Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
69f5c657
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3200
Star
106
Fork
813
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
94
列表
看板
标记
里程碑
合并请求
70
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
94
Issue
94
列表
看板
标记
里程碑
合并请求
70
合并请求
70
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
69f5c657
编写于
6月 09, 2023
作者:
study夏羽
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update img
上级
0437f5ce
变更
5
展开全部
隐藏空白更改
内联
并排
Showing
5 changed file
with
48 addition
and
21 deletion
+48
-21
docs/.vuepress/config.js
docs/.vuepress/config.js
+3
-1
docs/.vuepress/public/js/miku.js
docs/.vuepress/public/js/miku.js
+10
-0
docs/.vuepress/public/miku-delivery-1.1.0.js
docs/.vuepress/public/miku-delivery-1.1.0.js
+5
-0
docs/.vuepress/public/miku-delivery-sw-1.1.0.js
docs/.vuepress/public/miku-delivery-sw-1.1.0.js
+5
-0
docs/README.md
docs/README.md
+25
-20
未找到文件。
docs/.vuepress/config.js
浏览文件 @
69f5c657
...
@@ -23,7 +23,9 @@ const config = {
...
@@ -23,7 +23,9 @@ const config = {
name
:
'
keywords
'
,
content
:
'
serverless,云开发,数字天堂,前端开发,web开发,小程序开发,跨平台,跨平台开发,跨端开发,混合开发,app开发,多端开发,开发工具,HTML5,vue,react,native,rn,flutter,weex,cordova,微信小程序,阿里小程序,支付宝小程序,百度小程序,头条小程序,抖音小程序,QQ小程序,快应用,流应用,云函数
'
name
:
'
keywords
'
,
content
:
'
serverless,云开发,数字天堂,前端开发,web开发,小程序开发,跨平台,跨平台开发,跨端开发,混合开发,app开发,多端开发,开发工具,HTML5,vue,react,native,rn,flutter,weex,cordova,微信小程序,阿里小程序,支付宝小程序,百度小程序,头条小程序,抖音小程序,QQ小程序,快应用,流应用,云函数
'
}],
}],
[
'
script
'
,
{
src
:
`/js/redirect.js?
${
Date
.
now
()}
&v=
${
Date
.
now
()}
&version=
${
Date
.
now
()}
`
}],
[
'
script
'
,
{
src
:
`/js/redirect.js?
${
Date
.
now
()}
&v=
${
Date
.
now
()}
&version=
${
Date
.
now
()}
`
}],
[
'
script
'
,
{
src
:
'
https://hm.baidu.com/hm.js?fe3b7a223fc08c795f0f4b6350703e6f
'
}]
[
'
script
'
,
{
src
:
'
https://hm.baidu.com/hm.js?fe3b7a223fc08c795f0f4b6350703e6f
'
}],
[
'
script
'
,
{
src
:
'
miku-delivery-1.1.0.js
'
}],
[
'
script
'
,
{
src
:
`/js/miku.js?
${
Date
.
now
()}
&v=
${
Date
.
now
()}
&version=
${
Date
.
now
()}
`
}]
],
],
locales
:
{
locales
:
{
'
/
'
:
{
'
/
'
:
{
...
...
docs/.vuepress/public/js/miku.js
0 → 100644
浏览文件 @
69f5c657
mikuDelivery
.
initProxy
(
'
miku-delivery-sw-1.1.0.js
'
,
{
/** appID 和 appSalt 由七牛配置提供*/
app
:
{
appID
:
'
r5v5l8yhuips0xwv
'
,
appSalt
:
'
ejhqsncr0hrwcadkfrsh07n3p6wxt9q3
'
},
/** 需要被代理的域名列表,域名需要提前在七牛创建完成,由七牛配置 ecdn 功能 */
domains
:
[
'
qiniu-web-assets.dcloud.net.cn
'
],
// debug: true
})
\ No newline at end of file
docs/.vuepress/public/miku-delivery-1.1.0.js
0 → 100644
浏览文件 @
69f5c657
此差异已折叠。
点击以展开。
docs/.vuepress/public/miku-delivery-sw-1.1.0.js
0 → 100644
浏览文件 @
69f5c657
此差异已折叠。
点击以展开。
docs/README.md
浏览文件 @
69f5c657
...
@@ -17,13 +17,13 @@ pageClass: custom-page-class
...
@@ -17,13 +17,13 @@ pageClass: custom-page-class
<div class="flex-img-group-view">
<div class="flex-img-group-view">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<div class="barcode-img-box">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/uni-android.png" width="160" />
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-android.png" width="160" />
</div>
</div>
<b>Android版</b>
<b>Android版</b>
</a>
</a>
<a href="https://itunes.apple.com/cn/app/hello-uni-app/id1417078253?mt=8" target="_blank" class="clear-style barcode-view">
<a href="https://itunes.apple.com/cn/app/hello-uni-app/id1417078253?mt=8" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<div class="barcode-img-box">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/uni-ios.png" width="160" />
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/uni-ios.png" width="160" />
</div>
</div>
<b>iOS版</b>
<b>iOS版</b>
</a>
</a>
...
@@ -40,11 +40,11 @@ pageClass: custom-page-class
...
@@ -40,11 +40,11 @@ pageClass: custom-page-class
</div>
</div>
<div class="flex-img-group-view" style="margin-top: 20px;">
<div class="flex-img-group-view" style="margin-top: 20px;">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://web-assets.dcloud.net.cn/unidoc/zh/alipay1.png" width="160" /></div>
<div class="barcode-img-box"><img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/alipay1.png" width="160" /></div>
<b>支付宝小程序版</b>
<b>支付宝小程序版</b>
</a>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://web-assets.dcloud.net.cn/unidoc/zh/baidu-uniapp.png" width="160" /></div>
<div class="barcode-img-box"><img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/baidu-uniapp.png" width="160" /></div>
<b>百度小程序版</b>
<b>百度小程序版</b>
</a>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
...
@@ -74,36 +74,36 @@ pageClass: custom-page-class
...
@@ -74,36 +74,36 @@ pageClass: custom-page-class
<b>360小程序</b>
<b>360小程序</b>
</a>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://web-assets.dcloud.net.cn/unidoc/zh/mp-kuaishou-new.png" width="160" /></div>
<div class="barcode-img-box"><img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/mp-kuaishou-new.png" width="160" /></div>
<b>快手小程序版</b>
<b>快手小程序版</b>
</a>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://web-assets.dcloud.net.cn/unidoc/zh/lark-qr-code.png" width="160" /></div>
<div class="barcode-img-box"><img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/lark-qr-code.png" width="160" /></div>
<b>飞书小程序版</b>
<b>飞书小程序版</b>
</a>
</a>
</div>
</div>
<div class="flex-img-group-view" style="margin-top: 20px;">
<div class="flex-img-group-view" style="margin-top: 20px;">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<div class="barcode-img-box">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/dingding-qr-code.png" width="160" />
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/dingding-qr-code.png" width="160" />
</div>
</div>
<b>钉钉小程序版</b>
<b>钉钉小程序版</b>
</a>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<div class="barcode-img-box">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/mp-jd-qrcode.png" width="160" />
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/mp-jd-qrcode.png" width="160" />
</div>
</div>
<b>京东小程序版</b>
<b>京东小程序版</b>
</a>
</a>
<a href="javascript:void(0)" οnclick="js_method()" class="clear-style barcode-view">
<a href="javascript:void(0)" οnclick="js_method()" class="clear-style barcode-view">
<div class="barcode-img-box">
<div class="barcode-img-box">
<img style="opacity: 0;" src="https://web-assets.dcloud.net.cn/unidoc/zh/mp-jd-qrcode.png" width="160" />
<img style="opacity: 0;" src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/mp-jd-qrcode.png" width="160" />
</div>
</div>
<b></b>
<b></b>
</a>
</a>
<a href="javascript:void(0)" οnclick="js_method()" class="clear-style barcode-view">
<a href="javascript:void(0)" οnclick="js_method()" class="clear-style barcode-view">
<div class="barcode-img-box">
<div class="barcode-img-box">
<img style="opacity: 0;" src="https://web-assets.dcloud.net.cn/unidoc/zh/mp-jd-qrcode.png" width="160" />
<img style="opacity: 0;" src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/mp-jd-qrcode.png" width="160" />
</div>
</div>
<b></b>
<b></b>
</a>
</a>
...
@@ -121,7 +121,12 @@ pageClass: custom-page-class
...
@@ -121,7 +121,12 @@ pageClass: custom-page-class
<!-- <video id="video" onplay="videoPlay()" preload="none" controls="controls" width="100%" poster="https://img-cdn-qiniu.dcloud.net.cn/uniapp/doc/poster.png" src="https://web-assets.dcloud.net.cn/unidoc/zh/DCloud.mp4"></video> -->
<!-- <video id="video" onplay="videoPlay()" preload="none" controls="controls" width="100%" poster="https://img-cdn-qiniu.dcloud.net.cn/uniapp/doc/poster.png" src="https://web-assets.dcloud.net.cn/unidoc/zh/DCloud.mp4"></video> -->
<video id="video" onplay="videoPlay()" preload="none" controls="controls" width="100%" poster="https://web-assets.dcloud.net.cn/unidoc/zh/dcloudPoster.jpg" src="https://web-assets.dcloud.net.cn/unidoc/zh/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20200317%20(3).mp4"></video>
<!-- <video id="video" preload="none" controls="controls" width="100%" poster="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/dcloudPoster.jpg" src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20200317%20(3).mp4"></video> -->
<video id="video" preload="none" controls="controls" width="100%" poster="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/dcloudPoster.jpg" src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-app-video-courses.mp4"></video>
## 为什么要选择uni-app?
## 为什么要选择uni-app?
...
@@ -130,7 +135,7 @@ pageClass: custom-page-class
...
@@ -130,7 +135,7 @@ pageClass: custom-page-class
<div class="uniapp-home-content">
<div class="uniapp-home-content">
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<div class="uniapp-home-content-item-image">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/12x.png">
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/12x.png">
</div>
</div>
<div class="uniapp-home-content-item-header">
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">开发者/案例数量更多</h5>
<h5 class="uniapp-home-content-item-title">开发者/案例数量更多</h5>
...
@@ -140,7 +145,7 @@ pageClass: custom-page-class
...
@@ -140,7 +145,7 @@ pageClass: custom-page-class
</div>
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<div class="uniapp-home-content-item-image">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/22x.png">
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/22x.png">
</div>
</div>
<div class="uniapp-home-content-item-header">
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">平台能力不受限</h5>
<h5 class="uniapp-home-content-item-title">平台能力不受限</h5>
...
@@ -150,7 +155,7 @@ pageClass: custom-page-class
...
@@ -150,7 +155,7 @@ pageClass: custom-page-class
</div>
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<div class="uniapp-home-content-item-image">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/32x.png">
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/32x.png">
</div>
</div>
<div class="uniapp-home-content-item-header">
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">性能体验优秀</h5>
<h5 class="uniapp-home-content-item-title">性能体验优秀</h5>
...
@@ -161,7 +166,7 @@ pageClass: custom-page-class
...
@@ -161,7 +166,7 @@ pageClass: custom-page-class
</div>
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<div class="uniapp-home-content-item-image">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/42x.png">
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/42x.png">
</div>
</div>
<div class="uniapp-home-content-item-header">
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">周边生态丰富</h5>
<h5 class="uniapp-home-content-item-title">周边生态丰富</h5>
...
@@ -172,7 +177,7 @@ pageClass: custom-page-class
...
@@ -172,7 +177,7 @@ pageClass: custom-page-class
</div>
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<div class="uniapp-home-content-item-image">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/52x.png">
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/52x.png">
</div>
</div>
<div class="uniapp-home-content-item-header">
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">学习成本低</h5>
<h5 class="uniapp-home-content-item-title">学习成本低</h5>
...
@@ -181,7 +186,7 @@ pageClass: custom-page-class
...
@@ -181,7 +186,7 @@ pageClass: custom-page-class
</div>
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<div class="uniapp-home-content-item-image">
<img src="https://web-assets.dcloud.net.cn/unidoc/zh/62x.png">
<img src="https://
qiniu-
web-assets.dcloud.net.cn/unidoc/zh/62x.png">
</div>
</div>
<div class="uniapp-home-content-item-header">
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">开发成本低</h5>
<h5 class="uniapp-home-content-item-title">开发成本低</h5>
...
@@ -210,14 +215,14 @@ pageClass: custom-page-class
...
@@ -210,14 +215,14 @@ pageClass: custom-page-class
从下面
`uni-app`
功能框架图可看出,
`uni-app`
在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。
从下面
`uni-app`
功能框架图可看出,
`uni-app`
在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。


## 一套代码,运行到多个平台
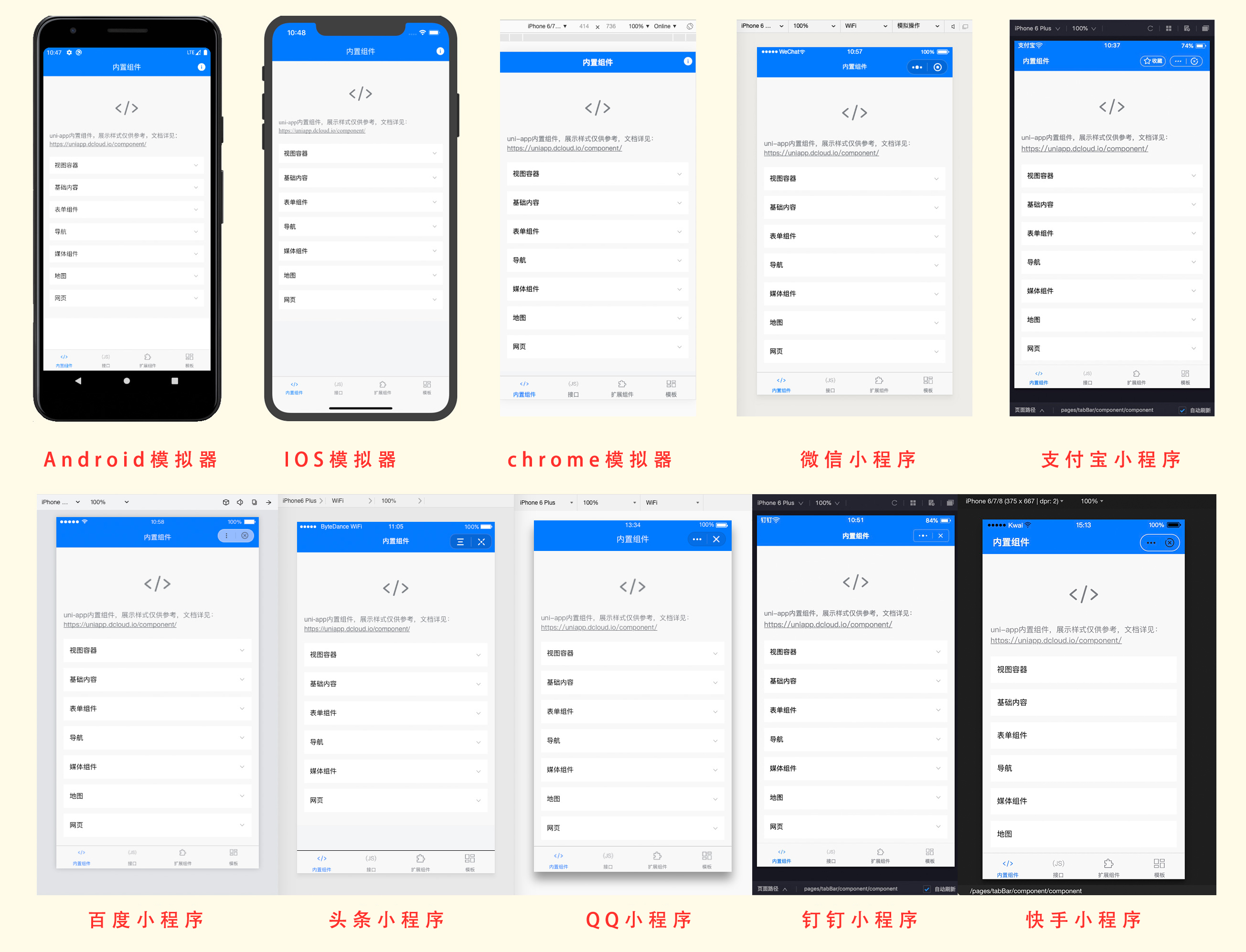
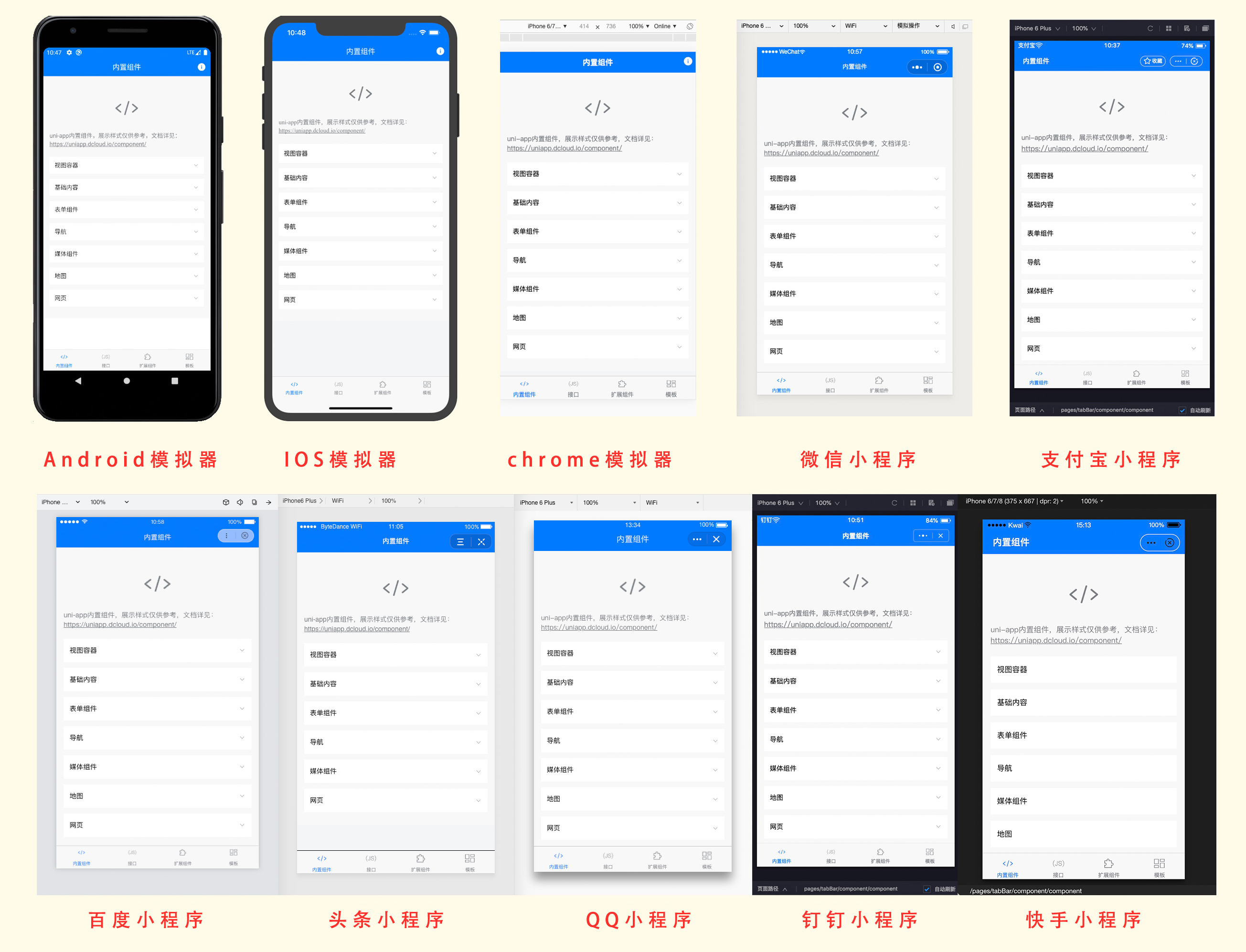
## 一套代码,运行到多个平台
`uni-app`
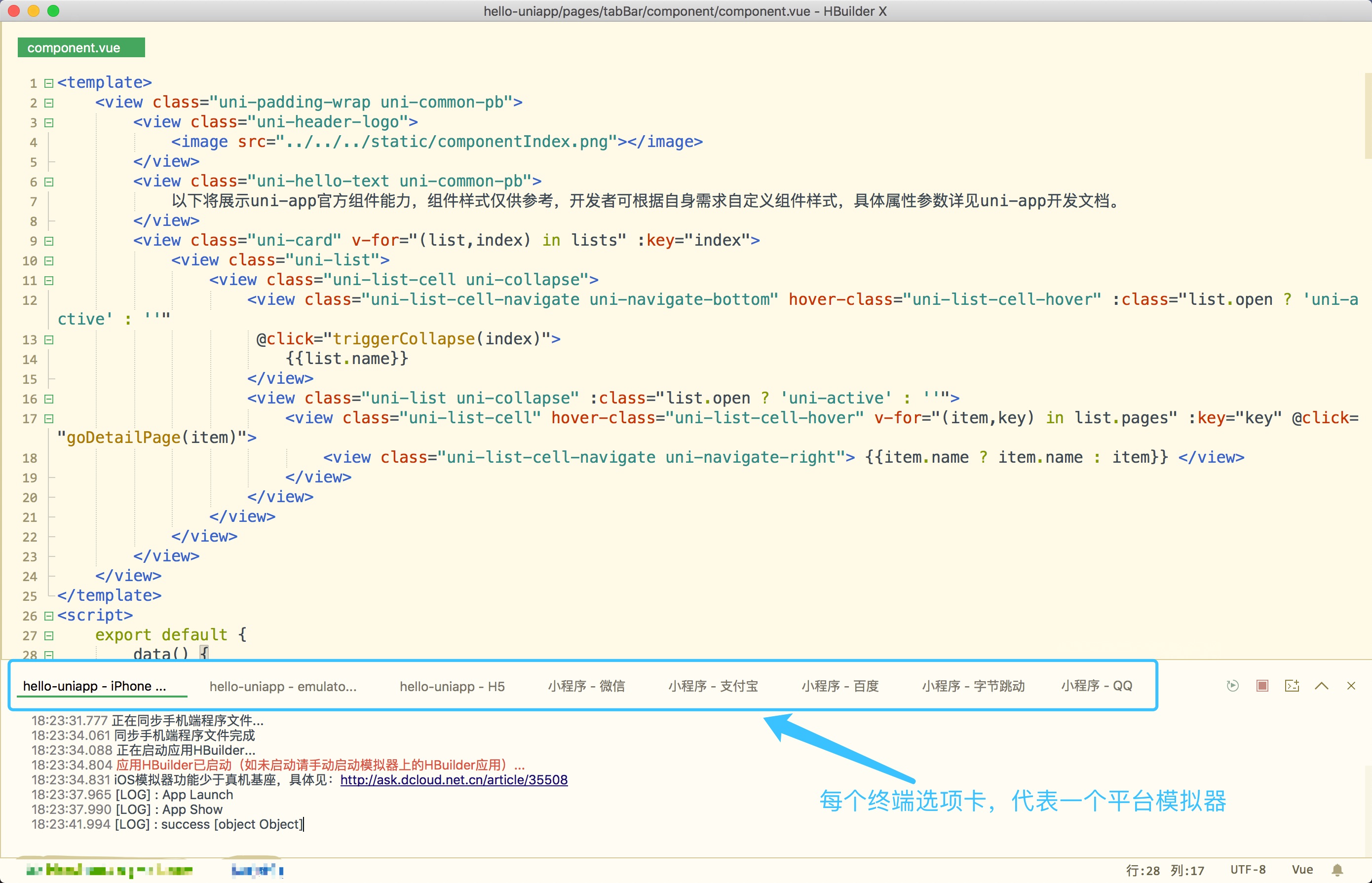
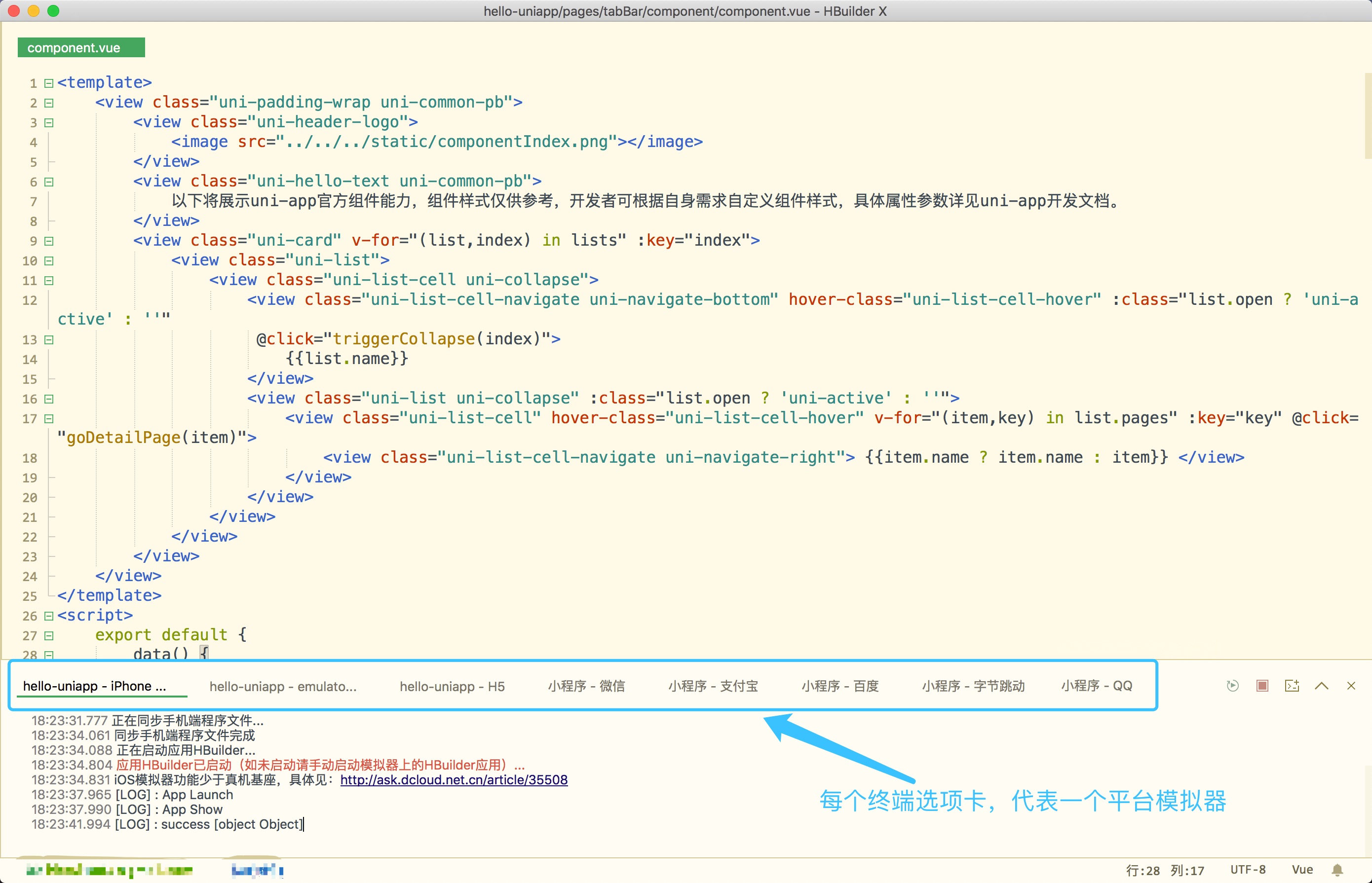
实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到iOS模拟器、Android模拟器、web、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具、QQ开发者工具(底部每个终端选项卡,代表1个终端模拟器):
`uni-app`
实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到iOS模拟器、Android模拟器、web、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具、QQ开发者工具(底部每个终端选项卡,代表1个终端模拟器):


实际运行效果如下(点击图片可放大):
实际运行效果如下(点击图片可放大):


编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录