Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
8aa56e7d
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3178
Star
105
Fork
805
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
68
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
68
合并请求
68
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
8aa56e7d
编写于
4月 28, 2023
作者:
DCloud_Heavensoft
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
Update publish.md
上级
30722a27
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
53 addition
and
21 deletion
+53
-21
docs/plugin/publish.md
docs/plugin/publish.md
+53
-21
未找到文件。
docs/plugin/publish.md
浏览文件 @
8aa56e7d
DCloud有活跃的插件市场,
[
https://ext.dcloud.net.cn/
](
https://ext.dcloud.net.cn/
)
,并提供了变现、评价等机制。
欢迎开发者为插件市场提供插件。
很多优秀的插件作者,可以做到每月销售数万元的插件。(只有uniCloud插件和原生插件支持付费,其他类型插件不能设价格)
# 插件作者发布插件
DCloud有活跃的插件市场,
[
https://ext.dcloud.net.cn/
](
https://ext.dcloud.net.cn/
)
,并提供了计价销售、广告解锁、赞助、评价等机制。
## 为什么提交插件
-
写出通用的功能模块时,可以分享给其他有相同需求的人。人人贡献、人人受益。
-
通过赞赏、广告分成、计费销售,收获物质回报。
-
通过插件下载量、评星、排行,收获荣誉。
很多优秀的插件作者,可以做到每月销售数万元的插件。(只有uniCloud插件和App原生或uts插件支持付费,其他类型插件不能设价格)
## 插件制作注意
uni插件其实是uni-app项目下一部分代码,但提交时注意:
插件作者制作插件时,需注意以下几点:
-
前端建议使用scss预处理并引用
[
uni.scss
](
https://github.com/dcloudio/uni-ui/blob/master/uni.scss
)
中的变量定义,保持各插件风格统一,方便插件使用者通过搭积木的方式开发整体风格一致的App
-
遵循插件目录规范,其中比较重要的是确定插件ID,详细解释下方。
-
插件包中不
需要包含 unpackage 目录
-
插件包中不
应该包含 unpackage 目录,最好也不包含 node_modules 目录。
-
插件包中不应该包含版本控制相关文件和目录,如 .git,.svn 等。
-
前端建议使用scss预处理并引用
[
uni.scss
](
https://github.com/dcloudio/uni-ui/blob/master/uni.scss
)
中的变量定义,保持各插件风格统一,方便插件使用者通过搭积木的方式开发整体风格一致的App
插件ID
(原“插件使用名称”)
命名规范:
1.
格式为:'作者ID-插件
名称',示例:'xiaoming-tag
',其中作者ID和插件名称只能包含英文、数字
插件ID命名规范:
1.
格式为:'作者ID-插件
英文名称',示例:'xiaoming-abc
',其中作者ID和插件名称只能包含英文、数字
2.
作者ID由插件作者自定义,不能使用'DCloud'、'uni'等关键字,长度要求至少2位字符
3.
插件名称需直观表达插件的作用,例如:
tag
、button等
3.
插件名称需直观表达插件的作用,例如:
eshop
、button等
从HBuilderX 3.1起,新增
`uni_modules`
,它是uni生态的重要模块化方案。详情另见:
[
https://uniapp.dcloud.net.cn/uni_modules
](
https://uniapp.dcloud.net.cn/uni_modules
)
插件市场分多种插件:
自
`uni_modules`
发布后,建议插件作者首先在自己的项目下建一个
`uni_modules`
,在本地开发调试没问题后,对
`uni_modules`
下你的插件目录点右键,提交发布到插件市场。
插件市场分多种插件,分类介绍如下:
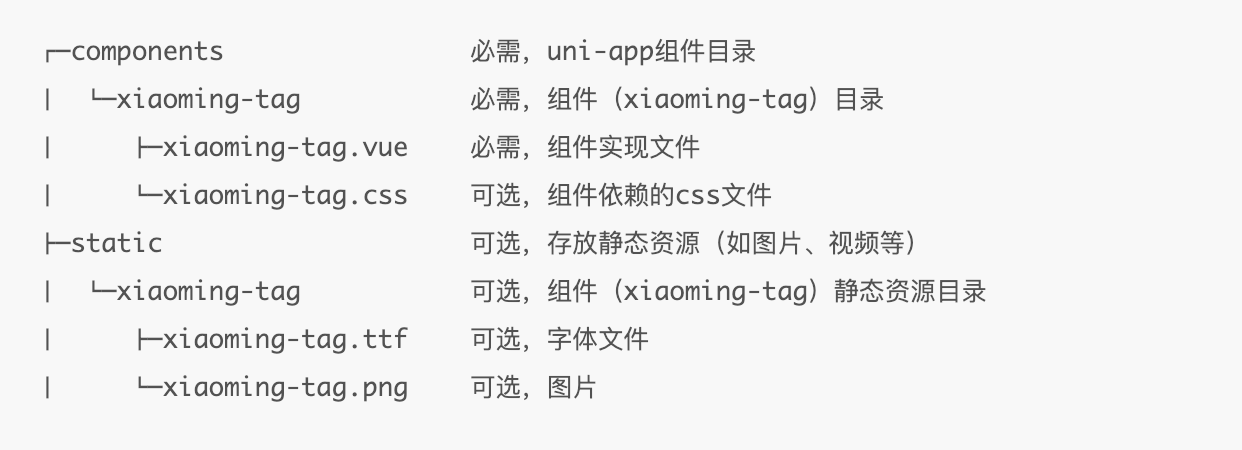
## 前端组件
前端组件指uni-app前端使用vue/nvue/wxml等技术开发的、用于页面内嵌的组件。它又进一步细分为vue组件、nvue组件、小程序自定义组件。这个分类不包含uts原生组件。
我们以小明开发的tag组件(插件ID为:xiaoming-tag)为例,上传插件市场时,目录结构要求如下:

...
...
@@ -33,7 +48,7 @@ DCloud有活跃的插件市场,[https://ext.dcloud.net.cn/](https://ext.dcloud
Tips:
-
通用组件、nvue组件、目录结构要求相同
-
小程序组件的一级目录,名字需从 components 变更为 wxcomponents ,其它结构要求相同
-
不能包含根目录的 manifest.json、pages.json、App.vue、main.js 等文件
-
组件
不能包含根目录的 manifest.json、pages.json、App.vue、main.js 等文件
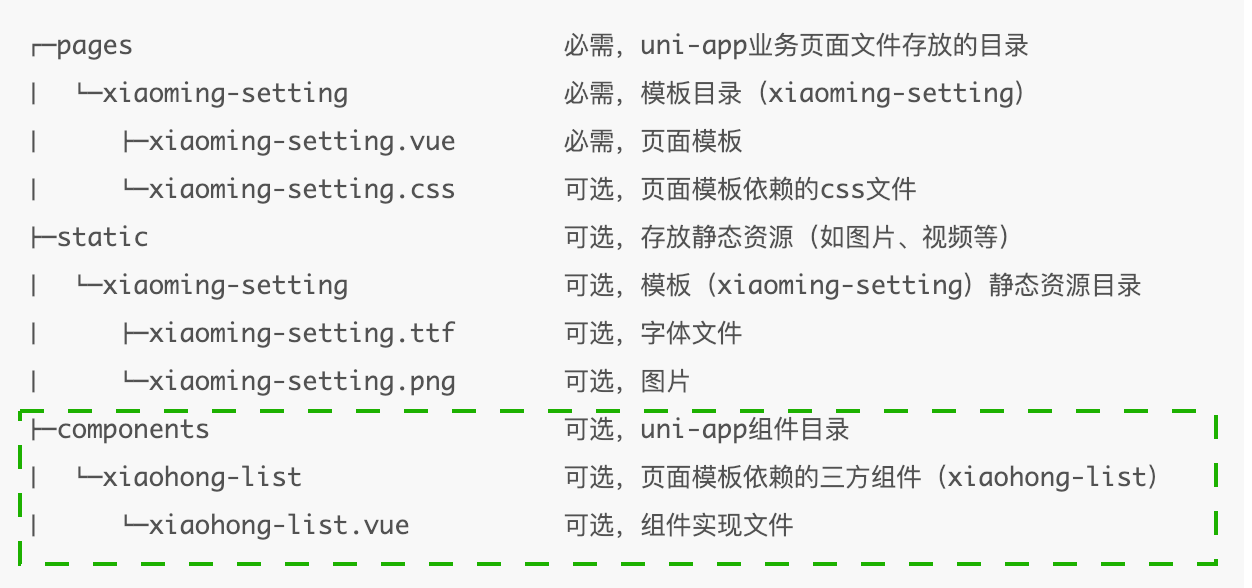
## uni-app前端模板
...
...
@@ -46,7 +61,9 @@ Tips:
若页面模板依赖其它组件,则需将依赖组件一起打包;假设"xiaoming-setting"依赖小红开发的list组件(xiaohong-list),则发布"xiaoming-setting"页面模板时,目录结构要求如下:

HBuilderX 3.5.0+ 支持插件导入工程时,支持合并页面路由到项目的 pages.json。
[
详见
](
uni_modules.md?id=pages-init
)
当然依赖管理,可以使用
`uni_modules`
,在你的
`uni_modules`
目录下的package.json中配置依赖另一个
`uni_modules`
,此时就不用再包含其他插件的源码,但这种做法无法锁定版本,会在使用者下载你的插件时自动安装最新的依赖。
如果你的页面,需要在下载时被注册到使用者的项目的pages.json中,从HBuilderX 3.5.0+ 插件导入工程时,支持合并页面路由到项目的 pages.json。
[
详见
](
uni_modules.md?id=pages-init
)
Tips:
-
vue 页面模板和 nvue 页面模板目录结构要求相同。
...
...
@@ -58,7 +75,7 @@ Tips:
Tips:
-
项目模板打包时不需要包含
`unpackage`
目录;
-
项目模板打包时需要包含 manifest.json 文件。manifest.json 里不允许有 appid,包括 DCloud appid 或微信等三方 appid;
-
如果模板中包含 uniCloud 相关的云函数目录,如
cloudfunctions-aliyun、cloudfunctions-tcb,请选择“uniCloud”->“前后一体项目模板”。如果不使用云函数功能,则应该从插件包中删除 cloudfunctions
相关目录。
-
如果模板中包含 uniCloud 相关的云函数目录,如
uniCloud-aliyun、uniCloud-tcb,请选择“uniCloud”->“前后一体项目模板”。如果不使用云函数功能,则应该从插件包中删除 uniCloud
相关目录。
## JS SDK
...
...
@@ -67,6 +84,8 @@ Tips:
Tips:
-
不能包含根目录的 manifest.json、pages.json、App.vue、main.js 等文件
如果是非
`uni_modules`
的js sdk,使用者下载后会被下载到使用者项目根目录下的
`js_sdk`
目录
## UTS插件@uts
uts插件开发详见
[
插件开发文档
](
https://uniapp.dcloud.net.cn/plugin/uts-plugin.html
)
,这里主要说明uts付费插件发布的注意事项。
...
...
@@ -79,25 +98,38 @@ uts付费插件分为`普通授权版`及`源码授权版`,两种付费方式
如果插件用户购买了
`普通授权版`
,也看不到这些加密文件的源码,提交云打包时,会在云端验证并解密文件进行打包。
如果插件作者上传插件时,
同时提供了源码授权版,且插件使用者购买了源码授权版,才能拿到插件的所有
源码。
如果插件作者上传插件时,
设置了提供源码授权版,且插件使用者购买了源码授权版,才能下载到插件的
源码。
若插件作者提供了源码授权版,需及时注意合同待签通知。当意向买方在电子合同签名后,DCloud会短信通知插件作者,提醒插件作者也对该电子合同进行签名
。
不管是
`普通授权版`
还是
`源码授权版`
,都是绑定唯一的appid和包名。如购买者更换了这2个信息中的一个,需要重新购买授权
。
Tips:
-
uts加密插件只支持传统打包,打包最低需要HBuilderX 3.7.2或以上版本
-
uts加密插件只支持云端传统打包,不支持离线打包、也不支持安心打包。打包最低需要HBuilderX 3.7.2+
-
一般提交的uts插件仅包含uts源码,不建议包含三方sdk,如jar,这些应该配成仓储。
### uts插件和App原生语言插件的区别@utsdiff
uts插件和App原生插件在功能上是重叠的,都是原生扩展uni-app的能力。
从uts插件发布后,DCloud建议插件作者开发uts插件,替代老的原生插件。
它们之间有如下具体差别:
-
uts开发和使用更加简单、清晰、小巧
-
uts插件更新免审核,无需等待DCloud管理员审核上架
-
uts插件天然支持多版本,插件作者更新后,使用者可以不更新,可以仍然使用之前下载到本地的老版插件
-
uts插件支持源码版计费,可以卖更高的价格,相关版权由DCloud进行保护,防止盗版和侵权。并且很多使用者确实有源码需求,担心三方SDK有不可控的代码。
## 原生SDK
原生SDK,即uni原生插件,需使用Andorid/iOS原生环境开发实现,请参考以下教程:
## App原生语言插件
App原生语言插件,需使用Andorid/iOS原生环境开发实现,请参考以下教程:
-
[
uni原生插件开发指南
](
https://nativesupport.dcloud.net.cn/NativePlugin/README
)
-
[
Android平台uni原生插件开发
](
http://nativesupport.dcloud.net.cn/NativePlugin/course/android
)
-
[
iOS平台uni原生插件开发
](
https://nativesupport.dcloud.net.cn/NativePlugin/course/ios
)
压缩包格式要求:打开zip后根目录需为插件id目录,二级目录是ios、android子目录及package.json,详情参考
[
uni原生插件包格式
](
https://nativesupport.dcloud.net.cn/NativePlugin/course/package
)
从uts插件发布后,DCloud建议插件作者开发uts插件,替代老的原生插件。原因
[
见上
](
#utsdiff
)
## HBuilderX插件
HBuilderX插件是安装在HBuilderX工具里的。是编辑器的插件,不是手机App的插件。详细开发教程见:
[
http://hx.dcloud.net.cn/
](
http://hx.dcloud.net.cn/
)
## uniCloud
...
...
@@ -146,7 +178,7 @@ encrypt数组中可灵活配置uniCloud/cloudfunctions下云函数及公共模
}
```
**目前只支持付费插件的js文件加密,vue及nvue文件无法加密,业务核心逻辑建议写到js中。**
**如果发布云端一体项目且包含
uni_modules时,则不会加密uni_modules目录下的文件,uni_modules
下应该做为独立插件发布,分别进行加密配置。**
**如果发布云端一体项目且包含
`uni_modules`时,则不会加密`uni_modules`目录下的文件,`uni_modules`
下应该做为独立插件发布,分别进行加密配置。**
> 如果你的插件配置包含涉密信息,希望保护这些配置不被上传参考:[uni_modules插件上传辅助脚本示例](https://ext.dcloud.net.cn/plugin?id=5256)
...
...
@@ -178,6 +210,6 @@ encrypt数组中可灵活配置uniCloud/cloudfunctions下云函数及公共模
## 注意
-
uni-app原生SDK及web项目两个分类下插件发布后需要审核才会生效。
-
插件不能自行下架,如需下架请发邮件到service@dcloud.io。
-
插件不能自行下架,如需下架请发邮件到service@dcloud.io。
您也可以把插件标题改为“已废弃”,DCloud管理员会及时审核处理。
**注意压缩包为标准zip格式,不要把rar等其他格式改名为zip**
\ No newline at end of file
**如果是非uni_modules插件,那么自己压缩的压缩包注意为标准zip格式,不要使用非主流的压缩软件、不要把rar等其他格式文件的后缀名改名为zip**
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录