Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
9aa2b626
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3209
Star
106
Fork
815
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
94
列表
看板
标记
里程碑
合并请求
70
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
94
Issue
94
列表
看板
标记
里程碑
合并请求
70
合并请求
70
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
9aa2b626
编写于
2月 28, 2022
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
差异文件
Merge branch 'master' into vuepress
上级
10b94a94
f34cf81d
变更
9
隐藏空白更改
内联
并排
Showing
9 changed file
with
201 addition
and
62 deletion
+201
-62
docs/api/location/map.md
docs/api/location/map.md
+2
-2
docs/api/ui/menuButton.md
docs/api/ui/menuButton.md
+1
-1
docs/app-maps.md
docs/app-maps.md
+90
-0
docs/collocation/pages.md
docs/collocation/pages.md
+1
-1
docs/component/_sidebar.md
docs/component/_sidebar.md
+1
-1
docs/component/map.md
docs/component/map.md
+4
-2
docs/tutorial/_sidebar.md
docs/tutorial/_sidebar.md
+2
-0
docs/uniCloud/cf-functions.md
docs/uniCloud/cf-functions.md
+9
-0
docs/uniCloud/cloud-obj.md
docs/uniCloud/cloud-obj.md
+91
-55
未找到文件。
docs/api/location/map.md
浏览文件 @
9aa2b626
...
...
@@ -186,7 +186,7 @@ mapContext
|complete |function | |否 |接口调用结束的回调函数(调用成功、失败都会执行) |
**mapContext (地图服务商差异)**
**mapContext (
App平台
地图服务商差异)**
|属性 |说明 |高德是否支持 |google地图是否支持 |
|:---- |:---- |:---- |:---- |
...
...
@@ -343,7 +343,7 @@ mapContext
```
## mapSearch 模块(仅app-nvue支持)
## mapSearch 模块(仅app-nvue支持
,Goolge地图不支持
)
#### reverseGeocode(Object,callback);@reverseGeocode
> 反向地理编码
...
...
docs/api/ui/menuButton.md
浏览文件 @
9aa2b626
...
...
@@ -8,7 +8,7 @@
|App |H5 |微信小程序 |支付宝小程序 |百度小程序 |字节跳动小程序|飞书小程序 |QQ小程序 |
|:-: |:-:|:-: |:-: |:-: |:-: |:-: |:-: |
|x |x |√ |
x
|√ |√ |x|√ |
|x |x |√ |
√
|√ |√ |x|√ |
**返回值说明**
...
...
docs/app-maps.md
0 → 100644
浏览文件 @
9aa2b626
App端地图模块封装了市场上主流的三方地图SDK,提供JS API统一调用Android、iOS原生地图功能。
|项目类型|API|
|:-|:-|
|uni-app|
[
uni.getLocation(OBJECT)
](
https://uniapp.dcloud.io/api/location/location?id=getlocation
)
、
[
uni.chooseLocation(OBJECT)
](
https://uniapp.dcloud.io/api/location/location?id=chooselocation
)
、
[
uni.openLocation(OBJECT)
](
https://uniapp.dcloud.io/api/location/open-location?id=openlocation
)
、
[
uni.createMapContext(mapId,this)
](
api/location/map?id=createmapcontext
)
、
[
map
](
component/map
)
组件|
|5+App/Wap2App|
[
plus.maps.*
](
https://www.html5plus.org/doc/zh_cn/maps.html
)
使用地图功能需在项目manifest.json的“App模块配置”中勾选“Maps(地图)”,并根据项目实际情况勾选使用的三方地图SDK:

> 提示:App模块配置需提交云端打包后才能生效,真机运行调试时请使用[自定义基座](http://ask.dcloud.net.cn/article/35115)
**注意**
-
使用高德地图、百度地图需要商业授权,详情参考
[
商业授权相关说明
](
app-geolocation?id=business
)
-
uni-app项目中仅nvue页面支持使用原生SDK
-
uni-app项目暂时不支持使用百度地图
### 高德地图
#### 申请高德地图Key
使用前需到
[
高德开放平台
](
https://lbs.amap.com/
)
创建应用并申请Key
-
登录
[
高德开放平台
](
https://lbs.amap.com/
)
,进入“控制台”,如果没有注册账号请先根据页面提示注册账号
-
打开 “应用管理” -> “我的应用”页面,点击“创建新应用”,根据页面提示填写内容创建应用
-
在应用下点击“添加”为应用添加Key,根据需要分别为Android平台、iOS平台申请Key
#### 配置使用高德地图
打开项目的manifest.json文件,在“App模块配置”项的“Maps(地图)”下,勾选“高德地图”:

#### 参数说明
-
appkey_android
高德开放平台申请的Android平台Key
-
appkey_ios
高德开放平台申请的iOS平台Key
**注意**
-
HBuilderX标准基座默认使用高德地图SDK,可以直接真机运行测试,此时配置的应用包名、签名信息不生效,正式发布前请提交云端打包或使用
[
自定义调试基座
](
https://ask.dcloud.net.cn/article/35115
)
测试
-
本地离线打包参考
[
Android平台高德地图模块配置
](
https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/map?id=%e9%ab%98%e5%be%b7%e5%9c%b0%e5%9b%be
)
、
[
iOS平台高德地图模块配置
](
https://nativesupport.dcloud.net.cn/AppDocs/usemodule/iOSModuleConfig/map?id=%e9%ab%98%e5%be%b7%e5%9c%b0%e5%9b%be
)
### 百度地图
#### 申请百度地图Key
使用前需到
[
百度开放平台
](
https://lbsyun.baidu.com/
)
创建应用并申请Key
-
登录
[
百度开放平台
](
https://lbsyun.baidu.com/
)
,进入“控制台”,如果没有注册账号请先根据页面提示注册账号
-
打开 “应用管理” -> “我的应用”页面,点击“创建应用”,根据页面提示填写内容创建应用获取Key
#### 配置使用百度地图
打开项目的manifest.json文件,在“App模块配置”项的“Maps(地图)”下,勾选“百度地图”:

#### 参数说明
-
appkey_android
百度地图开放平台申请的Android平台Key
-
appkey_ios
百度地图开放平台申请的iOS平台Key
**注意**
-
HBuilderX标准基座没有包含百度地图,请配置后使用
[
自定义调试基座
](
https://ask.dcloud.net.cn/article/35115
)
测试
-
本地离线打包参考
[
Android平台百度地图模块配置
](
https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/map?id=%e7%99%be%e5%ba%a6%e5%9c%b0%e5%9b%be
)
、
[
iOS平台百度地图模块配置
](
https://nativesupport.dcloud.net.cn/AppDocs/usemodule/iOSModuleConfig/map?id=%e7%99%be%e5%ba%a6%e5%9c%b0%e5%9b%be
)
### Google地图
> HBuilderX3.4.0+版本新增支持
#### 申请Google地图Key
使用前需到
[
Google地图开放平台
](
https://console.cloud.google.com/google/maps-apis
)
创建应用并申请APIKey
-
登录
[
Google地图开放平台
](
https://console.cloud.google.com/google/maps-apis
)
,如果没有注册账号请先根据页面提示注册账号
-
根据页面提示新建项目,也可以选择已经存在的项目
-
打开“凭证”页面,点击 “创建凭证” -> “API密钥”获取APIKey,由于Google地图需要收费,为了保证安全建议配置限制密钥
+
Android平台
在“应用限制”下勾选“Android应用”,并添加绑定“软件包名称”、“SHA-1证书指纹”;在“API限制”下建议勾选“不限制密钥”
+
iOS平台
在“应用限制”下勾选“iOS应用”,并添加绑定“软件包ID”;在“API限制”下建议勾选“不限制密钥”
#### 配置使用Google地图
打开项目的manifest.json文件,在“App模块配置”项的“Maps(地图)”下,勾选“Google地图”:

#### 参数说明
-
APIKey_android
Google地图开放平台申请的Android平台APIKey
-
APIKey_ios
Google地图开放平台申请的iOS平台APIKey
**注意**
-
Google地图在Android、iOS平台SDK不支持POI搜索,无法直接使用
[
uni.chooseLocation(OBJECT)
](
https://uniapp.dcloud.io/api/location/location?id=chooselocation
)
,可以申请Web Server APIKey在业务服务器端进行POI搜索,在App端自己实现chooseLocation相关功能
-
HBuilderX标准基座没有包含Google地图,请配置后使用
[
自定义调试基座
](
https://ask.dcloud.net.cn/article/35115
)
测试
docs/collocation/pages.md
浏览文件 @
9aa2b626
...
...
@@ -330,7 +330,7 @@ uni-app 2.9+ 新增 leftWindow, topWindow, rightWindow 配置。用于解决宽
|onReachBottomDistance|Number|50|页面上拉触底事件触发时距页面底部距离,单位只支持px,详见
[
页面生命周期
](
/tutorial/page.html#lifecycle
)
||
|backgroundColorTop|HexColor|#ffffff|顶部窗口的背景色(bounce回弹区域)|仅 iOS 平台|
|backgroundColorBottom|HexColor|#ffffff|底部窗口的背景色(bounce回弹区域)|仅 iOS 平台|
|disableSwipeBack|Boolean|false|是否禁用滑动返回|
仅 iOS 平台(HBuilder X
3.4.0+)|
|disableSwipeBack|Boolean|false|是否禁用滑动返回|
App-iOS(
3.4.0+)|
|titleImage|String||导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址|支付宝小程序、H5|
|transparentTitle|String|none|导航栏透明设置。支持 always 一直透明 / auto 滑动自适应 / none 不透明|支付宝小程序、H5、APP|
|titlePenetrate|String|NO|导航栏点击穿透|支付宝小程序、H5|
...
...
docs/component/_sidebar.md
浏览文件 @
9aa2b626
...
...
@@ -113,4 +113,4 @@
*
[
更多插件市场的组件
](
https://ext.dcloud.net.cn/?cat1=2
)
*
[
ui 设计资源
](
component/uniui/resource.md
)
*
[
datacom 组件规范
](
component/datacom.md
)
*
[
组件库选型指南
](
component/component-selection.md
)
\ No newline at end of file
*
[
组件库选型指南
](
component/component-selection.md
)
docs/component/map.md
浏览文件 @
9aa2b626
...
...
@@ -238,7 +238,7 @@ export default {
```
## 地图服务商差异
##
App平台
地图服务商差异
### Map 地图组件
...
...
@@ -303,7 +303,9 @@ Q:应用中使用了 `<map>` 组件,打包为App时,提示缺少权限模
A:App端原生地图,依赖第三方的 SDK,因此打包移动应用时,需要在manifest中勾选相关的权限并填写 key 信息。详见:
[
https://ask.dcloud.net.cn/article/29
](
https://ask.dcloud.net.cn/article/29
)
Q:国外应用想使用谷歌地图/google地图怎么办?
A:1. 可以在web-view下调用谷歌的web地图;2. 可以写一个原生插件封装谷歌原生地图,具体参考uni-app插件市场的原生插件开发教程。插件市场已有三方写好的
[
地图插件
](
https://ext.dcloud.net.cn/search?q=%E8%B0%B7%E6%AD%8C%E5%9C%B0%E5%9B%BE
)
。
A: App 3.3.4+ 已支持 Google 地图, App 3.3.4 以下版本使用下面的方案
1.
可以在web-view下调用谷歌的web地图
2.
可以写一个原生插件封装谷歌原生地图,具体参考uni-app插件市场的原生插件开发教程。插件市场已有三方写好的
[
地图插件
](
https://ext.dcloud.net.cn/search?q=%E8%B0%B7%E6%AD%8C%E5%9C%B0%E5%9B%BE
)
。
### 三方定位和地图服务收费说明
...
...
docs/tutorial/_sidebar.md
浏览文件 @
9aa2b626
...
...
@@ -48,6 +48,7 @@
*
[
启动界面
](
/tutorial/app-splashscreen.md
)
*
[
功能模块
](
/tutorial/app-modules.md
)
*
[
Geolocation(定位)
](
/tutorial/app-geolocation.md
)
*
[
Maps(地图)
](
/tutorial/app-maps.md
)
*
[
Payment(支付)
](
/tutorial/app-payment.md
)
*
[
Apple应用内支付
](
/tutorial/app-payment-aip.md
)
*
[
支付宝支付
](
/tutorial/app-payment-alipay.md
)
...
...
@@ -61,6 +62,7 @@
*
[
友盟统计
](
/tutorial/app-statistic-umeng.md
)
*
[
Google统计
](
/tutorial/app-statistic-google.md
)
*
[
其它配置
](
/tutorial/app-ios-dsym.md
)
*
[
iOS应用访问白名单
](
/tutorial/app-ios-schemewhitelist.md
)
*
[
iOS符号表文件
](
/tutorial/app-ios-dsym.md
)
*
[
App 上架注意
](
/tutorial/store.md
)
*
[
国内应用市场上架
](
/tutorial/android-store.md
)
...
...
docs/uniCloud/cf-functions.md
浏览文件 @
9aa2b626
...
...
@@ -226,6 +226,15 @@ uniCloud服务器给客户端返回的数据格式是json,但json的格式具
}
```
HBuilderX内使用代码块
`ufr`
可以快速输入以下代码:
```
js
return
{
errCode
:
0
,
errMsg
:
''
}
```
-
errCode
errCode在成功时应返回数字
`0`
,失败时应返回一个以插件id开头的“字符串”,每个单词以连字符(
`-`
)分割。做出这样的规定是为了防止不同插件之间出现重复错误码
...
...
docs/uniCloud/cloud-obj.md
浏览文件 @
9aa2b626
...
...
@@ -2,11 +2,65 @@
> 新增于 HBuilderX 3.4.0
云对象本质上是对云函数的封装,和传统方式通过callFunction调用云函数相比,云对象写法更简单,调用更清晰。另外云对象默认支持
[
uniCloud响应体规范
](
uniCloud/cf-functions.md?id=resformat
)
,对于满足规范的错误响应会在客户端自动抛出错误,开发者可以少写很多繁琐的判断。
## 背景和优势
以下面的云函数为例,对比一下云对象和传统云函数
20年前,restful接口开发开始流行,服务器编写接口,客户端调用接口,传输json。
**传统callFunction方式代码如下:**
现在,替代restful的新模式来了。
云对象,服务器编写API,客户端调用API,不再开发传输json的接口。思路更清晰、代码更精简。
比如服务端编写一个云对象todo,该对象有add、get、remove、update等方法。客户端的js则可以直接import这个todo云对象,直接调用add等方法。
服务器示例代码如下:
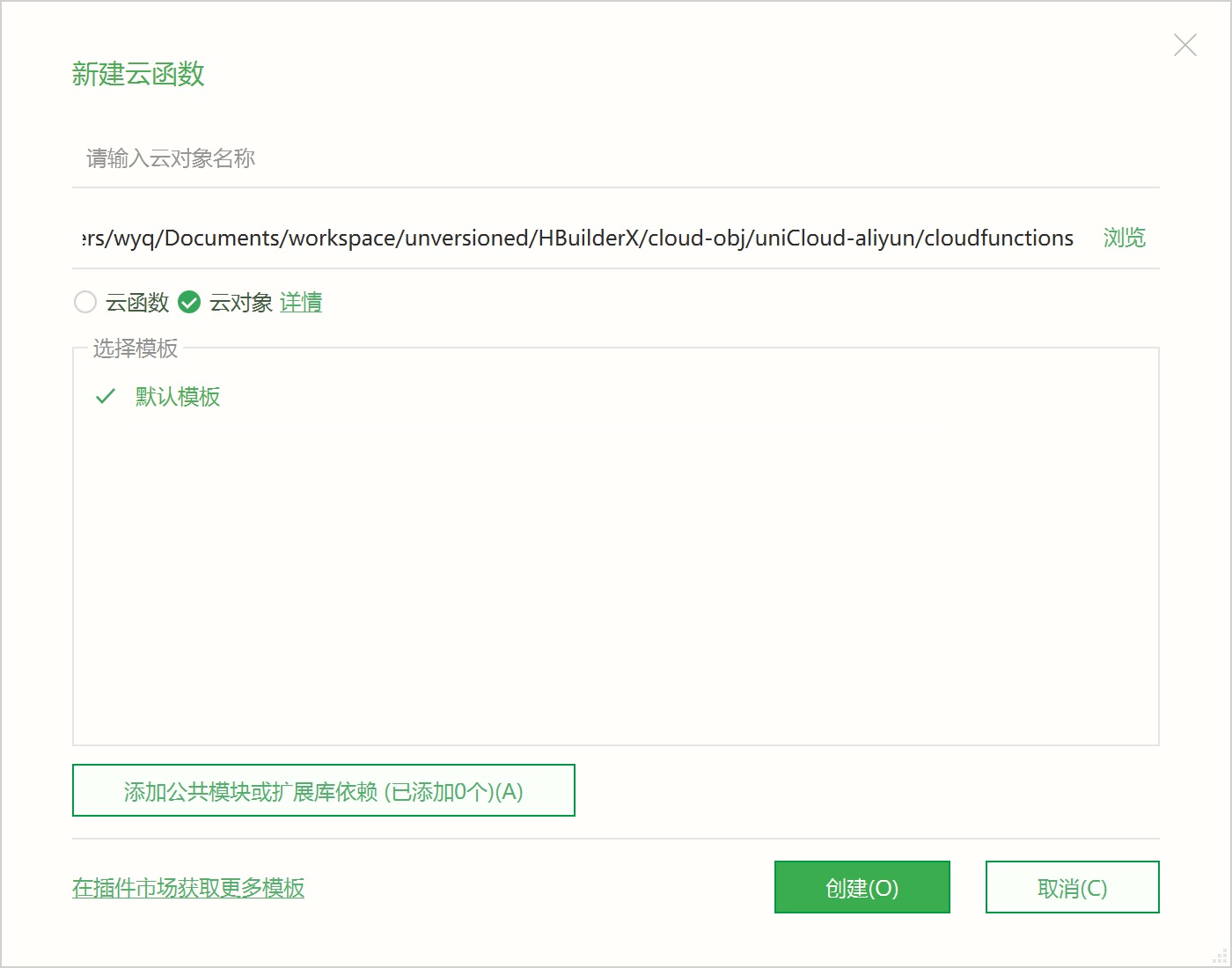
HBuilderX中在uniCloud/cloudfunctions目录新建云函数,选择类型为云对象,起名为todo。打开云对象入口index.obj.js,添加一个add方法。
```
js
// 云对象名:todo
module
.
exports
=
{
add
(
title
,
content
)
{
title
=
title
.
trim
()
content
=
content
.
trim
()
if
(
!
title
||
!
content
)
{
return
{
errCode
:
'
INVALID_TODO
'
,
errMsg
:
'
TODO标题或内容不可为空
'
}
}
// ...其他逻辑
return
{
errCode
:
0
,
errMsg
:
'
创建成功
'
}
}
}
```
然后在客户端的js中,import这个todo对象,调用它的add方法
```
js
const
todo
=
uniCloud
.
importObject
(
'
todo
'
)
//第一步导入云对象
async
function
addTodo
()
{
try
{
const
res
=
await
todo
.
add
(
'
title demo
'
,
'
content demo
'
)
//导入云对象后就可以直接调用该对象的方法了,注意使用异步await
uni
.
showToast
({
title
:
'
创建成功
'
})
}
catch
(
e
)
{
// 符合uniCloud响应体规范 https://uniapp.dcloud.net.cn/uniCloud/cf-functions?id=resformat,自动抛出此错误
uni
.
showModal
({
title
:
'
创建失败
'
,
content
:
e
.
errMsg
,
showCancel
:
false
})
}
}
```
可以看到云对象的代码非常清晰,代码行数也只有33行。
而同样的逻辑,使用传统的接口方式则需要更多代码,见下:
```
js
// 传统方式调用云函数-云函数代码
...
...
@@ -83,60 +137,26 @@ async function addToDo () {
}
```
**使用云对象的写法如下:**
```
js
// 使用云对象的写法-云对象代码
// 云对象名:todo
// 云对象入口index.obj.js内容如下
module
.
exports
=
{
add
(
title
,
content
)
{
title
=
title
.
trim
()
content
=
content
.
trim
()
if
(
!
title
||
!
content
)
{
return
{
errCode
:
'
INVALID_TODO
'
,
errMsg
:
'
TODO标题或内容不可为空
'
}
}
// ...其他逻辑
return
{
errCode
:
0
,
errMsg
:
'
创建成功
'
}
}
}
以上传统开发需要68行代码,对比云对象的33行代码,不但工作量大,而且逻辑也不如云对象清晰。
// 使用云对象的写法-客户端代码
const
todo
=
uniCloud
.
importObject
(
'
todo
'
)
async
function
addTodo
()
{
try
{
const
res
=
await
todo
.
add
(
'
title demo
'
,
'
content demo
'
)
uni
.
showToast
({
title
:
'
创建成功
'
})
}
catch
(
e
)
{
// 此形式响应符合uniCloud响应体规范中的错误响应,自动抛出此错误
// {
// errCode: 'INVALID_TODO',
// errMsg: 'TODO标题或内容不可为空'
// }
uni
.
showModal
({
title
:
'
创建失败
'
,
content
:
e
.
errMsg
,
showCancel
:
false
})
}
}
```
_注:以上例子仅用于方便初学者理解。实质上对于简单的数据库操作,使用clientDB在前端直接操作数据库是更简单、代码更少的方案,[另见](/uniCloud/clientdb)_
可以看到大量的业务无关代码被简化掉,开发效率UP。此外通过
`ObjectName.MethodName`
的方式调用云函数和云端写法完全一致,心智负担大幅减小。请阅读以下内容深入了解云对象
总结下云对象带来的好处:
1.
更清晰的逻辑
2.
更精简的代码
3.
更少的协作成本(以及矛盾~)
4.
客户端调用时在ide里有完善的代码提示,方法参数均可提示。(传输json可没法在ide里提示)
5.
自动支持
[
uniCloud响应体规范
](
uniCloud/cf-functions.md?id=resformat
)
,方便错误拦截和统一处理
## 快速上手
### 创建云对象
和创建云函数一样,在
`cloudfunctions`
目录右键即可输入云对象名称创建云对象,此处以云对象todo为例,创建的云对象包含一个
`index.obj.js`
。内容如下
云对象,其实是对云函数的封装。和创建云函数一样,在
`uniCloud/cloudfunctions`
目录右键新建云函数,选择云对象类型,输入云对象名称创建云对象,此处以云对象todo为例,创建的云对象包含一个
`index.obj.js`
。

一个空的云对象内容如下
```
js
// cloudfunctions/todo/index.obj.js
...
...
@@ -159,7 +179,7 @@ module.exports = {
errMsg
:
'
TODO标题或内容不可为空
'
}
}
// ...其他逻辑
// ...其他逻辑
,如操作todo数据表添加数据
return
{
errCode
:
0
,
errMsg
:
'
创建成功
'
...
...
@@ -179,6 +199,12 @@ const todo = uniCloud.importObject('todo')
const
res
=
await
todo
.
add
(
'
title demo
'
,
'
content demo
'
)
```
通过代码块
`cco`
可以快捷的输入以下代码:
```
js
const
todo
=
uniCloud
.
importObject
(
'
todo
'
)
```
## 云对象的API@api
云对象的方法内可以通过this上的一些接口获取一些信息
...
...
@@ -305,9 +331,9 @@ module.exports = {
### 预处理 _before@before
云对象内可以创建一个特殊的方法_
after用来在调用方法之前进行一些额外的操作
云对象内可以创建一个特殊的方法_
before,用来在调用常规方法之前进行预处理,一般用于拦截器、身份验证、参数校验等。
请看以下示例:
以下示例的逻辑是,当客户端调用todo云对象的add方法时,会先执行_before方法中的逻辑,判断为add方法时校验了客户端token,校验失败则直接报错返回客户端,校验通过继续执行add方法。
```
js
// todo/index.obj.js
...
...
@@ -329,7 +355,7 @@ module.exports = {
### 后处理 _after@after
云对象内可以创建一个特殊的方法_after用来
处理本次调用方法的返回结果或者抛出的错误
与预处理
`_before`
对应的是后处理
`_after`
。云对象内可以创建一个特殊的方法_after用来再加工
处理本次调用方法的返回结果或者抛出的错误
请看以下示例:
...
...
@@ -462,4 +488,14 @@ const res = await todo.add('title demo', 'content demo')
## 本地运行@run-local
云对象无法直接本地运行,可以通过其他云函数调用本地云对象(在调用云对象的云函数右键本地运行),或者客户端调用本地云对象的方式来实现云对象的本地运行。
\ No newline at end of file
云对象无法直接本地运行,可以通过其他云函数调用本地云对象(在调用云对象的云函数右键本地运行),或者客户端调用本地云对象的方式来实现云对象的本地运行。
## 推荐最佳实践
uniCloud的服务器和客户端交互,有云函数、云对象、clientDB三种方式。
从云对象发布后,不再推荐使用传统云函数了。
如果是以数据库操作为主,则推荐使用clientDB,开发效率是最高的。
如果服务器端除了操作数据库外,还有复杂的、不宜公开在前端的逻辑,此时推荐使用云对象。
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录