Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
6821006a
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3344
Star
107
Fork
853
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
103
列表
看板
标记
里程碑
合并请求
85
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
103
Issue
103
列表
看板
标记
里程碑
合并请求
85
合并请求
85
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
6821006a
编写于
12月 26, 2023
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
fix: 错误链接
上级
8c150eb3
变更
62
显示空白变更内容
内联
并排
Showing
62 changed file
with
1208 addition
and
1226 deletion
+1208
-1226
docs/api/README.md
docs/api/README.md
+1
-1
docs/api/_sidebar.md
docs/api/_sidebar.md
+148
-148
docs/api/lifecycle.md
docs/api/lifecycle.md
+2
-2
docs/api/location/map.md
docs/api/location/map.md
+1
-1
docs/api/media/file.md
docs/api/media/file.md
+1
-1
docs/api/media/video.md
docs/api/media/video.md
+1
-1
docs/api/plugins/login.md
docs/api/plugins/login.md
+1
-1
docs/api/router.md
docs/api/router.md
+3
-3
docs/api/ui/animation.md
docs/api/ui/animation.md
+1
-1
docs/api/ui/prompt.md
docs/api/ui/prompt.md
+4
-4
docs/api/ui/scroll.md
docs/api/ui/scroll.md
+4
-4
docs/api/window/subNVues.md
docs/api/window/subNVues.md
+4
-4
docs/collocation/_sidebar.md
docs/collocation/_sidebar.md
+9
-9
docs/collocation/manifest.md
docs/collocation/manifest.md
+2
-2
docs/collocation/pages.md
docs/collocation/pages.md
+2
-2
docs/component/README.md
docs/component/README.md
+1
-1
docs/component/_sidebar.md
docs/component/_sidebar.md
+125
-125
docs/component/map.md
docs/component/map.md
+1
-1
docs/component/scroll-view.md
docs/component/scroll-view.md
+5
-5
docs/component/text.md
docs/component/text.md
+1
-1
docs/plugin/README.md
docs/plugin/README.md
+2
-2
docs/plugin/_sidebar.md
docs/plugin/_sidebar.md
+8
-8
docs/plugin/native-plugin.md
docs/plugin/native-plugin.md
+6
-6
docs/quickstart.md
docs/quickstart.md
+9
-9
docs/release-archive.md
docs/release-archive.md
+1
-1
docs/tutorial/README.md
docs/tutorial/README.md
+1
-1
docs/tutorial/_sidebar.md
docs/tutorial/_sidebar.md
+122
-122
docs/tutorial/android-store.md
docs/tutorial/android-store.md
+6
-6
docs/tutorial/app-android-abifilters.md
docs/tutorial/app-android-abifilters.md
+25
-25
docs/tutorial/app-disagreemode.md
docs/tutorial/app-disagreemode.md
+11
-21
docs/tutorial/app-geolocation.md
docs/tutorial/app-geolocation.md
+13
-13
docs/tutorial/app-icons.md
docs/tutorial/app-icons.md
+18
-20
docs/tutorial/app-maps.md
docs/tutorial/app-maps.md
+31
-31
docs/tutorial/app-oauth-apple.md
docs/tutorial/app-oauth-apple.md
+21
-21
docs/tutorial/app-oauth-facebook.md
docs/tutorial/app-oauth-facebook.md
+24
-24
docs/tutorial/app-oauth-google.md
docs/tutorial/app-oauth-google.md
+22
-22
docs/tutorial/app-oauth-qq.md
docs/tutorial/app-oauth-qq.md
+22
-22
docs/tutorial/app-oauth-weibo.md
docs/tutorial/app-oauth-weibo.md
+28
-28
docs/tutorial/app-oauth-weixin.md
docs/tutorial/app-oauth-weixin.md
+32
-32
docs/tutorial/app-oauth.md
docs/tutorial/app-oauth.md
+3
-3
docs/tutorial/app-payment.md
docs/tutorial/app-payment.md
+7
-7
docs/tutorial/app-privacy-android.md
docs/tutorial/app-privacy-android.md
+86
-86
docs/tutorial/app-sec-android.md
docs/tutorial/app-sec-android.md
+38
-43
docs/tutorial/app-share-qq.md
docs/tutorial/app-share-qq.md
+21
-21
docs/tutorial/app-share-weibo.md
docs/tutorial/app-share-weibo.md
+26
-26
docs/tutorial/app-share-weixin.md
docs/tutorial/app-share-weixin.md
+20
-20
docs/tutorial/app-share.md
docs/tutorial/app-share.md
+4
-4
docs/tutorial/app-splashscreen.md
docs/tutorial/app-splashscreen.md
+4
-8
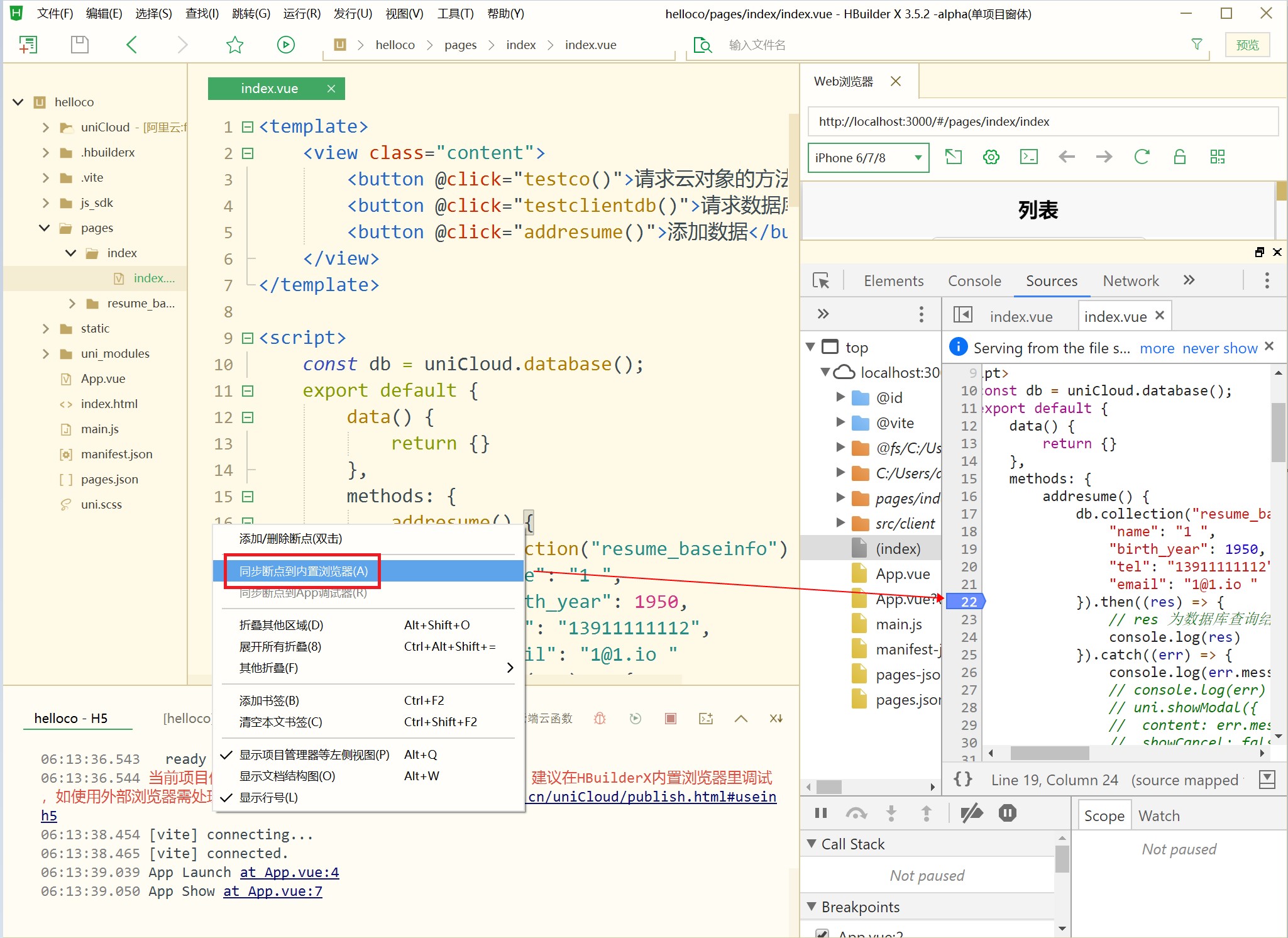
docs/tutorial/debug/debug-web-via-hx.md
docs/tutorial/debug/debug-web-via-hx.md
+1
-1
docs/tutorial/nvue-outline.md
docs/tutorial/nvue-outline.md
+3
-3
docs/tutorial/page.md
docs/tutorial/page.md
+7
-7
docs/tutorial/run/run-app.md
docs/tutorial/run/run-app.md
+38
-38
docs/tutorial/run/uts-development-android.md
docs/tutorial/run/uts-development-android.md
+3
-3
docs/tutorial/syntax-css.md
docs/tutorial/syntax-css.md
+2
-2
docs/tutorial/vue-basics.md
docs/tutorial/vue-basics.md
+90
-87
docs/tutorial/vue3-basics.md
docs/tutorial/vue3-basics.md
+108
-108
docs/unipush-v2.md
docs/unipush-v2.md
+4
-4
docs/worktile/_sidebar.md
docs/worktile/_sidebar.md
+9
-9
docs/worktile/auto/hbuilderx-extension/index.md
docs/worktile/auto/hbuilderx-extension/index.md
+4
-4
docs/worktile/auto/quick-start.md
docs/worktile/auto/quick-start.md
+3
-3
docs/worktile/auto/uniapp-cli-project.md
docs/worktile/auto/uniapp-cli-project.md
+7
-7
docs/worktile/running-env.md
docs/worktile/running-env.md
+1
-1
未找到文件。
docs/api/README.md
浏览文件 @
6821006a
...
...
@@ -669,7 +669,7 @@ uni.addInterceptor({
| API | 说明 |
| :-------------------------------------------------------------------------- | :---------------- |
|
[
uni.requireNativePlugin
](
/
api/extend/native-plugin?id=
requirenativeplugin
)
| 引入 App 原生插件 |
|
[
uni.requireNativePlugin
](
/
plugin/native-plugin.md#
requirenativeplugin
)
| 引入 App 原生插件 |
### 其他
...
...
docs/api/_sidebar.md
浏览文件 @
6821006a
*
[
概述
](
api/
README.md
)
*
[
概述
](
README.md
)
*
基础
*
[
日志打印
](
api/
log.md
)
*
[
定时器
](
api/
timer.md
)
*
[
uni.base64ToArrayBuffer
](
api/
base64ToArrayBuffer.md
)
*
[
uni.arrayBufferToBase64
](
a
pi/a
rrayBufferToBase64.md
)
*
[
日志打印
](
log.md
)
*
[
定时器
](
timer.md
)
*
[
uni.base64ToArrayBuffer
](
base64ToArrayBuffer.md
)
*
[
uni.arrayBufferToBase64
](
arrayBufferToBase64.md
)
*
启动
*
[
uni.getLaunchOptionsSync
](
api/
getLaunchOptionsSync.md
)
*
[
uni.getEnterOptionsSync
](
api/
getEnterOptionsSync.md
)
*
[
应用级事件
](
ap
i/ap
plication.md
)
*
[
拦截器
](
api/
interceptor.md
)
*
[
全局API
](
api/
global.md
)
*
[
uni.canIUse
](
api/
caniuse.md
)
*
[
uni.getLaunchOptionsSync
](
getLaunchOptionsSync.md
)
*
[
uni.getEnterOptionsSync
](
getEnterOptionsSync.md
)
*
[
应用级事件
](
application.md
)
*
[
拦截器
](
interceptor.md
)
*
[
全局API
](
global.md
)
*
[
uni.canIUse
](
caniuse.md
)
*
网络
*
[
发起请求
](
api/
request/request.md
)
*
[
上传、下载
](
api/
request/network-file.md
)
*
[
WebSocket
](
api/
request/websocket.md
)
*
[
SocketTask
](
api/
request/socket-task.md
)
*
[
mDNS
](
api/
request/mDNS.md
)
*
[
UDP 通信
](
api/
request/UDP.md
)
*
[
页面和路由
](
/api/router
)
*
[
uni.navigateTo
](
/api/router?id=
navigateto
)
*
[
uni.redirectTo
](
/api/router?id=
redirectto
)
*
[
uni.reLaunch
](
/api/router?id=
relaunch
)
*
[
uni.switchTab
](
/api/router?id=
switchtab
)
*
[
uni.navigateBack
](
/api/router?id=
navigateback
)
*
[
EventChannel
](
/api/router
#event-channel
)
*
[
uni.preloadPage
](
/api/
preload-page
)
*
[
窗口动画
](
/api/router?id=
animation
)
*
[
页面
](
api/
window/window.md
)
*
[
页面通讯
](
api/
window/communication.md
)
*
[
subNVue原生子窗体
](
api/
window/subNVues.md
)
*
[
数据缓存
](
/api/storage/storage
)
*
[
uni.setStorage
](
/api/storage/storage?id=
setstorage
)
*
[
uni.setStorageSync
](
/api/storage/storage?id=
setstoragesync
)
*
[
uni.getStorage
](
/api/storage/storage?id=
getstorage
)
*
[
uni.getStorageSync
](
/api/storage/storage?id=
getstoragesync
)
*
[
uni.getStorageInfo
](
/api/storage/storage?id=
getstorageinfo
)
*
[
uni.getStorageInfoSync
](
/api/storage/storage?id=
getstorageinfosync
)
*
[
uni.removeStorage
](
/api/storage/storage?id=
removestorage
)
*
[
uni.removeStorageSync
](
/api/storage/storage?id=
removestoragesync
)
*
[
uni.clearStorage
](
/api/storage/storage?id=
clearstorage
)
*
[
uni.clearStorageSync
](
/api/storage/storage?id=
clearstoragesync
)
*
[
发起请求
](
request/request.md
)
*
[
上传、下载
](
request/network-file.md
)
*
[
WebSocket
](
request/websocket.md
)
*
[
SocketTask
](
request/socket-task.md
)
*
[
mDNS
](
request/mDNS.md
)
*
[
UDP 通信
](
request/UDP.md
)
*
[
页面和路由
](
router.md
)
*
[
uni.navigateTo
](
router.md#
navigateto
)
*
[
uni.redirectTo
](
router.md#
redirectto
)
*
[
uni.reLaunch
](
router.md#
relaunch
)
*
[
uni.switchTab
](
router.md#
switchtab
)
*
[
uni.navigateBack
](
router.md#
navigateback
)
*
[
EventChannel
](
router.md
#event-channel
)
*
[
uni.preloadPage
](
preload-page
)
*
[
窗口动画
](
router.md#
animation
)
*
[
页面
](
window/window.md
)
*
[
页面通讯
](
window/communication.md
)
*
[
subNVue原生子窗体
](
window/subNVues.md
)
*
[
数据缓存
](
storage/storage.md
)
*
[
uni.setStorage
](
storage/storage.md#
setstorage
)
*
[
uni.setStorageSync
](
storage/storage.md#
setstoragesync
)
*
[
uni.getStorage
](
storage/storage.md#
getstorage
)
*
[
uni.getStorageSync
](
storage/storage.md#
getstoragesync
)
*
[
uni.getStorageInfo
](
storage/storage.md#
getstorageinfo
)
*
[
uni.getStorageInfoSync
](
storage/storage.md#
getstorageinfosync
)
*
[
uni.removeStorage
](
storage/storage.md#
removestorage
)
*
[
uni.removeStorageSync
](
storage/storage.md#
removestoragesync
)
*
[
uni.clearStorage
](
storage/storage.md#
clearstorage
)
*
[
uni.clearStorageSync
](
storage/storage.md#
clearstoragesync
)
*
位置
*
[
获取位置
](
api/
location/location.md
)
*
[
查看位置
](
api/
location/open-location.md
)
*
[
位置更新
](
api/
location/location-change.md
)
*
[
地图组件控制
](
api/
location/map.md
)
*
[
获取位置
](
location/location.md
)
*
[
查看位置
](
location/open-location.md
)
*
[
位置更新
](
location/location-change.md
)
*
[
地图组件控制
](
location/map.md
)
*
媒体
*
[
图片
](
api/
media/image.md
)
*
[
文件
](
api/
media/file.md
)
*
[
录音管理
](
api/
media/record-manager.md
)
*
[
背景音频播放管理
](
api/
media/background-audio-manager.md
)
*
[
音频组件控制
](
api/
media/audio-context.md
)
*
[
视频
](
api/
media/video.md
)
*
[
视频组件控制
](
api/
media/video-context.md
)
*
[
相机组件控制
](
api/
media/camera-context.md
)
*
[
直播组件控制
](
api/
media/live-player-context.md
)
*
[
富文本
](
api/
media/editor-context.md
)
*
[
音视频合成
](
api/
media/media-container.md
)
*
[
图片
](
media/image.md
)
*
[
文件
](
media/file.md
)
*
[
录音管理
](
media/record-manager.md
)
*
[
背景音频播放管理
](
media/background-audio-manager.md
)
*
[
音频组件控制
](
media/audio-context.md
)
*
[
视频
](
media/video.md
)
*
[
视频组件控制
](
media/video-context.md
)
*
[
相机组件控制
](
media/camera-context.md
)
*
[
直播组件控制
](
media/live-player-context.md
)
*
[
富文本
](
media/editor-context.md
)
*
[
音视频合成
](
media/media-container.md
)
*
设备
*
系统
*
[
uni.getSystemInfo
](
api/
system/info.md
)
*
[
uni.getDeviceInfo
](
api/
system/getDeviceInfo.md
)
*
[
uni.getWindowInfo
](
api/
system/getWindowInfo.md
)
*
[
uni.getAppBaseInfo
](
api/
system/getAppBaseInfo.md
)
*
[
uni.getAppAuthorizeSetting
](
api/
system/getappauthorizesetting.md
)
*
[
uni.getSystemSetting
](
api/
system/getsystemsetting.md
)
*
[
uni.openAppAuthorizeSetting
](
api/
system/openappauthorizesetting.md
)
*
[
内存
](
api/
system/memory.md
)
*
[
网络状态
](
api/
system/network.md
)
*
[
系统主题
](
api/
system/theme.md
)
*
[
加速度计
](
api/
system/accelerometer.md
)
*
[
罗盘
](
api/
system/compass.md
)
*
[
陀螺仪
](
api/
system/gyroscope.md
)
*
[
拨打电话
](
api/
system/phone.md
)
*
[
扫码
](
api/
system/barcode.md
)
*
[
剪贴板
](
api/
system/clipboard.md
)
*
[
屏幕亮度
](
api/
system/brightness.md
)
*
[
用户截屏事件
](
api/
system/capture-screen.md
)
*
[
振动
](
api/
system/vibrate.md
)
*
[
手机联系人
](
api/
system/contact.md
)
*
[
蓝牙
](
api/
system/bluetooth.md
)
*
[
低功耗蓝牙
](
api/
system/ble.md
)
*
[
iBeacon
](
api/
system/ibeacon.md
)
*
[
Wi-Fi
](
api/
system/wifi.md
)
*
[
电量
](
api/
system/batteryInfo.md
)
*
[
NFC
](
api/
system/nfc.md
)
*
[
设备方向
](
api/
system/deviceMotion.md
)
*
[
生物认证
](
api/
system/authentication.md
)
*
[
Worker
](
api/
worker.md
)
*
[
键盘
](
/api/key
)
*
[
uni.hideKeyboard
](
/api/key?id=
hidekeyboard
)
*
[
uni.onKeyboardHeightChange
](
/api/key?id=
onkeyboardheightchange
)
*
[
uni.offKeyboardHeightChange
](
/api/key?id=
offkeyboardheightchange
)
*
[
uni.getSelectedTextRange
](
/api/key?id=
getselectedtextrange
)
*
[
uni.getSystemInfo
](
system/info.md
)
*
[
uni.getDeviceInfo
](
system/getDeviceInfo.md
)
*
[
uni.getWindowInfo
](
system/getWindowInfo.md
)
*
[
uni.getAppBaseInfo
](
system/getAppBaseInfo.md
)
*
[
uni.getAppAuthorizeSetting
](
system/getappauthorizesetting.md
)
*
[
uni.getSystemSetting
](
system/getsystemsetting.md
)
*
[
uni.openAppAuthorizeSetting
](
system/openappauthorizesetting.md
)
*
[
内存
](
system/memory.md
)
*
[
网络状态
](
system/network.md
)
*
[
系统主题
](
system/theme.md
)
*
[
加速度计
](
system/accelerometer.md
)
*
[
罗盘
](
system/compass.md
)
*
[
陀螺仪
](
system/gyroscope.md
)
*
[
拨打电话
](
system/phone.md
)
*
[
扫码
](
system/barcode.md
)
*
[
剪贴板
](
system/clipboard.md
)
*
[
屏幕亮度
](
system/brightness.md
)
*
[
用户截屏事件
](
system/capture-screen.md
)
*
[
振动
](
system/vibrate.md
)
*
[
手机联系人
](
system/contact.md
)
*
[
蓝牙
](
system/bluetooth.md
)
*
[
低功耗蓝牙
](
system/ble.md
)
*
[
iBeacon
](
system/ibeacon.md
)
*
[
Wi-Fi
](
system/wifi.md
)
*
[
电量
](
system/batteryInfo.md
)
*
[
NFC
](
system/nfc.md
)
*
[
设备方向
](
system/deviceMotion.md
)
*
[
生物认证
](
system/authentication.md
)
*
[
Worker
](
worker.md
)
*
[
键盘
](
key.md
)
*
[
uni.hideKeyboard
](
key.md#
hidekeyboard
)
*
[
uni.onKeyboardHeightChange
](
key.md#
onkeyboardheightchange
)
*
[
uni.offKeyboardHeightChange
](
key.md#
offkeyboardheightchange
)
*
[
uni.getSelectedTextRange
](
key.md#
getselectedtextrange
)
*
界面
*
[
交互反馈
](
api/
ui/prompt.md
)
*
[
设置导航条
](
api/
ui/navigationbar.md
)
*
[
设置TabBar
](
api/
ui/tabbar.md
)
*
[
背景
](
api/
ui/bgcolor.md
)
*
[
动画
](
api/
ui/animation
)
*
[
滚动
](
api/
ui/scroll
)
*
[
窗口
](
api/
ui/window.md
)
*
[
宽屏适配
](
api/
ui/adapt.md
)
*
[
字体
](
api/
ui/font.md
)
*
[
下拉刷新
](
api/
ui/pulldown.md
)
*
[
节点信息
](
api/
ui/nodes-info.md
)
*
[
节点布局相交状态
](
api/
ui/intersection-observer.md
)
*
[
媒体查询
](
api/
ui/media-query-observer.md
)
*
[
自定义组件
](
api/
ui/nextTick.md
)
*
[
菜单
](
api/
ui/menuButton.md
)
*
[
语言
](
api/
ui/locale.md
)
*
[
文件
](
/api/file/file
)
*
[
uni.saveFile
](
/api/file/file?id=
savefile
)
*
[
uni.getSavedFileList
](
/api/file/file?id=
getsavedfilelist
)
*
[
uni.getSavedFileInfo
](
/api/file/file?id=
getsavedfileinfo
)
*
[
uni.removeSavedFile
](
/api/file/file?id=
removesavedfile
)
*
[
uni.getFileInfo
](
/api/file/file?id=
getfileinfo
)
*
[
uni.openDocument
](
/api/file/file?id=
opendocument
)
*
[
uni.getFileSystemManager
](
/api/file/getFileSystemManager
)
*
[
交互反馈
](
ui/prompt.md
)
*
[
设置导航条
](
ui/navigationbar.md
)
*
[
设置TabBar
](
ui/tabbar.md
)
*
[
背景
](
ui/bgcolor.md
)
*
[
动画
](
ui/animation
)
*
[
滚动
](
ui/scroll
)
*
[
窗口
](
ui/window.md
)
*
[
宽屏适配
](
ui/adapt.md
)
*
[
字体
](
ui/font.md
)
*
[
下拉刷新
](
ui/pulldown.md
)
*
[
节点信息
](
ui/nodes-info.md
)
*
[
节点布局相交状态
](
ui/intersection-observer.md
)
*
[
媒体查询
](
ui/media-query-observer.md
)
*
[
自定义组件
](
ui/nextTick.md
)
*
[
菜单
](
ui/menuButton.md
)
*
[
语言
](
ui/locale.md
)
*
[
文件
](
file/file.md
)
*
[
uni.saveFile
](
file/file.md#
savefile
)
*
[
uni.getSavedFileList
](
file/file.md#
getsavedfilelist
)
*
[
uni.getSavedFileInfo
](
file/file.md#
getsavedfileinfo
)
*
[
uni.removeSavedFile
](
file/file.md#
removesavedfile
)
*
[
uni.getFileInfo
](
file/file.md#
getfileinfo
)
*
[
uni.openDocument
](
file/file.md#
opendocument
)
*
[
uni.getFileSystemManager
](
file/getFileSystemManager.md
)
*
绘画
*
[
uni.createOffscreenCanvas
](
api/
canvas/createOffscreenCanvas.md
)
*
[
uni.createCanvasContext
](
api/
canvas/createCanvasContext.md
)
*
[
uni.canvasToTempFilePath
](
api/
canvas/canvasToTempFilePath.md
)
*
[
uni.canvasPutImageData
](
api/
canvas/canvasPutImageData.md
)
*
[
uni.canvasGetImageData
](
api/
canvas/canvasGetImageData.md
)
*
[
CanvasContext
](
api/
canvas/CanvasContext.md
)
*
[
CanvasGradient
](
api/
canvas/CanvasGradient.md
)
*
[
uni.createOffscreenCanvas
](
canvas/createOffscreenCanvas.md
)
*
[
uni.createCanvasContext
](
canvas/createCanvasContext.md
)
*
[
uni.canvasToTempFilePath
](
canvas/canvasToTempFilePath.md
)
*
[
uni.canvasPutImageData
](
canvas/canvasPutImageData.md
)
*
[
uni.canvasGetImageData
](
canvas/canvasGetImageData.md
)
*
[
CanvasContext
](
canvas/CanvasContext.md
)
*
[
CanvasGradient
](
canvas/CanvasGradient.md
)
*
广告
*
[
激励视频广告
](
a
pi/a
-d/rewarded-video.md
)
*
[
全屏视频广告
](
a
pi/a
-d/full-screen-video.md
)
*
[
内容联盟广告
](
a
pi/a
-d/content-page.md
)
*
[
插屏广告
](
a
pi/a
-d/interstitial.md
)
*
[
激励视频广告
](
a-d/rewarded-video.md
)
*
[
全屏视频广告
](
a-d/full-screen-video.md
)
*
[
内容联盟广告
](
a-d/content-page.md
)
*
[
插屏广告
](
a-d/interstitial.md
)
*
第三方服务
*
[
获取服务供应商
](
api/
plugins/provider.md
)
*
[
登录
](
api/
plugins/login.md
)
*
[
分享
](
api/
plugins/share.md
)
*
[
支付
](
api/
plugins/payment.md
)
*
[
推送
](
api/
plugins/push.md
)
*
[
语音
](
api/
plugins/voice.md
)
*
[
实人认证
](
api/
plugins/facialRecognitionVerify.md
)
*
[
一键生成iOS通用链接
](
api/
plugins/universal-links.md
)
*
[
uniCloud
](
api/
uniCloud.md
)
*
[
获取服务供应商
](
plugins/provider.md
)
*
[
登录
](
plugins/login.md
)
*
[
分享
](
plugins/share.md
)
*
[
支付
](
plugins/payment.md
)
*
[
推送
](
plugins/push.md
)
*
[
语音
](
plugins/voice.md
)
*
[
实人认证
](
plugins/facialRecognitionVerify.md
)
*
[
一键生成iOS通用链接
](
plugins/universal-links.md
)
*
[
uniCloud
](
uniCloud.md
)
*
其他
*
[
授权
](
api/
other/authorize.md
)
*
[
设置
](
api/
other/setting.md
)
*
[
收货地址
](
api/
other/choose-address.md
)
*
[
获取发票抬头
](
api/
other/invoice-title.md
)
*
[
小程序跳转
](
api/
other/open-miniprogram.md
)
*
[
账号信息
](
api/
other/getAccountInfoSync.md
)
*
[
环境信息
](
api/
other/getEnvInfoSync.md
)
*
[
运动(计步器)
](
api/
other/sport.md
)
*
[
统计
](
api/
other/report.md
)
*
[
卡券
](
api/
other/card.md
)
*
[
模板消息
](
api/
other/template.md
)
*
[
订阅消息
](
api/
other/requestSubscribeMessage.md
)
*
[
小程序更新
](
api/
other/update.md
)
*
[
调试
](
api/
other/set-enable-debug.md
)
*
[
获取第三方平台数据
](
api/
other/get-extconfig.md
)
*
[
授权
](
other/authorize.md
)
*
[
设置
](
other/setting.md
)
*
[
收货地址
](
other/choose-address.md
)
*
[
获取发票抬头
](
other/invoice-title.md
)
*
[
小程序跳转
](
other/open-miniprogram.md
)
*
[
账号信息
](
other/getAccountInfoSync.md
)
*
[
环境信息
](
other/getEnvInfoSync.md
)
*
[
运动(计步器)
](
other/sport.md
)
*
[
统计
](
other/report.md
)
*
[
卡券
](
other/card.md
)
*
[
模板消息
](
other/template.md
)
*
[
订阅消息
](
other/requestSubscribeMessage.md
)
*
[
小程序更新
](
other/update.md
)
*
[
调试
](
other/set-enable-debug.md
)
*
[
获取第三方平台数据
](
other/get-extconfig.md
)
*
[
uni ext api
](
extapi.md
)
docs/api/lifecycle.md
浏览文件 @
6821006a
### 应用生命周期
``uni-app``
支持 onLaunch、onShow、onHide 等应用生命周期函数,详情请参考
[
应用生命周期
](
/collocation/
frame/lifecycle?id=app
)
``uni-app``
支持 onLaunch、onShow、onHide 等应用生命周期函数,详情请参考
[
应用生命周期
](
/collocation/
App.md#applifecycle
)
### 页面生命周期
``uni-app``
支持 onLoad、onShow、onReady 等生命周期函数,详情请参考
[
页面生命周期
](
/collocation/frame/lifecycle?id=page
)
\ No newline at end of file
``uni-app``
支持 onLoad、onShow、onReady 等生命周期函数,详情请参考
[
页面生命周期
](
/tutorial/page.md#lifecycle
)
\ No newline at end of file
docs/api/location/map.md
浏览文件 @
6821006a
...
...
@@ -20,7 +20,7 @@ mapContext
|方法|参数|说明|平台差异说明|
|:-|:-|:-|:-|
|getCenterLocation|OBJECT|获取当前地图中心的经纬度,返回的是 gcj02 坐标系,可以用于
[
uni.openLocation
](
api/location/location?id=
getlocation
)
||
|getCenterLocation|OBJECT|获取当前地图中心的经纬度,返回的是 gcj02 坐标系,可以用于
[
uni.openLocation
](
/api/location/location.md#
getlocation
)
||
|moveToLocation|OBJECT|将地图中心移动到当前定位点,需要配合map组件的show-location使用||
|translateMarker|OBJECT|平移marker,带动画|app-nvue 2.1.5+、微信小程序带动画、抖音、支付宝、京东、百度、QQ小程序|
|includePoints|OBJECT|缩放视野展示所有经纬度|app-nvue 2.1.5+、微信、抖音、支付宝、京东、百度、快手、QQ小程序|
...
...
docs/api/media/file.md
浏览文件 @
6821006a
...
...
@@ -34,7 +34,7 @@
-
sourceType 值在 H5 平台根据浏览器的不同而表现不同,一般不可限制仅使用相册,部分浏览器也无法限制是否使用相机。
-
extension暂只支持文件后缀名,例如
`['.zip','.exe','.js']`
,不支持
`application/msword`
等类似值
**注:文件的临时路径,在应用本次启动期间可以正常使用,如需持久保存,需在主动调用 [uni.saveFile](
api/file/file?id=
savefile),在应用下次启动时才能访问得到。**
**注:文件的临时路径,在应用本次启动期间可以正常使用,如需持久保存,需在主动调用 [uni.saveFile](
/api/file/file.md#
savefile),在应用下次启动时才能访问得到。**
**OBJECT.type 的合法值**
...
...
docs/api/media/video.md
浏览文件 @
6821006a
...
...
@@ -37,7 +37,7 @@
**注意:**
*
sourceType 值在 H5 平台根据浏览器的不同而表现不同,一般不可限制仅使用相册,部分浏览器也无法限制是否使用相机。
*
app安卓端选择的视频最大只支持180MB,如需突破该限制请使用原生插件https://ext.dcloud.net.cn/search?q=%E6%96%87%E4%BB%B6%E9%80%89%E6%8B%A9
*
文件的临时路径,在应用本次启动期间可以正常使用,如需持久保存,需在主动调用
[
uni.saveFile
](
api/file/file?id=
savefile
)
,在应用下次启动时才能访问得到。
*
文件的临时路径,在应用本次启动期间可以正常使用,如需持久保存,需在主动调用
[
uni.saveFile
](
/api/file/file.md#
savefile
)
,在应用下次启动时才能访问得到。
*
camera 部分 Android 手机下由于系统 ROM 不支持无法生效,打开拍摄界面后可操作切换
*
可以通过用户授权API来判断用户是否给应用授予相册或摄像头的访问权限
[
https://uniapp.dcloud.io/api/other/authorize
](
https://uniapp.dcloud.io/api/other/authorize
)
*
App下如需进一步压缩视频大小,可以在插件市场搜索
[
视频压缩
](
http://ext.dcloud.net.cn/search?q=%E8%A7%86%E9%A2%91%E5%8E%8B%E7%BC%A9
)
插件
...
...
docs/api/plugins/login.md
浏览文件 @
6821006a
...
...
@@ -18,7 +18,7 @@ uni.login是一个客户端API,统一封装了各个平台的各种常见的
-
[
苹果登录(Sign in with Apple)
](
/tutorial/app-oauth-apple.md
)
-
[
微信登录
](
/tutorial/app-oauth-weixin.md
)
-
[
QQ登录
](
/tutorial/app-oauth-qq.md
)
-
[
新浪微博登录
](
/tutorial/app-oauth-
sina
.md
)
-
[
新浪微博登录
](
/tutorial/app-oauth-
weibo
.md
)
-
[
Google登录
](
/tutorial/app-oauth-google.md
)
-
[
Facebook登录
](
/tutorial/app-oauth-facebook.md
)
...
...
docs/api/router.md
浏览文件 @
6821006a
...
...
@@ -7,7 +7,7 @@
|参数|类型|必填|默认值|说明|平台差异说明|
|:-|:-|:-|:-|:-|:-|
|url|String|是||需要跳转的应用内非 tabBar 的页面的路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 'path?key=value&key2=value2',path为下一个页面的路径,下一个页面的onLoad函数可得到传递的参数| |
|animationType|String|否|pop-in|窗口显示的动画效果,详见:
[
窗口动画
](
api/router?id=
animation
)
|App|
|animationType|String|否|pop-in|窗口显示的动画效果,详见:
[
窗口动画
](
#
animation
)
|App|
|animationDuration|Number|否|300|窗口动画持续时间,单位为 ms|App|
|events|Object|否||页面间通信接口,用于监听被打开页面发送到当前页面的数据。2.8.9+ 开始支持。||
|success|Function|否||接口调用成功的回调函数||
...
...
@@ -22,7 +22,7 @@
|属性|类型|说明|
|:-|:-|:-|
|eventChannel|
[
EventChannel
](
api/router?id=
event-channel
)
|和被打开页面进行通信|
|eventChannel|
[
EventChannel
](
#
event-channel
)
|和被打开页面进行通信|
**示例**
...
...
@@ -200,7 +200,7 @@ uni.switchTab({
|参数|类型|必填|默认值|说明|平台差异说明|
|:-|:-|:-|:-|:-|:-|
|delta|Number|否|1|返回的页面数,如果 delta 大于现有页面数,则返回到首页。||
|animationType|String|否|pop-out|窗口关闭的动画效果,详见:
[
窗口动画
](
api/router?id=
animation
)
|App|
|animationType|String|否|pop-out|窗口关闭的动画效果,详见:
[
窗口动画
](
#
animation
)
|App|
|animationDuration|Number|否|300|窗口关闭动画的持续时间,单位为 ms|App|
|success|Function|否||接口调用成功的回调函数||
|fail|Function|否||接口调用失败的回调函数||
...
...
docs/api/ui/animation.md
浏览文件 @
6821006a
...
...
@@ -43,7 +43,7 @@ var animation = uni.createAnimation({
```
**animation**
#### animation
动画实例可以调用以下方法来描述动画,调用结束后会返回自身,支持链式调用的写法。
...
...
docs/api/ui/prompt.md
浏览文件 @
6821006a
...
...
@@ -59,9 +59,9 @@ uni.hideToast();
```
### uni.showLoading(OBJECT)
### uni.showLoading(OBJECT)
@showloading
显示 loading 提示框, 需主动调用
[
uni.hideLoading
](
api/ui/prompt?id=
hideloading
)
才能关闭提示框。
显示 loading 提示框, 需主动调用
[
uni.hideLoading
](
#
hideloading
)
才能关闭提示框。
**OBJECT参数说明**
...
...
@@ -81,7 +81,7 @@ uni.showLoading({
});
```
### uni.hideLoading()
### uni.hideLoading()
@hideloading
隐藏 loading 提示框。
...
...
@@ -97,7 +97,7 @@ setTimeout(function () {
},
2000
);
```
### uni.showModal(OBJECT)
### uni.showModal(OBJECT)
@showmodal
显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 html 中:alert、confirm。
...
...
docs/api/ui/scroll.md
浏览文件 @
6821006a
...
...
@@ -33,10 +33,10 @@ selector类似于 CSS 的选择器,但仅支持下列语法。
## uni-app x 注意事项
1.
app-uvue支持的选择器较少,不支持ID选择器,
[
详见
](
uni-app-x/css/README.md#选择器
)
2.
app-uvue的页面滚动,是由页面最外层的scroll-view模拟的,如果页面最外层不是scroll-view,无法使用本api。
[
详见
](
uni-app-x/css/README.md
#pagescroll
)
3.
app-uvue的scroll-view滚动时,如需动画,则需要在scroll-view的属性中配置
`scroll-with-animation="true"`
,
[
详见
](
component/scroll-view.md
)
4.
scroll-view的滚动,设置其scrollTop即可。
[
详见
](
component/scroll-view.md
)
1.
app-uvue支持的选择器较少,不支持ID选择器,
[
详见
](
https://doc.dcloud.net.cn/uni-app-x/css/#%E9%80%89%E6%8B%A9%E5%99%A8
)
2.
app-uvue的页面滚动,是由页面最外层的scroll-view模拟的,如果页面最外层不是scroll-view,无法使用本api。
[
详见
](
https://doc.dcloud.net.cn/uni-app-x/css/
#pagescroll
)
3.
app-uvue的scroll-view滚动时,如需动画,则需要在scroll-view的属性中配置
`scroll-with-animation="true"`
,
[
详见
](
/
component/scroll-view.md
)
4.
scroll-view的滚动,设置其scrollTop即可。
[
详见
](
/
component/scroll-view.md
)
**示例**
...
...
docs/api/window/subNVues.md
浏览文件 @
6821006a
...
...
@@ -118,7 +118,7 @@ subNVue.setStyle({
### subNVue.postMessage(OBJECT)
发送消息,此通讯方式已过时,请使用
`uni.$emit`
进行通讯,
[
参考
](
/
collocation/frame/communication?id=
emit
)
发送消息,此通讯方式已过时,请使用
`uni.$emit`
进行通讯,
[
参考
](
/
tutorial/page.md#
emit
)
**代码示例**
...
...
@@ -133,7 +133,7 @@ subNvue.postMessage({
### subNVue.onMessage(CallBack)
监听消息,此通讯方式已过时,请使用
`uni.$on`
进行通讯,
[
参考
](
/
collocation/frame/communication?id=
on
)
监听消息,此通讯方式已过时,请使用
`uni.$on`
进行通讯,
[
参考
](
/
tutorial/page.md#
on
)
**代码示例**
...
...
docs/collocation/_sidebar.md
浏览文件 @
6821006a
*
[
pages.json 页面路由
](
collocation/
pages.md
)
*
[
manifest.json 应用配置
](
collocation/
manifest.md
)
*
[
App 完整manifest.json
](
collocation/
manifest-app.md
)
*
[
pages.json 页面路由
](
pages.md
)
*
[
manifest.json 应用配置
](
manifest.md
)
*
[
App 完整manifest.json
](
manifest-app.md
)
*
[
AndroidManifest.xml(安卓原生配置)
](
/tutorial/app-nativeresource-android.md
)
*
[
Info.plist(iOS原生配置)
](
/tutorial/app-nativeresource-ios.md
)
*
[
App.vue/uvue
](
collocation/
App.md
)
*
[
main.js/uts
](
collocation/
main.md
)
*
[
uni.scss
](
collocation/
uni-scss.md
)
*
[
package.json
](
collocation/
package.md
)
*
[
vue.config.js
](
collocation/
vue-config.md
)
*
[
vite.config.js
](
collocation/
vite-config.md
)
*
[
App.vue/uvue
](
App.md
)
*
[
main.js/uts
](
main.md
)
*
[
uni.scss
](
uni-scss.md
)
*
[
package.json
](
package.md
)
*
[
vue.config.js
](
vue-config.md
)
*
[
vite.config.js
](
vite-config.md
)
docs/collocation/manifest.md
浏览文件 @
6821006a
...
...
@@ -92,7 +92,7 @@ splash(启动封面)是App必然存在的、不可取消的。
|autoclose|Boolean|true|是否自动关闭启动界面,仅当alwaysShowBeforeRender设置为false时生效,如果需要
[
手动关闭
](
https://www.html5plus.org/doc/zh_cn/navigator.html#plus.navigator.closeSplashscreen
)
启动界面,需将 alwaysShowBeforeRender 及 autoclose 均设置为 false。||
|waiting|Boolean|true|是否在程序启动界面显示等待圈或雪花||
alwaysShowBeforeRender和autoclose属性组合设置,可配置以下三种关闭启动界面(splash)策略,
[
详见
](
tutorial/app-splashscreen
)
alwaysShowBeforeRender和autoclose属性组合设置,可配置以下三种关闭启动界面(splash)策略,
[
详见
](
../tutorial/app-splashscreen.md
)
**注意**
...
...
@@ -100,7 +100,7 @@ alwaysShowBeforeRender和autoclose属性组合设置,可配置以下三种关
-
splash只能是标准png,不要用jpg改名为png。也不支持gif等动画
-
相关改动,云打包生效,真机运行不生效。本地打包需自行在原生工程中配置
-
App启动图中iOS的MAX等大屏设备的splash图若不配,会导致iOS认为此App没有为MAX优化,App将无法全屏,四周会有黑边
-
Android的splash支持.9.png,
[
详见
](
tutorial/app-splashscreen?id=
9png
)
-
Android的splash支持.9.png,
[
详见
](
../tutorial/app-splashscreen.md#
9png
)
#### App Modules@modules
...
...
docs/collocation/pages.md
浏览文件 @
6821006a
...
...
@@ -486,7 +486,7 @@ uni-app 2.9+ 新增 leftWindow, topWindow, rightWindow 配置。用于解决宽
-
`titleNView`
的
`type`
值为
`transparent`
时,导航栏为滚动透明渐变导航栏,默认只有button,滚动后标题栏底色和title文字会渐变出现,不支持自定义按钮设置color属性;
`type`
为
`float`
时,导航栏为悬浮标题栏,此时页面内容上顶到了屏幕顶部,包括状态栏,但导航栏悬浮盖在页面上方,一般这种场景会同时设置导航栏的背景色为rgba半透明颜色。
-
`titleNView`
的
`type`
值为
`transparent`
时,App-nvue 2.4.4+ 支持
-
在
`titleNView`
配置
`buttons`
后,监听按钮的点击事件,vue 页面及 nvue 的weex编译模式参考:
[
uni.onNavigationBarButtonTap
](
/tutorial/nvue-outline?id=onnavigationbarbuttontap
)
-
在
`titleNView`
配置
`searchInput`
后,相关的事件监听参考:
[
onNavigationBarSearchInputChanged 等
](
/
collocation/frame/lifecycle?id=页面生命周期
)
-
在
`titleNView`
配置
`searchInput`
后,相关的事件监听参考:
[
onNavigationBarSearchInputChanged 等
](
/
tutorial/page.md#lifecycle
)
-
可通过
`[<navigation-bar>(/component/navigation-bar)]`
配置
-
App下原生导航栏的按钮如果使用字体图标,注意检查字体库的名字(font-family)是否使用了默认的 iconfont,这个名字是保留字,不能作为外部引入的字体库的名字,需要调整为自定义的名称,否则无法显示。
-
想了解各种导航栏的开发方法,请详读
[
导航栏开发指南
](
https://ask.dcloud.net.cn/article/34921
)
...
...
@@ -932,7 +932,7 @@ h5 平台下拉刷新动画,只有 circle 类型。
┌─components
│ └─comp-a
│ └─comp-a.vue 符合easycom规范的组件
└─uni_modules
[
uni_module
](
/
uni_modules
)
中符合easycom规范的组件
└─uni_modules
[
uni_module
](
/
plugin/uni_modules.md
)
中符合easycom规范的组件
└─uni_modules
└─uni-list
└─components
...
...
docs/component/README.md
浏览文件 @
6821006a
...
...
@@ -63,7 +63,7 @@
|属性名|类型|描述|注解|
|:-|:-|:-|:-|
|id|String|组件的唯一标示|一般用于获取组件上下文对象(如:
[
VideoContext
](
/api/media/video-context
)
),需要保持整个页面唯一|
|ref|String|vue中组件的唯一标示|用来给子组件注册引用信息,详见
[
Vue 文档
](
/vue-components?id=ref
)
|
|ref|String|vue中组件的唯一标示|用来给子组件注册引用信息,详见
[
Vue 文档
](
/
tutorial/
vue-components?id=ref
)
|
|class|String|组件的样式类|在对应的 css 中定义的样式类|
|style|String|组件的内联样式|可以动态设置的内联样式|
|hidden|Boolean|组件是否隐藏|所有组件默认是显示的|
...
...
docs/component/_sidebar.md
浏览文件 @
6821006a
*
[
组件概述
](
component/
)
*
[
组件概述
](
README.md
)
*
内置组件
*
[
uni-app 组件
](
component/
view.md
)
*
[
视图容器
](
component/
view.md
)
*
[
view
](
component/
view.md
)
*
[
scroll-view
](
component/
scroll-view.md
)
*
[
swiper
](
component/
swiper.md
)
*
[
match-media
](
component/
match-media.md
)
*
[
movable-area
](
component/
movable-area.md
)
*
[
movable-view
](
component/
movable-view.md
)
*
[
cover-view
](
/component/
cover-view.md
)
*
[
cover-image
](
/component/
cover-image.md
)
*
[
基础内容
](
component/
icon.md
)
*
[
icon
](
component/
icon.md
)
*
[
text
](
component/
text.md
)
*
[
rich-text
](
component/
rich-text.md
)
*
[
progress
](
component/
progress.md
)
*
[
表单组件
](
component/
button.md
)
*
[
button
](
component/
button.md
)
*
[
checkbox
](
c
omponent/c
heckbox.md
)
*
[
editor
](
component/
editor.md
)
*
[
form
](
component/
form.md
)
*
[
input
](
component/
input.md
)
*
[
label
](
component/
label.md
)
*
[
picker
](
component/
picker.md
)
*
[
picker-view
](
component/
picker-view.md
)
*
[
radio
](
component/
radio.md
)
*
[
slider
](
component/
slider.md
)
*
[
switch
](
component/
switch.md
)
*
[
textarea
](
component/
textarea.md
)
*
[
路由与页面跳转
](
component/
navigator.md
)
*
[
navigator
](
component/
navigator.md
)
*
[
媒体组件
](
component/
audio.md
)
*
[
animation-view
](
component/
animation-view.md
)
*
[
audio
](
component/
audio.md
)
*
[
camera
](
c
omponent/c
amera.md
)
*
[
image
](
component/
image.md
)
*
[
video
](
component/
video.md
)
*
[
live-player
](
component/
live-player.md
)
*
[
live-pusher
](
component/
live-pusher.md
)
*
[
地图
](
component/
map.md
)
*
[
map
](
component/
map.md
)
*
[
画布
](
c
omponent/c
anvas.md
)
*
[
canvas
](
c
omponent/c
anvas.md
)
*
[
webview
](
component/
web-view.md
)
*
[
web-view
](
component/
web-view.md
)
*
[
广告
](
component/
ad.md
)
*
[
信息流(Banner)
](
component/
ad.md
)
*
[
激励视频广告
](
component/
ad-rewarded-video.md
)
*
[
uniMP激励视频广告
](
component/
uni-ad-unimp.md
)
*
[
全屏视频广告
](
component/
ad-fullscreen-video.md
)
*
[
插屏广告
](
component/
ad-interstitial.md
)
*
[
Draw视频信息流广告
](
component/
ad-draw.md
)
*
[
短视频内容联盟广告
](
component/
ad-content-page.md
)
*
[
互动广告
](
component/
ad-interactive.md
)
*
[
微信小程序
](
component/
ad-weixin.md
)
*
[
微信小程序格子广告
](
component/
ad-grid.md
)
*
[
广告错误码
](
component/
ad-error-code.md
)
*
[
uni-app 组件
](
view.md
)
*
[
视图容器
](
view.md
)
*
[
view
](
view.md
)
*
[
scroll-view
](
scroll-view.md
)
*
[
swiper
](
swiper.md
)
*
[
match-media
](
match-media.md
)
*
[
movable-area
](
movable-area.md
)
*
[
movable-view
](
movable-view.md
)
*
[
cover-view
](
cover-view.md
)
*
[
cover-image
](
cover-image.md
)
*
[
基础内容
](
icon.md
)
*
[
icon
](
icon.md
)
*
[
text
](
text.md
)
*
[
rich-text
](
rich-text.md
)
*
[
progress
](
progress.md
)
*
[
表单组件
](
button.md
)
*
[
button
](
button.md
)
*
[
checkbox
](
checkbox.md
)
*
[
editor
](
editor.md
)
*
[
form
](
form.md
)
*
[
input
](
input.md
)
*
[
label
](
label.md
)
*
[
picker
](
picker.md
)
*
[
picker-view
](
picker-view.md
)
*
[
radio
](
radio.md
)
*
[
slider
](
slider.md
)
*
[
switch
](
switch.md
)
*
[
textarea
](
textarea.md
)
*
[
路由与页面跳转
](
navigator.md
)
*
[
navigator
](
navigator.md
)
*
[
媒体组件
](
audio.md
)
*
[
animation-view
](
animation-view.md
)
*
[
audio
](
audio.md
)
*
[
camera
](
camera.md
)
*
[
image
](
image.md
)
*
[
video
](
video.md
)
*
[
live-player
](
live-player.md
)
*
[
live-pusher
](
live-pusher.md
)
*
[
地图
](
map.md
)
*
[
map
](
map.md
)
*
[
画布
](
canvas.md
)
*
[
canvas
](
canvas.md
)
*
[
webview
](
web-view.md
)
*
[
web-view
](
web-view.md
)
*
[
广告
](
ad.md
)
*
[
信息流(Banner)
](
ad.md
)
*
[
激励视频广告
](
ad-rewarded-video.md
)
*
[
uniMP激励视频广告
](
uni-ad-unimp.md
)
*
[
全屏视频广告
](
ad-fullscreen-video.md
)
*
[
插屏广告
](
ad-interstitial.md
)
*
[
Draw视频信息流广告
](
ad-draw.md
)
*
[
短视频内容联盟广告
](
ad-content-page.md
)
*
[
互动广告
](
ad-interactive.md
)
*
[
微信小程序
](
ad-weixin.md
)
*
[
微信小程序格子广告
](
ad-grid.md
)
*
[
广告错误码
](
ad-error-code.md
)
*
[
uniCloud-db云数据库
](
https://doc.dcloud.net.cn/uniCloud/unicloud-db.html
)
*
[
页面属性配置节点
](
component/
page-meta.md
)
*
[
page-meta
](
component/
page-meta.md
)
*
[
navigation-bar
](
component/
navigation-bar.md
)
*
[
custom-tab-bar
](
c
omponent/c
ustom-tab-bar.md
)
*
[
基础组件中原生组件说明
](
component/
native-component.md
)
*
[
Vue 组件
](
component/
vue-component.md
)
*
[
NVUE 组件
](
component/
barcode.md
)
*
[
barcode
](
component/
barcode.md
)
*
[
list
](
component/
list.md
)
*
[
cell
](
c
omponent/c
ell.md
)
*
[
recycle-list
](
component/
recycle-list.md
)
*
[
waterfall
](
component/
waterfall.md
)
*
[
refresh
](
component/
refresh.md
)
*
[
小程序组件
](
component/
official-account.md
)
*
[
official-account
](
component/
official-account.md
)
*
[
open-data
](
component/
open-data.md
)
*
[
页面属性配置节点
](
page-meta.md
)
*
[
page-meta
](
page-meta.md
)
*
[
navigation-bar
](
navigation-bar.md
)
*
[
custom-tab-bar
](
custom-tab-bar.md
)
*
[
基础组件中原生组件说明
](
native-component.md
)
*
[
Vue 组件
](
vue-component.md
)
*
[
NVUE 组件
](
barcode.md
)
*
[
barcode
](
barcode.md
)
*
[
list
](
list.md
)
*
[
cell
](
cell.md
)
*
[
recycle-list
](
recycle-list.md
)
*
[
waterfall
](
waterfall.md
)
*
[
refresh
](
refresh.md
)
*
[
小程序组件
](
official-account.md
)
*
[
official-account
](
official-account.md
)
*
[
open-data
](
open-data.md
)
*
扩展组件(uni-ui)
*
[
介绍
](
component/
uniui/uni-ui.md
)
*
[
开始使用
](
component/
uniui/quickstart.md
)
*
[
色彩说明
](
component/
uniui/color.md
)
*
[
uni-sass 辅助样式
](
component/
uniui/uni-sass.md
)
*
[
uni-badge 数字角标
](
component/
uniui/uni-badge.md
)
*
[
uni-breadcrumb 面包屑
](
component/
uniui/uni-breadcrumb.md
)
*
[
uni-calendar 日历
](
component/
uniui/uni-calendar.md
)
*
[
uni-card 卡片
](
component/
uniui/uni-card.md
)
*
[
uni-collapse 折叠面板
](
component/
uniui/uni-collapse.md
)
*
[
uni-combox 组合框
](
component/
uniui/uni-combox.md
)
*
[
uni-countdown 倒计时
](
component/
uniui/uni-countdown.md
)
*
[
uni-data-checkbox 数据选择器
](
component/
uniui/uni-data-checkbox.md
)
*
[
uni-data-picker 级联选择器
](
component/
uniui/uni-data-picker.md
)
*
[
uni-data-select 下拉框
](
component/
uniui/uni-data-select.md
)
*
[
uni-dateformat 日期格式化
](
component/
uniui/uni-dateformat.md
)
*
[
uni-datetime-picker 日期选择器
](
component/
uniui/uni-datetime-picker.md
)
*
[
uni-drawer 抽屉
](
component/
uniui/uni-drawer.md
)
*
[
uni-easyinput 增强输入框
](
component/
uniui/uni-easyinput.md
)
*
[
uni-fab 悬浮按钮
](
component/
uniui/uni-fab.md
)
*
[
uni-fav 收藏按钮
](
component/
uniui/uni-fav.md
)
*
[
uni-file-picker 文件选择上传
](
component/
uniui/uni-file-picker.md
)
*
[
uni-forms 表单
](
component/
uniui/uni-forms.md
)
*
[
uni-goods-nav 商品导航
](
component/
uniui/uni-goods-nav.md
)
*
[
uni-grid 宫格
](
component/
uniui/uni-grid.md
)
*
[
uni-group 分组
](
component/
uniui/uni-group.md
)
*
[
uni-icons 图标
](
component/
uniui/uni-icons.md
)
*
[
uni-indexed-list 索引列表
](
component/
uniui/uni-indexed-list.md
)
*
[
uni-link 超链接
](
component/
uniui/uni-link.md
)
*
[
uni-list 列表
](
component/
uniui/uni-list.md
)
*
[
uni-load-more 加载更多
](
component/
uniui/uni-load-more.md
)
*
[
uni-nav-bar 自定义导航栏
](
component/
uniui/uni-nav-bar.md
)
*
[
uni-notice-bar 通告栏
](
component/
uniui/uni-notice-bar.md
)
*
[
uni-number-box 数字输入框
](
component/
uniui/uni-number-box.md
)
*
[
uni-pagination 分页器
](
component/
uniui/uni-pagination.md
)
*
[
uni-popup 弹出层
](
component/
uniui/uni-popup.md
)
*
[
uni-rate 评分
](
component/
uniui/uni-rate.md
)
*
[
uni-row 布局-行
](
component/
uniui/uni-row.md
)
*
[
uni-search-bar 搜索栏
](
component/
uniui/uni-search-bar.md
)
*
[
uni-section 标题栏
](
component/
uniui/uni-section.md
)
*
[
uni-segmented-control 分段器
](
component/
uniui/uni-segmented-control.md
)
*
[
uni-steps 步骤条
](
component/
uniui/uni-steps.md
)
*
[
uni-swipe-action 滑动操作
](
component/
uniui/uni-swipe-action.md
)
*
[
uni-swiper-dot 轮播图指示点
](
component/
uniui/uni-swiper-dot.md
)
*
[
uni-table 表格
](
component/
uniui/uni-table.md
)
*
[
uni-tag 标签
](
component/
uniui/uni-tag.md
)
*
[
uni-title 章节标题
](
component/
uniui/uni-title.md
)
*
[
uni-tooltip 文字提示
](
component/
uniui/uni-tooltip.md
)
*
[
uni-transition 过渡动画
](
component/
uniui/uni-transition.md
)
*
[
介绍
](
uniui/uni-ui.md
)
*
[
开始使用
](
uniui/quickstart.md
)
*
[
色彩说明
](
uniui/color.md
)
*
[
uni-sass 辅助样式
](
uniui/uni-sass.md
)
*
[
uni-badge 数字角标
](
uniui/uni-badge.md
)
*
[
uni-breadcrumb 面包屑
](
uniui/uni-breadcrumb.md
)
*
[
uni-calendar 日历
](
uniui/uni-calendar.md
)
*
[
uni-card 卡片
](
uniui/uni-card.md
)
*
[
uni-collapse 折叠面板
](
uniui/uni-collapse.md
)
*
[
uni-combox 组合框
](
uniui/uni-combox.md
)
*
[
uni-countdown 倒计时
](
uniui/uni-countdown.md
)
*
[
uni-data-checkbox 数据选择器
](
uniui/uni-data-checkbox.md
)
*
[
uni-data-picker 级联选择器
](
uniui/uni-data-picker.md
)
*
[
uni-data-select 下拉框
](
uniui/uni-data-select.md
)
*
[
uni-dateformat 日期格式化
](
uniui/uni-dateformat.md
)
*
[
uni-datetime-picker 日期选择器
](
uniui/uni-datetime-picker.md
)
*
[
uni-drawer 抽屉
](
uniui/uni-drawer.md
)
*
[
uni-easyinput 增强输入框
](
uniui/uni-easyinput.md
)
*
[
uni-fab 悬浮按钮
](
uniui/uni-fab.md
)
*
[
uni-fav 收藏按钮
](
uniui/uni-fav.md
)
*
[
uni-file-picker 文件选择上传
](
uniui/uni-file-picker.md
)
*
[
uni-forms 表单
](
uniui/uni-forms.md
)
*
[
uni-goods-nav 商品导航
](
uniui/uni-goods-nav.md
)
*
[
uni-grid 宫格
](
uniui/uni-grid.md
)
*
[
uni-group 分组
](
uniui/uni-group.md
)
*
[
uni-icons 图标
](
uniui/uni-icons.md
)
*
[
uni-indexed-list 索引列表
](
uniui/uni-indexed-list.md
)
*
[
uni-link 超链接
](
uniui/uni-link.md
)
*
[
uni-list 列表
](
uniui/uni-list.md
)
*
[
uni-load-more 加载更多
](
uniui/uni-load-more.md
)
*
[
uni-nav-bar 自定义导航栏
](
uniui/uni-nav-bar.md
)
*
[
uni-notice-bar 通告栏
](
uniui/uni-notice-bar.md
)
*
[
uni-number-box 数字输入框
](
uniui/uni-number-box.md
)
*
[
uni-pagination 分页器
](
uniui/uni-pagination.md
)
*
[
uni-popup 弹出层
](
uniui/uni-popup.md
)
*
[
uni-rate 评分
](
uniui/uni-rate.md
)
*
[
uni-row 布局-行
](
uniui/uni-row.md
)
*
[
uni-search-bar 搜索栏
](
uniui/uni-search-bar.md
)
*
[
uni-section 标题栏
](
uniui/uni-section.md
)
*
[
uni-segmented-control 分段器
](
uniui/uni-segmented-control.md
)
*
[
uni-steps 步骤条
](
uniui/uni-steps.md
)
*
[
uni-swipe-action 滑动操作
](
uniui/uni-swipe-action.md
)
*
[
uni-swiper-dot 轮播图指示点
](
uniui/uni-swiper-dot.md
)
*
[
uni-table 表格
](
uniui/uni-table.md
)
*
[
uni-tag 标签
](
uniui/uni-tag.md
)
*
[
uni-title 章节标题
](
uniui/uni-title.md
)
*
[
uni-tooltip 文字提示
](
uniui/uni-tooltip.md
)
*
[
uni-transition 过渡动画
](
uniui/uni-transition.md
)
*
[
更新日志
](
https://ext.dcloud.net.cn/plugin?id=55&update_log
)
*
[
更多插件市场的组件
](
https://ext.dcloud.net.cn/?cat1=2
)
*
[
ui 设计资源
](
component/
uniui/resource.md
)
*
[
datacom 组件规范
](
component/
datacom.md
)
*
[
小程序自定义组件
](
/
tutorial/miniprogram-subject.md
)
*
[
组件库选型指南
](
component
/component
-selection.md
)
*
[
ui 设计资源
](
uniui/resource.md
)
*
[
datacom 组件规范
](
datacom.md
)
*
[
小程序自定义组件
](
tutorial/miniprogram-subject.md
)
*
[
组件库选型指南
](
component-selection.md
)
docs/component/map.md
浏览文件 @
6821006a
...
...
@@ -296,7 +296,7 @@ export default {
|arrowIconPath|更换箭头图标 |已支持 |Android不支持 iOS支持 |
**map 组件相关操作的 JS API**
:
[
uni.createMapContext
](
api/location/map?id=
createmapcontext
)
**map 组件相关操作的 JS API**
:
[
uni.createMapContext
](
../api/location/map.md#
createmapcontext
)
nvue map 更换箭头图标格式参考:
[
https://ask.dcloud.net.cn/article/37901
](
https://ask.dcloud.net.cn/article/37901
)
...
...
docs/component/scroll-view.md
浏览文件 @
6821006a
...
...
@@ -214,10 +214,10 @@
*
如果您一定要在webview中实现区域长列表,建议使用三方如better-scroll组件,或者插件市场搜索
[
虚拟列表
](
https://ext.dcloud.net.cn/search?q=%E8%99%9A%E6%8B%9F%E5%88%97%E8%A1%A8
)
,这些专业组件实现了dom复用,即便列表很长也不会创建很多dom。
-
下拉刷新问题
*
webview渲染时,建议使用页面级的原生下拉刷新,性能更好。如一定要在webview中自定义下拉刷新,建议插件市场搜索
[
虚拟列表
](
https://ext.dcloud.net.cn/search?q=%E4%B8%8B%E6%8B%89%E5%88%B7%E6%96%B0
)
,这些专业组件使用wxs、renderjs等技术避免通信阻塞。
-
scroll-view是区域滚动,不会触发页面滚动,无法触发pages.json配置的下拉刷新、页面触底onReachBottomDistance、titleNView的transparent透明渐变。但在app-uvue下,scroll-view如果是页面顶级节点,则等同于页面滚动。
[
详见
](
uni-app-x/css/README.md
#pagescroll
)
-
scroll-view是区域滚动,不会触发页面滚动,无法触发pages.json配置的下拉刷新、页面触底onReachBottomDistance、titleNView的transparent透明渐变。但在app-uvue下,scroll-view如果是页面顶级节点,则等同于页面滚动。
[
详见
](
https://doc.dcloud.net.cn/uni-app-x/css/
#pagescroll
)
-
webview渲染时,scroll-view的滚动条设置,可通过css的-webkit-scrollbar自定义,包括隐藏滚动条。
在app-uvue中,其实没有页面级滚动,scroll-view也不存在原生组件层级、下拉刷新性能问题。但app-uvue里使用长列表,请务必使用list-view组件,这个组件内置了recycle-view机制,不管列表多长,都可以通过回收不显示的列表来保证高性能。
[
详见
](
list
-view
.md
)
在app-uvue中,其实没有页面级滚动,scroll-view也不存在原生组件层级、下拉刷新性能问题。但app-uvue里使用长列表,请务必使用list-view组件,这个组件内置了recycle-view机制,不管列表多长,都可以通过回收不显示的列表来保证高性能。
[
详见
](
list.md
)
## 其他注意事项
-
scroll-into-view 的优先级高于 scroll-top。
...
...
docs/component/text.md
浏览文件 @
6821006a
...
...
@@ -4,7 +4,7 @@
在app-uvue和app-nvue中,文本只能写在text中,而不能写在view的text区域。
虽然app-uvue中写在view的text区域的文字,也会被编译器自动包裹一层text组件,看起来也可以使用。但这样会造成无法修改该text文字的样式,详见uvue的
[
样式不继承
](
uni-app-x/css/README.md
#stylenoextends
)
章节
虽然app-uvue中写在view的text区域的文字,也会被编译器自动包裹一层text组件,看起来也可以使用。但这样会造成无法修改该text文字的样式,详见uvue的
[
样式不继承
](
https://doc.dcloud.net.cn/uni-app-x/css/
#stylenoextends
)
章节
## 属性说明
...
...
docs/plugin/README.md
浏览文件 @
6821006a
...
...
@@ -28,10 +28,10 @@ uni-app内置了`weex`,`weex`的原生插件或ui库均可使用。注意`weex
(但为了全端使用,仍然建议减少对dom库的依赖,在
`uni-app`
的插件市场可寻找全端兼容的库来替代)
-
App端支持各种调用原生能力的方式
1.
支持 原生
[
混合开发
](
hybri
d
)
1.
支持 原生
[
混合开发
](
/hybrid.m
d
)
2.
支持 比小程序能力更多的
[
plus JSAPI
](
http://www.html5plus.org/doc/h5p.html
)
3.
支持
[
Native.js
](
https://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/88
)
直接调用原生api
4.
支持
[
uts插件
](
uts-plugin.md
)
4.
支持
[
uts插件
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html
)
5.
支持
[
原生语言插件
](
native-plugin.md
)
...
...
docs/plugin/_sidebar.md
浏览文件 @
6821006a
*
[
插件全景描述
](
/plugin/
README.md
)
*
[
插件市场介绍
](
/plugin/
plugin-ext-introduction.md
)
*
[
uni_modules
](
/plugin/
uni_modules.md
)
*
[
插件全景描述
](
README.md
)
*
[
插件市场介绍
](
plugin-ext-introduction.md
)
*
[
uni_modules
](
uni_modules.md
)
*
uts插件
*
[
uts插件开发入门
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html
)
*
[
uts页面组件开发入门
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-component.html
)
...
...
@@ -8,9 +8,9 @@
*
[
Android平台uts开发指南
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-for-android.html
)
*
[
iOS平台uts开发指南
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-for-ios.html
)
*
[
使用CocoaPods依赖
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-ios-cocoapods.html
)
*
[
原生语言插件
](
/plugin/
native-plugin.md
)
*
[
原生语言插件
](
native-plugin.md
)
*
插件作者专区
*
[
发布插件
](
/plugin/
publish.md
)
*
[
销售变现
](
/plugin/
sell.md
)
*
[
支持多语言
](
/plugin/
language.md
)
*
[
oath开放平台
](
/plugin/
oath.md
)
*
[
发布插件
](
publish.md
)
*
[
销售变现
](
sell.md
)
*
[
支持多语言
](
language.md
)
*
[
oath开放平台
](
oath.md
)
docs/plugin/native-plugin.md
浏览文件 @
6821006a
uni-app在App侧的原生扩展插件,支持使用java、object-c等原生语言编写。
从HBuilderX 3.6起,新增支持了使用uts来开发原生插件。文档另见
[
uts插件
](
uts-plugin.md
)
从HBuilderX 3.6起,新增支持了使用uts来开发原生插件。文档另见
[
uts插件
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html
)
为了和uts插件区别,之前的
`App原生插件`
,改名为
`App原生语言插件`
。
...
...
@@ -63,7 +63,7 @@ uni-app在App侧的原生扩展插件,支持使用java、object-c等原生语
非内置原生插件,分为
[
本地插件
](
/
api/extend/native-plugin?id=本地插件非内置原生插件
)
和
[
云端插件
](
/api/extend/native-plugin?id=云端插件
非内置原生插件
)
。集成原生插件后,需要提交云端打包或制作自定义基座运行才会生效。
非内置原生插件,分为
[
本地插件
](
/
plugin/native-plugin.md#本地插件-非内置原生插件
)
和
[
云端插件
](
/plugin/native-plugin.md#云端插件-
非内置原生插件
)
。集成原生插件后,需要提交云端打包或制作自定义基座运行才会生效。
### 本地插件(非内置原生插件)
...
...
docs/quickstart.md
浏览文件 @
6821006a
...
...
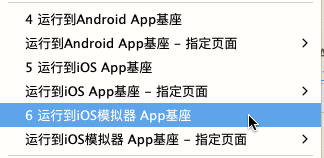
@@ -112,7 +112,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/runtool.png"
/>
</div>
如需调试,可参考:
[
uni-app调试
](
/
snippet?id=使用-chrome-调试
)
如需调试,可参考:
[
uni-app调试
](
/
tutorial/run-and-debug.md
)
## 发布uni-app
...
...
@@ -324,7 +324,7 @@ HBuilderX 2.7.10+ 版支持
*
dev 和 build 模式的区别:
1.
dev 模式有 SourceMap 可以方便的进行断点调试;
2.
build 模式会将代码进行压缩,体积更小更适合发布为正式版应用;
3.
进行
[
环境判断
](
/
frame?id=运行环境判断
)
时,dev 模式 process.env.NODE_ENV 的值为 development,build 模式 process.env.NODE_ENV 的值为 production。
3.
进行
[
环境判断
](
/
worktile/running-env.md#判断平台
)
时,dev 模式 process.env.NODE_ENV 的值为 development,build 模式 process.env.NODE_ENV 的值为 production。
## 使用cli创建项目和使用HBuilderX可视化界面创建项目有什么区别
...
...
docs/release-archive.md
浏览文件 @
6821006a
...
...
@@ -2487,7 +2487,7 @@
+
iOS平台 更新 高德地图SDK:基础SDK(v1.5.7)、3D地图SDK(v6.9.0)、搜索功能(v6.9.0),修复多次打开关闭地图页面引起应用崩溃的Bug
[
+ 详情
](
https://ask.dcloud.net.cn/question/66225
)
+
+
iOS平台 修复 视频播放(VideoPlayer)控件的timeupd + ate事件不触发的Bug
[
详情
](
https://ask.dcloud.net.cn/question/76470
)
+
+
iOS平台 修复 视频播放(VideoPlayer)控件全屏时音量 + 调节手势功能无效的Bug +
+
iOS平台 修复 Webview窗口配置系统软键盘模式(softinputMode)为adjustResize,收起软键盘后窗口高度无法恢复的Bug
[
详情
](
+%20
https://ask.dcloud.net.cn/question/76374
)
+
iOS平台 修复 Webview窗口配置系统软键盘模式(softinputMode)为adjustResize,收起软键盘后窗口高度无法恢复的Bug
[
详情
](
https://ask.dcloud.net.cn/question/76374
)
+
iOS平台 修复 uni-app项目打包模块配置中勾选“Maps(地图)”但不配置高德或百度地图SDK参数引起提交云端打包失败的Bug
#### 2.2.0.20190812
...
...
docs/tutorial/README.md
浏览文件 @
6821006a
...
...
@@ -3,7 +3,7 @@
## 基本语言和开发规范
uni-app代码编写,基本语言包括js、vue、css。以及ts、scss等css预编译器。
在app端,还支持原生渲染的
[
nvue
](
nvue-outline.md
)
,以及可以编译为kotlin和swift的
[
uts
](
/uts/
)
。
在app端,还支持原生渲染的
[
nvue
](
nvue-outline.md
)
,以及可以编译为kotlin和swift的
[
uts
](
https://doc.dcloud.net.cn/uni-app-x
/uts/
)
。
DCloud还提供了使用js编写服务器代码的uniCloud云引擎。所以只需掌握js,你可以开发web、Android、iOS、各家小程序以及服务器等全栈应用。
...
...
docs/tutorial/_sidebar.md
浏览文件 @
6821006a
*
[
概念简介
](
/tutorial/
)
*
[
工程
](
/tutorial/
project.md
)
*
[
页面
](
/tutorial/
page.md
)
*
[
概念简介
](
README.md
)
*
[
工程
](
project.md
)
*
[
页面
](
page.md
)
*
互相引用
*
[
引用组件
](
/tutorial/
page-component.md
)
*
[
引用 js
](
/tutorial/
page-script.md
)
*
[
引用 css
](
/tutorial/
page-style.md
)
*
[
引用静态资源
](
/tutorial/
page-static-assets.md
)
*
[
引用组件
](
page-component.md
)
*
[
引用 js
](
page-script.md
)
*
[
引用 css
](
page-style.md
)
*
[
引用静态资源
](
page-static-assets.md
)
*
[
引用原生插件
](
/plugin/native-plugin.md
)
*
[
js 语法
](
/tutorial/
syntax-js.md
)
*
[
css 语法
](
/tutorial/
syntax-css.md
)
*
[
js 语法
](
syntax-js.md
)
*
[
css 语法
](
syntax-css.md
)
*
vue 语法
*
[
vue2
](
/tutorial/
vue-basics.md
)
*
[
基础
](
/tutorial/
vue-basics.md
)
*
[
组件
](
/tutorial/
vue-components.md
)
*
[
API
](
/tutorial/
vue-api.md
)
*
[
vuex
](
/tutorial/
vue-vuex.md
)
*
[
组合式 API
](
/tutorial/
vue-composition-api.md
)
*
[
vue3
](
/tutorial/
vue3-basics.md
)
*
[
基础
](
/tutorial/
vue3-basics.md
)
*
[
组件
](
/tutorial/
vue3-components.md
)
*
[
API
](
/tutorial/
vue3-api.md
)
*
[
组合式 API
](
/tutorial/
vue3-composition-api.md
)
*
[
vuex
](
/tutorial/
vue3-vuex.md
)
*
[
pinia
](
/tutorial/
vue3-pinia.md
)
*
[
vue2 升 3 指南
](
/tutorial/
migration-to-vue3.md
)
*
[
ts/typescript 专题
](
/tutorial/
typescript-subject.md
)
*
[
jsx/tsx 语法
](
/tutorial/
syntax-jsx.md
)
*
[
vue2
](
vue-basics.md
)
*
[
基础
](
vue-basics.md
)
*
[
组件
](
vue-components.md
)
*
[
API
](
vue-api.md
)
*
[
vuex
](
vue-vuex.md
)
*
[
组合式 API
](
vue-composition-api.md
)
*
[
vue3
](
vue3-basics.md
)
*
[
基础
](
vue3-basics.md
)
*
[
组件
](
vue3-components.md
)
*
[
API
](
vue3-api.md
)
*
[
组合式 API
](
vue3-composition-api.md
)
*
[
vuex
](
vue3-vuex.md
)
*
[
pinia
](
vue3-pinia.md
)
*
[
vue2 升 3 指南
](
migration-to-vue3.md
)
*
[
ts/typescript 专题
](
typescript-subject.md
)
*
[
jsx/tsx 语法
](
syntax-jsx.md
)
*
[
uts语法
](
https://doc.dcloud.net.cn/uni-app-x/uts/
)
*
编译器(条件编译)
*
[
什么是编译器
](
/tutorial/
compiler.md
)
*
[
条件编译处理多端差异
](
/tutorial/
platform.md
)
*
[
环境变量
](
/tutorial/
env.md
)
*
[
编译器配置
](
/tutorial/
compiler-config.md
)
*
[
什么是编译器
](
compiler.md
)
*
[
条件编译处理多端差异
](
platform.md
)
*
[
环境变量
](
env.md
)
*
[
编译器配置
](
compiler-config.md
)
*
web 专题
*
[
跨域
](
/tutorial/
CORS.md
)
*
[
宽屏适配
](
/tutorial/
adapt.md
)
*
[
SSR 服务端渲染
](
/tutorial/
ssr.md
)
*
[
跨域
](
CORS.md
)
*
[
宽屏适配
](
adapt.md
)
*
[
SSR 服务端渲染
](
ssr.md
)
*
[
前端网页托管
](
https://doc.dcloud.net.cn/uniCloud/hosting.html
)
*
App 专题
*
[
nvue 原生渲染
](
/tutorial/
nvue-outline.md
)
*
[
综述
](
/tutorial/
nvue-outline.md
)
*
[
样式
](
/tutorial/
nvue-css.md
)
*
[
API
](
/tutorial/
nvue-api.md
)
*
[
事件
](
/tutorial/
nvue-event.md
)
*
[
HTML5Plus
](
/tutorial/
use-html5plus.md
)
*
[
Native.js
](
/tutorial/
native-js.md
)
*
[
renderjs
](
/tutorial/
renderjs.md
)
*
[
nvue 原生渲染
](
nvue-outline.md
)
*
[
综述
](
nvue-outline.md
)
*
[
样式
](
nvue-css.md
)
*
[
API
](
nvue-api.md
)
*
[
事件
](
nvue-event.md
)
*
[
HTML5Plus
](
use-html5plus.md
)
*
[
Native.js
](
native-js.md
)
*
[
renderjs
](
renderjs.md
)
*
[
原生插件
](
https://nativesupport.dcloud.net.cn/NativePlugin/README
)
*
[
App的User Agent
](
/tutorial/
app-useragent.md
)
*
[
App使用高斯模糊
](
/tutorial/
app-blureffect.md
)
*
[
App的User Agent
](
app-useragent.md
)
*
[
App使用高斯模糊
](
app-blureffect.md
)
*
App 打包配置
*
[
基础配置
](
/tutorial/
app-base.md
)
*
[
图标配置
](
/tutorial/
app-icons.md
)
*
[
启动界面
](
/tutorial/
app-splashscreen.md
)
*
[
功能模块
](
/tutorial/
app-modules.md
)
*
[
Geolocation(定位)
](
/tutorial/
app-geolocation.md
)
*
[
Maps(地图)
](
/tutorial/
app-maps.md
)
*
[
OAuth(登录鉴权)
](
/tutorial/
app-oauth.md
)
*
[
苹果登录
](
/tutorial/
app-oauth-apple.md
)
*
[
微信登录
](
/tutorial/
app-oauth-weixin.md
)
*
[
QQ登录
](
/tutorial/
app-oauth-qq.md
)
*
[
新浪微博登录
](
/tutorial/
app-oauth-weibo.md
)
*
[
Google登录
](
/tutorial/
app-oauth-google.md
)
*
[
Facebook登录
](
/tutorial/
app-oauth-facebook.md
)
*
[
Payment(支付)
](
/tutorial/
app-payment.md
)
*
[
Apple应用内支付
](
/tutorial/
app-payment-aip.md
)
*
[
支付宝支付
](
/tutorial/
app-payment-alipay.md
)
*
[
微信支付
](
/tutorial/
app-payment-weixin.md
)
*
[
Paypal支付
](
/tutorial/
app-payment-paypal.md
)
*
[
Stripe支付
](
/tutorial/
app-payment-stripe.md
)
*
[
Google支付
](
/tutorial/
app-payment-google.md
)
*
[
基础配置
](
app-base.md
)
*
[
图标配置
](
app-icons.md
)
*
[
启动界面
](
app-splashscreen.md
)
*
[
功能模块
](
app-modules.md
)
*
[
Geolocation(定位)
](
app-geolocation.md
)
*
[
Maps(地图)
](
app-maps.md
)
*
[
OAuth(登录鉴权)
](
app-oauth.md
)
*
[
苹果登录
](
app-oauth-apple.md
)
*
[
微信登录
](
app-oauth-weixin.md
)
*
[
QQ登录
](
app-oauth-qq.md
)
*
[
新浪微博登录
](
app-oauth-weibo.md
)
*
[
Google登录
](
app-oauth-google.md
)
*
[
Facebook登录
](
app-oauth-facebook.md
)
*
[
Payment(支付)
](
app-payment.md
)
*
[
Apple应用内支付
](
app-payment-aip.md
)
*
[
支付宝支付
](
app-payment-alipay.md
)
*
[
微信支付
](
app-payment-weixin.md
)
*
[
Paypal支付
](
app-payment-paypal.md
)
*
[
Stripe支付
](
app-payment-stripe.md
)
*
[
Google支付
](
app-payment-google.md
)
*
Push(消息推送)
*
[
UniPush
](
/tutorial/
app-push-unipush.md
)
*
[
Share(分享)
](
/tutorial/
app-share.md
)
*
[
微信分享
](
/tutorial/
app-share-weixin.md
)
*
[
QQ分享
](
/tutorial/
app-share-qq.md
)
*
[
新浪微博分享
](
/tutorial/
app-share-weibo.md
)
*
[
Speech(语言输入)
](
/tutorial/
app-speech.md
)
*
[
Statistic(统计)
](
/tutorial/
app-statistic.md
)
*
[
友盟统计
](
/tutorial/
app-statistic-umeng.md
)
*
[
Google统计
](
/tutorial/
app-statistic-google.md
)
*
[
Android X5 Webview(腾讯TBS)
](
/tutorial/
app-android-x5.md
)
*
[
iOS UIWebview
](
/tutorial/
app-ios-uiwebview.md
)
*
[
UniPush
](
app-push-unipush.md
)
*
[
Share(分享)
](
app-share.md
)
*
[
微信分享
](
app-share-weixin.md
)
*
[
QQ分享
](
app-share-qq.md
)
*
[
新浪微博分享
](
app-share-weibo.md
)
*
[
Speech(语言输入)
](
app-speech.md
)
*
[
Statistic(统计)
](
app-statistic.md
)
*
[
友盟统计
](
app-statistic-umeng.md
)
*
[
Google统计
](
app-statistic-google.md
)
*
[
Android X5 Webview(腾讯TBS)
](
app-android-x5.md
)
*
[
iOS UIWebview
](
app-ios-uiwebview.md
)
*
权限配置
*
[
Android权限配置
](
/tutorial/
app-permission-android.md
)
*
[
Android权限配置
](
app-permission-android.md
)
*
其它配置
*
[
自定义404错误页面
](
/tutorial/
app-webview-error.md
)
*
[
Android设置UrlSchemes
](
/tutorial/
app-android-schemes.md
)
*
[
Android设置minSdkVersion
](
/tutorial/
app-android-minsdkversion.md
)
*
[
Android设置targetSdkVersion
](
/tutorial/
app-android-targetsdkversion.md
)
*
[
Android设置CPU类型
](
/tutorial/
app-android-abifilters.md
)
*
[
iOS设置UrlSchemes
](
/tutorial/
app-ios-schemes.md
)
*
[
iOS应用访问白名单
](
/tutorial/
app-ios-schemewhitelist.md
)
*
[
iOS后台运行能力
](
/tutorial/
app-ios-uibackgroundmodes.md
)
*
[
iOS使用广告标识IDFA
](
/tutorial/
app-ios-idfa.md
)
*
[
iOS符号表文件
](
/tutorial/
app-ios-dsym.md
)
*
[
自定义404错误页面
](
app-webview-error.md
)
*
[
Android设置UrlSchemes
](
app-android-schemes.md
)
*
[
Android设置minSdkVersion
](
app-android-minsdkversion.md
)
*
[
Android设置targetSdkVersion
](
app-android-targetsdkversion.md
)
*
[
Android设置CPU类型
](
app-android-abifilters.md
)
*
[
iOS设置UrlSchemes
](
app-ios-schemes.md
)
*
[
iOS应用访问白名单
](
app-ios-schemewhitelist.md
)
*
[
iOS后台运行能力
](
app-ios-uibackgroundmodes.md
)
*
[
iOS使用广告标识IDFA
](
app-ios-idfa.md
)
*
[
iOS符号表文件
](
app-ios-dsym.md
)
*
[
manifest.json源码视图
](
/collocation/manifest-app.md
)
*
[
安心打包指南
](
tutorial/
build/SafePack.md
)
*
[
iOS 安心打包证书安装
](
tutorial/
build/iosSafePack.md
)
*
[
Android 自定义渠道包
](
tutorial/
build/AndroidChannel.md
)
*
[
Android原生应用清单文件和资源
](
/tutorial/
app-nativeresource-android.md
)
*
[
iOS原生应用配置文件和资源
](
/tutorial/
app-nativeresource-ios.md
)
*
[
安心打包指南
](
build/SafePack.md
)
*
[
iOS 安心打包证书安装
](
build/iosSafePack.md
)
*
[
Android 自定义渠道包
](
build/AndroidChannel.md
)
*
[
Android原生应用清单文件和资源
](
app-nativeresource-android.md
)
*
[
iOS原生应用配置文件和资源
](
app-nativeresource-ios.md
)
*
App 本地打包
*
[
Android本地离线打包
](
https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android
)
*
[
iOS本地离线打包
](
https://nativesupport.dcloud.net.cn/AppDocs/usesdk/ios
)
*
[
App 上架注意
](
/tutorial/
store.md
)
*
[
国内应用市场上架
](
/tutorial/
android-store.md
)
*
[
Android平台隐私与政策提示框
](
/tutorial/
app-privacy-android.md
)
*
[
未同意隐私政策模式运行
](
/tutorial/
app-disagreemode.md
)
*
[
Google Play上架
](
/tutorial/
android-gp.md
)
*
[
App Store上架
](
/tutorial/
ios-app-store.md
)
*
[
App 上架注意
](
store.md
)
*
[
国内应用市场上架
](
android-store.md
)
*
[
Android平台隐私与政策提示框
](
app-privacy-android.md
)
*
[
未同意隐私政策模式运行
](
app-disagreemode.md
)
*
[
Google Play上架
](
android-gp.md
)
*
[
App Store上架
](
ios-app-store.md
)
*
[
App升级
](
https://doc.dcloud.net.cn/uniCloud/upgrade-center.html
)
*
小程序专题
*
[
组件与WXS
](
/tutorial/
miniprogram-subject.md
)
*
[
使用小程序插件
](
/tutorial/
mp-weixin-plugin.md
)
*
[
开发小程序插件
](
/tutorial/
mp-weixin-plugin-dev.md
)
*
[
一键上传微信平台
](
/tutorial/
build/publish-mp-weixin-cli.md
)
*
[
小程序隐私协议
](
/tutorial/
mp-weixin-user-privacy.md
)
*
[
组件与WXS
](
miniprogram-subject.md
)
*
[
使用小程序插件
](
mp-weixin-plugin.md
)
*
[
开发小程序插件
](
mp-weixin-plugin-dev.md
)
*
[
一键上传微信平台
](
build/publish-mp-weixin-cli.md
)
*
[
小程序隐私协议
](
mp-weixin-user-privacy.md
)
*
运行和调试
*
[
概述
](
run-and-debug.md
)
*
[
web平台:内置浏览器运行调试
](
tutorial/
debug/debug-web-via-hx.md
)
*
[
web平台:debug
](
tutorial/
debug/debug-web-via-chrome.md
)
*
[
web平台:内置浏览器运行调试
](
debug/debug-web-via-hx.md
)
*
[
web平台:debug
](
debug/debug-web-via-chrome.md
)
*
[
App平台:真机运行
](
run/run-app.md
)
*
[
App平台:设备连接失败常见原因
](
run/run-app-faq.md
)
*
[
App平台:模拟器安装指南
](
tutorial/
run/installSimulator.md
)
*
[
App平台:uni-app debug
](
tutorial/
debug/debug-app.md
)
*
[
App平台:Android uts调试
](
tutorial/
debug/uni-uts-debug.md
)
*
[
App平台:iOS uts调试
](
tutorial/
debug/uni-uts-debug-ios.md
)
*
[
小程序平台:运行调试
](
tutorial/
debug/debug-mp.md
)
*
[
uni-vue-devtools 调试
](
tutorial/
debug/uni-vue-devtools.md
)
*
[
高效开发技巧
](
/tutorial/
snippet.md
)
*
[
uni错误规范
](
/tutorial/
err-spec.md
)
*
[
性能优化专题
](
/tutorial/
performance.md
)
*
[
App平台:模拟器安装指南
](
run/installSimulator.md
)
*
[
App平台:uni-app debug
](
debug/debug-app.md
)
*
[
App平台:Android uts调试
](
debug/uni-uts-debug.md
)
*
[
App平台:iOS uts调试
](
debug/uni-uts-debug-ios.md
)
*
[
小程序平台:运行调试
](
debug/debug-mp.md
)
*
[
uni-vue-devtools 调试
](
debug/uni-vue-devtools.md
)
*
[
高效开发技巧
](
snippet.md
)
*
[
uni错误规范
](
err-spec.md
)
*
[
性能优化专题
](
performance.md
)
*
安全专题
*
[
综述
](
/tutorial/
safe.md
)
*
[
综述
](
safe.md
)
*
客户端安全
*
[
app js/nvue文件原生混淆加密
](
/tutorial/
app-sec-confusion.md
)
*
[
Android安全漏洞问题解决方案
](
/tutorial/
app-sec-android.md
)
*
[
app 安全检测API
](
/tutorial/
app-sec-api.md
)
*
[
app 加固
](
/tutorial/
app-security.md
)
*
[
app 隐私合规检测
](
/tutorial/
app-privacy-detect.md
)
*
[
app js/nvue文件原生混淆加密
](
app-sec-confusion.md
)
*
[
Android安全漏洞问题解决方案
](
app-sec-android.md
)
*
[
app 安全检测API
](
app-sec-api.md
)
*
[
app 加固
](
app-security.md
)
*
[
app 隐私合规检测
](
app-privacy-detect.md
)
*
网络安全
*
[
云端一体安全网络
](
https://doc.dcloud.net.cn/uniCloud/secure-network.html
)
*
[
传统服务器与uniCloud安全通信
](
https://doc.dcloud.net.cn/uniCloud/uni-cloud-s2s.html
)
...
...
@@ -150,8 +150,8 @@
*
服务器安全
*
[
uniCloud ip防刷
](
https://doc.dcloud.net.cn/uniCloud/ip-filter.html
)
*
[
内容安全审查
](
https://ext.dcloud.net.cn/plugin?id=5460
)
*
[
国际化专题
](
/tutorial/
i18n.md
)
*
[
国际化开发指南
](
/tutorial/
i18n.md
)
*
[
海外开发者使用指南
](
/tutorial/
internationalization.md
)
*
[
暗黑主题
](
/tutorial/
darkmode.md
)
*
[
版本
](
/tutorial/
version.md
)
*
[
国际化专题
](
i18n.md
)
*
[
国际化开发指南
](
i18n.md
)
*
[
海外开发者使用指南
](
internationalization.md
)
*
[
暗黑主题
](
darkmode.md
)
*
[
版本
](
version.md
)
docs/tutorial/android-store.md
浏览文件 @
6821006a
...
...
@@ -4,7 +4,7 @@
根据以上规范要求,各大应用市场都加强应用的检测,要求应用必须符合相关政策,否则应用将有被通报或下架的风险。
DCloud联合业内主流隐私合规检测厂商推出了
`uni隐私合规检测`
服务,可在线申请获取详细检测报告,详见:
[
uni隐私合规检测
](
/
uni-
app-privacy-detect.md
)
DCloud联合业内主流隐私合规检测厂商推出了
`uni隐私合规检测`
服务,可在线申请获取详细检测报告,详见:
[
uni隐私合规检测
](
/
tutorial/
app-privacy-detect.md
)
### APP因合规问题无法上架
...
...
docs/tutorial/app-android-abifilters.md
浏览文件 @
6821006a
...
...
@@ -12,7 +12,7 @@ HBuilder/HBuilderX中使用so库的功能(模块)
-
Weex(原生渲染):uni-app(自定义组件模式、nvue页面),
**注意:HBuilderX2.1.5及以上版本支持**
-
Android X5 Webview(腾讯TBS):腾讯X5内核,
**注意:不支持x86**
> HBuilderX2.7.0+ 调整 云端打包默认不再包含 x86 CPU类型库,减少apk包体积[详情](
id=nox86)
> HBuilderX2.7.0+ 调整 云端打包默认不再包含 x86 CPU类型库,减少apk包体积[详情](
#nox86)
> HBuilderX2.1.5+ 开始支持Android平台的新增适配64位CPU类型,云端打包支持配置App支持的CPU类型
> 满足Google Play从2019年8月1日起上传的App必需支持64位CPU的要求。
...
...
docs/tutorial/app-disagreemode.md
浏览文件 @
6821006a
...
...
@@ -26,10 +26,7 @@
> - **第三步:适配需要使用`非必要个人信息`的业务功能,在调用功能前[引导用户同意“隐私政策”协议](#showprivacy)**
<a
id=
"disagree"
></a>
### 配置支持disagreeMode
### 配置支持disagreeMode@disagree
在HBuilderX中打开项目的原生隐私政策提示框配置文件
[
androidPrivacy.json
](
https://ask.dcloud.net.cn/article/36937
)
,添加
`disagreeMode`
配置设置
`support`
为true.
```
json
...
...
@@ -57,16 +54,11 @@ Boolean类型,表示在disagreeMode模式是否加载uni原生插件,true表
-
showAlways
是否每次启动展示都展示隐私协议,默认为false。 注意此字段只有在配置了 support/visitorEntry 为true,即当前应用支持无权限模式的情况下的才会生效。如果用户没有配置support/visitorEntry 则延续原有的逻辑,每次打开都会展示隐私弹窗
<a
id=
"basic-services"
></a>
### 适配App的基本功能服务
### 适配App的基本功能服务@basic-services
disagreeMode表示用户未同意“隐私政策”,此时App仅提供基本功能服务,此模式下不能调用涉及隐私合规相关的API,如果调用了可能会因为读取隐私信息导致App无法通过合规检测,参考
[
disagreeMode模式限制uni API和组件
](
#limit-uni
)
及
[
disagreeMode模式限制5+ API
](
#limit-plus
)
。如果基本功能服务的页面需要需要调用到限制API,需先
[
判断是否运行在disagreeMode模式
](
#judge
)
,如果是的话需先
[
引导用户同意“隐私政策”协议
](
#showprivacy
)
,用户同意隐私政策后再调用限制API。
<a
id=
"judge"
></a>
#### 判断是否运行在disagreeMode模式
#### 判断是否运行在disagreeMode模式@judge
可通过
[
plus.runtime.isAgreePrivacy
](
https://www.html5plus.org/doc/zh_cn/runtime.html#plus.runtime.isAgreePrivacy
)
查询当前应用是否用户同意隐私政策可判断是否运行在disagreeMode模式,示例代码如下:
```
...
...
@@ -161,9 +153,7 @@ plus.runtime.isAgreePrivacy()返回为true表示用户已经同意隐私政策
|Video|plus.video.createLivePusher、plus.video.LivePusher 推流相关API被限制不可以使用
<a
id=
"showPrivacy"
></a>
### 引导用户同意“隐私政策”协议
### 引导用户同意“隐私政策”协议@showPrivacy
当用户在disagreeMode模式使用基本功能服务时,可能链接打开使用了限制API的业务功能,此时可调用
[
plus.runtime.showPrivacyDialog
](
https://www.html5plus.org/doc/zh_cn/runtime.html#plus.runtime.showPrivacyDialog
)
弹出隐私政策协议框,引导用户同意隐私政策后再使用相关业务功能。示例代码如下:
```
...
...
docs/tutorial/app-geolocation.md
浏览文件 @
6821006a
...
...
@@ -8,7 +8,7 @@
|项目类型|API|
|:-|:-|
|uni-app|
[
uni.getLocation(OBJECT)
](
api/location/location?id=
getlocation
)
|
|uni-app|
[
uni.getLocation(OBJECT)
](
/api/location/location.md#
getlocation
)
|
|5+ App/Wap2App|
[
plus.geolocation.*
](
https://www.html5plus.org/doc/zh_cn/geolocation.html
)
使用定位功能需在项目manifest.json的“App模块配置”中勾选“Geolocation(定位)”,并根据项目实际需求勾选使用的三方定位SDK:
...
...
docs/tutorial/app-icons.md
浏览文件 @
6821006a
...
...
@@ -110,9 +110,7 @@ iPad图标源码参数
**解决方案**
iOS系统会缓存应用图标,需要重启手机新图标才能生效
<a
id=
"itms90717"
/>
#### 提交AppStore审核是报ITMS-90717错误
#### 提交AppStore审核是报ITMS-90717错误@itms90717
这是因为图片中包含透明信息,即alpha通道,完整错误提示如下:
```
javascript
ERROR
ITMS
-
90717
:
"
Invalid App Store Icon. The App Store Icon in the asset catalog in 'HBuilder.app' can't be transparent nor contain an alpha channel.
"
...
...
docs/tutorial/app-maps.md
浏览文件 @
6821006a
...
...
@@ -2,7 +2,7 @@ App端地图模块封装了市场上主流的三方地图SDK,提供JS API统
|项目类型|API|
|:-|:-|
|uni-app|
[
uni.getLocation(OBJECT)
](
https://uniapp.dcloud.io/api/location/location?id=getlocation
)
、
[
uni.chooseLocation(OBJECT)
](
https://uniapp.dcloud.io/api/location/location?id=chooselocation
)
、
[
uni.openLocation(OBJECT)
](
https://uniapp.dcloud.io/api/location/open-location?id=openlocation
)
、
[
uni.createMapContext(mapId,this)
](
api/location/map?id=createmapcontext
)
、
[
map
](
component/map
)
组件|
|uni-app|
[
uni.getLocation(OBJECT)
](
https://uniapp.dcloud.io/api/location/location?id=getlocation
)
、
[
uni.chooseLocation(OBJECT)
](
https://uniapp.dcloud.io/api/location/location?id=chooselocation
)
、
[
uni.openLocation(OBJECT)
](
https://uniapp.dcloud.io/api/location/open-location?id=openlocation
)
、
[
uni.createMapContext(mapId,this)
](
api/location/map?id=createmapcontext
)
、
[
map
](
/component/map.md
)
组件|
|5+App/Wap2App|
[
plus.maps.*
](
https://www.html5plus.org/doc/zh_cn/maps.html
)
使用地图功能需在项目manifest.json的“App模块配置”中勾选“Maps(地图)”,并根据项目实际情况勾选使用的三方地图SDK:
...
...
docs/tutorial/app-oauth-apple.md
浏览文件 @
6821006a
...
...
@@ -28,7 +28,7 @@
### 使用苹果登录
-
uni-app项目
调用
[
uni.login(OBJECT)
](
api/plugins/login?id=
login
)
发起授权登录,,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`apple`
调用
[
uni.login(OBJECT)
](
/api/plugins/login.md#
login
)
发起授权登录,,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`apple`
-
5+ App项目
调用
[
plus.oauth.getServices(successCB,errorCB)
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.getServices
)
获取登录服务对象
[
plus.oauth.AuthService
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService
)
, 再调用其
[
login
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.login
)
方法进行登录授权
...
...
docs/tutorial/app-oauth-facebook.md
浏览文件 @
6821006a
...
...
@@ -23,7 +23,7 @@ Facebook开发者中心申请的应用编号(AppID)
### 使用Facebook登录
-
uni-app项目
调用
[
uni.login(OBJECT)
](
api/plugins/login?id=
login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`facebook`
调用
[
uni.login(OBJECT)
](
/api/plugins/login.md#
login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`facebook`
-
5+ App项目
调用
[
plus.oauth.getServices(successCB,errorCB)
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.getServices
)
获取登录服务对象
[
plus.oauth.AuthService
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService
)
, 再调用其
[
login
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.login
)
方法进行登录认证、
[
getUserInfo
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.getUserInfo
)
方法获取用户信息
...
...
docs/tutorial/app-oauth-google.md
浏览文件 @
6821006a
...
...
@@ -23,7 +23,7 @@ Google云平台创建的OAuth2.0凭证的iOS平台客户端ID
### 使用Google登录
-
uni-app项目
调用
[
uni.login(OBJECT)
](
api/plugins/login?id=
login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`google`
调用
[
uni.login(OBJECT)
](
/api/plugins/login.md#
login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`google`
-
5+ App项目
调用
[
plus.oauth.getServices(successCB,errorCB)
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.getServices
)
获取登录服务对象
[
plus.oauth.AuthService
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService
)
, 再调用其
[
login
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.login
)
方法进行登录认证、
[
getUserInfo
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.getUserInfo
)
方法获取用户信息
...
...
docs/tutorial/app-oauth-qq.md
浏览文件 @
6821006a
...
...
@@ -26,7 +26,7 @@ iOS平台通用链接,必须与QQ开放平台配置的一致,推荐使用[
### 使用QQ登录
-
uni-app项目
调用
[
uni.login(OBJECT)
](
api/plugins/login?id=
login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`qq`
调用
[
uni.login(OBJECT)
](
/api/plugins/login.md#
login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`qq`
-
5+ App项目
调用
[
plus.oauth.getServices(successCB,errorCB)
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.getServices
)
获取登录服务对象
[
plus.oauth.AuthService
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService
)
, 再调用其
[
login
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.login
)
方法进行登录认证、
[
getUserInfo
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.getUserInfo
)
方法获取用户信息
...
...
docs/tutorial/app-oauth-weibo.md
浏览文件 @
6821006a
...
...
@@ -29,7 +29,7 @@ iOS平台通用链接,必须与新浪微博开放平台配置的一致,推
### 使用新浪微博登录
-
uni-app项目
调用
[
uni.login(OBJECT)
](
api/plugins/login?id=
login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`sinaweibo`
调用
[
uni.login(OBJECT)
](
/api/plugins/login.md#
login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`sinaweibo`
-
5+ App项目
调用
[
plus.oauth.getServices(successCB,errorCB)
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.getServices
)
获取登录服务对象
[
plus.oauth.AuthService
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService
)
, 再调用其
[
login
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.login
)
方法进行登录认证、
[
getUserInfo
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.getUserInfo
)
方法获取用户信息
...
...
docs/tutorial/app-oauth-weixin.md
浏览文件 @
6821006a
...
...
@@ -99,7 +99,7 @@ HBuilderX中配置的appsecret参数,云端打包后会保存在apk/ipa中,
对于安全性要求较低的开发者,可以通过manifest.json -> 源码视图 -> app-plus -> distribute -> sdkConfigs -> oauth -> weixin -> 添加appsecret 配置。即可不经业务服务器验证完成登录:
-
uni-app项目
调用
[
uni.login(OBJECT)
](
api/plugins/login?id=
login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`weixin`
调用
[
uni.login(OBJECT)
](
/api/plugins/login.md#
login
)
发起授权登录,调用
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
获取用户信息,OBJECT参数中provider属性值固定为
`weixin`
-
5+ App项目
调用
[
plus.oauth.getServices(successCB,errorCB)
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.getServices
)
获取登录服务对象
[
plus.oauth.AuthService
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService
)
, 再调用其
[
login
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.login
)
方法进行登录认证、
[
getUserInfo
](
https://www.html5plus.org/doc/zh_cn/oauth.html#plus.oauth.AuthService.getUserInfo
)
方法获取用户信息
...
...
docs/tutorial/app-oauth.md
浏览文件 @
6821006a
...
...
@@ -2,7 +2,7 @@ App端OAuth(登录鉴权)模块封装了市场上主流的三方登录SDK,提
|项目类型|API|
|:-|:-|
|uni-app|
[
uni.preLogin(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=prelogin
)
、
[
uni.login(OBJECT)
](
api/plugins/login?id=
login
)
、
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
、
[
uni.closeAuthView()
](
https://uniapp.dcloud.io/api/plugins/login?id=closeauthview
)
、
[
uni.getCheckBoxState(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getcheckboxstate
)
、
[
uni.getUniverifyManager(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuniverifymanager
)
|
|uni-app|
[
uni.preLogin(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=prelogin
)
、
[
uni.login(OBJECT)
](
/api/plugins/login.md#
login
)
、
[
uni.getUserInfo(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo
)
、
[
uni.closeAuthView()
](
https://uniapp.dcloud.io/api/plugins/login?id=closeauthview
)
、
[
uni.getCheckBoxState(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getcheckboxstate
)
、
[
uni.getUniverifyManager(OBJECT)
](
https://uniapp.dcloud.io/api/plugins/login?id=getuniverifymanager
)
|
|5+App/Wap2App|
[
plus.oauth.*
](
https://www.html5plus.org/doc/zh_cn/oauth.html
)
如果服务端使用
[
uniCloud
](
https://uniapp.dcloud.io/uniCloud/README
)
,官方提供了
[
uni-id
](
https://uniapp.dcloud.net.cn/uniCloud/uni-id
)
云端统一登录服务,把微信登录、短信验证码登录及角色权限管理等服务端登录开发,进行了统一的封装。前端统一的
`uni.login`
和云端统一的
`uni-id`
搭配,可以极大提升登录业务的开发效率,强烈推荐给开发者使用。
...
...
@@ -18,11 +18,11 @@ App端OAuth(登录鉴权)模块封装了市场上主流的三方登录SDK,提
-
在App项目中调用API进行登录,成功后获取到授权标识提交到业务服务器完成登录操作
支持的三方登录平台:
-
[
一键登录(univerify)
](
univerify.md
)
-
[
一键登录(univerify)
](
/
univerify.md
)
-
[
苹果登录(Sign in with Apple)
](
app-oauth-apple.md
)
-
[
微信登录
](
app-oauth-weixin.md
)
-
[
QQ登录
](
app-oauth-qq.md
)
-
[
新浪微博登录
](
app-oauth-
sina
.md
)
-
[
新浪微博登录
](
app-oauth-
weixin
.md
)
-
[
Google登录
](
app-oauth-google.md
)
-
[
Facebook登录
](
app-oauth-facebook.md
)
...
...
docs/tutorial/app-payment.md
浏览文件 @
6821006a
...
...
@@ -2,7 +2,7 @@ App端支付模块封装了市场上主流的三方支付平台SDK,提供JS AP
|项目类型|API|
|:-|:-|
|uni-app|
[
uni.requestPayment(OBJECT)
](
api/plugins/payment?id=
requestpayment
)
|
|uni-app|
[
uni.requestPayment(OBJECT)
](
/api/plugins/payment.md#
requestpayment
)
|
|5+ App/Wap2App|
[
plus.payment.*
](
https://www.html5plus.org/doc/zh_cn/payment.html
)
如果服务端使用
[
uniCloud
](
https://uniapp.dcloud.io/uniCloud/README
)
,官方提供了
[
uniPay
](
https://uniapp.dcloud.io/uniCloud/unipay
)
云端统一支付服务,极大提升支付业务的开发效率,强烈推荐给开发者使用,参考示例:
[
https://ext.dcloud.net.cn/plugin?id=1835
](
https://ext.dcloud.net.cn/plugin?id=1835
)
...
...
docs/tutorial/app-privacy-android.md
浏览文件 @
6821006a
...
...
@@ -7,7 +7,7 @@
**请使用HBuilderX`3.2.15`+ 版本打包,并使用template配置隐私弹窗否则无法正常上架应用市场**
**uni小程序SDK暂时不支持uniapp自己配置隐私弹窗,需要宿主自行实现隐私弹窗**
DCloud联合业内主流隐私合规检测厂商推出了
`uni隐私合规检测`
服务,可在线申请获取详细检测报告,详见:
[
uni隐私合规检测
](
/
uni-
app-privacy-detect.md
)
DCloud联合业内主流隐私合规检测厂商推出了
`uni隐私合规检测`
服务,可在线申请获取详细检测报告,详见:
[
uni隐私合规检测
](
/
tutorial/
app-privacy-detect.md
)
### 概述
...
...
docs/tutorial/app-sec-android.md
浏览文件 @
6821006a
...
...
@@ -62,9 +62,7 @@ untrustedca属性值域说明:
弹出警告提示框提醒用户,由用户确定是否继续访问,仅针对webview内部请求。
<a
id=
"export"
/>
#### Activity、Service、Receiver等组件导出风险
#### Activity、Service、Receiver等组件导出风险@export
**风险描述**
APP的Activity、Service、Receiver等组件可以在AndroidManifest.xml中通过配置属性android:exported设置
为私有(false)或公有(true),设置为公有时则认为组件对外导出,可以被其它任何程序的任何组件访问。导出的组件可能被第三方App恶意调用,可能返回隐私信息给恶意应用,造成数据泄露;可能导致应用崩溃,造成拒绝服务等漏洞。
...
...
@@ -93,10 +91,7 @@ UniPush模块用到个推SDK,内部功能涉及到CustomGTService、PushReceiv
**修复方案**
对APK进行加固,推荐
[
uni安全加固
](
/tutorial/app-security.md
)
其背后支持对接多个加固服务商,包括腾讯云和蚂蚁小程序云。
<a
id=
"webview_jsinterface"
/>
#### WebView远程代码执行漏洞
#### WebView远程代码执行漏洞 @webview-jsinterface
**风险描述**
用该漏洞可以根据客户端能力实现远程任意代码执行攻击。 WebView 远程代码执行漏洞触发前提条件:
1.
使用addJavascriptInterface方法注册可供JavaScript调用的Java对象
...
...
docs/tutorial/app-share-qq.md
浏览文件 @
6821006a
...
...
@@ -26,7 +26,7 @@ iOS平台通用链接,必须与QQ开放平台配置的一致,推荐使用[
### 使用QQ分享
-
uni-app项目
调用
[
uni.share(OBJECT)
](
api/plugins/share
#share
)
发起分享操作,OBJECT参数中provider属性值固定为
`qq`
调用
[
uni.share(OBJECT)
](
/api/plugins/share.md
#share
)
发起分享操作,OBJECT参数中provider属性值固定为
`qq`
-
5+ App项目
调用
[
plus.share.getServices(successCB,errorCB)
](
https://www.html5plus.org/doc/zh_cn/share.html#plus.share.getServices
)
获取分享服务对象
[
ShareService
](
https://www.html5plus.org/doc/zh_cn/share.html#plus.share.ShareService
)
, 再调用其
[
send
](
https://www.html5plus.org/doc/zh_cn/share.html#plus.share.ShareService.send
)
方法发送分享消息
...
...
docs/tutorial/app-share-weibo.md
浏览文件 @
6821006a
...
...
@@ -28,7 +28,7 @@ iOS平台通用链接,必须与新浪微博开放平台配置的一致,推
### 使用新浪微博分享
-
uni-app项目
调用
[
uni.share(OBJECT)
](
api/plugins/share
#share
)
发起分享操作,OBJECT参数中provider属性值固定为
`sinaweibo`
调用
[
uni.share(OBJECT)
](
/api/plugins/share.md
#share
)
发起分享操作,OBJECT参数中provider属性值固定为
`sinaweibo`
-
5+ App项目
调用
[
plus.share.getServices(successCB,errorCB)
](
https://www.html5plus.org/doc/zh_cn/share.html#plus.share.getServices
)
获取分享服务对象
[
ShareService
](
https://www.html5plus.org/doc/zh_cn/share.html#plus.share.ShareService
)
, 再调用其
[
send
](
https://www.html5plus.org/doc/zh_cn/share.html#plus.share.ShareService.send
)
方法发送分享消息
...
...
docs/tutorial/app-share-weixin.md
浏览文件 @
6821006a
...
...
@@ -25,7 +25,7 @@ iOS平台通用链接,必须与微信开放平台配置的一致,推荐使
### 使用微信分享
-
uni-app项目
调用
[
uni.share(OBJECT)
](
api/plugins/share
#share
)
发起分享操作,OBJECT参数中provider属性值固定为
`weixin`
调用
[
uni.share(OBJECT)
](
/api/plugins/share.md
#share
)
发起分享操作,OBJECT参数中provider属性值固定为
`weixin`
-
5+ App项目
调用
[
plus.share.getServices(successCB,errorCB)
](
https://www.html5plus.org/doc/zh_cn/share.html#plus.share.getServices
)
获取分享服务对象
[
ShareService
](
https://www.html5plus.org/doc/zh_cn/share.html#plus.share.ShareService
)
, 再调用其
[
send
](
https://www.html5plus.org/doc/zh_cn/share.html#plus.share.ShareService.send
)
方法发送分享消息
...
...
docs/tutorial/app-share.md
浏览文件 @
6821006a
...
...
@@ -2,7 +2,7 @@ App端Share(分享)模块封装了市场上主流的三方分享SDK,提供JS A
|项目类型|API|
|:-|:-|
|uni-app|
[
uni.share(OBJECT)
](
api/plugins/share#share
)
、
[
uni.shareWithSystem(OBJECT)
](
api/plugins/share
#sharewithsystem
)
|
|uni-app|
[
uni.share(OBJECT)
](
/api/plugins/share.md#share
)
、
[
uni.shareWithSystem(OBJECT)
](
/api/plugins/share.md
#sharewithsystem
)
|
|5+App/Wap2App|
[
plus.share.*
](
https://www.html5plus.org/doc/zh_cn/share.html
)
uni-app项目中,官方提供了封装好的
[
uni-share
](
https://ext.dcloud.net.cn/plugin?id=4860
)
插件方便开发者使用。
...
...
@@ -18,8 +18,8 @@ uni-app项目中,官方提供了封装好的[uni-share](https://ext.dcloud.net
-
在App项目中调用API进行分享操作
支持的三方分享平台:
-
[
微信分享
](
tutorial/app-share-weixin
)
-
[
QQ分享
](
tutorial/app-share-qq
)
-
[
新浪微博分享
](
tutorial/app-share-sina
)
-
[
微信分享
](
./app-share-weixin.md
)
-
[
QQ分享
](
./app-share-qq.md
)
-
[
新浪微博分享
](
./app-share-weibo.md
)
docs/tutorial/app-splashscreen.md
浏览文件 @
6821006a
...
...
@@ -61,21 +61,19 @@ HBuilderX中提供了以下`启动界面`方式:
| 启动界面 | 平台支持 | 特点 |
|-- |-- |-- |
| 通用启动界面 | Android、iOS均支持。其中在iOS上通过storyboard实现 |简单,自定义性弱、可适配不同屏幕 |
| 自定义启动图 | Android支持,同时支持使用
[
.9.png图片
](
#9png
)
;iOS可以打包,但从2020年6月30日起,无法提交Appstore|为了适配不同屏幕尺寸,需要做大量图片 |
| 自定义启动图 | Android支持,同时支持使用
[
.9.png图片
](
#
_
9png
)
;iOS可以打包,但从2020年6月30日起,无法提交Appstore|为了适配不同屏幕尺寸,需要做大量图片 |
|
[
自定义storyboard启动界面
](
#storyboard
)
|仅iOS支持,HBuilderX2.8+版本 | 可适配不同屏幕 |
> 提示:启动界面设置需提交云端打包后才能生效
<a
id=
"common"
/>
#### 通用启动界面
#### 通用启动界面@common
`通用启动界面`
是一种简单、可适配不同屏幕的
`启动界面`
。它以app的logo、name为元素,自动生成适配不同屏幕尺寸、适配不同OS要求的
`启动界面`
。
`通用启动界面`
有着最低的门槛,仅需要开发者为app在manifest里配好logo和name即可。并且符合任何应用商店的上线规范。它在iOS上就是通过storyboard实现的。
> 提示`通用启动界面`是为了方便开发者而设计的,它不具有很强的灵活性,如果开发者有较强的自定义需求,Android平台请使用[.9.png格式自定义启动图](#9png)、iOS平台请使用[自定义storyboard启动界面](#storyboard)
> 提示`通用启动界面`是为了方便开发者而设计的,它不具有很强的灵活性,如果开发者有较强的自定义需求,Android平台请使用[.9.png格式自定义启动图](#
_
9png)、iOS平台请使用[自定义storyboard启动界面](#storyboard)
##### Android平台通用启动界面
...
...
@@ -139,9 +137,7 @@ HBuilderX中提供了以下`启动界面`方式:
<a
id=
"storyboard"
/>
#### 自定义storyboard启动界面
#### 自定义storyboard启动界面@storyboard
Storyboard是Apple提供的一种简化的布局界面,通过xml描述界面,不能编程。
虽然无法制作非常灵活的界面,但满足启动界面是没问题的,比如设定背景色背景图、设定前景文字、图片的位置。
...
...
docs/tutorial/debug/debug-web-via-hx.md
浏览文件 @
6821006a
...
...
@@ -22,4 +22,4 @@ HBuilder中有2种断点调试方案,一种是使用浏览器自带的调试

关于另一种使用HBuilderX的调试控制台的方案,
[
另见
](
h5-debug.md
)
\ No newline at end of file
关于另一种使用HBuilderX的调试控制台的方案,
[
另见
](
/tutorial/debug/debug-web-via-chrome.md#h5-debug
)
\ No newline at end of file
docs/tutorial/nvue-outline.md
浏览文件 @
6821006a
...
...
@@ -217,9 +217,9 @@ HBuilderX 内置了 weex 调试工具的强化版,包括审查界面元素、
6.
只有
```text```
标签可以设置字体大小,字体颜色。
7.
布局不能使用百分比、没有媒体查询。
8.
nvue 切换横竖屏时可能导致样式出现问题,建议有 nvue 的页面锁定手机方向。
9.
支持的css有限,不过并不影响布局出你需要的界面,
```flex```
还是非常强大的。
[
详见
](
/nvue-css?id=
flex
)
9.
支持的css有限,不过并不影响布局出你需要的界面,
```flex```
还是非常强大的。
[
详见
](
./nvue-css.md#
flex
)
10.
不支持背景图。但可以使用
```image```
组件和层级来实现类似web中的背景效果。因为原生开发本身也没有web这种背景图概念
11.
css选择器支持的比较少,只能使用 class 选择器。
[
详见
](
/nvue-css
)
11.
css选择器支持的比较少,只能使用 class 选择器。
[
详见
](
./nvue-css.md
)
12.
nvue 的各组件在安卓端默认是透明的,如果不设置
```background-color```
,可能会导致出现重影的问题。
13.
```class```
进行绑定时只支持数组语法。
14.
Android端在一个页面内使用大量圆角边框会造成性能问题,尤其是多个角的样式还不一样的话更耗费性能。应避免这类使用。
...
...
@@ -227,7 +227,7 @@ HBuilderX 内置了 weex 调试工具的强化版,包括审查界面元素、
16.
原生开发没有页面滚动的概念,页面内容高过屏幕高度并不会自动滚动,只有部分组件可滚动(
```list```
、
```waterfall```
、
```scroll-view/scroller```
),要滚的内容需要套在可滚动组件下。这不符合前端开发的习惯,所以在 nvue 编译为 uni-app模式时,给页面外层自动套了一个
```scroller```
,页面内容过高会自动滚动。(组件不会套,页面有
```recycle-list```
时也不会套)。后续会提供配置,可以设置不自动套。
17.
在 App.vue 中定义的全局js变量不会在 nvue 页面生效。
```globalData```
和
```vuex```
是生效的。
18.
App.vue 中定义的全局css,对nvue和vue页面同时生效。如果全局css中有些css在nvue下不支持,编译时控制台会报警,建议把这些不支持的css包裹在
[
条件编译
](
https://uniapp.dcloud.io/platform
)
里,
```APP-PLUS-NVUE```
19.
不能在
```style```
中引入字体文件,nvue 中字体图标的使用参考:
[
加载自定义字体
](
/nvue-api?id=
addrule
)
。如果是本地字体,可以用
```plus.io```
的API转换路径。
19.
不能在
```style```
中引入字体文件,nvue 中字体图标的使用参考:
[
加载自定义字体
](
./nvue-api.md#
addrule
)
。如果是本地字体,可以用
```plus.io```
的API转换路径。
20.
目前不支持在 nvue 页面使用
```typescript/ts```
。
21.
nvue 页面关闭原生导航栏时,想要模拟状态栏,可以
[
参考文章
](
https://ask.dcloud.net.cn/article/35111
)
。但是,仍然强烈建议在nvue页面使用原生导航栏。nvue的渲染速度再快,也没有原生导航栏快。原生排版引擎解析
```json```
绘制原生导航栏耗时很少,而解析nvue的js绘制整个页面的耗时要大的多,尤其在新页面进入动画期间,对于复杂页面,没有原生导航栏会在动画期间产生整个屏幕的白屏或闪屏。
...
...
docs/tutorial/page.md
浏览文件 @
6821006a
...
...
@@ -271,7 +271,7 @@ style的写法与web的css基本相同。
|onHide|监听页面隐藏|||
|onUnload|监听页面卸载|||
|onResize|监听窗口尺寸变化|App、微信小程序、快手小程序||
|onPullDownRefresh|监听用户下拉动作,一般用于下拉刷新,参考
[
示例
](
api/ui/pulldown
)
|||
|onPullDownRefresh|监听用户下拉动作,一般用于下拉刷新,参考
[
示例
](
/api/ui/pulldown.md
)
|||
|onReachBottom|页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项|||
|onTabItemTap|点击 tab 时触发,参数为Object,具体见下方注意事项|微信小程序、QQ小程序、支付宝小程序、百度小程序、H5、App、快手小程序、京东小程序||
|onShareAppMessage|用户点击右上角分享|微信小程序、QQ小程序、支付宝小程序、抖音小程序、飞书小程序、快手小程序、京东小程序||
...
...
@@ -342,14 +342,14 @@ onReady后,页面元素就可以自由操作了,比如ref获取节点。同
了解了页面加载时序原理,我们就知道如何避免页面加载常见的问题:
-
优化白屏的方法:
1.
页面dom太多,注意有的组件写的不好,会拖累整体页面。uni-app x 里减少dom数量的策略,
[
详见
](
../uni-app-x/performance.md
)
1.
页面dom太多,注意有的组件写的不好,会拖累整体页面。uni-app x 里减少dom数量的策略,
[
详见
](
https://doc.dcloud.net.cn/uni-app-x/performance.html
)
2.
联网不要在onReady里,那样太慢了,在onLoad里早点联网
3.
在pages.json里配置原生导航栏和背景色
4.
有的页面template内容非常少,整页就是一个需要联网加载的列表,这会造成虽然首批dom飞快渲染了,但页面其实还是白的,联网后才能显示字和图。
此时需要在template里做一些简单占位组件,比如loading组件、骨架屏,让本地先显示一些内容。
-
卡住动画不启动的原因:
1.
页面dom太多,注意有的组件写的不好,会拖累整体页面。uni-app x 里减少dom数量的策略,
[
详见
](
../uni-app-x/performance.md
)
1.
页面dom太多,注意有的组件写的不好,会拖累整体页面。uni-app x 里减少dom数量的策略,
[
详见
](
https://doc.dcloud.net.cn/uni-app-x/performance.html
)
2.
onLoad里执行了耗时的同步计算
### onShow和onHide
...
...
@@ -377,7 +377,7 @@ a页面刚进入时,会触发a页面的onShow。
**注意**
-
`uni-app x android`
平台,如需获取
[
activity 实例
](
plugin/uts-for-android.md
#activity
)
,此时当前页面的
`activity 实例`
并未创建完成,会获取到上一个页面的
`activity 实例`
(首页会获取应用默认的
`activity 实例`
)。如需获取当前页面的
`activity 实例`
,应在
`onShow`
或
`onReady`
生命周期中获取。
-
`uni-app x android`
平台,如需获取
[
activity 实例
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-for-android.html
#activity
)
,此时当前页面的
`activity 实例`
并未创建完成,会获取到上一个页面的
`activity 实例`
(首页会获取应用默认的
`activity 实例`
)。如需获取当前页面的
`activity 实例`
,应在
`onShow`
或
`onReady`
生命周期中获取。
### onReachBottom
...
...
docs/tutorial/run/run-app.md
浏览文件 @
6821006a
...
...
@@ -47,7 +47,7 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i
-
确认Android手机设置中
`USB调试`
模式已开启。通常在手机的【设置】【开发者选项】里,有的手机在插上数据线后在系统通知栏里也可以设置,注意不能设置为u盘模式,如果是充电模式则必须同时设置充电时
`允许usb调试`
。
### iOS设备选择@ios
_
device
### iOS设备选择@ios
-
device
> HBuilderX中自带的标准真机运行基座使用DCloud向苹果申请的企业开发者证书签名,根据[苹果开发者企业计划许可协议](https://developer.apple.com/support/downloads/terms/apple-developer-enterprise-program/Apple-Developer-Enterprise-Program-License-Agreement-20220606-Chinese-Simplified.pdf)要求,使用企业开发者证书签名的App只允许企业员工内部使用,不允许企业外部人员安装使用。
> 因收到苹果公司警告,自2022年9月14日起iOS真机设备不再支持使用标准真机运行基座,详情见论坛公告:[https://ask.dcloud.net.cn/article/40041](https://ask.dcloud.net.cn/article/40041)
...
...
@@ -61,7 +61,7 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i
-
手机连接电脑后,确保在手机上弹出的“要信任此电脑吗?”提示框中点了“信任”按钮
<a
id=
"ios
_
simulator"
/>
<a
id=
"ios
-
simulator"
/>
如果是Mac电脑安装XCode后,“标准运行基座”支持使用iOS模拟器

...
...
docs/tutorial/run/uts-development-android.md
浏览文件 @
6821006a
...
...
@@ -4,7 +4,7 @@
HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Gradle 仓储。
运行带有uts插件的项目到Android设备,如果您遇到以下提示,请配置
[
运行环境
](
#
android
环境配置
)
运行带有uts插件的项目到Android设备,如果您遇到以下提示,请配置
[
运行环境
](
#环境配置
)
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/20221111173829.jpg"
style=
"zoom: 50%;"
/>
...
...
docs/tutorial/syntax-css.md
浏览文件 @
6821006a
...
...
@@ -4,7 +4,7 @@
uni-app 有 vue 页面、nvue 页面、uvue页面。
-
vue 页面是 webview 渲染的
-
app-nvue 页面是原生渲染的,其样式比 web 会限制更多,另见
[
nvue的css
](
/tutorial/nvue-css
)
-
app-uvue 页面是原生渲染的,是 web 的css子集,另见
[
uvue的css
](
../uni-app-x/css/readme.md
)
-
app-uvue 页面是原生渲染的,是 web 的css子集,另见
[
uvue的css
](
https://doc.dcloud.net.cn/uni-app-x/css/
)
uni-app 的 css 与 web 的 css 基本一致。本文没有讲解 css 的用法。在你了解 web 的 css 的基础之上,本文讲述一些样式相关的注意事项。
...
...
docs/tutorial/vue-basics.md
浏览文件 @
6821006a
...
...
@@ -144,7 +144,7 @@ vue 是单页面应用,使页面局部刷新,不用每次跳转页面都要
```
**另外,vue支持组件导入,可以更方便的封装一个包括界面、js、样式的库**
。
[
详见
](
/vue-components.md
)
**另外,vue支持组件导入,可以更方便的封装一个包括界面、js、样式的库**
。
[
详见
](
.
/vue-components.md
)
### 组件/标签的变化
...
...
@@ -224,7 +224,7 @@ vue 是单页面应用,使页面局部刷新,不用每次跳转页面都要
相比Web平台, Vue.js 在
`uni-app`
中使用差异主要集中在两个方面:
-
新增:
`uni-app`
除了支持 Vue 实例的组件生命周期,还拥有
[
应用生命周期
](
/collocation/App.md#applifecycle
)
及
[
页面的生命周期
](
/tutorial/page.md#lifecycle
)
。
-
受限:相比 Web 平台,在小程序和 App 端部分功能支持不完善,具体见
[
兼容性列表
](
/vue3-api
)
。
-
受限:相比 Web 平台,在小程序和 App 端部分功能支持不完善,具体见
[
兼容性列表
](
.
/vue3-api
)
。
...
...
@@ -1549,8 +1549,11 @@ Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据
### 侦听器watch
-
类型
:{ [key: string]: string%20%7C%20Function%20%7C%20Object%20%7C%20Array%20%7D
-
类型
```ts
interface Watch { [key: string]: string | Function | Object | Array }
```
-
一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用
`$watch()`
,遍历
`watch`
对象的每一个
`property`
。
...
...
docs/tutorial/vue3-basics.md
浏览文件 @
6821006a
...
...
@@ -280,7 +280,7 @@ vue 是单页面应用,使页面局部刷新,不用每次跳转页面都要
相比Web平台, Vue.js 在
`uni-app`
中使用差异主要集中在两个方面:
-
新增:
`uni-app`
除了支持 Vue 实例的组件生命周期,还拥有
[
应用生命周期
](
/collocation/App.md#applifecycle
)
及
[
页面的生命周期
](
/tutorial/page.md#lifecycle
)
。
-
受限:相比 Web 平台,在小程序和 App 端部分功能支持不完善,具体见
[
兼容性列表
](
/vue3-api
)
。
-
受限:相比 Web 平台,在小程序和 App 端部分功能支持不完善,具体见
[
兼容性列表
](
.
/vue3-api
)
。
[
uni-app 项目支持 vue 3.0介绍,及升级指南
](
https://ask.dcloud.net.cn/article/37834
)
...
...
docs/unipush-v2.md
浏览文件 @
6821006a
...
...
@@ -349,7 +349,7 @@ exports.main = async (event, context) => {
如果项目使用
[
uni-id-pages
](
https://ext.dcloud.net.cn/plugin?id=8577
)
或
[
uni-id-pages-x
](
https://ext.dcloud.net.cn/plugin?name=uni-id-pages-x
)
,即可直接指定基于uni-id的user_id、user_tag,并可筛选设备的平台、登录信息是否有效等,执行推送消息。
uni-id-pages/uni-id-pages-x 已经内置了:在登录账号、退出账号、切换账号、token续期、注销账号5个时机,管理uni-id-device表、opendb-device表与user_id、push_clientid、platform、os_name等字段的映射关系。
[
详情参考
](
./uniCloud/uni-cloud-push/mate.md
)
uni-id-pages/uni-id-pages-x 已经内置了:在登录账号、退出账号、切换账号、token续期、注销账号5个时机,管理uni-id-device表、opendb-device表与user_id、push_clientid、platform、os_name等字段的映射关系。
[
详情参考
](
https://doc.dcloud.net.cn/uniCloud/uni-cloud-push/mate.html
)
::: warning 注意
以上内置逻辑,在uni-id-pages下,会自动判断是否启用push模块自动执行;但uni-id-pages-x下,需手动在:
`/uni_modules/uni-id-pages-x/init.uts`
导入 autoReportPushClientId 模块。
...
...
docs/worktile/_sidebar.md
浏览文件 @
6821006a
*
[
Git/SVN
](
/worktile/git-svn.md
)
*
[
cli 脚手架
](
/worktile/CLI.md
)
*
[
编译运行环境
](
/worktile/running-env.md
)
*
[
自动化测试
](
/worktile/auto/quick-start.md
)
*
[
快速开始
](
/worktile/auto/quick-start.md
)
*
[
API
](
/worktile/auto/api.md
)
*
[
HBuilderX自动化测试插件
](
/worktile/auto/hbuilderx-extension/index.md
)
*
[
CLI项目自动化测试
](
/worktile/auto/uniapp-cli-project.md
)
*
[
持续集成
](
/worktile/CI.md
)
\ No newline at end of file
*
[
Git/SVN
](
git-svn.md
)
*
[
cli 脚手架
](
CLI.md
)
*
[
编译运行环境
](
running-env.md
)
*
[
自动化测试
](
auto/quick-start.md
)
*
[
快速开始
](
auto/quick-start.md
)
*
[
API
](
auto/api.md
)
*
[
HBuilderX自动化测试插件
](
auto/hbuilderx-extension/index.md
)
*
[
CLI项目自动化测试
](
auto/uniapp-cli-project.md
)
*
[
持续集成
](
CI.md
)
\ No newline at end of file
docs/worktile/auto/hbuilderx-extension/index.md
浏览文件 @
6821006a
...
...
@@ -50,7 +50,7 @@ uni-app普通项目,`初始化测试环境`或`运行测试`时,如果未安
如下图所示,项目管理器,选中项目,右键菜单【初始化测试环境】
注意:安装环境依赖时,如果检测到项目下不存在测试配置文件
[
env.js
](
/docs/file/env
)
和
[
jest.config.js
](
../../auto/quick-start?id=jestconfigjs
)
,则会自动创建测试配置文件。
注意:安装环境依赖时,如果检测到项目下不存在测试配置文件
`env.js`
和
[
jest.config.js
](
../../auto/quick-start?id=jestconfigjs
)
,则会自动创建测试配置文件。
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/env_install.gif"
style=
"zoom: 70%;border: 1px solid #eee; border-radius: 10px;"
/>
...
...
@@ -92,7 +92,7 @@ uni-app项目,pages页面,右键菜单,创建测试用例
### 选择设备@select-devices
> 如果无法获取到设备信息,请[参考](tutorial/run/run-app-faq.md)
> 如果无法获取到设备信息,请[参考](
/
tutorial/run/run-app-faq.md)
<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-app-test-select-device.jpg"
style=
"zoom: 45%;border: 1px solid #eee;border-radius: 5px;"
/>
...
...
docs/worktile/auto/quick-start.md
浏览文件 @
6821006a
# uni-app自动化测试@about
uni-app提供了一批
[
API
](
/collocation/auto/api
)
,这些API可以操控uni-app应用,包括运行、跳转页面、触发点击等,并可以获取页面元素状态、进行截图,从而实现对uni-app项目进行自动化测试的目的。
uni-app提供了一批
[
API
](
./api.md
)
,这些API可以操控uni-app应用,包括运行、跳转页面、触发点击等,并可以获取页面元素状态、进行截图,从而实现对uni-app项目进行自动化测试的目的。
本功能使用到了业内常见的测试库如jest(MIT协议)。
推荐使用方式:研发提交源码到版本库后,持续集成系统自动拉取源码,自动运行自动化测试。
### 特性@features
开发者可以利用
[
API
](
/collocation/auto/api
)
做以下事情:
开发者可以利用
[
API
](
./api.md
)
做以下事情:
*
控制跳转到指定页面
*
获取页面数据
...
...
@@ -23,7 +23,7 @@ uni-app提供了一批[API](/collocation/auto/api),这些API可以操控uni-ap
### CLI
如果您想在
`终端命令行`
进行自动化测试、或使用持续集成进行测试,请使用uni-app
[
CLI
](
https://uniapp.dcloud.net.cn/quickstart?id=_2-通过vue-cli命令行
)
工程,
[
CLI项目自动化测试教程
](
/collocation/auto/uniapp-cli-project
)
如果您想在
`终端命令行`
进行自动化测试、或使用持续集成进行测试,请使用uni-app
[
CLI
](
https://uniapp.dcloud.net.cn/quickstart?id=_2-通过vue-cli命令行
)
工程,
[
CLI项目自动化测试教程
](
uniapp-cli-project.md
)
### 测试插件@descriptions
...
...
docs/worktile/auto/uniapp-cli-project.md
浏览文件 @
6821006a
...
...
@@ -55,14 +55,14 @@ npm install puppeteer@14.0.0 --save-dev
2.
根据API编写测试的js代码,参考测试用例
API文档见:
[
https://uniapp.dcloud.io/collocation/auto/api
](
https://uniapp.dcloud.io/collocation/auto/api
)
测试文件目录配置见
[
jest.config.js
](
collocation/auto/quick-start?id=
jestconfigjs
)
测试文件目录配置见
[
jest.config.js
](
./quick-start.md#
jestconfigjs
)
3
.
运行测试
1
.
运行测试
```
shell
npm run
test
:h5
```
4
.
测试结果
1
.
测试结果
```
js
>>
cross
-
env
UNI_PLATFORM
=
h5
jest
-
i
...
...
...
@@ -72,14 +72,14 @@ Snapshots: 0 total
Time
:
14.995
s
,
estimated
16
s
```
更多配置参考
[
jest.config.js
](
collocation/auto/quick-start?id=
jestconfigjs
)
更多配置参考
[
jest.config.js
](
./quick-start.md#
jestconfigjs
)
### App-Android测试流程
1.
配置全局
`adb`
环境变量
2.
配置
`Hbuilder`
调试基座/自定义基座
`android_base.apk`
目录,参考
[
jest.config.js
](
collocation/auto/quick-start?id=
jestconfigjs
)
2.
配置
`Hbuilder`
调试基座/自定义基座
`android_base.apk`
目录,参考
[
jest.config.js
](
./quick-start.md#
jestconfigjs
)
3.
创建
`cli`
工程/现有
`cli`
工程
切换到工程目录,安装依赖包
`adbkit`
...
...
@@ -104,9 +104,9 @@ npm run test:android
npm
install
node-simctl
--save-dev
```
2.
配置模拟器id,参考
[
jest.config.js
](
collocation/auto/quick-start?id=
jestconfigjs
)
2.
配置模拟器id,参考
[
jest.config.js
](
./quick-start.md#
jestconfigjs
)
3.
配置
`Hbuilder`
调试基座/自定义基座
`Pandora_simulator.app`
目录,参考
[
jest.config.js
](
collocation/auto/quick-start?id=
jestconfigjs
)
3.
配置
`Hbuilder`
调试基座/自定义基座
`Pandora_simulator.app`
目录,参考
[
jest.config.js
](
./quick-start.md#
jestconfigjs
)
4.
编写测试代码,参考测试用例
...
...
docs/worktile/running-env.md
浏览文件 @
6821006a
...
...
@@ -41,7 +41,7 @@ if (process.env.NODE_ENV === 'production') {
平台判断有 2 种场景,一种是在编译期判断,一种是在运行期判断。
-
编译期判断
编译期判断,即条件编译,不同平台在编译出包后已经是不同的代码。详见:
[
条件编译
](
/
platform
)
编译期判断,即条件编译,不同平台在编译出包后已经是不同的代码。详见:
[
条件编译
](
/
tutorial/platform.md
)
```
javascript
// #ifdef H5
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录