Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
8958bb62
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3172
Star
105
Fork
804
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
67
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
67
合并请求
67
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
8958bb62
编写于
2月 15, 2022
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
feat: remove smooth scroll、use algolia search
上级
3de7475c
变更
4
隐藏空白更改
内联
并排
Showing
4 changed file
with
16 addition
and
23 deletion
+16
-23
docs/.vuepress/config.js
docs/.vuepress/config.js
+5
-5
docs/.vuepress/theme/enhanceApp.js
docs/.vuepress/theme/enhanceApp.js
+1
-1
docs/component/component-selection.md
docs/component/component-selection.md
+2
-2
docs/tutorial/CORS.md
docs/tutorial/CORS.md
+8
-15
未找到文件。
docs/.vuepress/config.js
浏览文件 @
8958bb62
...
...
@@ -31,11 +31,11 @@ const config = {
editLinks
:
true
,
editLinkText
:
'
帮助我们改善此页面!
'
,
// smoothScroll: true,
/*
algolia: {
apiKey: '
ca67b01d14df58783e2f7dc45c79736e
',
indexName: '
en-uniapp-dcloud
',
appId: '
TZ0EGQ9J1Y
'
}
*/
algolia
:
{
apiKey
:
'
2fdcc4e76c8e260671ad70065e60b2e7
'
,
indexName
:
'
zh-uniapp
'
,
appId
:
'
PQIR5NL8CZ
'
}
},
markdown
:
{
slugify
(
str
)
{
...
...
docs/.vuepress/theme/enhanceApp.js
浏览文件 @
8958bb62
...
...
@@ -61,7 +61,7 @@ export default ({
siteData
})
=>
{
let
mounted
=
false
const
ScrollBehavior
=
'
smooth
'
const
ScrollBehavior
=
'
instant
'
router
.
beforeHooks
.
unshift
((
to
,
from
,
next
)
=>
{
next
(
handlePath
(
router
,
to
))
...
...
docs/component/component-selection.md
浏览文件 @
8958bb62
...
...
@@ -21,7 +21,7 @@ uni-app的[插件市场](https://ext.dcloud.net.cn/),有很多扩展组件,
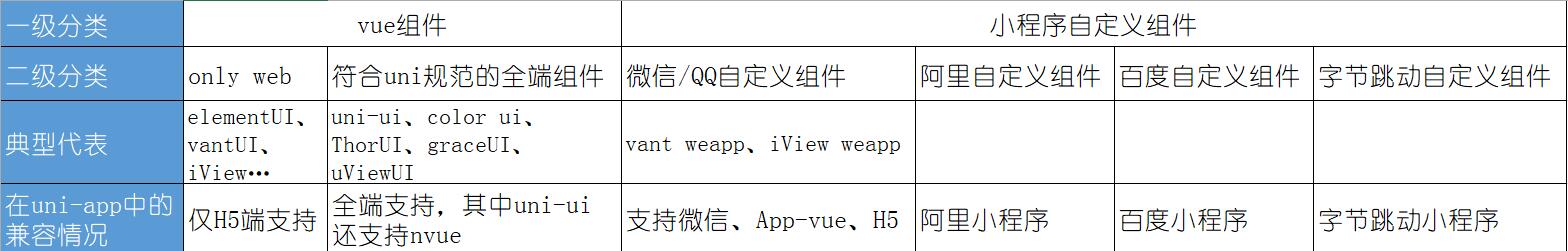
这些组件uni-app都支持,但受组件本身技术特点限制,在不同端有不一样的支持度。
下面这张表格,可以清楚的表达不同类型的组件的兼容性。
[attach]52971[/attach]

从表格中可以很明显看出,更推荐使用的是全端兼容的uni规范组件。
...
...
@@ -62,7 +62,7 @@ uni ui有如下优势:
11.
支持
[
uni_module规范
](
https://uniapp.dcloud.net.cn/uni_modules
)
,方便插件的更新
推荐在HBuilderX新建项目时,直接选择uni ui项目模板,然后在代码里直接敲u,所有组件都拉出来,不用引用、不用注册,直接就用。
[attach]53180[/attach]


#### 插件市场更多组件
...
...
docs/tutorial/CORS.md
浏览文件 @
8958bb62
...
...
@@ -55,7 +55,7 @@ config.security = {
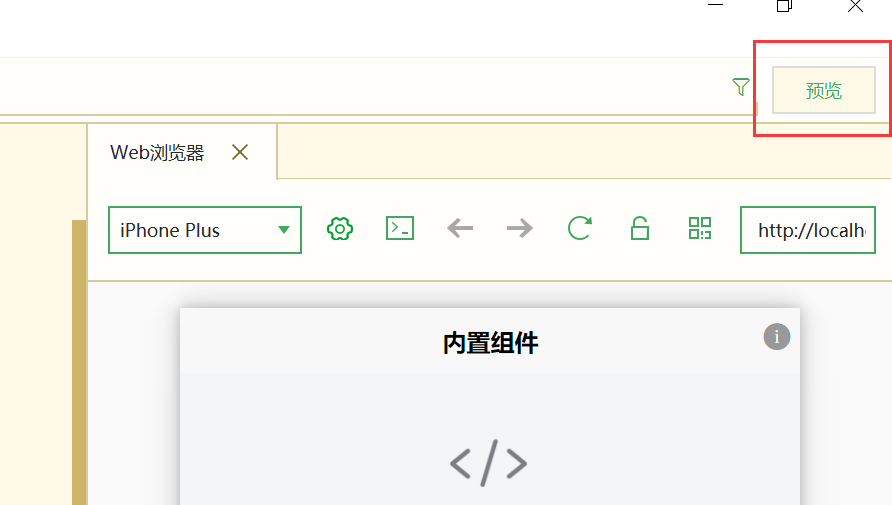
这个内置浏览器经过官方处理,不存在跨域问题,简单易用,推荐使用。(需HBuilderX 2.6以上)
在打开页面后,点HBuilderX右上角的预览,即可打开内部浏览器。或者在运行菜单里选择运行到内置浏览器也可以。
[attach]38169[/attach]

### 方案2 配置webpack-dev-server代理
下面是一篇比uni官网文档更详细的配置指南,这里就直接贴地址了:
[
https://juejin.im/post/5e43b2645188254902765766
](
https://juejin.im/post/5e43b2645188254902765766
)
...
...
@@ -78,21 +78,16 @@ config.security = {
#### 安装方式:
-
在线安装
使用谷歌浏览器直接打开插件地址
[
https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi
](
https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi
)
安装即可
>
使用谷歌浏览器直接打开插件地址[https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi](https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi)安装即可
-
离线安装
国内用户如果无法在线安装,可在本页面底部下载附件,离线安装
1.
下载得到:Allow-Control-Allow-Origin.crx
2.
点击浏览器右上角的菜单按钮打开谷歌浏览器的扩展管理页面
>国内用户如果无法在线安装,可在本页面底部下载附件,离线安装
1.
下载得到:Allow-Control-Allow-Origin.crx
2.
点击浏览器右上角的菜单按钮打开谷歌浏览器的扩展管理页面
3.
将下载的扩展插件拖入扩展管理页面
[attach]27247[/attach]
!
[](
https://img-cdn-tc.dcloud.net.cn/uploads/article/20181120/29a90981041d78630895a124b123254d.png
)
[attach]27248[/attach]
3.
将下载的扩展插件拖入扩展管理页面
[attach]27257[/attach]
[attach]27258[/attach]
!
[](
https://img-cdn-tc.dcloud.net.cn/uploads/article/20181120/c706b1b4247f8e14862c86040348d832.png
)
#### 使用方式
...
...
@@ -100,8 +95,6 @@ config.security = {
2.
在扩展栏目找到安装的插件,点击打开插件配置
3.
输入想要进行跨域调试的接口的地址,点击添加即可
[attach]27250[/attach]
#### 注意事项
*
此插件适合本地调试使用,线上部署如果和接口不同域还需要服务端配合。
*
如果实际响应的内容与浏览器预期的内容有差异还可能被
[
CORB
](
https://www.chromestatus.com/feature/5629709824032768
)
策略所阻止。
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录