Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
59e041cd
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3172
Star
105
Fork
804
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
67
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
67
合并请求
67
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
59e041cd
编写于
12月 20, 2024
作者:
辛宝Otto
🥊
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
feat: 补充易错点文档
上级
7434205b
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
27 addition
and
13 deletion
+27
-13
docs/tutorial/mp-harmony/intro.md
docs/tutorial/mp-harmony/intro.md
+27
-13
未找到文件。
docs/tutorial/mp-harmony/intro.md
浏览文件 @
59e041cd
...
@@ -101,6 +101,8 @@
...
@@ -101,6 +101,8 @@
在文件中搜索
`useNormalizedOHMUrl`
将值设置为 false。
在文件中搜索
`useNormalizedOHMUrl`
将值设置为 false。
**注意:**
考虑到很多用户不会修改配置,这里提供一个模版,强烈建议新手用户基于
[
这个模版
](
https://web-ext-storage.dcloud.net.cn/uni-app/harmony/build-profile.json5
)
修改,只替换签名部分即可。


### 3. 配置 `module.json5`
### 3. 配置 `module.json5`
...
@@ -111,14 +113,14 @@
...
@@ -111,14 +113,14 @@
确保在
`module`
字段内,存在下面三个字段,如果不存在需要添加,不添加可能会让元服务运行闪退。
确保在
`module`
字段内,存在下面三个字段,如果不存在需要添加,不添加可能会让元服务运行闪退。
请务必注意:这三个字段添加到
module
内部,保证
`srcEntry`
出现里两次。
请务必注意:这三个字段添加到
`module`
内部,保证
`srcEntry`
出现里两次。
```
json
```
json
"srcEntry"
:
"./ets/abilitystage/AbilityStage.ets"
,
"srcEntry"
:
"./ets/abilitystage/AbilityStage.ets"
,
//
此时页面有两个
srcEntry
"metadata"
:
[
"metadata"
:
[
{
{
"name"
:
"appgallery_privacy_hosted"
,
"name"
:
"appgallery_privacy_hosted"
,
"value"
:
"1"
"value"
:
"1"
//
默认开启系统隐私弹窗,建议开启无需编写页面
},
},
{
{
"name"
:
"app_id"
,
"name"
:
"app_id"
,
...
@@ -215,19 +217,17 @@
...
@@ -215,19 +217,17 @@
### 2. 确认分享承诺
### 2. 确认分享承诺
点击
[
鸿蒙原生应用激励分享承诺函
](
https://developer.huawei.com/consumer/cn/verified/incentiveAuth
)
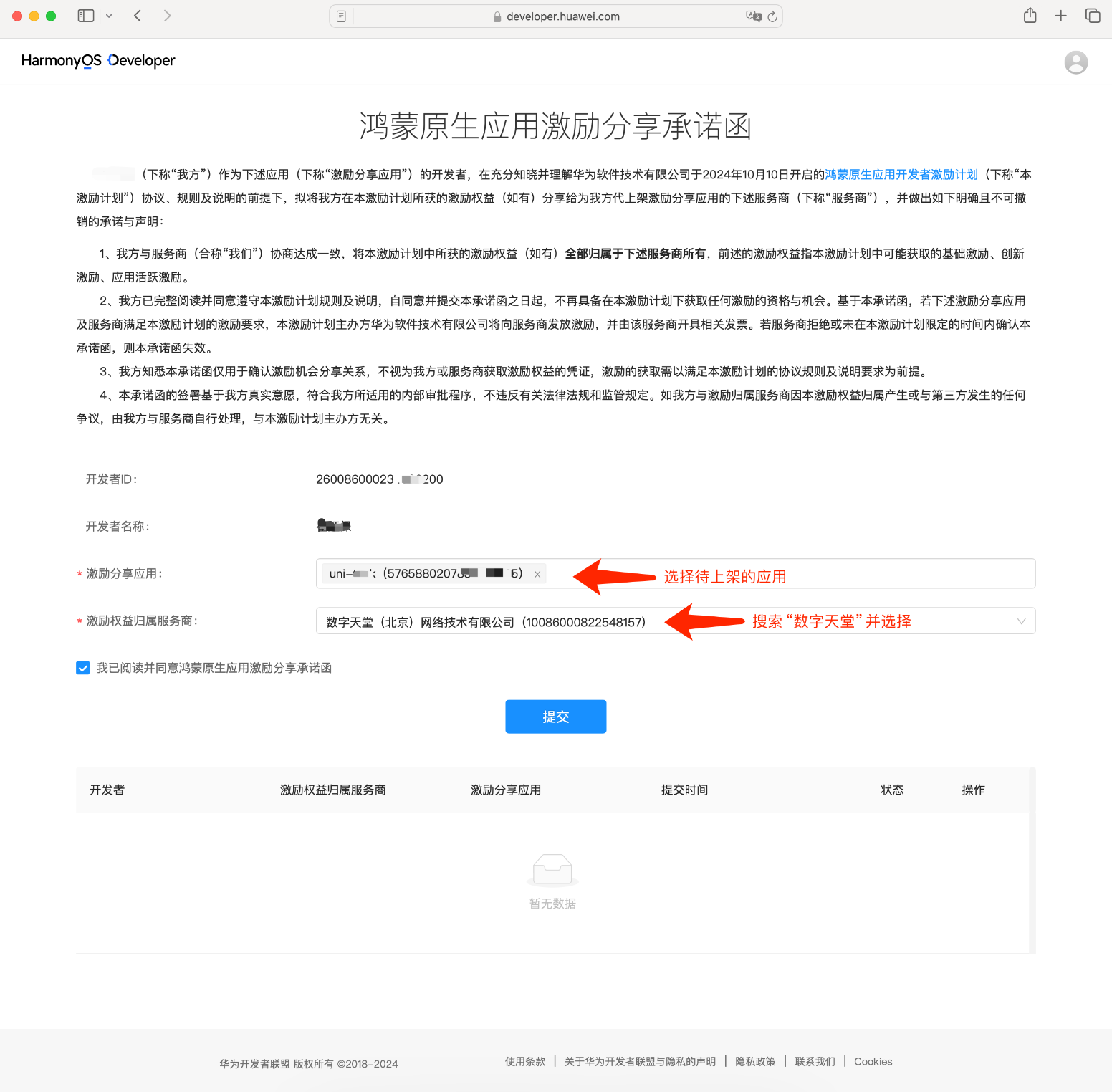
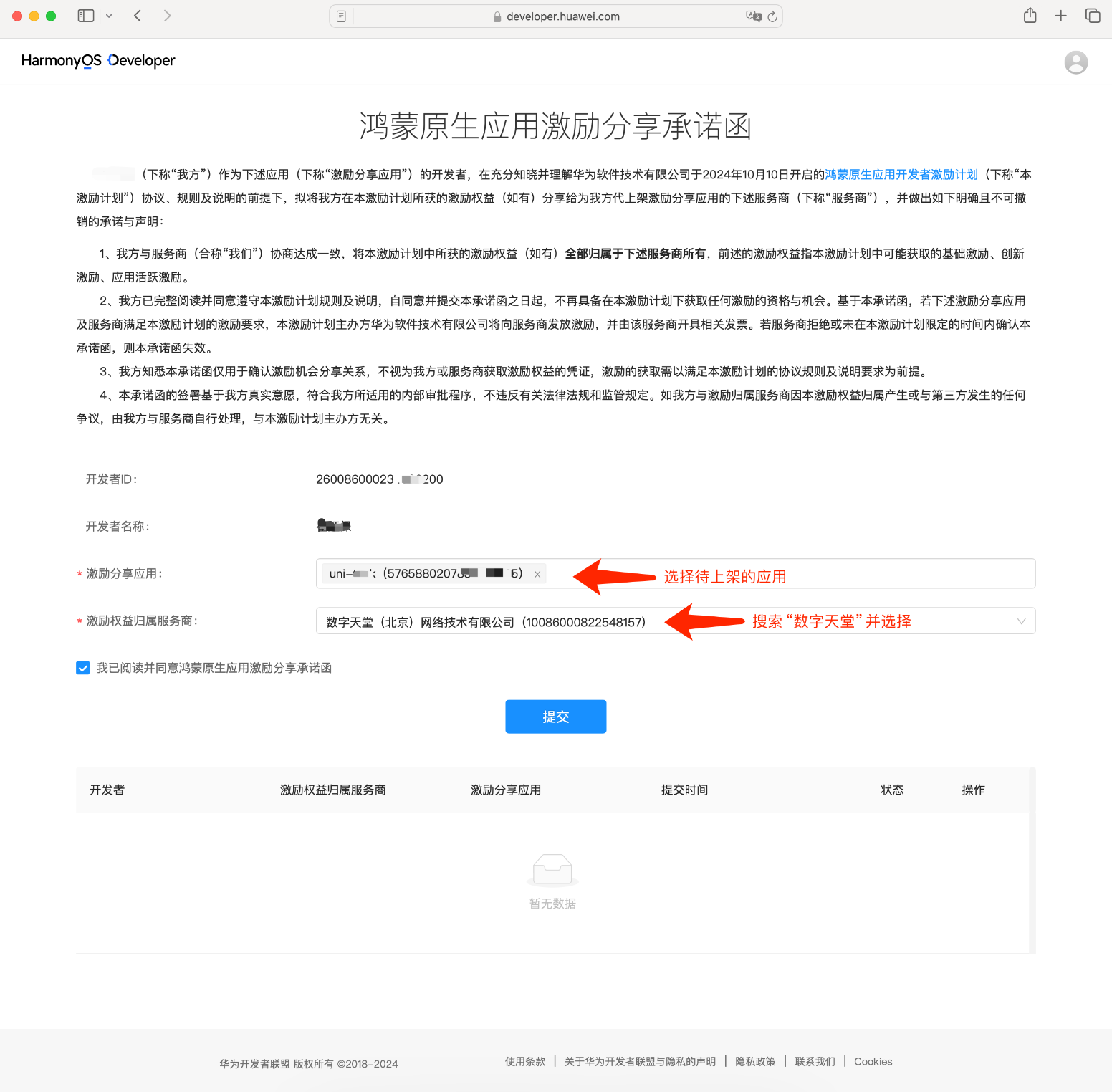
,如下图选择本次计划上架的应用(元服务),服务商字段
搜索
“数字天堂”并选择,勾选“我已阅读”,点击提交,完成激励分享。
点击
[
鸿蒙原生应用激励分享承诺函
](
https://developer.huawei.com/consumer/cn/verified/incentiveAuth
)
,如下图选择本次计划上架的应用(元服务),服务商字段
输入
“数字天堂”并选择,勾选“我已阅读”,点击提交,完成激励分享。


**注意:必须完成分享承诺,才有机会拿到奖励金;**
**注意:必须完成分享承诺,才有机会拿到奖励金;**
### 3. 配置发行签名证书
### 3. 配置发行签名证书
开发调试期间的证书不可用于应用上架。元服务发布证书的申请流程和鸿蒙应用开发类似,访问
[
鸿蒙发布元服务文档
](
https://developer.huawei.com/consumer/cn/doc/app/agc-help-harmonyos-releaseservice-0000001946273965
)
进行发布证书的获取。
开发调试期间的证书不可用于应用上架。元服务发布证书的申请流程和鸿蒙应用开发类似,访问
[
鸿蒙发布元服务文档
](
https://developer.huawei.com/consumer/cn/doc/app/agc-help-harmonyos-releaseservice-0000001946273965
)
进行发布证书的获取。
**注意**
:目前发布上架暂不支持多产物,意思是手动调整
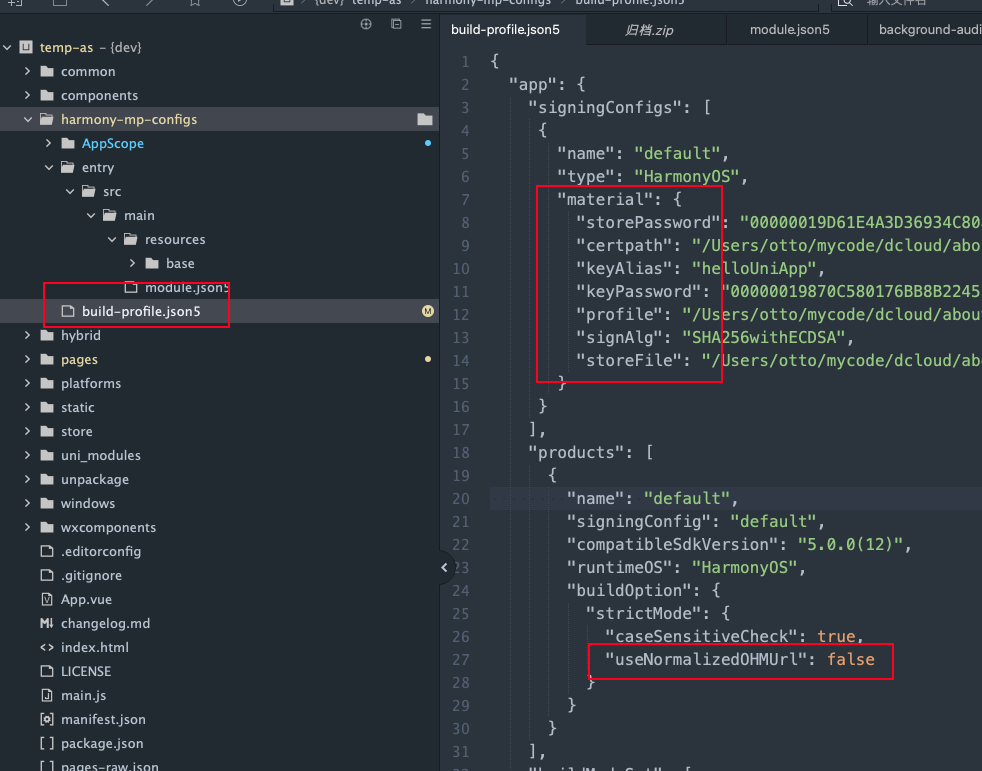
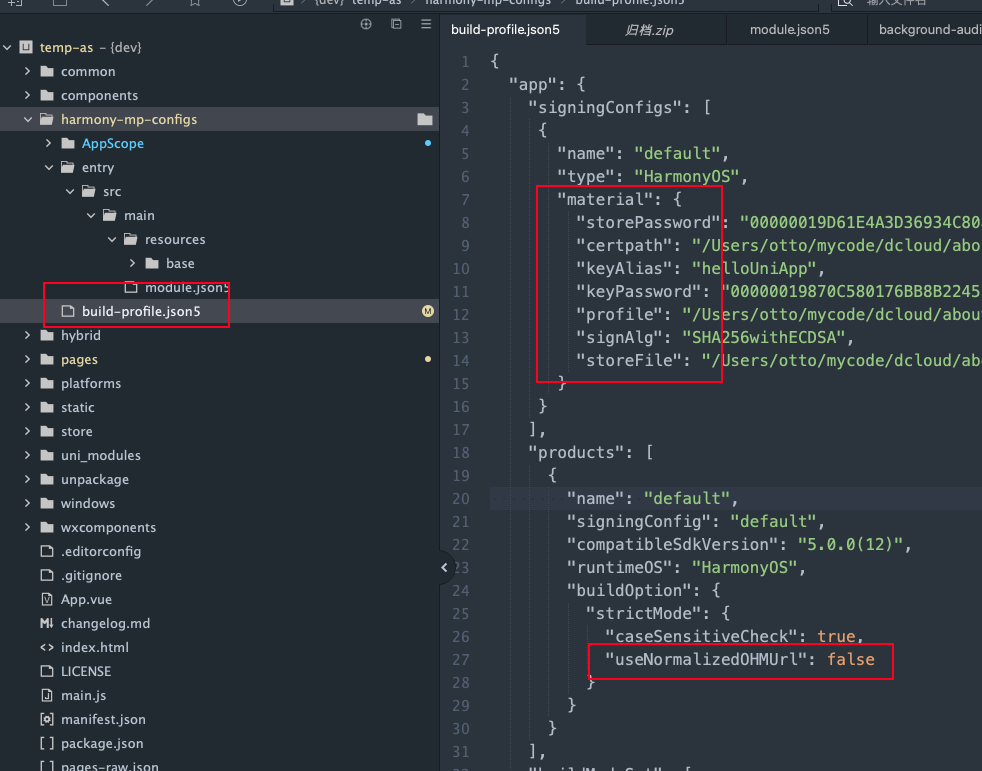
`harmony-mp-configs/build-profile.json5`
:
修改
`build-profile.json5`
里的 release 证书签名。务必注意调试和发行证书是两套,不能混用。
定位到
`app.signingConfigs[0]`
字段,修改
`material`
为发行证书路径,确保签名证书只有一出定义,也就是 default。后续版本会解决多产物处理。
### 4. 应用打包
### 4. 应用打包
...
@@ -328,7 +328,7 @@
...
@@ -328,7 +328,7 @@
还需要在配置网络访问白名单:
还需要在配置网络访问白名单:
-
临时方案。进入手机 - 设置 - 系统 - 开发者选项(如果未开启 关于手机 - 软件版本连续点击开启) - 开发中元服务豁免管控,选择开启后,可以自由调试。
-
临时方案。进入手机 - 设置 - 系统 - 开发者选项(如果未开启 关于手机 - 软件版本连续点击开启) - 开发中元服务豁免管控,选择开启后,可以自由调试。
-
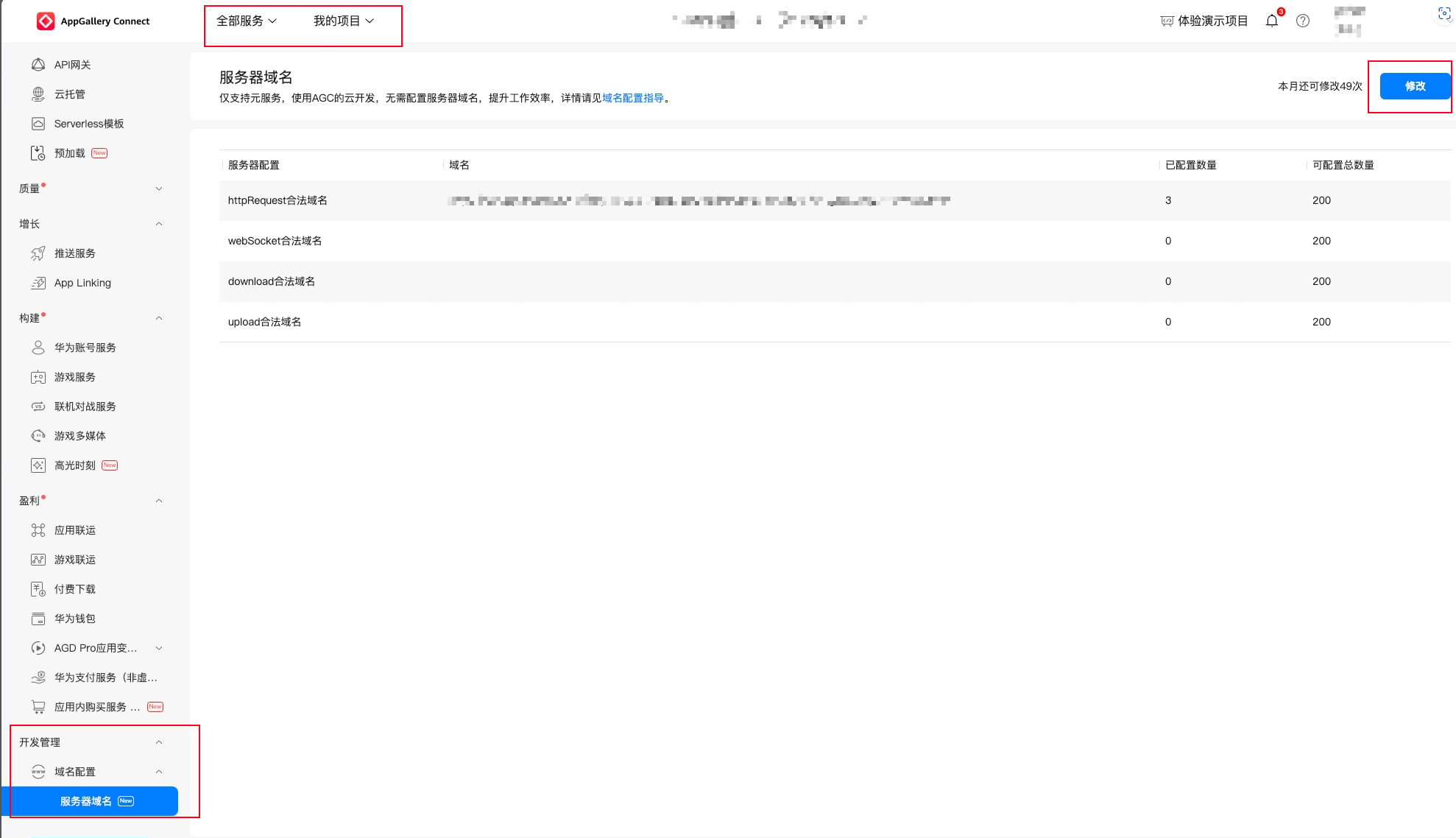
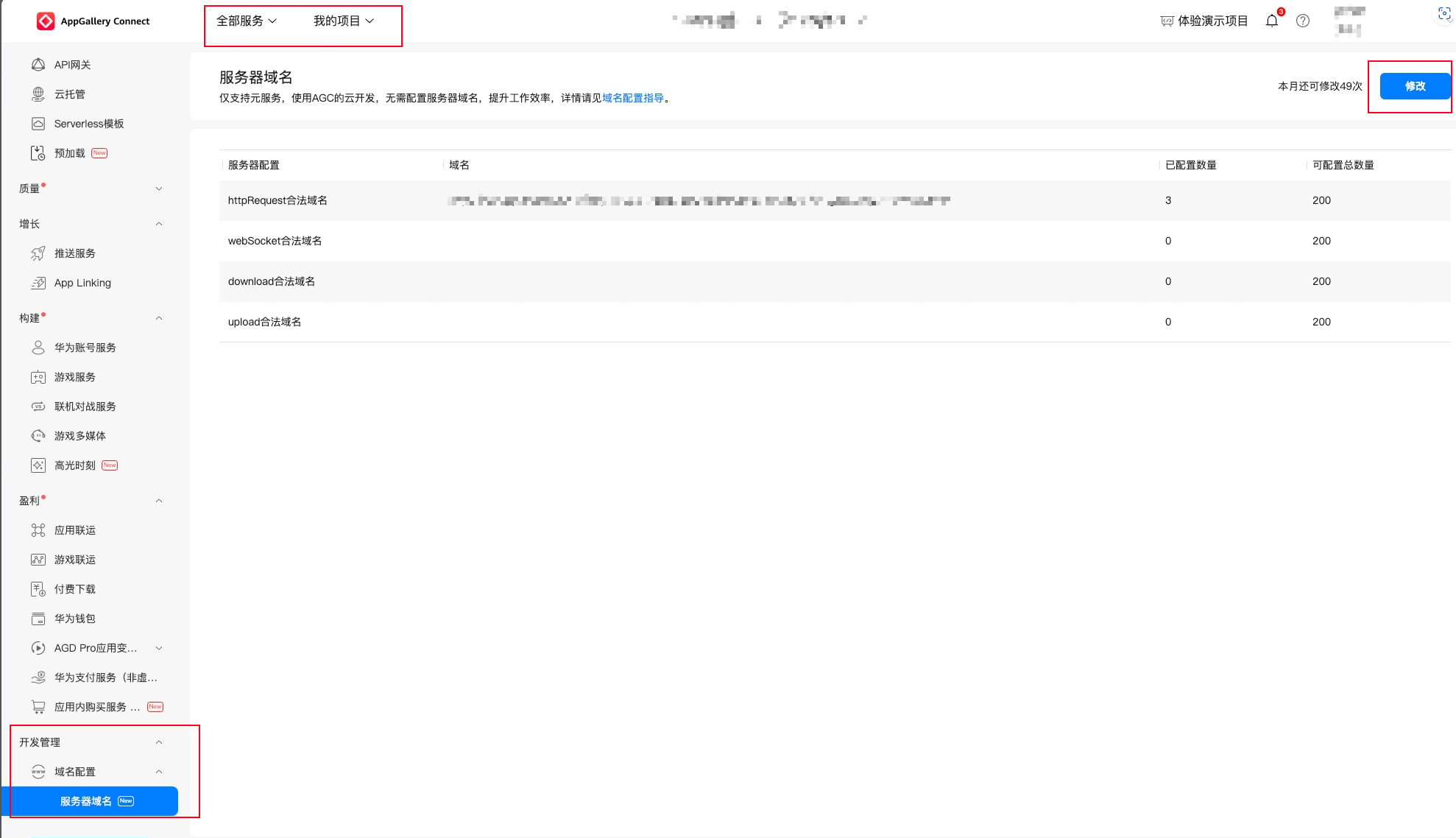
稳定方案。整理 web-view 需要用到的相关域名,进入
[
华为AppGallery Connect 后台
](
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/
)
- 我的项目 - 开发管理 - 域名设置 - 服务器域名 - httpRequest 合法域名。按照提示进行填写。
-
稳定方案。整理 web-view 需要用到的相关域名,进入
[
华为AppGallery Connect 后台
](
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/
)
- 我的项目 - 开发管理 - 域名设置 - 服务器域名 - httpRequest 合法域名。按照提示进行填写。
填写完成后打开 手机设置 - 应用与元服务,删掉正在开发的元服务,重新启动应用。


...
@@ -336,18 +336,28 @@
...
@@ -336,18 +336,28 @@
同上,发送网络请求报错的解决方案。
同上,发送网络请求报错的解决方案。
### 组件 打开 map 地图无法展示
### 组件 打开 map 地图无法展示
、API 位置相关使用报错
Map 和相关定位需要
[
华为AppGallery Connect 后台
](
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/
)
进行权限申请。具体可以参考
[
鸿蒙 Map Kit 开发准备
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/map-config-agc-V5
)
,开通地图服务。
Map 和相关定位需要
[
华为AppGallery Connect 后台
](
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/
)
进行权限申请。具体可以参考
[
鸿蒙 Map Kit 开发准备
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/map-config-agc-V5
)
,在 项目设置 - API 管理开启定位服务、位置服务、地图服务。
在
`harmony-mp-configs/entry/src/main/module.json5`
在
`requestPermissions`
字段里添加
`ohos.permission.LOCATION`
和
`ohos.permission.APPROXIMATELY_LOCATION`
两条记录。
### API 登录 uni.login 获取 code 报错
### API 登录 uni.login 获取 code 报错
参考
[
鸿蒙 Account Kit 开发准备
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/account-config-permissions-V5#section132012717318
)
设置相关权限,添加 scope 权限
参考
[
鸿蒙 Account Kit 开发准备
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/account-config-permissions-V5#section132012717318
)
设置相关权限,添加 scope 权限。
易错点:
1.
签名证书不能是自动签名,设置的是 agc 上下载的调试证书
2.
`mp-configs/entry/src/main/modueljson5`
里有个 metadata cliend_id 确保值正确。
3.
AGC 后台配置了指纹,添加了证书。
具体写法可以参考
[
华为元服务登录
](
https://gitcode.net/dcloud/hello_uni-id-pages/-/tree/dev/pages/index
)
开源代码进行参考。欢迎使用
[
uni-id-pages
](
https://doc.dcloud.net.cn/uniCloud/uni-id/app.html
)
插件加速元服务开发落地。
### API 获取网络类型失败、手机震动不等效
### API 获取网络类型失败、手机震动不等效
需要
`GET_NETWORK_INFO`
和
`vibrate`
权限。具体的鸿蒙元服务权限列表可以参考
[
鸿蒙对所有应用开放的权限清单
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/permissions-for-all-V5
)
进行查询。按照
**配置权限模版**
章节进行配置。
需要
`GET_NETWORK_INFO`
和
`vibrate`
权限。具体的鸿蒙元服务权限列表可以参考
[
鸿蒙对所有应用开放的权限清单
](
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/permissions-for-all-V5
)
进行查询。按照
**配置权限模版**
章节进行配置。
### 组件 rich-text 渲染空白不展示
### 组件 rich-text 渲染空白不展示
已修复。动态更新
`rich-text`
的
`nodes`
数据时候,内容不会更新。可以临时通过给 rich-text 添加 v-if 控制显隐,在 nextTick 中动态切换生效。
已修复。动态更新
`rich-text`
的
`nodes`
数据时候,内容不会更新。可以临时通过给 rich-text 添加 v-if 控制显隐,在 nextTick 中动态切换生效。
...
@@ -476,4 +486,8 @@ XXX元服务当前正在进行鸿蒙化开发,由于样机不足等,特申
...
@@ -476,4 +486,8 @@ XXX元服务当前正在进行鸿蒙化开发,由于样机不足等,特申
按照文档操作,简单来说可以分成三个步骤:
按照文档操作,简单来说可以分成三个步骤:
1.
确认插入了设备执行
`hdc shell "cat /proc/net/unix | grep devtools"`
记录返回数据尾部的数字部分
1.
确认插入了设备执行
`hdc shell "cat /proc/net/unix | grep devtools"`
记录返回数据尾部的数字部分
2.
转发端口
`hdc fport tcp:9222 localabstract:webview_devtools_remote_[刚才的数字部分]`
返回 OK
2.
转发端口
`hdc fport tcp:9222 localabstract:webview_devtools_remote_[刚才的数字部分]`
返回 OK
3.
打开浏览器
`chrome://inspect/#devices`
观察 Remoet Target 进行调试。
3.
打开浏览器
`chrome://inspect/#devices`
观察 Remoet Target 进行调试。
\ No newline at end of file
### API uploadFile 报错,其他端正常
已知问题,等下修复。观察上传参数里是否有数字类型参数,强转为字符串。
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录