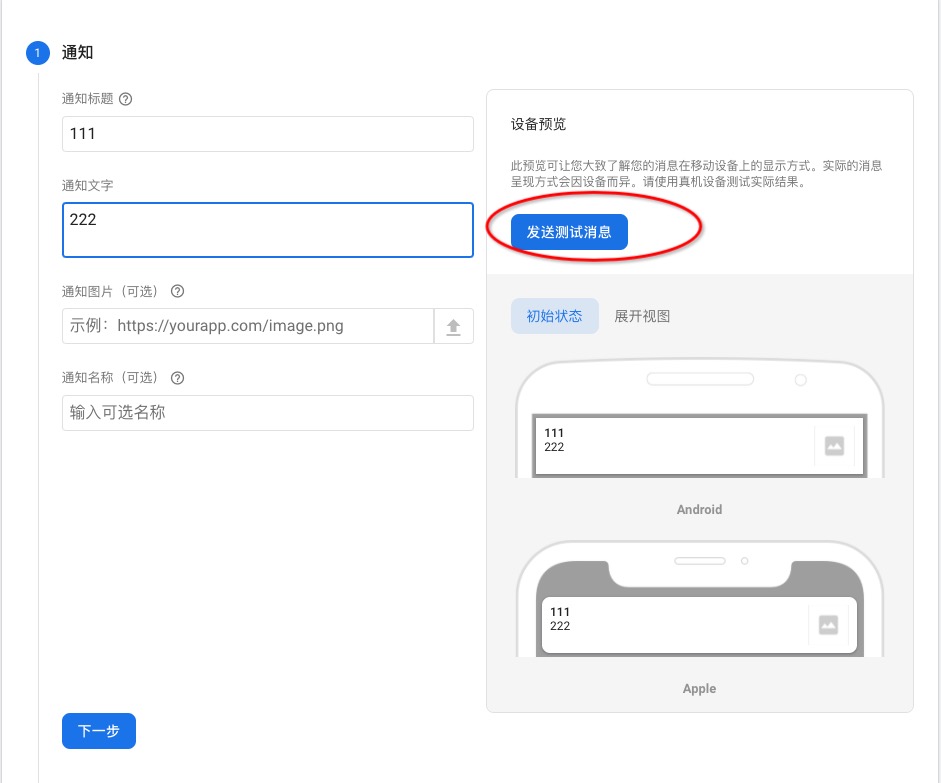
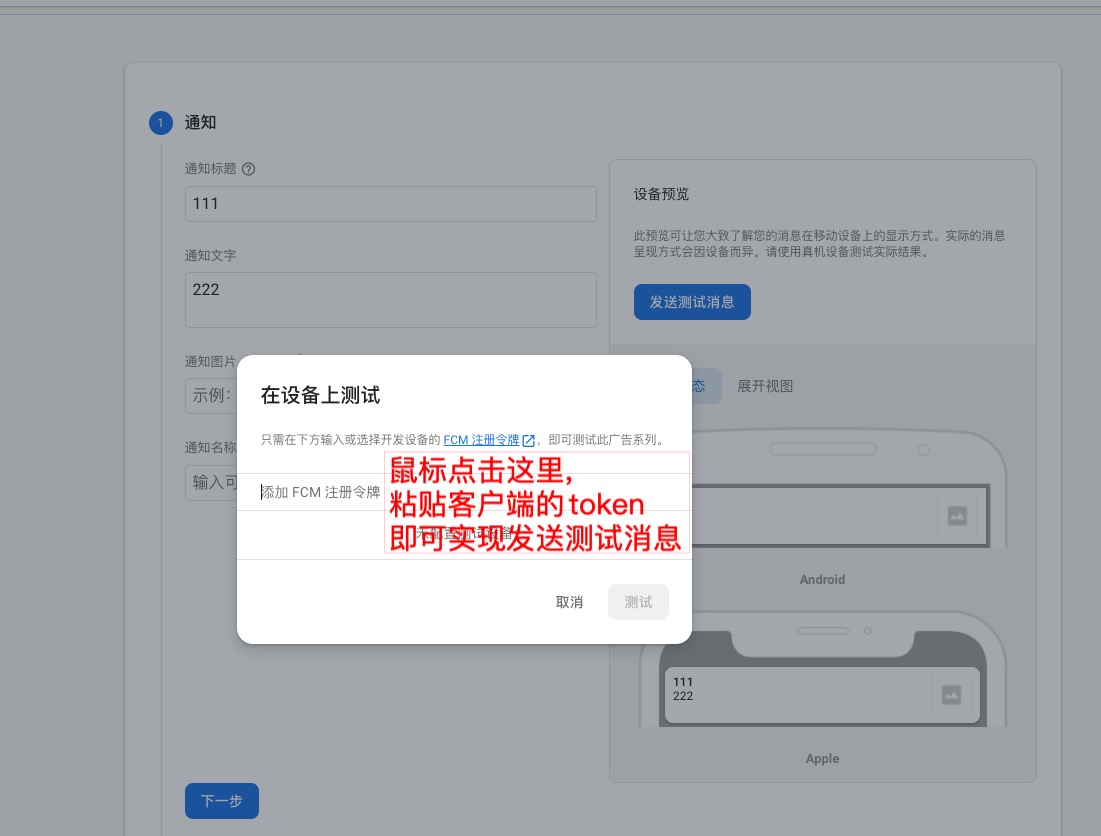
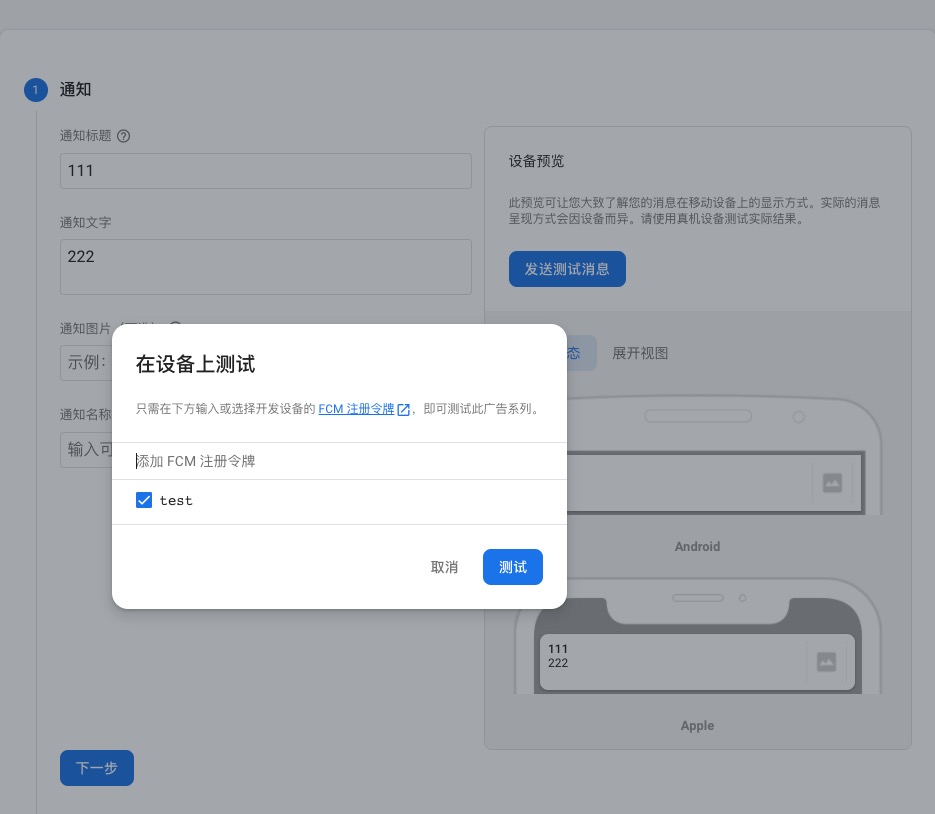
网页端实现推送客户端功能





#### 准备条件
-
可访问Google服务器
注意:中国境内无法访问Google服务器
-
注册Google账号
-
了解什么是
`Firebase Cloud Messaging`
,确定你是否需要用它
+
[
介绍
](
https://firebase.google.com/docs/cloud-messaging
)
+
[
Android设置文档
](
https://firebase.google.com/docs/cloud-messaging/android/client
)
+
[
iOS设置文档
](
https://firebase.google.com/docs/cloud-messaging/ios/client
)
#### 申请开通FCM
1.
打开
[
Firebase引导页
](
https://firebase.google.com
)
2.
创建新项目



3.
创建
`iOS`
平台配置



将
`GoogleService-Info.plist`
下载到本地,HBuilderX中云端打包需要使用此文件
4.
创建
`Android`
平台配置 (如已创建项目,无须创建新项目,直接进行Android平台的配置)



项目创建完成后,进入项目配置Android平台的包名、签名证书步骤如下:



将
`google-services.json`
下载到本地,HBuilderX中云端打包需要使用此文件
#### Android平台FCM后台推送消息





#### iOS平台FCM后台推送消息
1.
上传APNS证书

2.
网页端实现推送客户端功能





docs/app-push.md
→
docs/
tutorial/
app-push.md
浏览文件 @
e1f8c2cc
文件已移动
docs/app-sec-confusion.md
→
docs/
tutorial/
app-sec-confusion.md
浏览文件 @
e1f8c2cc
文件已移动
docs/snippet.md
→
docs/
tutorial/
snippet.md
浏览文件 @
e1f8c2cc
文件已移动
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录