Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
86d9cb13
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3178
Star
105
Fork
805
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
68
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
68
合并请求
68
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
86d9cb13
编写于
1月 14, 2023
作者:
DCloud-WZF
💬
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
perf(vue-devtools): optimize
上级
47b1aa97
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
5 addition
and
5 deletion
+5
-5
docs/tutorial/debug/uni-vue-devtools.md
docs/tutorial/debug/uni-vue-devtools.md
+5
-5
未找到文件。
docs/tutorial/debug/uni-vue-devtools.md
浏览文件 @
86d9cb13
...
...
@@ -24,7 +24,7 @@
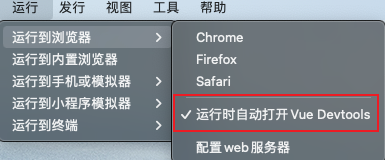
HBuilderX 运行菜单下针对每个运行平台有一个
`运行时自动打开 Vue Devtools`
按钮,
\

\
勾选后,运行到对应平台时会自动开启 Vue Devtools。服务启动后,会自动打开一个弹窗,并显示待连接状态
\
勾选后,运行到对应平台时会自动开启 Vue Devtools。服务启动后,会自动打开一个弹窗,并显示待连接状态
,
\
!
[](
https://f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/424b3030-b67d-4e74-a7c2-abf0cd7b1d2a.png
)
...
...
@@ -32,7 +32,7 @@ https://f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-19

如果您不需要默认开启 Vue Devtools,但
是
开发过程中临时需要 Devtools 调试,可点击控制台右上角 Vue 图标按钮,
如果您不需要默认开启 Vue Devtools,但
在
开发过程中临时需要 Devtools 调试,可点击控制台右上角 Vue 图标按钮,

...
...
@@ -41,7 +41,7 @@ https://f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-19
**Tips:**
*
如果
调试
弹窗已打开且未置于前台,可通过点击控制台 vue 图标将 Devtools 弹窗激活到前台。
*
如果
Devtools
弹窗已打开且未置于前台,可通过点击控制台 vue 图标将 Devtools 弹窗激活到前台。
#### CLI
...
...
@@ -57,8 +57,8 @@ https://f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-19
npm run dev:%PLATFORM%
--devtools
```
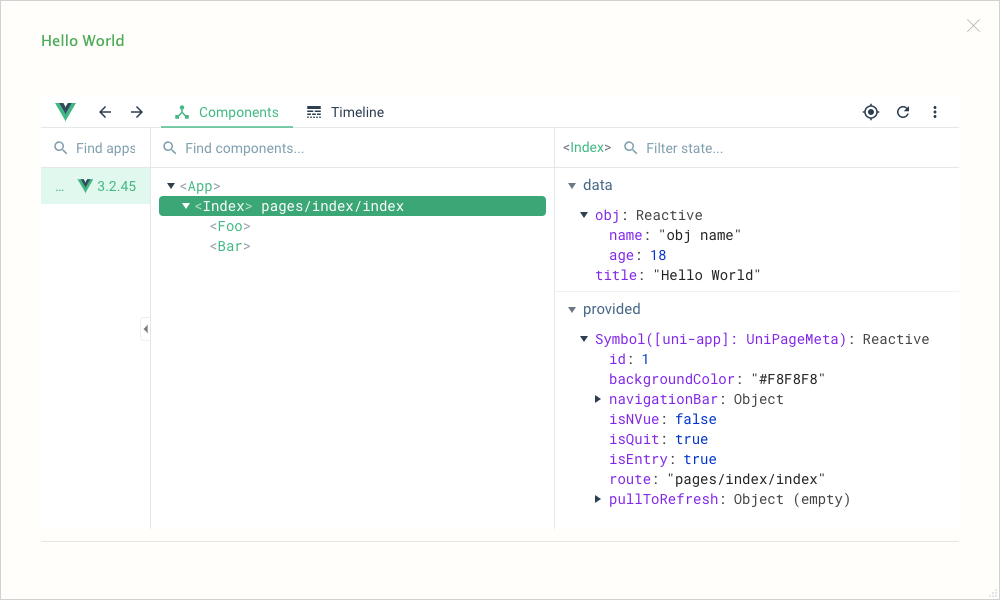
服务启动后,会自动在默认浏览器打开一个页面,并显示待连接状态
\
服务启动后,会自动在默认浏览器打开一个页面,并显示待连接状态
,
\
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/uni-vue-devtools-waiting-connect.png
)
对应平台项目运行后会与该页面建立连接
\
对应平台项目运行后会与该页面建立连接
。
\
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/uni-vue-devtools-connected.png
)
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录