Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
a3f099e6
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3563
Star
107
Fork
911
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
119
列表
看板
标记
里程碑
合并请求
105
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
119
Issue
119
列表
看板
标记
里程碑
合并请求
105
合并请求
105
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
a3f099e6
编写于
10月 22, 2024
作者:
VK1688
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
tutorial/harmony/runbuild.md
上级
30bab606
变更
5
隐藏空白更改
内联
并排
Showing
5 changed file
with
276 addition
and
368 deletion
+276
-368
docs/.vuepress/config/redirectRouter.js
docs/.vuepress/config/redirectRouter.js
+2
-2
docs/tutorial/_sidebar.md
docs/tutorial/_sidebar.md
+1
-2
docs/tutorial/harmony/debug.md
docs/tutorial/harmony/debug.md
+0
-245
docs/tutorial/harmony/publish.md
docs/tutorial/harmony/publish.md
+0
-116
docs/tutorial/harmony/runbuild.md
docs/tutorial/harmony/runbuild.md
+273
-3
未找到文件。
docs/.vuepress/config/redirectRouter.js
浏览文件 @
a3f099e6
...
@@ -107,10 +107,10 @@ const routerMap = {
...
@@ -107,10 +107,10 @@ const routerMap = {
'
/uniCloud/
'
:
'
https://doc.dcloud.net.cn/uniCloud/
'
,
'
/uniCloud/
'
:
'
https://doc.dcloud.net.cn/uniCloud/
'
,
'
/uni-app-x/
'
:
'
https://doc.dcloud.net.cn/uni-app-x/
'
,
'
/uni-app-x/
'
:
'
https://doc.dcloud.net.cn/uni-app-x/
'
,
'
/tutorial/harmony/dev#env
'
:
'
/tutorial/harmony/
debug
.html
'
,
'
/tutorial/harmony/dev#env
'
:
'
/tutorial/harmony/
runbuild
.html
'
,
'
/tutorial/harmony/dev#nativeapi
'
:
'
/tutorial/harmony/native-api.html
'
,
'
/tutorial/harmony/dev#nativeapi
'
:
'
/tutorial/harmony/native-api.html
'
,
'
/tutorial/harmony/dev#nativelibs
'
:
'
/tutorial/harmony/native-api.html
'
,
'
/tutorial/harmony/dev#nativelibs
'
:
'
/tutorial/harmony/native-api.html
'
,
'
/tutorial/harmony/dev#publish
'
:
'
/tutorial/harmony/
publish.html
'
,
'
/tutorial/harmony/dev#publish
'
:
'
/tutorial/harmony/
runbuild.html#publish
'
,
'
/tutorial/harmony/dev#harmonyos特性说明
'
:
'
/tutorial/harmony/built-in-module.html
'
,
'
/tutorial/harmony/dev#harmonyos特性说明
'
:
'
/tutorial/harmony/built-in-module.html
'
,
'
/tutorial/harmony/dev
'
:
'
/tutorial/harmony/intro.html
'
,
'
/tutorial/harmony/dev
'
:
'
/tutorial/harmony/intro.html
'
,
...
...
docs/tutorial/_sidebar.md
浏览文件 @
a3f099e6
...
@@ -121,8 +121,7 @@
...
@@ -121,8 +121,7 @@
*
[
App升级
](
https://doc.dcloud.net.cn/uniCloud/upgrade-center.html
)
*
[
App升级
](
https://doc.dcloud.net.cn/uniCloud/upgrade-center.html
)
*
鸿蒙专题
*
鸿蒙专题
*
[
概述
](
harmony/intro.md
)
*
[
概述
](
harmony/intro.md
)
*
[
运行和调试
](
harmony/debug.md
)
*
[
运行和发行
](
harmony/runbuild.md
)
*
[
发行
](
harmony/publish.md
)
*
[
调用鸿蒙原生API
](
harmony/native-api.md
)
*
[
调用鸿蒙原生API
](
harmony/native-api.md
)
*
[
内置模块说明
](
harmony/built-in-module.md
)
*
[
内置模块说明
](
harmony/built-in-module.md
)
*
小程序专题
*
小程序专题
...
...
docs/tutorial/harmony/debug.md
已删除
100644 → 0
浏览文件 @
30bab606
# 运行和调试
> HBuilderX 版本需 ≥ 4.27
> [uni-app鸿蒙化技术交流群](https://im.dcloud.net.cn/#/?joinGroup=668685db8185e1e6e7b7b15e)
## 兼容性说明
1.
鸿蒙开发只支持Vue3,不支持Vue2、不支持plus、但支持nvue
2.
nvue编译到鸿蒙后非原生渲染,而是与web一样渲染(自动注入一些默认样式进行兼容)
3.
Vue3也支持选项式代码风格,参考
[
Vue2升Vue3指南
](
https://uniapp.dcloud.net.cn/tutorial/migration-to-vue3.html
)
## 开发环境要求@env
-
DevEco-Studio 5.0.3.400 以上
[
下载地址
](
https://developer.huawei.com/consumer/cn/download/
)
-
鸿蒙系统版本 API 12 以上 (DevEco-Studio有内置鸿蒙模拟器)
-
HBuilderX-4.24+
[
下载地址
](
https://www.dcloud.io/hbuilderx.html
)
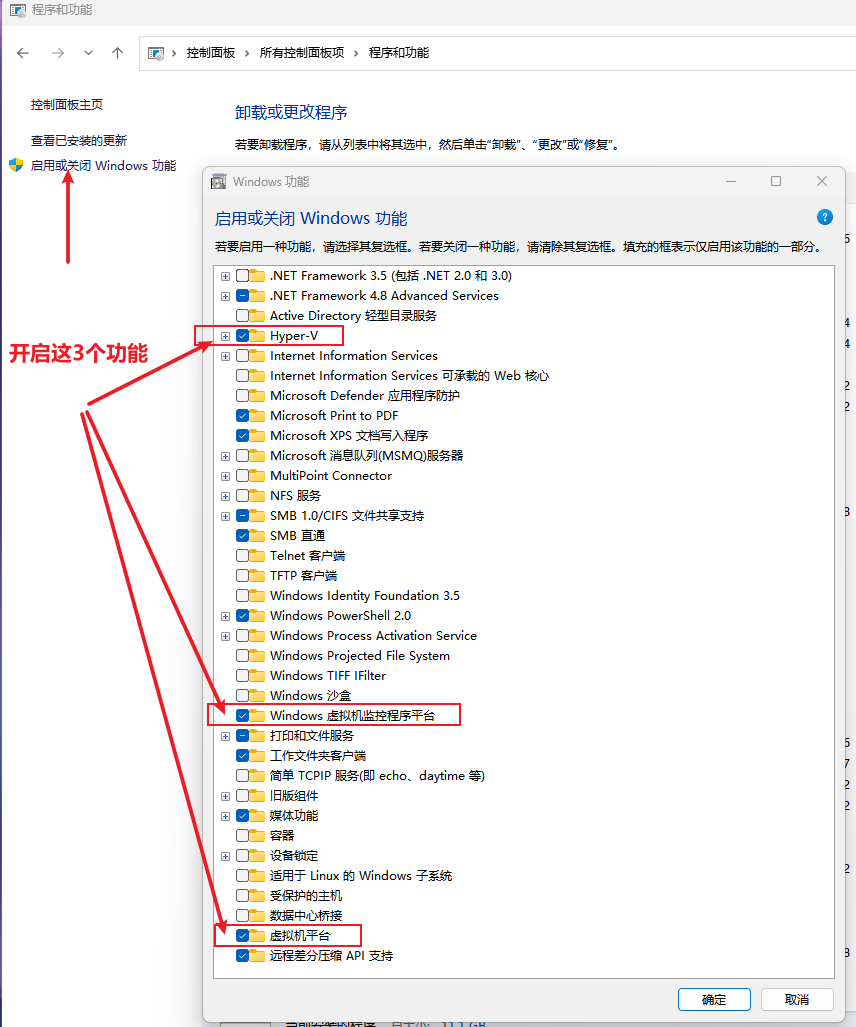
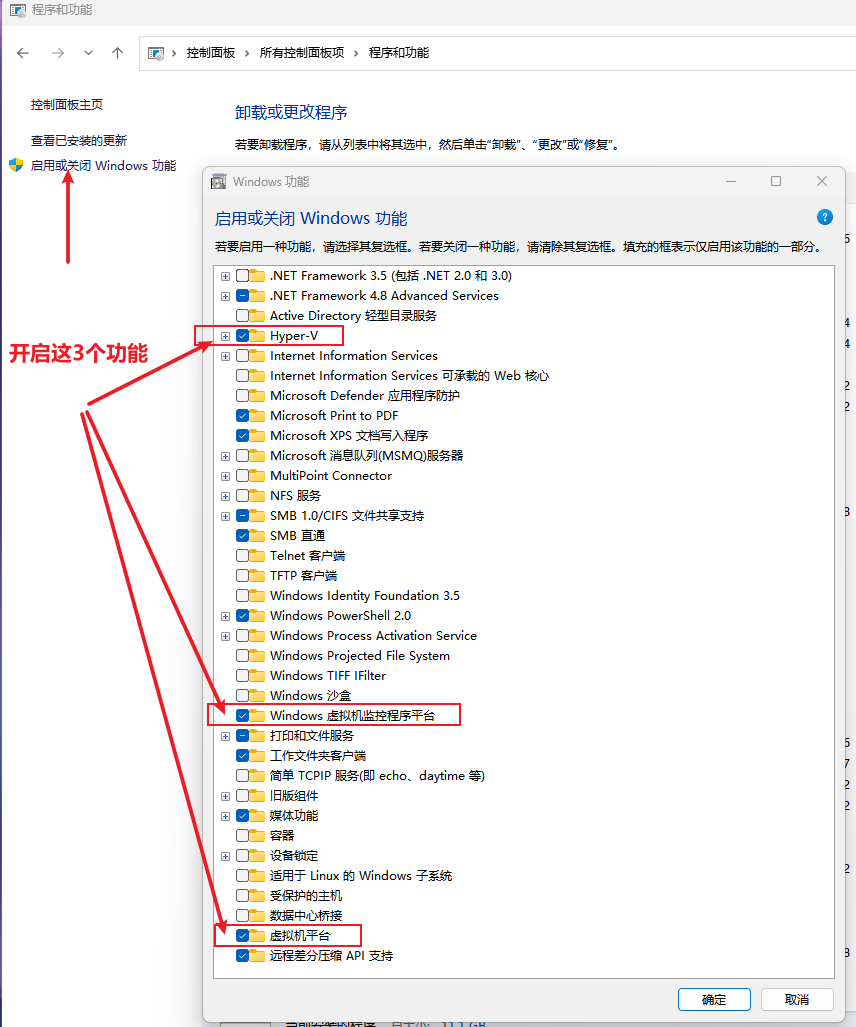
**Windows系统如使用模拟器则需要开启以下功能**
打开控制面板 - 程序与功能 - 开启以下功能
1.
Hyper-V
2.
Windows 虚拟机监控程序平台
3.
虚拟机平台
注意: 需要win10专业版或win11专业版才能开启以上功能,家庭版需先升级成专业版或企业版

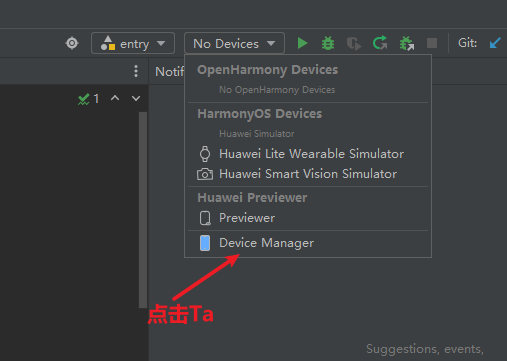
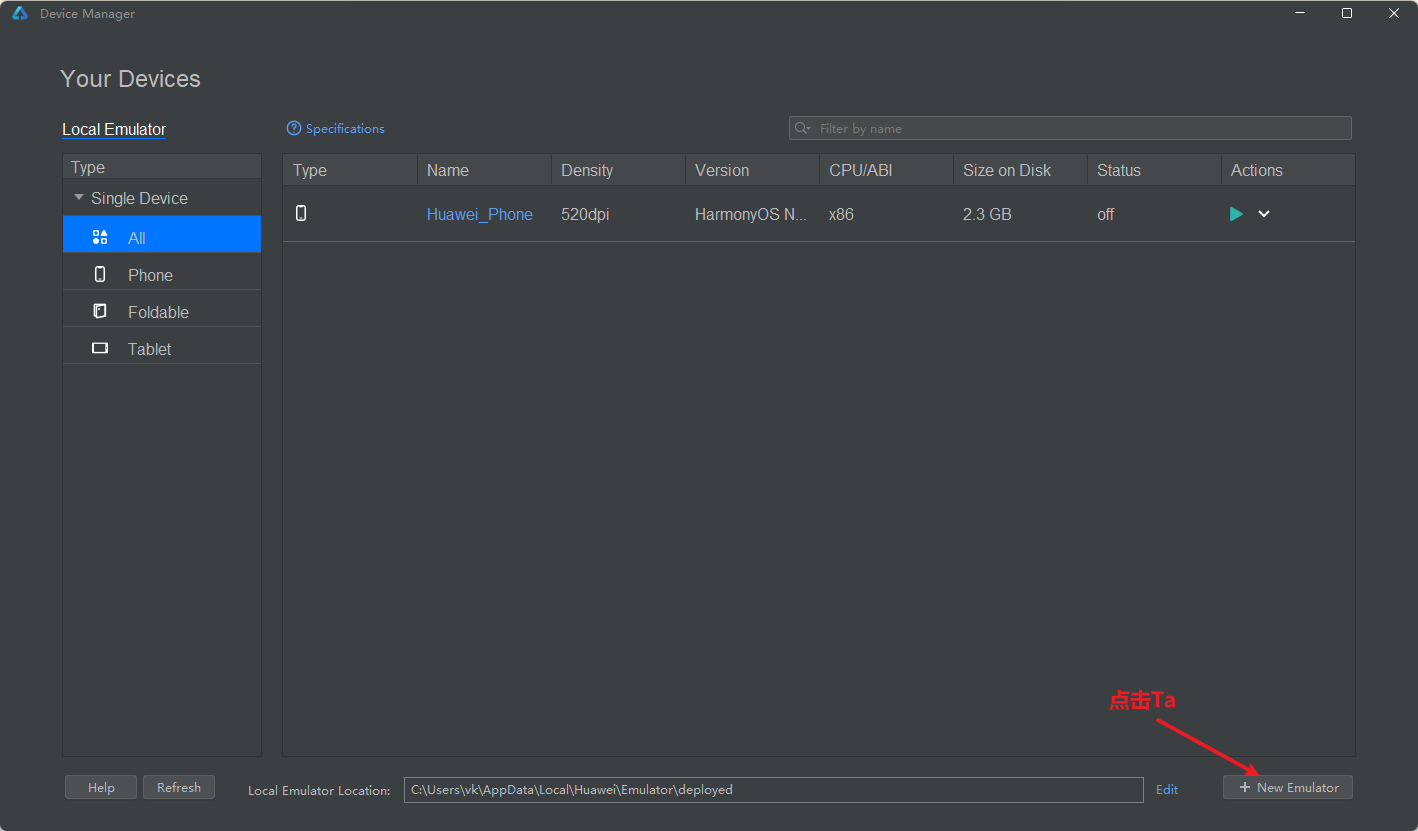
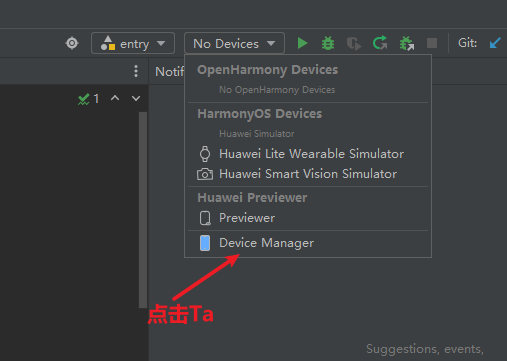
### 启动鸿蒙模拟器@connectvirtually

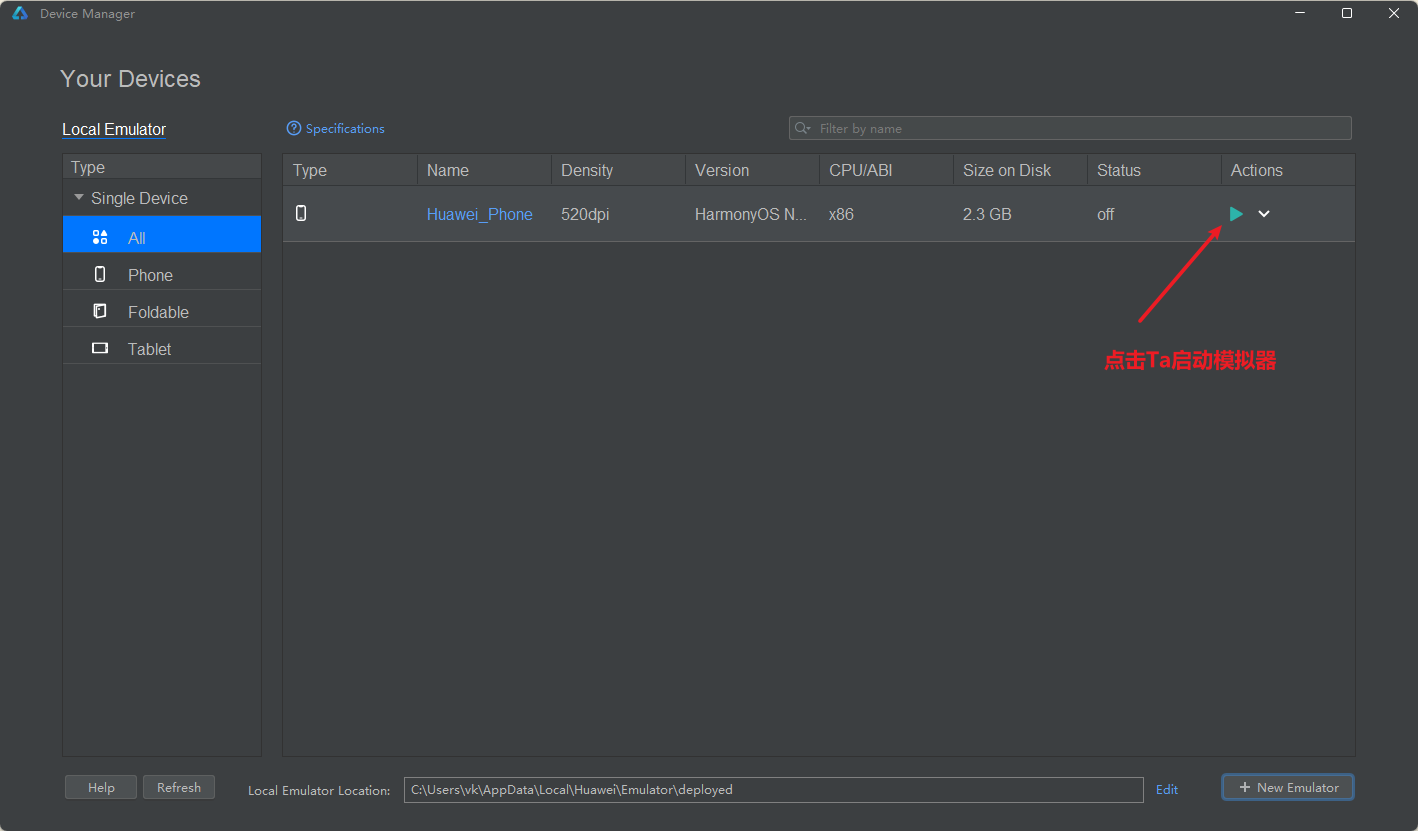
如果没有登录华为账号,此时需要先登录,登录成功后看到如下页面

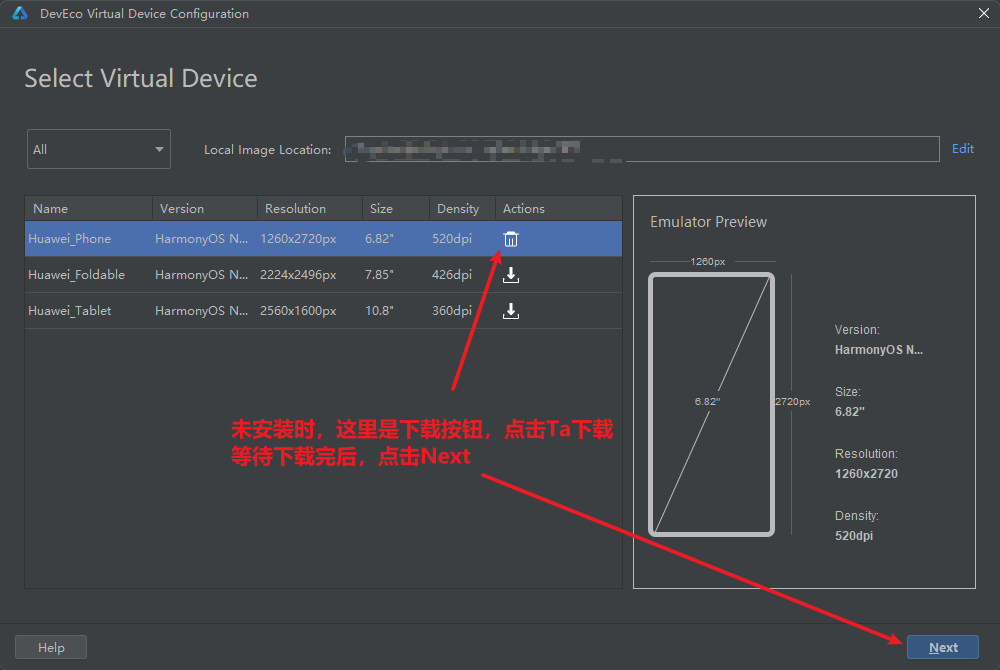
选择模拟器型号,选第一个即可

安装完模拟器后,点击启动按钮启动模拟器


启动模拟器成功后,如果提示需要先签名,则进行
[
配置签名
](
#signature
)
### 连接鸿蒙真机@connectmobile
**注意:真机需要鸿蒙系统版本 API 12 以上**
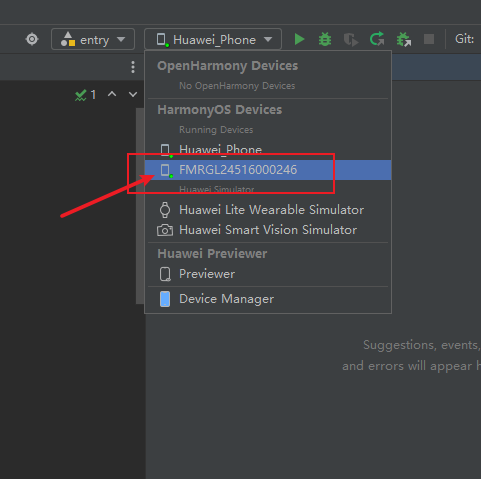
打开鸿蒙手机开发者模式,开启USB调试,通过USB线连接电脑,在此处选择你的手机名称,再启动项目即可,如果提示需要先签名,则进行
[
配置签名
](
#signature
)

### 配置签名@signature
**注意:配置签名需要先启动模拟器或连接真机后才能配置**
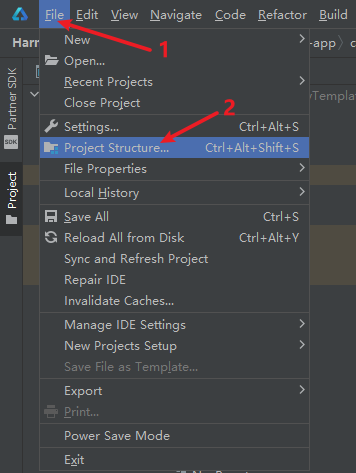
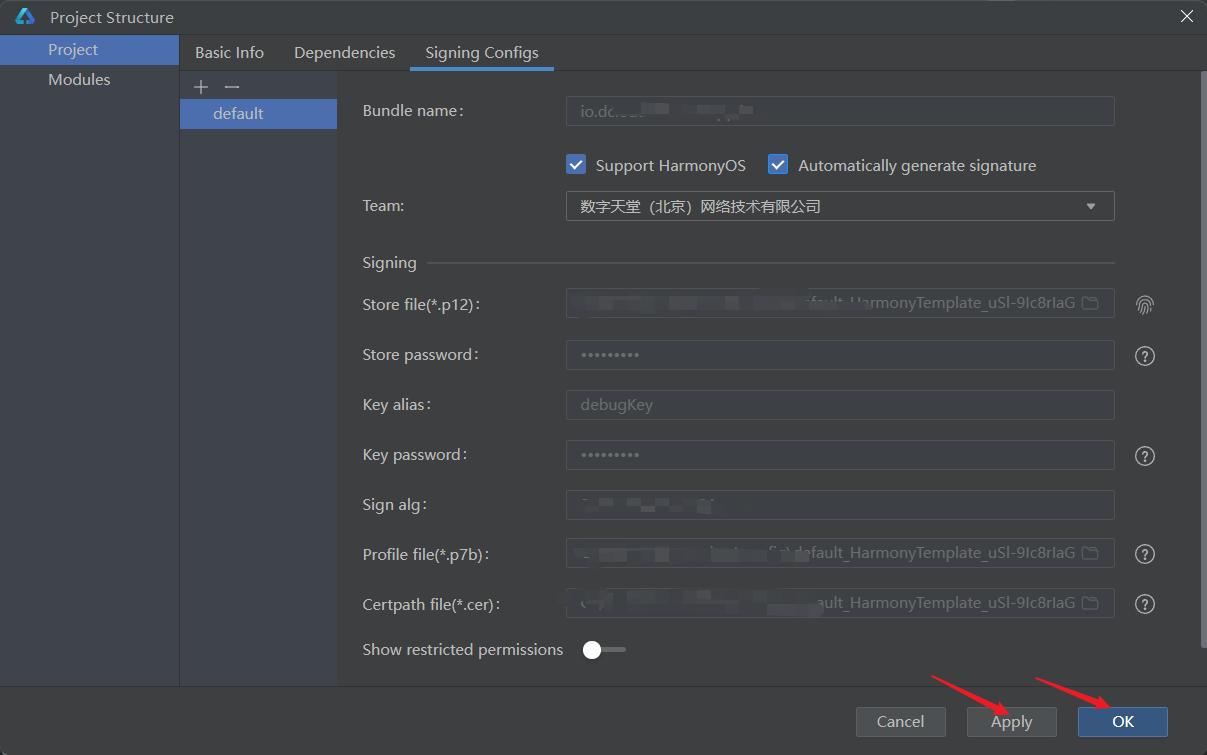
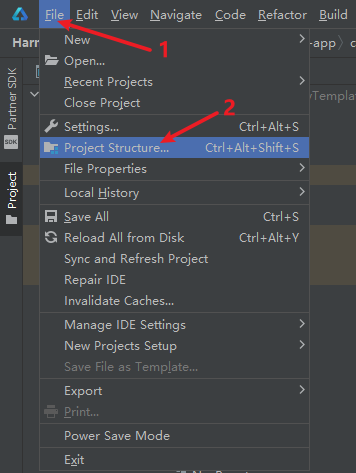
点击 DevEco-Studio 上方菜单 File - Project Structure...

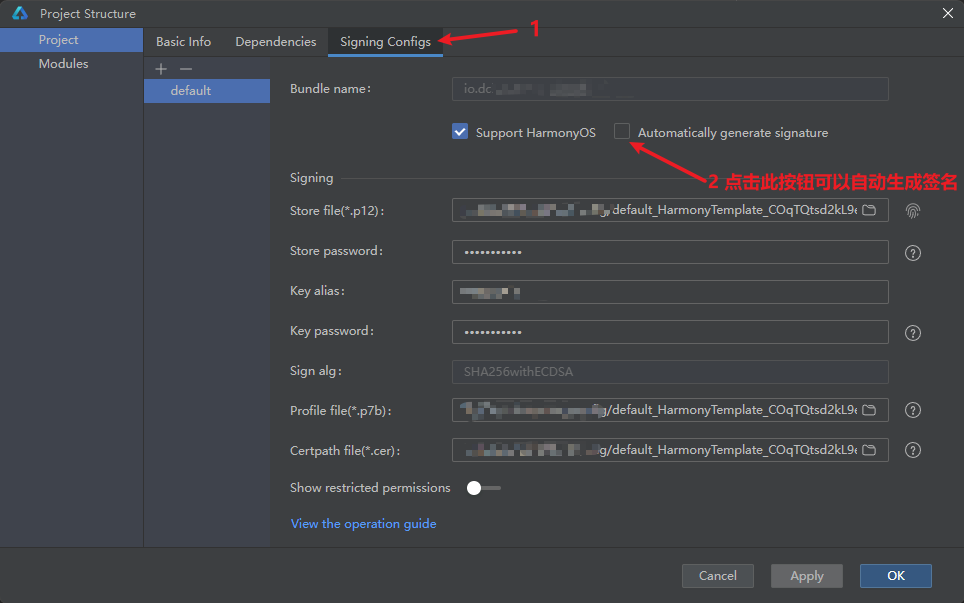
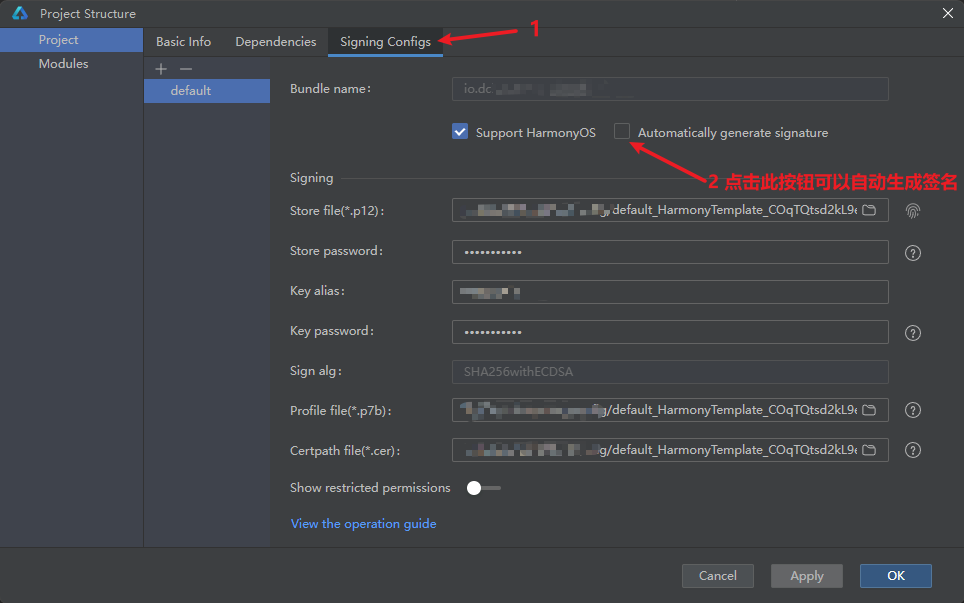
在弹出的窗体中选择 Project - Signing Configs 并打钩 Automatically generate signature,即可自动生成签名

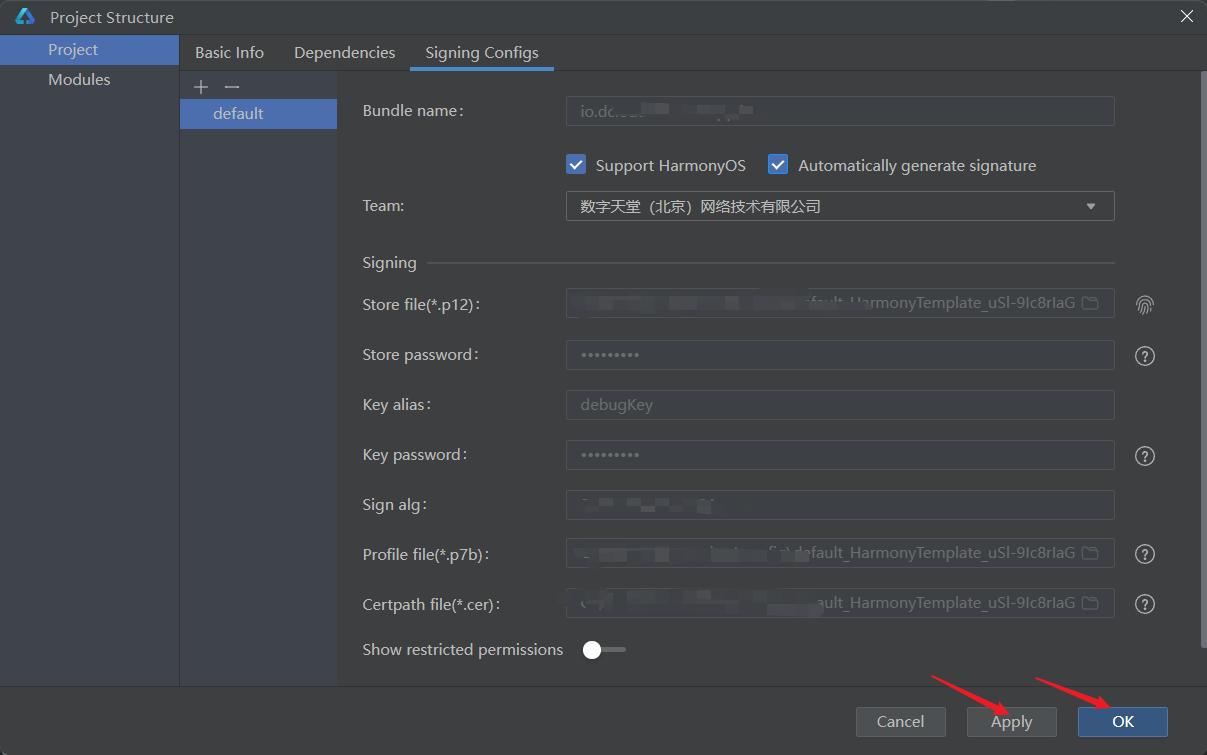
依次点击
`Apply`
和
`OK`
使签名生效

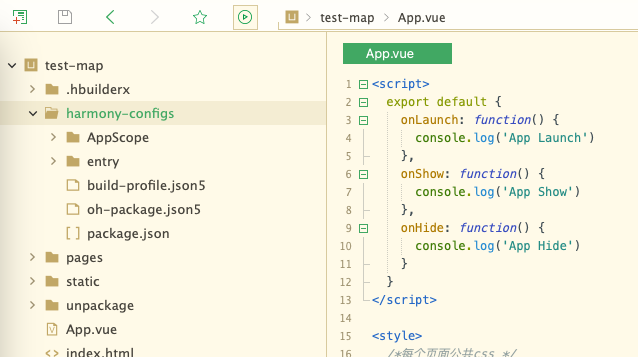
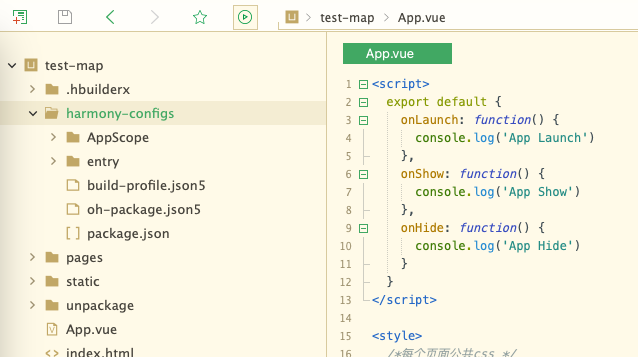
生成的签名在文件 build-profile.json5 内

将它复制到你的 uni-app 项目根目录的
`harmony-configs/build-profile.json5`
的 signingConfigs 配置中

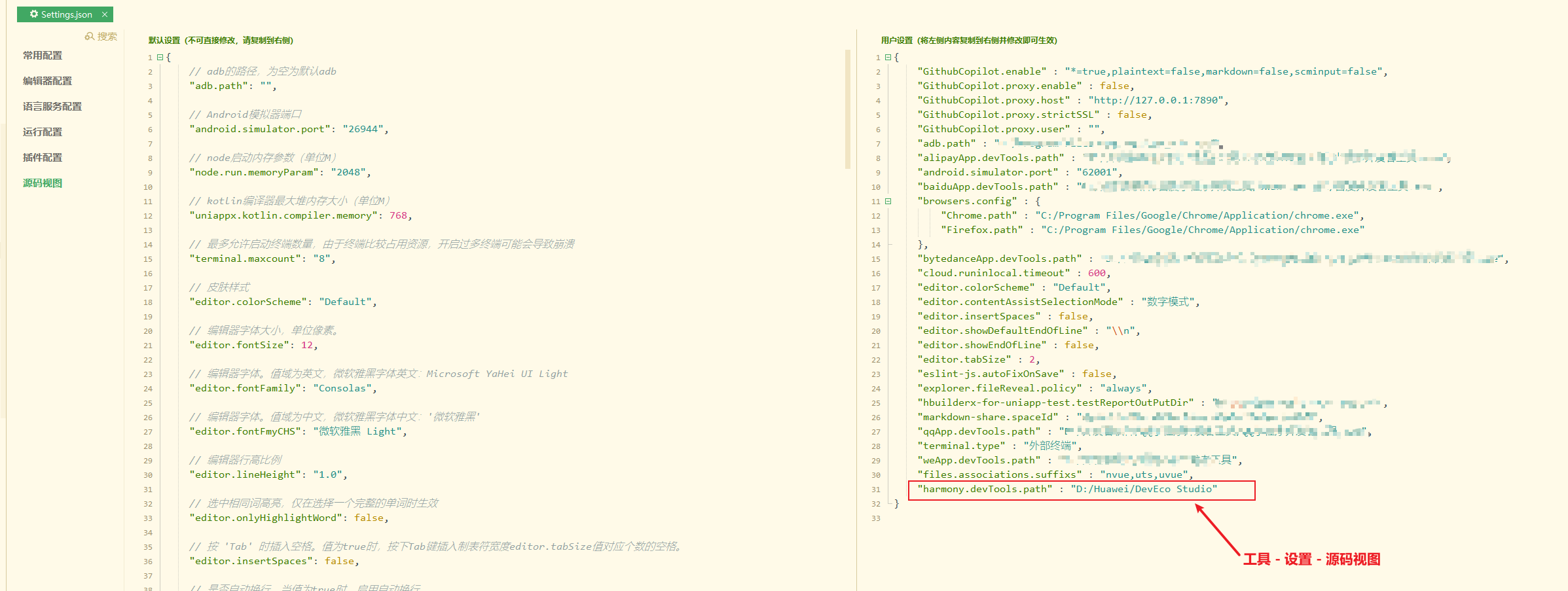
## 配置 HBuilderX settings.json@hbxsettings
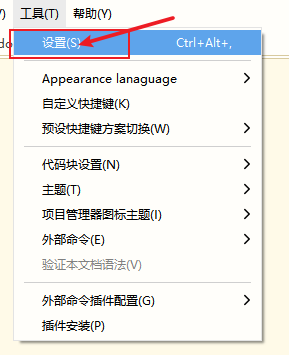
打开HBuilderX,点击上方菜单 - 工具 - 设置,在出现的弹窗右侧窗体新增如下配置

注意:值填你自己的 DevEco-Studio 启动路径
```
js
"
harmony.devTools.path
"
:
"
D:/Huawei/DevEco Studio
"
```

## 运行uni-app项目
1.
HBuilderX 新建一个空白的 uniapp 项目,选vue3
2.
编译 uni-app 到鸿蒙
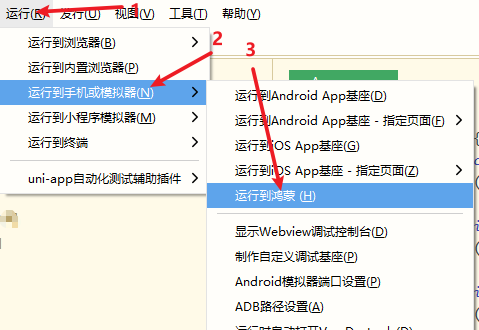
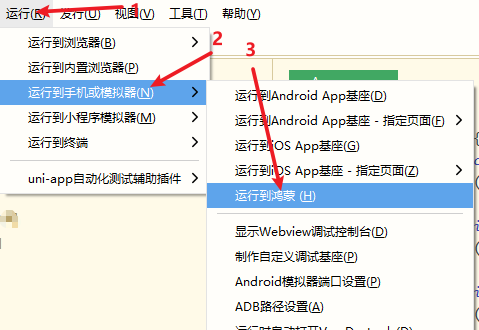
点击 HBuilderX 上方【运行】菜单 - 运行到手机或模拟器 - 运行到鸿蒙

3.
【首次运行】此时如果是第一次运行本项目会在项目根目录下生成harmony-configs目录用于存放鸿蒙配置文件

4.
【首次运行】配置签名信息、包名到鸿蒙配置文件内
参考:
[
修改鸿蒙工程配置
](
https://uniapp.dcloud.net.cn/tutorial/run/run-app-harmony.html#configs
)
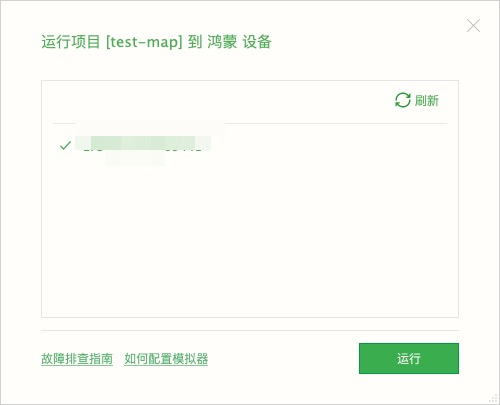
5.
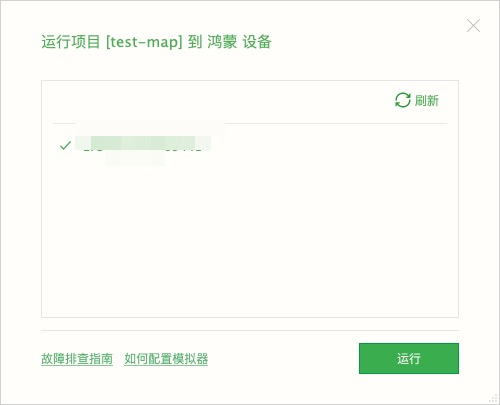
再次运行项目,选择目标设备

## 条件编译@ifndef
仅 APP-HARMONY 和 APP 可以条件编译命中鸿蒙平台,APP-PLUS 不能命中中鸿蒙平台
```
js
// #ifdef APP-HARMONY
console
.
log
(
"
仅鸿蒙会编译
"
)
// #endif
// #ifndef APP-HARMONY
console
.
log
(
"
仅非鸿蒙会编译
"
)
// #endif
// #ifdef APP
console
.
log
(
"
安卓、苹果、鸿蒙会编译,小程序和Web不会编译
"
)
// #endif
// #ifndef APP
console
.
log
(
"
安卓、苹果、鸿蒙不会编译,小程序和Web会编译
"
)
// #endif
// #ifdef APP-PLUS
console
.
log
(
"
安卓、苹果会编译,鸿蒙不会编译,小程序和Web也不会编译
"
)
// #endif
// #ifndef APP-PLUS
console
.
log
(
"
安卓、苹果不会编译,鸿蒙会编译,小程序和Web也会编译
"
)
// #endif
```
## 权限配置@permission
部分API需要在配置文件显示声明权限才能调用,权限的配置文件路径为:
`/harmony-configs/entry/src/main/module.json5`
,配置节点为:
`requestPermissions`
,如下图所示

具体请查看以下文档
1.
[
声明权限
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/declare-permissions-0000001820999665
)
2.
[
基础权限列表
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/permissions-for-all-0000001820999669
)
3.
[
受限权限列表
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/permissions-in-acl-0000001763952222
)
## 注意事项@tips
1.
移植已有的 uni-app 项目源码时,如有其他 npm 依赖,请自行安装
2.
现阶段条件编译仅 APP-HARMONY、APP 可以命中鸿蒙平台
3.
每次HBuilderX改动源码后,DevEco-Studio 内需要点重新运行才能生效
4.
如果模拟器白屏了,尝试重启软件 DevEco-Studio,再重启项目
5.
如果模拟器无法连接了,尝试重启电脑
6.
在HBuilderX里运行后,需要再去鸿蒙 DevEco Studio里运行
7.
在HBuilderX里修改代码后,需要去鸿蒙 DevEco Studio里重新运行
8.
如果有多个uni-app项目要编译到鸿蒙,那么鸿蒙离线sdk需要放置多份,每个uni-app的manifest中配置不同的离线sdk地址,否则会冲突,鸿蒙设备上目前没有基座概念
## 常见问题@question
### 鸿蒙DevEco Studio如何开启热重载@q4
虽然鸿蒙官方文档提供了如何开启热重载,详见
[
文档
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/ide-hot-reload-0000001527628941-V5
)
,但目前只能针对ets文件的修改进行热更,还无法针对uniapp打包的js文件进行热更。
### 如何查看console打印的日志@q5
目前编译到鸿蒙时,在uniapp页面通过console.log打印日志可以直接在 HBuilderX 查看
注意:在uniapp页面打印对象或数组时,需要
`JSON.stringify`
,如
`console.log("obj", JSON.stringify(obj))`
### 运行出现白屏或闪退怎么解决?@q6
首先尝试重新编译uniapp项目,并重启模拟器或真机,如果依然白屏或闪退,那可能是你项目中有用到了鸿蒙不支持的组件或者api,可以尝试pages.json进行代码二分法排查(删除一半页面如果正常了代表被删除的那一半页面中有造成白屏或闪退的页面)
### 模拟器已启动,但无法连接?@q7
确保
[
签名
](
#signature
)
没有问题的情况下,尝试重启电脑
### 报启动鸿蒙失败,请手动启动鸿蒙@q8
**Windows系统**
1.
确保路径是正确的
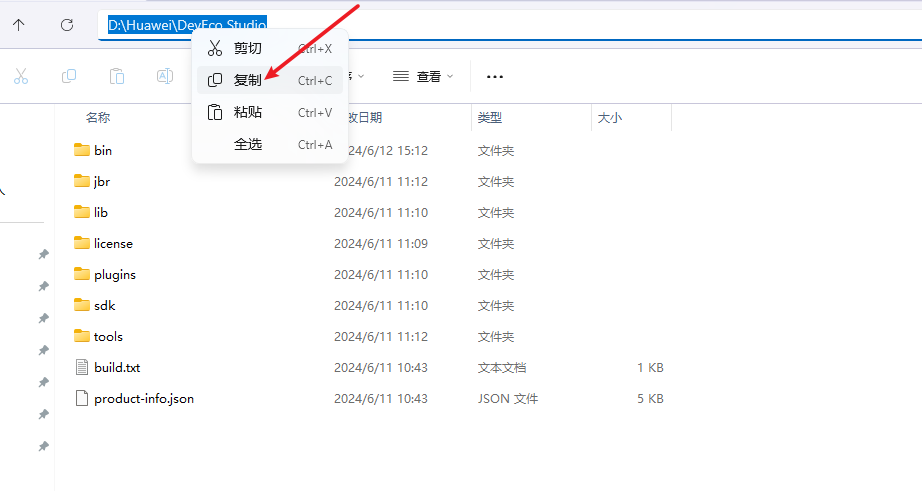
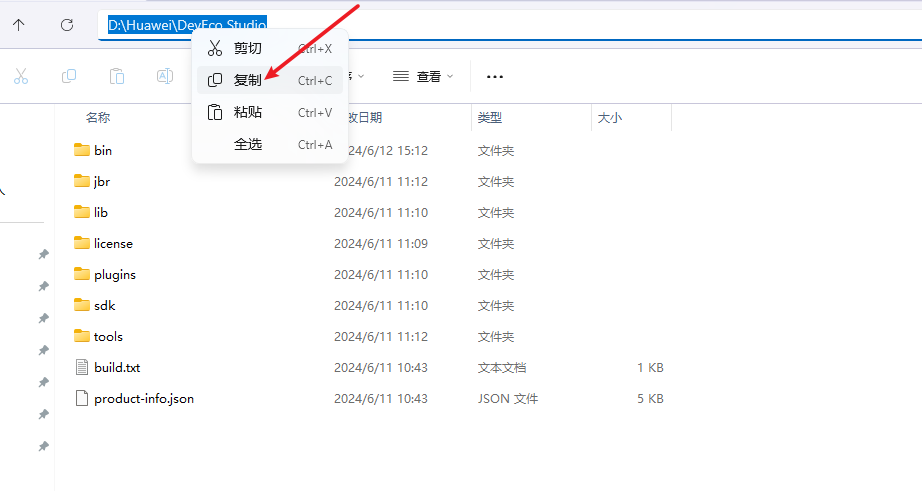
Windows系统快速复制路径方法

注意:复制后的
`\` 要改成 `
/
`
2. 如果步骤1操作完还是不行,请尝试
原路径后面添加 `
/bin/devecostudio64.exe
`,然后重启 HBuilderX
**Mac系统**
1. 确保路径是正确的
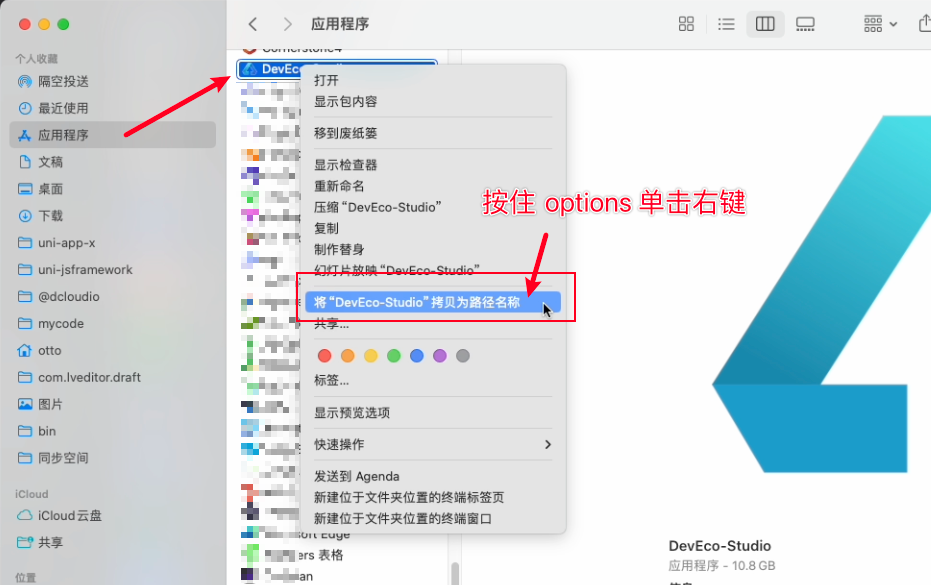
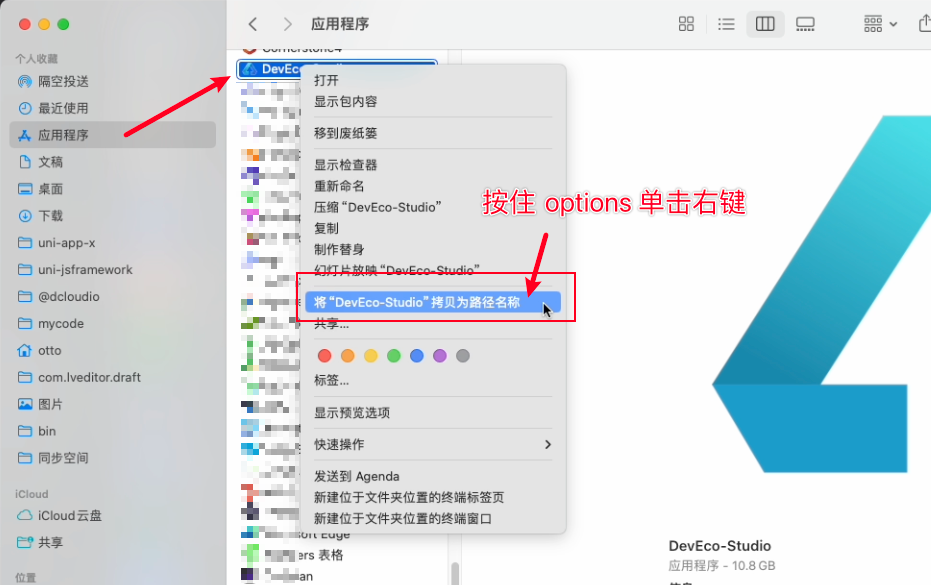
Mac系统快速复制路径方法

2. 如果步骤1操作完还是不行,请尝试
原路径后面添加 `
/Contents/MacOS/devecostudio
`,然后重启 HBuilderX
### 通过 app-plus:titleNView 配置页面右上角按钮未生效@q9
当前导航栏未支持,可以尝试关闭原生导航栏,使用自己的自定义导航栏组件实现。
### 鸿蒙支持uniPush推送吗?@q10
暂不支持
### release模式进入使用了组合式api的页面报错`
Cannot read property route of undefined
`@q11
此问题由于arkTs的混淆Bug引发,即使进入到一个空的组合式api页面也会出现这个报错,已反馈给鸿蒙团队处理。
临时解决方案:在鸿蒙项目`
entry/obfuscation-rules.txt
`文件中增加一行`
-disable-obfuscation
`来禁用混淆。
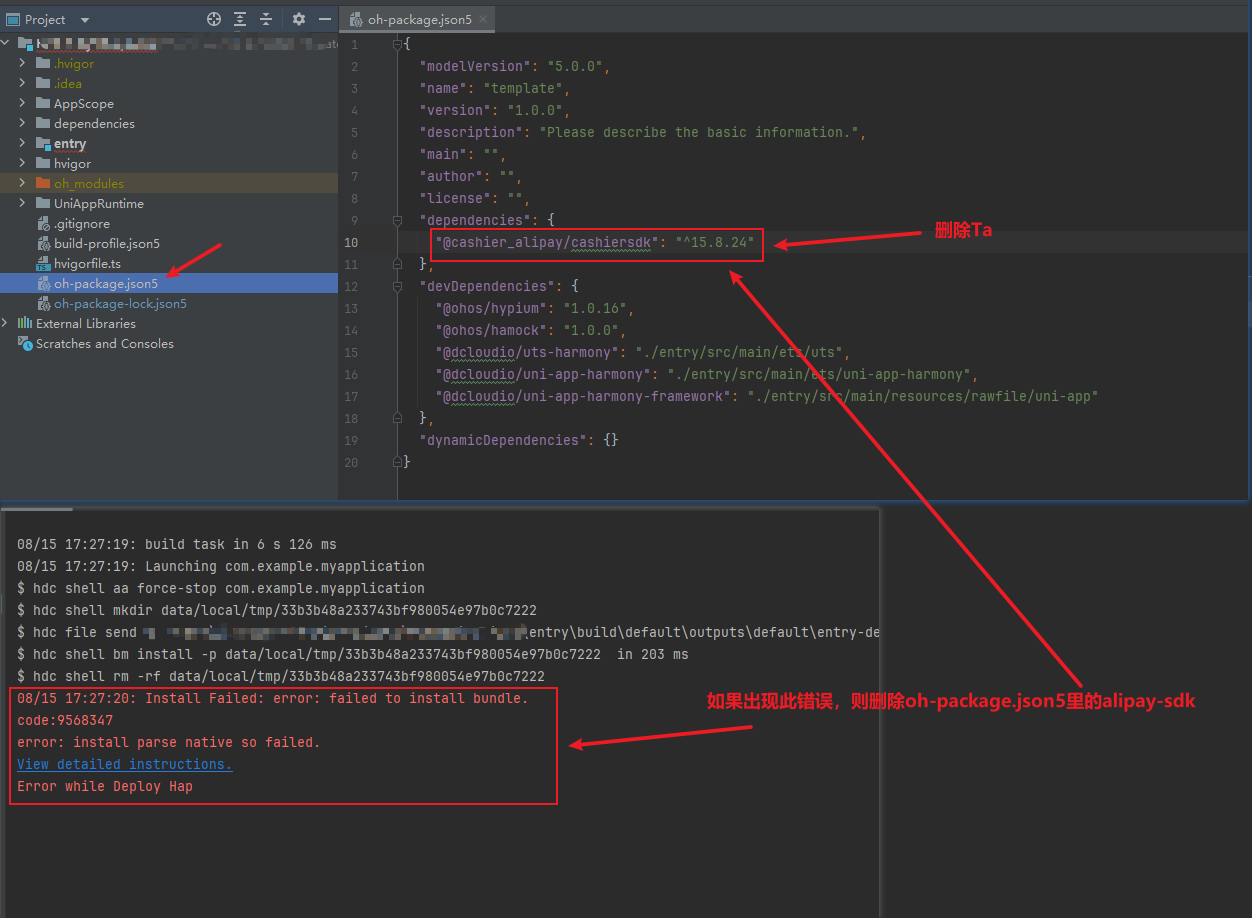
### 1.3.7及以上模板在部分设备的模拟器上无法运行,报错`
Install Failed: error: failed to install bundle
`
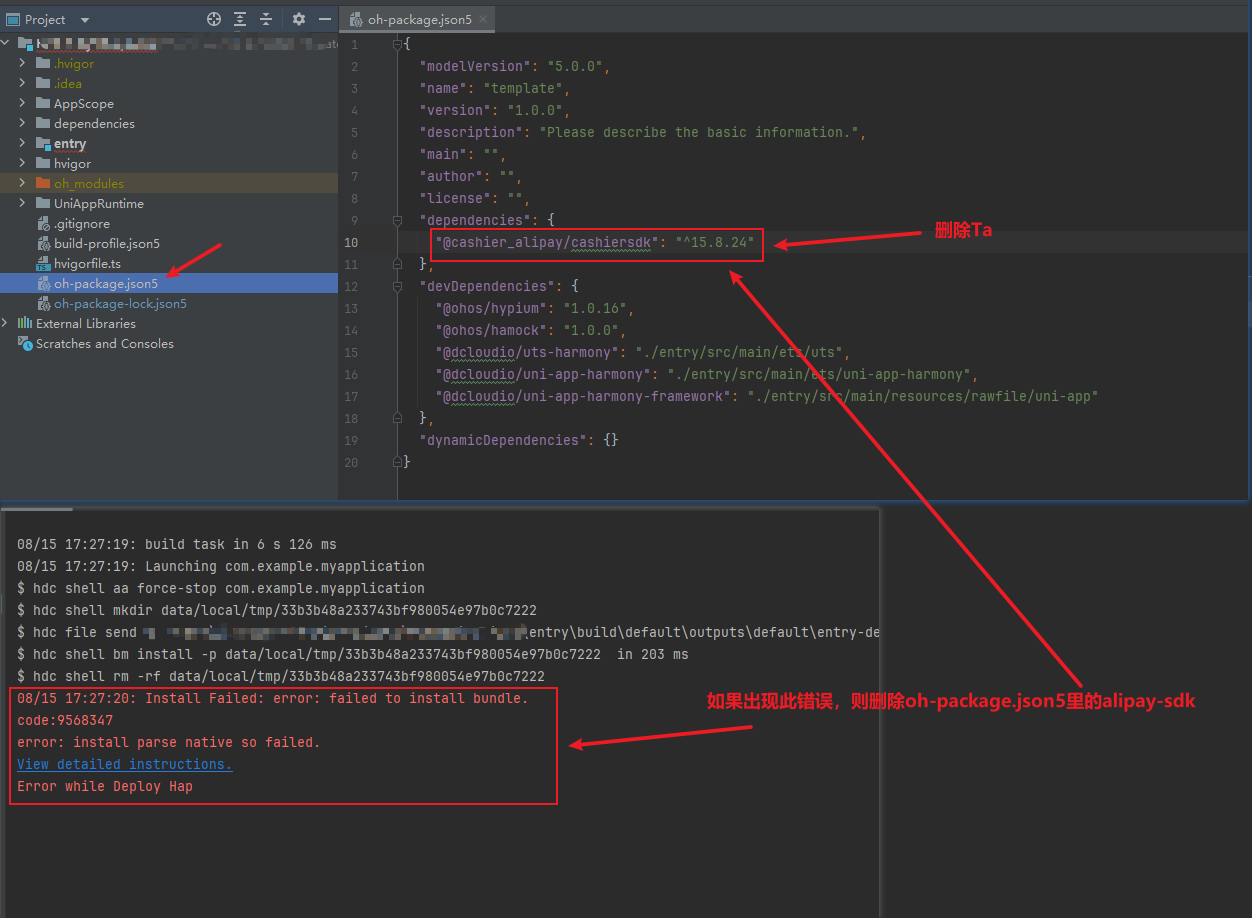
@q12
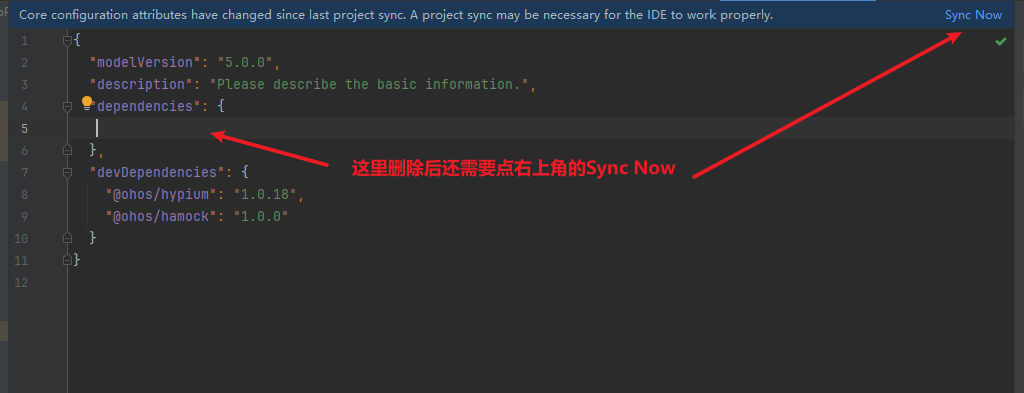
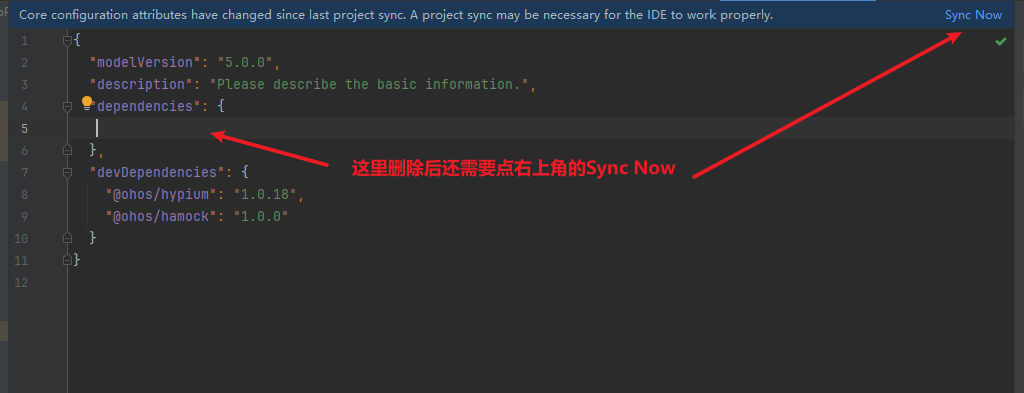
此问题是由于支付宝sdk兼容性造成的,目前只能删除支付宝sdk依赖,如下图所示操作,删除后需要点右上角的 Sync Now,并等待 Sync 结束

删除后还需要点右上角的 Sync Now,并等待 Sync 结束

docs/tutorial/harmony/publish.md
已删除
100644 → 0
浏览文件 @
30bab606
# 发行
> [uni-app鸿蒙化技术交流群](https://im.dcloud.net.cn/#/?joinGroup=668685db8185e1e6e7b7b15e)
## 发布鸿蒙应用@publish
### 生成.app文件
使用hbx(4.28以上),点击【发行】- 【App-Harmony-本地打包】

项目第一次发行时,会出现如下提示

配置签名:在生成的
`harmony-configs`
目录找到文件
`harmony-configs/build-profile.json5`
修改里面的
`app.signingConfigs`
,具体格式如下:
[
查看数字签名证书的配置文档
](
https://uniapp.dcloud.net.cn/tutorial/run/run-app-harmony.html#singing
)
```
js
{
"
app
"
:
{
"
signingConfigs
"
:
[
{
"
name
"
:
"
default
"
,
"
type
"
:
"
HarmonyOS
"
,
"
material
"
:
{
"
storePassword
"
:
"
xxxxxx
"
,
"
certpath
"
:
"
D:/鸿蒙调试证书/xxx.cer
"
,
"
keyAlias
"
:
"
别名
"
,
"
keyPassword
"
:
"
xxxxxx
"
,
"
profile
"
:
"
D:/鸿蒙调试证书/xxx.p7b
"
,
"
signAlg
"
:
"
SHA256withECDSA
"
,
"
storeFile
"
:
"
D:/鸿蒙调试证书/.p12
"
}
},
{
"
name
"
:
"
release
"
,
"
type
"
:
"
HarmonyOS
"
,
"
material
"
:
{
"
storePassword
"
:
"
xxxxxx
"
,
"
certpath
"
:
"
D:/鸿蒙发布证书/xxx.cer
"
,
"
keyAlias
"
:
"
别名
"
,
"
keyPassword
"
:
"
xxxxxx
"
,
"
profile
"
:
"
D:/鸿蒙发布证书/xxx.p7b
"
,
"
signAlg
"
:
"
SHA256withECDSA
"
,
"
storeFile
"
:
"
D:/鸿蒙发布证书/.p12
"
}
}
],
"
products
"
:
[
{
"
name
"
:
"
default
"
,
"
signingConfig
"
:
"
default
"
,
"
compatibleSdkVersion
"
:
"
5.0.0(12)
"
,
"
runtimeOS
"
:
"
HarmonyOS
"
,
},
{
"
name
"
:
"
release
"
,
"
signingConfig
"
:
"
release
"
,
"
compatibleSdkVersion
"
:
"
5.0.0(12)
"
,
"
runtimeOS
"
:
"
HarmonyOS
"
,
}
],
"
buildModeSet
"
:
[
{
"
name
"
:
"
debug
"
,
},
{
"
name
"
:
"
release
"
}
]
},
"
modules
"
:
[
{
"
name
"
:
"
entry
"
,
"
srcPath
"
:
"
./entry
"
,
"
targets
"
:
[
{
"
name
"
:
"
default
"
,
"
applyToProducts
"
:
[
"
default
"
,
"
release
"
]
}
]
}
]
}
```
配置完签名后,再次点击【发行】- 【App-Harmony-本地打包】即可得到已签名的
`.app`
安装包文件
最后还需参考鸿蒙官方文档发布鸿蒙应用到应用市场,详见
[
文档
](
https://developer.huawei.com/consumer/cn/doc/app/agc-help-releaseharmony-0000001933963166
)
## 常见问题@question
### 如何修改应用名称、图标、权限等信息
参考鸿蒙官方文档:
[
应用/组件级配置
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/application-component-configuration-stage-V5
)
### 应用图标资源规范
为保证图标在系统内显示的一致性,应用预置的图标资源应满足以下要素:
-
图标资源必须为分层资源(一张前景图和一张背景图)
-
图标资源尺寸必须为1024
*
1024px
-
图标资源必须为为正方形图像,系统会为对应场景自动生成遮罩裁切

### 启动图资源规范
启动页可以配置背景色代码(默认为#FFFFFF)和一张启动图,启动图没有尺寸要求,但建议为正方形logo图
docs/tutorial/harmony/runbuild.md
浏览文件 @
a3f099e6
# 运行和发行
# 运行和发行
## 证书签名配置指南@signature
> HBuilderX 版本需 ≥ 4.27
[待补充]
> [uni-app鸿蒙化技术交流群](https://im.dcloud.net.cn/#/?joinGroup=668685db8185e1e6e7b7b15e)
## 兼容性说明
1.
鸿蒙开发只支持Vue3,不支持Vue2、不支持plus、但支持nvue
2.
nvue编译到鸿蒙后非原生渲染,而是与web一样渲染(自动注入一些默认样式进行兼容)
3.
Vue3也支持选项式代码风格,参考
[
Vue2升Vue3指南
](
https://uniapp.dcloud.net.cn/tutorial/migration-to-vue3.html
)
## 开发环境要求@env
-
DevEco-Studio 5.0.3.400 以上
[
下载地址
](
https://developer.huawei.com/consumer/cn/download/
)
-
鸿蒙系统版本 API 12 以上 (DevEco-Studio有内置鸿蒙模拟器)
-
HBuilderX-4.27+
[
下载地址
](
https://www.dcloud.io/hbuilderx.html
)
**Windows系统如使用模拟器则需要开启以下功能**
打开控制面板 - 程序与功能 - 开启以下功能
1.
Hyper-V
2.
Windows 虚拟机监控程序平台
3.
虚拟机平台
注意: 需要win10专业版或win11专业版才能开启以上功能,家庭版需先升级成专业版或企业版

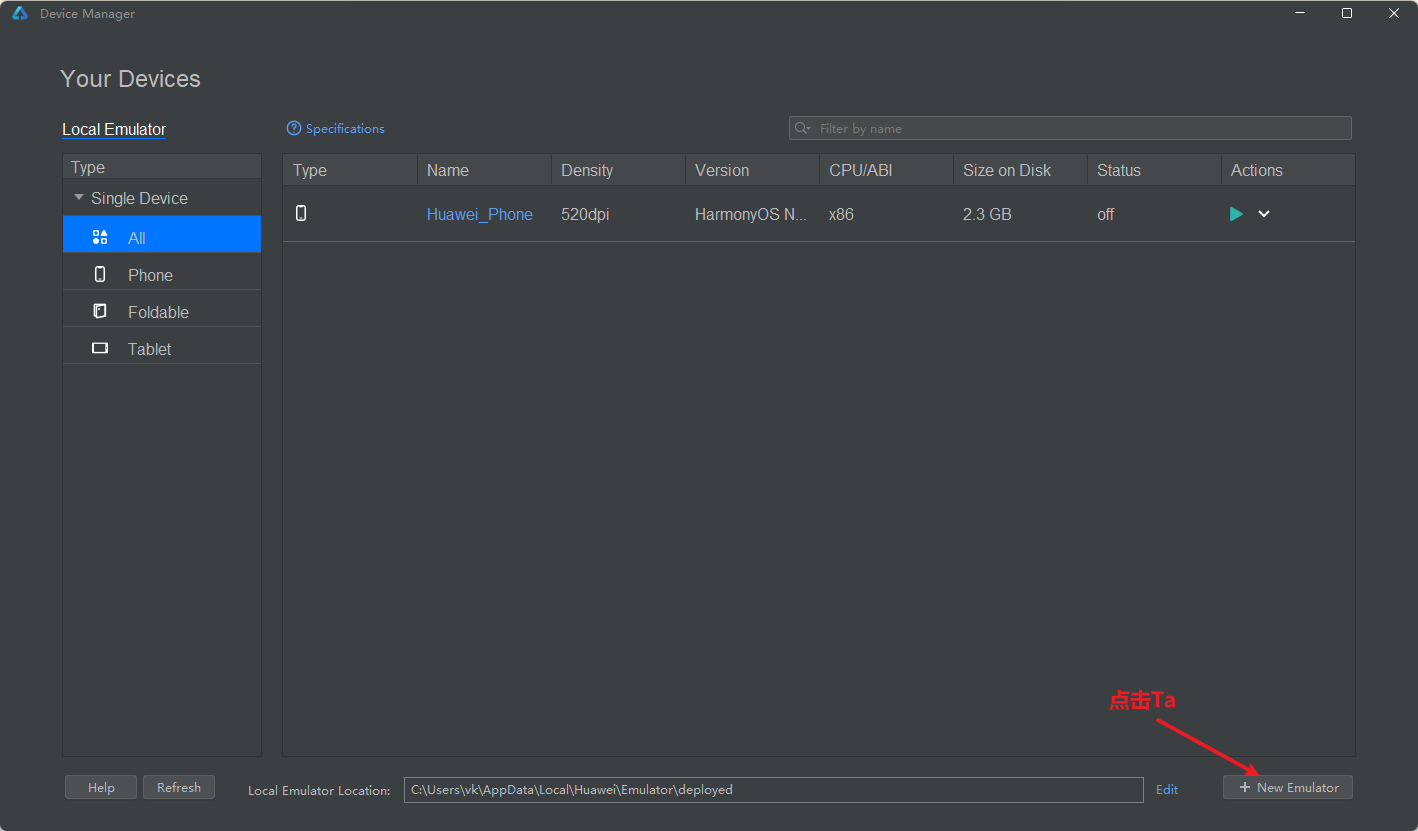
### 启动鸿蒙模拟器@connectvirtually

如果没有登录华为账号,此时需要先登录,登录成功后看到如下页面

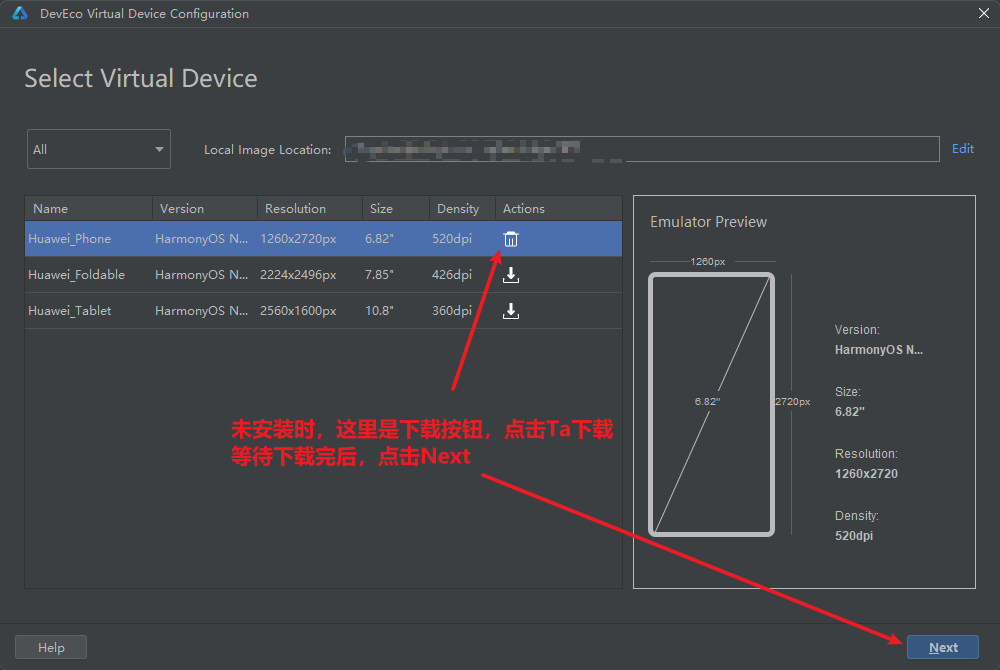
选择模拟器型号,选第一个即可

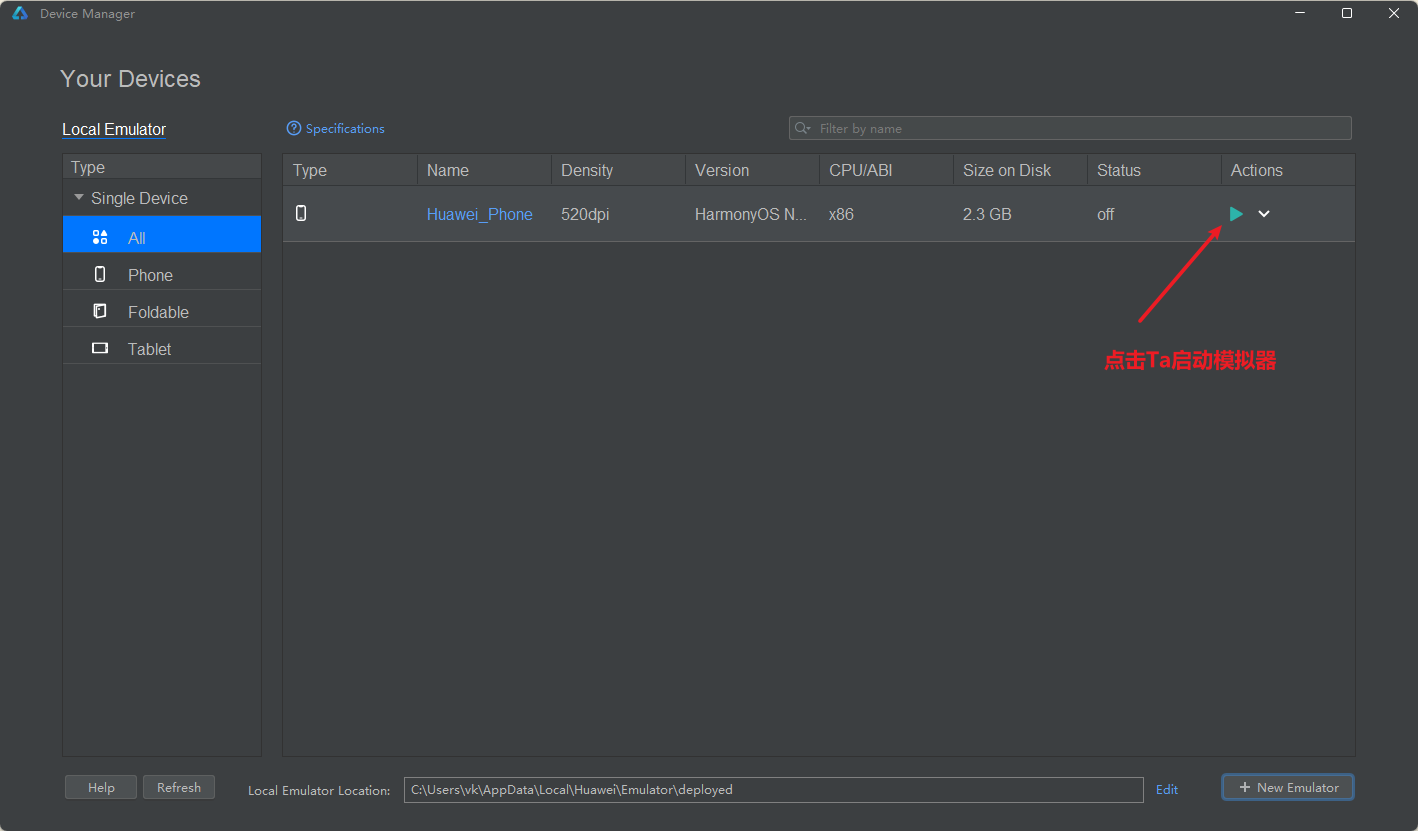
安装完模拟器后,点击启动按钮启动模拟器


启动模拟器成功后,如果提示需要先签名,则进行
[
配置签名
](
#signature
)
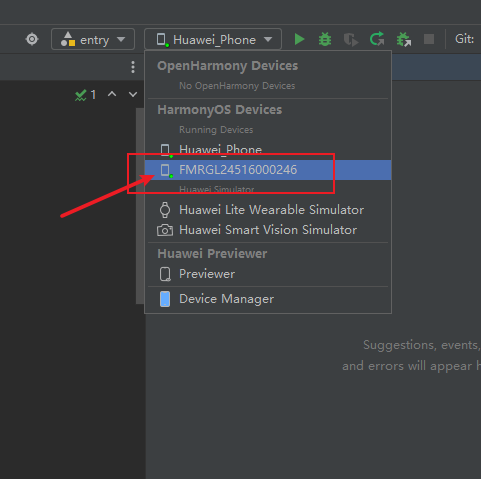
### 连接鸿蒙真机@connectmobile
**注意:真机需要鸿蒙系统版本 API 12 以上**
打开鸿蒙手机开发者模式,开启USB调试,通过USB线连接电脑,在此处选择你的手机名称,再启动项目即可,如果提示需要先签名,则进行
[
配置签名
](
#signature
)

### 证书签名配置指南@signature
**注意:配置签名需要先启动模拟器或连接真机后才能配置**
点击 DevEco-Studio 上方菜单 File - Project Structure...

**生成运行调试证书和签名**
在弹出的窗体中选择 Project - Signing Configs,并打钩 Automatically generate signature,即可自动生成签名

**使用发布证书生成发布用的签名**
需要先
[
申请发布证书
](
https://developer.huawei.com/consumer/cn/doc/app/agc-help-add-releasecert-0000001946273961
)
在弹出的窗体中选择 Project - Signing Configs,并手动填写证书信息和密钥
依次点击
`Apply`
和
`OK`
使签名生效

如果是运行证书还是发布证书,生成的签名在文件 build-profile.json5 内

将它复制到你的 uni-app 项目根目录的
`harmony-configs/build-profile.json5`
的 signingConfigs 配置中

### 配置 HBuilderX settings.json@hbxsettings
打开HBuilderX,点击上方菜单 - 工具 - 设置,再点击 运行配置,在鸿蒙运行配置中设置 DevEco Studio 的路径

## 运行uniapp项目到鸿蒙@run
1.
HBuilderX 新建一个空白的 uni-app 项目,选vue3(也可使用已有的uni-app vue3项目)
2.
编译 uni-app 到鸿蒙
点击 HBuilderX 上方【运行】菜单 - 运行到手机或模拟器 - 运行到鸿蒙

3.
【首次运行】此时如果是第一次运行本项目会在项目根目录下生成harmony-configs目录用于存放鸿蒙配置文件

4.
【首次运行】配置签名信息、包名到鸿蒙配置文件内
参考:
[
修改鸿蒙工程配置
](
https://uniapp.dcloud.net.cn/tutorial/run/run-app-harmony.html#configs
)
5.
再次运行项目,选择目标设备

## 发行鸿蒙应用到应用市场@publish
1.
使用hbx(4.28以上),点击【发行】- 【App-Harmony-本地打包】

项目第一次发行时,会出现如下提示

2.
配置
[
签名
](
#signature
)
3.
配置完签名后,再次点击【发行】- 【App-Harmony-本地打包】即可得到已签名的
`.app`
安装包文件
4.
最后还需参考鸿蒙官方文档发布鸿蒙应用到应用市场,详见
[
文档
](
https://developer.huawei.com/consumer/cn/doc/app/agc-help-releaseharmony-0000001933963166
)
## 权限配置指南@permission
## 权限配置指南@permission
[待补充]
部分API需要在配置文件显示声明权限才能调用,权限的配置文件路径为:
`/harmony-configs/entry/src/main/module.json5`
,配置节点为:
`requestPermissions`
,如下图所示

具体请查看以下文档
1.
[
声明权限
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/declare-permissions-0000001820999665
)
2.
[
基础权限列表
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/permissions-for-all-0000001820999669
)
3.
[
受限权限列表
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/permissions-in-acl-0000001763952222
)
## 更多配置指南@moreconfig
## 更多配置指南@moreconfig
...
@@ -18,3 +154,137 @@
...
@@ -18,3 +154,137 @@
所以,
`harmony-configs`
目录中的所有文件最终都会原样进入鸿蒙工程目录参与项目构建,所有需要对鸿蒙工程的定制化配置都可以写在这个目录下(注意:在
`manifest.json`
的【鸿蒙配置】中设置的选项将具有更高的优先级)。
所以,
`harmony-configs`
目录中的所有文件最终都会原样进入鸿蒙工程目录参与项目构建,所有需要对鸿蒙工程的定制化配置都可以写在这个目录下(注意:在
`manifest.json`
的【鸿蒙配置】中设置的选项将具有更高的优先级)。
关于
`harmony-configs`
目录的使用要遵守鸿蒙的技术规范,具体可参考
[
鸿蒙官方文档
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/application-configuration-file-stage-V5
)
关于
`harmony-configs`
目录的使用要遵守鸿蒙的技术规范,具体可参考
[
鸿蒙官方文档
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/application-configuration-file-stage-V5
)
## 注意事项@tips
1.
移植已有的 uni-app 项目源码时,如有其他 npm 依赖,请自行安装
2.
现阶段条件编译仅 APP-HARMONY、APP 可以命中鸿蒙平台
3.
每次HBuilderX改动源码后,DevEco-Studio 内需要点重新运行才能生效
4.
如果模拟器白屏了,尝试重启软件 DevEco-Studio,再重启项目
5.
如果模拟器无法连接了,尝试重启电脑
6.
在HBuilderX里运行后,需要再去鸿蒙 DevEco Studio里运行
7.
在HBuilderX里修改代码后,需要去鸿蒙 DevEco Studio里重新运行
8.
如果有多个uni-app项目要编译到鸿蒙,那么鸿蒙离线sdk需要放置多份,每个uni-app的manifest中配置不同的离线sdk地址,否则会冲突,鸿蒙设备上目前没有基座概念
## 常见问题@question
### 如何修改应用名称、图标、权限等信息@q1
参考鸿蒙官方文档:
[
应用/组件级配置
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/application-component-configuration-stage-V5
)
### 应用图标资源规范@q2
为保证图标在系统内显示的一致性,应用预置的图标资源应满足以下要素:
-
图标资源必须为分层资源(一张前景图和一张背景图)
-
图标资源尺寸必须为1024
*
1024px
-
图标资源必须为为正方形图像,系统会为对应场景自动生成遮罩裁切

### 启动图资源规范@q3
启动页可以配置背景色代码(默认为#FFFFFF)和一张启动图,启动图没有尺寸要求,但建议为正方形logo图
### 如何进行条件编译@ifndef
仅 APP-HARMONY 和 APP 可以条件编译命中鸿蒙平台,APP-PLUS 不能命中中鸿蒙平台
```
js
// #ifdef APP-HARMONY
console
.
log
(
"
仅鸿蒙会编译
"
)
// #endif
// #ifndef APP-HARMONY
console
.
log
(
"
仅非鸿蒙会编译
"
)
// #endif
// #ifdef APP
console
.
log
(
"
安卓、苹果、鸿蒙会编译,小程序和Web不会编译
"
)
// #endif
// #ifndef APP
console
.
log
(
"
安卓、苹果、鸿蒙不会编译,小程序和Web会编译
"
)
// #endif
// #ifdef APP-PLUS
console
.
log
(
"
安卓、苹果会编译,鸿蒙不会编译,小程序和Web也不会编译
"
)
// #endif
// #ifndef APP-PLUS
console
.
log
(
"
安卓、苹果不会编译,鸿蒙会编译,小程序和Web也会编译
"
)
// #endif
```
### 鸿蒙DevEco Studio如何开启热重载@q4
虽然鸿蒙官方文档提供了如何开启热重载,详见
[
文档
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/ide-hot-reload-0000001527628941-V5
)
,但目前只能针对ets文件的修改进行热更,还无法针对uniapp打包的js文件进行热更。
### 如何查看console打印的日志@q5
目前编译到鸿蒙时,在uniapp页面通过console.log打印日志可以直接在 HBuilderX 查看
注意:在uniapp页面打印对象或数组时,需要
`JSON.stringify`
,如
`console.log("obj", JSON.stringify(obj))`
### 运行出现白屏或闪退怎么解决?@q6
首先尝试重新编译uniapp项目,并重启模拟器或真机,如果依然白屏或闪退,那可能是你项目中有用到了鸿蒙不支持的组件或者api,可以尝试pages.json进行代码二分法排查(删除一半页面如果正常了代表被删除的那一半页面中有造成白屏或闪退的页面)
### 模拟器已启动,但无法连接?@q7
确保
[
签名
](
#signature
)
没有问题的情况下,尝试重启电脑
### 报启动鸿蒙失败,请手动启动鸿蒙@q8
**Windows系统**
1.
确保路径是正确的
Windows系统快速复制路径方法

注意:复制后的
`\` 要改成 `
/
`
2. 如果步骤1操作完还是不行,请尝试
原路径后面添加 `
/bin/devecostudio64.exe
`,然后重启 HBuilderX
**Mac系统**
1. 确保路径是正确的
Mac系统快速复制路径方法

2. 如果步骤1操作完还是不行,请尝试
原路径后面添加 `
/Contents/MacOS/devecostudio
`,然后重启 HBuilderX
### 通过 app-plus:titleNView 配置页面右上角按钮未生效@q9
当前导航栏未支持,可以尝试关闭原生导航栏,使用自己的自定义导航栏组件实现。
### 鸿蒙支持uniPush推送吗?@q10
暂不支持
### release模式进入使用了组合式api的页面报错`
Cannot read property route of undefined
`@q11
此问题由于arkTs的混淆Bug引发,即使进入到一个空的组合式api页面也会出现这个报错,已反馈给鸿蒙团队处理。
临时解决方案:在鸿蒙项目`
entry/obfuscation-rules.txt
`文件中增加一行`
-disable-obfuscation
`来禁用混淆。
### 1.3.7及以上模板在部分设备的模拟器上无法运行,报错`
Install Failed: error: failed to install bundle
`
@q12
此问题是由于支付宝sdk兼容性造成的,目前只能删除支付宝sdk依赖,如下图所示操作,删除后需要点右上角的 Sync Now,并等待 Sync 结束

删除后还需要点右上角的 Sync Now,并等待 Sync 结束

编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录