Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
a1406c98
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3036
Star
102
Fork
763
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
87
列表
看板
标记
里程碑
合并请求
59
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
87
Issue
87
列表
看板
标记
里程碑
合并请求
59
合并请求
59
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
a1406c98
编写于
6月 27, 2022
作者:
W
wanganxp
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
更新uniCloud大量文档
上级
b18e9cfd
变更
7
展开全部
隐藏空白更改
内联
并排
Showing
7 changed file
with
564 addition
and
249 deletion
+564
-249
docs/uniCloud/README.md
docs/uniCloud/README.md
+67
-17
docs/uniCloud/_sidebar.md
docs/uniCloud/_sidebar.md
+5
-2
docs/uniCloud/cf-callfunction.md
docs/uniCloud/cf-callfunction.md
+280
-0
docs/uniCloud/cf-functions.md
docs/uniCloud/cf-functions.md
+124
-187
docs/uniCloud/cloud-obj.md
docs/uniCloud/cloud-obj.md
+52
-32
docs/uniCloud/concepts/cloudfunction.md
docs/uniCloud/concepts/cloudfunction.md
+8
-9
docs/uniCloud/concepts/database.md
docs/uniCloud/concepts/database.md
+28
-2
未找到文件。
docs/uniCloud/README.md
浏览文件 @
a1406c98
...
...
@@ -12,8 +12,9 @@
3.
如果你已拥有掌握php和js的全栈,那么改用新的技术栈,一样可以大幅提升开发效率、降低成本;
4.
你只需专注于你的业务,其他什么服务器运维、弹性扩容、大并发承载、防DDoS攻击,全都不需要操心;
5.
除了开发成本,云资源租用成本也将大幅下降
6.
如果不发布
H5
版,你将不需要购买备案域名。小程序和App可以免域名使用服务器;
6.
如果不发布
Web
版,你将不需要购买备案域名。小程序和App可以免域名使用服务器;
目前uniCloud阿里云版免费,助力开发者低门槛实现自己的想法。
### 看视频,只需25分钟,快速入门uniCloud
...
...
@@ -29,7 +30,7 @@ uniCloud是DCloud在阿里云和腾讯云的serverless服务上封装而成的
开发者可以自主选择uniCloud的硬件和网络资源的供应商,在阿里云版和腾讯云版之间切换。
开户和付费虽然通过DCloud渠道,但实际上开发者自动在云厂商处建立了账户和充值了余额。DCloud只获取云服务厂商的返佣。
开户和付费虽然通过DCloud渠道,但实际上开发者自动在云厂商处建立了账户和充值了余额。
价格是云厂商的标准定价,
DCloud只获取云服务厂商的返佣。
开发时虽使用DCloud的工具,但应用上线时,手机端是直连阿里云或腾讯云的serverless,不经由DCloud的服务器。
...
...
@@ -62,7 +63,7 @@ serverless的云,真正的把计算、存储的能力进行了云化,开发
云端庞大的serverless资源池,有无数个node进程待命。当手机用户发起请求时,serverless系统会调配闲置的资源来运行开发者相应的云函数。
-
serverless,让一个不懂服务器运维的开发者,可以只处理自己的业务,再不用关心热备、负载、增容、DDOS等事情。
-
serverless,让一个
大
学生,也可以享受世界最顶级的IT基础设置。
-
serverless,让一个学生,也可以享受世界最顶级的IT基础设置。
serverless在国外兴起,但国内的发展速度已经超过了国外。微信、支付宝、百度、字节跳动、快应用联盟都上线了自己的serverless云开发。
...
...
@@ -108,7 +109,7 @@ serverless不是传统云,它不需要开发者选择CPU和内存配置,也
基于以上3点原因,uniCloud大幅降低了开发者云资源的租用成本。
除了云资源的成本,uniCloud还可以减少开发商的人工成本、招聘成本、沟通管理成本,这些成本
往往
远大于云资源成本。
除了云资源的成本,uniCloud还可以减少开发商的人工成本、招聘成本、沟通管理成本,这些成本
更
远大于云资源成本。
### uniCloud降低前端掌握后端的门槛
...
...
@@ -126,7 +127,9 @@ serverless不是传统云,它不需要开发者选择CPU和内存配置,也
3.
uniCloud推出了
[
opendb
](
https://gitee.com/dcloud/opendb
)
,包含了大量的开源数据库模板,常见数据表无需自己设计。通过opendb模板,开发者可以快速掌握数据库设计。
4.
SQL在过去也需要单独学习,尤其是复杂的联表查询、Tree查询,掌握很不容易。uniCloud推出了JQL(Javascript Query Language),会js即可掌握数据库查询,更对联表查询、Tree查询提供了非常简便的操作封装。
5.
uniCloud提供了
[
uni-id
](
https://uniapp.dcloud.net.cn/uniCloud/uni-id
)
,无需自己开发账户体系,登录、注册、修改密码、角色权限体系、token管理一应俱全。
6.
uniCloud在
[
DB Schema
](
https://uniapp.dcloud.net.cn/uniCloud/schema
)
中提供了与
[
uni-id
](
https://uniapp.dcloud.net.cn/uniCloud/uni-id
)
的角色权限体系配套的数据权限控制方案。这套方案让小白也不会在权限控制中犯错。在一目了然的权限配置清单中可以轻松发现漏做的事情,比以往在大坨php代码中分析是否存在权限漏洞要简单的多。这套方案还能让多人协作、或项目二次开发变的更容易,因为规范的存在,新人可以轻易读懂老代码的权限体系逻辑。
6.
uniCloud在
[
DB Schema
](
https://uniapp.dcloud.net.cn/uniCloud/schema
)
中提供了与
[
uni-id
](
https://uniapp.dcloud.net.cn/uniCloud/uni-id
)
的角色权限体系配套的数据权限控制方案。这套方案让初学者也不会在权限控制中犯错。
在一目了然的权限配置清单中可以轻松发现漏做的事情,比以往在大坨php代码中分析是否存在权限漏洞要简单的多。
这套方案还能让多人协作、或项目二次开发变的更容易,因为规范的存在,新人可以轻易读懂老代码的权限体系逻辑。
所以说,uniCloud是前端变全栈的最佳机会,只需花点时间熟读uniCloud的文档,你就可以成为全栈!
...
...
@@ -164,10 +167,11 @@ uni云端一体生态的内容太多,让我们抽丝剥茧、归纳分类,
1.
提供众多现成轮子,不用自己写代码
2.
如果没有现成轮子,那么用
[
schema2code
](
https://uniapp.dcloud.net.cn/uniCloud/schema?id=autocode
)
代码生成工具,生成数据库的增删改查页面(是直接生成页面,不是生成接口)
3.
如果schema2code搞不定,需要手写代码,那么使用
[
clientDB
](
https://uniapp.dcloud.net.cn/uniCloud/clientdb
)
,将节省80%的服务端开发工作
4.
HBuilderX在云端协同中提供工具助力
5.
端和云的语言统一,提高了沟通效率、招聘效率
6.
代码量的减少到原来的十分之一,让code review效率和测试的效率也提升了十倍
7.
serverless让开发者专注于业务,无需分心运维
4.
如果仍然需要写云端代码,那么云对象让你的开发更简单
5.
HBuilderX在云端协同中提供工具助力
6.
端和云的语言统一,提高了沟通效率、招聘效率
7.
代码量的减少到原来的十分之一,让code review效率和测试的效率也提升了十倍
8.
serverless让开发者专注于业务,无需分心运维
我们来依次展开介绍每一层。
...
...
@@ -184,13 +188,15 @@ uni云端一体生态的内容太多,让我们抽丝剥茧、归纳分类,
**1. 官方维护的插件**
-
uni-id:不用再开发用户系统。用户注册、登录(含社交登录、短信验证码登录、App一键登录)、修改或重置密码、token管理、图形验证码、RBAC权限角色系统...所有与用户相关的,不管前端还是云端,代码都是现成的。
[
详见
](
https://uniapp.dcloud.net.cn/uniCloud/uni-id
)
-
uniPay:不管微信还是支付宝,不管App、微信小程序、还是支付宝小程序,不管前端还是服务端,一切都现成的,拿来即用。
[
详见
](
https://uniapp.dcloud.net.cn/uniCloud/unipay
)
-
uSearch:云端一体搜索。搜索页面、输入联想、搜索历史记录、热搜词分析提取...一应俱全。
[
详见
](
https://ext.dcloud.net.cn/plugin?id=3851
)
-
uni-id:不用再开发用户系统。用户注册、登录(含社交登录、短信验证码登录、App一键登录)、修改或重置密码、token管理、图形验证码、RBAC权限角色系统...所有与用户相关的,不管前端还是云端,代码都是现成的。
[
详见
](
/uniCloud/uni-id-summary
)
-
uni-pay:不管微信还是支付宝,不管App、微信小程序、还是支付宝小程序,不管前端还是服务端,一切都现成的,拿来即用。
[
详见
](
/uniCloud/unipay
)
-
uni-starter:云端一体应用快速开发基本项目模版,实现快速搭建一款应用。它集成了很多通用的功能,比如登录注册、头像、设置、拦截器、banner...
[
详见
](
https://ext.dcloud.net.cn/plugin?id=5057
)
-
uniCloud Admin:全端可用的admin后台。自带用户管理、权限管理、角色管理、菜单管理。更有众多admin插件,比如cms插件、banner管理插件、App升级管理插件...
[
详见
](
https://uniapp.dcloud.net.cn/uniCloud/admin
)
-
uni-admin:全端可用的admin后台。自带用户管理、权限管理、角色管理、菜单管理、业务图表统计。更有众多admin插件,比如cms插件、banner管理插件、App升级管理插件...
[
详见
](
/uniCloud/admin
)
-
uni-search:云端一体搜索。搜索页面、输入联想、搜索历史记录、热搜词分析提取...一应俱全。
[
详见
](
https://ext.dcloud.net.cn/plugin?id=3851
)
-
uni-file-picker:前端直传uniCloud存储组件。
[
详见
](
https://ext.dcloud.net.cn/plugin?id=4079
)
-
uni-captcha:云端一体图形验证码组件。
[
详见
](
https://ext.dcloud.net.cn/plugin?id=4048
)
-
uni-sec-check:免费的内容安全审查,防止用户提交违法的文字或图片。
[
详见
](
https://ext.dcloud.net.cn/plugin?id=5460
)
-
uni-upgrade-center:App升级中心。支持整包升级、wgt热更新;支持直接下载安装包或跳转应用商店。
[
详见
](
uniCloud/upgrade-center.md
)
**2. 社区的优秀插件**
...
...
@@ -292,7 +298,50 @@ clientDB技术,有前端的[JS API](https://uniapp.dcloud.net.cn/uniCloud/clie
可以看出,在uni云端一体生态中,开发者不但提高了效率、减少了成本,还得到了更强大的赋能工具。
#### 第四层提效:HBuilderX工具助力
#### 第四层提效:云对象,改变前后端协同
如果clientDB仍然不能满足需求,必须编写云端代码,那么
[
云对象
](
uniCloud/cloud-obj.md
)
的出现,彻底改变了后端开发json接口和前端联调的低效局面。
[
云对象
](
uniCloud/cloud-obj.md
)
把云端的代码变成对象方式,让前端js直接import这个对象,然后使用这个对象的方法,就像使用前端的js对象一样顺畅。
云端新加一个
`todo`
云对象,写一个add方法,代码如下:
```
js
// 云对象名:todo
module
.
exports
=
{
add
(
title
,
content
)
{
title
=
title
.
trim
()
content
=
content
.
trim
()
if
(
!
title
||
!
content
)
{
return
{
errCode
:
'
INVALID_TODO
'
,
errMsg
:
'
TODO标题或内容不可为空
'
}
}
// ...其他逻辑
return
{
errCode
:
0
,
errMsg
:
'
创建成功
'
}
}
}
```
然后在客户端的js中,import这个
`todo`
对象,调用它的add方法
```
js
const
todo
=
uniCloud
.
importObject
(
'
todo
'
)
//第一步导入云对象
async
function
addTodo
()
{
try
{
const
res
=
await
todo
.
add
(
'
title demo
'
,
'
content demo
'
)
//导入云对象后就可以直接调用该对象的方法了,注意使用异步await
console
.
log
(
"
add成功
"
)
}
catch
(
e
)
{
// 符合uniCloud响应体规范 https://uniapp.dcloud.net.cn/uniCloud/cf-functions?id=resformat,自动抛出此错误
console
.
log
(
e
.
errMsg
)
}
}
```
#### 第五层提效:HBuilderX工具助力
HBuilderX、uni-app、uniCloud是三位一体、高效协同的。
...
...
@@ -305,8 +354,9 @@ HBuilderX提升了uni-app的开发效率,自然也将提升uniCloud的开发
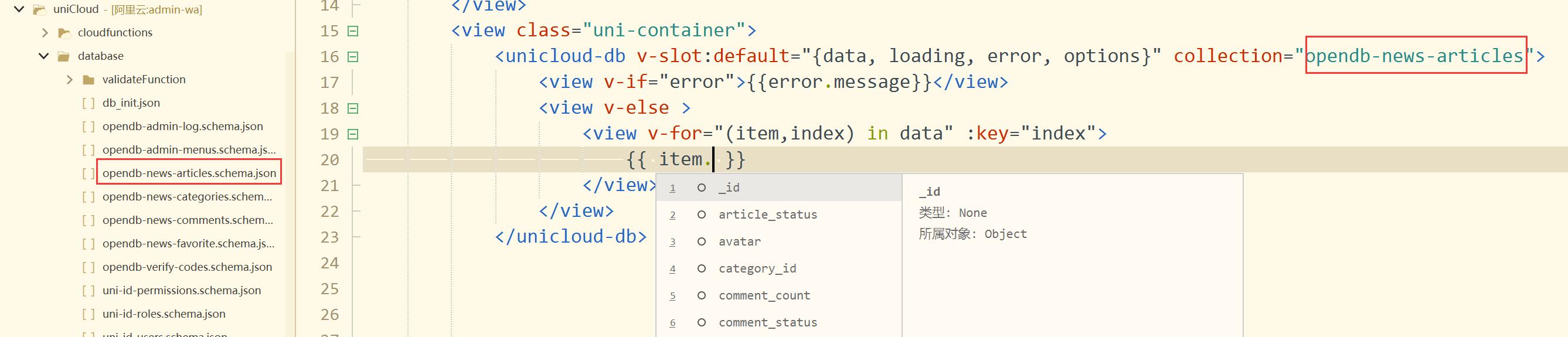
由于三位一体协同,HBuilderX可以解析本地schema文件,直接提示item后面的数据结构。避免开发者写错代码、减少服务器联调工作。

云对象的方法,HBuilderX同样可以完美解析,让编写客户端代码时直接提示云对象的方法、参数。
#### 第
五
层提效:语言统一的价值
#### 第
六
层提效:语言统一的价值
前端和云端都使用js编程语言,提高了沟通效率。
...
...
@@ -316,7 +366,7 @@ js和其他服务器语言,比如php或java,在过去需要Mock来翻译,
由于统一了技术栈,招聘效率、管理效率也会相应提升。。
#### 第
六
层提效:测试效率的提升
#### 第
七
层提效:测试效率的提升
代码量的减少到原来的十分之一,这自然可以让code review效率和白盒测试的效率也提升了十倍。
...
...
@@ -324,7 +374,7 @@ js和其他服务器语言,比如php或java,在过去需要Mock来翻译,
现在,开发、测试都将变的更加轻松。
#### 第
七
层提效:serverless让开发者专注于业务,无需分心运维
#### 第
八
层提效:serverless让开发者专注于业务,无需分心运维
因为serverless的免运维特点,开发商再也不用操心扩容、高并发、ddos攻击、安全漏洞补丁等一系列麻烦事。只需专注于自己的业务。
...
...
docs/uniCloud/_sidebar.md
浏览文件 @
a1406c98
...
...
@@ -4,11 +4,14 @@
*
基本概念
*
[
服务空间
](
uniCloud/concepts/space.md
)
*
[
数据库
](
uniCloud/concepts/database.md
)
*
[
云函数
](
uniCloud/concepts/cloudfunction.md
)
*
[
云函数
/云对象
](
uniCloud/concepts/cloudfunction.md
)
*
云函数/云对象
*
[
开发云函数
](
uniCloud/cf-functions.md
)
*
[
概述
](
uniCloud/cf-functions.md
)
*
[
云对象
](
uniCloud/cloud-obj.md
)
*
[
普通云函数(callFunction)
](
uniCloud/cf-callfunction.md
)
*
[
云公共模块
](
uniCloud/cf-common.md
)
<!-- * [运行调试](uniCloud/cf-rundebug.md) -->
<!-- * [发布](uniCloud/) -->
*
[
日志输出
](
uniCloud/cf-logger.md
)
*
[
定时触发
](
uniCloud/trigger.md
)
*
[
云函数URL化
](
uniCloud/http.md
)
...
...
docs/uniCloud/cf-callfunction.md
0 → 100644
浏览文件 @
a1406c98
**普通云函数**
callFunction方式云函数,也称之为普通云函数。
uni-app的前端代码,不再执行
`uni.request`
联网,而是通过
`uniCloud.callFunction`
调用云函数。
callFunction方式避免了服务器提供域名,不暴露固定ip,减少被攻击的风险。
-
对于uni-app前端而言,使用云对象会比使用callFunction云函数方式更为简单清晰。
-
但对于非uni-app前端调用的场景,比如5+App、外部应用、服务器要调用云函数,或者uniCloud定时任务,此时不适合使用云对象,还是需要云函数。
`uniCloud.callFunction`
可以在uni-app前端执行,也可以在uniCloud云函数中执行。也就是前端和云端都可以调用另一个云函数。
`callFunction`
方法的参数和返回值如下:
## callFunction方法
`uniCloud.callFunction`
需要一个json对象作为参数,其中包含2个字段
|字段 |类型 |必填 |说明 |
|:-: |:-: |:-: |:-: |
|name |String |是 |云函数名称|
|data |Object |否 |客户端需要传递的参数|
**返回json**
|字段 |类型 |说明 |
|:-: |:-: |:-: |
|result |Object |云函数返回结果 |
|requestId |String |云函数请求序列号,用于错误排查,可以在uniCloud web控制台的云函数日志中查到 |
|header |Object |服务器header信息 |
|errCode |Number或String |服务器错误码 |
|success |bool |执行是否成功 |
注意:HBuilderX本地运行云函数时只返回result,其他需要在云端运行云函数才会返回
**前端示例代码**
假使云服务空间有一个云函数名为“hellocf”,那么前端可以通过如下方式调用这个云函数
```
javascript
// promise方式
uniCloud
.
callFunction
({
name
:
'
hellocf
'
,
data
:
{
a
:
1
}
})
.
then
(
res
=>
{});
// callback方式
uniCloud
.
callFunction
({
name
:
'
hellocf
'
,
data
:
{
a
:
1
},
success
(){},
fail
(){},
complete
(){}
});
```
## 云函数的入参
客户端callFunction调用云函数时,云函数通过入参接收客户端数据,通过头信息上下文获取客户端信息,经过业务逻辑处理后给客户端返回结果。
假使客户端代码调用云函数hellocf,并传递了{a:1,b:2}的数据,
```
js
// 客户端调用云函数并传递参数
uniCloud
.
callFunction
({
name
:
'
hellocf
'
,
data
:
{
a
:
1
,
b
:
2
}
})
.
then
(
res
=>
{});
```
那么云函数侧的代码如下,将传入的两个参数求和并返回客户端:
```
js
// hellocf云函数index.js入口文件代码
'
use strict
'
;
exports
.
main
=
async
(
event
,
context
)
=>
{
//event为客户端上传的参数
return
{
sum
:
event
.
a
+
event
.
b
}
// 通过return返回结果给客户端
}
```
云函数的传入参数有两个,一个是
`event`
对象,一个是
`context`
对象。
-
`event`
指的是触发云函数的事件。当客户端调用云函数时,
`event`
就是客户端调用云函数时传入的参数。
-
`context`
对象包含了本次请求的上下文,包括客户端的操作系统(
`os`
)、运行平台(
`platform`
)、应用信息(
`appid`
)
如下是一个示例:
```
js
'
use strict
'
;
exports
.
main
=
async
(
event
,
context
)
=>
{
//event为客户端上传的参数
//...
//context中可获取客户端调用的上下文
let
clientIP
=
context
.
CLIENTIP
// 客户端ip信息
let
clientUA
=
context
.
CLIENTUA
// 客户端user-agent
let
spaceInfo
=
context
.
SPACEINFO
// 当前环境信息 {spaceId:'xxx',provider:'tencent'}
// 以下四个属性只有使用uni-app以callFunction方式调用才能获取,调用方不是uni-app客户端则没有相应数据
let
os
=
context
.
OS
//客户端操作系统,返回值:android、ios 等
let
platform
=
context
.
PLATFORM
//运行平台,返回值为 mp-weixin、app-plus等。注意:vue3版本uni-app将app-plus修改为了app,此处为保证旧版本兼容性未进行统一,推荐后续在业务中都使用app作为客户端标识
let
appid
=
context
.
APPID
// manifest.json中配置的appid
let
deviceId
=
context
.
DEVICEID
// 客户端标识,新增于HBuilderX 3.1.0,同uni-app客户端getSystemInfo接口获取的deviceId
//... //其它业务代码
}
```
**注意:下面所有的“客户端”均是相对于云函数而言,如果你使用自己的服务器调用云函数,此时客户端是指你的服务器**
### 获取用户token@client-token
如果客户端在storage内存储了uni_id_token,在使用callFunction请求云函数时会自动将此token传递到云端,云端可以通过以下方式获取:
```
js
'
use strict
'
;
exports
.
main
=
async
(
event
,
context
)
=>
{
let
token
=
event
.
uniIdToken
// 客户端uni-id token
}
```
### 获取客户端IP@clientip
```
js
'
use strict
'
;
exports
.
main
=
async
(
event
,
context
)
=>
{
let
clientIP
=
context
.
CLIENTIP
// 客户端ip信息
}
```
### 获取客户端user-agent@client-user-agent
```
js
'
use strict
'
;
exports
.
main
=
async
(
event
,
context
)
=>
{
let
clientUA
=
context
.
CLIENTUA
// 客户端user-agent信息
}
```
### 获取服务空间信息@context-space-info
```
js
'
use strict
'
;
exports
.
main
=
async
(
event
,
context
)
=>
{
let
spaceInfo
=
context
.
SPACEINFO
// 当前环境信息 {spaceId:'xxx',provider:'tencent'}
}
```
### 获取云函数调用来源@context-source
```
js
'
use strict
'
;
exports
.
main
=
async
(
event
,
context
)
=>
{
let
source
=
context
.
SOURCE
// 当前云函数被何种方式调用
// client 客户端callFunction方式调用
// http 云函数url化方式调用
// timing 定时触发器调用
// server 由管理端调用,HBuilderX里上传并运行
// function 由其他云函数callFunction调用
}
```
### 其他客户端信息@client-info
> HBuilderX 3.4.9起,可以获取所有客户端`getSystemInfo`返回的客户端信息,详细字段列表参考:[getSystemInfo](https://uniapp.dcloud.net.cn/api/system/info.html#getsysteminfo)
```
js
'
use strict
'
;
exports
.
main
=
async
(
event
,
context
)
=>
{
let
os
=
context
.
OS
//客户端操作系统,返回值:android、ios 等
let
platform
=
context
.
PLATFORM
//运行平台,返回值为 mp-weixin、app等。注意老版曾使用app-plus,具体见下
let
appid
=
context
.
APPID
// manifest.json中配置的appid
let
deviceId
=
context
.
DEVICEID
// 客户端标识,新增于HBuilderX 3.1.0,同uni-app客户端getSystemInfo接口获取的deviceId
}
```
**注意事项**
-
客户端上报的信息在理论上存在被篡改可能,实际业务中应验证前端传来的数据的合法性
-
`context.PLATFORM`
的取值,有
`app`
和
`app-plus`
两种情况。
*
uni-app的vue3版本取值为
`app`
*
vue2版本,在uni-app 3.4.9之前,取值为
`app-plus`
,uni-app 3.4.9起,该值修改为了
`app`
-
阿里云event大小不可超过1MB,腾讯云event大小不可超过6MB
客户端信息只有使用uni-app客户端以callFunction方式调用才能获取,由客户端传递到云函数。如果云函数url化后被uni-app通过request调用,也没有客户端信息。
在云函数URL化的场景无法获取客户端平台信息,可以在调用依赖客户端平台的接口接口之前(推荐在云函数入口)通过修改context.PLATFORM手动传入客户端平台信息供其他插件(如:uni-id)使用
例:
```
js
exports
.
main
=
async
(
event
,
context
)
=>
{
context
.
PLATFORM
=
'
app-plus
'
}
```
## 云函数的返回格式
普通云函数返回给客户端的是json格式数据。返回结果包裹在result下。
前端发起callFunction到云端接收参数并响应,然后反馈前端,然后前端接收参数的完整流程代码如下:
```
js
// 客户端发起调用云函数hellocf,并传入data数据
uniCloud
.
callFunction
({
name
:
'
hellocf
'
,
data
:
{
a
:
1
,
b
:
2
}
}).
then
((
res
)
=>
{
console
.
log
(
res
.
result
)
// 结果是 {sum: 3}
}).
catch
((
err
)
=>
{
console
.
error
(
err
)
})
```
```
js
// 云函数hellocf的代码,接收到客户端传递的data,并对其中a和b相加返回给客户端
'
use strict
'
;
exports
.
main
=
async
(
event
,
context
)
=>
{
//event为客户端上传的参数
console
.
log
(
'
event :
'
,
event
)
//返回数据给客户端
return
{
sum
:
event
.
a
+
event
.
b
}
};
```
那么客户端得到的res结构如下
```
json
{
"errCode"
:
0
"header"
:
{
"access-control-expose-headers"
:
"Date,x-fc-request-id,x-fc-error-type,x-fc-code-checksum,x-fc-invocation-duration,x-fc-max-memory-usage,x-fc-log-result,x-fc-invocation-code-version"
"content-disposition"
:
"attachment"
"content-length"
:
"38"
"content-type"
:
"application/json"
"date"
:
"Sat, 25 Jun 2022 19:28:34 GMT"
"x-fc-code-checksum"
:
"92066386860027743"
"x-fc-instance-id"
:
"c-62b761c4-5a85e238b3ce404c817d"
"x-fc-invocation-duration"
:
"23"
"x-fc-invocation-service-version"
:
"LATEST"
"x-fc-max-memory-usage"
:
"66.61"
"x-fc-request-id"
:
"80854b93-b0c7-43ab-ab16-9ee9f77ff41e"
"x-serverless-request-id"
:
"ac1403831656185314624173902"
"x-serverless-runtime-version"
:
"1.2.2"
}
"requestId"
:
"ac1403831656185314624173902"
"result"
:
{
sum:
3
}
"success"
:
true
}
```
其中
`result`
是开发者云函数代码返回的数据,其余是云平台返回的。
注意:HBuilderX本地运行云函数时只返回
`result`
,其他需要在云端运行云函数才会返回。
**uniCloud响应体规范**
为了方便统一拦截错误,推荐开发者使用
`uniCloud响应体规范`
,
[
详见
](
uniCloud/cf-functions.md?id=resformat
)
如果按照uniCloud响应体规范,那么云函数代码应该修正为return信息补充errCode和errMsg。如下:
```
js
'
use strict
'
;
exports
.
main
=
async
(
event
,
context
)
=>
{
//event为客户端上传的参数
console
.
log
(
'
event :
'
,
event
)
if
(
!
event
.
a
)
{
return
{
errCode
:
1
,
errMsg
:
"
参数a不能为空
"
}
}
if
(
!
event
.
b
)
{
return
{
errCode
:
2
,
errMsg
:
"
参数b不能为空
"
}
}
const
c
=
event
.
a
+
event
.
b
if
(
isNaN
(
c
))
{
return
{
errCode
:
3
,
errMsg
:
"
参数a和b无法求和
"
}
}
//返回数据给客户端
return
{
sum
:
c
,
errCode
:
1
,
errMsg
:
"
0
"
}
};
```
docs/uniCloud/cf-functions.md
浏览文件 @
a1406c98
此差异已折叠。
点击以展开。
docs/uniCloud/cloud-obj.md
浏览文件 @
a1406c98
...
...
@@ -212,7 +212,9 @@ const todo = uniCloud.importObject('todo')
uniCloud有众多API,另见:
[
uniCloud的API清单
](
uniCloud/cf-functions.html#unicloud-api%E5%88%97%E8%A1%A8
)
与云函数入参时的
`context`
不同,云对象没有
`context`
。除上述API之外,云对象的this对象还有一批专用方法来获取当前请求的上下文信息。
除上述API之外,云对象的this对象还有一批专用方法来获取当前请求的上下文信息。
与云函数入参时的
`context`
不同,云对象没有
`context`
。它通过this对象挂载的几个内置方法来获取上下文信息。请注意开发者避免在this上挂载同名方法。
### 获取客户端信息@get-client-info
...
...
@@ -229,14 +231,10 @@ module.exports = {
add
:
function
()
{
const
clientInfo
=
this
.
getClientInfo
()
// clientInfo = {
// os,
// appId,
// locale,
// clientIP,
// userAgent,
// platform,
// appId,
// deviceId,
// u
niIdToken
,
// u
a
,
// //... 其他getSystemInfoSync返回值
// }
}
...
...
@@ -245,18 +243,9 @@ module.exports = {
**返回值**
|参数名 |类型 |必备 |说明 |
|-- |-- |-- |-- |
|os |string |是 |客户端系统 |
|appId |string |是 |客户端DCloud AppId |
|locale |string |是 |客户端语言 |
|clientIP |string |是 |客户端ip |
|userAgent |string |是 |客户端ua |
|platform |string |是 |客户端平台,app,mp-weixin等 |
|deviceId |string |是 |客户端deviceId,目前同getSystemInfo内的deviceId|
|uniIdToken |string |是 |客户端用户token |
getClientInfo返回的信息,是在客户端的
[
uni.getSystemInfo
](
https://uniapp.dcloud.net.cn/api/system/info.html#getsysteminfo
)
的基础之上,增加了
`clientIP`
,即客户端IP。
除了
`clientIP`
,返回的其他字段请参考
[
uni.getSystemInfo
](
https://uniapp.dcloud.net.cn/api/system/info.html#getsysteminfo
)
。
**注意**
...
...
@@ -286,11 +275,13 @@ module.exports = {
|参数名 |类型 |必备 |说明 |
|-- |-- |-- |-- |
|provider |string |是 |服务空间供应商
|
|provider |string |是 |服务空间供应商
,阿里云为aliyun,腾讯云为tcb
|
|spaceId |string |是 |服务空间Id |
### 获取客户端token@get-uni-id-token
云对象自动管理
`uni-id`
的token。开发者无需手动管理。如果不了解
`uni-id`
,请
[
参考
](
/uniCloud/uni-id-summary
)
**接口形式**
`this.getUniIdToken()`
...
...
@@ -301,10 +292,14 @@ module.exports = {
module
.
exports
=
{
add
:
function
(){
const
token
=
this
.
getUniIdToken
()
if
(
!
token
)
{
// 登录状态无效
}
}
}
```
### 获取当前调用的方法名@get-method-name
本方法主要用于在
`_before`
等拦截器方法里,判断客户端上传的信息进行处理,比如发现客户端调用的是a方法时,执行一段特殊逻辑。详见下文的
[
预处理
](
uniCloud/cloud-obj?id=before-and-after
)
。
...
...
@@ -345,9 +340,9 @@ module.exports = {
### 预处理 _before@before
云对象内可以创建一个特殊的方法
_before
,用来在调用常规方法之前进行预处理,一般用于拦截器、统一的身份验证、参数校验等。
云对象内可以创建一个特殊的方法
`_before`
,用来在调用常规方法之前进行预处理,一般用于拦截器、统一的身份验证、参数校验等。
以下示例的逻辑是,当客户端调用todo云对象的add方法时,会先执行
_before
方法中的逻辑,判断为add方法时校验了客户端token,校验失败则直接报错返回客户端,校验通过继续执行add方法。
以下示例的逻辑是,当客户端调用todo云对象的add方法时,会先执行
`_before`
方法中的逻辑,判断为add方法时校验了客户端token,校验失败则直接报错返回客户端,校验通过继续执行add方法。
```
js
// todo/index.obj.js
...
...
@@ -398,27 +393,42 @@ module.exports = {
}
```
注意:所有
`_`
开头的方法都是私有方法,客户端不可访问。也就是客户端调用云对象时不能调用_开头的方法。
## 云对象的返回值@return-value
客户端拿到云对象的响应结果后,会自动进行结果的处理。
云对象返回给客户端的数据,包括正常数据和错误对象。
理论上,开发者可以使用任意方式返回正确状态下的数据格式,返回字符串、json对象都可以。
但在错误处理时,推荐使用
[
uniCloud响应体规范
](
uniCloud/cf-functions.md?id=resformat
)
,以方便客户端统一拦截错误。
在云对象内部报错时,比如方法名错误等非开发者代码返回的错误,会自动使用
[
uniCloud响应体规范
](
uniCloud/cf-functions.md?id=resformat
)
抛出错误对象。
-
如果是正常的结果(errCode为假值[0, false, null, undefined, ...]或者结果内不含errCode)则将结果直接返回
-
如果是报错的结果(errCode为真值)将结果内的errCode和errMsg组合为错误对象抛出
-
如果是其他云函数未捕获的错误,直接将错误码和错误信息组合成错误对象抛出
开发者代码在主动报错时,比如参数校验错误,由于不能直接写入错误对象(e),则需要按照
[
uniCloud响应体规范
](
uniCloud/cf-functions.md?id=resformat
)
在返回的json对象中加入
`errCode`
和
`errMsg`
。
前端抛出的错误对象上有以下属性
uni-app客户端拿到云对象的响应结果后,会识别其中是否包含
`errCode`
和
`errMsg`
,然后自动创建报错对象(e),策略如下:
-
如果是正常的结果(errCode为假值[0, false, null, undefined, ...]或者结果内不含errCode),不抛出错误对象(e)
-
如果是报错的结果(errCode为真值)将结果内的errCode和errMsg组合为错误对象(e)抛出
-
如果是其他云函数未捕获的错误,直接将错误码和错误信息组合成错误对象(e)抛出
也就是说,开发者的前端代码调用云对象时,需要try catch。不报错时,在
`try`
里直接返回结果,报错时在
`catch (e) {}`
里拿到错误对象e。
客户端抛出的错误对象(e)有以下属性
|属性名 |类型 |是否必备 |说明 |
|-- |-- |-- |-- |
|errCode |string
|
number |否 |错误码 |
|errMsg |string |否 |错误信息 |
|requestId |string |否 |当前请求的requestId |
|detail |Object |否 |完成的错误响应(仅在响应符合uniCloud响应体规范时才有) |
|requestId |string |否 |当前请求的requestId。本地调试无此值,需在服务空间运行 |
|detail |Object |否 |完整的错误响应(仅在响应符合uniCloud响应体规范时才有) |
详见以下示例:
```
js
// todo/index.obj.js
//
云对象代码
todo/index.obj.js
module
.
exports
=
{
add
:
async
function
(
title
=
''
,
content
=
''
)
{
title
=
title
.
trim
()
...
...
@@ -436,11 +446,14 @@ module.exports = {
}
}
}
```
```
js
// 客户端代码
const
todo
=
uniCloud
.
importObject
(
'
todo
'
)
// 不传title、content,云函数返回错误的响应
try
{
// 不传title、content,云函数返回错误的响应
await
todo
.
add
()
}
catch
(
e
)
{
// e.errCode === 'INVALID_TODO'
...
...
@@ -449,6 +462,7 @@ try {
// e.requestId === 'xxxx'
}
// 传入正确的title、content,云函数返回原始响应
try
{
const
res
=
await
todo
.
add
(
'
title demo
'
,
'
content demo
'
)
// res = {errCode: 0,errMsg: '创建成功'}
...
...
@@ -568,7 +582,11 @@ module.exports = {
-
云对象和云函数都在cloudfunctions目录下,但是不同于云函数,云对象的入口为
`index.obj.js`
,而云函数则是
`index.js`
。
**为正确区分两者uniCloud做出了限制,云函数内不可存在index.obj.js,云对象内也不可存在index.js。**
-
所有
`_`
开头的方法都是私有方法,客户端不可访问
-
云对象也可以引用公共模块或者npm上的包,引用方式和云函数完全一致。
-
云对象也可以引用公共模块或者npm上的包,引用方式和云函数一致。
## 复杂示例
DCloud官方开发了
`uni-id-co`
,这是一个较为复杂的云对象,用于搭配
[
uni-id-pages
](
https://ext.dcloud.net.cn/plugin?id=8577
)
实现云端一体的用户注册登录等功能。该代码开源,可以参考。
## 推荐最佳实践
...
...
@@ -578,4 +596,6 @@ uniCloud的服务器和客户端交互,有云函数、云对象、clientDB三
如果是以数据库操作为主,则推荐使用clientDB,开发效率是最高的。
如果服务器端除了操作数据库外,还有复杂的、不宜公开在前端的逻辑,此时推荐使用云对象。
\ No newline at end of file
如果服务器端不操作数据库外,或者还有复杂的、不宜公开在前端的逻辑,此时推荐使用云对象。
但云对象仅适用于与uni-app前端交互使用。如果不与uni-app前端交互,比如使用云函数URL化与其他系统通信、或者使用定时云函数,此时不适用云对象,还是需要使用云函数。
\ No newline at end of file
docs/uniCloud/concepts/cloudfunction.md
浏览文件 @
a1406c98
云函数即在云端(服务器端)运行的函数。
开发者无需购买、搭建服务器,只需编写函数代码并部署到云端即可在客户端(App/H5/小程序等)调用,同时云函数之间也可互相调用。
从 HBuilderX 3.4起,新增了云函数的扩展版,云对象。
开发者无需购买、搭建服务器,只需编写代码并部署到云端即可在客户端(App/Web/小程序等)调用,同时云函数之间也可互相调用。
一个云函数的写法与一个在本地定义的
`JavaScript`
方法无异,代码运行在云端
`Node.js`
中。当云函数被客户端调用时,定义的代码会被放在
`Node.js`
运行环境中执行。
开发者可以如在
`Node.js`
环境中使用
`JavaScript`
一样在云函数中进行网络请求等操作,
而且还可以通过云函数服务端 SDK 搭配使用多种服务,比如使用云函数 SDK 中提供的数据库和存储 API 进行数据库和存储的操作,这部分可参考数据库和存储后端 API 文档
。
开发者可以如在
`Node.js`
环境中使用
`JavaScript`
一样在云函数中进行网络请求等操作,
也可以使用 node_modules
。
但 DCloud提供了 uniCloud对象 内置在云函数/云对象中,开发者使用更多的是 uniCloud 的 api,不了解 node 不影响开发。
HBuilderX 3.0起版本,在
`uniCloud/cloudfunctions`
目录右键创建云函数,如下:
...
...
@@ -14,15 +17,11 @@ HBuilderX 3.0起版本,在`uniCloud/cloudfunctions`目录右键创建云函数
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/a18b3bb0-53d8-11eb-8ff1-d5dcf8779628.jpg"
/>
</div>
在HBuilderX 3.4起,上述界面更新为 新建云函数/云对象。
HBuilderX 3.0之前版本,在项目下的
`cloudfunctions`
目录上右键、新建云函数,如下:
<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://img.cdn.aliyun.dcloud.net.cn/uni-app/uniCloud/unicloud-02.png"
/>
</div>
云对象本质是对云函数的一种封装,可以对象化的方式使用云服务。
注:从HBuilderX 3.0起,
`cloudfunctions`
目录位于项目下的
`uniCloud`
目录下。
HBuilderX 3.0之前版本,项目下没有
`uniCloud`
目录,直接在
`cloudfunctions`
目录上右键、新建云函数
云函数修改后,可以本地运行。只有上传到云端,方可在云端生效。
...
...
docs/uniCloud/concepts/database.md
浏览文件 @
a1406c98
`uniCloud`
提供了一个 JSON 格式的文档型数据库,数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。
`uniCloud`
提供了 2 个 nosql 数据库。
-
JSON文档型云数据库
uniCloud阿里云版的云数据库就是 MongoDB 的 serverless版;uniCloud腾讯云版的云数据库是兼容 MongoDB 的自研数据库。
数据库中的每条记录都是一个 JSON 格式的对象。
一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。
这对于js工程师而言,非常容易理解掌握。
MongoDB的传统操作方法还是比较复杂,uniCloud提供了更多简单操作数据库的方案,包括类似 SQL 的 JQL 语法、clientDB等技术。
在uniCloud中,云数据库、MongoDB数据库,这些概念一般都是指这个数据库,更多云数据库介绍
[
参考
](
uniCloud/hellodb.md
)
。
更多云数据库介绍参考
[
规范
](
uniCloud/hellodb.md
)
。
-
redis 数据库
redis 是一种可以运行在内存中的键值对数据库,它的能力没有MongoDB强大,但由于可运行在内存中,它的性能远超常规数据库。
redis 也使用 json 方式 key/value 键值对存储数据。更多文档
[
参考
](
redis.md
)
如果开发者需要其他数据库,比如 mysql、ElasticSearch、数据湖,这些数据库没有在uniCloud的服务空间内置,云函数中通过 nodejs 的 api 可以访问这些远程数据库。
如果是业务方面的mysql,建议通过uniCloud web控制台数据导入或通过云函数将mysql数据导入到uniCloud的云数据库中,这样速度比连接远程mysql数据库要更快,
并且可以使用jql、clientDB等一系列uniCloud提供的数据库操作技术,uniCloud庞大的生态如uni-id、uni-admin也都只支持uniCloud云数据库。
如果是 es搜索、大数据分析,则应该通过云函数中 nodejs API 远程连接这些数据库使用。
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录