Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
8c150eb3
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3172
Star
105
Fork
804
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
67
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
67
合并请求
67
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
8c150eb3
编写于
12月 26, 2023
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
fix: hash slugify
上级
c2d3c9fc
变更
61
隐藏空白更改
内联
并排
Showing
61 changed file
with
128 addition
and
128 deletion
+128
-128
docs/api/README.md
docs/api/README.md
+8
-8
docs/api/location/location.md
docs/api/location/location.md
+1
-1
docs/api/plugins/login.md
docs/api/plugins/login.md
+2
-2
docs/api/system/wifi.md
docs/api/system/wifi.md
+3
-3
docs/api/ui/locale.md
docs/api/ui/locale.md
+1
-1
docs/collocation/App.md
docs/collocation/App.md
+1
-1
docs/collocation/manifest-app.md
docs/collocation/manifest-app.md
+1
-1
docs/collocation/manifest.md
docs/collocation/manifest.md
+4
-4
docs/collocation/pages.md
docs/collocation/pages.md
+9
-9
docs/component/README.md
docs/component/README.md
+1
-1
docs/component/icon.md
docs/component/icon.md
+1
-1
docs/component/input.md
docs/component/input.md
+2
-2
docs/component/movable-area.md
docs/component/movable-area.md
+1
-1
docs/component/movable-view.md
docs/component/movable-view.md
+1
-1
docs/component/picker.md
docs/component/picker.md
+1
-1
docs/component/swiper.md
docs/component/swiper.md
+1
-1
docs/component/textarea.md
docs/component/textarea.md
+2
-2
docs/component/vue-component.md
docs/component/vue-component.md
+1
-1
docs/ecosystem.md
docs/ecosystem.md
+1
-1
docs/matter.md
docs/matter.md
+2
-2
docs/plugin/README.md
docs/plugin/README.md
+1
-1
docs/quickstart-cli.md
docs/quickstart-cli.md
+1
-1
docs/release-archive.md
docs/release-archive.md
+2
-2
docs/tutorial/_sidebar.md
docs/tutorial/_sidebar.md
+1
-1
docs/tutorial/app-disagreemode.md
docs/tutorial/app-disagreemode.md
+2
-2
docs/tutorial/app-geolocation.md
docs/tutorial/app-geolocation.md
+1
-1
docs/tutorial/app-maps.md
docs/tutorial/app-maps.md
+1
-1
docs/tutorial/app-permission-android.md
docs/tutorial/app-permission-android.md
+1
-1
docs/tutorial/app-sec-android.md
docs/tutorial/app-sec-android.md
+1
-1
docs/tutorial/app-splashscreen.md
docs/tutorial/app-splashscreen.md
+32
-32
docs/tutorial/compiler.md
docs/tutorial/compiler.md
+1
-1
docs/tutorial/debug/debug-web-via-chrome.md
docs/tutorial/debug/debug-web-via-chrome.md
+2
-2
docs/tutorial/debug/uni-uts-debug-ios.md
docs/tutorial/debug/uni-uts-debug-ios.md
+1
-1
docs/tutorial/debug/uni-uts-debug.md
docs/tutorial/debug/uni-uts-debug.md
+1
-1
docs/tutorial/err-spec.md
docs/tutorial/err-spec.md
+2
-2
docs/tutorial/miniprogram-subject.md
docs/tutorial/miniprogram-subject.md
+1
-1
docs/tutorial/nvue-api.md
docs/tutorial/nvue-api.md
+1
-1
docs/tutorial/page-component.md
docs/tutorial/page-component.md
+1
-1
docs/tutorial/page-static-assets.md
docs/tutorial/page-static-assets.md
+1
-1
docs/tutorial/page.md
docs/tutorial/page.md
+1
-1
docs/tutorial/platform.md
docs/tutorial/platform.md
+4
-4
docs/tutorial/project.md
docs/tutorial/project.md
+2
-2
docs/tutorial/renderjs.md
docs/tutorial/renderjs.md
+1
-1
docs/tutorial/run/run-app.md
docs/tutorial/run/run-app.md
+1
-1
docs/tutorial/run/uts-development-android.md
docs/tutorial/run/uts-development-android.md
+1
-1
docs/tutorial/run/uts-development-ios.md
docs/tutorial/run/uts-development-ios.md
+1
-1
docs/tutorial/version.md
docs/tutorial/version.md
+1
-1
docs/tutorial/vue-api.md
docs/tutorial/vue-api.md
+1
-1
docs/tutorial/vue-basics.md
docs/tutorial/vue-basics.md
+2
-2
docs/tutorial/vue-composition-api.md
docs/tutorial/vue-composition-api.md
+1
-1
docs/tutorial/vue3-api.md
docs/tutorial/vue3-api.md
+1
-1
docs/tutorial/vue3-basics.md
docs/tutorial/vue3-basics.md
+1
-1
docs/tutorial/vue3-composition-api.md
docs/tutorial/vue3-composition-api.md
+1
-1
docs/uni-ad/ad-rewarded-video.md
docs/uni-ad/ad-rewarded-video.md
+2
-2
docs/uni-stat-v1.md
docs/uni-stat-v1.md
+1
-1
docs/unipush-v1.md
docs/unipush-v1.md
+1
-1
docs/unipush-v2.md
docs/unipush-v2.md
+3
-3
docs/univerify.md
docs/univerify.md
+1
-1
docs/use.md
docs/use.md
+1
-1
docs/worktile/CLI.md
docs/worktile/CLI.md
+1
-1
docs/worktile/auto/hbuilderx-extension/index.md
docs/worktile/auto/hbuilderx-extension/index.md
+1
-1
未找到文件。
docs/api/README.md
浏览文件 @
8c150eb3
...
...
@@ -629,9 +629,9 @@ uni.addInterceptor({
| API | 说明 |
| :------------------------------------------------------------------- | :------------------------------------------------------- |
|
[
uni.hideKeyboard
](
/api/key.
html
#hidekeyboard
)
| 隐藏已经显示的软键盘,如果软键盘没有显示则不做任何操作。 |
|
[
uni.onKeyboardHeightChange
](
/api/key.
html
#onkeyboardheightchange
)
| 监听键盘高度变化 |
|
[
uni.offKeyboardHeightChange
](
/api/key.
html
#offkeyboardheightchange
)
| 取消监听键盘高度变化事件 |
|
[
uni.hideKeyboard
](
/api/key.
md
#hidekeyboard
)
| 隐藏已经显示的软键盘,如果软键盘没有显示则不做任何操作。 |
|
[
uni.onKeyboardHeightChange
](
/api/key.
md
#onkeyboardheightchange
)
| 监听键盘高度变化 |
|
[
uni.offKeyboardHeightChange
](
/api/key.
md
#offkeyboardheightchange
)
| 取消监听键盘高度变化事件 |
|
[
uni.getSelectedTextRange
](
/api/key?id=getselectedtextrange
)
| 在 input、textarea 等 focus 之后,获取输入框的光标位置 |
### 第三方服务
...
...
@@ -659,11 +659,11 @@ uni.addInterceptor({
| API | 说明 |
| :---------------------------------------------- | :--------------------------------------------------------------- |
|
[
激励视频广告
](
/api/a-d/rewarded-video.
html
)
| 激励视频广告,是 cpm 收益最高的广告形式 |
|
[
全屏视频广告
](
/api/a-d/full-screen-video.
html
)
| 全屏视频广告 |
|
[
内容联盟广告
](
/api/a-d/content-page.
html
)
| 内容联盟广告 |
|
[
插屏广告
](
/api/a-d/interstitial.
html
)
| 插屏广告 |
|
[
互动游戏
](
/api/a-d/interactive.
html
)
| 互动游戏是 DCloud 联合三方服务商为开发者提供新的广告场景增值服务 |
|
[
激励视频广告
](
/api/a-d/rewarded-video.
md
)
| 激励视频广告,是 cpm 收益最高的广告形式 |
|
[
全屏视频广告
](
/api/a-d/full-screen-video.
md
)
| 全屏视频广告 |
|
[
内容联盟广告
](
/api/a-d/content-page.
md
)
| 内容联盟广告 |
|
[
插屏广告
](
/api/a-d/interstitial.
md
)
| 插屏广告 |
|
[
互动游戏
](
/api/a-d/interactive.
md
)
| 互动游戏是 DCloud 联合三方服务商为开发者提供新的广告场景增值服务 |
### 平台扩展
...
...
docs/api/location/location.md
浏览文件 @
8c150eb3
...
...
@@ -104,7 +104,7 @@ uni.getLocation({
**注意**
-
因平台差异,如果SDK配置百度地图,需要设置 keyword,才能显示相关地点
-
[
非 weex 编译模式
](
/collocation/manifest.
html
#app-plus
)
不支持百度地图
-
[
非 weex 编译模式
](
/collocation/manifest.
md
#app-plus
)
不支持百度地图
**success 返回参数说明**
...
...
docs/api/plugins/login.md
浏览文件 @
8c150eb3
...
...
@@ -75,7 +75,7 @@ uni.login({
#### 注意事项
-
百度小程序平台需要在button组件的@login事件后再调用 uni.login ,
[
详见
](
https://smartprogram.baidu.com/docs/develop/function/login/
)
,否则会返回“请登录”的错误信息,建议在@login事件中调用。
-
uni.login 已针对百度小程序
[
兼容性升级
](
https://smartprogram.baidu.com/forum/topic/show/125547
)
转为 getLoginCode 调用,但某些情况下,百度小程序发布时兼容性诊断依然提示swan.login非兼容性改造,
[
详见
](
https://github.com/dcloudio/uni-app/issues/2443
)
,可使用
[
uni.getLoginCode
](
#get
LoginC
ode
)
替代 uni.login 解决。
-
uni.login 已针对百度小程序
[
兼容性升级
](
https://smartprogram.baidu.com/forum/topic/show/125547
)
转为 getLoginCode 调用,但某些情况下,百度小程序发布时兼容性诊断依然提示swan.login非兼容性改造,
[
详见
](
https://github.com/dcloudio/uni-app/issues/2443
)
,可使用
[
uni.getLoginCode
](
#get
loginc
ode
)
替代 uni.login 解决。
-
京东小程序IDE 暂时不支持此uni.login(),请用真机查看;IDE调用,只能返回模拟数据 code为200。
### uni.getLoginCode(OBJECT)@getLoginCode
...
...
@@ -135,7 +135,7 @@ uni.login({
**注意:**
-
微信小程序端,在用户未授权过的情况下调用此接口,不会出现授权弹窗,会直接进入 fail 回调(详见
[
《微信小程序公告》
](
https://developers.weixin.qq.com/community/develop/doc/0000a26e1aca6012e896a517556c01
)
)。在用户已授权的情况下调用此接口,可成功获取用户信息。
-
京东小程序端,在用户未授权,调用该接口将直接报错。用户已经授权过,可使用该接口直接获取用户信息,不会弹二次授权框
-
抖音小程序此接口将逐步废弃,请切换使用
[
uni.getUserProfile
](
#get
UserP
rofile
)
。
[
详见
](
https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/api/open-interface/user-information/tt-get-user-info
)
-
抖音小程序此接口将逐步废弃,请切换使用
[
uni.getUserProfile
](
#get
userp
rofile
)
。
[
详见
](
https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/api/open-interface/user-information/tt-get-user-info
)
**OBJECT 参数说明**
...
...
docs/api/system/wifi.md
浏览文件 @
8c150eb3
...
...
@@ -95,7 +95,7 @@
|属性 |类型 |说明 |
|-- |--- |-- |
|wifiList |Array
<
[
WifiInfo
](
#
WifiI
nfo
)
>
|Wi-Fi 列表数据 |
|wifiList |Array
<
[
WifiInfo
](
#
wifii
nfo
)
>
|Wi-Fi 列表数据 |
**平台差异说明**
...
...
@@ -155,7 +155,7 @@ onGetWifiList 传入的监听函数。不传此参数则移除所有监听函数
|属性 |类型 |说明 |
|--- |--- |--- |
|wifi |
[
WifiInfo
](
#
WifiI
nfo
)
|Wi-Fi 信息 |
|wifi |
[
WifiInfo
](
#
wifii
nfo
)
|Wi-Fi 信息 |
**平台差异说明**
...
...
@@ -190,7 +190,7 @@ onWifiConnected 传入的监听函数。不传此参数则移除所有监听函
|属性 |类型 |说明 |
|--- |--- |--- |
|wifi |
[
WifiInfo
](
#
WifiI
nfo
)
|只包含 SSID 属性的 WifiInfo 对象 |
|wifi |
[
WifiInfo
](
#
wifii
nfo
)
|只包含 SSID 属性的 WifiInfo 对象 |
**平台差异说明**
...
...
docs/api/ui/locale.md
浏览文件 @
8c150eb3
...
...
@@ -25,7 +25,7 @@
|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|
|3.2.5+|3.2.5+|3.4.14+|3.4.14+|3.4.14+|3.4.14+|3.4.14+|3.4.14+|3.4.14+|3.4.14+|3.4.14+|
仅可设置为框架内置语言与
[
自定义扩展的语言
](
/tutorial/i18n.
html
#uni-framework
)
,遵循 BCP47 规范。
仅可设置为框架内置语言与
[
自定义扩展的语言
](
/tutorial/i18n.
md
#uni-framework
)
,遵循 BCP47 规范。
**参数说明**
...
...
docs/collocation/App.md
浏览文件 @
8c150eb3
...
...
@@ -47,7 +47,7 @@
**注意**
-
**应用生命周期仅可在`App.vue`中监听,在其它页面监听无效**
。
-
以组合式 API 使用时,在 Vue2 和 Vue3 中存在一定区别,请分别参考:
[
Vue2 组合式 API 使用文档
](
/tutorial/vue-composition-api.
html
)
和
[
Vue3 组合式 API 使用文档
](
/tutorial/vue3-composition-api.html
)
。
-
以组合式 API 使用时,在 Vue2 和 Vue3 中存在一定区别,请分别参考:
[
Vue2 组合式 API 使用文档
](
/tutorial/vue-composition-api.
md
)
和
[
Vue3 组合式 API 使用文档
](
/tutorial/vue3-composition-api.md
)
。
-
应用启动参数,可以在API
`uni.getLaunchOptionsSync`
获取,
[
详见
](
https://uniapp.dcloud.net.cn/api/getLaunchOptionsSync.html#getlaunchoptionssync
)
-
onlaunch里进行页面跳转,如遇白屏报错,请参考
[
https://ask.dcloud.net.cn/article/35942
](
https://ask.dcloud.net.cn/article/35942
)
-
`App.vue`
不能写模板
...
...
docs/collocation/manifest-app.md
浏览文件 @
8c150eb3
...
...
@@ -24,7 +24,7 @@ App-Android平台云端打包相关配置
|hasTaskAffinity|Boolean|是否设置android:taskAffinity,
[
详见
](
https://uniapp.dcloud.net.cn/tutorial/app-sec-android.html#strandhogg%E6%BC%8F%E6%B4%9E
)
|
|buildFeatures|Object|Android平台云端打包时build.gradle的buildFeatures配置项,
[
详见
](
/collocation/manifest?id=buildFeatures
)
|
|pushRegisterMode|String|延迟初始化UniPush的配置,当配置此项值为
`manual`
后UniPush不会初始化,直到首次调用
[
getPushClientId
](
https://uniapp.dcloud.net.cn/api/plugins/push.html#getpushclientid
)
、getClientInfo、getClientInfoAsync时才会初始化,注:一旦调用获取cid的方法后,下次App启动就不再延迟初始化UniPush了。(manual为延迟,其他值表示不延迟。)|
|enableOAID|Boolean|是否支持获取OAID,默认值为true,
[
详见
](
#enable
OAID
)
|
|enableOAID|Boolean|是否支持获取OAID,默认值为true,
[
详见
](
#enable
oaid
)
|
#### buildFeatures@buildFeatures
Android平台云端打包时build.gradle的buildFeatures配置项,支持的属性参考:
[
Android官方文档
](
https://developer.android.google.cn/reference/tools/gradle-api/7.1/com/android/build/api/dsl/BuildFeatures?hl=en
)
,如下示例源码:
...
...
docs/collocation/manifest.md
浏览文件 @
8c150eb3
...
...
@@ -25,7 +25,7 @@
|mp-toutiao|Object||
[
抖音小程序特有配置
](
/collocation/manifest?id=mp-toutiao
)
|1.6.0|
|mp-lark|Object||
[
飞书小程序特有配置
](
/collocation/manifest?id=mp-lark
)
|3.2.12|
|mp-qq|Object||
[
qq 小程序特有配置
](
/collocation/manifest?id=mp-qq
)
|2.1.0|
|mp-kuaishou|Object||
[
快手小程序特有配置
](
/collocation/manifest.
html
#mp-kuaishou
)
|3.2.2|
|mp-kuaishou|Object||
[
快手小程序特有配置
](
/collocation/manifest.
md
#mp-kuaishou
)
|3.2.2|
**Tips**
...
...
@@ -198,7 +198,7 @@ alwaysShowBeforeRender和autoclose属性组合设置,可配置以下三种关
当App代码使用了低版本webview不支持的语法时(比如使用了vue3),可以在manifest配置本属性,来指定最低运行的webview版本。
当系统webview版本不符合需求时,uni-app引擎会自动弹框。同时开发者可以指定使用 x5引擎webview 来替代系统webview,以保障浏览器兼容性。详见
[
x5文档
](
/tutorial/app-android-x5.
html
)
当系统webview版本不符合需求时,uni-app引擎会自动弹框。同时开发者可以指定使用 x5引擎webview 来替代系统webview,以保障浏览器兼容性。详见
[
x5文档
](
/tutorial/app-android-x5.
md
)
当你的应用强依赖x5时,比如需要vue页面的字体和tabbar等原生界面保持一致时,也可以在manifest配置本属性。
...
...
@@ -450,7 +450,7 @@ Tips:关于摇树优化(treeShaking)原理及优化结果,参考:[http
|cloudfunctionRoot|String| 配置云开发目录,参考
[
setting
](
/collocation/manifest?id=cloudfunctionRoot
)
|
|uniStatistics|Object|
[
微信小程序是否开启 uni 统计,配置方法同全局配置
](
/collocation/manifest?id=uniStatistics
)
|
|scopedSlotsCompiler|String|Vue2 作用域插槽编译模式,uni-app 3.1.19+ 开始支持,可选:legacy、auto、augmented,默认:auto|
|mergeVirtualHostAttributes|Boolean|合并组件
[
虚拟节点
](
/tutorial/vue-api.
html
#%E5%85%B6%E4%BB%96%E9%85%8D%E7%BD%AE
)
外层属性(目前仅支持 style、class 属性),uni-app 3.5.1+ 开始支持|
|mergeVirtualHostAttributes|Boolean|合并组件
[
虚拟节点
](
/tutorial/vue-api.
md
#%E5%85%B6%E4%BB%96%E9%85%8D%E7%BD%AE
)
外层属性(目前仅支持 style、class 属性),uni-app 3.5.1+ 开始支持|
|slotMultipleInstance|Boolean|模拟单个作用域插槽渲染为多个实例,此配置仅限 Vue2 环境 3.7.12+,Vue3 环境已默认支持|
|embeddedAppIdList|Array|要半屏跳转的小程序appid。
[
详见
](
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/openEmbeddedMiniProgram.html
)
|
|requiredPrivateInfos|Array|地理位置相关接口。
[
详见
](
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#requiredPrivateInfos
)
|
...
...
@@ -517,7 +517,7 @@ Tips:关于摇树优化(treeShaking)原理及优化结果,参考:[http
|enableDistFileMinify |Boolean| 是否压缩编译产物(仅在真机预览/真机调试时生效),默认为false |
|uniStatistics |Object |
[
支付宝小程序是否开启 uni 统计,配置方法同全局配置
](
/collocation/manifest?id=uniStatistics
)
|
|scopedSlotsCompiler|String|Vue2 作用域插槽编译模式,uni-app 3.1.19+ 开始支持,可选:legacy、auto、augmented,默认:auto|
|mergeVirtualHostAttributes|Boolean|合并组件
[
虚拟节点
](
/tutorial/vue-api.
html
#%E5%85%B6%E4%BB%96%E9%85%8D%E7%BD%AE
)
外层属性(目前仅支持 style、class 属性),uni-app 3.5.1+ 开始支持|
|mergeVirtualHostAttributes|Boolean|合并组件
[
虚拟节点
](
/tutorial/vue-api.
md
#%E5%85%B6%E4%BB%96%E9%85%8D%E7%BD%AE
)
外层属性(目前仅支持 style、class 属性),uni-app 3.5.1+ 开始支持|
|slotMultipleInstance|Boolean|模拟单个作用域插槽渲染为多个实例,此配置仅限 Vue2 环境 3.7.12+,Vue3 环境已默认支持|
|lazyCodeLoading|String|是否开启代码按需执行。|
|styleIsolation|String|组件样式隔离方式,默认值为
`apply-shared`
,具体配置
[
详见
](
https://opendocs.alipay.com/mini/framework/page-acss
)
。 uni-app 3.99+ 开始支持|
...
...
docs/collocation/pages.md
浏览文件 @
8c150eb3
...
...
@@ -141,8 +141,8 @@
|navigationStyle|String|default|导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看
[
使用注意
](
/collocation/pages?id=customnav
)
|微信小程序 7.0+、百度小程序、H5、App(2.0.3+)|
|backgroundColor|HexColor|#ffffff|下拉显示出来的窗口的背景色|微信小程序|
|backgroundTextStyle|String|dark|下拉 loading 的样式,仅支持 dark / light|微信小程序|
|enablePullDownRefresh|Boolean|false|是否开启下拉刷新,详见
[
页面生命周期
](
/tutorial/page.
html
#lifecycle
)
。||
|onReachBottomDistance|Number|50|页面上拉触底事件触发时距页面底部距离,单位只支持px,详见
[
页面生命周期
](
/tutorial/page.
html
#lifecycle
)
||
|enablePullDownRefresh|Boolean|false|是否开启下拉刷新,详见
[
页面生命周期
](
/tutorial/page.
md
#lifecycle
)
。||
|onReachBottomDistance|Number|50|页面上拉触底事件触发时距页面底部距离,单位只支持px,详见
[
页面生命周期
](
/tutorial/page.
md
#lifecycle
)
||
|backgroundColorTop|HexColor|#ffffff|顶部窗口的背景色(bounce回弹区域)|仅 iOS 平台|
|backgroundColorBottom|HexColor|#ffffff|底部窗口的背景色(bounce回弹区域)|仅 iOS 平台|
|titleImage|String||导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址|支付宝小程序、H5、APP|
...
...
@@ -161,7 +161,7 @@
|mp-qq|Object||设置编译到 mp-qq 平台的特定样式|QQ小程序|
|mp-kuaishou|Object||设置编译到 mp-kuaishou 平台的特定样式|快手小程序|
|mp-jd|Object||设置编译到 mp-jd 平台的特定样式|京东小程序|
|usingComponents|Object| |引用小程序组件,参考
[
小程序组件
](
/tutorial/miniprogram-subject.
html
#小程序自定义组件支持
)
||
|usingComponents|Object| |引用小程序组件,参考
[
小程序组件
](
/tutorial/miniprogram-subject.
md
#小程序自定义组件支持
)
||
|renderingMode|String| |同层渲染,webrtc(实时音视频) 无法正常时尝试配置 seperated 强制关掉同层|微信小程序|
|leftWindow|Boolean|true|当存在 leftWindow 时,默认是否显示 leftWindow|H5|
|topWindow|Boolean|true|当存在 topWindow 时,默认是否显示 topWindow|H5|
...
...
@@ -341,8 +341,8 @@ uni-app 2.9+ 新增 leftWindow, topWindow, rightWindow 配置。用于解决宽
|disableScroll|Boolean|false|设置为 true 则页面整体不能上下滚动(bounce效果),只在页面配置中有效,在globalStyle中设置无效|微信小程序(iOS)、百度小程序(iOS)|
|backgroundColor|HexColor|#ffffff|窗口的背景色|微信小程序、百度小程序、抖音小程序、飞书小程序、京东小程序|
|backgroundTextStyle|String|dark|下拉 loading 的样式,仅支持 dark/light||
|enablePullDownRefresh|Boolean|false|是否开启下拉刷新,详见
[
页面生命周期
](
/tutorial/page.
html
#lifecycle
)
。||
|onReachBottomDistance|Number|50|页面上拉触底事件触发时距页面底部距离,单位只支持px,详见
[
页面生命周期
](
/tutorial/page.
html
#lifecycle
)
||
|enablePullDownRefresh|Boolean|false|是否开启下拉刷新,详见
[
页面生命周期
](
/tutorial/page.
md
#lifecycle
)
。||
|onReachBottomDistance|Number|50|页面上拉触底事件触发时距页面底部距离,单位只支持px,详见
[
页面生命周期
](
/tutorial/page.
md
#lifecycle
)
||
|backgroundColorTop|HexColor|#ffffff|顶部窗口的背景色(bounce回弹区域)|仅 iOS 平台|
|backgroundColorBottom|HexColor|#ffffff|底部窗口的背景色(bounce回弹区域)|仅 iOS 平台|
|disableSwipeBack|Boolean|false|是否禁用滑动返回|App-iOS(3.4.0+)|
...
...
@@ -359,7 +359,7 @@ uni-app 2.9+ 新增 leftWindow, topWindow, rightWindow 配置。用于解决宽
|mp-qq|Object||设置编译到 mp-qq 平台的特定样式|QQ小程序|
|mp-kuaishou|Object||设置编译到 mp-kuaishou 平台的特定样式|快手小程序|
|mp-jd|Object||设置编译到 mp-jd 平台的特定样式|京东小程序|
|usingComponents|Object||引用小程序组件,参考
[
小程序组件
](
/tutorial/miniprogram-subject.
html
#小程序自定义组件支持
)
|App、微信小程序、支付宝小程序、百度小程序、京东小程序|
|usingComponents|Object||引用小程序组件,参考
[
小程序组件
](
/tutorial/miniprogram-subject.
md
#小程序自定义组件支持
)
|App、微信小程序、支付宝小程序、百度小程序、京东小程序|
|leftWindow|Boolean|true|当存在 leftWindow时,当前页面是否显示 leftWindow|H5|
|topWindow|Boolean|true|当存在 topWindow 时,当前页面是否显示 topWindow|H5|
|rightWindow|Boolean|true|当存在 rightWindow时,当前页面是否显示 rightWindow|H5|
...
...
@@ -392,7 +392,7 @@ uni-app 2.9+ 新增 leftWindow, topWindow, rightWindow 配置。用于解决宽
### 自定义导航栏使用注意@customnav
当navigationStyle设为custom或titleNView设为false时,原生导航栏不显示,此时要注意几个问题:
-
非H5端,手机顶部状态栏区域会被页面内容覆盖。这是因为窗体是沉浸式的原因,即全屏可写内容。uni-app提供了状态栏高度的css变量
[
--status-bar-height
](
/tutorial/syntax-css.
html
#css-变量
)
,如果需要把状态栏的位置从前景部分让出来,可写一个占位div,高度设为css变量。
-
非H5端,手机顶部状态栏区域会被页面内容覆盖。这是因为窗体是沉浸式的原因,即全屏可写内容。uni-app提供了状态栏高度的css变量
[
--status-bar-height
](
/tutorial/syntax-css.
md
#css-变量
)
,如果需要把状态栏的位置从前景部分让出来,可写一个占位div,高度设为css变量。
```
html
<template>
<view>
...
...
@@ -557,7 +557,7 @@ searchInput可以在titleNView的原生导航栏上放置搜索框。其宽度
**searchInput Tips**
searchInput的点击输入框onNavigationBarSearchInputClicked、文本变化onNavigationBarSearchInputChanged、点击搜索按钮onNavigationBarSearchInputConfirmed等生命周期,见文档
[
页面生命周期
](
/tutorial/page.
html
#lifecycle
)
。
searchInput的点击输入框onNavigationBarSearchInputClicked、文本变化onNavigationBarSearchInputChanged、点击搜索按钮onNavigationBarSearchInputConfirmed等生命周期,见文档
[
页面生命周期
](
/tutorial/page.
md
#lifecycle
)
。
-
在生命周期里通过参数e.text,可获取输入框内容。具体见hello uni-app中模板-顶部导航栏中的示例
-
如需动态修改searchInput,或者获取searchInput的placehold,参考
[
uni-app动态修改App端导航栏
](
https://ask.dcloud.net.cn/article/35374
)
...
...
@@ -1123,7 +1123,7 @@ midButton没有pagePath,需监听点击事件,自行处理点击后的行为
|:-|:-|:-|:-|
|name|String|是|启动模式名称|
|path|String|是|启动页面路径|
|query|String|否|启动参数,可在页面的
[
onLoad
](
/tutorial/page.
html
#lifecycle
)
函数里获得|
|query|String|否|启动参数,可在页面的
[
onLoad
](
/tutorial/page.
md
#lifecycle
)
函数里获得|
**注意:**
在 App 里真机运行可直接打开配置的页面,微信开发者工具里需要手动改变编译模式,如下图:
...
...
docs/component/README.md
浏览文件 @
8c150eb3
...
...
@@ -375,7 +375,7 @@ uni_module其实不止服务于组件,它可以服务于组件、js库、页
uni_module还支持云端一体的插件。
uni_module有详细的专项文档,请另行查阅
[
uni_module规范
](
/plugin/uni_modules.
html
)
。
uni_module有详细的专项文档,请另行查阅
[
uni_module规范
](
/plugin/uni_modules.
md
)
。
### uniCloud组件
...
...
docs/component/icon.md
浏览文件 @
8c150eb3
...
...
@@ -10,7 +10,7 @@
**Tips**
*
由于 icon 组件各端表现存在差异,可以通过使用
[
字体图标
](
/tutorial/syntax-css.
html
#字体图标
)
的方式来弥补各端差异。
*
由于 icon 组件各端表现存在差异,可以通过使用
[
字体图标
](
/tutorial/syntax-css.
md
#字体图标
)
的方式来弥补各端差异。
**属性说明**
...
...
docs/component/input.md
浏览文件 @
8c150eb3
...
...
@@ -48,7 +48,7 @@ html规范中input不仅是输入框,还有radio、checkbox、时间、日期
**Tips**
-
`input`
事件处理函数可以直接 return 一个字符串,将替换输入框的内容。仅微信小程序支持。
-
如果遇到 value 属性设置不生效的问题参考:
[
组件属性设置不生效解决办法
](
/tutorial/vue-api.
html
#componentsolutions
)
-
如果遇到 value 属性设置不生效的问题参考:
[
组件属性设置不生效解决办法
](
/tutorial/vue-api.
md
#componentsolutions
)
-
`input`
组件上有默认的
`min-height`
样式,如果
`min-height`
的值大于
`height`
的值那么
`height`
样式无效。
-
H5 暂未支持动态切换,请使用
`v-if`
进行整体切换。
...
...
@@ -174,7 +174,7 @@ App平台软键盘弹出有 adjustResize|adjustPan 两种模式,默认为 adju
-
adjustResize模式在Android App上,弹起键盘和收回键盘时,因为要重设webview窗体高度,可能会在个别安卓机型闪现灰屏或漏出下层页面内容。
-
小程序端在 input 聚焦期间,避免使用 css 动画。
-
H5平台只能在用户交互时修改 focus 生效。
-
如果遇到 focus 属性设置不生效的问题参考:
[
组件属性设置不生效解决办法
](
/tutorial/vue-api.
html
#componentsolutions
)
-
如果遇到 focus 属性设置不生效的问题参考:
[
组件属性设置不生效解决办法
](
/tutorial/vue-api.
md
#componentsolutions
)
-
如需禁止点击其他位置收起键盘的默认行为,可以监听
`touch`
事件并使用
`prevent`
修饰符(仅支持App、H5,其他平台可以通过设置
`focus`
来使输入框重新获取焦点),例如在确认按钮上使用:
```@touchend.prevent="onTap"```
...
...
docs/component/movable-area.md
浏览文件 @
8c150eb3
...
...
@@ -10,7 +10,7 @@
当然也可以不拖动,而使用代码来触发
`movable-view`
在
`movable-area`
里的移动缩放。
`movable-view`
的规范另见
[
movable-view
](
/component/movable-view.
html
)
。
`movable-view`
的规范另见
[
movable-view
](
/component/movable-view.
md
)
。
**平台差异说明**
...
...
docs/component/movable-view.md
浏览文件 @
8c150eb3
...
...
@@ -45,7 +45,7 @@
**Tips**
-
movable-view必须在
`<movable-area/>`
组件中,并且必须是直接子节点,否则不能移动。
-
如果遇到x、y、scale属性设置不生效的问题参考:
[
组件属性设置不生效解决办法
](
/tutorial/vue-api.
html
#componentsolutions
)
-
如果遇到x、y、scale属性设置不生效的问题参考:
[
组件属性设置不生效解决办法
](
/tutorial/vue-api.
md
#componentsolutions
)
-
除了H5端和app-nvue端,其他平台不支持内嵌video、map等原生组件。更新:微信基础库2.4.4起支持了原生组件在 scroll-view、swiper、movable-view 中的使用
**示例**
[
查看演示
](
https://hellouniapp.dcloud.net.cn/pages/component/movable-view/movable-view
)
...
...
docs/component/picker.md
浏览文件 @
8c150eb3
...
...
@@ -45,7 +45,7 @@
|disabled|Boolean|false|是否禁用(快手小程序不支持)|
**bug & tips**
-
由于 JavaScript 的限制 vue 不能观测如下方式设置 value:
``this.value[0] = 0``
(
[
vue 注意事项
](
/tutorial/vue-basics.
html
#listrendering
)
),解决方式参考:
[
hello-uniapp 示例
](
https://github.com/dcloudio/hello-uniapp/commit/59264474172a591c865431d02a2a1e3583978827
)
-
由于 JavaScript 的限制 vue 不能观测如下方式设置 value:
``this.value[0] = 0``
(
[
vue 注意事项
](
/tutorial/vue-basics.
md
#listrendering
)
),解决方式参考:
[
hello-uniapp 示例
](
https://github.com/dcloudio/hello-uniapp/commit/59264474172a591c865431d02a2a1e3583978827
)
-
微信开发工具的pc模拟器有可能出现拖动数据错乱,使用真机正常
#### 时间选择器
...
...
docs/component/swiper.md
浏览文件 @
8c150eb3
...
...
@@ -51,7 +51,7 @@ change 事件返回 detail 中包含一个 source 字段,表示导致变更的
-
如果 nvue 页面
``@animationfinish``
事件不能返回正确的数据,可同时监听
``@change``
事件。
-
使用竖向滚动时,需要给
``<scroll-view>``
一个固定高度,通过 css 设置 height。
-
注意:其中只可放置
``<swiper-item>``
组件,否则会导致未定义的行为。
-
如果遇到current、current-item-id属性设置不生效的问题参考:
[
组件属性设置不生效解决办法
](
/tutorial/vue-api.
html
#componentsolutions
)
-
如果遇到current、current-item-id属性设置不生效的问题参考:
[
组件属性设置不生效解决办法
](
/tutorial/vue-api.
md
#componentsolutions
)
-
banner图的切换效果和指示器的样式,有多种风格可自定义,可在
[
uni-app插件市场
](
https://ext.dcloud.net.cn/search?q=%E8%BD%AE%E6%92%AD
)
搜索
-
如需banner管理后台,参考uniCloud admin banner插件:
[
https://ext.dcloud.net.cn/plugin?id=4117
](
https://ext.dcloud.net.cn/plugin?id=4117
)
-
swiper在App的vue中、百度支付宝头条QQ小程序中,不支持内嵌video、map等原生组件。在微信基础库2.4.4起和App nvue2.1.5起支持内嵌原生组件。竖向的swiper内嵌视频可实现抖音、映客等视频垂直拖动切换效果。
...
...
docs/component/textarea.md
浏览文件 @
8c150eb3
...
...
@@ -86,11 +86,11 @@ export default {
**Tips**
-
textarea 的 blur 事件会晚于页面上的 tap 事件,如果需要在 button 的点击事件获取 textarea,可以使用 form 的 @submit。
-
如果遇到 value 属性设置不生效的问题参考:
[
组件属性设置不生效解决办法
](
/tutorial/vue-api.
html
#componentsolutions
)
-
如果遇到 value 属性设置不生效的问题参考:
[
组件属性设置不生效解决办法
](
/tutorial/vue-api.
md
#componentsolutions
)
-
微信小程序、百度小程序、抖音小程序、飞书小程序中,textarea是原生组件,层级高于前端组件,请勿在 scroll-view、swiper、picker-view、movable-view 中使用 textarea 组件。覆盖textarea需要使用cover-view。
[
详见
](
/component/native-component
)
-
小程序端 css 动画对 textarea 组件无效。
-
H5 平台只能在用户交互时修改 focus 生效。
-
如果遇到 focus 属性设置不生效的问题参考:
[
组件属性设置不生效解决办法
](
/tutorial/vue-api.
html
#componentsolutions
)
-
如果遇到 focus 属性设置不生效的问题参考:
[
组件属性设置不生效解决办法
](
/tutorial/vue-api.
md
#componentsolutions
)
-
软键盘的弹出和收起逻辑,详见
[
input的文档
](
/component/input?id=app%E5%B9%B3%E5%8F%B0ios%E7%AB%AF%E8%BD%AF%E9%94%AE%E7%9B%98%E4%B8%8A%E6%96%B9%E6%A8%AA%E6%9D%A1%E5%8E%BB%E9%99%A4%E6%96%B9%E6%A1%88
)
-
如需禁止点击其他位置收起键盘的默认行为,可以监听
`touch`
事件并使用
`prevent`
修饰符(仅支持App、H5,其他平台可以通过设置
`focus`
来使输入框重新获取焦点),例如在确认按钮上使用:
```@touchend.prevent="onTap"```
-
js中给textarea组件赋值为字符串,在字符串中加
\n
可实现换行。
...
...
docs/component/vue-component.md
浏览文件 @
8c150eb3
...
...
@@ -16,7 +16,7 @@
### template
`uni-app`
支持在
`template`
模板中嵌套
`<template/>`
和
`<block/>`
,用来进行
[
条件渲染
](
/tutorial/vue-basics.
html#condition
)
和
[
列表渲染
](
/tutorial/vue-basics.html
#listrendering
)
。
`uni-app`
支持在
`template`
模板中嵌套
`<template/>`
和
`<block/>`
,用来进行
[
条件渲染
](
/tutorial/vue-basics.
md#condition
)
和
[
列表渲染
](
/tutorial/vue-basics.md
#listrendering
)
。
`<template/>`
和
`<block/>`
并不是一个组件,它们仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
...
...
docs/ecosystem.md
浏览文件 @
8c150eb3
...
...
@@ -22,7 +22,7 @@ uni-app内置了`weex`,`weex`的原生插件或ui库均可使用。注意`weex
`uni-app`
的H5端支持所有浏览器API。但众所周知,由于小程序的js不运行在浏览器里,所以小程序里不支持 HTML 和 DOM 的 API。
`uni-app`
的App端虽然和小程序是相同的架构,逻辑层也运行在独立jscore而不是浏览器里,但一方面可通过web-view组件加载HTML,引入web相关库;
另一方面可通过
[
renderjs
](
/tutorial/renderjs.
html
)
实现在渲染层执行js,此时完整echart、threejs等web库均可使用。
另一方面可通过
[
renderjs
](
/tutorial/renderjs.
md
)
实现在渲染层执行js,此时完整echart、threejs等web库均可使用。
(但为了全端使用,仍然建议减少对dom库的依赖,在uni-app的插件市场可寻找全端可以的库来替代)
-
App端支持各种调用原生能力的方式
...
...
docs/matter.md
浏览文件 @
8c150eb3
...
...
@@ -191,12 +191,12 @@ vue页面在App端的渲染引擎默认是系统webview(不是手机自带浏
2.
自定义组件渲染差异
微信(可以使用
[
virtualHost
](
/tutorial/vue-api.
html
#%E5%85%B6%E4%BB%96%E9%85%8D%E7%BD%AE
)
配置)/QQ/百度/抖音这四家小程序,自定义组件在渲染时会比App/H5端多一级节点,在写样式时需要注意:
微信(可以使用
[
virtualHost
](
/tutorial/vue-api.
md
#%E5%85%B6%E4%BB%96%E9%85%8D%E7%BD%AE
)
配置)/QQ/百度/抖音这四家小程序,自定义组件在渲染时会比App/H5端多一级节点,在写样式时需要注意:
*
使用
`flex`
布局时,直接给自定义组件的父元素设置为
`display:flex`
不能影响到自定义组件内部的根节点,需要设置当前自定义组件为
`display:flex`
才可以。
*
在自定义组件内部设置根元素高度为100%,不能撑满自定义组件父元素。需要同时设置当前自定义组件高度为100%才可以。
支付宝小程序默认启用了
[
virtualHost
](
/tutorial/vue-api.
html
#%E5%85%B6%E4%BB%96%E9%85%8D%E7%BD%AE
)
配置不会插入节点,一般不存在如上问题。
支付宝小程序默认启用了
[
virtualHost
](
/tutorial/vue-api.
md
#%E5%85%B6%E4%BB%96%E9%85%8D%E7%BD%AE
)
配置不会插入节点,一般不存在如上问题。
#### vendor.js 过大的处理方式
...
...
docs/plugin/README.md
浏览文件 @
8c150eb3
...
...
@@ -24,7 +24,7 @@ uni-app内置了`weex`,`weex`的原生插件或ui库均可使用。注意`weex
`uni-app`
的App端虽然和小程序是相同的架构,逻辑层也运行在独立
`jscore`
而不是浏览器里,但App端和小程序还是有区别的:
*
一方面可通过web-view组件加载本地HTML,引入web相关库;
*
另一方面可通过
[
renderjs
](
/tutorial/renderjs.
html
)
实现在渲染层执行js,此时完整
`echart`
、
`threejs`
等web库均可使用。
*
另一方面可通过
[
renderjs
](
/tutorial/renderjs.
md
)
实现在渲染层执行js,此时完整
`echart`
、
`threejs`
等web库均可使用。
(但为了全端使用,仍然建议减少对dom库的依赖,在
`uni-app`
的插件市场可寻找全端兼容的库来替代)
-
App端支持各种调用原生能力的方式
...
...
docs/quickstart-cli.md
浏览文件 @
8c150eb3
...
...
@@ -224,7 +224,7 @@ HBuilderX提供的免node开发,除了易用,还更高效。
### 其他注意事项
*
`cli`
创建的项目,编译器安装在项目下。并且不会跟随HBuilderX升级。如需升级编译器,可以参考:
[
更新依赖到指定版本
](
/quickstart-cli.
html
#cliversion
)
。
*
`cli`
创建的项目,编译器安装在项目下。并且不会跟随HBuilderX升级。如需升级编译器,可以参考:
[
更新依赖到指定版本
](
/quickstart-cli.
md
#cliversion
)
。
*
已经使用
`cli`
创建的项目,如果想继续在HBuilderX里使用,可以把工程拖到HBuilderX中。注意如果是把整个项目拖入HBuilderX,则编译时走的是项目下的编译器。如果是把src目录拖入到HBuilderX中,则走的是HBuilderX安装目录下plugin目录下的编译器。
*
`cli`
创建的项目,内置了d.ts,同其他常规npm库一样,可在
[
vscode
](
https://ask.dcloud.net.cn/article/36286
)
、
[
webstorm
](
https://ask.dcloud.net.cn/article/36307
)
等支持d.ts的开发工具里正常开发并有语法提示。
*
使用HBuilderX创建的项目不带d.ts,HBuilderX内置了uni-app语法提示库。如需把HBuilderX创建的项目在其他编辑器打开并且补充d.ts,可以在项目下先执行
`npm init`
,然后
`npm i @dcloudio/types -D`
,来补充d.ts。
...
...
docs/release-archive.md
浏览文件 @
8c150eb3
...
...
@@ -2487,7 +2487,7 @@
+
iOS平台 更新 高德地图SDK:基础SDK(v1.5.7)、3D地图SDK(v6.9.0)、搜索功能(v6.9.0),修复多次打开关闭地图页面引起应用崩溃的Bug
[
+ 详情
](
https://ask.dcloud.net.cn/question/66225
)
+
+
iOS平台 修复 视频播放(VideoPlayer)控件的timeupd + ate事件不触发的Bug
[
详情
](
https://ask.dcloud.net.cn/question/76470
)
+
+
iOS平台 修复 视频播放(VideoPlayer)控件全屏时音量 + 调节手势功能无效的Bug +
+
iOS平台 修复 Webview窗口配置系统软键盘模式(softinputMode)为adjustResize,收起软键盘后窗口高度无法恢复的Bug
[
详情
](
+
https://ask.dcloud.net.cn/question/76374)
+
iOS平台 修复 Webview窗口配置系统软键盘模式(softinputMode)为adjustResize,收起软键盘后窗口高度无法恢复的Bug
[
详情
](
+%20
https://ask.dcloud.net.cn/question/76374
)
+
iOS平台 修复 uni-app项目打包模块配置中勾选“Maps(地图)”但不配置高德或百度地图SDK参数引起提交云端打包失败的Bug
#### 2.2.0.20190812
...
...
@@ -2588,7 +2588,7 @@
+
【重要】App平台 nvue 新增 编译时校验css合法性,对于App平台的nvue不支持的样式在控制台给予告警(不影响编译结果)
[
详情
](
https://ask.dcloud.net.cn/article/36093
)
+
调整 推荐使用rpx替代upx,rpx支持全端动态绑定,无需再使用uni.upx2px
[
详情
](
https://ask.dcloud.net.cn/article/36130
)
+
修复 内置CSS变量应用于calc方法时,在特定场景下失效的Bug
[
详情
](
https://ask.dcloud.net.cn/question/67834
)
+
修复 自定义组件模式下,未直接修改 props 仍报
[
Vue warn]: Avoid
mutating a prop directly… 异常信息的Bug
[详情
](
https://ask.dcloud.net.cn/question/72649
)
+
修复 自定义组件模式下,未直接修改 props 仍报
[
Vue warn]: Avoid
%20mutating%20a%20prop%20directly…%20异常信息的Bug%20
[详情
](
https://ask.dcloud.net.cn/question/72649
)
+
修复 自定义组件模式下,非 h5 平台,当计算属性发生错误,导致页面其他数据不再更新的 Bug
[
#530
](
https://github.com/dcloudio/uni-app/issues/530
)
+
App/H5平台 修复 input 组件 letter-spacing 样式不生效的 Bug
[
#485
](
https://github.com/dcloudio/uni-app/issues/485
)
+
App/H5平台 修复 textarea 组件在 iOS 设备上自增高度计算错误的 Bug
[
详情
](
https://ask.dcloud.net.cn/question/68372
)
...
...
docs/tutorial/_sidebar.md
浏览文件 @
8c150eb3
...
...
@@ -144,7 +144,7 @@
*
[
云端一体安全网络
](
https://doc.dcloud.net.cn/uniCloud/secure-network.html
)
*
[
传统服务器与uniCloud安全通信
](
https://doc.dcloud.net.cn/uniCloud/uni-cloud-s2s.html
)
*
身份安全
*
[
app一键登录
](
/univerify.
html
)
*
[
app一键登录
](
/univerify.
md
)
*
[
app实人认证
](
https://doc.dcloud.net.cn/uniCloud/frv/intro.html
)
*
[
图形验证码
](
https://doc.dcloud.net.cn/uniCloud/uni-captcha.html
)
*
服务器安全
...
...
docs/tutorial/app-disagreemode.md
浏览文件 @
8c150eb3
...
...
@@ -23,7 +23,7 @@
> - **前提条件:HBuilderX更新到3.3.1及以上版本**
> - **第一步:原生隐私政策提示框[配置支持disagreeMode](#disagree)**
> - **第二步:[适配App的基本功能服务](#basic-services),确保不要调用任何可能涉及“隐私政策”合规的API**
> - **第三步:适配需要使用`非必要个人信息`的业务功能,在调用功能前[引导用户同意“隐私政策”协议](#show
P
rivacy)**
> - **第三步:适配需要使用`非必要个人信息`的业务功能,在调用功能前[引导用户同意“隐私政策”协议](#show
p
rivacy)**
...
...
@@ -62,7 +62,7 @@ Boolean类型,表示在disagreeMode模式是否加载uni原生插件,true表
### 适配App的基本功能服务
disagreeMode表示用户未同意“隐私政策”,此时App仅提供基本功能服务,此模式下不能调用涉及隐私合规相关的API,如果调用了可能会因为读取隐私信息导致App无法通过合规检测,参考
[
disagreeMode模式限制uni API和组件
](
#limit-uni
)
及
[
disagreeMode模式限制5+ API
](
#limit-plus
)
。如果基本功能服务的页面需要需要调用到限制API,需先
[
判断是否运行在disagreeMode模式
](
#judge
)
,如果是的话需先
[
引导用户同意“隐私政策”协议
](
#show
P
rivacy
)
,用户同意隐私政策后再调用限制API。
disagreeMode表示用户未同意“隐私政策”,此时App仅提供基本功能服务,此模式下不能调用涉及隐私合规相关的API,如果调用了可能会因为读取隐私信息导致App无法通过合规检测,参考
[
disagreeMode模式限制uni API和组件
](
#limit-uni
)
及
[
disagreeMode模式限制5+ API
](
#limit-plus
)
。如果基本功能服务的页面需要需要调用到限制API,需先
[
判断是否运行在disagreeMode模式
](
#judge
)
,如果是的话需先
[
引导用户同意“隐私政策”协议
](
#show
p
rivacy
)
,用户同意隐私政策后再调用限制API。
<a
id=
"judge"
></a>
...
...
docs/tutorial/app-geolocation.md
浏览文件 @
8c150eb3
...
...
@@ -61,7 +61,7 @@
#### 参数说明
-
高德用户名
高德开放平台注册账号的用户名,获取方式参考“
[
高德开放平台用户名
](
#amap
N
ame
)
”章节
高德开放平台注册账号的用户名,获取方式参考“
[
高德开放平台用户名
](
#amap
n
ame
)
”章节
-
appkey_android
[
高德开放平台
](
https://lbs.amap.com/
)
为Android平台申请的Key
-
appkey_ios
...
...
docs/tutorial/app-maps.md
浏览文件 @
8c150eb3
...
...
@@ -30,7 +30,7 @@ App端地图模块封装了市场上主流的三方地图SDK,提供JS API统
#### 参数说明
-
高德用户名
高德开放平台注册账号的用户名,获取方式参考“
[
高德开放平台用户名
](
#amap
N
ame
)
”章节
高德开放平台注册账号的用户名,获取方式参考“
[
高德开放平台用户名
](
#amap
n
ame
)
”章节
-
appkey_android
高德开放平台申请的Android平台Key
-
appkey_ios
...
...
docs/tutorial/app-permission-android.md
浏览文件 @
8c150eb3
...
...
@@ -4,7 +4,7 @@
Android平台云端打包使用的权限包括以下几个方面:
-
默认使用的权限,不做任何配置云端打包自动包含的权限,参考
[
默认使用的权限
](
#default
)
-
App使用模块依赖的权限,也包含模块依赖三方SDK需要的权限,参考
[
App模块需要的权限
](
#modules
)
-
manifest.json中配置额外添加的权限,参考
[
App配置添加权限
](
#app
_
permissions
)
-
manifest.json中配置额外添加的权限,参考
[
App配置添加权限
](
#app
-
permissions
)
-
App原生插件依赖的权限
如果希望去掉以上添加的某个权限,请参考
[
移除Android权限
](
app-nativeresource-android.md#removepermissions
)
操作。
...
...
docs/tutorial/app-sec-android.md
浏览文件 @
8c150eb3
近期收到开发者反馈将uni-app/5+ App项目打包Android平台App提交到腾讯云、百度云、爱加密等安全平台检测出存在漏洞风险,对于反馈的漏洞风险问题我们一直在持续跟进并积极寻找解决方案修复。
首先我们需要理解漏洞风险并不代表真实存在安全漏洞,比如
[
WebView远程代码执行漏洞
](
#webview
_
jsinterface
)
,仅在Android4.2及以下版本系统存在,目前HBuilderX发现App最低要求版本Android4.4;比如
[
Activity、Service、Receiver等组件导出风险
](
#export
)
,有些功能依赖的组件必须设置为导出,实际上并不存在安全问题。而安全平台会把所有可能存在的漏洞或风险都列出来,很多安全问题都可能是误报或夸大了安全漏洞的隐患。
首先我们需要理解漏洞风险并不代表真实存在安全漏洞,比如
[
WebView远程代码执行漏洞
](
#webview
-
jsinterface
)
,仅在Android4.2及以下版本系统存在,目前HBuilderX发现App最低要求版本Android4.4;比如
[
Activity、Service、Receiver等组件导出风险
](
#export
)
,有些功能依赖的组件必须设置为导出,实际上并不存在安全问题。而安全平台会把所有可能存在的漏洞或风险都列出来,很多安全问题都可能是误报或夸大了安全漏洞的隐患。
**因此对于存在漏洞风险问题的基本解决方案是使用`APK加固`,推荐[uni安全加固](/tutorial/app-security.md)其背后支持对接多个加固服务商,包括腾讯云和蚂蚁小程序云**
...
...
docs/tutorial/app-splashscreen.md
浏览文件 @
8c150eb3
...
...
@@ -2,16 +2,16 @@ App启动时,系统加载应用渲染首页需要一定的时间,为了避
这个界面,即被称为启动界面,也成称为 splash 或 lauch screen。
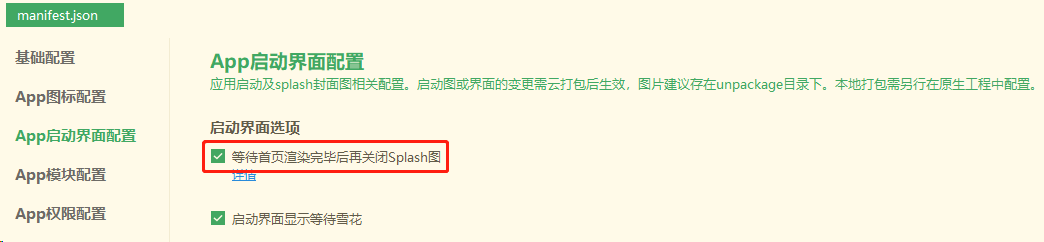
### 启动界面选项
### 启动界面选项
#### 等待首页渲染完毕后再关闭Splash图
#### 等待首页渲染完毕后再关闭Splash图
进入应用后启动界面在合适的时机会自动关闭并显示应用首页,可在manifest.json文件中进行配置。
打开项目的manifest.json文件,在“App启动界面配置”中的“启动界面选项”配置是否“等待首页渲染完毕后再关闭Splash图”:

-
勾选“等待首页渲染完毕后再关闭Splash图”,表示需要等待首页渲染完成后再关闭启动界面
-
勾选“等待首页渲染完毕后再关闭Splash图”,表示需要等待首页渲染完成后再关闭启动界面
-
不勾选“等待首页渲染完毕后再关闭Splash图”,则表示首页加载完成后就会关闭启动界面,此时首页可能没有完成渲染,在部分设备可能会闪一下白屏,不推荐使用。
源码视图支持以下配置:
...
...
@@ -22,7 +22,7 @@ App启动时,系统加载应用渲染首页需要一定的时间,为了避
|waiting|Boolean|true|是否在启动界面显示等待雪花||
alwaysShowBeforeRender和autoclose属性组合设置,可配置以下三种关闭启动界面(splash)策略:
-
首页渲染完毕后自动关闭启动界面
-
首页渲染完毕后自动关闭启动界面
App启动后自动检测首页渲染状态,检测到首页渲染完成则自动关闭启动界面
```
"app-plus" : {
...
...
@@ -31,7 +31,7 @@ alwaysShowBeforeRender和autoclose属性组合设置,可配置以下三种关
}
}
```
-
首页加载完成后自动关闭启动界面
-
首页加载完成后自动关闭启动界面
App启动后不检测首页渲染状态,当首页加载完成后自动关闭启动界面
```
"app-plus" : {
...
...
@@ -40,7 +40,7 @@ alwaysShowBeforeRender和autoclose属性组合设置,可配置以下三种关
}
}
```
-
代码控制关闭启动界面
-
代码控制关闭启动界面
App启动后不会自动关闭启动界面,需要在代码中调用
[
plus.navigator.closeSplashscreen
](
https://www.html5plus.org/doc/zh_cn/navigator.html#plus.navigator.closeSplashscreen
)
关闭启动界面。
```
"app-plus" : {
...
...
@@ -61,7 +61,7 @@ HBuilderX中提供了以下`启动界面`方式:
| 启动界面 | 平台支持 | 特点 |
|-- |-- |-- |
| 通用启动界面 | Android、iOS均支持。其中在iOS上通过storyboard实现 |简单,自定义性弱、可适配不同屏幕 |
| 自定义启动图 | Android支持,同时支持使用
[
.9.png图片
](
#
id=
9png
)
;iOS可以打包,但从2020年6月30日起,无法提交Appstore|为了适配不同屏幕尺寸,需要做大量图片 |
| 自定义启动图 | Android支持,同时支持使用
[
.9.png图片
](
#9png
)
;iOS可以打包,但从2020年6月30日起,无法提交Appstore|为了适配不同屏幕尺寸,需要做大量图片 |
|
[
自定义storyboard启动界面
](
#storyboard
)
|仅iOS支持,HBuilderX2.8+版本 | 可适配不同屏幕 |
> 提示:启动界面设置需提交云端打包后才能生效
...
...
@@ -75,23 +75,23 @@ HBuilderX中提供了以下`启动界面`方式:
`通用启动界面`
有着最低的门槛,仅需要开发者为app在manifest里配好logo和name即可。并且符合任何应用商店的上线规范。它在iOS上就是通过storyboard实现的。
> 提示`通用启动界面`是为了方便开发者而设计的,它不具有很强的灵活性,如果开发者有较强的自定义需求,Android平台请使用[.9.png格式自定义启动图](#
id=
9png)、iOS平台请使用[自定义storyboard启动界面](#storyboard)
> 提示`通用启动界面`是为了方便开发者而设计的,它不具有很强的灵活性,如果开发者有较强的自定义需求,Android平台请使用[.9.png格式自定义启动图](#9png)、iOS平台请使用[自定义storyboard启动界面](#storyboard)
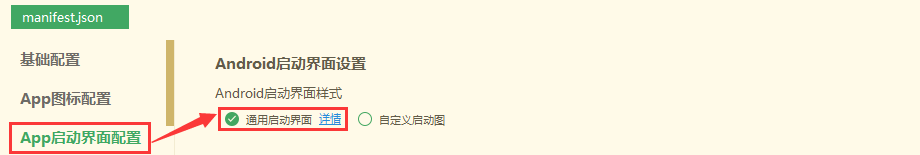
##### Android平台通用启动界面
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“通用启动界面”:
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“通用启动界面”:

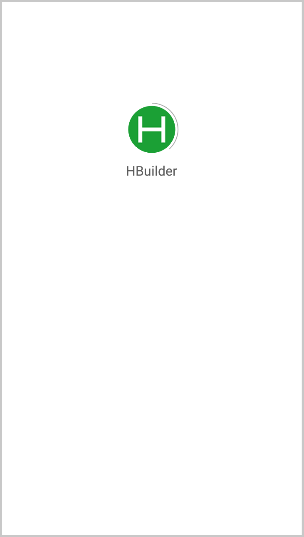
通用启动界面上部显示应用图标(圆形裁剪,外围显示进度),图标下面为应用名称,效果如下:
通用启动界面上部显示应用图标(圆形裁剪,外围显示进度),图标下面为应用名称,效果如下:

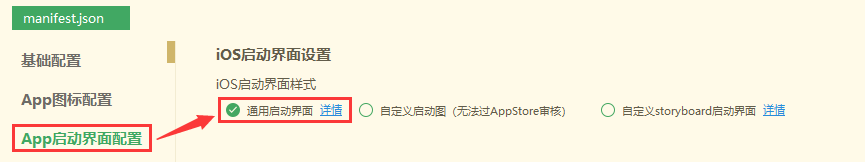
##### iOS平台通用启动界面
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“通用启动界面”:
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“通用启动界面”:

通用启动界面使用storyboard实现,在界面上部显示应用图标(无裁剪),图标下面为应用名称,效果如下:
通用启动界面使用storyboard实现,在界面上部显示应用图标(无裁剪),图标下面为应用名称,效果如下:

如果应用开启适配暗黑模式/夜间模式/深色模式,则启动界面背景色会自动使用深色,文字颜色自动使用白色。
...
...
@@ -103,29 +103,29 @@ HBuilderX中提供了以下`启动界面`方式:
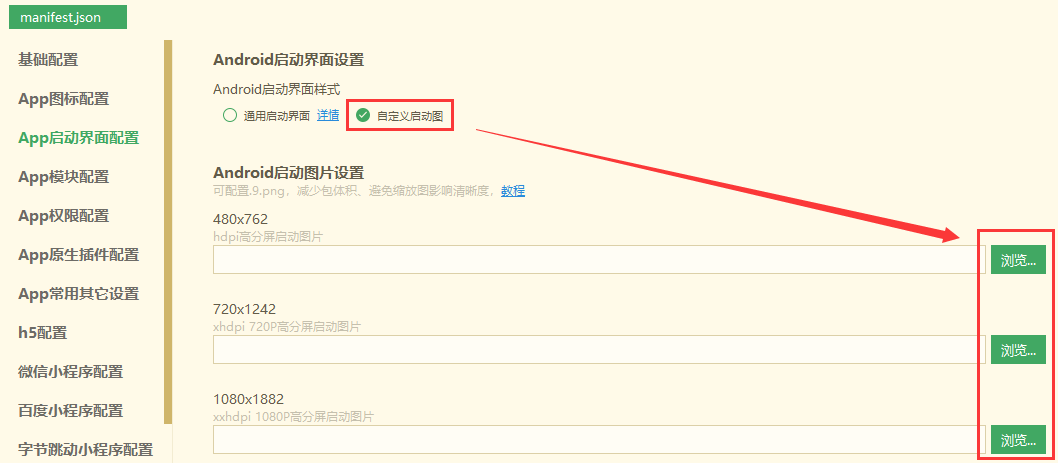
##### Android平台自定义启动图
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“自定义启动图”:
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“自定义启动图”:

##### Android平台使用.9.png启动图@9png
##### Android平台使用.9.png启动图@9png
目前HBuilderX中仅定义几种标准分辨率的启动图配置,而实际上存在很多不同分辨率的手机,导致启动图在一些不常见的设备会进行拉伸或压缩引起变形,Android平台为了解决此问题就出现了可以适配各种尺寸的一种图片格式“.9.png”。这是一种特殊的图片格式,它可以指定特定的区域进行拉伸而不失真。
**使用.9.png的优点**
1.
避免在非标准分辨率手机上缩放变形
2.
可以只配置1张或多张图片适配更多分辨率,减少apk的体积(推荐至少配置1080P高分屏启动图片)
**使用.9.png的优点**
1.
避免在非标准分辨率手机上缩放变形
2.
可以只配置1张或多张图片适配更多分辨率,减少apk的体积(推荐至少配置1080P高分屏启动图片)
**.9.png图片和普通png图片的差异**
1.
.9.png图片和一般图片的区别在于.9.png图片有四条黑边,而一般的图片没有,这四条黑边就是用来拉伸和指定显示位置的
2.
使用.9.png图片后,整个图片应该是包裹着你想要显示的内容的,而没有使用的话整个图片将会被拉伸
**.9.png图片和普通png图片的差异**
1.
.9.png图片和一般图片的区别在于.9.png图片有四条黑边,而一般的图片没有,这四条黑边就是用来拉伸和指定显示位置的
2.
使用.9.png图片后,整个图片应该是包裹着你想要显示的内容的,而没有使用的话整个图片将会被拉伸
**制作.9.png图片**
1.
在Android sdk目录下的tools目录下,有一个叫做draw9patch.bat的文件,双击打开就可以使用(最新android SDK该文件已经不存在,若电脑不没有安装android studio,可下载附件工具编辑.9.png图片)
2.
使用android studio,因为android studio已经集成.9.png制作工具,只需选中需要生成的png文件,然后右键,点击create 9-patch file 选项
**制作.9.png图片**
1.
在Android sdk目录下的tools目录下,有一个叫做draw9patch.bat的文件,双击打开就可以使用(最新android SDK该文件已经不存在,若电脑不没有安装android studio,可下载附件工具编辑.9.png图片)
2.
使用android studio,因为android studio已经集成.9.png制作工具,只需选中需要生成的png文件,然后右键,点击create 9-patch file 选项
详细制作步骤可参考链接:
[
Android中.9图片的含义及制作教程
](
https://www.jianshu.com/p/3fd048644e3f?tdsourcetag=s_pctim_aiomsg
)
可以使用在线.9.png生成工具:
[
http://inloop.github.io/shadow4android/
](
http://inloop.github.io/shadow4android/
)
详细制作步骤可参考链接:
[
Android中.9图片的含义及制作教程
](
https://www.jianshu.com/p/3fd048644e3f?tdsourcetag=s_pctim_aiomsg
)
可以使用在线.9.png生成工具:
[
http://inloop.github.io/shadow4android/
](
http://inloop.github.io/shadow4android/
)
**.9.png配置使用**
**.9.png配置使用**
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“自定义启动图”,在各分辨率启动图设置框选择需要使用的.9.png图片(图片尺寸请按照提示尺寸对应上传),保存后提交云端打包即可。
> 不同尺寸的启动图是为了适配不同分辨率的手机,所以提交打包时请务必上传不同尺寸的启动图,切忌上传多张同尺寸启动图
> 不同尺寸的启动图是为了适配不同分辨率的手机,所以提交打包时请务必上传不同尺寸的启动图,切忌上传多张同尺寸启动图
可以参考开发者在
[
插件市场
](
https://ext.dcloud.net.cn/search?q=.9
)
做好的.9样例工程
...
...
@@ -134,7 +134,7 @@ HBuilderX中提供了以下`启动界面`方式:
> 提示:2020年6月30日起,苹果AppStore审核要求应用在启动时,不能使用启动图片,必须改为使用Storyboard来制作启动界面,如果需要提交AppStore请使用[通用启动界面](#common)或[自定义storyboard启动界面](#storyboard)。
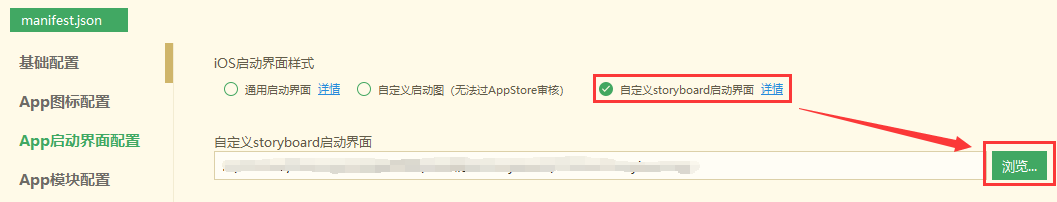
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“自定义启动图”:
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“自定义启动图”:

...
...
@@ -149,7 +149,7 @@ storyboard的优势是启动速度快。在App的真实首页被渲染完成前
##### 制作storyboard文件
storyboard有两种制作方式:
storyboard有两种制作方式:
**1.**
**直接使用[模板文件(点击下载)](https://native-res.dcloud.net.cn/uni-app/file/CustomStoryboard.zip)中提供的相对常用的 storyboard 模板,可在这个文件的基础上进行自定义(不需要 Mac 及 XCode,详情请查看附件中的 readme 教程)**
此 storyboard 文件适用于各种 iPhone 及 iPad 设备的横竖屏,支持自定义界面元素包括
...
...
@@ -160,7 +160,7 @@ storyboard有两种制作方式:
**2.**
使用xcode自行制作。xcode提供了可视化的制作storyboard的方式,但依赖于mac电脑。在xcode中制作storyboard的教程请自行网络搜索,请注意下面的注意事项。
HBuilderX需要的自定义storyboard文件格式为zip压缩包,里面要求包含XCode使用的.storyboard文件,以及.stroybard文件中使用的png图,如下图所示:
HBuilderX需要的自定义storyboard文件格式为zip压缩包,里面要求包含XCode使用的.storyboard文件,以及.stroybard文件中使用的png图,如下图所示:

**注意事项**
...
...
@@ -170,11 +170,11 @@ HBuilderX需要的自定义storyboard文件格式为zip压缩包,里面要求
-
png文件名称中的@2x和@3x是适配不同分辨率的图片,系统会自动根据设备dpi选择,可参考
[
这里
](
https://www.jianshu.com/p/5b5f47ff87d4
)
-
为了避免png文件名称与应用中内置的文件名冲突,建议以dc_launchscreen开头
-
制作 storyboard 时,
**请将图片资源直接拖到放工程中,不要放到 imageset 里面,并且图片命名要保证一定的唯一性可参考附件中的示例**
-
XCode中创建 storyboard 文件时,
**页面元素添加约束时一定要相对于**
`Superview`
,不然启动图到 loading页面过渡时页面会跳动或者变形
-
XCode中创建 storyboard 文件时,
**页面元素添加约束时一定要相对于**
`Superview`
,不然启动图到 loading页面过渡时页面会跳动或者变形

##### 使用storyboard文件
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“自定义storyboard启动界面”,并选择自己制作的storyboard文件:
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“自定义storyboard启动界面”,并选择自己制作的storyboard文件:

docs/tutorial/compiler.md
浏览文件 @
8c150eb3
...
...
@@ -9,7 +9,7 @@
-
vue3:
`uni-app`
编译器基于Vite实现,编译速度更快,详见:
[
vue3和vite双向加持,uni-app性能再次提升
](
https://ask.dcloud.net.cn/article/39628
)
`uni-app`
项目根据创建方式的不同,编译器在使用上也有差异:
-
`cli`
方式创建的项目,编译器安装在项目下。编译器不会跟随
`HBuilderX`
升级。如需升级编译器,可以参考:
[
更新依赖到指定版本
](
/quickstart-cli.
html
#cliversion
)
。
-
`cli`
方式创建的项目,编译器安装在项目下。编译器不会跟随
`HBuilderX`
升级。如需升级编译器,可以参考:
[
更新依赖到指定版本
](
/quickstart-cli.
md
#cliversion
)
。
-
`HBuilderX`
可视化界面创建的项目,编译器在
`HBuilderX`
的安装目录下的
`plugin`
目录,随着
`HBuilderX`
的升级会自动升级编译器。
-
已经使用
`cli`
创建的项目,如果想继续在
`HBuilderX`
里使用,可以把工程拖到
`HBuilderX`
中。注意如果是把整个项目拖入
`HBuilderX`
,则编译时走的是项目下的编译器。如果是把src目录拖入到
`HBuilderX`
中,则走的是
`HBuilderX`
安装目录下
`plugin`
目录下的编译器。
...
...
docs/tutorial/debug/debug-web-via-chrome.md
浏览文件 @
8c150eb3
...
...
@@ -33,7 +33,7 @@ uni-app web调试,依赖debug插件,弹窗提示安装依赖插件,请务
开启调试后,即可在HBuilderX左侧视图,看到调试视图,具体如下:
**调试视图分为5部分:**
-
[
调试工具栏
](
#
DebugA
ctions
)
-
[
调试工具栏
](
#
debuga
ctions
)
-
变量窗口 (
`复制值`
、
`复制表达式`
、
`添加到监视`
)
-
监视窗口(包含
`添加`
/
`编辑`
/
`删除`
表达式,以及
`复制值`
)
-
调用堆栈窗口
...
...
@@ -45,7 +45,7 @@ uni-app web调试,依赖debug插件,弹窗提示安装依赖插件,请务

-
[
继续
](
#
C
ontinue
)
`F8`
-
[
继续
](
#
c
ontinue
)
`F8`
-
下一步
`F10`
-
进入
`F11`
-
返回
`Shift+F11`
...
...
docs/tutorial/debug/uni-uts-debug-ios.md
浏览文件 @
8c150eb3
...
...
@@ -36,7 +36,7 @@ HBuilderX 3.7.6+,uni-app uts插件,运行到iOS,支持Debug调试
调试视图分为5部分:
-
[
调试工具栏
](
#
DebugA
ctions
)
-
[
调试工具栏
](
#
debuga
ctions
)
-
变量窗口 (
`复制值`
、
`复制表达式`
、
`添加到监视`
)
-
监视窗口(包含
`添加`
/
`编辑`
/
`删除`
表达式,以及
`复制值`
)
-
调用堆栈窗口
...
...
docs/tutorial/debug/uni-uts-debug.md
浏览文件 @
8c150eb3
...
...
@@ -25,7 +25,7 @@ HBuilderX 3.6.20+,uni-app uts插件,运行到Android,支持Debug调试
调试视图分为5部分:
-
[
调试工具栏
](
#
DebugA
ctions
)
-
[
调试工具栏
](
#
debuga
ctions
)
-
变量窗口 (
`复制值`
、
`复制表达式`
、
`添加到监视`
)
-
监视窗口(包含
`添加`
/
`编辑`
/
`删除`
表达式,以及
`复制值`
)
-
调用堆栈窗口
...
...
docs/tutorial/err-spec.md
浏览文件 @
8c150eb3
...
...
@@ -73,7 +73,7 @@ function CallBack(err:UniError){
## UniError
Uni统一错误信息,用于统一各平台(端)错误信息
-
errSubject
统一错误主题(模块)名称,字符串类型,存在多级模块时使用"::"分割,即"模块名称::二级模块名称",参考
[
errSubject(模块/主题)名称
](
#err
S
ubject
)
统一错误主题(模块)名称,字符串类型,存在多级模块时使用"::"分割,即"模块名称::二级模块名称",参考
[
errSubject(模块/主题)名称
](
#err
s
ubject
)
-
errCode
统一错误码,数字类型,通常0表示成功,其它为错误码
对于已经实现的API,继续保留现有errCode规范(保留向下兼容)
...
...
@@ -135,7 +135,7 @@ new UniError(errSubject:string, errCode:number, errMsg:string)
**参数**
-
errSubject
统一错误主题(模块)名称,字符串类型,存在多级模块时使用"::"分割,即"模块名称::二级模块名称",参考
[
errSubject(模块/主题)名称
](
#err
S
ubject
)
统一错误主题(模块)名称,字符串类型,存在多级模块时使用"::"分割,即"模块名称::二级模块名称",参考
[
errSubject(模块/主题)名称
](
#err
s
ubject
)
-
errCode
统一错误码,数字类型,通常0表示成功,其它为错误码
-
errMsg
...
...
docs/tutorial/miniprogram-subject.md
浏览文件 @
8c150eb3
...
...
@@ -462,4 +462,4 @@ export default {
-
`nvue`
页面暂不支持wxs、sjs、filter.js
-
各个
`script`
标签会分别被打包至对应支持平台,不需要额外写条件编译
-
自
`HBuilderX 2.2.5`
开始,不推荐使用各个小程序自有的引入方式,推荐使用
`script`
标签引入
-
App和H5端,提供了wxs的升级版,更加强大,见下面的
[
renderjs
](
/tutorial/renderjs.
html
)
章节
-
App和H5端,提供了wxs的升级版,更加强大,见下面的
[
renderjs
](
/tutorial/renderjs.
md
)
章节
docs/tutorial/nvue-api.md
浏览文件 @
8c150eb3
...
...
@@ -600,7 +600,7 @@ BindingX是一种规则,解析快,但没有js那样足够强的编程灵活
##### 步骤:
1.
在
`vue`
里使用
`plus.webview.postMessageToUniNView(data,nvueId)`
发送消息,
`data`
为
`JSON`
格式(键值对的值仅支持String),
`nvueId`
为
`nvue`
所在 webview 的 id,webview的 id 获取方式参考:
[
$getAppWebview()
](
/tutorial/page.
html
#getappwebview
)
。
1.
在
`vue`
里使用
`plus.webview.postMessageToUniNView(data,nvueId)`
发送消息,
`data`
为
`JSON`
格式(键值对的值仅支持String),
`nvueId`
为
`nvue`
所在 webview 的 id,webview的 id 获取方式参考:
[
$getAppWebview()
](
/tutorial/page.
md
#getappwebview
)
。
2.
在
`nvue`
里引用
`globalEvent`
模块监听
`plusMessage`
事件,如下:
...
...
docs/tutorial/page-component.md
浏览文件 @
8c150eb3
...
...
@@ -47,4 +47,4 @@ Vue 3.x增加了`script setup`特性,将三步优化为两步,无需注册
在 uni-app 项目中,页面引用组件和组件引用组件的方式都是一样的(可以理解为:页面是一种特殊的组件),均支持通过
`easycom`
方式直接引用。
easycom 规范详细介绍,参考:
[
easycom
](
/collocation/pages.html#easycom
)
\ No newline at end of file
easycom 规范详细介绍,参考:
[
easycom
](
/collocation/pages.md#easycom
)
\ No newline at end of file
docs/tutorial/page-static-assets.md
浏览文件 @
8c150eb3
...
...
@@ -47,7 +47,7 @@ background-image: url(../../static/logo.png);
**Tips**
-
引入字体图标请参考,
[
字体图标
](
/tutorial/syntax-css.
html
#字体图标
)
-
引入字体图标请参考,
[
字体图标
](
/tutorial/syntax-css.
md
#字体图标
)
-
`@`
开头的绝对路径以及相对路径会经过 base64 转换规则校验
-
不支持本地图片的平台,小于 40kb,一定会转 base64。(共四个平台 mp-weixin, mp-qq, mp-toutiao, app v2)
-
web 平台,小于 4kb 会转 base64,超出 4kb 时不转。
...
...
docs/tutorial/page.md
浏览文件 @
8c150eb3
...
...
@@ -260,7 +260,7 @@ style的写法与web的css基本相同。
## 页面生命周期@lifecycle
`uni-app`
页面除支持 Vue 组件生命周期外还支持下方页面生命周期函数,当以组合式 API 使用时,在 Vue2 和 Vue3 中存在一定区别,请分别参考:
[
Vue2 组合式 API 使用文档
](
/tutorial/vue-composition-api.
html
)
和
[
Vue3 组合式 API 使用文档
](
/tutorial/vue3-composition-api.html
)
。
`uni-app`
页面除支持 Vue 组件生命周期外还支持下方页面生命周期函数,当以组合式 API 使用时,在 Vue2 和 Vue3 中存在一定区别,请分别参考:
[
Vue2 组合式 API 使用文档
](
/tutorial/vue-composition-api.
md
)
和
[
Vue3 组合式 API 使用文档
](
/tutorial/vue3-composition-api.md
)
。
|函数名|说明|平台差异说明|最低版本|
|:-|:-|:-|:-|
...
...
docs/tutorial/platform.md
浏览文件 @
8c150eb3
...
...
@@ -34,13 +34,13 @@ uni-app 已将常用的组件、API封装到框架中,开发者按照 uni-app
|:-|:-|:-|
|VUE3|uni-app js引擎版用于区分vue2和3,
[
详情
](
https://ask.dcloud.net.cn/article/37834
)
|HBuilderX 3.2.0+|
|VUE2|uni-app js引擎版用于区分vue2和3,
[
详情
](
https://ask.dcloud.net.cn/article/37834
)
||
|UNI-APP-X|用于区分是否是uni-app x项目
[
详情
](
#
UNI-APP-X
)
|HBuilderX 3.9.0+|
|uniVersion|用于区分编译器的版本
[
详情
](
#uni
V
ersion
)
|HBuilderX 3.9.0+|
|UNI-APP-X|用于区分是否是uni-app x项目
[
详情
](
#
uni-app-x
)
|HBuilderX 3.9.0+|
|uniVersion|用于区分编译器的版本
[
详情
](
#uni
v
ersion
)
|HBuilderX 3.9.0+|
|APP|App||
|APP-PLUS|uni-app js引擎版编译为App时||
|APP-PLUS-NVUE或APP-NVUE|App nvue 页面||
|APP-ANDROID|App Android 平台
[
详情
](
#
UTS
)
||
|APP-IOS|App iOS 平台
[
详情
](
#
UTS
)
||
|APP-ANDROID|App Android 平台
[
详情
](
#
uts
)
||
|APP-IOS|App iOS 平台
[
详情
](
#
uts
)
||
|H5|H5(推荐使用
`WEB`
)||
|WEB|web(同
`H5`
)|HBuilderX 3.6.3+|
|MP-WEIXIN|微信小程序||
...
...
docs/tutorial/project.md
浏览文件 @
8c150eb3
## 工程简介
一个 uni-app 工程,就是一个 Vue 项目,你可以通过 HBuilderX 或 cli 方式快速创建 uni-app 工程,详见:
[
快速上手
](
/quickstart-hx.
html
)
。
一个 uni-app 工程,就是一个 Vue 项目,你可以通过 HBuilderX 或 cli 方式快速创建 uni-app 工程,详见:
[
快速上手
](
/quickstart-hx.
md
)
。
## 目录结构
...
...
@@ -60,7 +60,7 @@ uni-app编译器根据pages.json扫描需要编译的页面,并根据页面引
-
static目录和App原生资源目录有关系吗?
uni-app支持App原生资源目录nativeResources,下面有assets、res等目录,
[
详见
](
app-nativeresource-android.md#native
R
esources
)
。但和static目录没有关系。
uni-app支持App原生资源目录nativeResources,下面有assets、res等目录,
[
详见
](
app-nativeresource-android.md#native
r
esources
)
。但和static目录没有关系。
static目录下的文件,在app第一次启动时,解压到了app的外部存储目录(external-path)。(uni-app x 从3.99+不再解压)
...
...
docs/tutorial/renderjs.md
浏览文件 @
8c150eb3
...
...
@@ -60,7 +60,7 @@ uni-app的app端逻辑层和视图层是分离的,这种机制有很多好处
*
目前仅支持内联使用。
*
不要直接引用大型类库,推荐通过动态创建 script 方式引用。
*
可以使用 vue 组件的生命周期(不支持 beforeDestroy、destroyed、beforeUnmount、unmounted),不可以使用 App、Page 的生命周期
*
视图层和逻辑层通讯方式与
[
WXS
](
/tutorial/miniprogram-subject.
html
#wxs
)
一致,另外可以通过 this.$ownerInstance 获取当前组件的 ComponentDescriptor 实例。
*
视图层和逻辑层通讯方式与
[
WXS
](
/tutorial/miniprogram-subject.
md
#wxs
)
一致,另外可以通过 this.$ownerInstance 获取当前组件的 ComponentDescriptor 实例。
*
注意逻辑层给数据时最好一次性给到渲染层,而不是不停从逻辑层向渲染层发消息,那样还是会产生逻辑层和视图层的多次通信,还是会卡
*
观测更新的数据在视图层可以直接访问到。
*
APP 端视图层的页面引用资源的路径相对于根目录计算,例如:./static/test.js。
...
...
docs/tutorial/run/run-app.md
浏览文件 @
8c150eb3
...
...
@@ -51,7 +51,7 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i
> HBuilderX中自带的标准真机运行基座使用DCloud向苹果申请的企业开发者证书签名,根据[苹果开发者企业计划许可协议](https://developer.apple.com/support/downloads/terms/apple-developer-enterprise-program/Apple-Developer-Enterprise-Program-License-Agreement-20220606-Chinese-Simplified.pdf)要求,使用企业开发者证书签名的App只允许企业员工内部使用,不允许企业外部人员安装使用。
> 因收到苹果公司警告,自2022年9月14日起iOS真机设备不再支持使用标准真机运行基座,详情见论坛公告:[https://ask.dcloud.net.cn/article/40041](https://ask.dcloud.net.cn/article/40041)
> 在iOS真机设备上运行请向苹果申请证书制作[自定义基座](#customplayground)或者在Mac电脑使用[iOS模拟器](#ios
_
simulator)
> 在iOS真机设备上运行请向苹果申请证书制作[自定义基座](#customplayground)或者在Mac电脑使用[iOS模拟器](#ios
-
simulator)
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/select-ios.jpeg"
style=
"zoom: 50%;"
/>
...
...
docs/tutorial/run/uts-development-android.md
浏览文件 @
8c150eb3
...
...
@@ -4,7 +4,7 @@
HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Gradle 仓储。
运行带有uts插件的项目到Android设备,如果您遇到以下提示,请配置
[
运行环境
](
#
A
ndroid环境配置
)
运行带有uts插件的项目到Android设备,如果您遇到以下提示,请配置
[
运行环境
](
#
a
ndroid环境配置
)
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/20221111173829.jpg"
style=
"zoom: 50%;"
/>
...
...
docs/tutorial/run/uts-development-ios.md
浏览文件 @
8c150eb3
...
...
@@ -4,7 +4,7 @@
HBuilderX 3.6.9+,新增 uts插件 iOS平台 支持本地编译和真机运行,需要配置Xcode环境。
安装
[
uts扩展插件
](
#uts扩展插件
)
和
[
Xcode
](
#
X
code环境配置
)
后,您在本地修改uts插件iOS平台代码,即可在本地编译并真机运行到iOS设备,而无需再提交代码到云端制作自定义基座。
安装
[
uts扩展插件
](
#uts扩展插件
)
和
[
Xcode
](
#
x
code环境配置
)
后,您在本地修改uts插件iOS平台代码,即可在本地编译并真机运行到iOS设备,而无需再提交代码到云端制作自定义基座。
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/20221111172603.jpg"
style=
"zoom: 45%"
/>
...
...
docs/tutorial/version.md
浏览文件 @
8c150eb3
...
...
@@ -33,7 +33,7 @@ DCloud在每次更新发版时,随着HBuilderX的升级,会一起发布uni-a
但在uni-app x的
[
uni.getAppBaseInfo
](
https://doc.dcloud.net.cn/uni-app-x/api/get-app-base-info.html
)
和
[
uni.getSystemInfo
](
https://doc.dcloud.net.cn/uni-app-x/api/get-system-info.html
)
中,
返回值新增了2个属性,
`uniCompileVersionCode`
和
`uniRuntimeVersionCode`
,这2个是数字类型,可以直接用于比较。
另外,从HBuilderX 3.9起,条件编译也可以按版本号来编译,比如低版本编译成这样、高版本编译成另一个样子。这种条件编译也可以直接使用比较运算符来比较了。
[
详见
](
platform.md#uni
V
ersion
)
另外,从HBuilderX 3.9起,条件编译也可以按版本号来编译,比如低版本编译成这样、高版本编译成另一个样子。这种条件编译也可以直接使用比较运算符来比较了。
[
详见
](
platform.md#uni
v
ersion
)
## 编译器、运行时、打包机的版本差异
...
...
docs/tutorial/vue-api.md
浏览文件 @
8c150eb3
...
...
@@ -198,7 +198,7 @@ Vue 组件编译到小程序平台的时候会编译为对应平台的组件,
|multipleSlots|Boolean|true|在组件定义时的选项中启动多slot支持||
|styleIsolation|String|apply-shared|组件样式隔离方式,具体配置选项参见:
[
组件样式隔离
](
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html#%E7%BB%84%E4%BB%B6%E6%A0%B7%E5%BC%8F%E9%9A%94%E7%A6%BB
)
|微信小程序|
|addGlobalClass|Boolean|true|~~这个选项等价于设置 styleIsolation: apply-shared ,但设置了 styleIsolation 选项后这个选项会失效~~|微信小程序|
|virtualHost|Boolean|false|将自定义节点设置成虚拟的,更加接近Vue组件的表现。我们不希望自定义组件的这个节点本身可以设置样式、响应 flex 布局等,而是希望自定义组件内部的第一层节点能够响应 flex 布局或者样式由自定义组件本身完全决定,启用后可以通过
[
mergeVirtualHostAttributes
](
/collocation/manifest.
html
#mp-weixin
)
合并合并组件虚拟节点外层属性|微信小程序、支付宝小程序(默认值为 true)|
|virtualHost|Boolean|false|将自定义节点设置成虚拟的,更加接近Vue组件的表现。我们不希望自定义组件的这个节点本身可以设置样式、响应 flex 布局等,而是希望自定义组件内部的第一层节点能够响应 flex 布局或者样式由自定义组件本身完全决定,启用后可以通过
[
mergeVirtualHostAttributes
](
/collocation/manifest.
md
#mp-weixin
)
合并合并组件虚拟节点外层属性|微信小程序、支付宝小程序(默认值为 true)|
```
js
export
default
{
...
...
docs/tutorial/vue-basics.md
浏览文件 @
8c150eb3
...
...
@@ -223,7 +223,7 @@ vue 是单页面应用,使页面局部刷新,不用每次跳转页面都要
相比Web平台, Vue.js 在
`uni-app`
中使用差异主要集中在两个方面:
-
新增:
`uni-app`
除了支持 Vue 实例的组件生命周期,还拥有
[
应用生命周期
](
/collocation/App.
html#applifecycle
)
及
[
页面的生命周期
](
/tutorial/page.html
#lifecycle
)
。
-
新增:
`uni-app`
除了支持 Vue 实例的组件生命周期,还拥有
[
应用生命周期
](
/collocation/App.
md#applifecycle
)
及
[
页面的生命周期
](
/tutorial/page.md
#lifecycle
)
。
-
受限:相比 Web 平台,在小程序和 App 端部分功能支持不完善,具体见
[
兼容性列表
](
/vue3-api
)
。
...
...
@@ -1549,7 +1549,7 @@ Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据
### 侦听器watch
-
类型:{ [key: string]: string
| Function | Object | Array }
-
类型:{ [key: string]: string
%20%7C%20Function%20%7C%20Object%20%7C%20Array%20%7D
-
一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用
`$watch()`
,遍历
`watch`
对象的每一个
`property`
。
...
...
docs/tutorial/vue-composition-api.md
浏览文件 @
8c150eb3
...
...
@@ -55,7 +55,7 @@ unplugin-vue2-script-setup](https://github.com/antfu/unplugin-vue2-script-setup)
:::
2.
从 @vue/composition-api 包内导入并使用基础的组合式API,具体的兼容性仍需参考:
[
@vue/composition-api
](
https://github.com/vuejs/composition-api#browser-compatibility
)
。从 @dcloudio/uni-app 包内导入 uni-app
[
应用生命周期
](
/collocation/App.
html#applifecycle
)
及
[
页面的生命周期
](
/tutorial/page.html
#lifecycle
)
。
2.
从 @vue/composition-api 包内导入并使用基础的组合式API,具体的兼容性仍需参考:
[
@vue/composition-api
](
https://github.com/vuejs/composition-api#browser-compatibility
)
。从 @dcloudio/uni-app 包内导入 uni-app
[
应用生命周期
](
/collocation/App.
md#applifecycle
)
及
[
页面的生命周期
](
/tutorial/page.md
#lifecycle
)
。
```
js
import
{
defineComponent
,
ref
}
from
'
@vue/composition-api
'
...
...
docs/tutorial/vue3-api.md
浏览文件 @
8c150eb3
...
...
@@ -288,7 +288,7 @@ Vue 组件编译到小程序平台的时候会编译为对应平台的组件,
|multipleSlots|Boolean|true|在组件定义时的选项中启动多slot支持||
|styleIsolation|String|apply-shared|组件样式隔离方式,具体配置选项参见:
[
组件样式隔离
](
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html#%E7%BB%84%E4%BB%B6%E6%A0%B7%E5%BC%8F%E9%9A%94%E7%A6%BB
)
|微信小程序|
|addGlobalClass|Boolean|true|~~这个选项等价于设置 styleIsolation: apply-shared ,但设置了 styleIsolation 选项后这个选项会失效~~|微信小程序|
|virtualHost|Boolean|false|将自定义节点设置成虚拟的,更加接近Vue组件的表现。我们不希望自定义组件的这个节点本身可以设置样式、响应 flex 布局等,而是希望自定义组件内部的第一层节点能够响应 flex 布局或者样式由自定义组件本身完全决定,启用后可以通过
[
mergeVirtualHostAttributes
](
/collocation/manifest.
html
#mp-weixin
)
合并合并组件虚拟节点外层属性|微信小程序、支付宝小程序(默认值为 true)|
|virtualHost|Boolean|false|将自定义节点设置成虚拟的,更加接近Vue组件的表现。我们不希望自定义组件的这个节点本身可以设置样式、响应 flex 布局等,而是希望自定义组件内部的第一层节点能够响应 flex 布局或者样式由自定义组件本身完全决定,启用后可以通过
[
mergeVirtualHostAttributes
](
/collocation/manifest.
md
#mp-weixin
)
合并合并组件虚拟节点外层属性|微信小程序、支付宝小程序(默认值为 true)|
```
js
export
default
{
...
...
docs/tutorial/vue3-basics.md
浏览文件 @
8c150eb3
...
...
@@ -279,7 +279,7 @@ vue 是单页面应用,使页面局部刷新,不用每次跳转页面都要
相比Web平台, Vue.js 在
`uni-app`
中使用差异主要集中在两个方面:
-
新增:
`uni-app`
除了支持 Vue 实例的组件生命周期,还拥有
[
应用生命周期
](
/collocation/App.
html#applifecycle
)
及
[
页面的生命周期
](
/tutorial/page.html
#lifecycle
)
。
-
新增:
`uni-app`
除了支持 Vue 实例的组件生命周期,还拥有
[
应用生命周期
](
/collocation/App.
md#applifecycle
)
及
[
页面的生命周期
](
/tutorial/page.md
#lifecycle
)
。
-
受限:相比 Web 平台,在小程序和 App 端部分功能支持不完善,具体见
[
兼容性列表
](
/vue3-api
)
。
[
uni-app 项目支持 vue 3.0介绍,及升级指南
](
https://ask.dcloud.net.cn/article/37834
)
...
...
docs/tutorial/vue3-composition-api.md
浏览文件 @
8c150eb3
...
...
@@ -4,7 +4,7 @@
### 使用组合式API
从 vue 包内导入并使用基础的组合式API,具体 API 可以参考:
[
Vue 官网
](
https://cn.vuejs.org/api/composition-api-setup.html
)
。从 @dcloudio/uni-app 包内导入 uni-app
[
应用生命周期
](
/collocation/App.
html#applifecycle
)
及
[
页面的生命周期
](
/tutorial/page.html
#lifecycle
)
。
从 vue 包内导入并使用基础的组合式API,具体 API 可以参考:
[
Vue 官网
](
https://cn.vuejs.org/api/composition-api-setup.html
)
。从 @dcloudio/uni-app 包内导入 uni-app
[
应用生命周期
](
/collocation/App.
md#applifecycle
)
及
[
页面的生命周期
](
/tutorial/page.md
#lifecycle
)
。
```
js
import
{
defineComponent
,
ref
}
from
'
vue
'
...
...
docs/uni-ad/ad-rewarded-video.md
浏览文件 @
8c150eb3
...
...
@@ -613,7 +613,7 @@ sign = sha256(secret:transid)
### 老用户升级@upgrade
1.
在传统服务器增加
[
签名校验
](
/uni-ad/ad-rewarded-video.
html
#sign
)
1.
在传统服务器增加
[
签名校验
](
/uni-ad/ad-rewarded-video.
md
#sign
)
2.
登陆 uni-ad
[
Web控制台
](
https://uniad.dcloud.net.cn/
)
,找到广告位对应的配置激励视频,选择 "业务在传统服务器" 并配置服务器HTTP地址
...
...
@@ -733,7 +733,7 @@ sign = sha256(secret:transid)
注意
1.
在实际业务中云函数费用可能会出现稍微偏高,如:开发者的服务器响应过慢时,广告商的服务器会重试,导致调用次数增加
2.
业务系统不在uniCloud的费用采用服务器配置升级后的计算方式,
[
升级参考
](
/component/ad-rewarded-video.
html
#upgrade
)
2.
业务系统不在uniCloud的费用采用服务器配置升级后的计算方式,
[
升级参考
](
/component/ad-rewarded-video.
md
#upgrade
)
#### 总结
...
...
docs/uni-stat-v1.md
浏览文件 @
8c150eb3
::: warning 注意
您正在浏览的是老版uni统计1.0的文档。推荐升级到
[
uni统计2.0
](
uni-stat-v2.
html
)
您正在浏览的是老版uni统计1.0的文档。推荐升级到
[
uni统计2.0
](
uni-stat-v2.
md
)
:::
uni-app 2.2.3+ 版本新增
`uni 统计1.0`
,支持全平台业务统计,包括App、H5及各家小程序。
...
...
docs/unipush-v1.md
浏览文件 @
8c150eb3
::: warning 注意
您正在浏览的是老版uni-push1.0的文档。推荐升级到
[
uni-push2.0
](
unipush-v2.
html
)
您正在浏览的是老版uni-push1.0的文档。推荐升级到
[
uni-push2.0
](
unipush-v2.
md
)
:::
> 从HBuilderX 2.0.3 起,uni-app、5+App、wap2app均支持UniPush
...
...
docs/unipush-v2.md
浏览文件 @
8c150eb3
# uni-push2统一推送
> 本文为uni-push2.0(需要HBuilderX 3.5.1 及其以上版本支持)的介绍,如果旧项目需要使用老版本的uniPush1.0,另见:[uni-push1.0](unipush-v1.
html
)
> 本文为uni-push2.0(需要HBuilderX 3.5.1 及其以上版本支持)的介绍,如果旧项目需要使用老版本的uniPush1.0,另见:[uni-push1.0](unipush-v1.
md
)
# 应用场景
以下功能可以用uni-push 实现
...
...
@@ -35,7 +35,7 @@
-
uni-app项目,需要使用老版的
[
uni-push1.0
](
./unipush-v1.md
)
。相关密钥获取方式:登录
[
开发者中心
](
https://dev.dcloud.net.cn
)
左侧菜单->
`uni-push`
->
`uni-push 2.0(支持全端推送)`
->
`消息推送`
->
`应用配置`
->
`应用信息`
-
uni-app-x 项目,虽然只能使用 uni-push2.0,但支持在
[
开发者中心
](
https://dev.dcloud.net.cn
)
左侧菜单-
`uni-push`
->
`uni-push 2.0(支持全端推送)`
->
`厂商推送设置`
在顶端注意事项中,点击获取个推的MasterSecret
请注意,直接调用个推服务器进行推送可能需要更多的配置和操作步骤,具体请参考
[
调用个推服务器
](
./unipush-v1.md#request
_
getui
)
的相关文档。
请注意,直接调用个推服务器进行推送可能需要更多的配置和操作步骤,具体请参考
[
调用个推服务器
](
./unipush-v1.md#request
-
getui
)
的相关文档。
## 什么是push?
push,指服务器主动向客户端发送消息的技术。无需客户端持续轮询服务器,即可获得即时数据。
...
...
@@ -262,7 +262,7 @@ export default {
}
```
> 先跟着示例代码简单体验,详细的uni.onPushMessage API介绍[详情参考](/api/plugins/push.
html
#onpushmessage)
> 先跟着示例代码简单体验,详细的uni.onPushMessage API介绍[详情参考](/api/plugins/push.
md
#onpushmessage)
**APP端真机运行注意:**
-
如果启用了离线推送,必须:经过发行原生app云打包后,客户端才能监听到推送消息。标准HBuilder运行基座无法使用。
...
...
docs/univerify.md
浏览文件 @
8c150eb3
...
...
@@ -606,7 +606,7 @@ exports.main = async(event) => {
| 30001 | 当前网络环境不适合执行该操作 | 无 |
| 30002 | 用户点击了其他登录方式 | 无 |
| 30003 | 用户关闭验证界面 | 无 |
| 30004 | 其他错误 |
[
30004章节
](
#30004
)
自查或联系官方人员 |
| 30004 | 其他错误 |
[
30004章节
](
#
_
30004
)
自查或联系官方人员 |
| 30005 | 预登录失败 | 不具备一键登录的使用前提,设备不支持/未开启数据流量/其他原因 |
| 30006 | 一键登录失败 | 无 |
| 30007 | 获取本机号码校验token失败 | 校验异常,联系官方人员|
...
...
docs/use.md
浏览文件 @
8c150eb3
## 此文档已迁移
**新文档链接:[Vue教程](/tutorial/vue-basics.
html
)**
**新文档链接:[Vue教程](/tutorial/vue-basics.
md
)**
docs/worktile/CLI.md
浏览文件 @
8c150eb3
...
...
@@ -8,7 +8,7 @@
## uni cli
### [环境安装](/quickstart-cli.
html
#install-vue-cli)
### [环境安装](/quickstart-cli.
md
#install-vue-cli)
### 编译运行
...
...
docs/worktile/auto/hbuilderx-extension/index.md
浏览文件 @
8c150eb3
...
...
@@ -169,7 +169,7 @@ describe('test title', () => {
});
```
扩展:如上测试代码中,使用了
`beforeAll`
函数,它用于在所有测试之前执行。
[
了解jest更多钩子函数
](
#
SetupT
eardown
)
扩展:如上测试代码中,使用了
`beforeAll`
函数,它用于在所有测试之前执行。
[
了解jest更多钩子函数
](
#
setupt
eardown
)
## Setup and Teardown@SetupTeardown
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录