Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
9e6cb0c3
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3598
Star
108
Fork
921
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
120
列表
看板
标记
里程碑
合并请求
109
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
120
Issue
120
列表
看板
标记
里程碑
合并请求
109
合并请求
109
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
9e6cb0c3
编写于
5月 16, 2022
作者:
study夏羽
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
docs:新增小程序跳转半屏模式
上级
23e88d5d
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
68 addition
and
0 deletion
+68
-0
docs/api/other/open-miniprogram.md
docs/api/other/open-miniprogram.md
+68
-0
未找到文件。
docs/api/other/open-miniprogram.md
浏览文件 @
9e6cb0c3
...
...
@@ -58,6 +58,7 @@ uni.navigateToMiniProgram({
|success|function|否|接口调用成功的回调函数|
|fail|function|否|接口调用失败的回调函数|
|complete|function|否|接口调用结束的回调函数(调用成功、失败都会执行)|
**示例代码**
```
js
uni
.
navigateBackMiniProgram
({
...
...
@@ -69,3 +70,70 @@ uni.navigateBackMiniProgram({
}
})
```
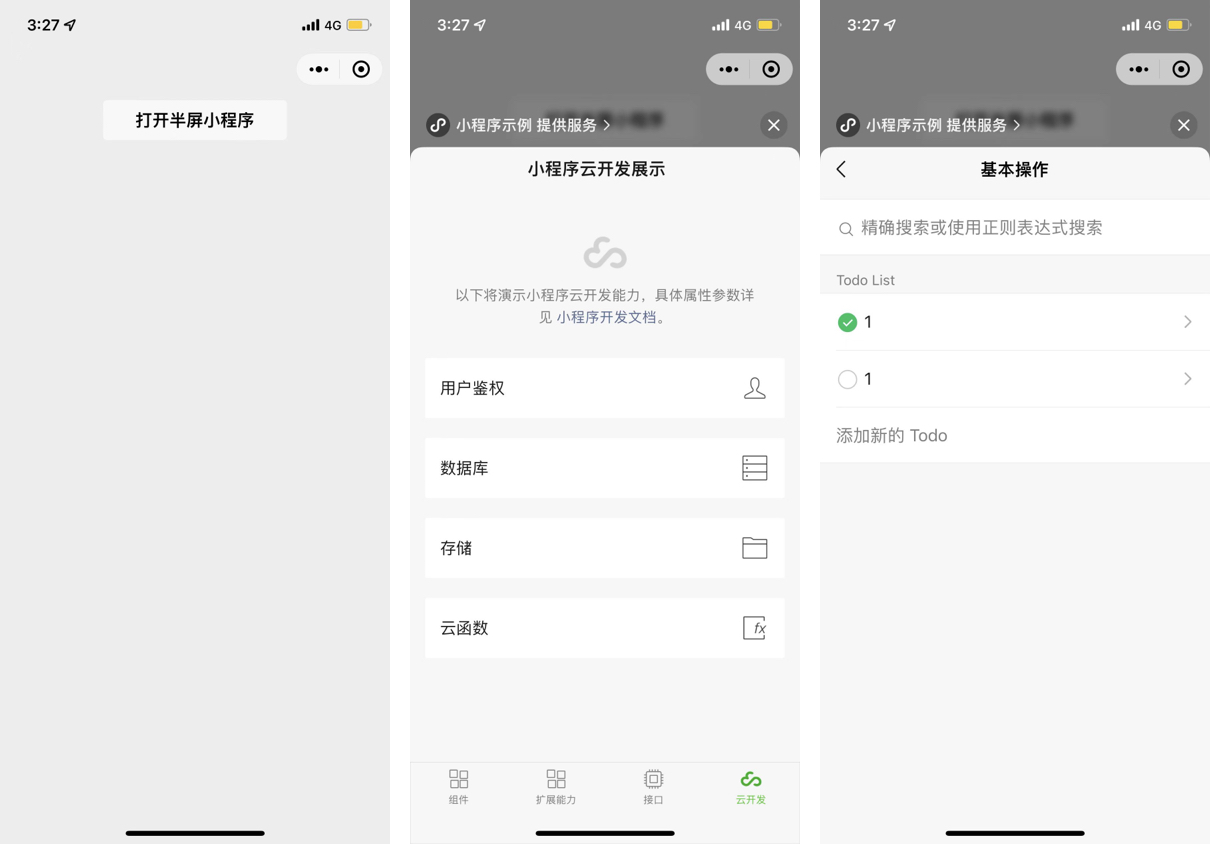
### uni.openEmbeddedMiniProgram(OBJECT)
微信小程序跳转小程序
**(半屏模式)**
(从微信础库 2.20.1 开始支持)
当小程序需要打开另一个小程序让用户进行快捷操作时,可将要打开的小程序以半屏的形态跳转。

**调用流程**
1.
微信小程序2.23.1以下版本基础库,开发者需要在全局配置
`manifest.json`
-->
`mp-weixin`
节点下添加
`embeddedAppIdList`
字段并声明需要半屏跳转的小程序,若不配置将切换为普通的小程序跳转小程序。2.23.1及以上版本起无需配置。
配置示例:
```
js
{
"
mp-weixin
"
:
{
"
embeddedAppIdList
"
:
[
"
wxe5f52902cf4de896
"
]
//需要半屏跳转的小程序appid
}
}
```
2.
开发者通过调用uni.openEmbeddedMiniProgram半屏跳转小程序:
|属性 |类型 |默认值|必填 |说明|
|-- |-- |-- |-- |-- |
|appId|string | | 是|要打开的小程序 appId|
|path |string | |否 | 打开的页面路径,如果为空则打开首页。path 中 ? 后面的部分会成为 query,在小程序的
``App.vue ``
的
`onLaunch`
、
`onShow`
和 Page.onLoad 的回调函数中可以获取到 query 数据。对于小游戏,可以只传入 query 部分,来实现传参效果,如:传入 "?foo=bar"。
[
详见
](
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/openEmbeddedMiniProgram.html
)
|
|extraData | object| |否 |需要传递给目标小程序的数据,目标小程序可在
``App.vue ``
的
`onLaunch`
或
`onShow`
中获取到这份数据。
[
详见
](
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/openEmbeddedMiniProgram.html
)
|
|envVersion|string |release |否 |要打开的小程序版本,有效值: develop(开发版),trial(体验版),release(正式版)。仅在当前小程序为开发版或体验版时此参数有效。如果当前小程序是正式版,则打开的小程序必定是正式版。 |
|shortLink |string | |否 |小程序链接,当传递该参数后,可以不传 appId 和 path。链接可以通过【小程序菜单】->【复制链接】获取。 |
|success |function | |否 |接口调用成功的回调函数 |
|fail|function | |否 |接口调用失败的回调函数 |
|complete |function | |否 |接口调用结束的回调函数(调用成功、失败都会执行)|
**示例代码**
```
js
uni
.
openEmbeddedMiniProgram
({
appId
:
''
,
path
:
'
pages/index/index?id=123
'
,
extraData
:
{
'
data1
'
:
'
test
'
},
success
(
res
)
{
// 打开成功
}
})
```
**使用限制**
2022年3月18日后,使用过程有以下限制,若不符合以下所有条件将被自动切换为普通的小程序跳转小程序,不影响用户使用:
1.
被半屏跳转的小程序需要通过来源小程序的调用申请,开发者可在 小程序管理后台「设置」-「第三方设置」-「半屏小程序管理」板块发起申请,最多可以申请10个小程序;
2.
微信小程序2.23.1版本以下基础库,被半屏打开的小程序需要在全局配置
`manifest.json`
-->
`mp-weixin`
节点下添加
`embeddedAppIdList`
字段并声明;
3.
当前小程序需为竖屏;
4.
被半屏跳转的小程序需为非个人主体小程序(不含小游戏)
2022年3月18日前,使用过程有以下限制,若不符合以下所有条件将被自动切换为普通的小程序跳转小程序,不影响用户使用:
1.
不能在横屏下打开半屏小程序
2.
能打开小游戏
3.
跳转目标小程序需符合以下类目,
[
详见小程序文档
](
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/openEmbeddedMiniProgram.html
)
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录