Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
a2e7dabf
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3172
Star
105
Fork
804
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
67
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
67
合并请求
67
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
未验证
提交
a2e7dabf
编写于
7月 12, 2022
作者:
DCloud_Heavensoft
提交者:
Gitee
7月 12, 2022
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update docs/tutorial/debug/debug-web-via-hx.md.
上级
0c85f833
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
15 addition
and
7 deletion
+15
-7
docs/tutorial/debug/debug-web-via-hx.md
docs/tutorial/debug/debug-web-via-hx.md
+15
-7
未找到文件。
docs/tutorial/debug/debug-web-via-hx.md
浏览文件 @
a2e7dabf
##
使用 HBuilderX 内置浏览器调试 H5@h5-debug-hx
##
HBuilderX 内置浏览器运行 web
打开
`uni-app`
项目的页面,点 HBuilderX 右上角的
预览按钮,可以在内置浏览器里打开 H5
运行结果,也可以点右键打开控制台调试。
打开
`uni-app`
项目的页面,点 HBuilderX 右上角的
`预览`
按钮,可以在内置浏览器里打开 Web
运行结果,也可以点右键打开控制台调试。
修改保存工程源码时,右边的浏览器内容可以自动刷新。
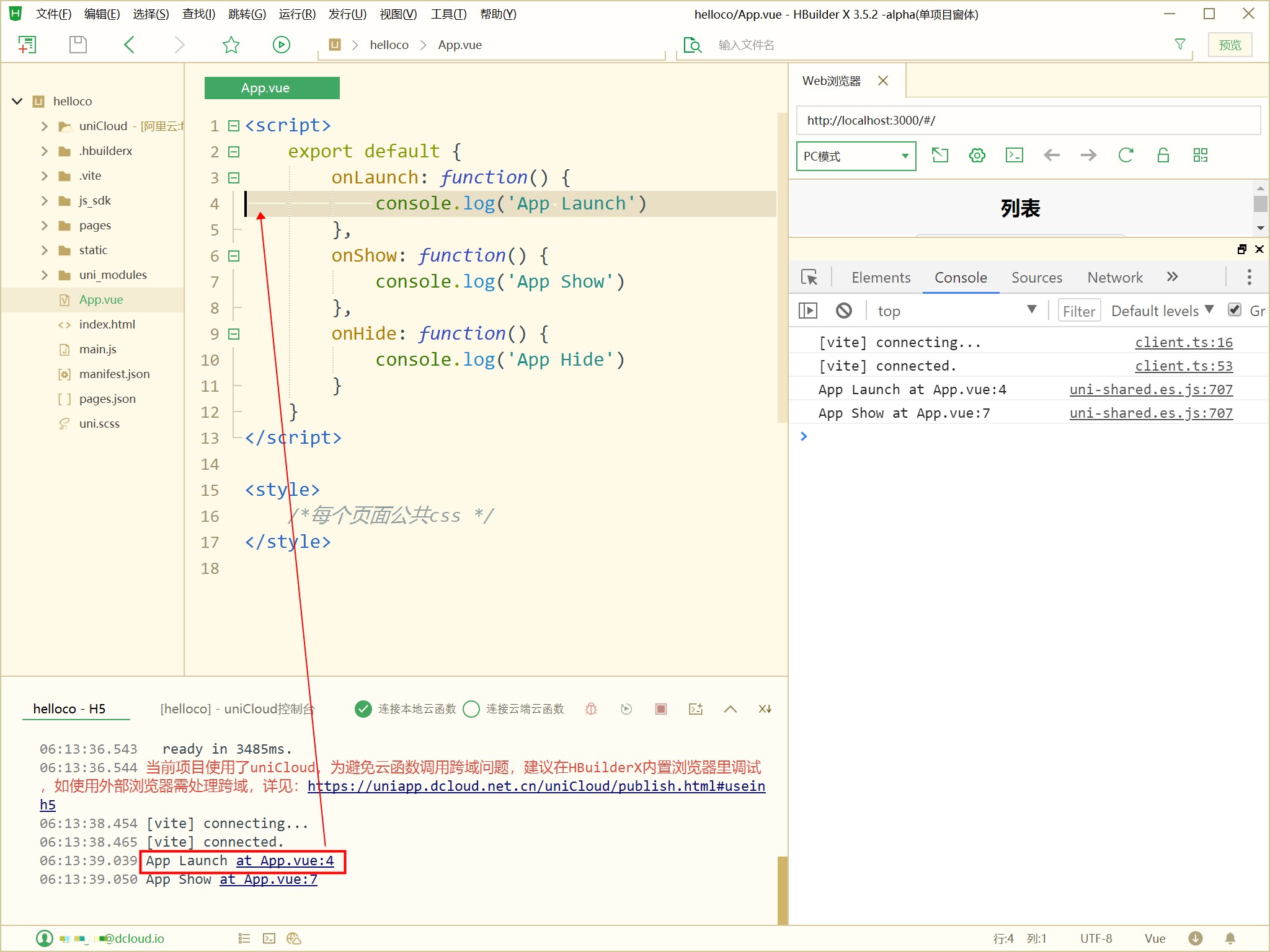
在 HBuilderX 控制台里,可以直接看到内置浏览器打印的日志。
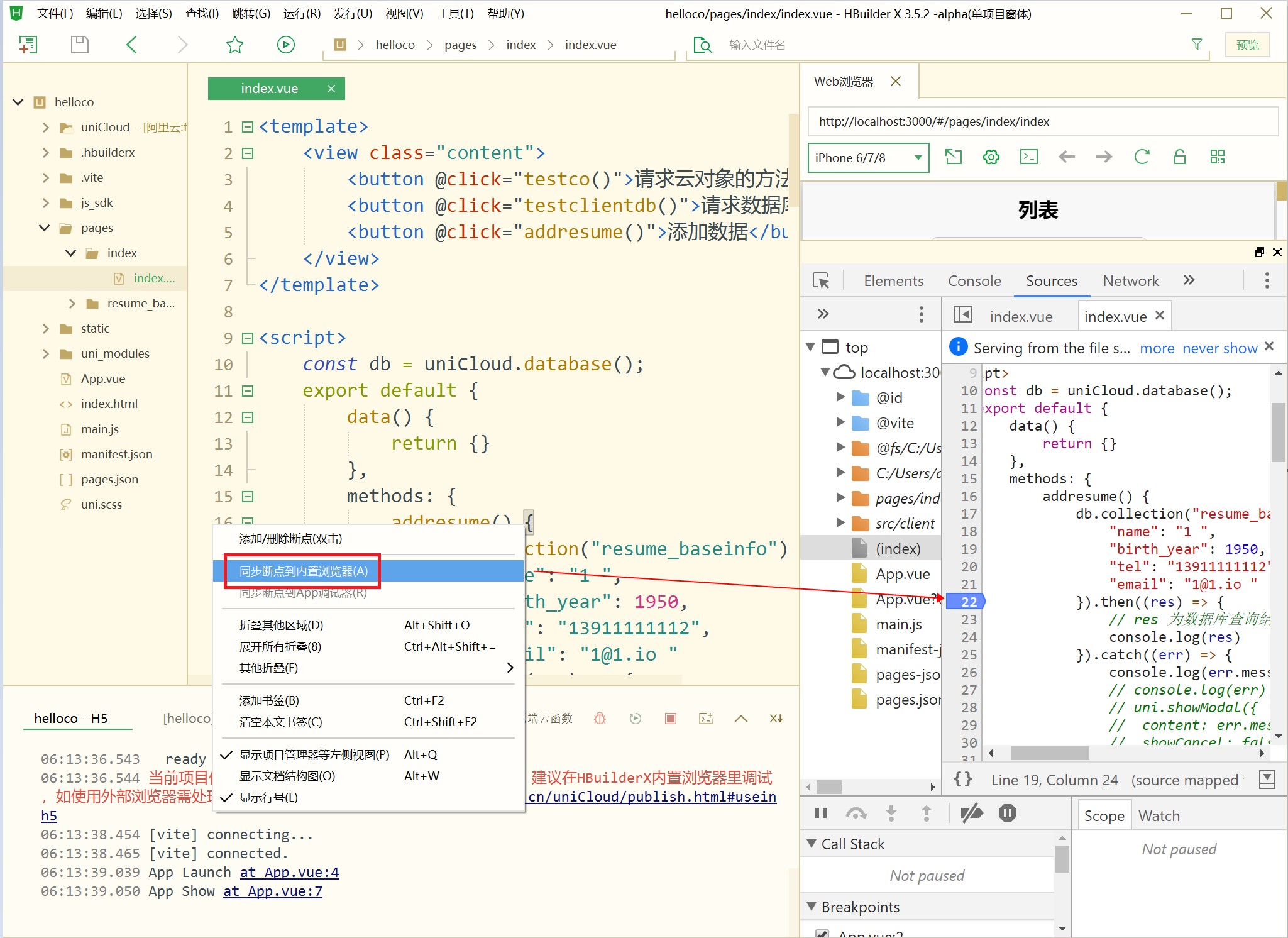
打开内置浏览器的控制台的
`Sources`
栏,可以给 js 打断点调试
。
点击日志,可以直接跳转到对应的代码处
。
在
`Page`
下找到
`webpack`
里的工程目录,可直接找到对应的
`vue`
页面进行断点调试;或按
`Ctrl+P`
搜文件名,进入页面调试;也可点击控制台的
`log`
信息,进入对应的页面进行调试。


注意浏览器控制台打印的日志无法转到代码,只有HBuilder控制台打印的才能转到代码。而运行到外部浏览器是没有这个功能的。只有HBuilder内置浏览器才可以。

## 同步断点@h5-debug-hx
`点击工具栏的运行 -> 运行到浏览器 -> 选择 Chrome`
,也可将
`uni-app`
运行到 浏览器,可参考
[
运行 uni-app
](
/quickstart?id=运行uni-app
)
。
\ No newline at end of file
HBuilder中有2种断点调试方案,一种是使用浏览器自带的调试控制台;一种是使用HBuilderX的调试控制台。
在HBuilderX内置浏览器中,可以使用HBuilderX内置浏览器的控制台。此时无需点击运行控制台的红色虫子按钮。
对源码点右键,可以同步断点到内置浏览器的调试工具,调试方法同chrome通行的用法。

关于另一种使用HBuilderX的调试控制台的方案,
[
另见
](
h5-debug.md
)
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录